期中考範例題 (丙網第一題)
- 所有檔案可按這裡下載
- 動作要求:
- 將所有的資料放置於『 D:\>你的學號\web01 』中;
- 在 web01 資料夾中建立 homepage 資料夾,存放 title.html, menu.html, main.html 三個檔案
- 在 web01 資料夾中建立 images 資料夾,放置所有的圖形檔
- 在 web01 資料夾中建立 music 資料夾,放置所有的音樂檔案
- 在 web01 資料夾中建立 guitar 資料夾,放置 guitar_history.html, guitar_event.html,
guital_learning.html 等三個檔案
- 最終結果請上傳到我們上課的網站去,放置到你的個人網頁中。
- 建立框架,內容包括如下:
- 設計首頁檔名為 index.html,放置於 web01 中;
- 首頁標題為『崑山科技大學社團介紹網站』
- 首頁設定框架,分割為三個框架,資料如下所述:
| 編號 | 檔案名稱 | 框架頁名稱 | 說明 |
| 1 | title.html | title | 標題頁,高度為圖片0101.jpg的高度 |
| 2 | menu.html | menu | 選單,框架寬度為 30% |
| 3 | main.html | main | 主網頁 |
| 格式 |
| title.html |
| menu.html | main.html |
|
- 建立 title.html 網頁內容
- 網頁上下邊界都是 0 像素 (考慮 body 內的屬性值)
- 背景為圖片 0101.jpg 的顏色 (#f8fb9e)
- 網頁內有圖片 0101.jpg ,替代文字為『私立崑山科技大學-回首頁』
- 圖片右邊緊接著輸入文字『私立崑山科技大學社團介紹網站』,字型大小 size=4 ,顏色 #0000FF
- 圖片與文字為水平置中
- 建立 menu.html 網頁內容
- 背景色為 #FFFF00
- 製作 6x1 的表格,框線 0 像素,背景色 #FFFFFF ,水平置中
- 製作檔名 0105.jpg 寬高 150x60 的像素,使用標楷體,背景由上到下漸層 (#FF00FF 到 #FFFFFF)
- 表格第一列為 0105.jpg ,水平置中,替代文字為『私立崑山科技大學社團介紹』
- 表格第二列輸入文字『吉他社』,顏色 #00FF00 ,水平置中,設定超連結到 guitar_history.html 網頁,在
main 框架中開啟
- 第三列到第五列分別輸入『棒球社』『舞蹈社』『童軍社』,顏色 #00FF00 ,水平置中
- 第六列『聯絡我們』,顏色 #00FF00,水平置中,超連結到電子郵件輸入你的 email 吧!
- 表格最下方增加『最近更新日期: YYYY/MM/DD ,就是今天!
- 建立 main.html 網頁內容
- 背景圖為 0103.jpg
- 圖片 0102.jpg 與 0104.jpg 合成,存成 0106.jpg ,讓人物可以在樹木前呈現。
- 圖片在左,說明在右,說明文字為五列,內容為底下圖示中的文字,字體大小 size=3,斜體,粗體,顏色
#FF00FF,水平置中。
- 圖片下插入一條分隔線,線高 5 像素,顏色 #0000FF,水平置中。
- 圖片下插入『網頁設計與維護:某某某』,填寫你的名字,字體 size=2 ,斜體、底線顏色 #0000FF、水平置中
- 建立 guitar_history.html 網頁
- 背景圖片為 0103.jgp 檔案
- 網頁背景音樂 0101.mid
- 網頁內呈現『吉他社社史』,字體 size=4 ,標楷體,顏色 #FF0000,水平置中
- 在『吉他社社史』下方製作一個 1x3 的表格,框線 0 像素,水平置中
- 表格第一列第一欄輸入文字『回社團介紹首頁』,設定超連結到首頁,使用 _top 為目標開啟
- 第二欄輸入『吉他社近期公告』水平置中,並連結到 guitar_event.html ,在 main 框架中開啟
- 第三欄輸入『吉他社教學內容』,水平置中,超連結到 guitar_learning.html,在 main 框架中開啟
- 表格下方匯入 0101.txt 檔案的內容,字體 size=3 ,標楷體,顏色 #FF0000
- 建立 guitar_event.html 網頁
- 背景圖片 0103.jpg
- 背景音樂 0101.mid
- 呈現『吉他社近期公告』文字,字體 size=4 ,標楷體、顏色 #FF0000 ,水平置中
- 在近期公告下製作 1x3 表格,框線 0 像素,水平置中
- 表格第一列第一欄輸入文字『回社團介紹首頁』,設定超連結到首頁,使用 _top 為目標開啟
- 第二欄輸入『吉他社社史』水平置中,並連結到 guitar_history.html ,在 main 框架中開啟
- 第三欄輸入『吉他社教學內容』,水平置中,超連結到 guitar_learning.html,在 main 框架中開啟
- 表格下方製作 1x4 表格,框線 0 像素,水平置中,每一欄儲存格內容依序匯入檔案 0102.txt
內之日期、並以書籤定位點設定連結到該活動日期的段落中,讓該定位點可以挪到框架的最上方顯示。
- 與上面表格間隔一空白段落,製作出 5x2 的表格,框線為 0 像素,水平置中,依據 0102.txt
的內容,依序將活動公告與日期填入各列中。注意字體 size=3,標楷體、顏色分別為:第一列第一欄 #800000,
第二列第一欄 #00FF00,第三列第一欄 #0000FF, 第四列第一欄 #FF0000, 第五列第一欄 #000000
- 表格內的第二欄,內容多加 top 字樣,顏色自訂,讓該連結可以跳回此網頁的最上方!
