第 08 堂課 - 生產力軟體應用
上次更新日期 2018/04/24
現在大專院校的學生使用桌機、筆電或平板寫報告與作業時,一定都有聽過『 Office 』這個軟體名詞!這種『辦公室軟體』就被稱為『生產力軟體』! 因為未來學生畢業到各行各業去,如果需要製作報告、簡報或數據資料的計算時,一定都會使用這些軟體的!目前大專院校最常用的辦公室軟體大概有: windows office 以及 LibreOffice ,其中 LibreOffice 是自由軟體,可以在任何電腦上面使用呢!那就讓我們來玩一玩這個東西吧!
- 8.1: MS Office: Word :製作報告、文書處理
- 8.2: MS Office: Excel :電子試算表
- 8.3: MS Office: PowerPoint :簡報製作
- 8.4: LibreOffice
8.1: MS Office: word :製作報告、文書處理
在大專院校乃至於未來在各行各業,總有需要做報告的時候!在資傳系的課程中,同學們經常需要繳交作業,而在大學四年級最後要畢業前, 還得要繳交最後一份畢業的專題報告書!這份專題報告書還得要依據圖書館給予的格式來進行排版與製作!資傳系的同學由於課程中經常教授 Adobe 的軟體, 因此經常會誤解製作報告應該使用 Adobe Illustrator 這個軟體...事實上,Illustrator 主要是用於設計向量圖形,偏向於海報、印刷品的處理! 而不是一般文書報告的應用喔!
最常用於報告製作的,在 windows 系統上,應該屬於 MS word 這套軟體~這套軟體經過多年的發展,目前有 2010, 2013 與 2016 等各種版本, 甚至也有雲端版本了!就界面操作來說,從 2010 之後的版本操作差異較小,如果您還使用非常舊的 2007 之前的版本,那操作的差異度會比較大。 本章主要使用較舊的 2010 版本進行解說,不過,理論上,2013 之後的版本操作是差不多的。
- 說在前頭:標準的存檔格式
word 改版過非常多次,為了因應不同的軟體存取功能,因此有 *.doc 及 *.docx 兩種存檔格式。從 2010 之後的版本,預設都是使用 *.docx 的格式, 這種格式會主動的進行資料的壓縮,因此存檔之後,你的檔案容量會比較小一些。但是某些舊版軟體可能會無法存取這種格式就是了。
另外,為了避免跨平台 (例如 windows <--> Linux 共用的環境) 的軟體無法理解 word 的檔案格式,所以國際組織有開發出標準的開放文件格式 (Open Document Format, ODF),基本上,只要使用這種格式來存檔,那你就可以使用任何一款新的 office (無論是 MS office 還是 Libreoffice) 軟體, 都可以開啟與編輯應用。word 也能夠儲存成 odf 的格式!只是副檔名就會是:
- *.docx --> *.odt
開放文件的文字處理檔案就被稱為 Open Document Text (*.odt),了解一下英文,會比較好記憶副檔名的意義喔!
- 啟動 word 開始操作文書編輯軟體
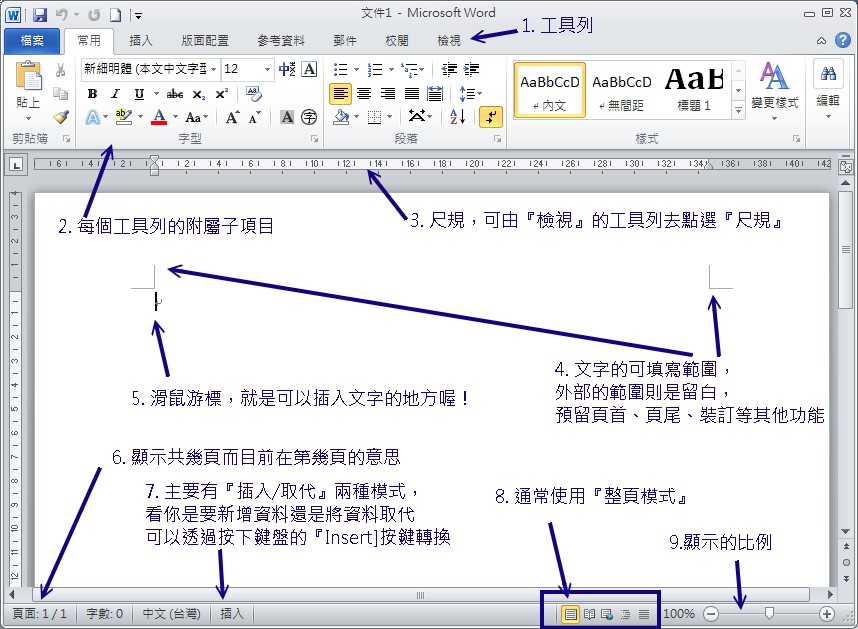
剛開始開啟 word 之後,它可能要你選擇一個版面,就請選擇預設的空白版面,然後你就會看類似底下的軟體顯示樣式。 你需要注意的是最上方的工具列,按下每個工具列,裡面都有子項目~都是一些小圖示啦!然後在下方空白的頁面上,四個角落會有類似 L 形狀的圖示, 那個尖角代表的就是你可以填入文字的區間,至於其他的說明,請看底下圖示的內容。

筆者相當喜歡呼叫出『尺規』這個功能,如果你的 word 預設沒有尺規,請將他呼叫出來~在尺規的範圍內,才是你可以編輯文字的區域。 同時,你可以透過尺規上面的小三角形去理解每個段落的限制範圍,相當有用!
假設今天我們想要完成的資料有點像底下這個政策白皮書的內容 (資料來源: 教育部綜合規劃司之政策白皮書,106 年版),因為該檔案是 PDF 格式,所以我們沒有辦法直接開啟編輯模式。 因此,請一頁一頁進行複製與格式重新整理~以此文件為範本來進行文書編排的學習。
- 版面邊界設計:
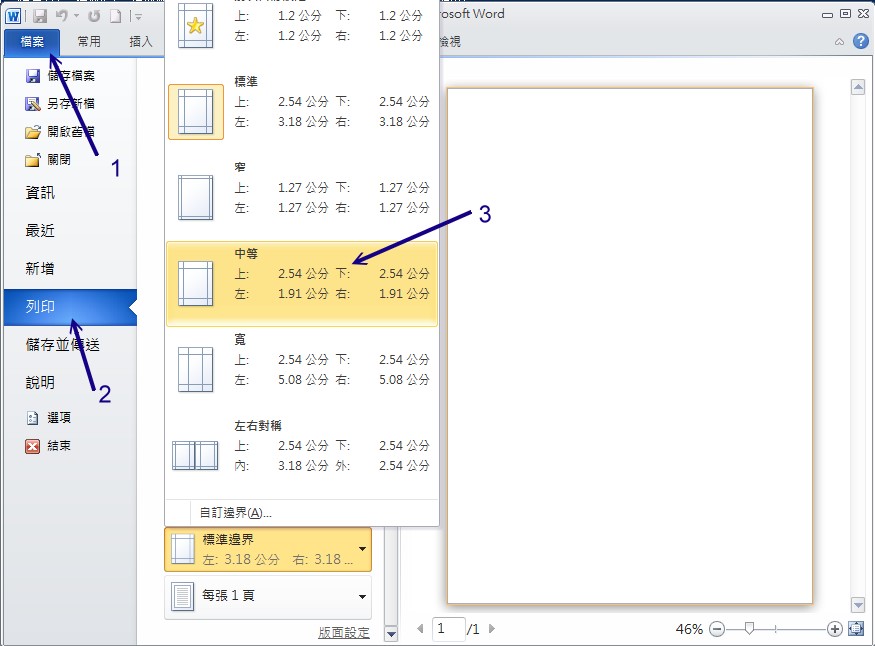
基本上,一開始我們都會針對整體的頁面進行一些簡單的規劃動作,讓未來的段落、行距等等資料可以持續沿用下去。當然,版面的留白部份也是需要考慮的。 預設的版面四周留白的空間比較大,如果你的資料量比較大,那麼使用『中等邊界』或者是『窄邊界』對你的頁面數量會有幫助的。你可以透過『檔案』--> 『列印』--> 『邊界按鈕項目』裡面去選擇你要的頁面邊界即可。如下為選擇中等邊界的方式:

- 段落與行高的設計
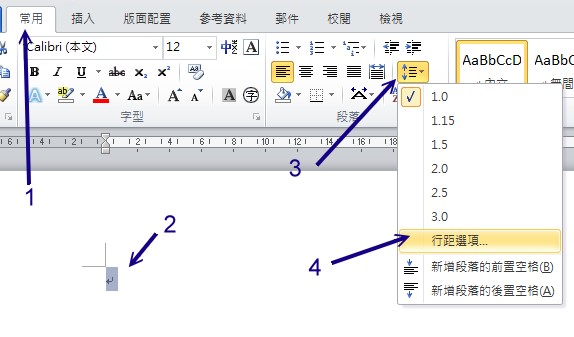
搞定之後回到『常用』頁面標籤,然後將所有的環境選擇起來『 [ctrl]+A 』,之後如下圖的方式,選擇好行距的設定按鈕,之後選擇『行距選項』,如下畫面所示:

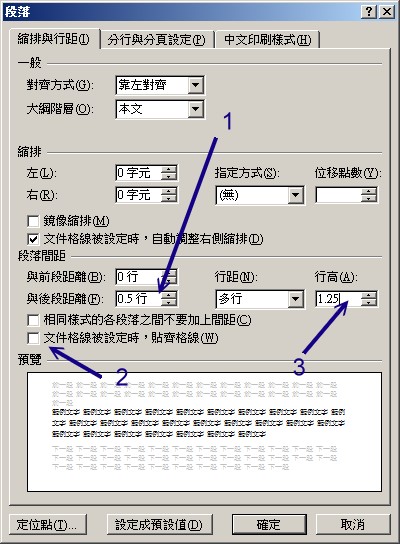
點選上述的『行距選項』之後,就會出現如下畫面:

就筆者的經驗來看,行高單行顯的太擠,1.5 行高又顯的太寬,所以筆者喜歡使用 1.25 倍行高來設計每個段落。至於段落與段落之間,隔一行確實太空白,因此選擇 0.5 行的高度間隔。選擇完畢請按下確定即可。
- 字體字型與大小設計
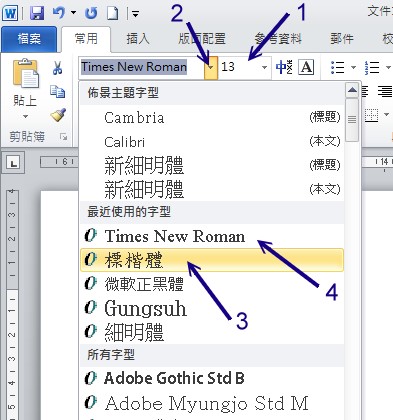
就筆者的經驗來看,12pt 的字體有點小,14pt 的字體又有點大,因此筆者較為喜歡選擇中間的 13pt 字體大小。同時,英文使用『 Times New Roman 』中文選擇『標楷體』 或『新細明體』會比較妥當。不過,如果你選擇了『標楷體』,則所有的英文也會變成標楷體的柴柴的字型,因此筆者喜歡英文用英文字型, 中文用中文字型。使用的方式為: (1)先選標楷體 (2)再選『 Times New Roman 』。這樣就 OK 了!整個操作情況有點像底下這樣:

- 複製與貼上的格式,以及排版置中與插入新分頁的方式:
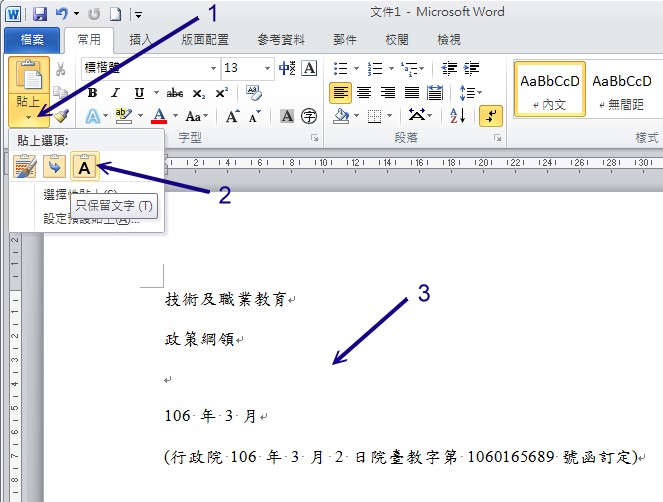
接下來請打開上面的 PDF 檔案連結,將第一頁的所有資料使用滑鼠拖曳的方式複製,複製完畢後請到此 word 文件上按下貼上。貼上前請點選工具列的『貼上』底下的小三角形, 使用純文字的方式貼上就可以略過不明格式的文件資料了。操作方式如下所示:

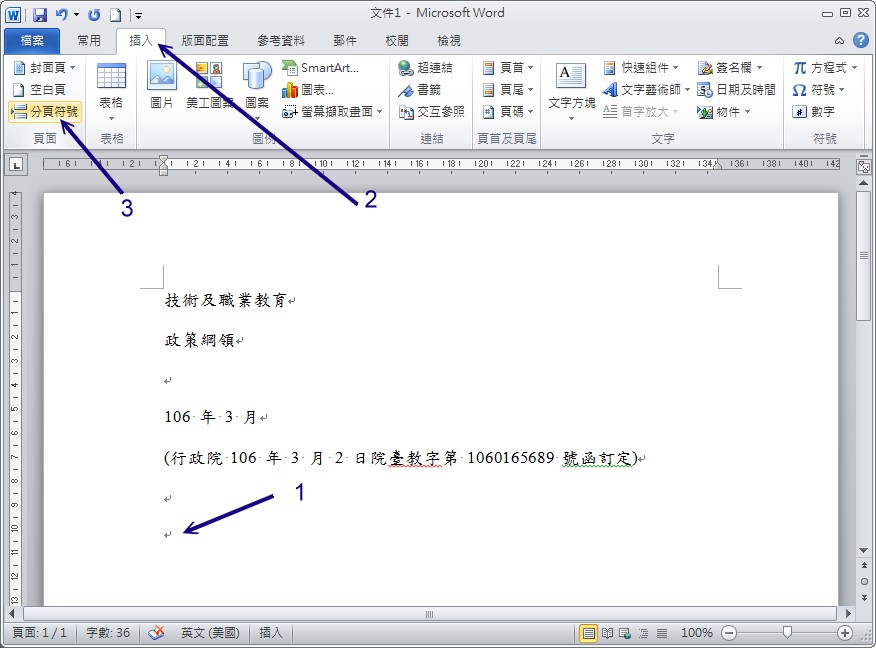
在開始其他處理之前,將這個頁面獨立出來~因此將游標移動到最底下一行,之後點選『插入』工具列,插入『分頁符號』,就可以新增一頁了。

