第 06 堂課 - CSS 背景,圖片,動畫簡介
- 6.1: 色彩漸層的使用
- 6.2: 底圖的設置應用
- 6.3: 特定功能的相同圖片格式應用
- 6.4: 方塊的變形 (transform) 、圖層應用
- 6.5: 使用變化 (transition) 特效
- 6.6: 使用動畫 (animation) 特效
- 6.7: 課後練習
6.1: 色彩漸層的使用
基本上,背景的使用有兩種方式:
- 背景色+背景圖 (background-color 與 background-image) 的搭配使用: 圖示如果不是重複填滿的情況下,那麼沒有背景圖的地方就會讓背景色填滿
- 色彩漸層的使用: 也能夠直接使用背景的漸層色彩,不過,如果有漸層色彩,就不能使用背景圖了。
所以,如果你需要背景圖示,那就不要使用漸層,如果用了漸層,就不要想同時擁有背景圖喔! (之前鳥哥在實驗時一直卡關在這一個問題上...)。 這個小節會講漸層的使用,關於背景圖示的許多應用,就等下個小節來介紹囉!至於漸層的展示方法主要有兩種,分別是:
- 線性方法:從某個方向往某個方向進行漸層,例如往上/往右/往下/往左,甚至透過角度轉向均可
- 輻射方法:從中心點向外發散的情況
實現的方法主要透過『 background: 函數功能』,其中的函數功能為底下兩個函數:
- linear-gradient([方向],色彩1,色彩2[,...]):最少需要兩個值,就是兩個顏色的漸層分析。沒有寫方向的話,預設是從上到下的方向。
如果有多個顏色的話,那就是分段顯示漸層的意思。關於方向與顏色可以是底下的模樣:
- 透過文字表示方向:例如 to right (從左而右), to left (從右而左), to right bottom (從左上到右下)
- 透過角度表示方向:例如 0deg (從底部往上), 90deg(從左向右), 45deg (從左下向右上),基本上與數學座標的原點是類似的!
- 透過百分比表示顏色佔用的幅度:例如 red 30%, green 100%,代表紅色佔用 0~30% 之間的空間,綠色佔用 30%~100% 之間的空間。 那個百分比是『累加』的百分比,不是每個顏色佔用的比例喔!所以最終的顏色會是 100% ,且數值會越來越大才對!
- radial-gradient([形狀 at 位置],色彩1,色彩2[,...]):最少需要兩個色彩值,就可以顯示輻射形狀的漸層了。而輻射圓心位置預設在整個圖形的正中央。
你也可以使用形狀與位置來調整圓心的所在。
- 設定形狀:可以支援的形狀有兩種,分別是橢圓與圓形 (ellipse, circle),若沒設定則是橢圓
- 設定圓心:預設是 50% 50% 的圓心,如果想要讓圓心出現在左上角,可以使用 40% 40% 這樣的設定值。沒錯!原點是在左上角。
- 設定邊界:如果是偏心 (40% 40%) 的情況下,那麼漸層的邊界是要規定在最遠邊還是最近邊 (有一邊是 60% 有一邊是 40% 啊!)? 然後,也有可能邊界是在最遠角落或最近角落 (四個角而不是邊)。因此會有 closest-side, farthest-side, colsest-corner, farthest-corner 。以最遠邊為邊界時, 就必須寫成 farthest-side at 40% 40% 這樣。
- 先將 li 指定一個足夠的高度,高度大約設定為 50 像素好了。
- 增加三個漸層的設定,分別如下:
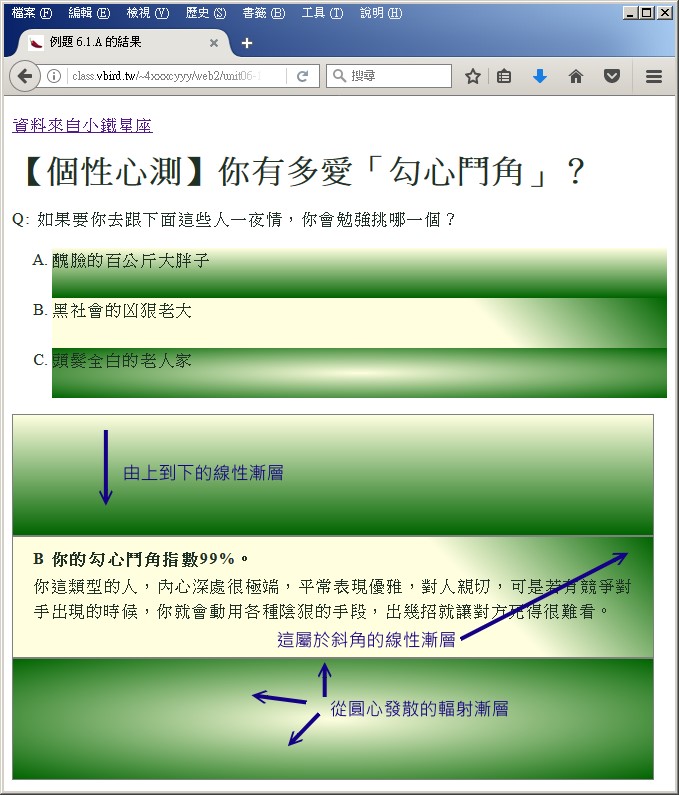
- 讓 part1 類別成為線性漸層,顏色是淡黃色到深綠色
- 讓 part2 類別成為 45 度角展示,顏色前 70% 是淡黃色,之後是深綠色
- 讓 part3 類別成為輻射漸層,顏色是淡黃色到深綠色
- 分別讓三個 li 加上 part1, part2, part3 的類別
- 分別將底下三個對應的方塊加上這三個不同的底色類別

