第 10 堂課 - bootstrap 的應用:單頁式網頁設計
- 10.1: 什麼是 bootstrap ?
- 10.2: bootstrap 的表格、圖片與按鈕應用
- 10.3: bootstrap 常見的清單項目
- 10.4: bootstrap 好用的導覽列與面板
- 10.5: bootstrap 的版面配置規劃 + index.php 的再修訂
- 10.6: 課後練習
10.1: 什麼是 bootstrap ?
在 W3C 的教學網站 https://www.w3schools.com/ 有專頁介紹 bootstrap 這個東西!網址如下:
他的說明是這樣的:『Bootstrap Website Builder, Create awesome Bootstap websites! No coding and free. 400+ pre-made blocks.』! 看懂嘛?意思是說,這個 bootstrap 是網站建置套件,不用寫程式就可以建立很神奇的 bootstrap 網站!並且 bootstrap 也預先做了至少 400 種以上的 CSS 風格樣式可供使用。 也就是說,你不用再一個一個去設計 class 內的 CSS 屬性要填寫什麼,因為 bootstrap 已經幫你把大部分人可能會使用的風格建置好了! 你就直接拿來用即可的意思。
- 如何開始?
就跟我們想要引用之前建置好的 CSS 時,需要在 head 的項目增加 link 來載入 CSS 風格樣式表檔案一樣,想要使用 bootstrap 時,就得要載入官方網站提供的 CSS 檔案。 不過,因為 bootstrap 還有額外引用 javascript 與 jQuery 等效果,因此你至少得要加入三條呼叫的外部檔案才行。而除了使用實際的檔案來引用之外, 你也可以透過可以連上 Internet 的瀏覽器,直接呼叫官網提供的檔案即可!這稱為 CDN (Content Delivery Network) 的技術。
全版的 bootstrap 設定有點像底下這樣:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
</body>
</html>
上述 HTML 原始碼的簡易說明如下:
- 上面程式碼特殊字體 (就是 link 以及 script 的項目),就是 bootstrap CDN !我們無須下載檔案,直接在 HTML 裡面指定到官網去讀取相關資料即可。 三行資料分別是讀取 bootstrip CSS, jQuery 函數, bootstrap 的 javascript 函數。
- 在 meta 裡面有個『 viewport 』的項目,那個項目的內容指定了寬度為裝置的寬度,且預設使用 100% 的資料解析狀態。 這個項目主要是『裝置優先、瀏覽器適用』的設定狀態。
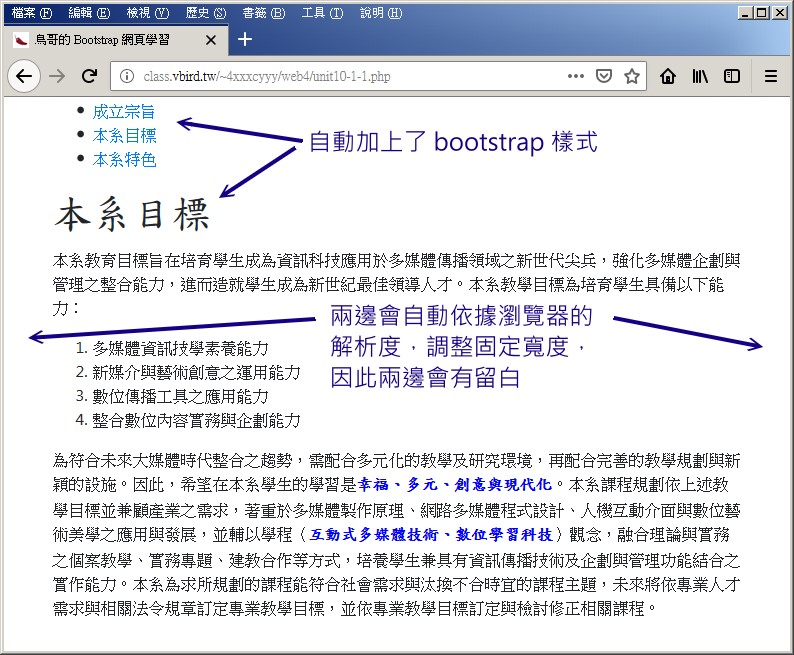
- 在 body 裡面用一個 div 來包含整個頁面,這個頁面的風格就使用兩種格式,一種是全版版面『 container-fluid 』, 會隨者螢幕大小而使用到整個版面。如果是『 container 』的話,那就是會針對整個版面有一個百分比的寬度調整,左右兩邊會留白喔!
- 建立一個新的目錄,就稱為 /www/web4 ,並在裡面建立名為 unit10-1-1.php 的檔案,並將上述的含有 bootstrap CDN 的內容全部複製到該檔案中。
- 改掉 title 的內容,就稱為『XX的 bootstrap 網頁學習』
- 以 /www//web1/unit01-3-2.html 檔案內容為藍本,將所有 body 內的資料複製到 unit10-1-1.php 的 div 裡面。
- 預設的 bootstrap 是以英文為主,對中文的顯示來說,效果有點怪異。所以建議可以在 body 內使用 style 的方式指定預設 font-size 為 10~14pt , 這樣的中文顯示會比較美觀好看。
- 最終在 /www/index.html 增加一條連結,可以連結到 /www/web4 即可。

第一次接觸到 bootstrap 時,你或許會跟鳥哥有一樣的困擾,那就是,因為 link 與 script 都是從 internet 來的, 當你的主機或瀏覽器有連結到網紀網路時,那當然可以順利瀏覽沒問題。但是像我們系上專題課程在畢業展時,很多展場是沒有網路的! 因此我們只能夠透過內部網路 (lan) 來進行連結,此時,你的 Server 與瀏覽器都沒有網際網路,上面的設定會不會出問題呢?
答案是,還好啦!這是因為現今的瀏覽器,大多都會對 CSS 的 style file 以及 javascript file 等進行快取,因為這樣可以加速! 所以,如果你的用戶端曾經瀏覽過我們的網頁,那麼上述的幾個檔案就會被快取起來,因此下次再次瀏覽我們這個網頁時, 就不會重新讀取上述的三個 bootstrap 相關檔案,所以就沒有問題。除非...第一次瀏覽我們的網頁,就有可能出事了! 不過,如果能夠透過 internet 連線到我們的網頁,那應該沒道理連不上那三個檔案的!因此問題確實不大!
- 預設的 bootstrap 樣式
bootstrap 為了方便大家使用,因此有設定幾個簡單的樣式來讓大家呼叫引用,詳細的樣式可以參考底下的連結:
至於常見的文字特性彙整如下:
| Element/Class | Description |
|---|---|
| <h1> - <h6> | 就是常見的大標題樣式表 |
| .small | 大概縮小到原本字形的 85% 左右的大小 |
| .lead | 會讓字體加粗且放大 |
| <mark> or .mark | 會讓字體有高亮度反白的效果,其實是給予加亮的底色就是了! |
| .text-left | 文字會靠左對齊 |
| .text-center | 文字會置中對齊 |
| .text-right | 文字會靠右對齊 |
| .text-justify | 文字會排列整齊 |
| .text-lowercase | 英文文字全部轉成小寫 |
| .text-uppercase | 英文文字全部轉成大寫 |
| .text-capitalize | 英文文字開頭變大寫 |
| <blockquote> | 引言會靠左對齊,文字會加強顯示 |
| .blockquote-reverse | 引言會靠右對齊,文字會加強顯示 |
| .list-unstyled | 其實就是 list-type-style 的設定為 none 的類似功能 |
文字顏色的變化常見如下:
- .text-muted (安靜)
- .text-primary (主要或重要)
- .text-success (成功訊息)
- .text-info (一般訊息)
- .text-warning (警告訊息)
- .text-danger (危險訊息)
背景色的使用則有:
- .bg-primary
- .bg-success
- .bg-info
- .bg-warning
- .bg-danger
- 取消所有預設的 font 以及其他非 CSS 的 tag
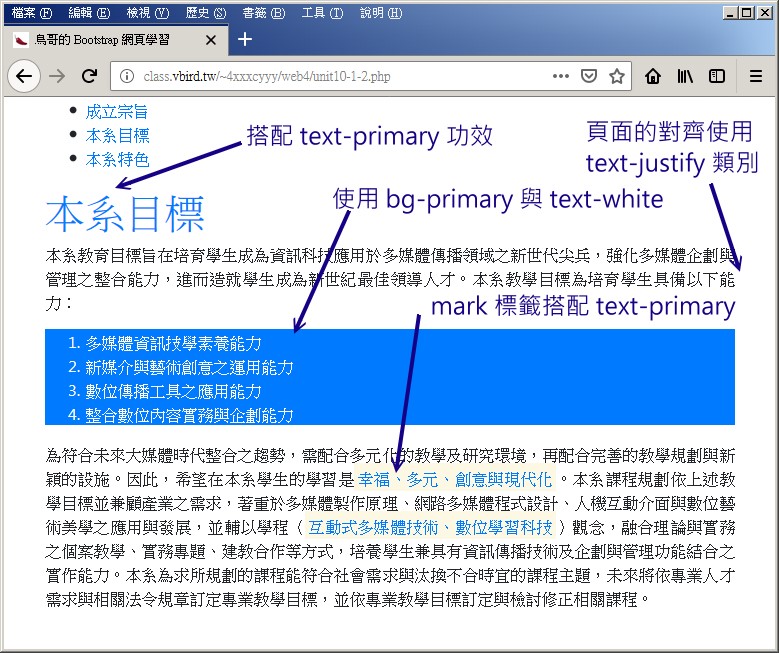
- 讓 ol 加入 bg-primary 的重要資訊顯示
- 讓所有特殊字體的部份加入 mark 且使用 text-success 的顏色顯示