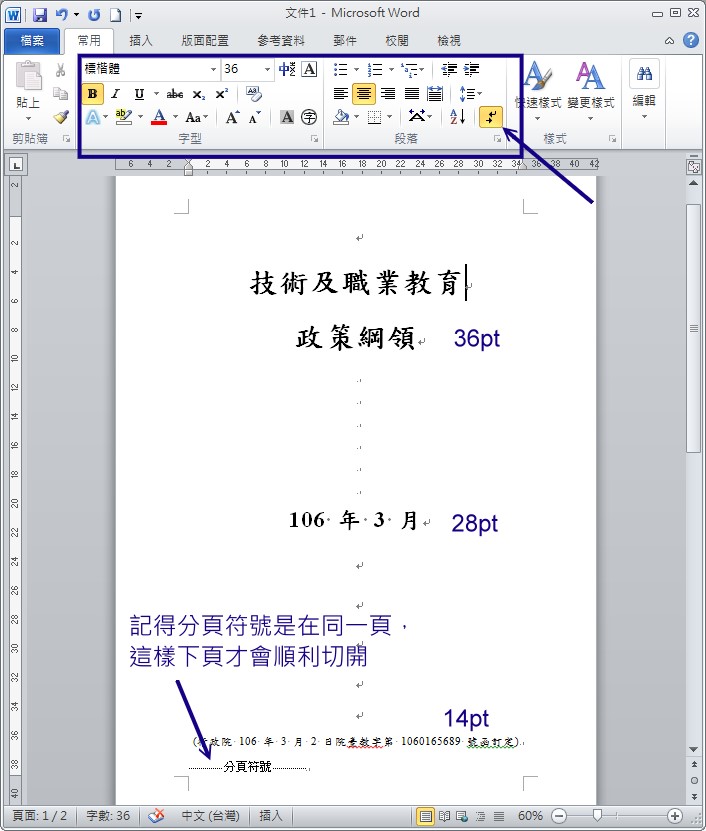
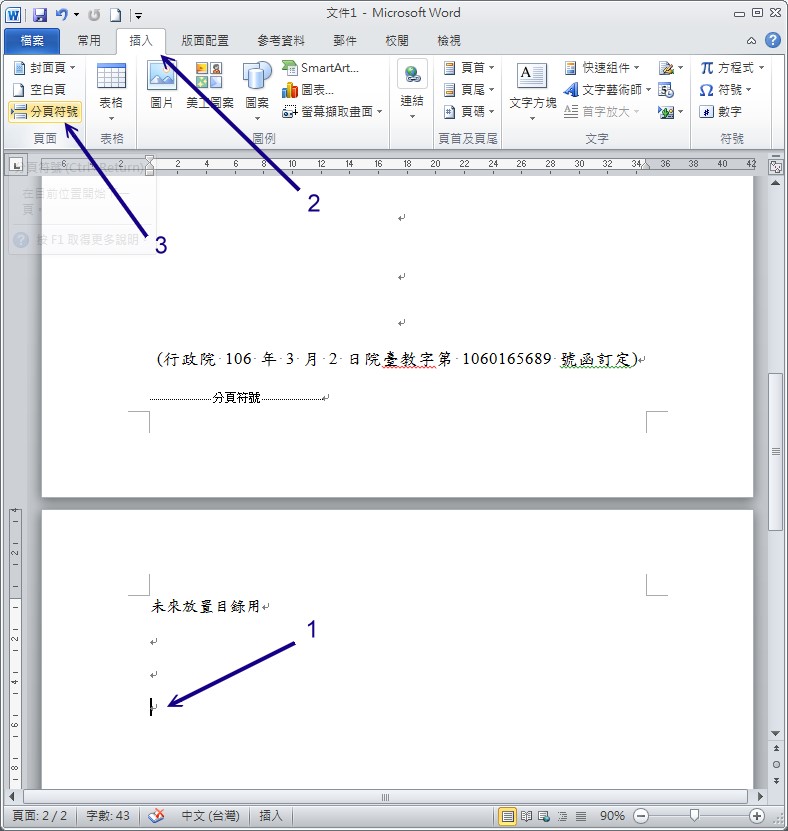
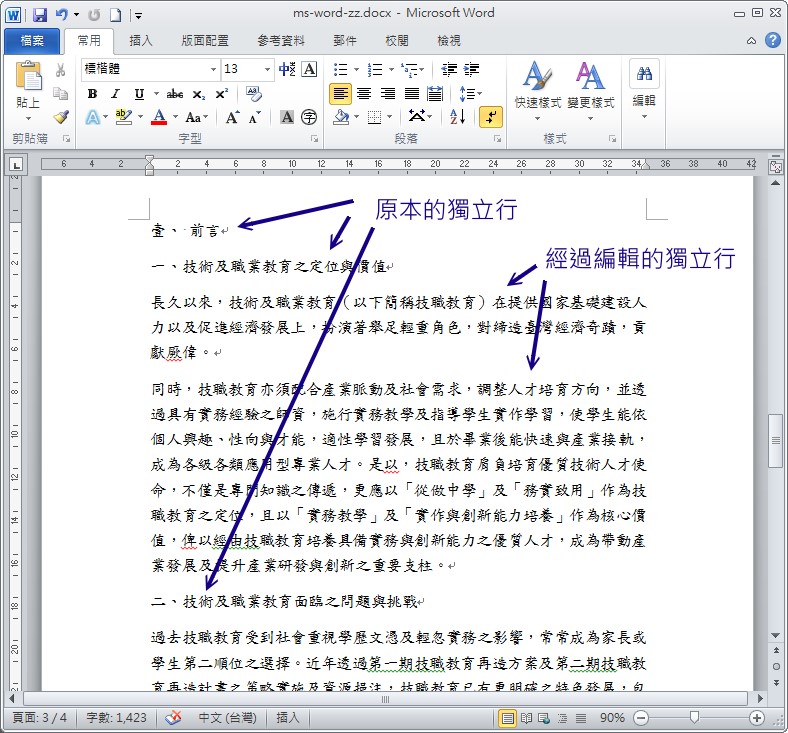
之後回到原本的第一頁的部份,依據原有 PDF 檔案裡面的排版樣式,調整一下 (1)版面置中 (2)字體加大與粗體 (3)可能要按幾個 [enter] 按鈕,讓行與行的距離拉長。 最終的結果要有點像底下的模樣: (下圖中,箭頭的按鈕,可以點出各個特別的格式,包括空白行與插入分頁的符號資訊,非常方便編輯者調整!)

- 編輯新頁面:標題一與標題二及內文的設計
原本的第二頁是目錄,不過我們未來要使用『自動目錄』的設定方式,因此,這裡先留一個空白頁,塞一些文字做個簡單說明即可!如下所示:

之後,請到原本的 PDF 檔案處,一樣將原本的資料複製過來~同樣使用純文字複製,這次請複製『壹、前言』的所有資料,直到『貳、綱領說明』之前! 複製的結果會有點像底下這樣:

事實上,排版會有點跑掉~請依據原本的 PDF 檔案進行調整,調整的部份包括:
- 第一行的第一個空白字元請刪除
- 每一行的結尾請連結起來 (到每行尾巴處按下 [del] 即可),但是要參考原本 PDF 調整成相同的段落。
按照上面的說明調整完畢會有點像底下這樣:

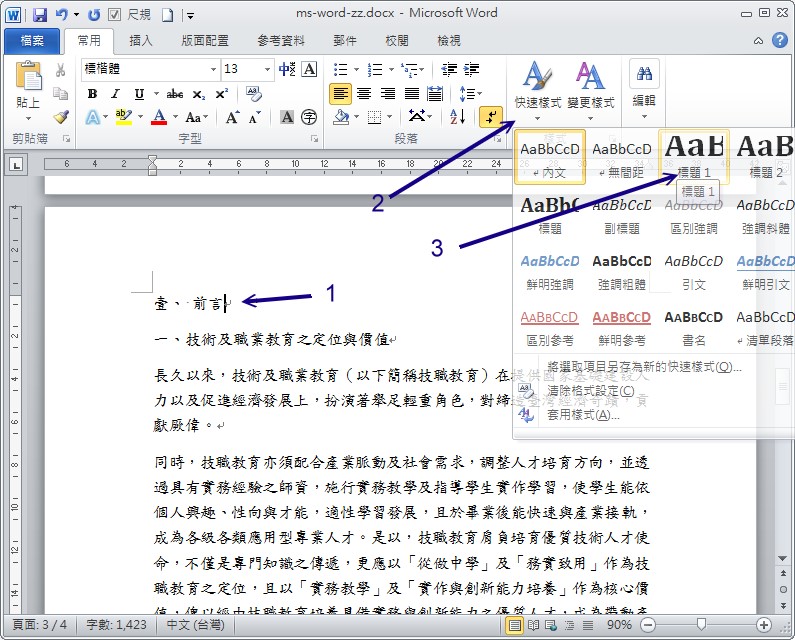
一般來說,預設的文字都會屬於『內文』一類的樣式,但是未來我們需要『自動產生目錄』,而自動產生目錄的最簡單的方式,就是透過你給予文字段落一個『樣式』即可! 因此,我們得要到『壹、前言』那一行,以及接下來的三行『一、...』之類的加入特別的樣式。一般來說,直接給『標題一、標題二』就可以了!給予的方式如下:

因為預設的標題樣式可能不會符合你的需求,因此設定好樣式之後,你可以再修改回來。針對這兩個標題,筆者這裡使用了:
- 文字的部份:18pt 字體大小、粗體、標楷體
- 段落的部份:後段距離 0.5 行、行距 1.25 行、其他兩個樣式句選取消。
設計完畢會變成如下圖樣:

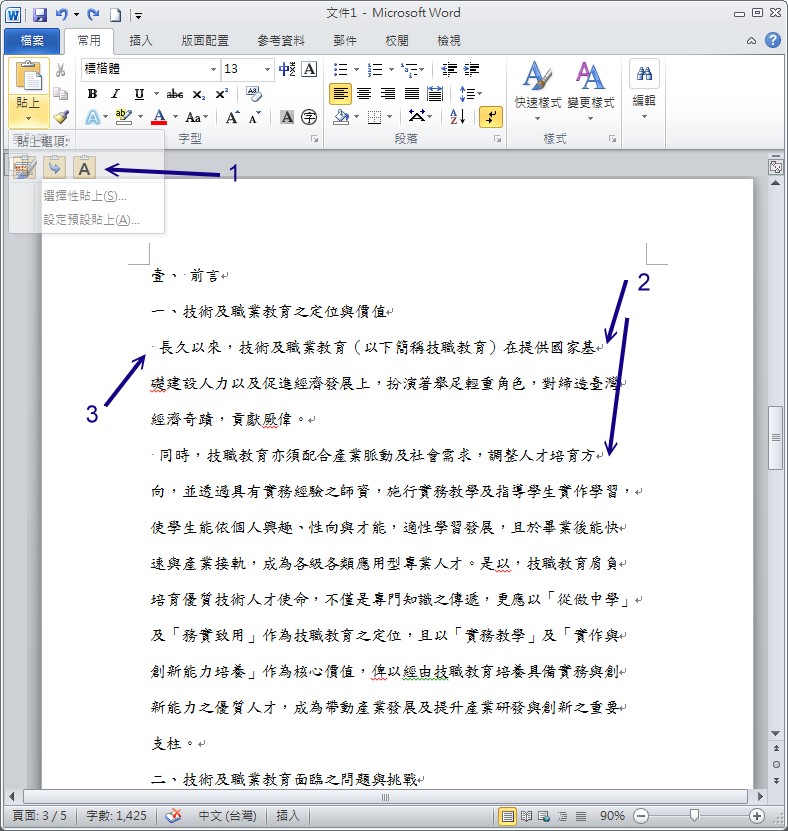
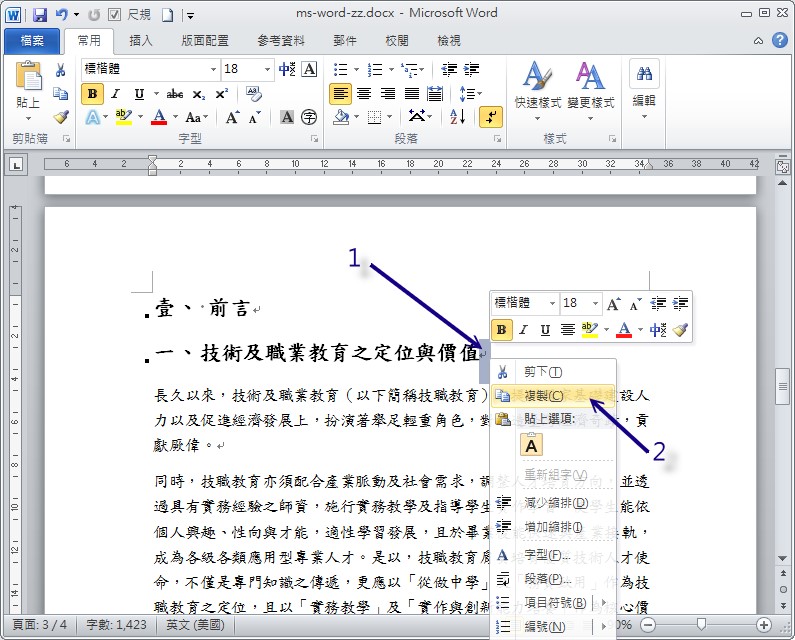
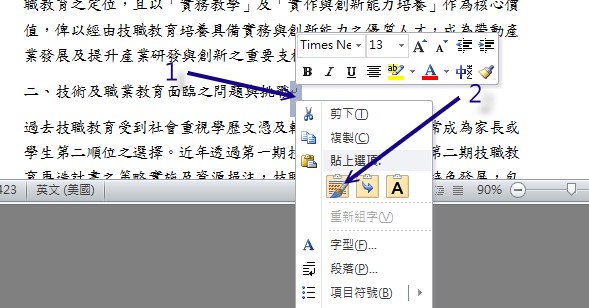
如果每個項目都這樣處理,那麼比較多的標題文件,可能會很煩人。此時你可以透過複製格式來處理!例如複製『一、技術及職業教育之定位與價值』那個段落的格式時, 可以圈選 [enter] 的符號,然後再到『二、..』那行去貼上即可!

上圖為複製,下圖為貼上。記得貼上之後,還是得要調整一下字體的大小才行喔!同樣的步驟請將『三、...』也完成一下!

- 新段落在新分頁
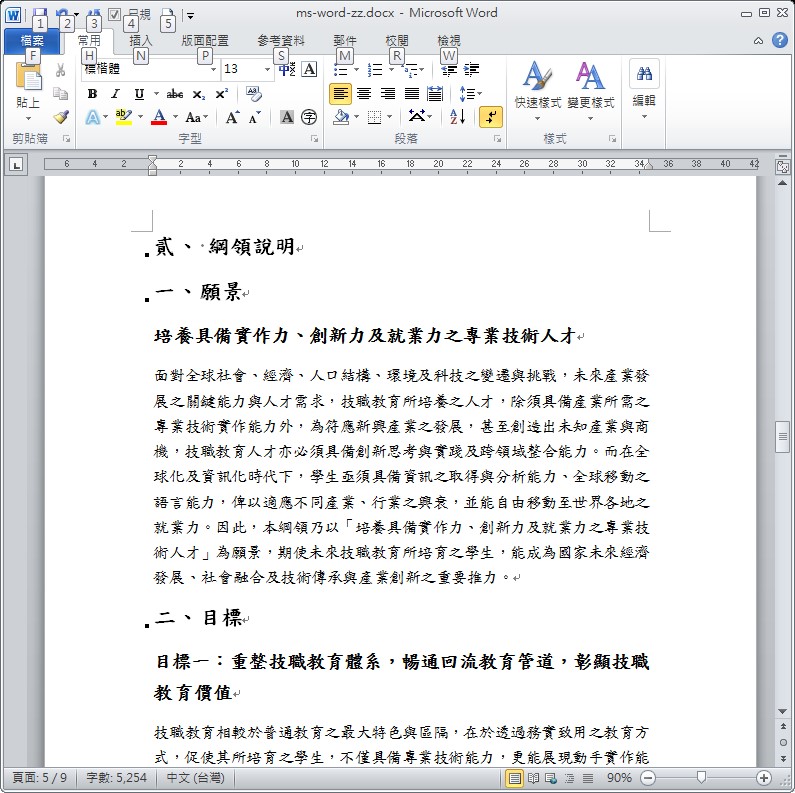
接下來,請新增一頁,然後將『貳、綱領說明』的項目全部貼上,因為通常不同的章節會放置在不同的頁面上,因此,筆者在這裡建議, 修改原有的 PDF 格式,讓綱領的部份在新的一頁從最前頭呈現較佳!之後,所有的動作與前面就相同囉!(不過,圖示的部份先暫時保留空白, 留待等等處理!)
- 先進行複製的行為 (貼上純文字格式)
- 進行資料的復原行為,包括段落建立與空白字元的刪除
- 進行標題一、標題二與內容格式的複製與貼上~
- 所有的第三階標題,僅需修改文字為 16pt、粗體即可,不用修改段落格式 (因為沒有要進行目錄的設計)