其實漸層這種背景展示的方式還是比較偏向於 Logo 處的使用,或者是標題式的使用,當然,也能夠用在某些美術拼貼的環境中, 一般使用情況還是要斟酌~否則容易讓畫面太過花花綠綠,反而容易產生反效果。當然啦,導覽列、某些大標題、特別的按鈕或小圖示, 使用漸層色彩也是很不錯的喔!
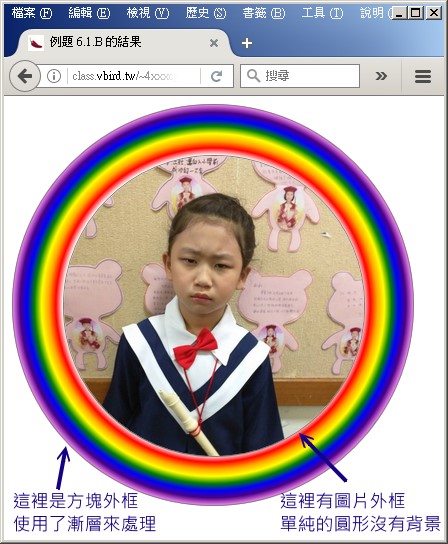
想一想,能不能將前一章節裡面談到的圓形大頭照外圍再多一個彩虹漸層色呢?其實好像也不難,就是兩個方塊,內層方塊就是大頭照, 外層方塊做個彩虹的輻射漸層,只是需要規定幾個項目: (1)最內層的顏色會被大頭照覆蓋,所以要有 8 種顏色,外面七種才是彩虹色; (2)最內層的顏色應該要佔用很大的部份,因為那個部份會被照片所覆蓋的緣故; (3)預設的輻射漸層為對四個角做放射狀,但是我們是圓形, 所以需要以四個邊來做漸層才對; (4)最好內部方塊位置可以是絕對值,這樣位置調整比較有可預測性。
- 增加一個外部的方塊,定義名稱為 outside 好了,且原始 HTML 碼也需要同步修改。至於 outside 的內容設定是:
- 寬度與高度都設定為 400 像素 (因此與大頭照的 300 像素相比,大頭照會佔用 75% 的半徑喔!)
- 給予 1px solid gray 的邊框設定
- 給予 200 像素的圓形邊框 (圓心半徑)
- 給予相對位置的設定 (relative)
- 背景為輻射漸層,使用 closest-side 作為漸層邊界,然後多一個白色 75% 的值,然後給予『 red, orange, yellow, green, blue, indigo, violet』 的色彩設定
- 在原本的 bighead 樣式中,加入位置為絕對位置 (absolute),且距離上方 50 像素,左方 50 像素即可。;

當然彩虹可以設定的更薄,只是相關的參數設定,請自行調配了!
6.2: 底圖的設置應用
我們在 3.3 就已經談過字型與背景的 CSS,也嘗試了數個範例的進行。但是事實上底圖如果做的好,可以達成很多的效果! 甚至於,許多的按鈕特效也可以透過兩張底圖來達成效果!而不去考量 CSS 的按鈕功能哩!同時,如果一個網頁要擺兩張底圖的話, 也能夠輕鬆的完成喔!
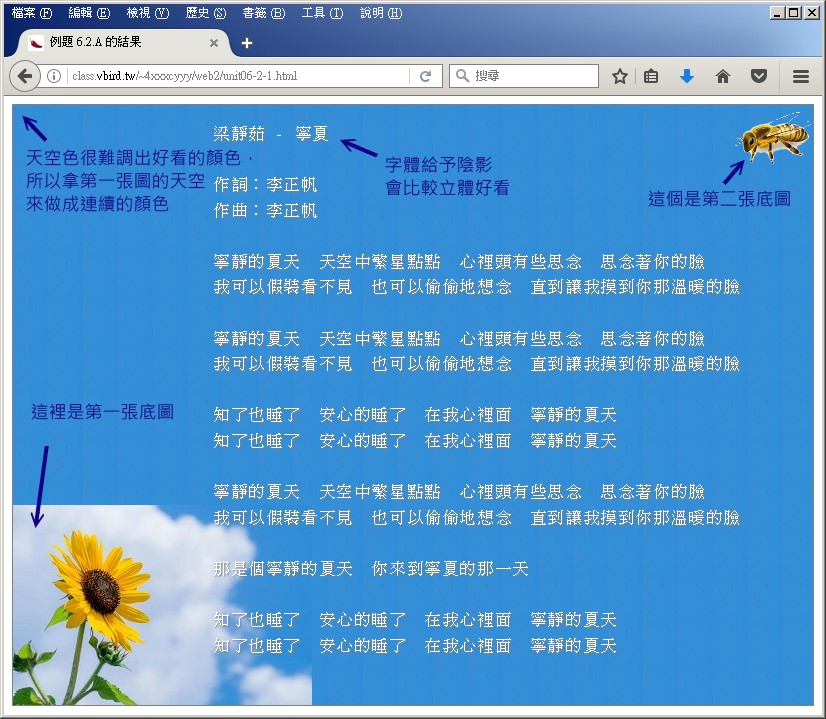
如果想要做兩張底圖時,可以使用 background-image: url('1st.jpg'), url('2nd.jpg'); (請注意,兩個底圖中間有逗號隔開喔!) 這樣的模樣來設定,同時,後續包括是否要重複?是否要放置在何處等等, 都需要使用到兩個底圖的參數這樣才行!舉例來說,如果我們想要製作出一個偏向夏天的歌曲畫面,標題可以是兩張底圖,或者是兩個圖示的對角線結合。 我們可以這樣玩一玩:
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 針對外部方塊 (page) 的設定可以簡化成這樣:
- 給予寬、高分別為 800, 600 像素;
- 先給一簡單的 1px solid gray 的框線,比較好觀察方塊的所在
- 給予位置為相對位置 (relative)
- 給予三張底圖,分別為向日葵、蜜蜂與天空色
- 給予三張底圖的位置 (background-position),分別為左下方、右上方、左上方
- 三張底圖中,向日葵、蜜蜂不要重複,但是天空色請重複出現!
- 針對內部的 pre 這個標記進行如下的設計:
- 給予寬度為 600 像素,並且給予 1px solid gray 的框線 (最後確認位置無誤,請規範為 0 框線厚度即可)
- 位置為絕對位置 (absolute),同時這個方塊會緊黏在右方父方塊上 (right:0)
- 因為是藍底,我們給予白色字型,但是因為會不太明顯,因此建議給予字型陰影,類似 1px 1px 1px gray 即可喔!