至於一般常用於程式碼撰寫的標籤則有底下的樣式:
| Element/Class | Description |
|---|---|
| <kbd> | 代表鍵盤按鍵的感覺 |
| <pre> | 就我們經常使用的原格式排版的功能 |
| <pre class="pre-scrollable"> | Indicates multiple lines of code with scrollbar |
| <samp> | 程式語言的輸出範例,就是具有等寬字形的意思! |
| <code> | 經常用來顯示標籤內容! |
透過上面幾種常見的顏色資料顯示,來玩一玩底下的例題:
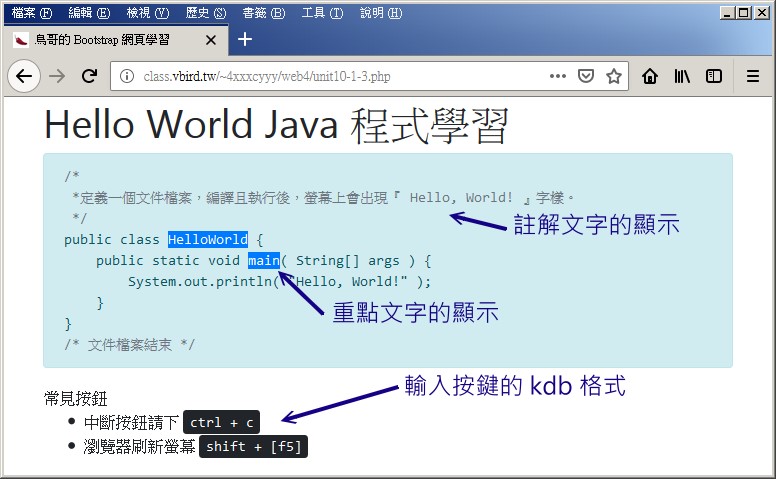
常見按鈕 <ul> <li>中斷按鈕請下 <kbd>ctrl + c</kbd></li> <li>瀏覽器刷新螢幕 <kbd>shift + [f5]</kbd></li> </ul>
- 將所有非 CSS 的 html 傳統標籤移除
- 註解的文字部份,請使用 text-muted 來展示
- 特殊字體部份請使用 bg-primary 來顯示

10.2: bootstrap 的表格、圖片與按鈕應用
表格在過去我們要設定時,得要一層一層得來設計,確實是有點複雜的。不過在 bootstrap 裡面,已經預設有數種可用的模板喔!常見的有:
- .table-striped: 表格會單數列、偶數列給予特別的顏色顯示
- .table-bordered: 預設表格不會有左右格線,加上這個類別才會給予左右格線
- .table-hover: 增加滑鼠特效
- .table-condensed: 讓橫列之間的距離較短一些,排列比較緊密
另外,如果你有特別想要詮釋的顏色,則可以在 td 或 tr 裡面加入底下的類別:
- .active
- .success
- .info
- .warning
- .danger
而在圖片的應用上,為了讓圖片比較美觀,bootstrap 提供了三種簡單的樣式來展示圖片喔:
- .img-rounded: 四個角落使用圓角展示
- .img-circle: 使用圓形展示
- .img-thumbnail: 使用圖片略縮圖,會有類似畫廊的樣式
- 取消所有原本的 HTML 標籤,預計要單純使用 bootstrap 風格
- 在整體 table 的部份,請加入 table table-striped table-hover 這三個類別功能,然後查閱一下瀏覽器結果
- 在圖檔的地方請使用 img-thumbnail 類別,且指定高度大約在 200px (自行調整)
- 在圖檔所在的那個 td 裡面,增加文字置中的類別,讓圖示在表格欄位的正中央出現。
- 最後一個列請使用 success 的類別來顯示重要色調

稍微對照一下結果,你會發現其實 bootstrap 預設的表格與圖片格式已經很夠用了!
- 特色小圖示的展示
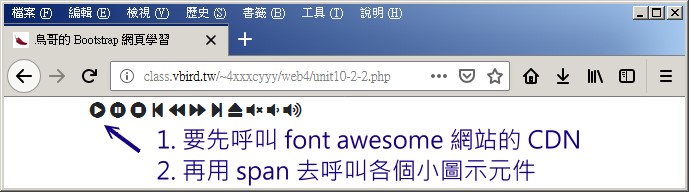
你應該會發現到,許多網站都有一些特殊的小圖示,包括人形符號、放大縮小符號、垃圾桶符號等等。這些符號你可以到我們以前談到的許多美工網站去搜尋下載使用, 不過,得要額外去思考檔名等等什麼的。bootstrap 則主動提供了許多常用的小美工圖示,相關的圖示列表可以參考底下的連結:
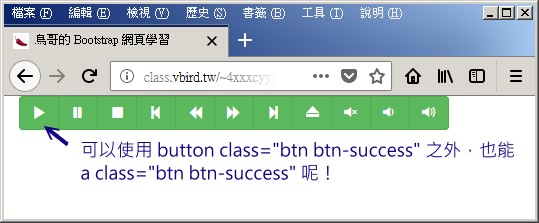
使用的方法很簡單,就使用 span 去呼叫即可!例如底下這樣:
<div> <span class="glyphicon glyphicon-play"></span> <span class="glyphicon glyphicon-pause"></span> <span class="glyphicon glyphicon-stop"></span> <span class="glyphicon glyphicon-step-backward"></span> <span class="glyphicon glyphicon-backward"></span> <span class="glyphicon glyphicon-forward"></span> <span class="glyphicon glyphicon-step-forward"></span> <span class="glyphicon glyphicon-eject"></span> <span class="glyphicon glyphicon-volume-off"></span> <span class="glyphicon glyphicon-volume-down"></span> <span class="glyphicon glyphicon-volume-up"></span> </div>

