第 10 章 - 應用 ESP8266 開發板
上次更新日期 2022/11/27
有 wifi 模組的開發板當中,在台灣使用度較廣的,還是比較便宜的 ESP8266 這一塊。這一塊板子擁有 wifi 模組, 而且比起 arduino nano 33 IoT 來說,確實便宜很多,因次,很多朋友們在開發 wifi 連線的 IoT 時, 其實主要還是拿這張板子來開發的。我們就簡單的使用一下 EPS8266 吧!
學習目標:
- 認識 ESP8266 開發版
- 使用 arduino IDE 進行 ESP8266 的程式撰寫
- 使用 wifi 模組
- 10.1: 認識 ESP8266 與 IDE 環境建置
- 10.2: 啟用 wifi 模組
- 10.3: web server / web client 的應用 (GPIO 腳位對應)
- 10.4: 參考資料
- 一些連結
10.1: 認識 ESP8266 與 IDE 環境建置
我們這個短篇資料 (其實也寫了 10 多章節) 當中,介紹了兩款常用於 IoT 的開發板,分別是架構相對簡單沒有無線通訊的 arduino nano,以及包含 wifi 與藍芽的 arduino nano 33 IoT 這兩款。如果是可以附掛在諸如樹莓派上面的開發板, 那首選當然是便宜的 arduino nano 了!穩定又不會發燙!那如果是需要獨立存在的,可能就得要使用到 arduino nano 33 IoT 之類的開發板。問題是,這塊開發板,越來越貴了...用大量佈建,真的很有點傷腦筋!
- NodeMCU, ESP-12E, ESP8266...
在台灣,想要使用 wifi 模組的話,通常會使用到另外一個開發板,這個開發板稱為 NodeMCU (node micro-controller unit, 微控制器單元)。 NodeMCU 開發板是架構在 ESP-12E 這個型號的板子上,而 ESP-12E 裡面的主要元件就是支援 wifi 的 ESP8266。 因為我們通常最需要的就是 wifi 模組,所以,通常就會通稱這種板子為 ESP8266 了!因此,我們用的開發板, 實際上應該稱為 NodeMCU 啦!也是因為這樣,你才會發現到,你所謂的『ESP8266』上面,其實是兩塊板子焊接在一起的! 因為,這種擴展板上面確實包含了 ESP-12E,同時也加入了 ch340 或 cp2102 的 UART 晶片~


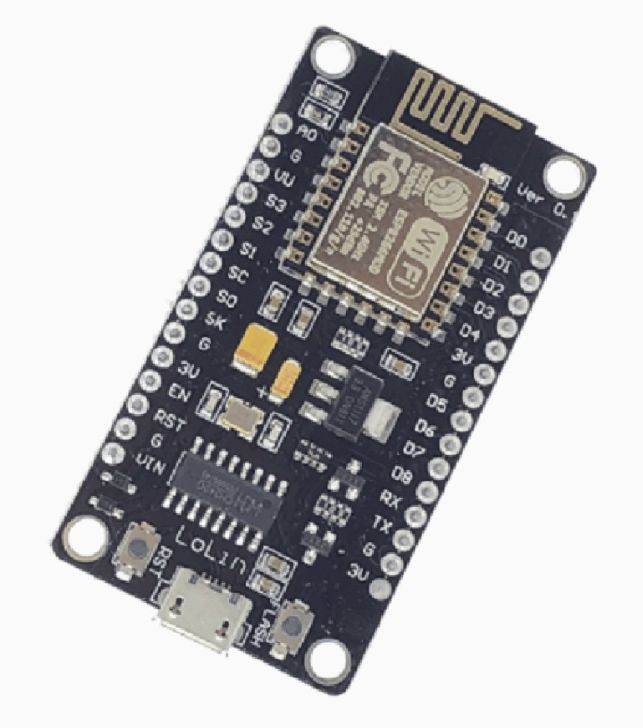
圖片來源:蝦皮購物-【樂意創客官方店】-NodeMcu Lua WIFI V3
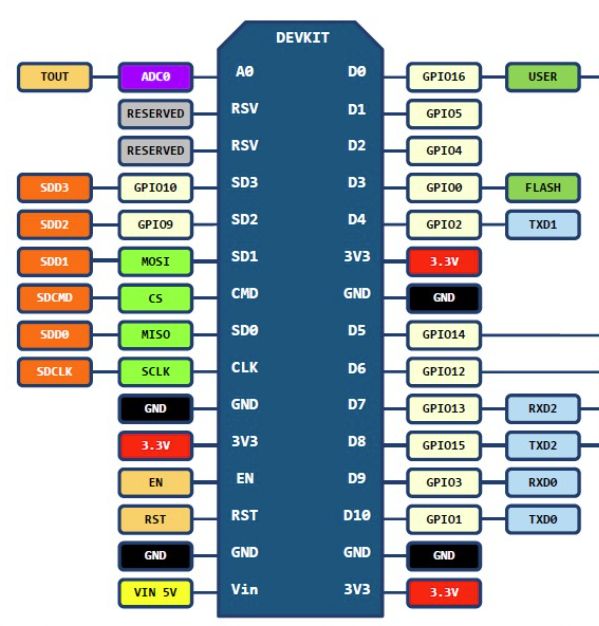
就如上圖左圖所示,其實就是一個 NodeMCU 的開發板,上方那個金屬片,就是主要元件的 ESP8266 了! 仔細查看一下金屬片表面的刻字,就可以看到支援的 WiFi 以及使用的頻道為 2.4GHz 了!右側只是一個 GPIO 的示意圖,詳細的腳位用途,其實在 NodeMCU 上面都寫得很清楚了!接上腳位的時候,得要注意看啊!