- 貼圖的部份:使用 windows 中繼檔會有較佳的效果與較少的容量
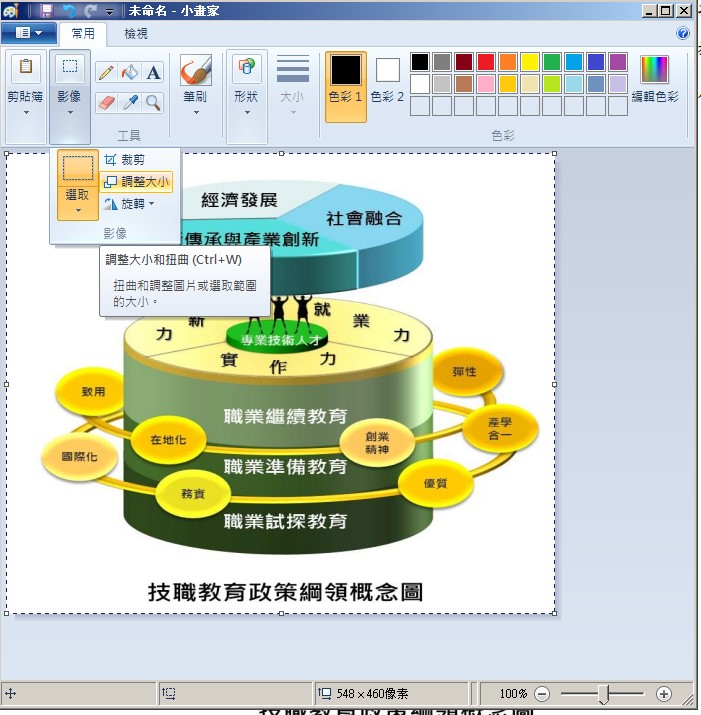
在編輯檔案時,總是會有嵌入圖片的時候,有時候某些圖片總是需要進行一些加工才行!如果你沒有比較好的軟體可以協助, 那跟筆者一樣,使用 windows 預設的小畫家也能夠進行不少的工作。回到原本 PDF 檔案的第 6 頁,將瀏覽器畫面放大一些, 然後按下鍵盤的 [Print Scr] 按鈕,就可以複製了!接下來打開小畫家,將圖片貼上。之後按下『影像-->剪裁』, 選擇你要的區間,之後新開小畫家檔案,再次貼上,就可以得到比較小的圖示了!如下圖所示:
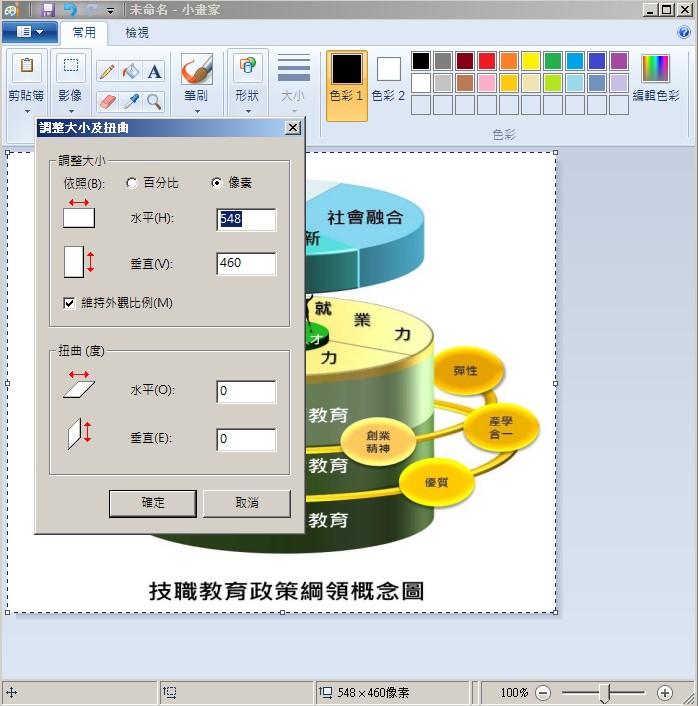
如果你覺得這張圖太大,可能會影響到你的檔案容量大小。此時可以使用『影像-->調整大小-->』 根據你的需求來設計。通常筆者選擇的是『像素』,然後調整水平或垂直的像素解析度即可。如果是不需要高畫質的圖片, 通常水平 600 像素,垂直 800 像素也就很足夠了!


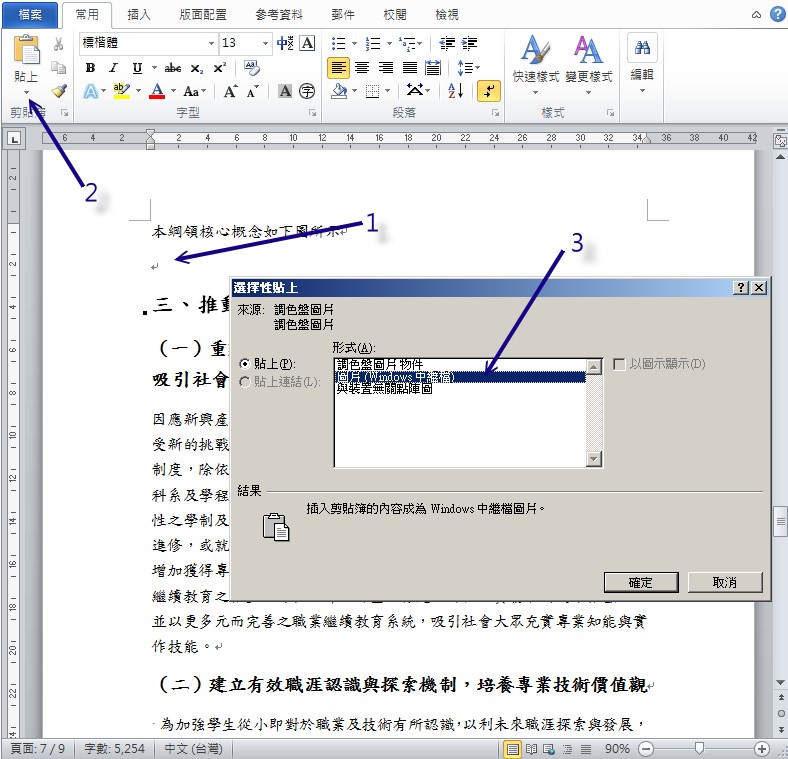
在上圖中,滑鼠移到選擇區上,按下右鍵,選擇複製。接下來,請前往要貼上的那個 word 段落上面,按下選擇性貼上, 然後選擇『圖片 (Windows 中繼檔)』來處理即可!如下圖所示

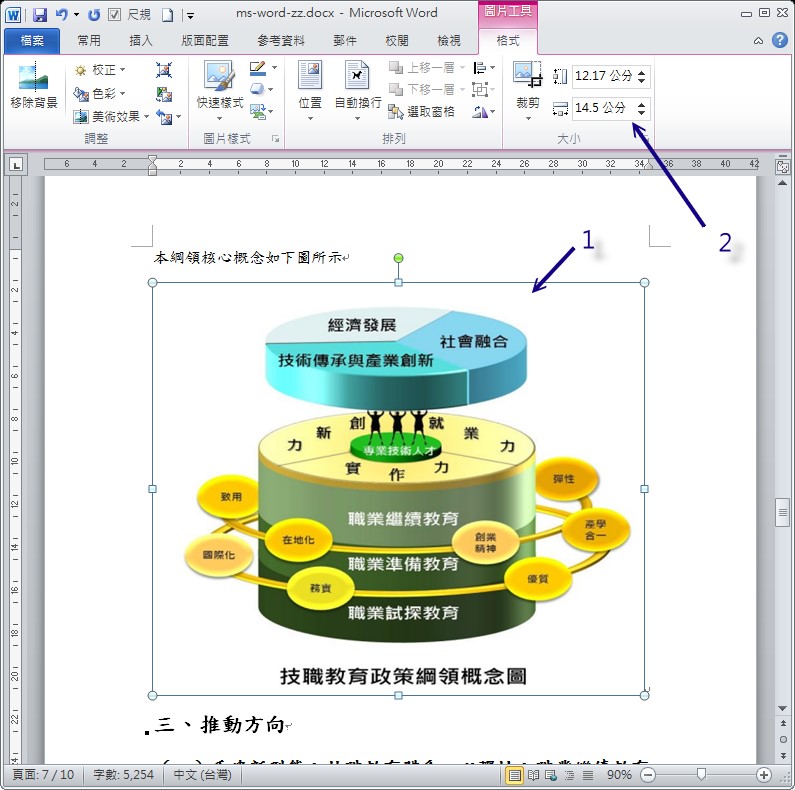
基本上,貼完已經是完工了!不過,如果你還想要修改照片格式,可以按一下照片,然後選擇『圖片工具』的按鈕, 就能修改圖片的相關尺寸與樣式或美術效果了!建議各位可以調整一下『快速格式』的樣式,確認一下你所需要的格式喔!

- 持續新分頁
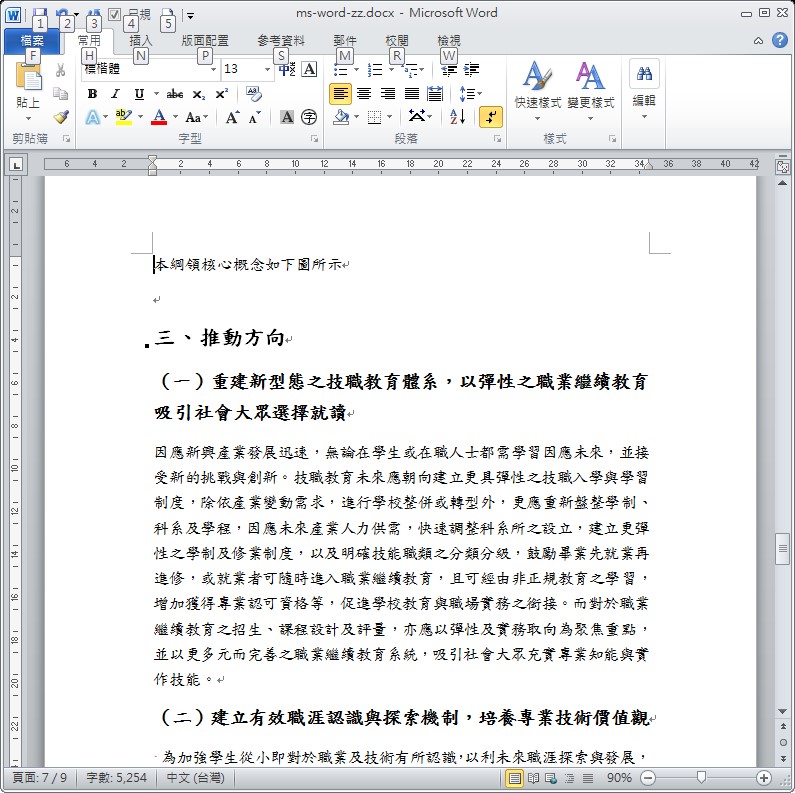
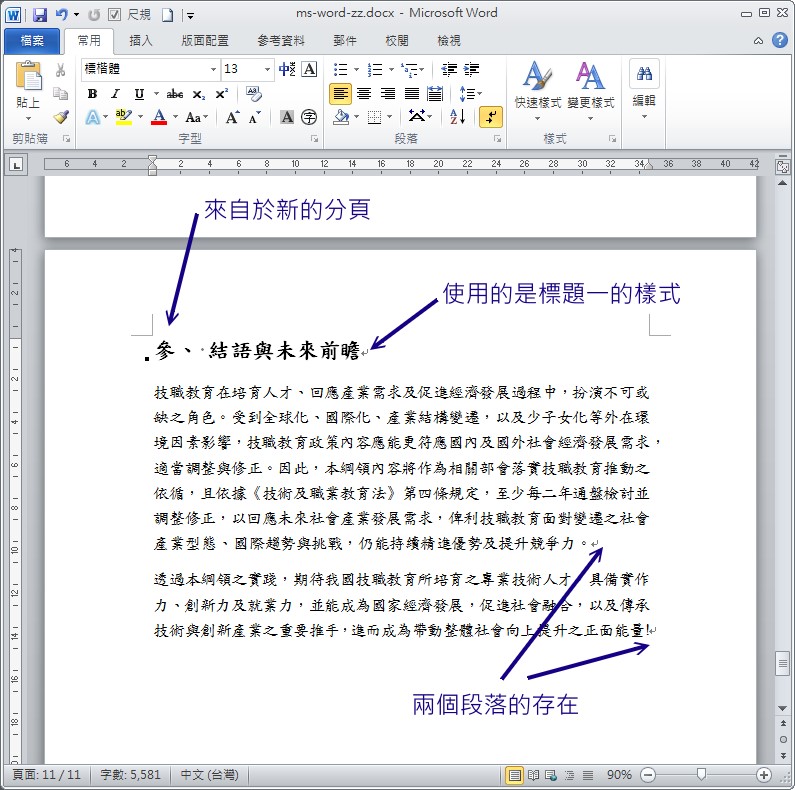
再來請依據前面的作法,將 PDF 檔案中的『參、結語與未來前瞻』部份在新的分頁處理完畢,完成的畫面有點類似如下的圖樣:

- 圖文框的使用
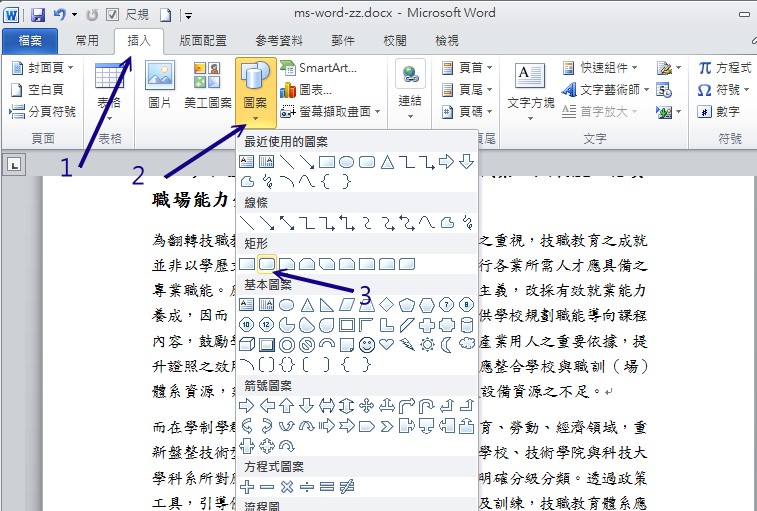
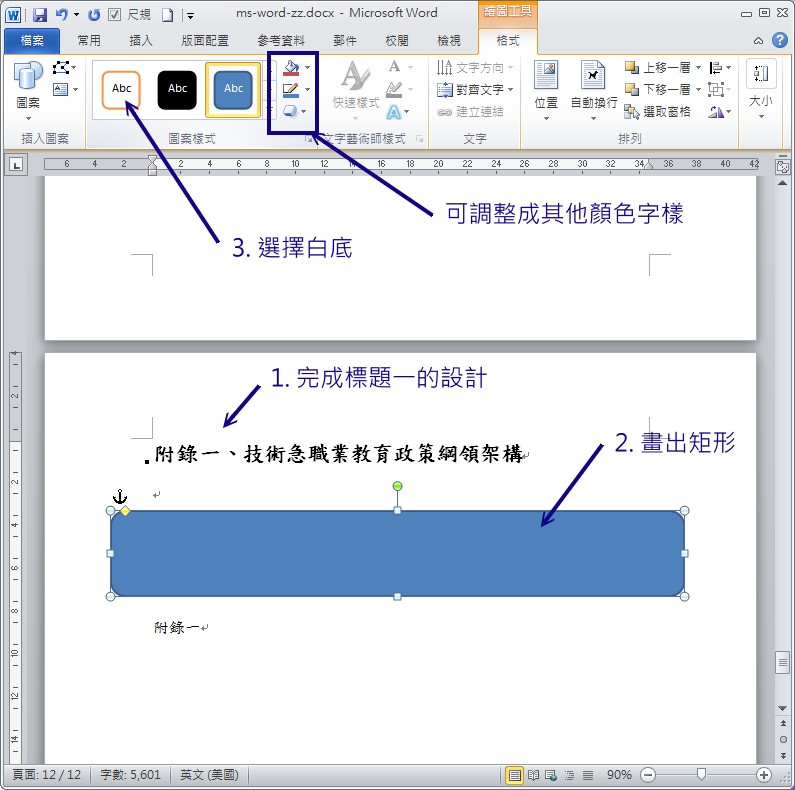
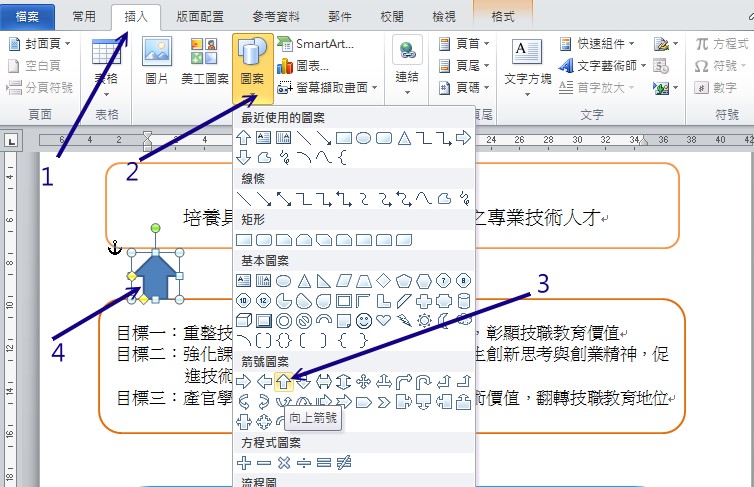
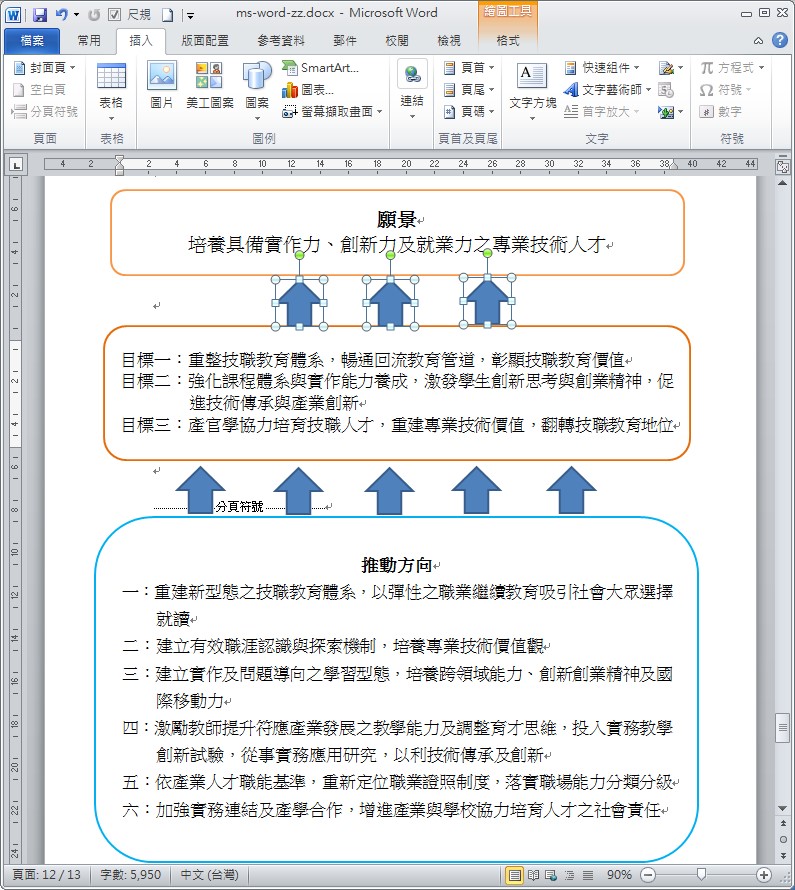
接下來參考『附錄一』的資料,在該頁面中,其實用了三個方塊,以及加上許多箭頭。我們可以透過『插入』工具列的『圖案』按鈕來增加所需要的方塊。 當然,也能夠過『插入』裡面的『文字方塊』來選擇所需要的資訊。這裡我們使用簡易的『圖案』裡面的矩形來處理。 點一下『插入』內的『圖案』選擇『矩形』之後,選擇四個角落的是圓角的圖案,然後在新增的一頁當中,劃下所需要的寬度即可。
- 在『參、結語...』底下新增一頁
- 複製『標題一』的樣式,然後手動輸入『附錄一、技術及職業教育政策綱領架構』,產生標題
- 持續新增一頁,不要讓頁與頁之間互相干擾喔!
- 在『插入』的『圖案』選擇『矩形』,然後依據同樣 PDF 的寬度,畫出一個類似的方塊
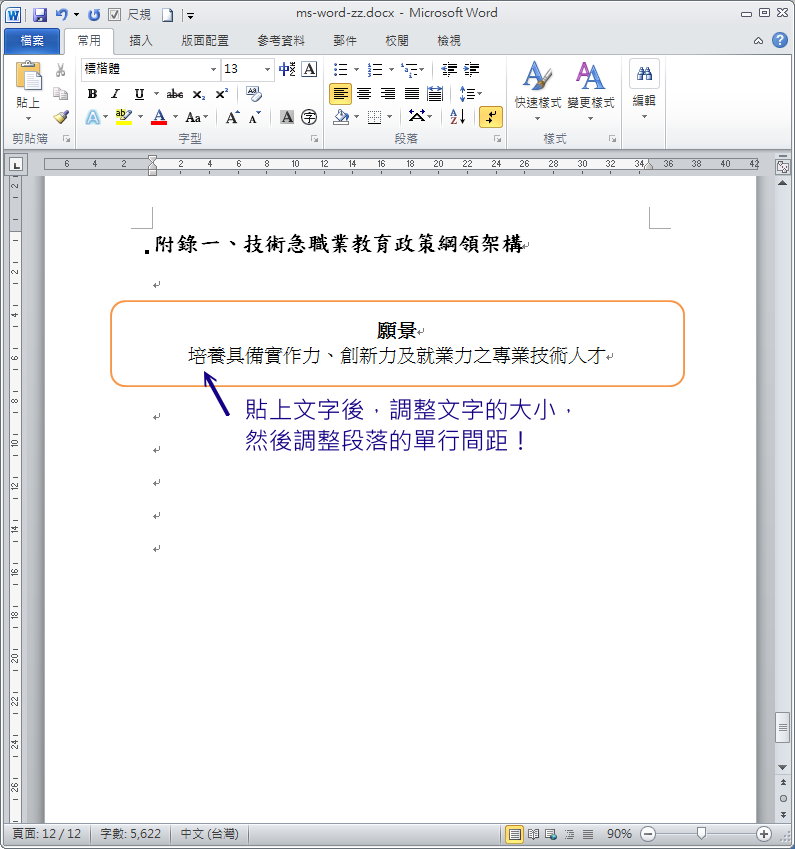
- 依序在三個方塊內填入適當的文字
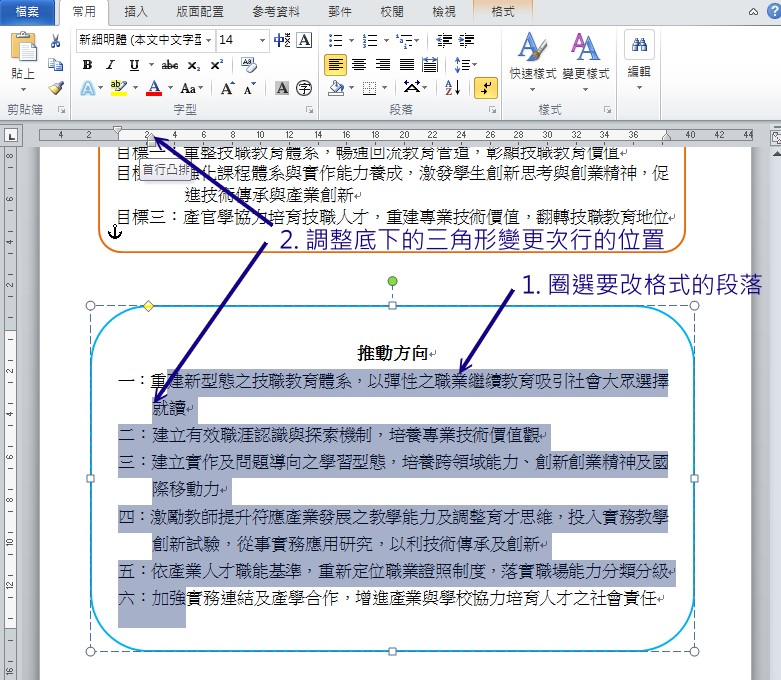
- 透過『插入』的『圖案』選擇向上的箭頭,放置到正確的位置上。
插入一個矩形的流程

更改這個矩形的相關樣式,最常改的是底色與邊框喔!

然後點選矩形之後,就可以新增文字了!

文字段落有時是下一行要縮排,因此透過底下的圖示來調整縮排!

加上箭頭啊!記得,箭頭第一個設計完畢後,其他的箭頭請用複製的!

完成的樣子有點像這樣:

- 表格的製作
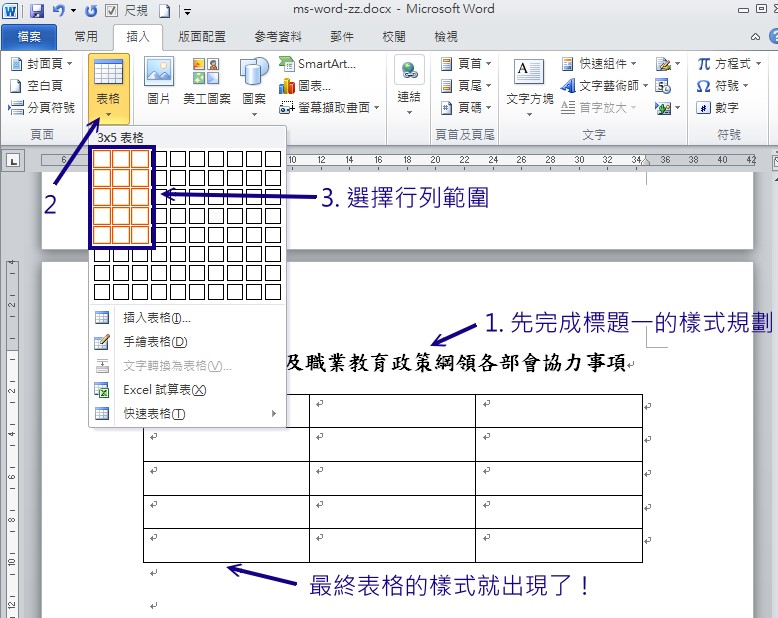
在 PDF 的最後兩頁也很有趣,主要是透過『表格』來處理的。不過,該表格式乎沒有符合的樣式,因此我們得要自行處理表格的樣式才行。 處理的方法也不很難~透過預設的工具就可以達成了。分析一下最後兩頁,其實每列有三欄,我們先填上 5 列的表格,所以會有點像底下這樣:
插入一個表格, X * Y = 3 * 5

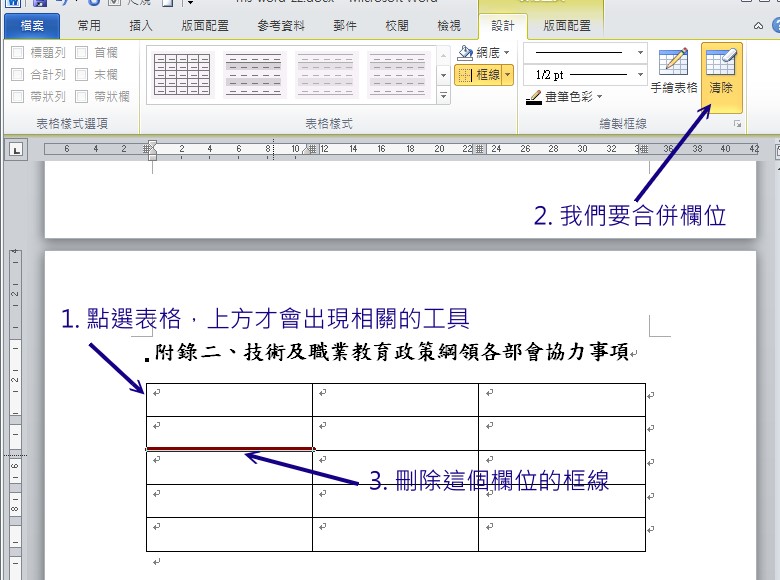
合併欄位的使用方式

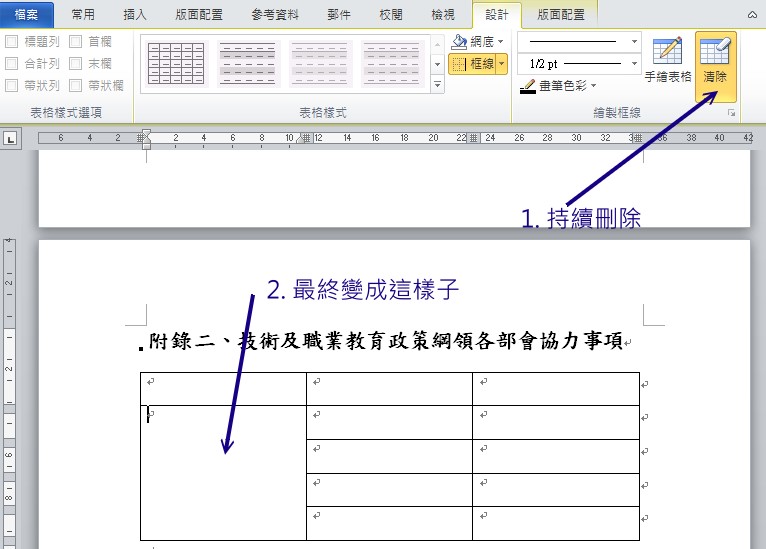
持續合併多個欄位的方法如下:

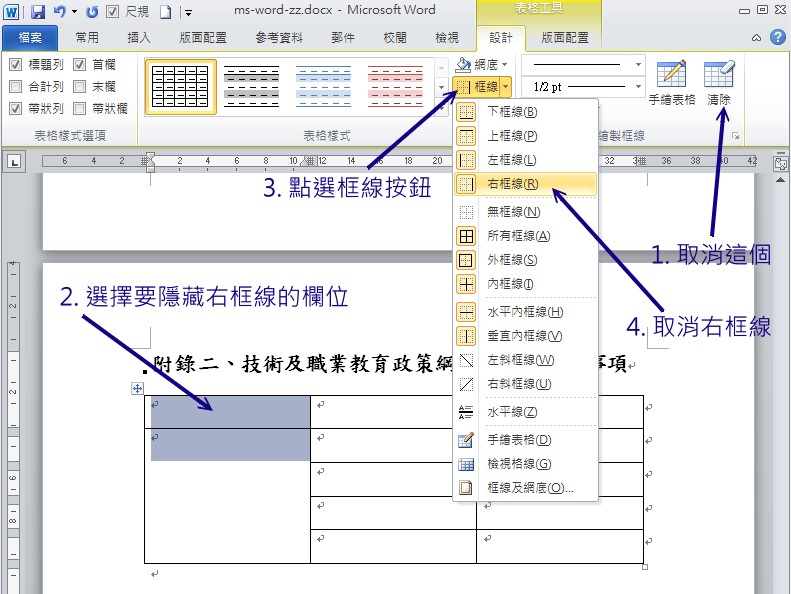
隱藏框線,是將框線變白色隱藏,不是合併欄位的意思喔!

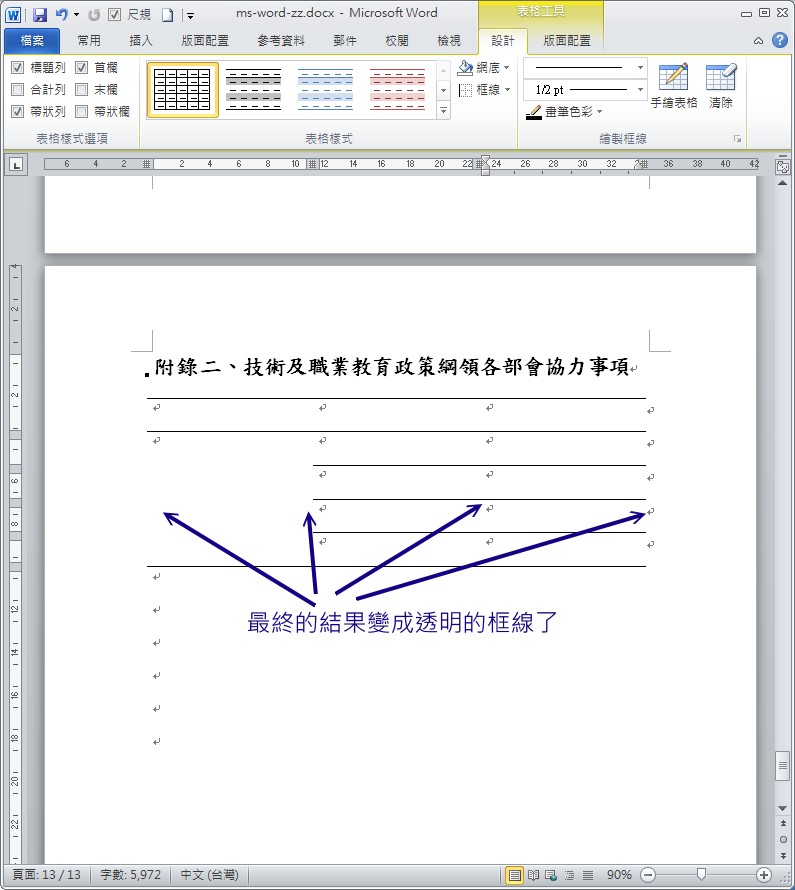
最終的結果如下所示:

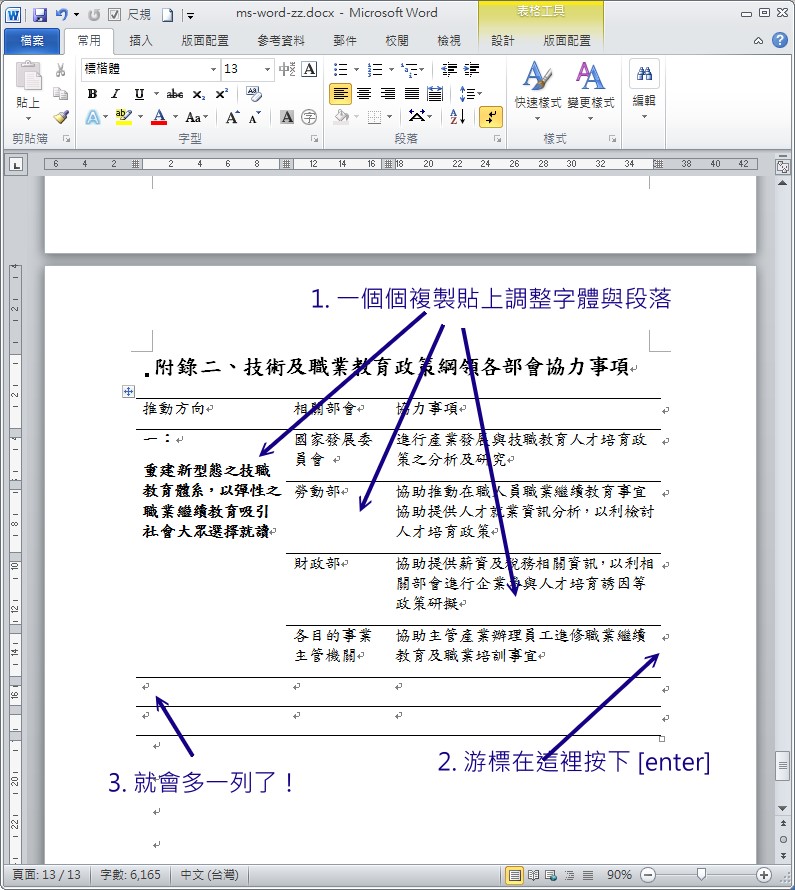
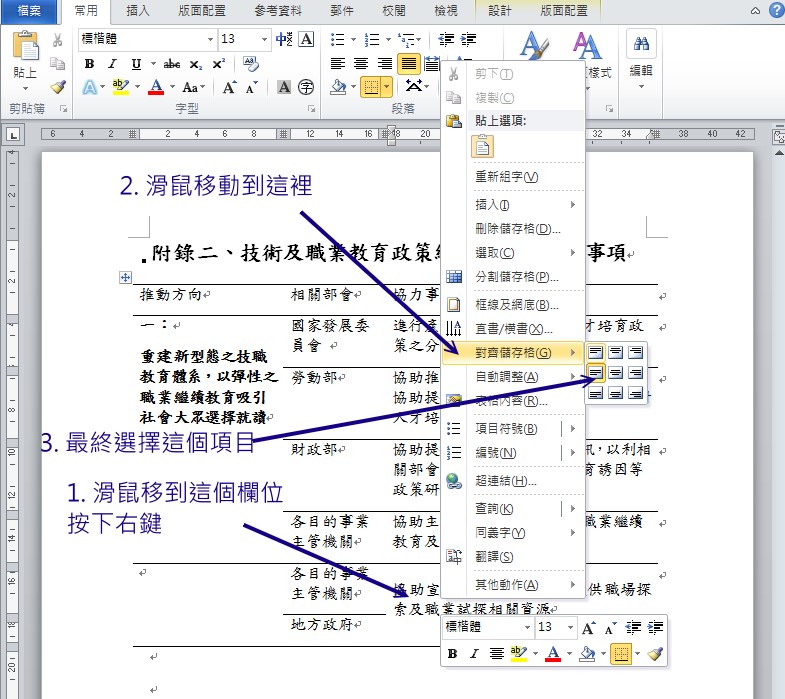
接下來,依序完成底下所有的表格!此外,若需要調整表格內資料的對齊方式,也可以依據底下的作法來處置:


- 頁碼與目錄的製作
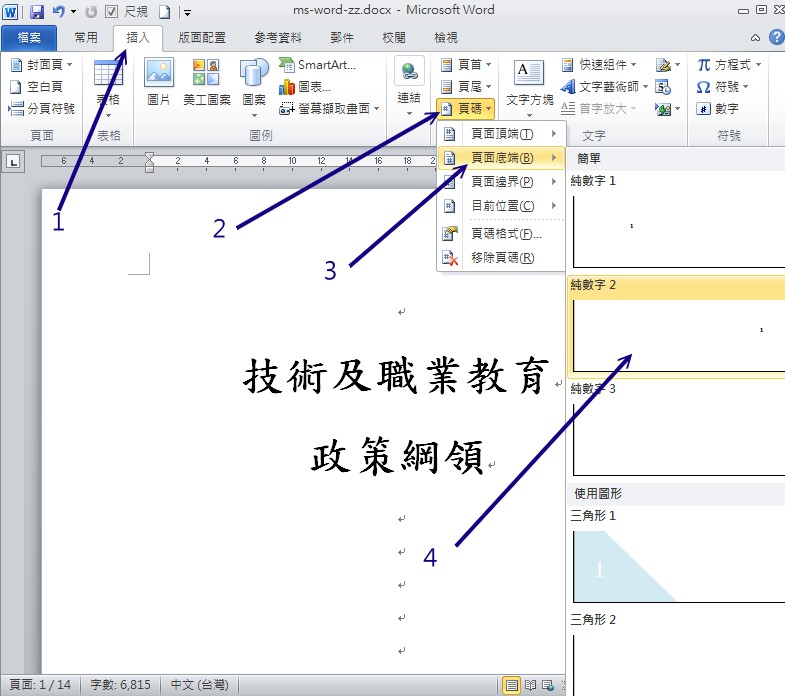
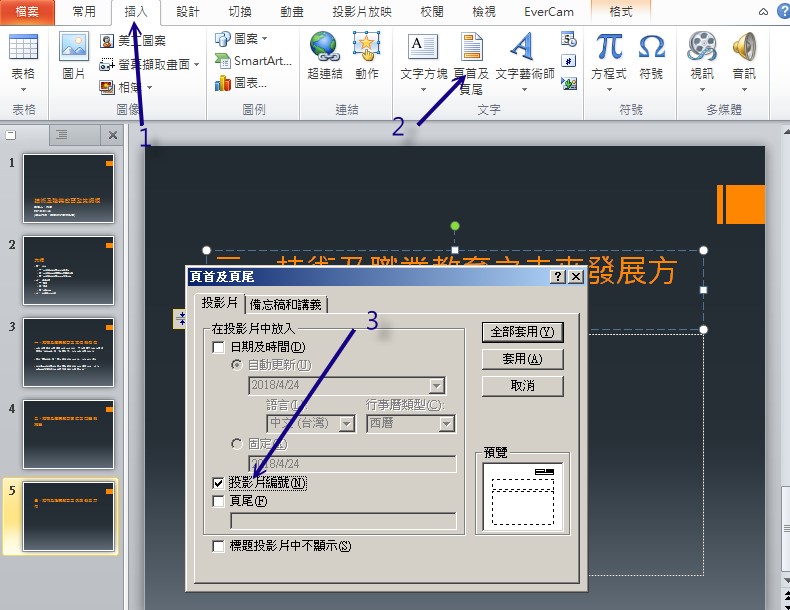
現在整份文件大概已經編輯完畢了,截至目前為止,我們學到的技術已經足以應付一般的報告資料。如果還需要其他的資訊,就請 google 吧! 現在,讓我們來增加頁碼與目錄。最簡單的頁碼製作請從『插入』『頁碼』『頁面底端』選擇你要的格式即可。

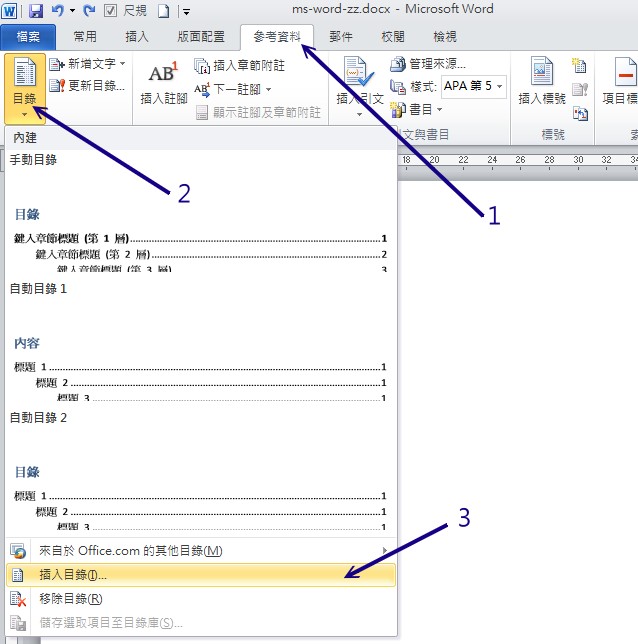
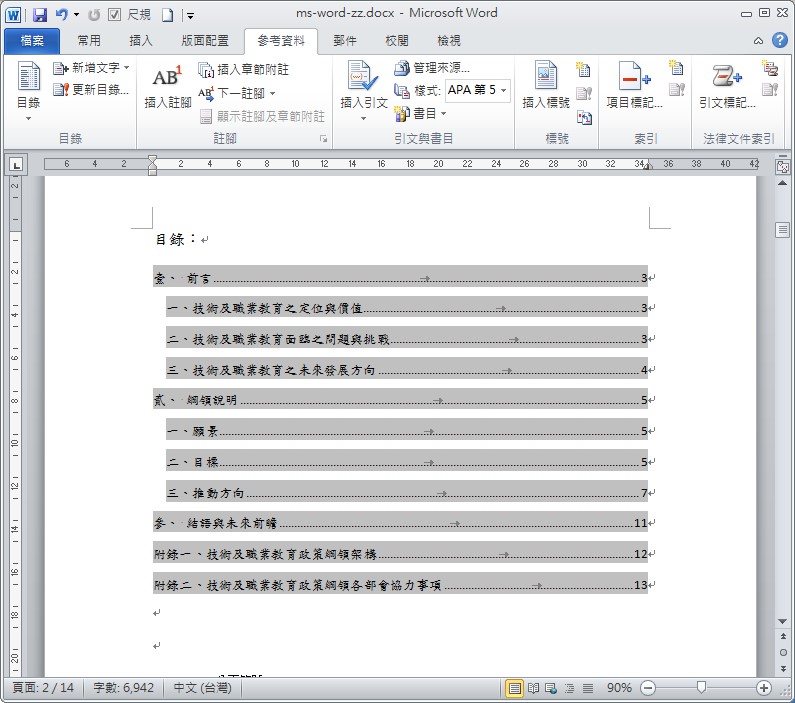
頁碼製作完畢後,請到第二頁的目錄保留頁面去,更改一下抬頭變成『目錄』之後,在適當的地方依據『參考資料』『目錄』『插入目錄』的方式點選, 點選流程如下所示:

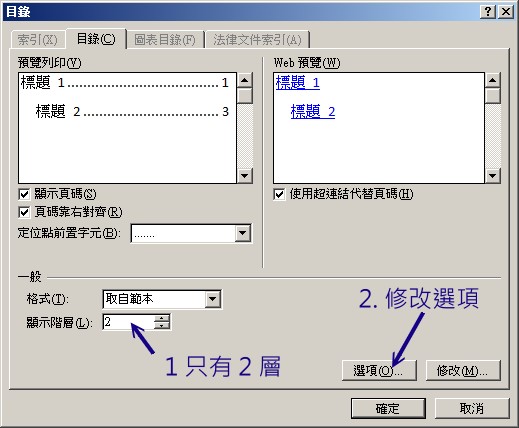
因為我們只有兩層目錄而已,因此,請先在顯示階層的地方調整成 2 ,然後按下畫面中的『選項』

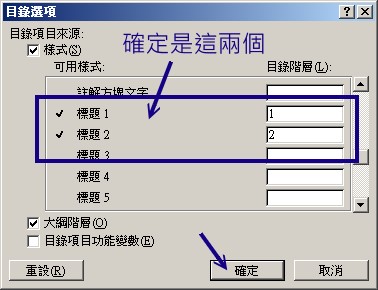
確認一下是我們設定的『標題一』與『標題二』,且階層號碼也需要注意!

最後就得到如下的畫面囉!

如果未來還有新的資料添加,那麼這個目錄的頁數就需要跟著校正!校正的方法如下所示:


基本上這樣一份漂漂亮亮,而且容量不大的報告書就製作完畢了!
8.2: MS Office: Excel :電子試算表
在公務單位常常會接觸到數值統計方面的資料,這些資料很可能需要進行格式化輸出或者是進行部份的圖表製作。 在校園單位,最常見的當然就是老師們用來統計學生成績的資料了。這種情況下,電子試算表就是一個很重要的工具。
- 界面介紹與工作表複製行為
以底下的成績為例,我們可以用來計算學生的學期成績!
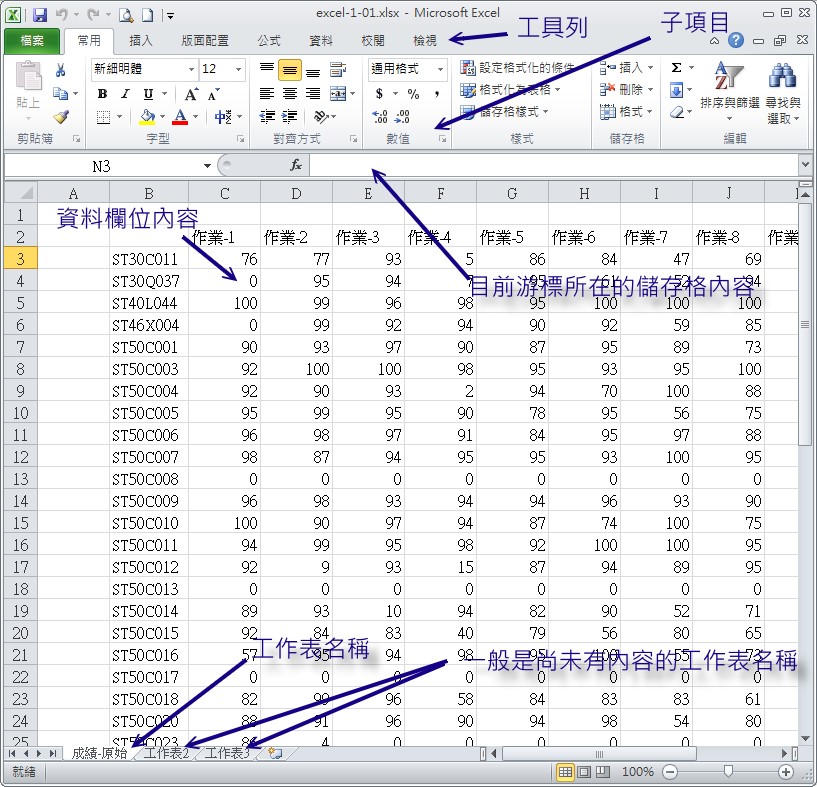
用 excel 打開檔案之後,一開始的界面是有點像這樣:

事實上,整體的界面跟 word 也沒有差很多,就是工具列在正上方,然後每個工具列有許多的子項目。至於底下的資料欄位中, 橫列的數值以英文 A, B, C 作為編號,直行的以數字 1, 2, 3 作為編號,因此如果是座標在 (3, 3) 的位置上, Excel 就視為 ( C3 ) 的位置囉! 在該位置裡面就能夠填寫文字或數字,欄位會自動判斷內容的。
另在,在左下方的頁面標籤指的是每個『工作表!』一個 Excel 檔案可以擁有多個工作表,每個工作表都可以是獨立的,也能夠進行資料交互運算。 在本章的範例中,我們大概都是使用獨立的工作表來處理而已。並且盡量不要更動到原始的資料為宜喔!
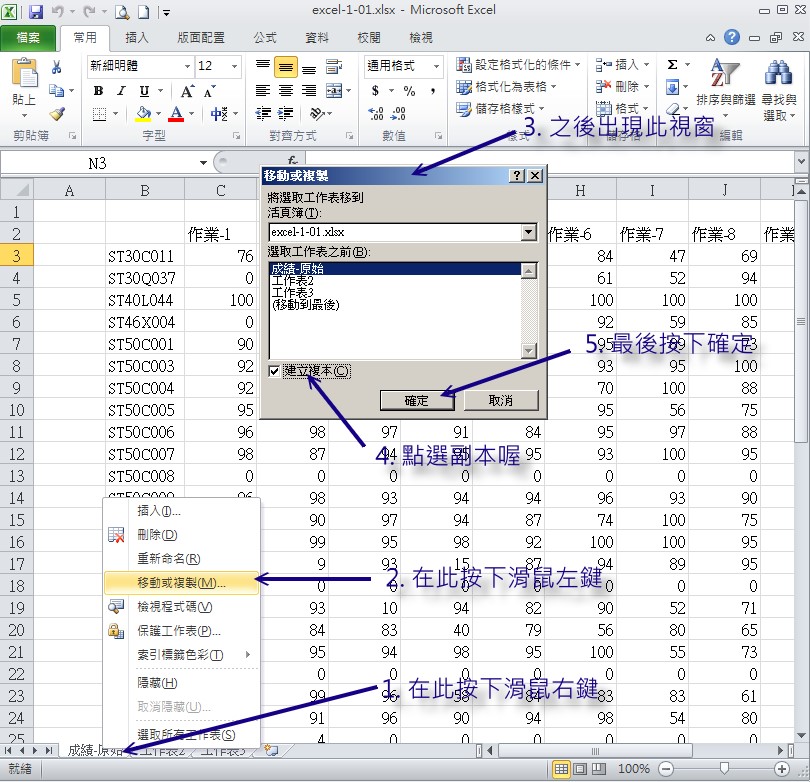
現在請將該檔案左下方的『成績-原始資料』上面按下右鍵,選擇『移動或複製』,在出現的視窗中,需要點選『建立副本』,整個流程如下所示:

最後副本就出現了!如下圖所示。請自行更改你喜歡的名稱~不要用原本的名稱囉!