- 按鈕與按鈕群組功能
上面小圖示的展示實在不怎麼好看,所以,可能得要搭配一些『按鈕』會比較美觀些。HTML 育設有提供一個名為 <button> 的按鈕標籤, bootstrap 則提供更多的類別樣式來提供使用者選擇。常見的按鈕功能有:
- .btn: 就是基本的按鈕類別
- .btn .btn-default: 預設的按鈕,會取消底色
- .btn .btn-primary: 加上主要顏色的色調顯示
- .btn .btn-success: 加上成功顏色的色調顯示
- .btn .btn-info: 加上一般訊息顏色的色調顯示
- .btn .btn-warning: 加上警告顏色的色調顯示
- .btn .btn-danger: 加上危險顏色的色調顯示
- .btn .btn-link: 變成單純的超連結樣式
另外,為了讓按鈕全部統一格式,我們還可以使用按鈕群組來統合所有的按鈕喔!那就是 .btn-group 的功能!例如:
<div class="btn-group"> <a class="btn btn-success"><span class="glyphicon glyphicon-play"></span></a> <button class="btn btn-success"><span class="glyphicon glyphicon-pause"></span></button> .... </div>

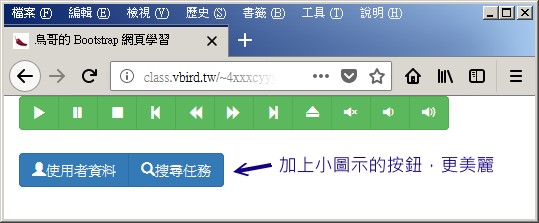
當然你也可以加上使用者與搜尋的樣式,例如底下的使用方式:
<div class="btn-group"> <a class="btn btn-primary"><span class="glyphicon glyphicon-user"></span>使用者資料</a> <a class="btn btn-primary"><span class="glyphicon glyphicon-search"></span>搜尋任務</a> </div>

透過簡易的方式,就可以取得樣式還不錯的按鈕連結與小圖示的協助喔!
10.3: bootstrap 常見的清單項目與導覽列
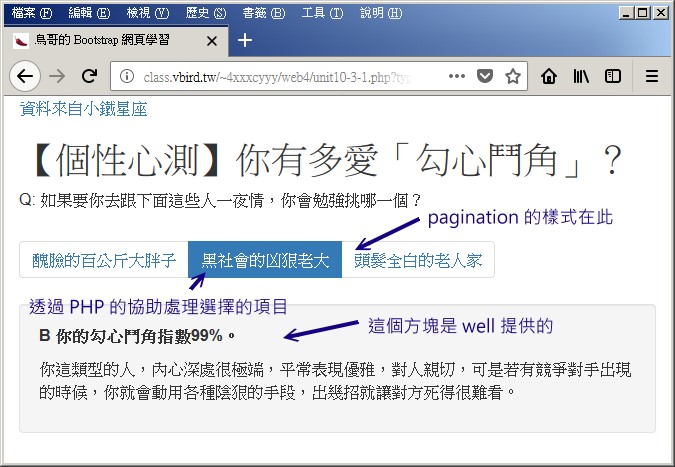
有時候我們會使用清單來進行分頁的按鈕連結功能!這個時候可以使用 bootstrap 的 pagination 風格樣式喔!只要在 ul 的項目內增加 pagination 即可。 另外還有可以增加 active 的項目在 li 裡面,讓該項目為特殊顏色的活動點擊中喔!
<ul class="pagination"> <li><a href="#">1</a></li> <li class="active"><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul>
讓我們來嘗試使用上述的功能進行一些項目選擇的顯示功能:
- 先將內容的 <ol> 加入上述的 pagination 風格中
- 在每個 li 項目內,針對說明文字加上類似底下的文字,使得讓超連結顯示自己的網頁檔名,並加上變數,你要注意,三個變數內容當然是
type=1, type=2, type=3 才對。(底下特殊字體部份就是 PHP 程式碼喔!)
<a href="<?php echo $_SERVER['PHP_SELF']; ?>?type=1">醜臉的百公斤大胖子</a> - 在整個內容的最上方加上『 $type = $_GET['type']; 』來取得傳輸的變數內容。
- 最底下的三個區塊中,只保留一個 div,且加上類別為 well 來取得方塊顯示
- 透過 PHP 的 if 功能,分別顯示不同的選擇項目內容
- 最後經也經由 $type 的內容判斷,在 ol 裡面的 li 加上 class='active' 類別與否的設定!

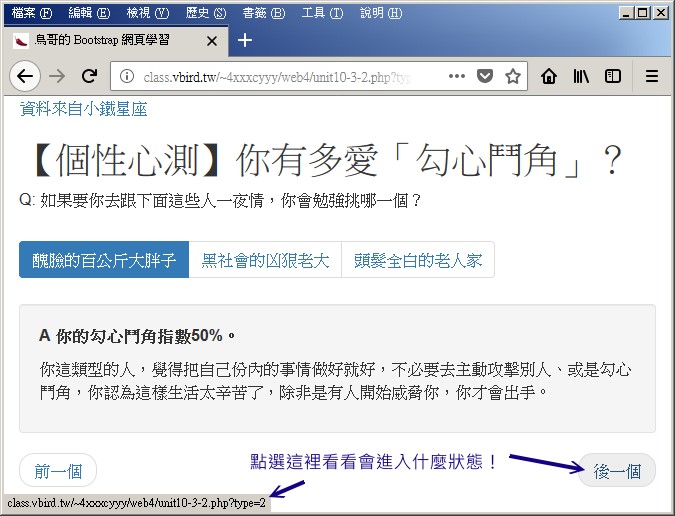
偶而我們也會有前往下一頁與回朔上一頁的功能,這個在網頁的最下方也是很常見的一個用途!使用的方式有點像這樣:
<ul class="pager"> <li class="previous"><a href="#">Previous</a></li> <li class="next"><a href="#">Next</a></li> </ul>
<?php
if ( $type == "1" ) {
$page1 = "3";
$page2 = "2";
}
if ( $type == "2" ) {
$page1 = "1";
$page2 = "3";
}
if ( $type == "3" ) {
$page1 = "2";
$page2 = "1";
}
if ( $type == "" ) {
$page1 = "1";
$page2 = "2";
}
?>
<ul class="pager">
<li class="previous"><a href="<?php echo $_SERVER['PHP_SELF']; ?>?type=<?php echo $page1; ?>">前一個</a></li>
<li class="next"><a href="<?php echo $_SERVER['PHP_SELF']; ?>?type=<?php echo $page2; ?>">後一個</a></li>
</ul>
完成的網頁很簡單,就有點像這樣而已:
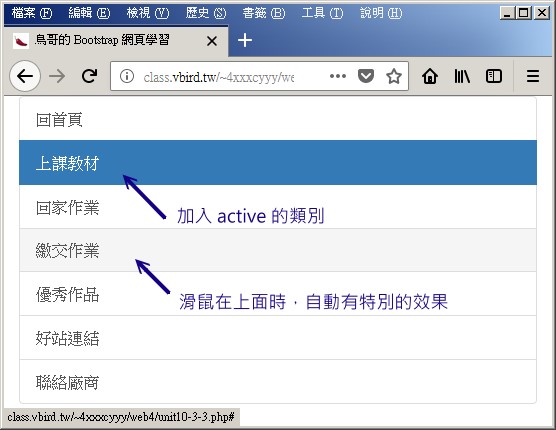
- 透過清單群組功能設計連結選單項目
過去我們一直使用的是簡易的清單來達成列表或者是其他導覽列的功能,在 bootstrap 上面,也提供一個 CSS 類別項目來讓大家簡易的就設計好超連結的項目! 基本的語法有點像這樣:
<div class="list-group"> <a href="#" class="list-group-item active">First item</a> <a href="#" class="list-group-item">Second item</a> <a href="#" class="list-group-item">Third item</a> </div>
基本上不一定要使用 li 做前導,可以使用 div 直接進行 a 的設計即可。當然,你必須要加入上述的 list-group 以及 list-group-item 的項目才行。
- 取消 nav 與 ul 的設計,加入 div 的設計,並將 class 加入 list-group 的樣式
- 取消每個 li 的項目,並在 a 的元素內加上 class="list-group-item" 的設計
- 假設『上課教材』是目前動作中的選項,請在該項目內加上 active 的類別