- 建立 guitar_learning.html 網頁
- 背景圖片 0103.jpg
- 背景音樂 0101.mid
- 呈現『吉他社教學內容』文字,字體 size=4 ,標楷體、顏色 #00FFFF ,水平置中
- 在近期公告下製作 1x3 表格,框線 0 像素,水平置中
- 表格第一列第一欄輸入文字『回社團介紹首頁』,設定超連結到首頁,使用 _top 為目標開啟
- 第二欄輸入『吉他社社史』水平置中,並連結到 guitar_history.html ,在 main 框架中開啟
- 第三欄輸入『吉他社近期公告』水平置中,並連結到 guitar_event.html ,在 main 框架中開啟
- 表格下方匯入 0103.txt 檔案內容,並將各文字所述之教學項目製作成為按鈕,按鈕與按鈕間有空白分隔。
- 將你的網站上傳至上課主機 class.vbird.tw ,並將 web01/index.html 貼個連結在你的 index.html 首頁上!
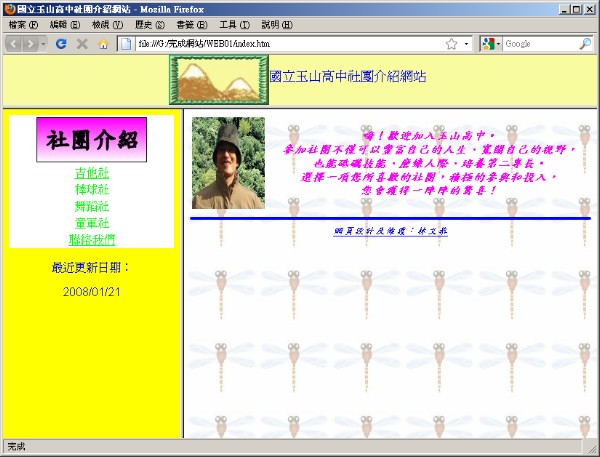
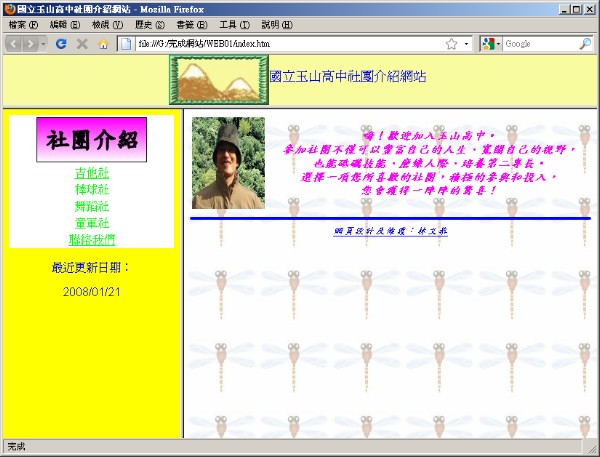
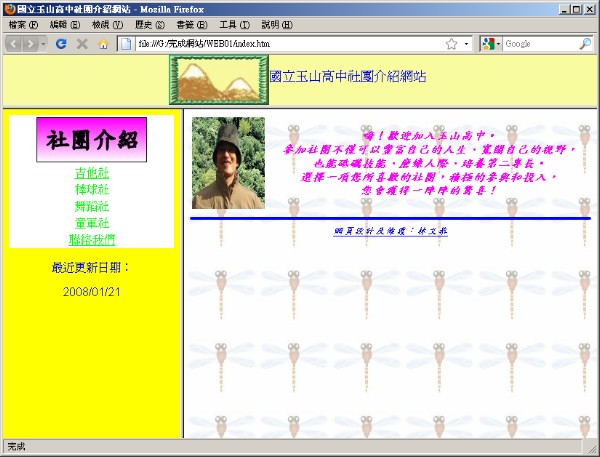
完成的網站會有點像底下這樣:

|