- 統計函數 average 的用法
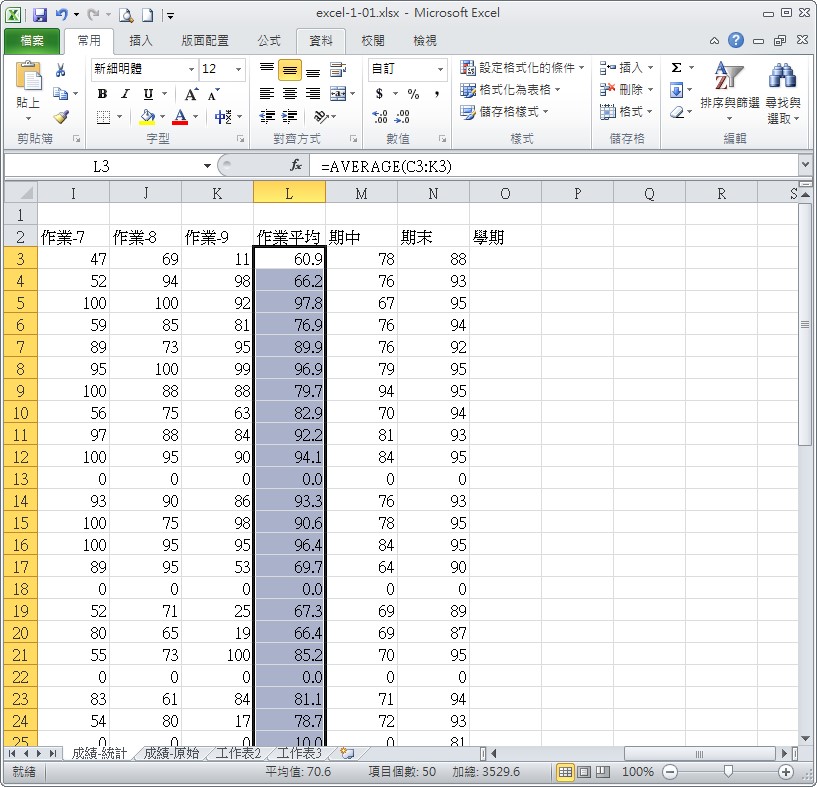
現在來觀察一下該表格,我們可以發現作業有 9 次成績,因此,如果需要平均平時成績的話,就得要處理一下了。 由於 LMN 欄位已經是期中考過後的成績資料,因此,你可以在 L 新增一行,然後進行平均。整體的流程大概是這樣的:
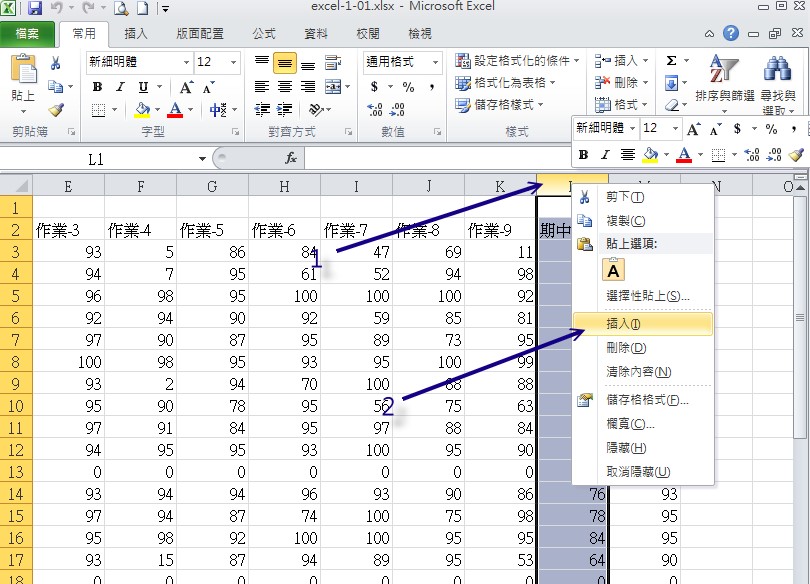
- 先讓滑鼠移動到 L 上面,點一下左鍵勾選整個 L 直行,之後按下右鍵,選擇『插入』就能夠新增一個直行
- 再到 L2 去新增文字為『作業平均』
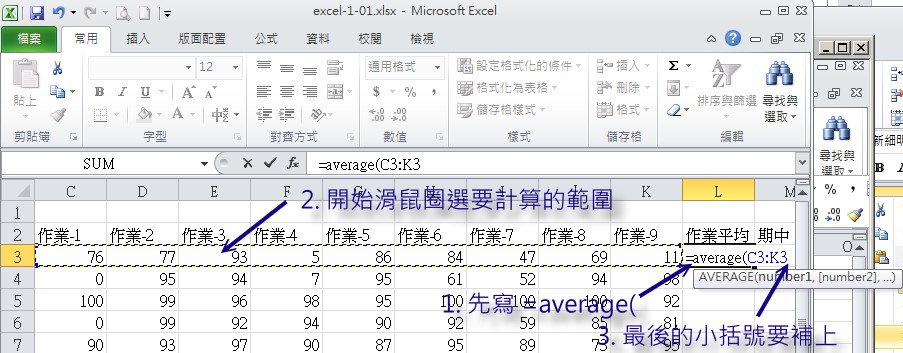
- 到 L3 去使用『 =average(C3:K9) 』其中當你寫入小括號之後,就可以用滑鼠去挑選你要進行平均的欄位了!
- 最後按下 [Enter] 之後,系統就能進行平均計算!
- 回到 L3 上面,看欄位的右下角會有個 + 字號,按滑鼠左鍵兩下,就能夠複製到全部的同學的作業平均了!
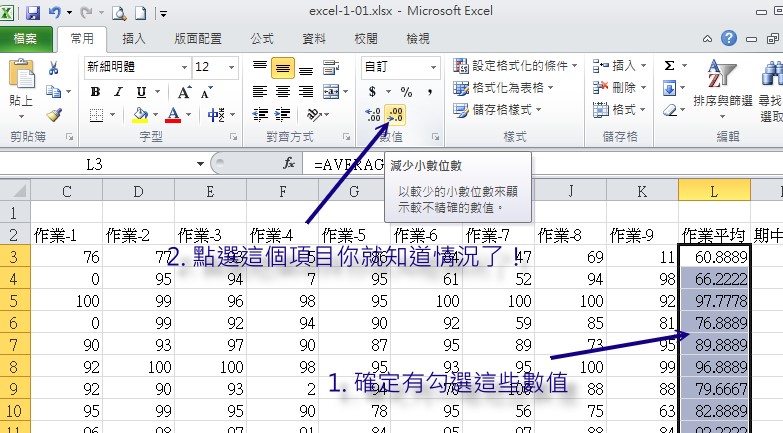
- 最後點選工作列『常用』有個 .00 -> .0 的小圖示,點選它,就能夠讓小數點位數縮小!請選擇 1 位數即可!
先來增加一個直行吧!

再來處理 =average 這個函數的功能!記得要勾選需要的欄位啊!

在底下的欄位右下角按下滑鼠左鍵兩下就可以延長複製了!

最終調整一下格式,讓小數點對齊的比較漂亮些!

最終的結果如下圖!

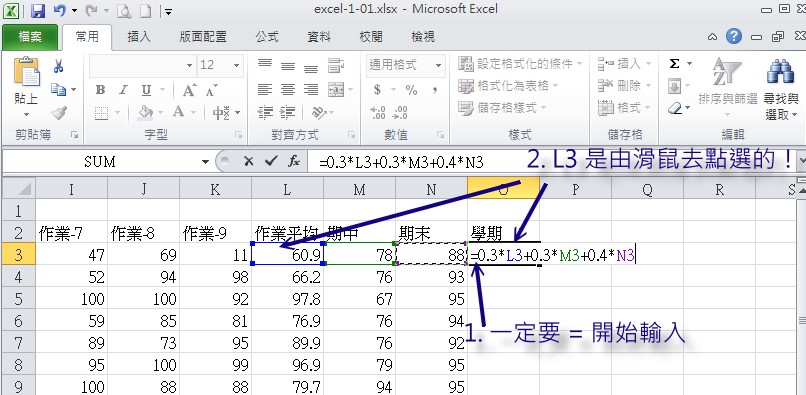
- 引用欄位進行加總
假設該次成績為『 30% 平時成績 + 30% 期中考 + 40% 期末考』的情況,那麼我們就會使用到 L, M, N 這三個直行, 期中 L*0.3, M*0.3, N*0.4 ,然後相加即可。處理的方法也很簡單!直接將加減乘除的目標用滑鼠點選即可! 不過要記得,函數或計算式前面要加上 = 的符號才行!

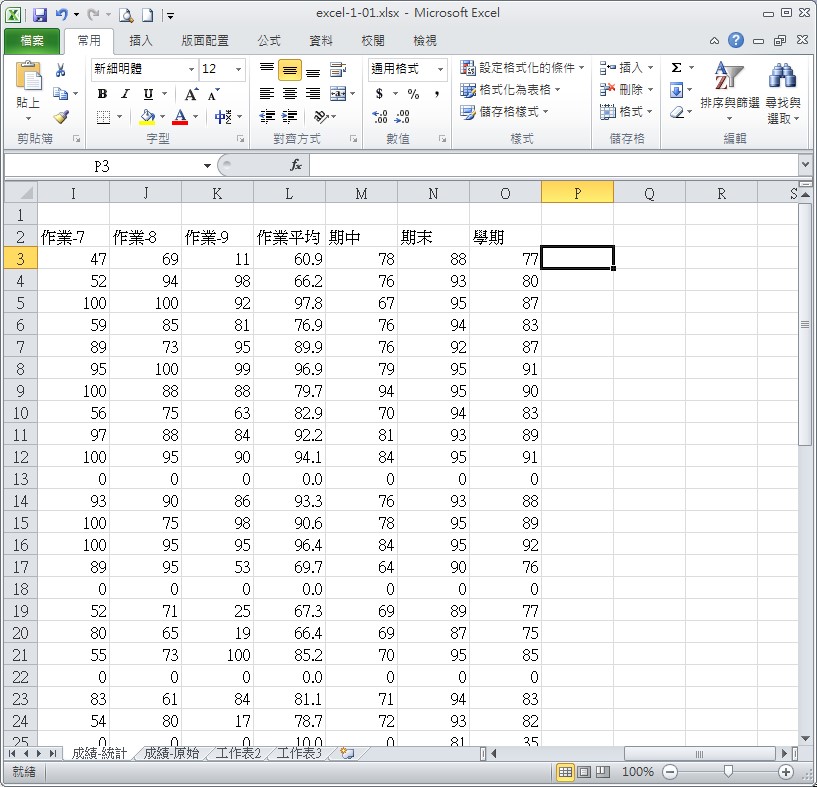
最終一樣透過複製、處理小數點位數到整數位,就會得到每個同學的期末成績了!最終如下表所示:

- 成績統計直方圖
底下要介紹的資料分析工具,需要你額外載入分析工具箱的項目才可以處理!否則 excel 預設不存在這個資料。 處理的方法如下:
- 從 excel 的檔案,按下選項,然後選擇【增益集】
- 在出線的畫面中,中間偏下方的【管理】項目,請點選【excel增益集】,之後請按下執行。
- 在出現的新視窗,按下【分析工具箱】,之後你的 excel 就可以擁有分析工具效果了
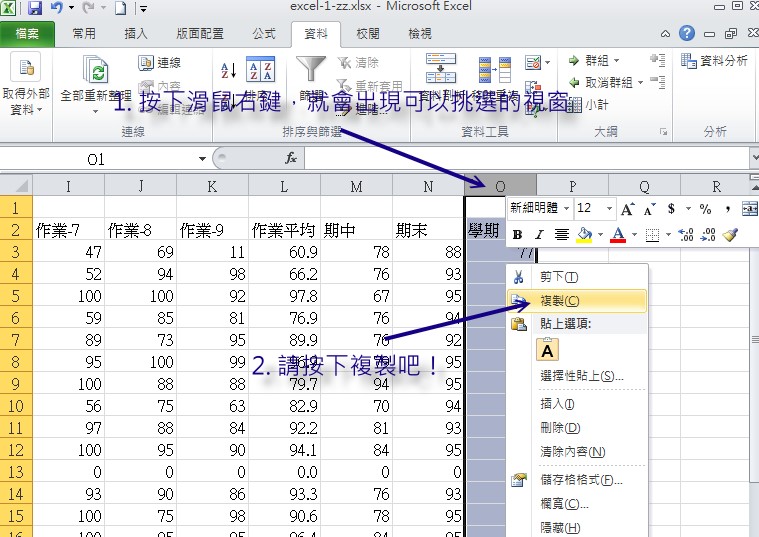
大家偶而會看到所謂的『直方圖』,那是透過數值分段『計數』的圖示,以了解每個區間的『個數』資料。 舉例來說,我們需要了解 0~10, 11~20, 21~30... 共 10 個區間的成績中,每個區間的學生人數有多少? 這時就得要使用所謂的直方圖了。 請將剛剛計算完畢的學期成績 (大概是 O 直行的那個資料) 複製,然後到『工作表2』去找個地方貼上!隨便找地方貼上即可。
先在原有的計算學期成績的工作表上面,整個直行圈選與複製,如下所示:

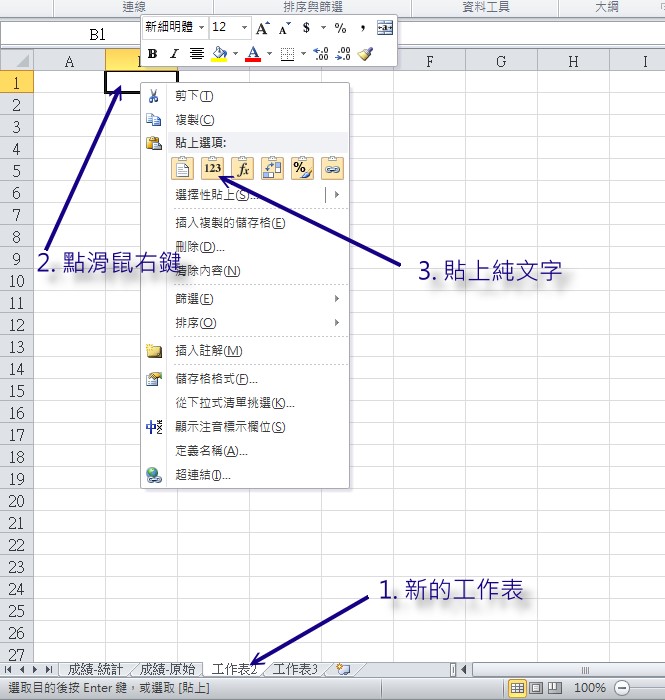
到工作表2 去,然後隨便找個最開頭橫列的地方,直接按右鍵,就可以出現貼上。不過,需要貼上純文字喔!否則會貼上錯誤的函式!