上述的清單效果其實未來可以加在側邊欄 (aside) 或者是其他的指引部份。
10.4: bootstrap 好用的導覽列與面板
我們在之前為了好看的導覽列 (nav) 設計,搞了好久~bootstrap 也針對 nav 給予許多好用又好看的導覽列格式。詳細的格式內容可以參考:
基本上,主要的導覽列基本的語法格式如下所示:
<nav class="navbar navbar-default">
<div class="container-fluid"> # 讓整個導覽列佔滿寬度
<div class="navbar-header"> # 導覽列的開頭網站名稱部份
<a class="navbar-brand" href="#">網站站名</a>
</div>
<ul class="nav navbar-nav"> # 導覽列右邊的其他按鈕部份
<li class="active"><a href="#">Home</a></li>
<li><a href="#">第 1 選單</a></li>
<li><a href="#">第 2 選單</a></li>
<li><a href="#">第 3 選單</a></li>
</ul>
</div>
</nav>
針對 nav 的風格類型主要有兩種,一種是淺色系底色,一種是深色系底色,類型分別是:
- navbar navbar-default:淺色系
- navbar navbar-inverse:深色系 (我比較喜愛這型)
在 navbar 的左側可以加上一組 div,可以填入網站的站名,類型名稱為 navbar-header ,並加上 navbar-brand 在 a 裡面即可。 之後再以 ul 加上其他選單,ul 的類型就使用 nav navbar-nav 即可。此外,也能夠使用 active 的類型在 li 裡面,就可以有點選的強化特效。
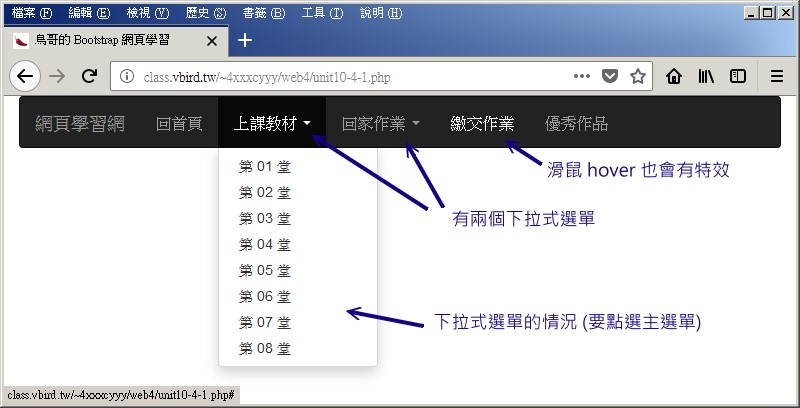
另外,如果需要有下拉式選單,那就得要在 li 裡面使用 dropdown 的類型才行,例如底下就是一個下拉式選單的效果:
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">主選單列的文字
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">子選單-1</a></li>
<li><a href="#">子選單-2</a></li>
<li><a href="#">子選單-3</a></li>
</ul>
</li>
- 將 nav 加上 class="navbar navbar-inverse"
- 在開始各個項目之前,先加上可佔滿整個寬度的 div class="container-fluid" 設定!
- 在回首頁前加上一個 navbar-header 的 div,加上『網頁學習網』的字樣
- 之後才使用 ul 開始設定好每個主選單項目
- 有兩個下拉式選單,請套用上述的說明修改既定的格式。
- 拿掉最後兩個主選單 (因為資料量太多)。

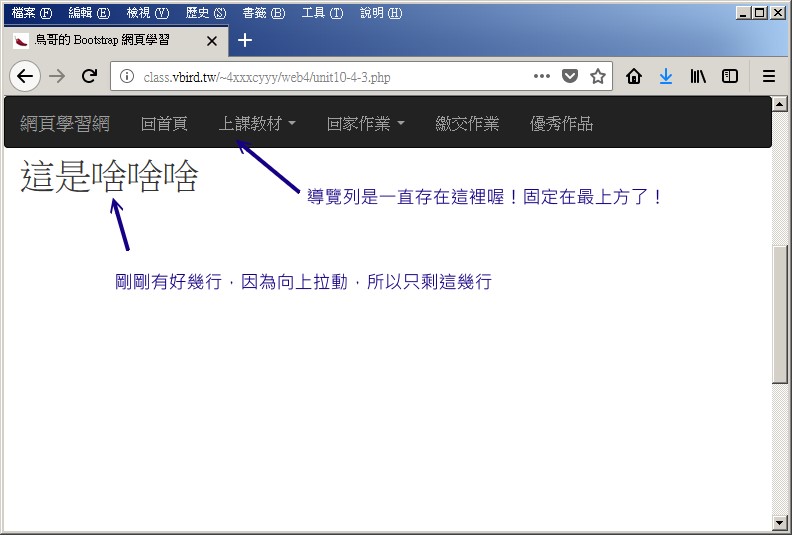
- 選單常駐畫面上方或下方
你應該還有印象我們在玩 position 參數時,有所謂的 relative, absolute 以及 fixed,其中 fixed 就是常駐螢幕畫面上。選單列也可以有這個功能! 簡單的在 nav 裡面加上兩個項目即可:
- navbar navbar-inverse navbar-fixed-top:選單常駐畫面上方
- navbar navbar-inverse navbar-fixed-bottom:選單常駐畫面下方
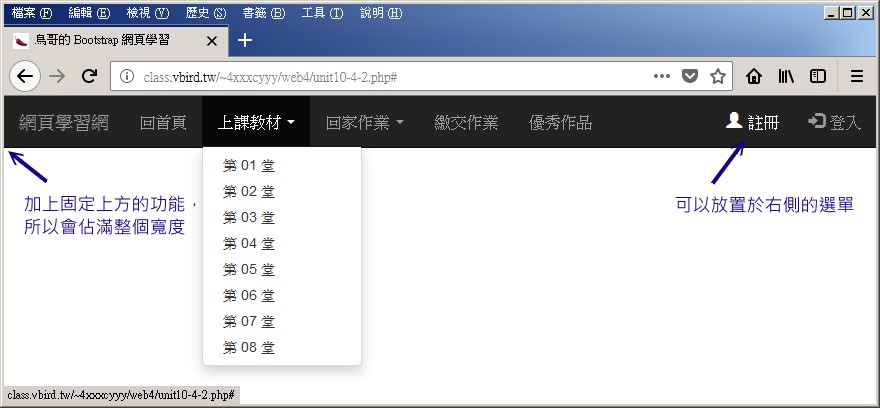
- 導覽列右邊選單
很多網站的導覽列分為兩大區塊,左側為網站的主要介紹按鈕,而右側則經常擺放使用者的參數資料,包括使用者登入、登出、使用者資料查詢、購物車資訊等等。 問題來了,怎麼分別放置左、右兩側的選單呢?在 bootstrap 裡面,在 nav 內只要在最後加上類似如下的資料即可:
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
...放置網站名稱...
</div>
<ul class="nav navbar-nav">
...放置網站主要介紹的按鈕...
</ul>
<ul class="nav navbar-nav navbar-right"> # 這就是右側的選單處!
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
</ul>
</div>
</nav>
- 在 nav 裡面加上固定於畫面上方的樣式
- 在最底部加上如上的兩個項目 (註冊與登入)