完成圖示之後,你可以嘗試將 page 這個外層方塊的寬度 (width:1200) 放大看看,你會發現蜜蜂與向日葵的距離被拉長了, 不過向日葵永遠在左下角,蜜蜂永遠在右上角,中間的方塊部份要規劃多大,就可以隨你開心來設計與填充所需要的文字、資料方塊了。
- 背景填滿的方法
某些情況下,你可能得要將背景整個填滿空間!不是重複,是填滿喔!問題是,你的底圖與方塊的長寬比並不一致,這時該怎麼辦? 基本上,你可以透過 background-size 裡面的屬性值來調整,這個屬性值有幾種設定方式:
- background-size: Xpx Ypx :意思是底圖的 X 與 Y 的像素。不過因為同時設定兩個,所以可能圖畫的長寬比會被改變,就會變得壓扁或拉長的變形問題。
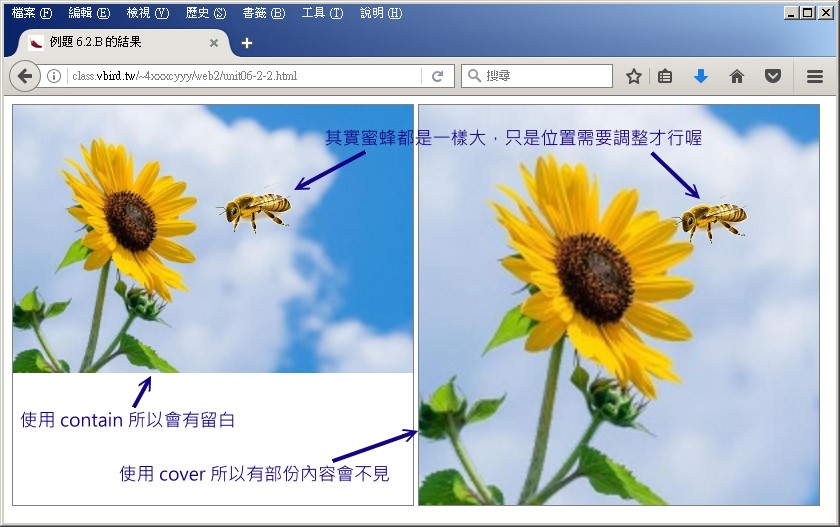
- background-size: contain :contain 的意思是,將圖片在方塊裡面放大,直到第一個寬或高充滿方塊為止,因此,可能會有一邊 (寬或高) 會有留白的空間
- background-size: cover :cover 的意思是,將圖片在方塊裡面放大,直到最後一個寬或高充滿方塊為止,因此可能會有一邊超出方塊之外
這麼講你可能會搞不清楚,我們實際來測試看看就知道了。請使用剛剛上面談到的兩個圖示,就是向日葵與蜜蜂的圖示就好,我們做個圖層, 讓蜜蜂停在向日葵上面吧!
- 請撰寫底下的 HTML 碼在 unit06-2-2.html 檔案內:
<div class="page1"> <img src="images/ex6_2_a2.png" alt="蜜蜂要停在向日葵上" /> </div> <div class="page2"> <img src="images/ex6_2_a2.png" alt="蜜蜂要停在向日葵上" /> </div>
- 針對 page1 與 page2 的方塊設定,都設定底下這些屬性:
- 寬度與高度都是 400 像素,先給一個 1px solid gray 的框線,確認方塊的位置
- 都給位置為相對位置;
- 方塊顯示的特性為行內區塊 (inline-block)
- 都給背景圖為 images/ex6_2_a1.jpg 這一個,且背景不重複
- 單獨針對 page1 給予 background-size: contain; 的屬性
- 單獨針對 page2 給予 background-size: cover; 的屬性
- 在 page1 裡面的 img 給予 (1)絕對位置 (2)距離左側、上方分別為 200px 與 70px的距離
- 在 page2 裡面的 img 給予 (1)絕對位置 (2)距離左側、上方分別為 250px 與 80px的距離

使用 contain 或 cover 都有一些無法克服的問題,不過,至少你不用去修改圖片,也不用因為得要調整寬高導致長寬比變形的問題!
- 假按鈕的圖示
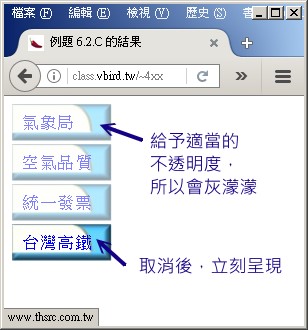
如果你只有一張底圖想要做成按鈕,其實有很多種實現的方法,不過我們講一種最簡單的!那就是透過透明度來處理!
- opacity: N:N 為從 0 到 1 的數值, 0 為全透明,1 為不透明。
opacity 其實並不好用,因為整個在該元件裡面的子元件,通通也會變成透明的,所以底下只是一個簡單的範例,正常使用應該不會是這樣的喔!
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 針對 ul.daily 設定 (1)margin 與 (2)padding 都為 0
- 針對 ul.daily 底下的 li 設定有:
- 先取消清單開頭的點 (list-style-type),因為我們要變成按鈕,就無須開頭小點!
- 寬度與高度請設定為 100px 與 40px;
- 設定背景圖為上述的 images/ex6_2_c1.jpg 這一個,且不重複,且使用 contain 的方式填滿方塊
- margin 與 padding 通通設定為 0
- 透明度設定為 0.5 半透明。
- 針對 ul.daily 底下的 li 底下的 a 設定如下項目:
- 使用 block 為展示特性,且 padding 設定為 5px 0 0 10px(這部份可以自己微調)
- 文字為藍色,且不要底線
- 當滑鼠移動到 li 清單上面時,修改 opacity 成為 1 的不透明