- 使用 arduino IDE 的環境
另外,使用 ESP8266 的擴充開發板實在很多喔!不只有 NodeMCU 呢!為了方便介紹起見,大家還是習慣通稱這種板子就是 ESP8266 喔! 底下鳥哥不會再使用 NodeMCU 或 ESP-12E 來說明這塊開發板,而是使用通稱的 ESP8266 來介紹,大家理解就好了!
為了簡化開發板的程式開發,大家還是習慣使用原廠的 arduino 整合開發環境 (IDE),只是,我們得要載入 ESP8266 的模組才行! 不過,這塊開發板的模組並沒有被加入 arduino 的官網當中 (我猜,畢竟是競爭關係...),所以,我們得要手動處理一下, 讓 arduino IDE 可以更新開發板的元件,讓 IDE 能夠支援 ESP8266 !
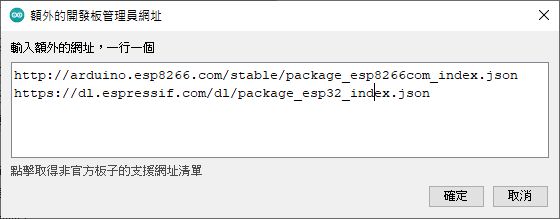
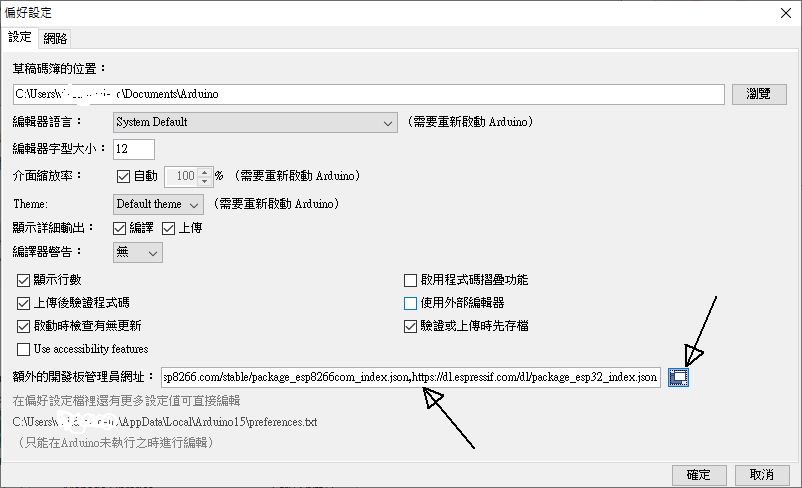
首先,打開 IDE 環境,在『檔案』、『偏好設定』裡面,找到『額外的開發板管理員網址』, 你可以點選右側的小圖示,就會出現『額外的網址,一行一個』的視窗,在裡面填入底下兩個網址,分別代表 ESP8266 以及其下一代產品的 ESP32 開發板位址:
http://arduino.esp8266.com/stable/package_esp8266com_index.json https://dl.espressif.com/dl/package_esp32_index.json
示意圖有點像底下這樣:

 加入 ESP8266 與其下一代 ESP32 的開發板型號支援
加入 ESP8266 與其下一代 ESP32 的開發板型號支援
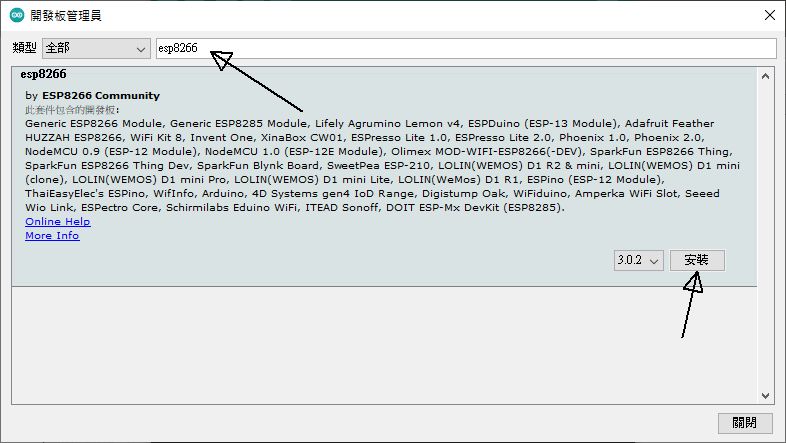
處理完畢之後按下確定,你就會在 IDE 環境的左下角出現提醒你可以安裝新開發板的訊息通知!如果略過也沒關係, 接下來直接到『工具』、『開發板:XXX』、『開發板管理員』,在搜尋列輸入 esp8266,看到的開發板資訊, 直接按下『安裝』後,等待幾秒鐘,就安裝好可以離開了!
 安裝開發板在 IDE 環境下
安裝開發板在 IDE 環境下
然後在『工具』、『開發板:XXX』、『ESP8266 Boards』、『NodeMCU 1.0(EPS-12E Module)』勾選! 之後跟 arduino nano 一樣,選擇正確的序列埠,這樣就做好了開發板 IDE 環境的建置了!
- 第一隻內建 LED 亮燈的 blink 程式
跟 arduino 一樣,ESP8266 也有個內建的 LED 燈,我們來測試一下,這個 LED 燈能不能閃爍呢! 以確定 IDE 與 ESP8266 是可以連動的。從『檔案』、『範例』、『ESP8266』、『Blink』呼叫出 blink 程式, 將 delay 的延遲時間都改成 500 (0.5 秒),之後就直接燒錄上傳,如果一切順利, 你應該會看到 ESP8266 上頭那顆藍色 LED 燈號會持續閃爍了!這就代表你的 ESP8266 開發板沒有問題!
10.2: 啟用 wifi 模組
就說 ESP8266 的重點在於 wifi 模組,要使用這個模組,當然就是先來掃描一下環境中的可用基地台了! 從『檔案』、『範例』、『ESP8266WiFi』、『WiFiScan』翻出程式碼,主要是得要先修改鮑率,我們習慣使用 9600 呢! 其他不用改!直接燒錄上傳,並打開終端界面,基本上就應該會看到如下的畫面才對喔!