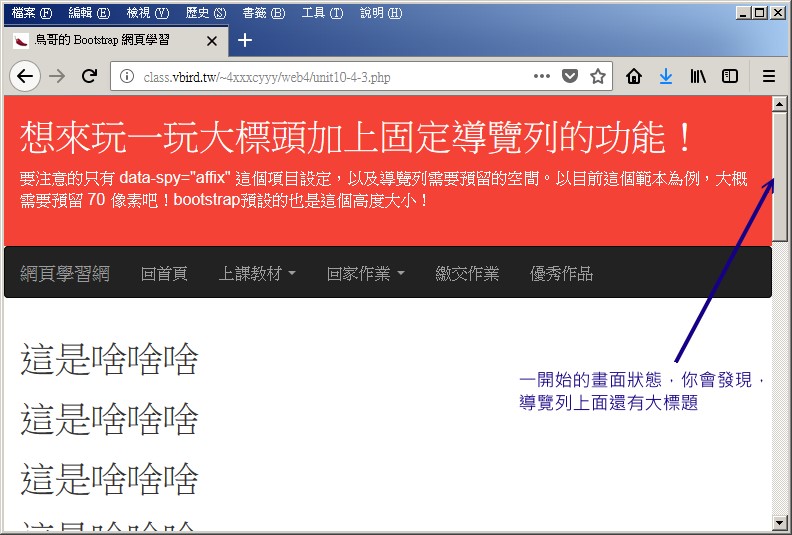
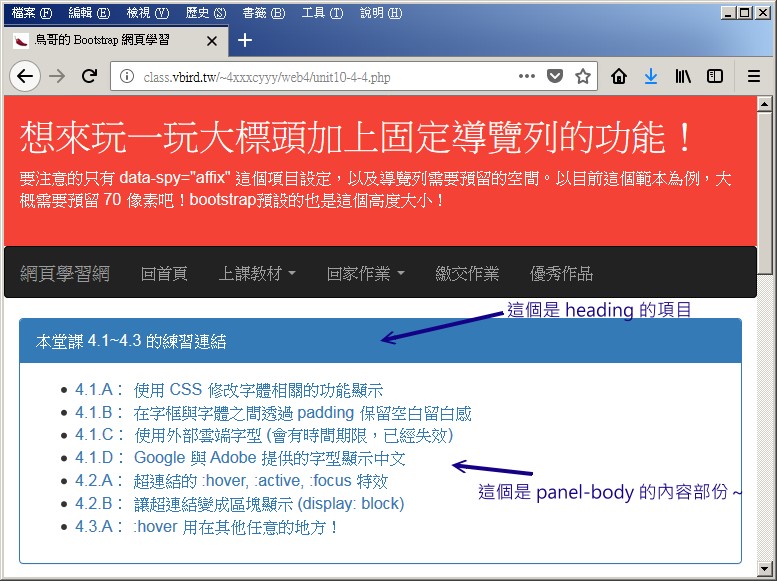
- 導覽列後續才固定正上方的 affix 功能
上述的固定功能會讓導覽列一開始就固定於正上方,但是我們一般設計網站時,通常 nav 上面還會有 header 的存在啊!能不能讓使用者滑動畫面後, 才讓導覽列固定於正上方呢?可以的!就這就 affix 的功能了。只是,要達成 affix 功能的話,你得要根據 header 的高度來設計,否則就會產生一些誤差的情況。 詳細的使用說明可以參考:
假設我們的導覽列高度為 70 像素,而 header 的資料達到 200 像素,那麼你就得要加入這些資料才行:
...
<style>
.affix {
top: 0;
width: 100%;
z-index: 9999 !important;
}
.affix + .container-fluid {
padding-top: 70px;
}
</style>
</head>
<body>
<header class="container-fluid" style="background-color:#F44336;color:#fff;height:200px;">
...
</header>
<nav class="navbar navbar-inverse" data-spy="affix" data-offset-top="197">
...
</nav>
<div class="container-fluid" style="height:1000px">
...
</div>
- 取消最外層的 <div class="container-fluid" > 設定,因為不需要了,結尾的 </div> 請一併拿掉
- 在 nav 之前,加上底下這段,增加一個大標題:
<header class="container-fluid" style="background-color:#F44336;color:#fff;height:150px;"> <h1>想來玩一玩大標頭加上固定導覽列的功能!</h1> <p>要注意的只有 data-spy="affix" 這個項目設定,以及導覽列需要預留的空間。 以目前這個範本為例,大概需要預留 70 像素吧!bootstrap預設的也是這個高度大小!</p> </header>
- 在 nav 裡面再增加這個項目:『 data-spy="affix" data-offset-top="147" 』
- 在 nav 底下加上一堆資料堆高底部,以利觀察 affix 的變化:
<div class="container-fluid" style="height:1000px"> <h1>這是啥啥啥</h1> <h1>這是啥啥啥</h1> <h1>這是啥啥啥</h1> <h1>這是啥啥啥</h1> </div>


- 面板的使用
有些做兩欄或三欄的版面配置時,作為側邊欄位的項目,可能會丟出幾個方塊,然後在方塊裡面填一些資料這樣。 在 bootstrap 裡面有個面板 (panel) 的功能,這個面板可以主動的分開標題、內容與頁尾的部份,比自己處理方塊要來的方便許多。 至於使用的方式,當然就是使用 div 來處理即可。通常的語法架構是這樣的:
<div class="panel panel-default"> <div class="panel-heading">面板的標題</div> <div class="panel-body">此面板的內容</div> <div class="panel-footer">面板的頁尾(不一定要有)</div> </div>
至於顏色的搭配項目上,有除了預設的淡色系之外,還有這些顏色:
- panel panel-default
- panel panel-primary
- panel panel-success
- panel panel-info
- panel panel-warning
- panel panel-danger