因為只用到一張圖,所以我們使用的是 opacity,如果有兩張圖,則上面最後的那個滑鼠特效,要改變的就是底圖與文字的特性囉!這樣只要一張圖即可處理全部的按鈕! 無須將所有按鈕通通圖像化!在維護上面會比較方便的!
6.3: 特定功能的相同圖片格式應用
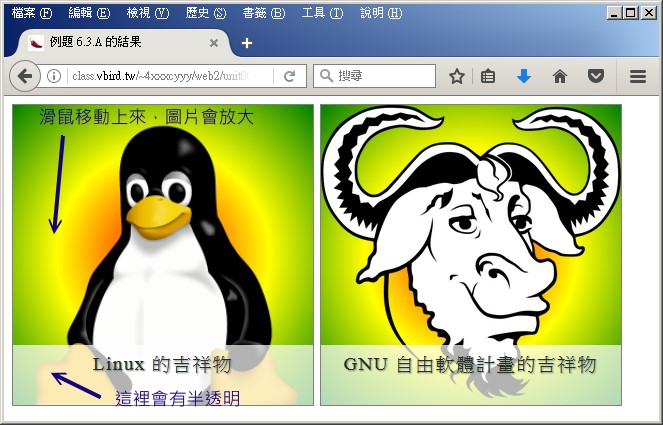
某些網站會有一些特定的方塊來展示新聞或產品的效果,通常會是一個方塊上半部有照片,下半部有文字說明這樣。 舉例來說,底下這個新聞網站,就會有這樣的方式:
那該如何設計出類似如此的畫面呢?其實也不難,你只要 (1)設計出一個方塊 (2)將圖片與文字寫入方塊內 (3)讓圖示使用類似 width:100% 或 height:100% 之類的方式填滿 (4)最終讓文字緊黏在方塊最下方,並且給予適當的透明度,這樣應該就能夠達成需求了! 如果有需要特效,那是後面章節再來談到的,這裡先來玩一玩基本圖示即可。
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 針對 mypro 這個方塊的設計,我們希望他是一個 300x300 像素的方塊 (你也可以自己調配成自己喜歡的比例),所以:
- 寬高設定都為 300 像素,且先給予 1px solid gray 的框線,以確認位置所在。
- 位置使用相對位置
- 顯示的特性使用 inline-block ,讓方塊可以在同一行出現。同時超出方塊的內容部份將會被隱藏
- 背景請使用輻射漸層,讓系統自動分配三個顏色為 red,yellow,green 。
- 針對 mypro 內的影像 (img) ,設定寬度為 100% 即可!
- 在 mypro 內的文字 (p) 的部份,相關的設計為:
- 方塊的寬度為 100%,而高度先設定 50 像素測試一下文字框
- 這個方塊的外部留白設定為 0 ,讓這方塊與父元素之間可以緊密貼合,但內部留白的上方設定 10 像素
- 位置設定為絕對位置,且靠下方的框線對齊貼合
- 文字設定 14 點字、置中對齊、行高為 1 倍、且給文字陰影 1px 1px 1px gray 這樣的文字項目設定
- 給予透明的背景色 (rgba),為白色且有 70% 的透明度
- 最後,當滑鼠滑進這個方塊時,方塊內的影像 (img) 寬度會放大為 120%

上面這個範例中,你可以看到 HTML 的原始碼其實很簡單,比較有幫助的應該就是 mypro 相關的 CSS 設定而已。 如果你規劃出一版自己喜歡的版型之後,加到 overall.css 裡面去,未來就又能夠直接使用這些方塊,並放置到你的產品網頁當中囉! 不過照片特效中,你會發現滑鼠移動進去後,圖片是向右下角放大,有沒有可能變成由中間的部份放大呢?去進行一下習題的實做吧!
6.4: 方塊的變形 (transform) 、圖層應用
你可能會看過許多設計師會將圖片重疊在一起,製作出懷舊或者是一些獨特意含的照片。不過,如果單純使用繪圖軟體去實做出這樣的圖示, 那麼未來如果想要修改 (例如抽換照片),那工程就浩大了!有沒有可能透過 CSS 方塊的圖層效果來達成呢?當然是可以的! 只是,首先就得要了解一下如何將方塊『轉個角度』囉!
要將方塊轉個角度,可以透過 transform 這個屬性來處理。這個屬性有很多的屬性值,先介紹 rotate 這個項目:
- transform: rotate(Ndeg):讓這個元素依據元素的中心點,順時針轉 N 度角 (一圈為 360 度角)。
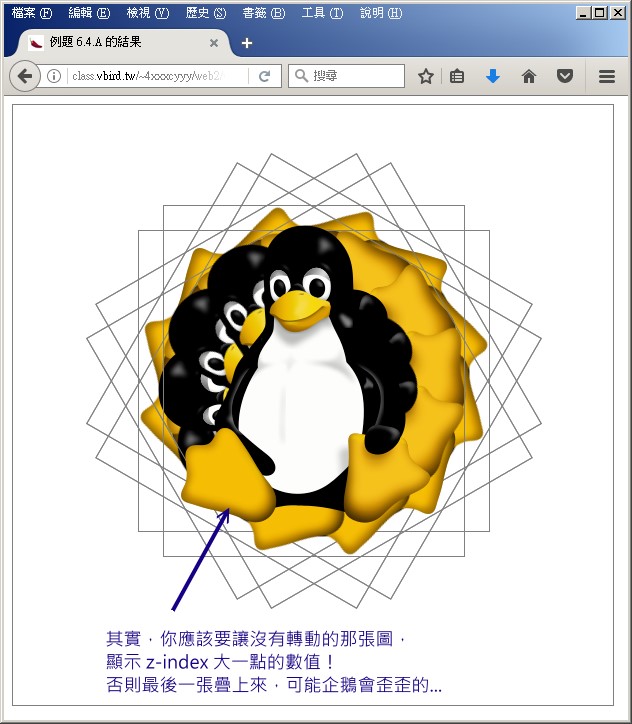
最簡單的範本,如果有 12 張圖,分成每 30 度角重疊一張,那會變成怎樣呢?可以這樣玩玩看。不過在此之前得先說, 因為有 12 張圖片,因此很可能會有 12 個不同的 class 需要來處理。通常有順序的類別我們可能會使用類似 class1, class2 之類的模式來處理, 也就是開頭的字串會相同。此時,可以使用底下的方式來設計 CSS 的類別呼叫類型:
- div[class] {..}:只要是 div 標記,且有 class 的設定,就套用裡面的屬性
- div[class="go"] {..}:只要是 div 標記,且具有 class="go" 的設定,就套用屬性
- div[class^="go"] {..}:只要是 div 標記,且具有 class="go*" ,亦即 go 為開頭的設定,就套用屬性
- div[class*="go] {..}:只要是 div 標記,且具有 class="*go*" ,亦即 go 為其中有出現的關鍵字串,就套用屬性
還有許多特別的設定方式,不過我們只簡單的介紹這四種,若以剛剛提到的,我們的設定會有 class=mypro1, class=mypro2 (屬性值的關鍵字為 mypro) 時, 就可以使用類似『 div[class*=mypro] 』這樣的方式來疊代喔!
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 針對最外層 page 的方塊設計,使用底下的設計:
- 方塊的寬高都設定為 600 像素,且具有 1px solid gray 的框線
- 設定位置屬性值為相對位置
- 針對全部的 mypro* 方塊的設計 (請使用 div[class*="mypro"] {..} ):
- 方塊的寬高分別為 300 與 350 像素,且具有 1px solid gray 的框線
- 設定位置屬性值為絕對位置,且距離左邊 150 像素,距離上方 100 像素
- 做完之後先檢查圖層是否重疊在一起了?
- 個別針對 mypro[1~12] 撰寫 12 個方塊的設定,每個設定只需要轉動增加 30 度角,例如『 .mypro1 { transform: rotate(30deg); } 』 而 mypro2 就是 60deg 這樣,以此類推

