第十三章、CSS 樣式表的補充說明
CSS 用於圖片的特效
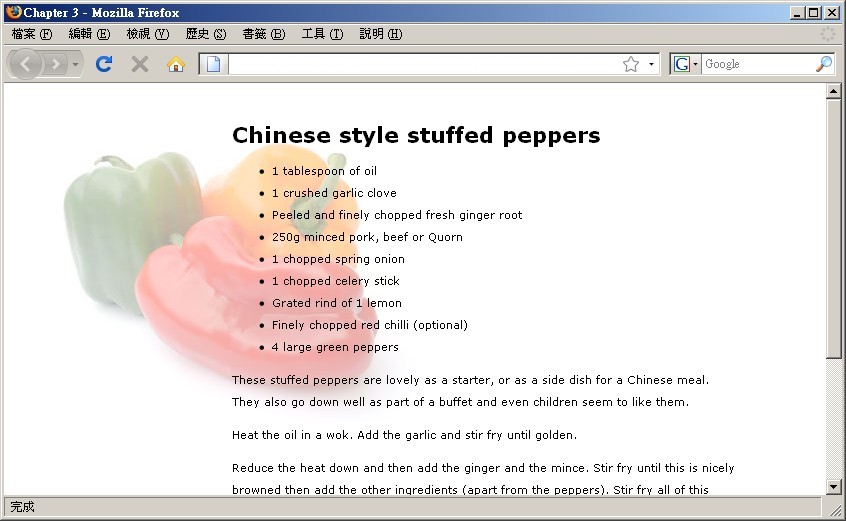
- 如果要做成類似底下的網頁,你要如何製作呢?該網頁的圖檔按此下載,
文字則請按此下載,檔名請取為 ex-12-1.html

- 標題使用 h1 標籤
- 清單部分直接使用 ul 配合 li 標籤即可
- 底下文章共分六段,這六段請用 p 標籤來處理。
- 整份文件的風格 (將 CSS 用在 body 上面的意思) 如下:
- 字體請使用 11px 的大小;
- 字型請使用 Verdana, Geneva, Arial, 等可能的字型
- 行距為 22px 的距離
- 背景顏色為白色
- 背景圖使用本題的連結來處理
- 背景圖不重複出現,且背景圖示固定 (fixed) 的,
- 背景圖出現的位置,位於具左上角水平與垂直距離均為 20px 的地方;
- 文件的內容(指的是那些文字)距離瀏覽器的邊框 (就是前一週談到的 margin)中,
左、上、右的距離分別為 220px, 40px 及 80px。
- 承上題,變化一下,讓背景圖示可以重複出現、僅出現在 X 軸、僅出現在 Y 軸的情況下,該如何處理(
參考課本 13-39 所談到的背景元素!)檔名請取為 ex-12-1-2.html
- 承上題,如果背景圖示要出現在正中央呢?將檔名另存成為 ex-12-1-3.html 吧!
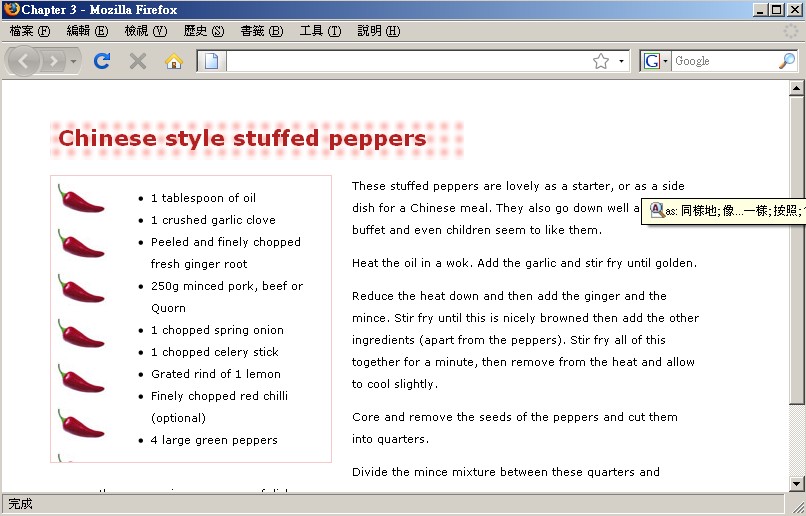
- 如果想要製作出如下的網頁,就是製作出一個方塊,在該方塊內放置清單項目,文字則放置到方塊外面。
小辣椒可以按此下載,在標題的底圖可按此下載。請將該檔名設定為 ex-12-2.html