10.5: bootstrap 的版面配置規劃 + index.php 的再修訂
跟我們在第七、八章談到的版面配置一樣,基本上,bootstrap 將整個版面配置分為 12 個格點 (grid),所有的版面都要加到 12 個格點的數量才行。
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 | |||||||||||
上面就是常見的版面配置!不過,這個配置是可以根據螢幕的寬度來自動調整大小的喔!bootstrap 給予四種類別來依據寬度設定你的欄位數量:
- xs:給手機使用的,當螢幕寬度小於 768px 時,會自動套用這種欄位分配
- sm:給平板使用的,當螢幕寬度大於 768px 以上時,會自動套用這種欄位分配
- md:給小螢幕的類似筆電使用的,當螢幕寬度大於 992px 以上時,會自動套用這種欄位分配
- lg:給大螢幕使用的,當螢幕寬度大於 1200px 以上時,會自動套用這種欄位分配
例如,當螢幕寬度大於 768 以上,就分為 4:8 的兩個欄位,否則就變成一個欄位的自動判斷螢幕給予欄位設定的設定,可以用底下的方式來處理:
<div class="row"> <div class="col-sm-4"></div> <div class="col-sm-8"></div> </div>
關鍵是那個『class="row"』喔!只有在該類別底下時,所有的 col-*-* 的類別設定才會生效。上頭的案例你可以看到,因為寬度設定以 768 像素為依據, 所以我們使用的是 col-sm 的設定,而只有兩欄,因此使用 4+8=12 的格數來設計!因為我們沒有設定比 768 小的分隔 (col-xm-*),因此預設就會以一欄來顯示。
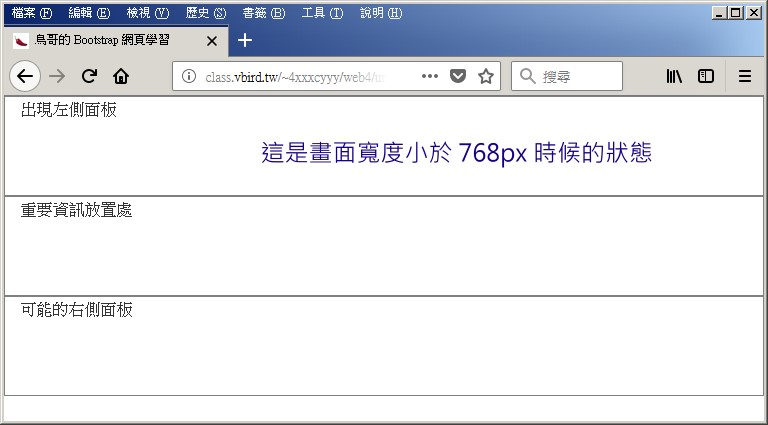
如果你想要做的是:
- 當畫面小於 768 時,就使用一個欄位來顯示 (所以不需要 col-xs-* 的設定)
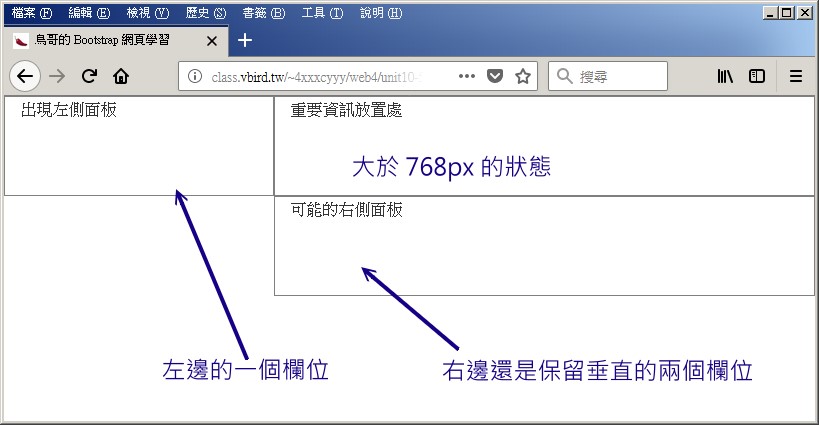
- 當畫面大於 768 且小於 992 時,以兩個欄位來顯示,分別是左側的子導覽列面板,以及最重要的中央顯示部份。
- 當畫面大於 1200 以上,就使用三個欄位來顯示,最右側加上另一個側邊欄的顯示項目。
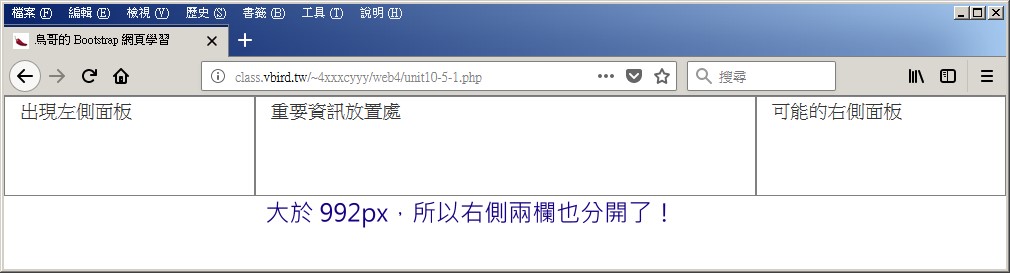
如果你想要達成上述的功能,請編寫 unit10-5-1,php,並將底下的項目貼上,看看會變怎樣喔!
<div class="container-fluid"> <div class="row"> <div class="col-sm-4 col-md-3 col-lg-2" style="border:1px solid gray; height: 100px;">出現左側面板</div> <div class="col-sm-8 col-md-9 col-lg-10" style="margin:0; padding:0; "> <div class="col-md-8 col-lg-9" style="border:1px solid gray; height: 100px;">重要資訊放置處</div> <div class="col-md-4 col-lg-3" style="border:1px solid gray; height:100px">可能的右側面板</div> </div> </div> </div>