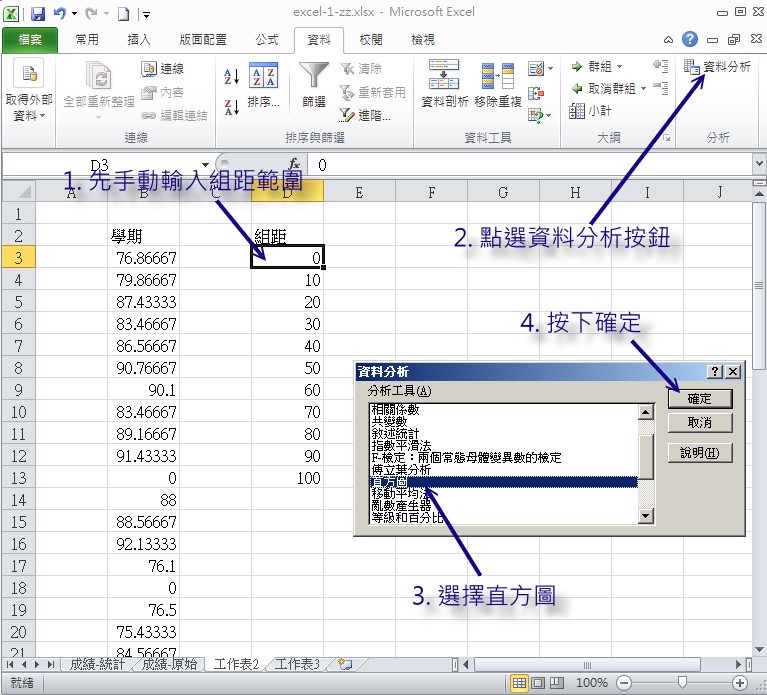
先手動輸入組距,我們需要的是 10 分切一組距,所以可以如同下列所示,先手動處理。處理完畢之後,請『資料』然後按下『資料分析』, 就會出現如下的小視窗,勾選『直方圖』之後,按下確定即可!

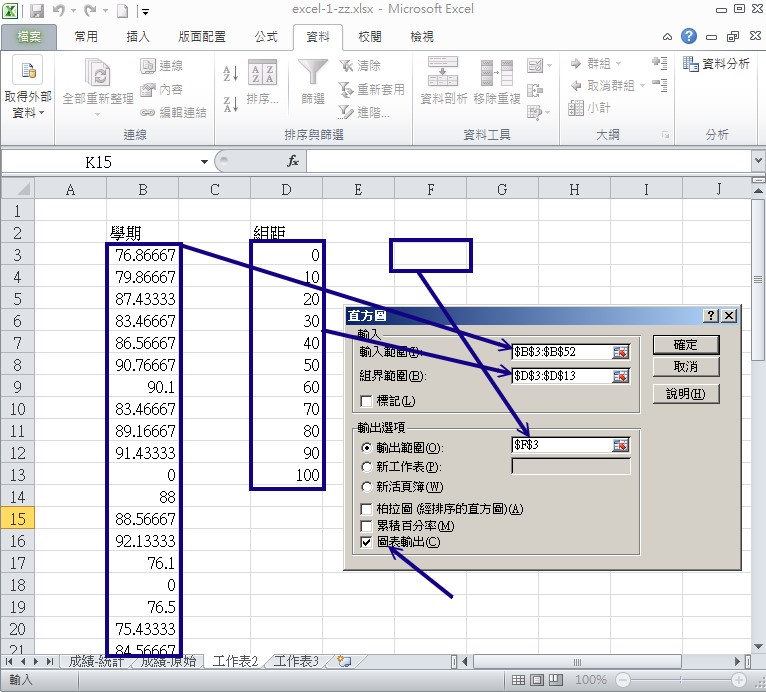
接下來,請勾選範圍(就是成績)、組距(剛剛手動輸入的範圍區間計算的個數)、要輸出的範圍、最終直接勾選圖表輸出, 就可以按下『確定』了!

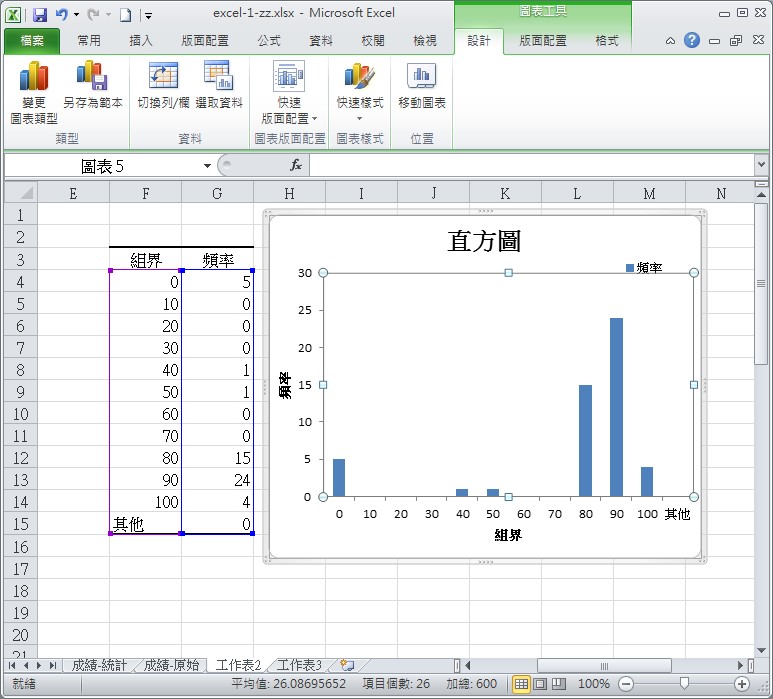
瞧瞧下圖,你立刻就可以看到這次考試的成績分佈,非常的清晰明白!你也可以將『頻率』這個詞直接改成『人數』, 那就更完美了! ^_^

- 簡易的直條圖或圓餅圖或折線圖應用
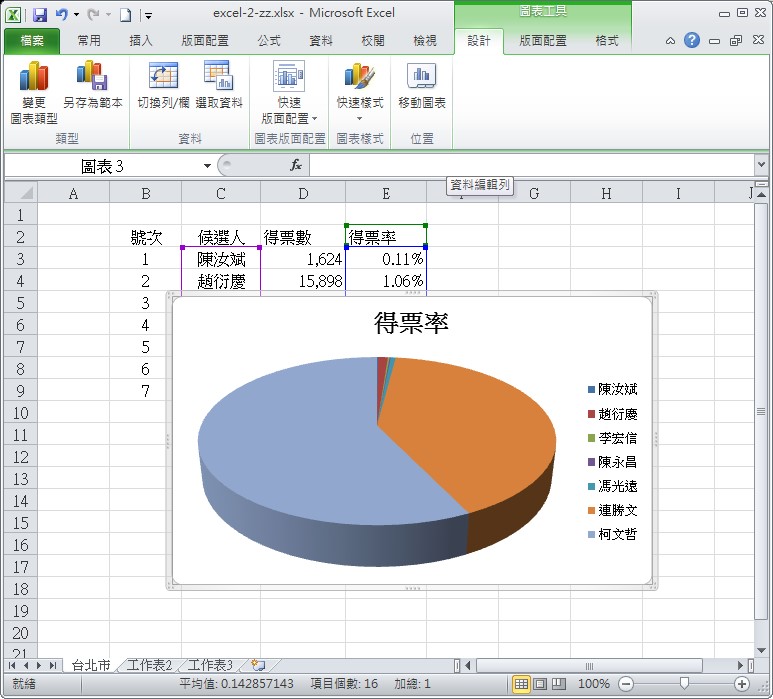
有時候我們會需要用到一些統計的圖示,來使用圖示簡單的介紹統計數據!不要使用冰冷冷的數值來展示,效果會更好。 我們以 2014 年台北市市長選舉為例 (數據由 wiki 上擷取下來的,若有誤值敬請見諒),以底下的 excel 下載來使用。
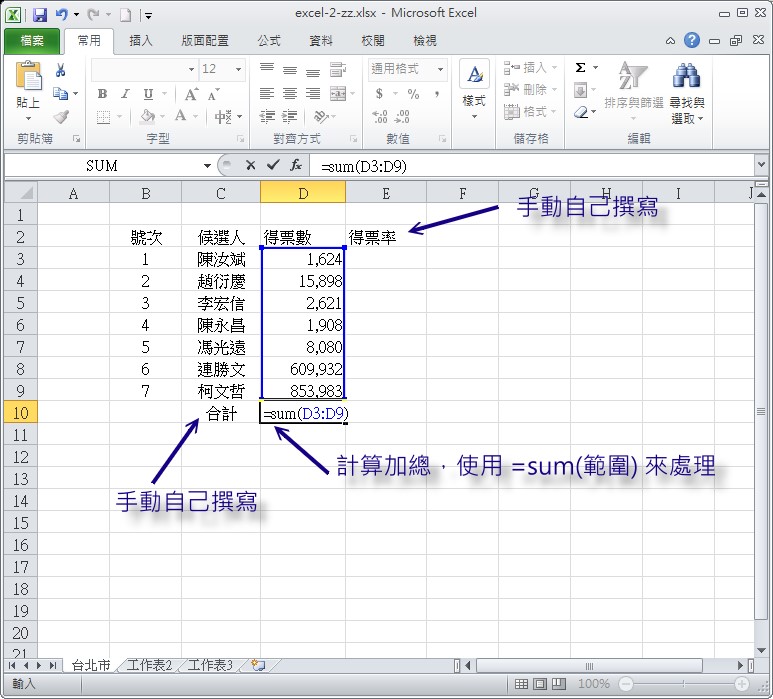
打開這個檔案,然後我們先手動來計算一下總票數與每位候選人的得票率。裡面有個重要的概念,那就是『計算得票率時,分母的欄位是不會變動的!』 這件事非常重要喔!等等你就知道原因了!首先,還是先來處理函數,如下所示,先處理好總人數,那個欄位就定位在 D10 的位置上!

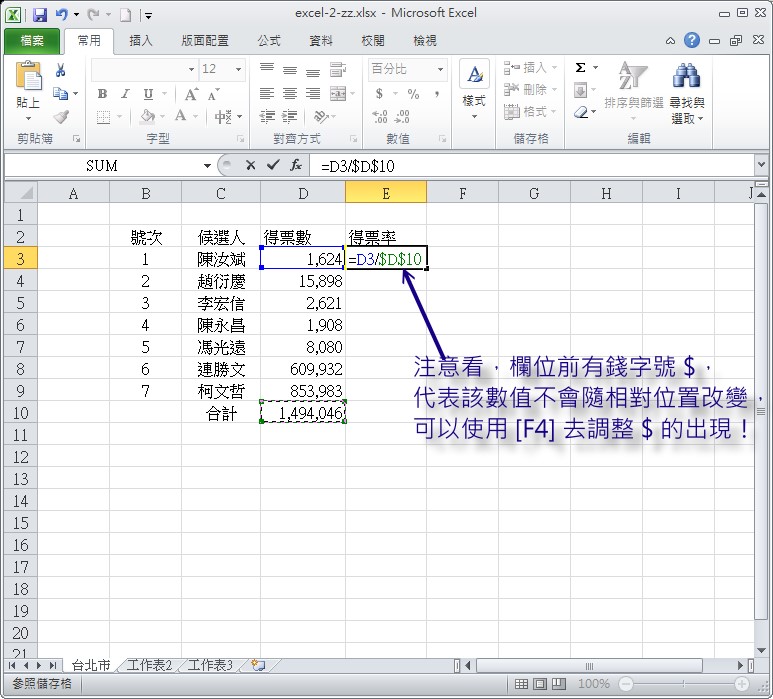
接下來要特別注意,得票率的部份『分母是總人數,那個人數的欄位不能改變』,所以你得要按下『 [F4] 』這個功能鍵,就可以在欄位的英文或數字前增加一個 $ 號, 那代表該英文或數字的值不會改變的意思!很重要喔!流程如下:

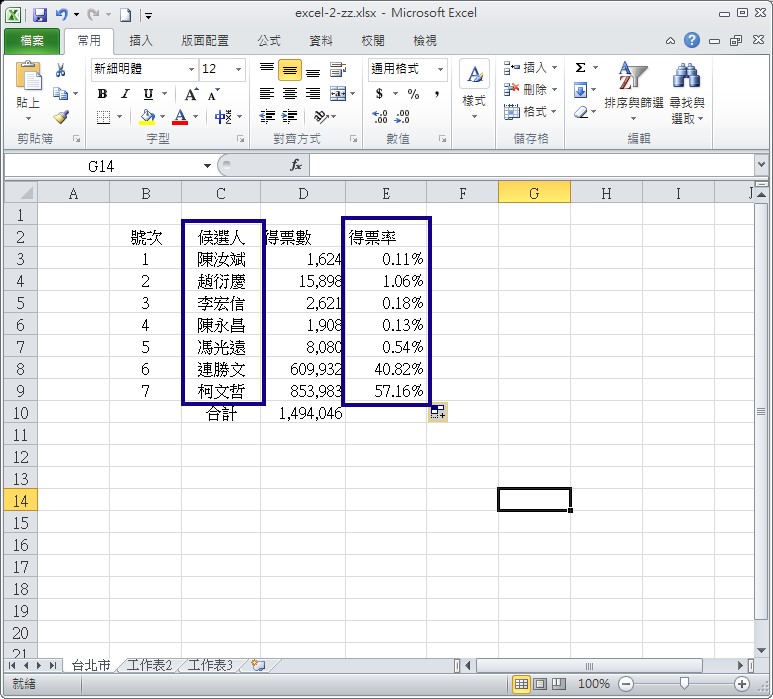
最後再透過複製的功能,讓整個候選人的得票率產生出來。如下所示:

由於我們需要的資料是『候選人姓名』以及『得票率』,因此將這兩個欄位的範圍圈選起來。要注意,在不同的欄位間同時圈選,得要按下『 [ctrl] 』搭配滑鼠即可! 如下所示:

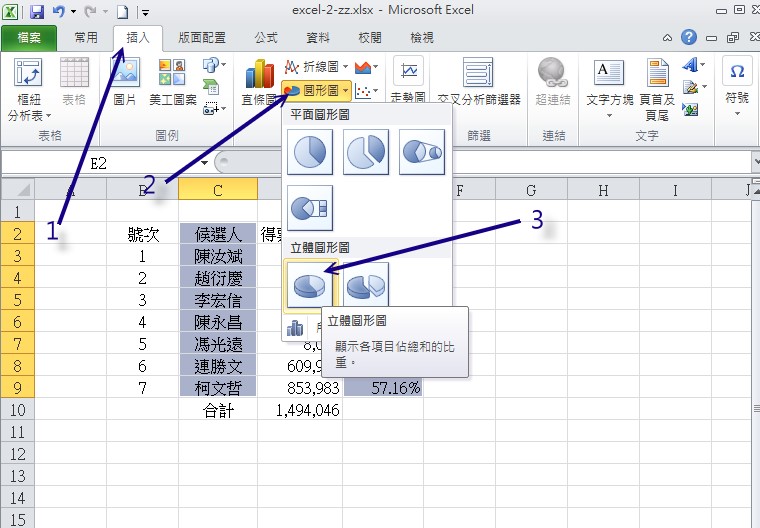
依據底下的圖示直接點選『插入』的『圓形圖』,流程如下:

最終就產生一個漂漂亮亮的圓餅圖囉!

8.3: MS Office: PowerPoint :簡報製作
同學們總有需要上台報告的時候,這個時候你要怎麼準備簡報資料呢?如果資料量太大,所以你可能沒辦法透過單張海報來處理時, 就有可能需要用到簡報軟體,例如 power point 這樣的軟體來處理了。
事實上,power point 已經提供了不少的樣板,你可以透過樣板直接來使用即可。如果你是一般企業的員工,那才有可能需要套用公司的樣板! 否則,建議使用預設的樣板。為什麼呢?因為許多時刻,你可以透過這個樣板來更改樣式,如果你使用的是自己建立的,或者是隨意亂改樣式, 未來就無法順利套版到其他的樣板上了!更改上面會比較痛苦些。
- power point 界面
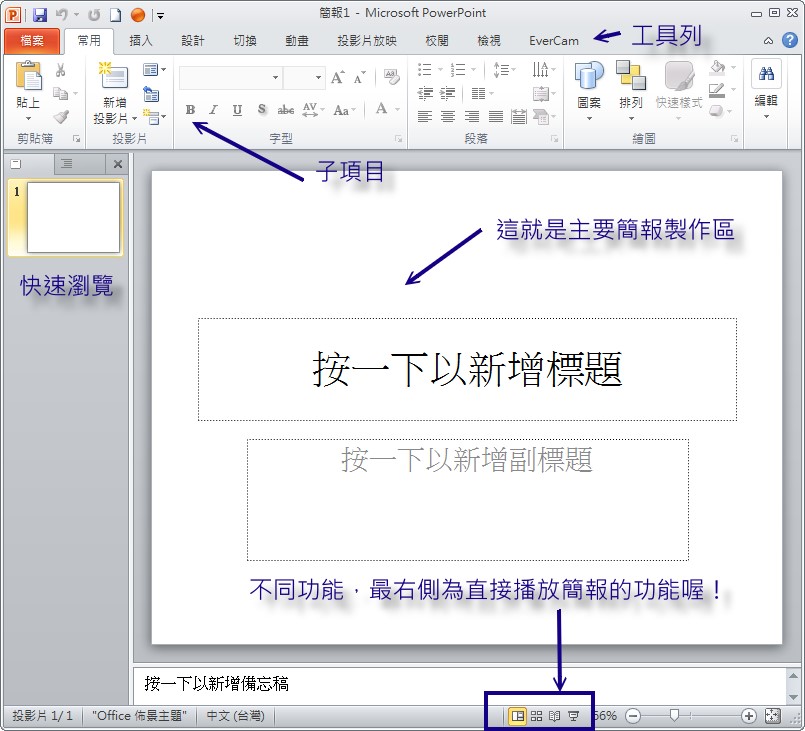
現在,請打開 power point ,看一下整體的操作界面是怎麼回事呢?