- 使用 h1 作為標題列,關於標題列的設定項目如下:
- 背景圖示使用 dotty.gif 那個點點圖;
- 方塊寬度與高度分別為: 400px, 30px
- 文字與方塊間的距離(就是 padding)由上、右、下、左依序為:6px, 6px, 4px, 8px
- 字體的顏色使用 #b22222
- 清單使用 ul 配合 li,不過清單所在的方塊 (使用 div 來處理) 設定如下:
- 背景圖示使用 mini_chilli.jpg ,且在方塊的最左邊重複顯示 (Y軸重複)
- 方塊與文字是浮貼在一塊的,可以使用 float: left; 的設定讓方塊浮在文字上;
- 文字與方塊的邊框距離(就是padding),距左側為 60px
- 右側的方塊邊框與瀏覽器邊框 (就是 margin) 距離為 20px
- 方塊的寬度為 250px (可視情況做一些調整與變化);
- 邊框厚度為 1px ,為實線,顏色為 #f5c9c9 !
- 與上個練習一樣使用相同的文字字體、字型與行距等設定值;
- 整份文件的邊框與瀏覽器邊框 (margin) 在左、上、右方的距離分別為: 40px, 40px, 80px
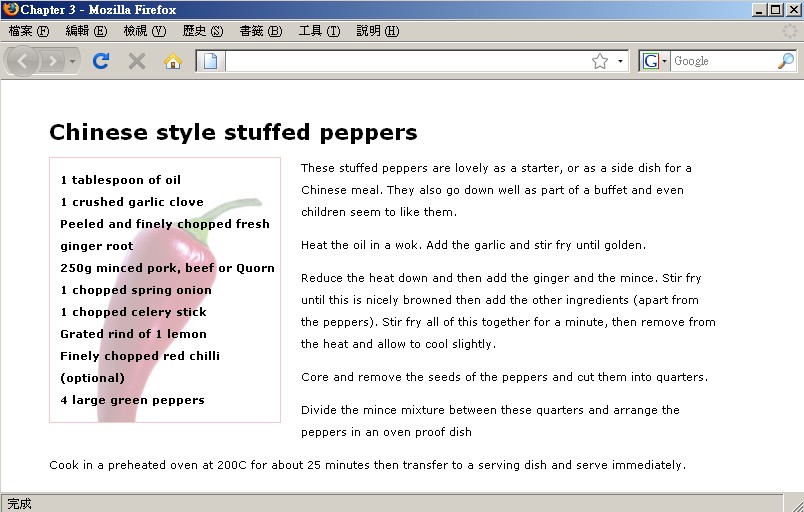
- 承上題,在幾乎所有的方塊都不變的情況下,將上題的左側方塊的底圖變化成如下所示的樣式:
背景圖按此下載,檔名請存成 ex-12-2-2.html

- 清單的部分需要進行修改,在 ul 的部分修改成為如下樣式:
- 不需要清單的樣式了 (list-style-type 為 none 的類型);
- 對左側來說, padding 與 margin 都可以為 0 !
- 其他的都保留原始的預設值!
CSS 用於導覽列的特效
- 一般來說,導覽列如果要對齊、美觀,通常會使用到表格這一類的方式來處理!
你可以按此連結來察看一下這個範例!
並嘗試自己處理一下配色的問題。將你處理完畢的資料轉存成為 ex-12-3.html。
- 不過,表格就是比較不容易處理,那能否使用較為單純的 ul 表單標籤來處置呢?這當然沒有問題了!
如下所示,如果我們希望能夠製作出如下的圖示,該如何處理呢?

現在就讓我們依序來進行吧!
- 請先使用上一題的內容,利用 ul 配合 li 先建立起利用 li 的導覽列(之前我們的首頁常進行的!)
- 請利用一個名為 navigation 的樣式名稱,該樣式名稱配合 div 將整個 ul 包起來!
- 將 navigation 給予底下的功能:
- 寬度給予 200px ,
- 字型給予 Arial, Helvetica, sans-serif 等三種
- 現在請讓 ul 展示的類型為 none ,亦即不要有任何前導的圖示,並且 padding 與 margin 都是 0
- 請讓 li 展現如下的功能:
- 底端給予 1px 的底線,為實線,顏色為 ed9f9f
- 開始設定連結的項目!我們僅針對 li 內的 a:link 及 a:visited 來設定,這兩個設定值是一樣的!
- padding 的設定為: 5px 5px 5px 0.5em 的距離
- 左側框線給予較大的實線,實線大小為 12px,顏色為 #711515
- 至於右側框線則僅給予 1px 的寬度,其餘與上述相同
- 利用『 display: block; 』設定為方塊的顯示
- 指定背景色為 #b51032
- 不要底線
- 字體顏色為白色
- 最後,透過 a:hover 的方式,變更背景色成為與左側實心部分相同的顏色!
- 承上題,如果有子選單時,可以透過 ul 繼承來處理的!所得的結果有點如下所示:

上圖中關於子選單的處理方式,可透過繼承 (#name ul ul ...) 來處理∼上圖子選單的定義為:
- 關於子選單內的 ul ,定義只要左邊留白(margin)的地方為 -25px 來向左縮排;
- 至於子選單內的 li 定義中,方塊底線顏色轉變成為: 1px, solid, #711515 的模樣;
- 關於連結方面(link, visited),除了沿用上層定義外,修改的部分只有(1)底色變為 #ed9f9f,(2)字體顏色為 #711515
- 當滑鼠移過上頭時(hover),需要進行一些色澤的變化,主要為:(1)底色變為#711515,(2)字體顏色:白色!
- 水平的導覽列,並且使用類似按鈕的功能!所得的結果如下圖所示:

上圖中的作法依舊使用 ul 配合 li 來達成的∼只是讓 li 繼續顯示而不會段行顯示。底下就開始來依序處理吧!
- 使用第二題的 ul 配合 li 來處理,先將該檔案內部的 css 風格拿掉,以最原始的風貌呈現 (ul 配合 li)
- 全部的文字使用(1)字體為:Arial, Helvetica, sans-serif 依序處理;(2)字形大小使用 0.9em 的相對數值;
- 設定 ul 的類型,由於要使用類似按鈕列,因此要將某些清單的格式取消!如下所示:
- 清單的類型(list-style)不使用!(none)
- 文件與邊框,還有邊框到外邊界的距離都是 0 ;
- 與上邊界距離 (padding-top) 大約為 4px 左右。
- 開始處理 li ,讓 li 在同一行繼續顯示,而不會再下一行顯示!可使用 display: inline 即可!
- 開始處理連結標籤 a 的相關事宜!我們先就 link 與 visited 兩者設計如下:
- 每個 li 之間,距離為 2px (可使用 margin-right 或 margin-left 其一即可)
- 內部文字與按鈕邊界是有空白的,可以規範大致的範圍:上右下左分別為:3px 10px 2px 10px 即可
- 內部文字的顏色使用: #a62020
- 背景色使用: #fce6ea
- 文字不要有底線
- 方框上方與左方(top, left)使用的線條格式為: 1px solid #FFFFFF
- 方框下方與右方(bottom, right)使用的線條格式為: 1px solid #717171
- 最後,就是要處理滑鼠移動上去的情況了。其實處理的方式很簡單,將原本上/左的方框格式與右/下的方框格式對調∼
就能夠顯示出不同的花樣出來了!試試看!
- 游標的形狀是可以改變的!你可以分別將滑鼠移動到底下的相關文字上!
- cursor: pointer; 看看,有手出現嗎?
- cursor: wait ; 看看,有沙漏出現嗎?
- cursor: no-drop; 看看,有禁止符號出現嗎?
- cursor: progress; 看看,有等待的沙漏符號出現嗎?
- cursor: move; 看看,有移動符號出現嗎?
- cursor: crosshair; 看看,有十字符號出現嗎?
- cursor: url('week12/mini_chilli.jpg'),text;看看,有自訂的小辣椒圖示出現嗎?(非常好用!)
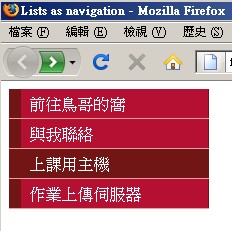
- 利用更改背景圖示的方法來進行連結導覽列的 title 變化。如下圖所示:

建立的方法也還是很簡單的!
- 依據第二題的 ul 配合 li 來進行原本網頁的製作;
- 將 ul 的類型 (list-style-type) 設定為 none (因為不需要圓點了!),且設定 padding 與 margin 都為 0
- 開始設定 link 與 visited 的相關元素,元素如下:
- 使用 display: block 來區塊展現;
- 寬度設定為 200px 好了;
- 由於圖示出現在文字的左手邊,因此左手邊的 padding 相當重要!需要向右位移至少 45px 以上;
- 使用背景圖為
 ;位置在左上角,並不重複; ;位置在左上角,並不重複;
- 字體顏色使用紅色字體,也希望不要有底線;
- 然後是設定 hover 囉!只要設定兩個即可(1)背景圖改為
 ,字體顏色改為 darkred即可! ,字體顏色改為 darkred即可!
實作題:請依照如下提示來製作本週習題:
- 實作題一:將你的網站中,左側的連結部分,利用本週的導覽列特效,亦即是 這個圖示
的功能,將你的導覽列都變成這副模樣!當然,配色部分您可以自行修改,以符合您網站的主題風格!
- 修改您的 index.html ,讓本週的習題可以被瀏覽。
|