這就是所謂的最簡單的可以隨螢幕大小自動改變排版的響應式網頁 (Responsive Web Design, RWD) 的設計之一。
- 響應式網頁 (Responsive Web Design, RWD)
當然啦,要達成 RWD 需要有三個重點:
- 可以自動改變排版的區塊
- 靈活有彈性的圖片 (可隨螢幕大小來調整比例)
- 使用 CSS3 的 Media Queries 功能
基本上,簡單的上頭 bootstrap 的 grid 設計,就可以達成第一點的要求~如果需要第二點的需求呢?那在 img 圖片裡面增加 img-responsive 的類別就可以了!至於第三點的說明,以我們的環境來說,如果三種欄位 (1, 2, 3 欄) 的情況下,我們要求的字體應該是不一樣的。 越小的裝置顯示的單欄當然可以放置比較小的字體,越大的螢幕解析度越大,相同的字體會看起來更小!所以就需要比較大的字體! 我們可以使用如下的設計,放在 <style> 裡面:
<head>
...
<style>
@media screen and (max-width: 768px) {
body {
font-size: 10pt;
}
}
@media screen and (max-width: 992px) {
body {
font-size: 12pt;
}
}
@media screen and (min-width: 992px) {
body {
font-size: 14pt;
}
}
....
</style>
</head>
你當然可以放置更多的功能在上面的 @media 裡面,我們上面只針對 body 全域的字體大小做變化而已。然後將上述的設定放入 unit10-5-1.php 裡面, 再拉動瀏覽器的畫面,嘗試看看文字的大小有沒有變化呢!這就是 RWD 的簡易設計方式囉!
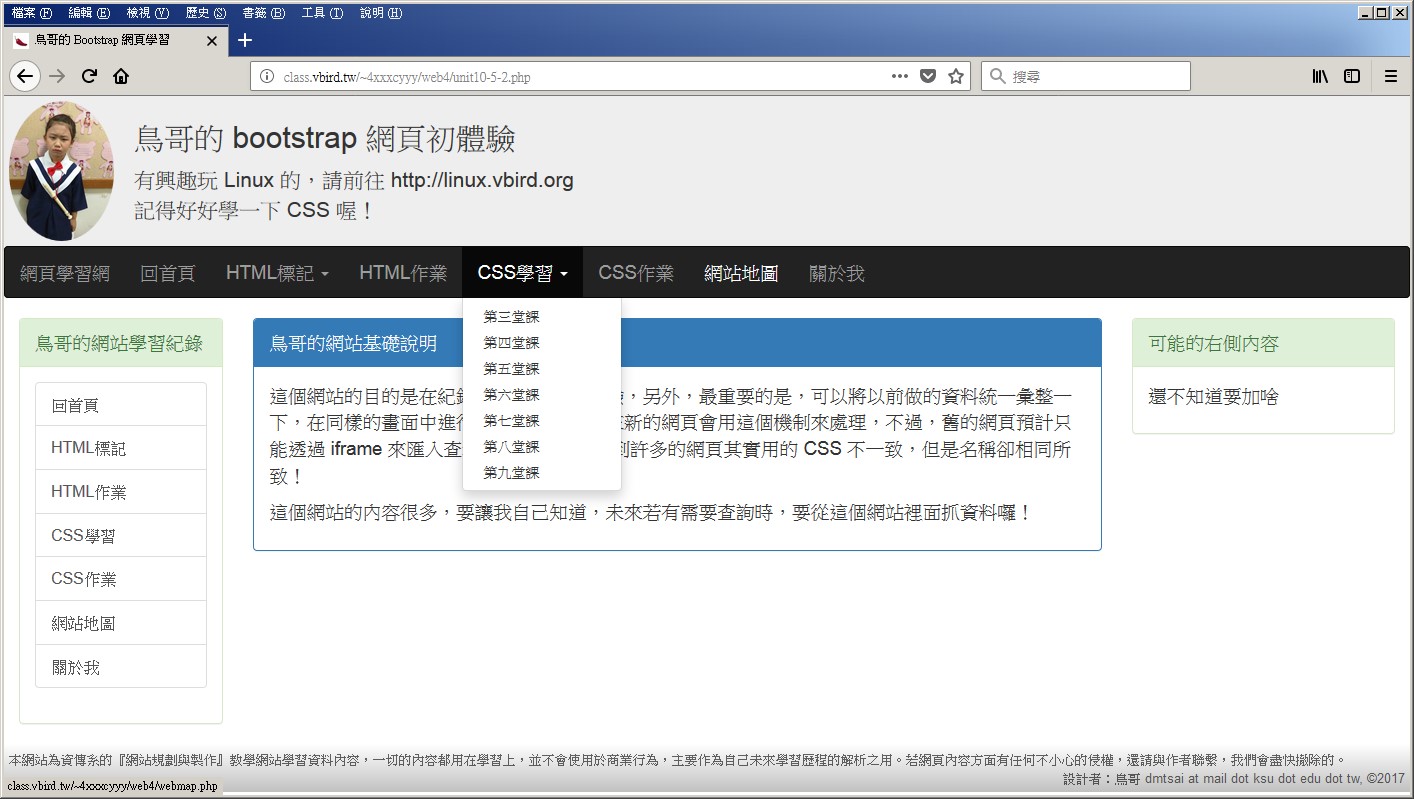
- 以 unit10-4-4.php 為範本,設計出 unit10-5-2.php 這個檔案,並將 unit10-5-1.php 的設定納入本例題當中。記得取消原本在之前的設計中, 於 body 標籤內的 style 得要拿掉 (不然字體大小不會有變化)
- 以 jumbotron 的類別 (如下連結所示) 變原本的 header 類別,測試顯示的效果。
https://www.w3schools.com/bootstrap/bootstrap_jumbotron_header.asp。- 除了加上 jumbotron 類別外,增加『 style="padding: 5px; height:150px;margin:0" 』的設計
- 左側加上一個圓形大頭照,注意高度與 height 的設定,加上 float:left 浮動在左側 (margin 自訂)。
- 使用 h2 以及一個 p 增加你的網站說明 (不要與底下的範本相同,自己設定即可!包括底色也做些變化
- 導覽列的內容請使用 /www/web3/index.php 裡面呼叫的 /www/web3/include/header.php 的主導覽列取代,但加上 bootstrap 課程的應用!
此外,主導覽列不要再有子目錄,直接設定為如下的檔案處理即可:
- 首頁: index.php
- Bootstrap: bootstrap.php
- HTML標記: html.php
- HTML作業: html-hw.php
- CSS學習: css.php
- CSS作業: css-hw.php
- 網站地圖: webmap.php
- 關於我: aboutme.php
<nav class="navbar navbar-inverse" data-spy="affix" data-offset-top="147"> <div class="container-fluid"> <div class="navbar-header"> <a href="<?php echo $wwwroot; ?>/index.php" class="navbar-brand">網頁學習網</a> </div> <ul class="nav navbar-nav"> <li><a href="<?php echo $wwwroot; ?>/index.php">回首頁</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="<?php echo $wwwroot; ?>/html.php">HTML標記 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="<?php echo $wwwroot; ?>/html.php?myclass=class01">第一堂課</a></li> <li><a href="<?php echo $wwwroot; ?>/html.php?myclass=class02">第二堂課</a></li> </ul></li> <li><a href="<?php echo $wwwroot; ?>/html-hw.php">HTML作業</a></li> ...其他好多的設定... </ul> </div> </nav>
- 在主導覽列下方加上 unit10-5-1.php 的分欄計畫,要注意,左側的項目主要就是子導覽列的功能了!中間的部份是主要內容,
右側先保留不動。
- 將左側面板部份加上第一個子導覽列,請依據主導覽列的內容來規劃這個子導覽列囉。
- 中間的部份同樣使用面板,將原本的內容貼上來。
- 右側的部份也使用面板,內容先保持原樣,未來再處理。
<div class="col-sm-4 col-md-3 col-lg-2"> <div class="panel panel-success"> <div class="panel-heading">鳥哥的網站學習紀錄</div> <div class="panel-body"> <div class="list-group small"> <a class="list-group-item" href="<?php echo $wwwroot; ?>/index.php">回首頁</a></li> <a class="list-group-item" href="<?php echo $wwwroot; ?>/html.php">HTML標記</a></li> <a class="list-group-item" href="<?php echo $wwwroot; ?>/html-hw.php">HTML作業</a></li> <a class="list-group-item" href="<?php echo $wwwroot; ?>/css.php">CSS學習</a></li> <a class="list-group-item" href="<?php echo $wwwroot; ?>/css-hw.php">CSS作業</a></li> <a class="list-group-item" href="<?php echo $wwwroot; ?>/webmap.php">網站地圖</a></li> <a class="list-group-item" href="<?php echo $wwwroot; ?>/aboutme.php">關於我</a></li> </div> </div> </div> </div>
- 最下方模擬 header 提供一個 footer 的設計!footer 的內容設計會有點像這樣:
<footer class="container-fluid" style="padding: 5px; margin:0; font-size: 10pt; background: linear-gradient(white,silver); color: rgba(0,0,0,0.6); ">

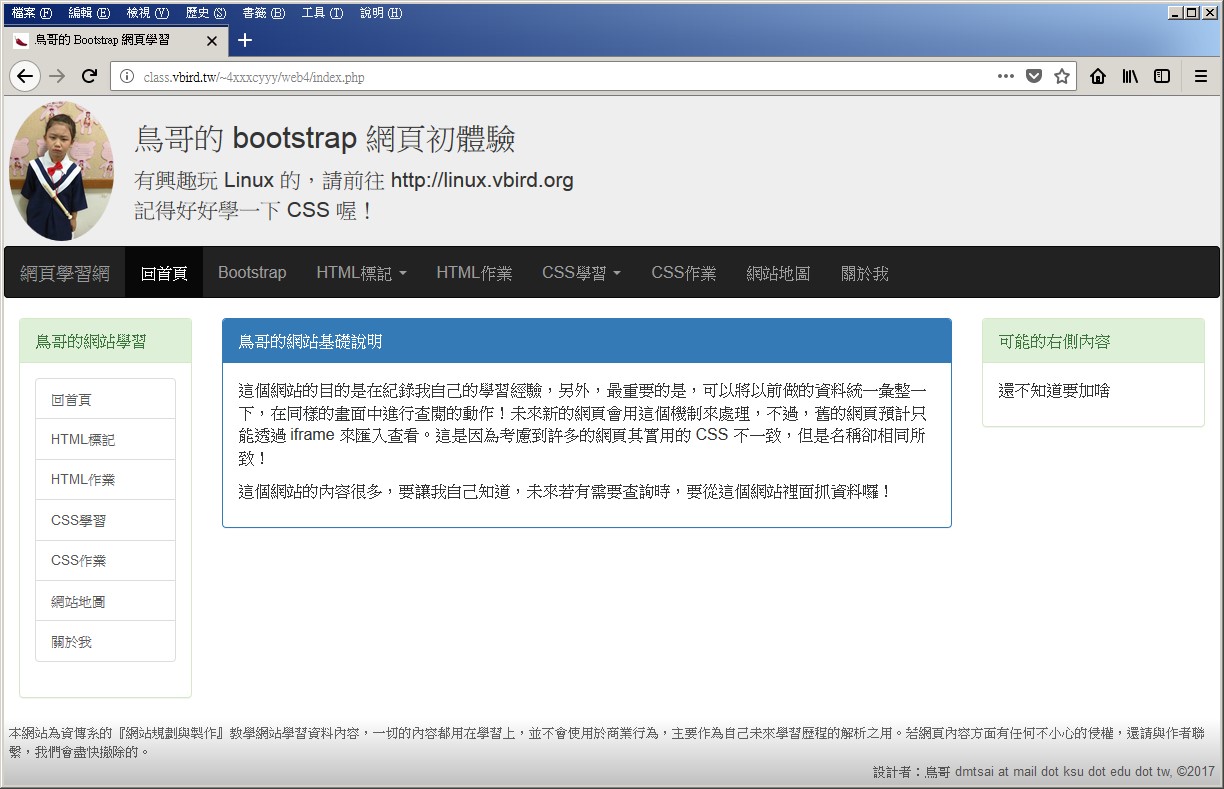
基本上 unit10-5-2.php 就是一個最原始的網站原形,接著下來,你應該就將該檔案以之前玩過的方式,拆成 header.php 以及 footer.php , 這樣未來就好處理了!當然,也同步處理好其他的所有檔案,包括 bootstrap.php, html.php...。
- 在 include/header.php 裡面,新增透過 $mynav 的變數,指定 index, bootstrap, html, htmhw, css, csshw, webmap, aboumt 等設定內容,
根據不同的設定內容給予相關的子導覽列。請注意,除了 bootstrap 的內容之外,其他的子導覽列都可以從 /www/web3/include/header.php 裡面取得。
但是應該要修改檔名而已 (因為我們並不是使用 index.php 了,改為例如 html.php 的資料等)。至於修改完畢的 header.php 會有點像這樣:
<?php $myclass = $_GET['myclass']; $wwwroot = '/~4xxxcyyy/web4'; ?> ....其他的一堆資料.... <!--這是主導覽列的部份 --> <nav class="navbar navbar-inverse" data-spy="affix" data-offset-top="147"> <div class="container-fluid"> <div class="navbar-header"> <a href="<?php echo $wwwroot; ?>/index.php" class="navbar-brand">網頁學習網</a> </div> <ul class="nav navbar-nav"> <li <?php if ( $mynav == 'index' ) echo "class='active'"; ?>><a href="<?php echo $wwwroot; ?>/index.php">回首頁</a></li> <li <?php if ( $mynav == 'bootstrap' ) echo "class='active'"; ?>><a href="<?php echo $wwwroot; ?>/bootstrap.php">Bootstrap</a></li> <li <?php if ( $mynav == 'html' ) echo "class='active'"; ?> class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="<?php echo $wwwroot; ?>/html.php">HTML標記 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="<?php echo $wwwroot; ?>/html.php?myclass=class01">第一堂課</a></li> <li><a href="<?php echo $wwwroot; ?>/html.php?myclass=class02">第二堂課</a></li> </ul></li> <li><a href="<?php echo $wwwroot; ?>/html-hw.php">HTML作業</a></li> ....其他的一堆資料.... </ul> </div> </nav> ....其他的一堆資料.... <?php if ( $mynav == 'index' || $mynav == "webmap" || $mynva == "aboutme" ) { ?> <!--引用主導覽列的資料部份--> <div class="panel panel-success"> <div class="panel-heading">鳥哥的網站學習</div> <div class="panel-body"> <div class="list-group small"> <a class="list-group-item" href="<?php echo $wwwroot; ?>/index.php">回首頁</a> ....其他的一堆資料.... </div> </div> </div> <?php } ?> <?php if ( $mynav == 'html' ) { ?> <!--引用HTML練習的課程--> <div class="panel panel-success"> <?php if ( $myclass == '' ) $myclass="class02"; ?> <div class="panel-heading">HTML 課程: <?php echo $myclass; ?></div> <div class="panel-body"> <div class="list-group small"> <?php if ( $myclass == "class02" ) { ?> <a class="list-group-item" href="/~4xxxcyyy/web1/unit02-1-1.html" target="insideme">第 2 堂課:上下標的使用,在公式、化學式的使用</a> ....其他的一堆資料.... <?php } ?> <?php if ( $myclass == "class01" ) { ?> <a class="list-group-item" href="/~4xxxcyyy/web1/unit01-1-1.html" target="insideme">第 1 堂課:My 1st web page</a> ....其他的一堆資料.... <?php } ?> </div> </div> </div> <?php } ?> <?php if ( $mynav == 'htmlhw' ) { ?> <!--引用HTML作業的課程--> <div class="panel panel-success"> <div class="panel-heading">HTML 作業</div> <div class="panel-body"> <div class="list-group small"> <a class="list-group-item disabled" href="#">第二堂課</a> <a class="list-group-item" href="/~4xxxcyyy/web1/homeworks/ex02.6.2.html" target="insideme">習題 2.6.2: 鳥哥的專訪重新排版</a> ....其他的一堆資料.... <a class="list-group-item disabled" href="#">第一堂課</a> <a class="list-group-item" href="/~4xxxcyyy/web1/homeworks/ex01.5.2.html" target="insideme">習題 1.5.2: 書籍清單練習</a> ....其他的一堆資料.... </div> </div> </div> <?php } ?>
- 根據網站的資料來看,字體不應該太大,因此請將字體大小改為 10, 11, 12pt 這三種數值即可。
- 將 index.php 分別複製成為 bootstrap.php 等檔案,依序處理 header.php 以及主要的內文部份 (前幾章的資料同樣暫時使用 iframe 處理,
bootstrap.php 也同樣使用 iframe。但是未來的網頁則需要直接複製 index.php 直接採用全新的網頁內容!)設計的 iframe 建議有點像這樣:
<iframe name="insideme" class="insideme" style="width: 100%; height: 80vh"></iframe>

10.6: 課後練習
- (60%) 持續完成例題 10.5.C 的內容,讓整個網站都能夠完整的顯示出來。此外,也在你的個人首頁 (http://class.vbird.tw/~your_id/) 加上一個超連結, 可以讓老師直接查閱到你的這個新的網站內容。
- (40%)依據 bootstrap 網站的 Simply Me 說明 (相關連結如下),建置好一個單頁式網頁,檔名請設定為 /www/web4/simplyme.php,
內容為關於你的一些簡單的介紹 (等於把期中報告的內容以單頁式的方式進行彙整與簡化。)
https://www.w3schools.com/bootstrap/bootstrap_theme_me.asp
同時,同樣在你的個人首頁加上一條連結,讓該連結可以連到這個網頁上。此外,若能以其他的樣式製作,則分數會再累加 (後續的 Company 或 Band 等)