最終你可以將框線拿掉,就可以看到旋轉的樣子了。當然,如果你想要做出在左上角頂點旋轉的模樣,可能就得要搭配 left, top 的設計來思考囉!
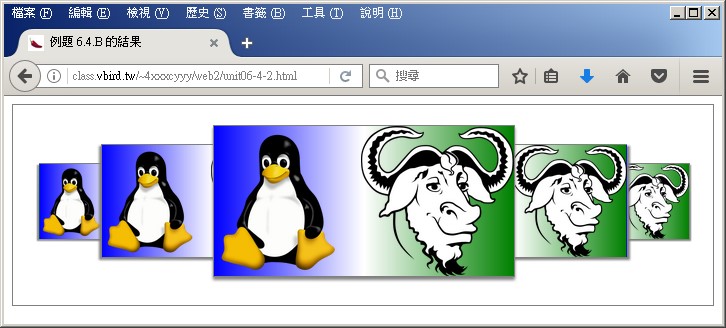
- translate 位移加 scale 大小的變化特性
有時你會看到某些網站的訊息顯示視窗排列是以方塊顯示,最重要的方塊在正前方,右後方是即將出現的訊息,左後方則是前一個重要訊息。 因為方塊有大有小,那你該如何處理這些方塊呢?其實不用修改數字,也不用去計算位置,可以透過 transform 的 translate 來修改位置,並透過 scale 來修改大小即可!
- transform: translate(Xpx[, Ypx]):最少需要一個屬性值,就是 X 水平方向的位移,向右為正,向左為負。若需要同時更動兩個,就給予兩個數值。 例如要往右下方個別移動 30 個像素,那就是『 transform: translate(30px, 30px) 』
- transform: scale(X,Y):X 與 Y 是『倍數』,1 代表不變,小於 1 則是縮小,大於 1 則是放大!
現在就讓我們來實做一下相關的變化技巧:
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 針對最外層 page 的方塊設計 (將資訊集中放置於此區域之意),使用底下的設計:
- 方塊的寬高分別設定為 700 像素與 200 像素,且具有 1px solid gray 的框線
- 設定位置屬性值為相對位置
- 針對全部的 mypro* 方塊的設計 (請使用 div[class*="mypro"] {..} ):
- 方塊的寬高分別為 300 與 150 像素,且具有 1px solid gray 的框線
- 設定位置屬性值為絕對位置,且距離左邊 200 像素,距離上方 20 像素
- 給予冷熱兩個背景,使用線性漸層,方向為向右,顏色從藍色、白色到綠色
- 做完之後先檢查圖層是否重疊在一起了?
- 針對全部的 mypro* 方塊內部的 .img1 設計 (請使用 div[class*="mypro"] .img1 {..}):
- 高度為 100% ,位置為絕對位置,且距離左邊為 0 像素 (靠左對齊)
- 針對全部的 mypro* 方塊內部的 .img2 設計 (請使用 div[class*="mypro"] .img2 {..}):
- 高度為 100% ,位置為絕對位置,且距離右邊為 0 像素 (靠右對齊)
- 針對正中央的 mypro3 的設計:
- z-index 給予最大的 10 這個數值;
- 假設光線為正上方來的,因此給予陰影: 0 3px 2px 0 gray 的設計;
- 針對靠近正中央的兩個設計 (mypro2 與 mypro4):
- z-index 給予次大的 5 這個數值;
- 假設光線為正中央來的,因此給予陰影: [+-]3px 3px 2px 0 gray 的設計;
- 大小請縮小為 0.75 倍數 (X/Y都一樣),且位移左右 200 像素 (+-200px)
- 針對最角落的兩個設計 (mypro1 與 mypro5):
- z-index 給予最小的 1 這個數值;
- 假設光線為正中央來的,因此給予陰影: [+-]3px 3px 2px 0 gray 的設計;
- 大小請縮小為 0.5 倍數 (X/Y都一樣),且位移左右 500 像素 (+-200px)