Starting WiFi scan... 5 networks found: 00: [CH 01] [B8:27:EB:D8:AE:89] -43dBm * V RPi-vbird ....
同樣是可以看到我們先前架設好的 RPi-vbird 基地台喔!
- 連線到無線 AP
ESP8266wifi 模組畢竟與 WiFiNINA 不太一樣,雖然大部分的模組使用情況一樣,不過,並不是全部相同啊! 所以,可能無法直接拿 code-wifi-connect 來修改...倒是可以從『檔案』、『範例』、『ESP8266WiFi』裡面的『WiFiClient』來修改! 鳥哥稍微改一下內容,變成類似如下的程式碼:
#include <ESP8266WiFi.h>
char ssid[] = "RPi-vbird";
char password[] = "xxxxxxxxx";
void setup() {
Serial.begin(9600);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Serial.println();
Serial.print("Connecting to ");
Serial.print(ssid);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("WiFi connected");
}
void loop() {
printwifidata();
delay(5000);
}
void printwifidata() {
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
Serial.print("GW address: ");
Serial.println(WiFi.gatewayIP());
Serial.print("DNS address: ");
Serial.println(WiFi.dnsIP());
Serial.print("Signal strength (RSSI): ");
Serial.print(WiFi.RSSI());
Serial.println("dBm");
}
檔名就取為 code-esp8266-connect,燒錄後上傳,如果一切順利,終端機會出現類似如下的情況:
Connecting to RPi-vbird.........WiFi connected IP address: 192.168.33.236 GW address: 192.168.33.254 DNS address: 192.168.33.254 Signal strength (RSSI): -48dBm
- 取得網路校時
跟之前一樣,請整合 code-wifi-NTP 與剛剛的 code-esp8266-connect 讓你的 ESP8266 可以取得正確的時間! 首先,在匯入模組的部份,需要有底下的資料:
#include <WiFiUdp.h> #include <NTPClient.h> WiFiUDP ntpUDP;
然後在全域變數的地方,得要宣告你的時間伺服器與時區的時差小時值
char ntpserver[] = "tw.pool.ntp.org"; int GMT = +8; NTPClient ntpClient(ntpUDP, ntpserver, 3600*GMT);
在 setup 的函數當中,啟動 wifi 之前與之後,增加 LED 燈的開關。只是與 arduino nano 不一樣, 在 digitalWrite 的函數中,輸出 HIGH 反而是關燈,輸出 LOW 才是亮燈!這個相當有趣喔!
