第九堂課: 利用課堂上教過的技術來實做出一個小型的網站課題
本週是期中考周,請利用底下的方式來練習期中考會出題的方向!
本章重點目標:
- 所有檔案可按這裡下載
- 本網站建立的相關需求條件:
- 網站需求分析:設定一個社團活動的相關網站,主要在介紹吉他社的相關活動與社長的個人介紹。
- 使用者特性分析:會來瀏覽本網站的,大多是吉他社員以及社長的朋友,不必了解電腦技巧也OK
- 技術分析:都是簡單的靜態網頁,需要的技術 HTML、CSS而已。
- 網站的目錄規劃原則:
- 建立一個名為 class_09 的目錄,將所有資料放置於此目錄中,底下的目錄均為 class_09 內的子目錄。
- 建立 include 目錄,內有 style.css, menu.html 等檔案
- 建立 images 目錄,所有的圖形、音樂檔案均放置於此目錄中
- 建立 guitar 目錄,放置 guitar_history.html, guitar_event.html, guitar_learning.html 等檔案
- 整體網站的基本風格規劃 (針對 body 標籤以及 index.html 第一個網站版型建置)
- 請務必使用 html5 的 doctype 宣告模式
- 所有的中文使用 utf8 萬國碼編碼為主
- 在網頁中的 CSS 風格,請盡量使用設定於 include/style.css 檔案中為宜
- 在 body 的 CSS 設計中:
- 底色為 rgb 200, 200, 200 的色彩度
- 字型方面,以 'Comic Sans MS' 為主,其次則為 '新細明體', 'Courier New' 等順序
- 字體的顏色方面,預設使用 rgb 20, 20, 20 的色彩
- 字體的大小使用 12 點字
- 網站的主要界面設計 (版面設計)
- 整個瀏覽器的範圍內,最外層方塊:
- 名稱定為: page(可用 class 或 id 均可)
- 水平寬度為 1000 像素,且需要置中於瀏覽器的畫面中
- 底色為白色
- 框線內部留白 5 像素
- 需要的方塊陰影設定 (X, Y, 銳利度, 延伸, 顏色) 分別為 (0, 0, 5像素, 5像素, 灰色)
- 表頭抬頭資料 (header):
- 水平寬度 98%,且需要置中
- 背景色 #f8fb9e
- 有框線,框線為 1 像素、實心直線、灰色
- 框線為圓角,且圓角半徑 10 像素
- 內部嵌入圖片 0101.jpg,且需要替代文字為『私立崑山科技大學-回首頁』的字樣
- 圖片右邊輸入文字『崑山科技大學社團介紹網站』,字型大小 18點字、顏色 #0000ff,且文字與圖片均需要水平、垂直均置中
- 按下 0101.jpg 圖片時,可以自動連結回首頁 index.html
- 旁邊超連結的選單項目 (nav):
- 水平寬度 25%,且需要靠左邊
- 高度最少須有 250 像素
- 這個方塊的外部留白為 10 個像素
- 背景色 #ffff00
- 有框線,框線為 1 像素、虛線、藍色
- 框線為圓角,且圓角半徑 10 像素
- 裡面放置一個 iframe 內置框架,這個框架的名稱為 menu,且預設的寬度為 98%,不需要有框線,高度至少也需要 250 像素以上
- 右邊實際內文的部份 (content):
- 名稱設定為 content (可用 id 或 class)
- 水平寬度 70%,且須靠右
- 最小高度為 100 像素
- 這個方塊的外部留白為 10 個像素
- 有框線,框線為 1 像素、實心直線、灰色
- 框線為圓角,且圓角半徑 10 像素
- 使用背景圖示 0103.jpg
- 在方塊中,放置 0102.jpg 圖檔在左側,圖寬度 200 像素,圖檔四個角為圓角,圓角半徑 10 像素。
- 在圖示的右側填寫五列內容,內容為:
嗨!歡迎加入崑山科技大學 參加社團不僅可以豐富自己的人生、寬闊自己的視野 也能砥礪技能、磨練人際、培養第二專長 選擇一項您所喜歡的社團,積極的參與和投入 您會獲得一陣陣的驚喜!
標楷體、斜體、粗體、顏色 #ff00ff、字體 13 像素,水平置中,基本上文字與圖檔最好等高。 (提示:可以使用 table 的一列兩欄來讓圖、文對齊!) - 圖片下方加入水平線,線高 5 像素
- 水平線下方加入『網頁設計與維護:你的姓名』,字體 12 像素,顏色 #0000ff,水平置中
- 最下方頁尾的相關介紹部份 (footer):
- 水平寬度 98%,且需要靠右對齊
- 距離右邊框外留白 10 個像素
- 只有上邊框,左、右、下都不需要邊框,邊框的格式為 1 像素、虛線、黑色
- 輸入:『網站設計: 你的大名@dic.ksu since 2013~2013 』字體向右靠齊,字體大小 10 點字,字體顏色 rgb 色調 50, 50, 50
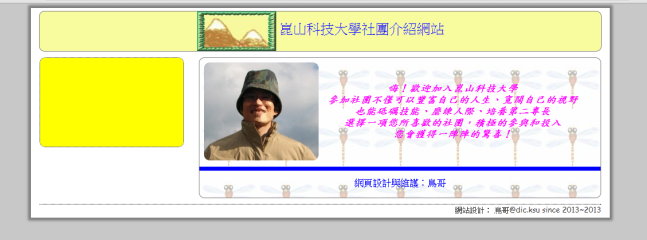
- 這個網頁建置妥當後,你會看到大概如下的畫面。此外,這個檔案可以用複製的方法建立多個底下未來要處理的新檔案的資料。同時注意,
左右方塊中沒有東西是正常的,因為我們尚未建立該檔案。

- 整個瀏覽器的範圍內,最外層方塊:
- 建立 include/menu.html 網頁內容
- 這個 munu.html 所使用到的 CSS 請建立於 include/style_menu.css 檔案中
- 使用清單的方法建立按鈕列,按鈕依序為:(注意,超連結均須 _top 才行)
- 第一列為:『吉他社』,設定超連結到 guitar/guitar_history.html
- 第二列到第四列為:『棒球社』、『舞蹈社』、『童軍社』
- 第五列為:『聯絡我們』,超連結為你的 email 喔!
- 最後一列不是按鈕,而是輸入『最近更新日期:YYYY/MM/DD』,今天的西元年月日。
- 設定清單的區域樣式:
- 整體 ul 的寬度為 90%
- 讓清單的樣式為沒有 (none)
- 讓框線內部留白為 0 像素
- 設定每一個清單按鈕 (li) 的按鈕樣式:
- 讓每個清單具有 80% 的寬度
- 每個清單的底色為 rgb 170, 86, 239
- 每個清單內的文字顏色為白色
- 上邊框、左邊框各有兩個像素、實心直線、顏色 darkblue
- 下邊框、右邊框各有兩個像素、實心直線、顏色 white
- 文字與邊框留白 5 個像素
- 設定超連結的樣式
- 超連結為 block 區塊顯示
- 顏色為白色
- 不要有底線
- 設定滑鼠按鈕功能
- 當滑鼠移動到每個清單上時,底色變為 rgb 197, 138, 244
- 上邊框、左邊框各有兩個像素、實心直線、顏色 white
- 下邊框、右邊框各有兩個像素、實心直線、顏色 darkblue
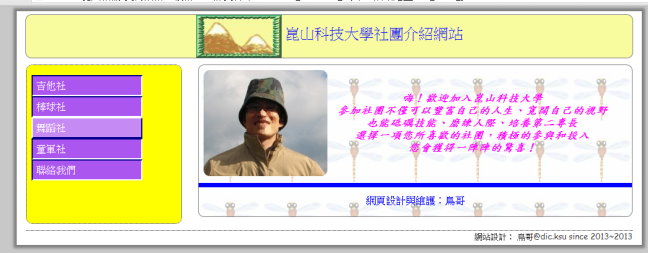
- 做完之後畫面應該會像這樣:

- 建立 guitar/guitar_history.html 網頁內容
- 複製來自 index.html 的檔案內容,並修改所有的連結部份,以及 content 方塊內的內容,最終看起來的結果要跟 index.html 有相同的風格與大致相符的內容才對(重點就是所有的超連結應該要都具有正確的連結才行!)。
- 背景圖片為 0103.jgp 檔案
- 網頁內呈現『吉他社社史』,字體 24 點字 ,標楷體,顏色 #FF0000,水平置中
- 在『吉他社社史』下方模擬 menu.html 內的按鈕風格 (呼叫相同的 style_menu.css 的意思),並建立四個按鈕, 按鈕寬度約 250 像素,按鈕須水平置中
- 五個按鈕列內容如下:
- 內容『回社團介紹首頁』,連結到上層的 index.html
- 內容『吉他社社史』,並連結到 guitar_history.html
- 內容『吉他社近期公告』,並連結到 guitar_event.html
- 內容『吉他社教學內容』,超連結到 guitar_learning.html
- 內容『網站地圖』,並超連結到上層的 webmap.html
- 表格下方匯入 0101.txt 檔案的內容,請按照該檔案內容的排列方式編排於你的網站上
- 網站最終有點像這樣:

- 建立 guitar/guitar_event.html 網頁內容
- 複製來自 guitar_history.html 的檔案內容,並修改所有的連結部份,以及 content 方塊內的內容,最終看起來的結果要跟 guitar_history.html 有相同的風格與大致相符的內容才對。
- 網頁內呈現『吉他社近期公告』,字體 24 點字 ,標楷體,顏色 #FF0000,水平置中
- 與 guitar_history.html 具有完全相同的按鈕列
- 按鈕下方製作 1x4 表格,框線 0 像素,水平置中,每一欄儲存格內容依序匯入檔案 0102.txt 內之日期、並以書籤定位點設定連結到該活動日期的段落中,讓該定位點可以挪到框架的最上方顯示。
- 建立數個寬度 500 像素且置中擺放的表格,表格共有五列,每列兩欄,每個表格填寫一個 0102.txt 的活動內容。 且第一列的第一欄加入書籤定位點。須注意,活動內容項目中,須使用清單序列的方式來處理
- 網站最終有點像這樣:

- 建立 guitar/guitar_learning.html 網頁內容
- 複製來自 guitar_history.html 的檔案內容,並修改所有的連結部份,以及 content 方塊內的內容,最終看起來的結果要跟 guitar_history.html 有相同的風格與大致相符的內容才對。
- 網頁內呈現『吉他社教學內容』,字體 24 點字 ,標楷體,顏色 #FF0000,水平置中
- 與 guitar_history.html 具有完全相同的按鈕列
- 按鈕下方匯入 0103.txt 檔案內容,並將各文字所述之教學項目製作成為按鈕 (參考課本的第七章 input 標籤部份),按鈕與按鈕間有空白分隔。
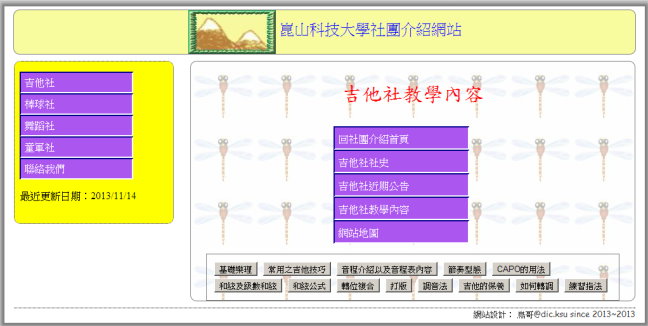
- 網站最終有點像這樣:

- 建立 webmap.html 網頁內容
- 複製來自 guitar_history.html 的檔案內容,並修改所有的連結部份,以及 content 方塊內的內容,最終看起來的結果要跟 guitar_history.html 有相同的風格與大致相符的內容才對。
- 網頁內呈現『網站地圖』,字體 24 點字 ,標楷體,顏色 #FF0000,水平置中
- 與 guitar_history.html 具有完全相同的按鈕列
- 將本網站所有的目錄、檔名通通以清單的方式進行輸出,並且都加上超連結,方便使用者點選。須注意連同 style.css 及 style_menu.css 均需要製作連結喔。
- 網站最終有點像這樣:

- 將上述的 class_09/ 目錄,整個上傳到上課用的 class.vbird.tw 網站上,並且在 homework 的清單上面製作連結,方便自己查看!
本章練習與習題:
- 將上述資料進行完畢,並於首頁加入正確的連結,將結果上傳後,到上傳網站查閱是否正確處理才可以!