你必須要注意,如果 transform 有兩個以上的變形,請依舊使用一個 transform 裡面加上兩個屬性值,屬性值之間使用空白隔開即可。 未來如果加上動畫,就可以讓這個畫面轉動了!
6.5: 使用變化 (transition) 特效
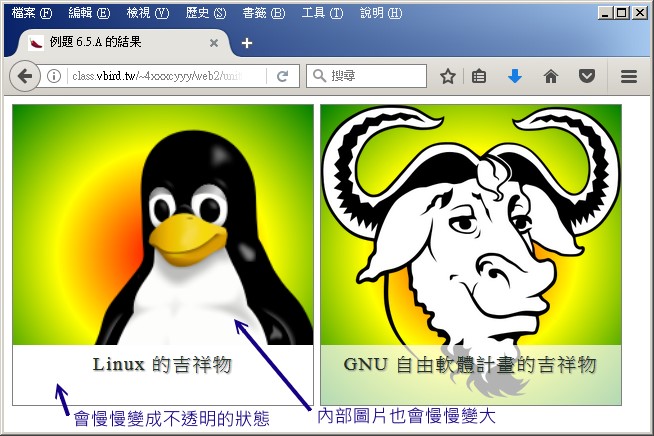
讓我們回到例題 6.3.A 的討論,當時使用的是直接放大的特效,但是這樣一來,圖片是突然的放大,看起來效果不是很好。 能不能模擬網路上的漸變特性,讓圖片緩慢的變大呢?是可以的!透過所謂的 transition 這個屬性來處理即可。 不過這個屬性的值還挺多的~需要注意一下:
- transition: CSS元素 反應時間 [反應函數 [延遲時間]]:幾個屬性值的意義:
- CSS元素:大概所有的元素都可以支援~包括寬度、高度、顏色、字體等等,均可以被漸變改變
- 反應時間:從原本的狀態到後來的狀態總共會花費的時間是幾秒,例如 0.5s 之類的模樣
- 反應函數:從原先狀態到後來的狀態是如何進行,有線性方式、先快後慢方式,先慢後快方式等等。 不過,基本上的動作其實影響不大,因為秒數如果不夠的話,看不太出來。因此建議可以忽略啦!
- 延遲時間:延遲一段時間才開始漸變的意思。
- 針對 .mypro img 到 .mypro:hover img 的變化中,讓寬度在 1 秒鐘內漸變完成;
- 針對 .mypro p 到 .mypro:hover p 的變化中,讓背景色變成完全不透明在 1 秒鐘類漸變完成

transition 不是對任何屬性都會生效喔!例如 display: block 的時候,很多寬高的變化就不會呈現。此時可能得要透過 visibility 的方式來處理, 不要使用 display: none 變成 display:block !否則會失敗!
這個 transition 可以用在很多需要 :hover 的場合喔!會讓你的畫面變得比較多漸變,在使用者角度上,會比較能接受~而不是使用跳動的方式來變化啦!
6.6: 使用動畫 (animation) 特效
剛剛上個小節談到的是透過滑鼠去觸發一些漸變特效,那麼,有沒有可能系統自己會跑這些漸變特效?如果會的話,那不就成為動畫了? 對了!這就是 CSS3 的動畫特效囉!但怎麼做動畫特效呢?就跟剛剛前一小節一樣啊,你得要規劃怎麼改變顯示的狀態才行! 所以,就得要有一個特別的項目,稱為 @keyframes 的項目去設計動畫的動作才行!
- @keyframes animation_name { 動作 }:建立一個名為 animation_name 的動畫特效。
在上面的 {動作} 中,主要的動作寫法有兩種,一種是僅有開始跟結束兩種動作,一種則是有時間性的帶入不同的動作。先來設計一下只有開始跟結束的動作項目:
@keyframes demo1 {
from { width: 100%; }
to { width: 120%; }
}
完成動作設計後,再來就是要將動畫寫入要動作的那個 div 裡面囉!主要需要的項目有:
- animation-name: 名稱:就是那個 @keyframes 後面接的名稱項目
- animation-duration: Ns:幾秒類必須要跑完這個動畫的意思
- animation-timing-function: 預設是 ease 模式,你也可以改成 linear 或其他模式。不過建議保留預設值即可。
- animation-iteration-count: {N|infinite}:這個動畫跑幾次?可以填寫次數,也能夠使用 infinite 無限次循環!
- animation-direction: {normal|reverse|alternate|alternate-reverse}:這個動作執行的順序, 包括{正常順序|反向順序|1,3,5是正常2,4,6是反向|1,3,5是反向,2,4,6是正向},如果你的動作開頭與結尾並沒有連續,可以使用 alternate 看看。
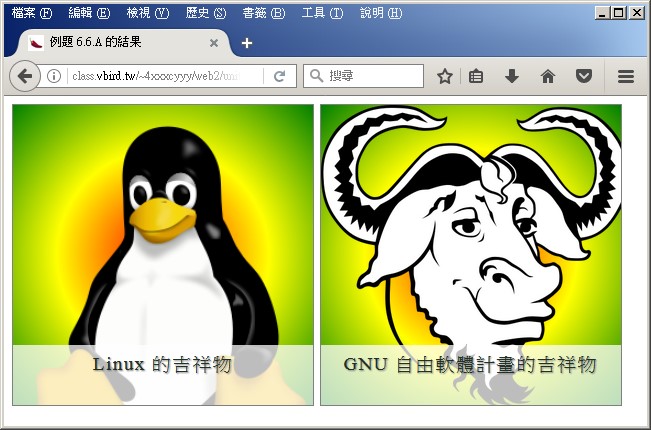
- 先取消所有的 :hover 設計,讓網頁自己動,不要有滑鼠特效觸發
- 取消所有的 transition 的漸變設計
- 建立一個名為 demo1 的動畫,這個動畫的設計是:
- 開始 (from) 的狀態是寬度 100%
- 結束 (to) 的狀態是寬度 120%
- 將這個動畫加入到 .mypro img 的設計中:
- 動畫名稱為 demo1
- 動畫執行 1 秒鐘結束
- 動畫永遠執行 (infinite)
- 動畫的運作方式請使用 alternate 來實施