pinMode(LED_BUILTIN, OUTPUT); digitalWrite(LED_BUILTIN, HIGH); ..... digitalWrite(LED_BUILTIN, LOW);
同樣在 setup 函數最下方,得要讓 ntpClient 啟動才行:
ntpClient.begin(); ntpClient.update();
然後在 loop 函數中,就跟之前的 code-wifi-NTP 相同了!請列出相關的時間即可喔!
printwifidata(); Serial.println(ntpClient.getFormattedDate()); Serial.println(ntpClient.getFormattedTime()); Serial.println(ntpClient.getHours()); Serial.println(ntpClient.getMinutes()); Serial.println(ntpClient.getSeconds()); delay(5000);
其他程式保持不變,燒錄後上傳,應該就可以看到正確的時間輸出才對!
10.3: web server / web client 的應用 (GPIO 腳位對應)
基本上, esp8266 要做成與 arduino nano 相同的 web server / web client 方式幾乎相同! 這是因為 esp8266wifi 與 wifinina 模組當中,使用的函數名稱幾乎相同的緣故!所以,你可以將前一章的 code-wifi-server1 相關內容彙整到 code-esp8266-server1 當中,只是要注意的是,ESP8266 能讀取的數位腳位名稱並不是使用 D1, D2 這樣的方式, 而是透過 GPIO 的腳位對應而來喔!相關對應的腳位有點像是這樣:
- D0: GPIO16
- D1: GPIO5
- D2: GPIO4
- D3: GPIO0
- D4: GPIO2
- D5: GPIO14
- D6: GPIO12
- D7: GPIO13
- D8: GPIO15
- D9: GPIO3
- D10: GPIO1
所以,如果如同前一章使用了 D5 腳位作為 LED 的連結時,那麼 led 的腳位就得要寫成 14 才對喔!這對於一般剛剛從 arduino 轉到 ESP8266 的朋友來說,會覺得有點莫名其妙喔!這點要注意!要注意!
- 使用 web server 控制 LED 燈
請前往前一章,將 code-wifi-server1 的相關內容資訊,移植到 code-esp8266-server1 上面,特別要注意的就是上面提到的, 在 digitalWrite 函數中,那個 led 號碼得要改成對應的 GPIO 號碼才對!否則供電會錯誤!哈哈!因為程式碼幾乎一模一樣, 這裡就不再重複處理了!
- 使用 web client 控制 LED 燈
這部份則相同使用 code-wifi-client1 來處理!同樣的, led 的腳位也是要改成 GPIO 的對應腳位喔! 處理完畢之後,同樣透過修改樹莓派上面的檔案資訊,就能夠處理來自 ESP8266 的資料了!
10.4: 參考資料
- ESP8266 開發板 wiki 說明:
https://zh.wikipedia.org/zh-tw/ESP8266开发板 - NodeMCU 的 wiki 說明:
https://en.wikipedia.org/wiki/NodeMCU - 第一次購買 NodeMCU 就上手:
https://blog.everlearn.tw/nodemcu/第一次購買-nodemcu-就上手 - 傑森創工,如何在 Arduino IDE 中新增 ESP8266 開發板:
https://blog.jmaker.com.tw/esp8266_arduino_ide/ - Installing ESP8266 Board in Arduino IDE
https://randomnerdtutorials.com/how-to-install-esp8266-board-arduino-ide/ - ESP8266 Arduino Core
https://arduino-esp8266.readthedocs.io/en/latest/esp8266wifi/station-class.html#dnsip