一般來說,如同上面的界面所示,一開始的第一頁都是標題頁面,第二頁通常是『大綱』,主要介紹後續要報告的內容。 接下來就是依據大綱的介紹,一頁一頁的展示所需要報告的內容。因此,第一頁與其他頁面的配置就會比較不一樣。 我們使用剛剛 word 的練習資料中,那個所謂的『技術及職業教育政策綱領』內容來報告好了!
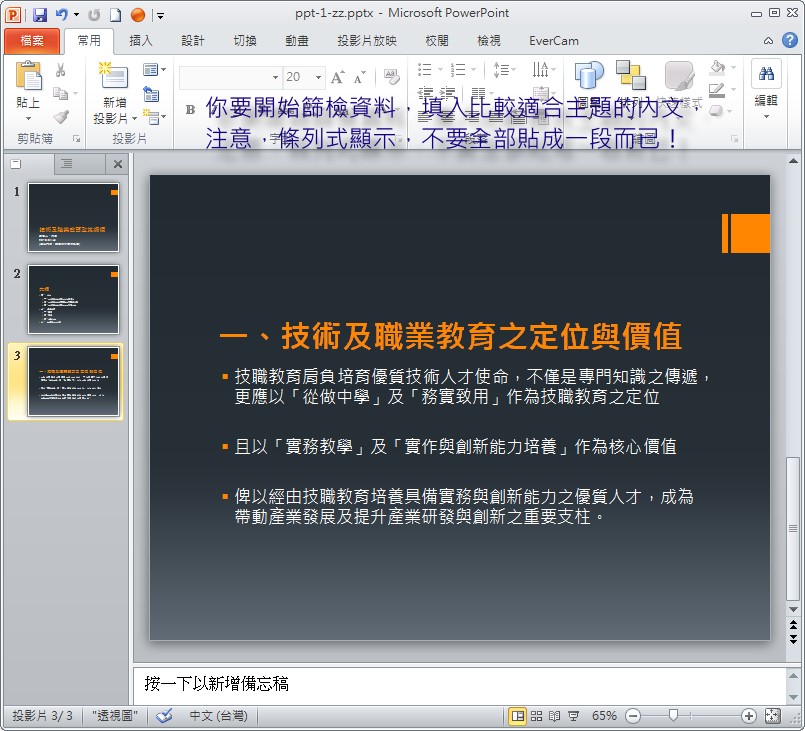
請注意,一般來說,聽者對於圖像比較有概念,然後是表格,然後是條列文字,最後才是一大篇內容。 所以,你的資料能以圖顯示則優先,不然就用表格,最差也需要用條列顯示,不要直接貼上一大串文字。都是文字的報告,那是很爛的報告喔!
- 圖優於表
- 表優於條列顯示
- 條列顯示優於純文字
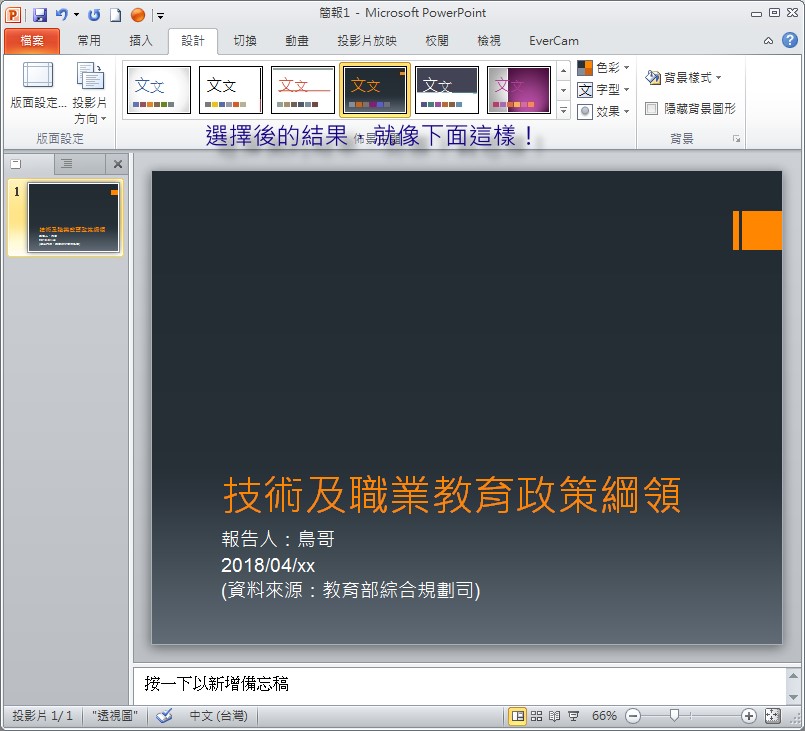
- 首頁的標題製作,以及整體版面的配置
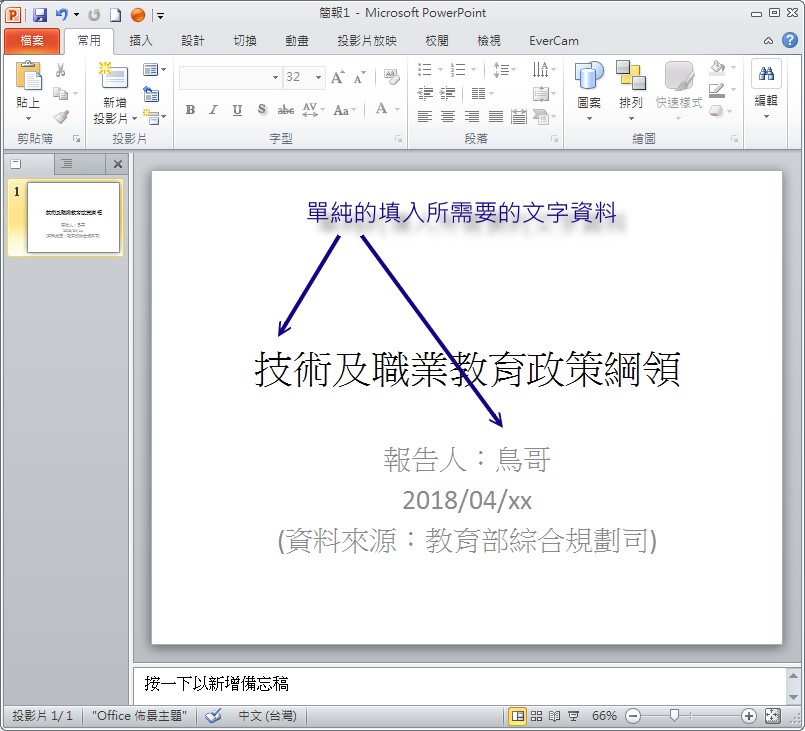
首頁請填上你的標題,然後填上報告者的資料,最終可以填上你的聯絡資訊喔!如下所示:

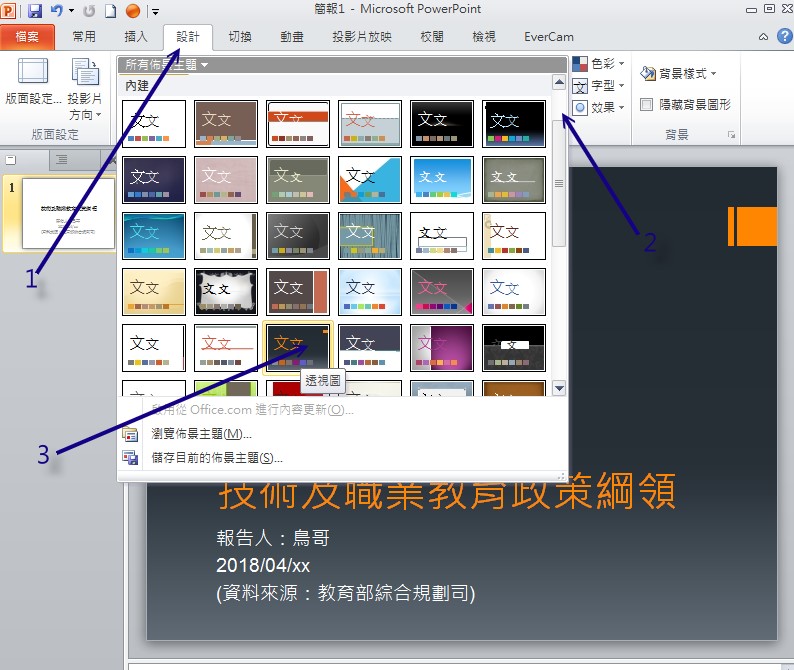
接下來,請先選擇你預計要使用的樣板規劃!選擇『設計』,然後挑選一個你喜歡的樣式,直接套用到整體的簡報內容即可! 你就不需要重新規劃你的文字屬性資料囉!套用預設的資料即可~

如果一切順利,就會出現如下的圖樣。所有的文字與配置系統都會幫你主動的配置完成!你無須重新調整文字屬性。

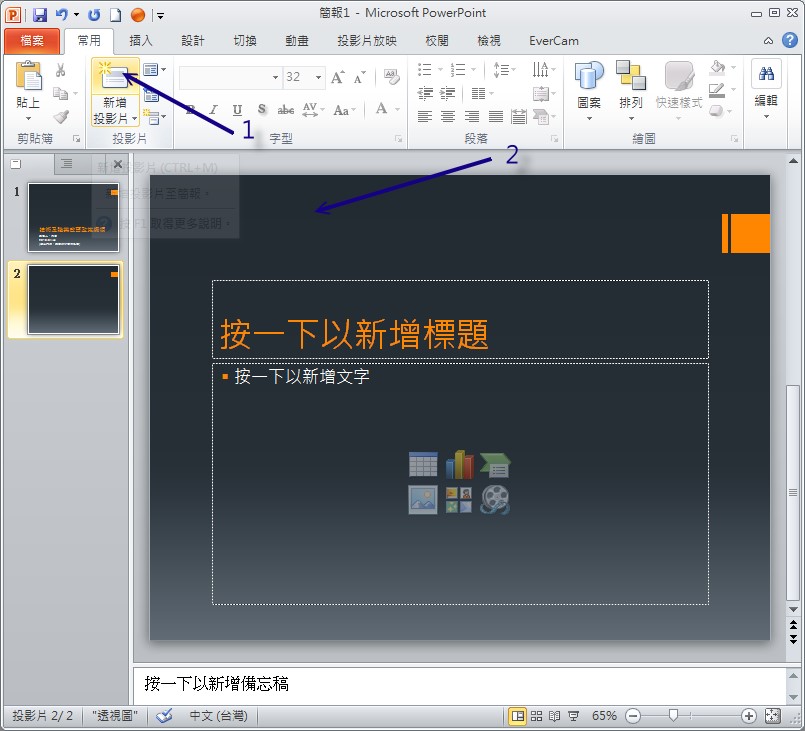
- 其他頁面的持續製作
接下來要放置新的資料,就請選擇『常用』裡面的『新增投影片』,就能夠增加一頁新的投影片資料了!

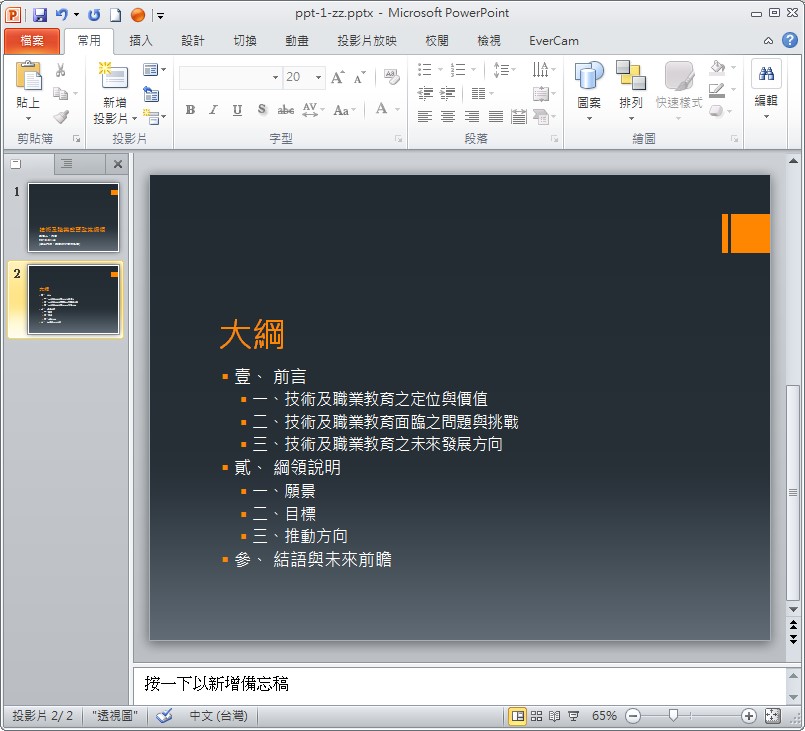
請在上一頁的畫面中,將目錄的資料填寫進去。再次說明,在簡報的畫面中,你應該使用的是簡報大綱,而不是簡報目錄。編排好樣式, 注意,清單是有階層的,請依據階層來設計好你的簡報資料。

接下來請依據你的報告資料,篩選適當的內容,然後給予放置到簡報內部!

最終,不要忘記加上頁碼!有頁碼報告時比較好紀錄你的資料問題!

8.4: LibreOffice
如果你家裡並沒有 MS Office 時,那該如何是好?沒關係,你可以使用自由免費的 LibreOffice 來處理!這個軟體也是包山包海喔! 你可以到底下的網頁去下載中文版!
筆者測試用的版本為 5.4.6 穩定的版本,暫時使用 windows 來操作他。下載完成之後請自行安裝這個軟體!最簡單的方式為使用一般安裝, 安裝的速度當然依據你的電腦而異,不過一般來說,安裝不會太久~因為安裝實在太簡單,這裡就不截圖了。
安裝完畢以後,你的系統就會多出一個 LibreOffice 的選單,裡面跟本章 MS Office 對照的軟體是:
- LibreOffice Writer --> MS word
- LibreOffice Cale --> MS Excel
- LibreOffice Impress --> MS power point
請自行玩一玩各軟體的操作吧!跟 MS 的軟體大部分的功能都一樣,不過項目放置的位置以及界面會有些許差異~用習慣應該也就會理解了!加油!
8.4: 課後練習
請使用 word 檔案 (.doc 或 .docx) 進行下列題目的撰寫(某些題目需要加上圖檔),且檔案容量請不要超過 2MBytes 以上, 以 1Mbytes 為宜,亦即你的圖檔需要限制解析度,並請注意:
- 首次使用上傳系統時,務必使用 pietty 更改一次密碼,並請將密碼自己記憶下來,未來不能隨時變更密碼的。
- 檔名請設定為: os_4XXXCYYY_unit08.doc (4XXXCYYY 是你的學號,請填正確,有分大小寫,請確認)
- 請使用 filezilla 搭配 FTP 協定 (port 21) 上傳
- 請上傳到你家目錄底下的 os 目錄中 (若不存在,請自行建立該目錄)
開始本章節題目:
- 請將本章所用到的三個檔案,包括 word, excel, power point 的實做結果完成,並在 word, power point 的第一頁新增一頁,寫入你的大名。 至於 excel 則請新增一個工作表,工作表填寫你的姓名與學號,然後將檔案上傳。檔案的名稱請指定為『os_4xxxcyyy_unit08.docs』、 『os_4xxxcyyy_unit08.pptx』、『os_4xxxcyyy_unit08.xlsx』。
- 請分別使用 LibreOffice 的對應軟體打開上述的三個檔案,並將上述的三個檔案轉存成為 ODF 格式,檔名同樣使用 os_4xxxcyyy_unit08 為開頭, 副檔名請選擇對應的 ODF 喔!