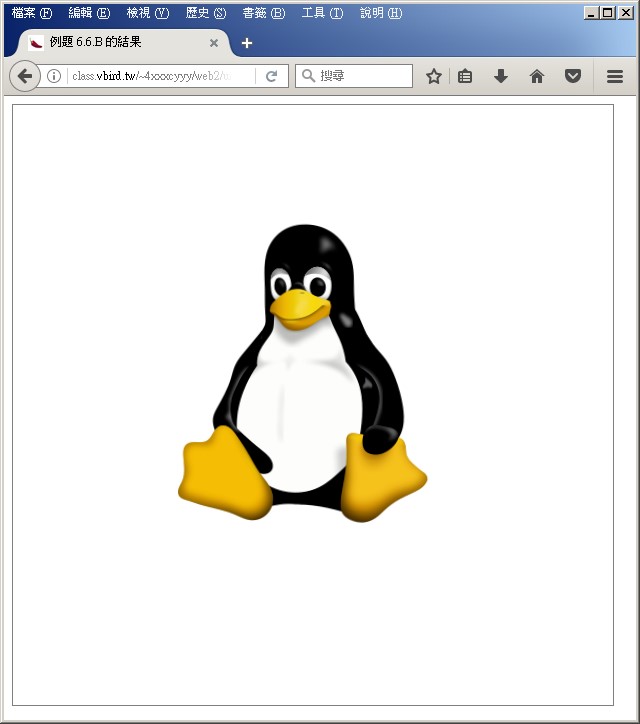
因為是動畫,所以紙本上面無法順利的呈現,若使用網頁教材,按下『點我看動畫』就可以有一個簡易的示意圖。 如果一切順利的話,那麼你會發現到企鵝與公牛就持續的跑來跑去囉!那如果需要多個動作變化呢?舉例來說, 我們將 6.4.A 例題當中的圖層拿掉,讓一隻企鵝轉圈圈,該如何進行呢?其實可以使用的是動作的百分比來進行:
@keyframes demo1 {
0% { action1; }
25% { action2; }
50% { action3; }
100% { action4; }
}
上面是只有四個動作時的處理方式,若以例題 6.4.A 而言,每個角度 30 度角,轉一圈就得要有 12~13 個動作 (原本的動作 0 度也算一次動作~)。 所以,讓我們來玩一玩吧!讓企鵝轉圈圈!
- 先將 HTML 原始碼當中只保留 page 與 mypro1 的方塊資料,其他方塊資料請刪除
- 將 style 當中的所有 mypro2~mypro12 的資料刪除,但保留 transform 的設計,將那些設計寫入到底下的動畫設計中。 並請取消 mypro1 的框線
- 建立一個名為 demo1 的動畫,這個動畫的設計是:
- 開始 (0%) 的角度是 0 度
- 一半時間 (50%) 的角度是 180 度
- 最終 (100%) 的角度是 360 度
- 將這個動畫加入到 mypro1 的設計中:
- 動畫名稱為 demo1
- 動畫執行 3 秒鐘結束
- 動畫永遠執行 (infinite)
- 動畫的執行方式 (function) 使用線性
- 動畫的運作方式請使用 normal 來實施

所以搭配 tranform 可以完成圖形轉圈圈啊!那另外,我們可以讓背景圖示跑來跑去嘛?這當然也是可以啦!我們就用例題 6.2.A 為例來修改一下好了:
- 建立一個名為 demo1 的動畫,這個動畫的設計是:
- 開始 (0%) 的背景圖位置 (background-position:) 保留原樣抄寫下來
- 最終 (100%) 的背景圖位置,中間的蜜蜂位置填寫 center center,讓牠飛到畫面正中央停下來
- 將這個動畫加入到 .page 的設計中:
- 動畫名稱為 demo1
- 動畫執行 3 秒鐘結束
- 動畫永遠執行 (infinite)
- 動畫的運作方式請使用 alternate 來實施

簡單的一個小動作,就可以讓你的背景變得比較活潑!不過,要不要有動畫,還是跟你的網頁內容與實際動作需求有關!千萬不要加入太多莫名其妙的動畫, 反而會失去原本網頁的焦點喔!
讓我們使用 CSS3 的動畫來完成最常見的畫面輪轉功能吧!回到例題 6.4.B 的地方,我們有五張圖需要輪播,目前預設的環境已經做好了, 現在想要做的情況是,做五個小動畫,每個動畫就讓影格自己在五個位置上面輪轉!以動畫 1 的角度來看,它主要針對 mypro1 的方塊, 所以,這個動畫 1 的運作就是讓 mypro1 動到 mypro2 暫停,然後再由 mypro2 移動到 mypro3 暫停,以此類推。以第一個網格來看,它就是會如下的模樣:
@keyframes ani1 {
0% { transform: scale(0.5, 0.5) translate(500px,0);
z-index: 1;
box-shadow: 3px 3px 2px 0px gray;}
15% { transform: scale(0.5, 0.5) translate(500px,0);
z-index: 1;
box-shadow: 3px 3px 2px 0px gray;}
20% { transform: scale(0.75, 0.75) translate(200px,0);
z-index: 5;
box-shadow: 3px 3px 2px 0px gray;}
35% { transform: scale(0.75, 0.75) translate(200px,0);
z-index: 5;
box-shadow: 3px 3px 2px 0px gray;}
40% { transform: none;
z-index: 10;
box-shadow: 0 3px 2px 0px gray; }
55% { transform: none;
z-index: 10;
box-shadow: 0 3px 2px 0px gray; }
60% { transform: scale(0.75, 0.75) translate(-200px,0);
z-index: 5;
box-shadow: -3px 3px 2px 0px gray; }
75% { transform: scale(0.75, 0.75) translate(-200px,0);
z-index: 5;
box-shadow: -3px 3px 2px 0px gray; }
80% { transform: scale(0.5, 0.5) translate(-500px,0);
z-index: 1;
box-shadow: -3px 3px 2px 0px gray; }
95% { transform: scale(0.5, 0.5) translate(-500px,0);
z-index: 1;
box-shadow: -3px 3px 2px 0px gray; }
100% { transform: scale(0.5, 0.5) translate(500px,0);
z-index: 1;
box-shadow: 3px 3px 2px 0px gray;}
}
你會發現 0~15, 20~35, 40~55, 60~75, 80~95 這段時間都是靜止不動的,也代表五個網格的位置上面稍微停頓。而停頓完之後再以 5% 的時間去漸變轉換。 這個範例完全沒有動到 javascript 以及其他技術,就是很單純的 CSS 動畫而已。同理,製作第二個動畫時,只要將裡面的網格點取代掉即可! 最終就會有可以輪播的圖示了!
- 建立一個名為 ani1 的動畫,這個動畫的設計就如同上面的行為去設計,因為是針對 mypro1 的方塊位置設計的
- 同理,請建立 ani2, ani3, ani4, ani5,分別是針對 mypro2, mypro3, mypro4, mypro5 去設計的!所以位置需要調整。
- 針對全部的 mypro 方塊 (div[class*="mypro"),設定底下的動畫行為:
- 動畫執行時間請設定至少超過 10 秒鐘,可以 20 到 30 秒更好;
- 動畫會持續進行
- 動畫的運作模式使用正常模式
- 在 mypro1 裡面加入『 animation-name: ani1 』,同理,也在其他的方塊加入專屬的動畫流程。
你會發現到整個畫面都在動了!只是,如果不想要讓畫面動了怎麼辦?就用滑鼠特效吧!當 .page:hover 時,所有底下的 div 動畫都暫停! 動畫暫停可以考慮使用『 animation-play-state: paused; 』來實施即可!
6.7: 課後練習
- (20%)完成今天所有的課堂上面的實做,並且依據課堂上所說的,全部的例題都需要在 index.html 加上超連結。
設計完成的『網頁』會有點像這樣:

- (15%)使用漸層的實做:『嘗試設定一個類似 FB 彩虹人形圖示!』你可以跟例題 6.1.B 一樣,有兩個方塊,底部的方塊(先出現的)放置大頭照 (或者底圖),
後出現的給予漸層顏色 (彩虹顏色),然後再給予 opacity 的不透明度,例如 0.5 左右的形象,就可以取得圖片上面的彩虹模樣了!
建議圖片的長寬給予 300 像素即可。檔名就設定為 /www/web2/homeworks/ex06.7.2.html。
設計完成的『網頁』會有點像這樣:

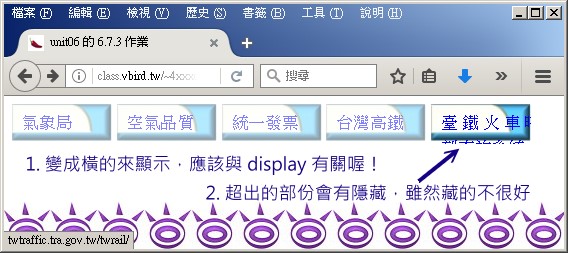
- (15%)取出 6.2.C 的例題,更改檔名成為 /www/web2/homeworks/ex06.7.3.html,然後進行一些修訂的作業,包括:
- 在 HTML 碼裡面增加一個清單項目連結到臺鐵,內容文字為『臺鐵火車時刻查詢系統』,連結到:『http://twtraffic.tra.gov.tw/twrail/』。
- 並且將值列按鈕改成橫列按鈕,同時你會發現最後一個按鈕明顯的有文字超出去了!
- 請讓超出去的部份不要顯示

- (10%)取出 6.3.A 的例題,更改滑鼠 :hover 特效,現在滑鼠移動進去後,照片是朝正下方放大時,該如何處理?而如果想要由正中央 (不是正上方) 放大,
又該如何處理?你可以選擇一題來實做即可。檔名就設定為 /www/web2/homeworks/ex06.7.4.html。
設計完成的『網頁』會有點像這樣:


- (10%)取出上一個課後練習,透過 transition 的功能,讓圖片在 0.5 秒鐘漸變處理,要注意,可能有 2~3 個參數要漸變喔! 檔名請設定為 /www/web2/homeworks/ex06.7.5.html (沒有示意圖,就跟上一題一樣,只是上一題是立刻變化,這一題會有 0.5 秒鐘的漸變功能的差異。)
- (15%)從例題 6.2.B 抓出該檔案,讓蜜蜂可以在飛向向日葵,然後向螢幕(你)飛過來,可以透過 scale 放大特效,然後透過位置轉換 (translate)
後,飛過來!整個畫面應該會滿有趣的!檔案檔名請設定為 /www/web2/homeworks/ex06.7.6.html,設計完成的圖檔有點像這樣:

- (15%)找出三張相同尺寸的照片,透過類似的動畫,讓這三張照片可以循環播放。你可以這樣做:
- 先設計一個方塊,定位為 relative,設計方塊的寬高各為 500px 左右,並給予框線
- 在裡面放上三個 img,讓這三個 img 在裡頭會是 100% 的寬度,佔滿整個畫面為主,同時位置為 absolute 的形式,這樣三個圖片就會重疊在一起。
- 透過設計三個動畫,動畫的想法是:讓 z-index 做改變,並且給予 opacity 的不透明度,這樣就會改變其顯示的淡出、淡入的效果!
- 將所有作業的連結放置到 /www/web2/index.html 當中。
設計完成的『網頁』會有點像這樣: