第 01 章 - 執行 javascript 的方法
上次更新日期 2020/09/08
既然是互動網頁程式,所以當然要先對網頁有點認識。而由於 javascript 並不是所見即所得的編輯器可以快速處理出來的, 所以,就得要了解一下整體網頁的設計,才有辦法針對網頁的某個點進行資料的擷取與修改。這節課讓我們簡單的登入網頁伺服器系統, 並且設計好一個入口網站所需要的首頁,之後設計第一個 javascript 的網頁程式囉!
學習目標:
- 設計本課程作業環境的入口網站
- 了解如何嵌入 javascript 程式碼
- 學習使用 alert("") 函數
- 學習使用 document.write 功能
- 學習使用 onclick 事件的用法。
1.1: 基本上課環境準備
javascript 主要是依附在瀏覽器上面執行的,基本上,就是所謂的用戶端瀏覽器程式,因此,主要的程式碼必需要透過明碼傳輸的方式傳送到用戶端, 然後透過用戶端的瀏覽器來主動執行的概念。所以,基本上, javascript 可以簡單的視為一種網頁互動程式語言,javascript 的互動性相當高, 所以,很多互動的小遊戲、互動的用戶輸入資料,都可以透過 javascript 來處理。
這門課是在網頁設計之後,因此,這裡假設你已經知道如何設計網頁了,同時也假設你使用了鳥哥的網頁伺服器來放置你的網頁,所以, 就請使用 notepad++ ,使用你專屬的帳號密碼,登入伺服器來操作你的網頁吧!
- 關於 notepad++ 的安裝與更新:
- 下載、安裝、啟動最新版的 notepad++ 軟體,並更改為中文版本。變更語系的方式: 『 Settings 』 --> 『 Preferences 』 --> Localization 項目點選『台灣繁體』, 按下『儲存並離開』即可。
- 更新到最新版,若不知道是否為最新版,請啟動後,點選『 ? 』,按下『檢查 Notepad++ 更新』即可。 若有更新,請依據提示更新系統即可。
- 點選『外掛』 --> 『外掛模組管理』--> 『已安裝』,請確定有『 NppFTP 』的存在,否則的話,請前往『更新』或『可安裝』查詢, 並且更新或安裝 NppFTP 軟體。
- 關於使用 notepad++ 登入系統:
- 若有帳號與密碼,請取出你的帳號密碼,若無,請與老師聯繫,提供你相關的帳密資料。
- 在 notepad++ 軟體上,點選『外掛』-->『NppFTP』-->『Show NppFTP window』,並點選新出現視窗的右上角設定按鈕
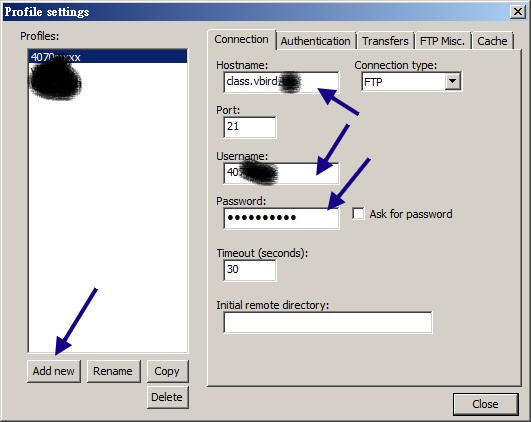
- 承上,按下『 Profile settings 』之後,在左側視窗按下『Add new』並填上你的學號,然後在右側依序填寫:
- Hostname: class.vbird.tw
- Connection type: FTP
- Port: 21
- UserName: 你的學號,應該都是小寫英文與數字
- Password: 你的密碼,請自行記憶
- 按下新視窗左上角的站台按鈕,點選你剛剛建立的學號字樣,如果一切順利,就可以登入伺服器了。

- 更新首頁資料:
- 點選 www 目錄,應該會看到『 index.html 』檔案,若無,則請按下右鍵去建立新檔案,檔名就是 index.html
- 在 index.html 上面點擊左鍵兩下,就會在 notepad++ 裡面看到 index.html 檔案內容,此時,請在 body 內,
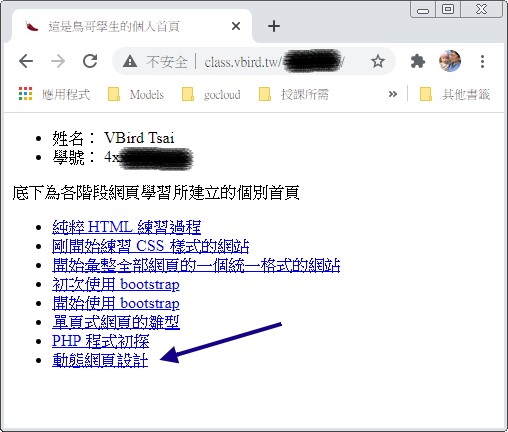
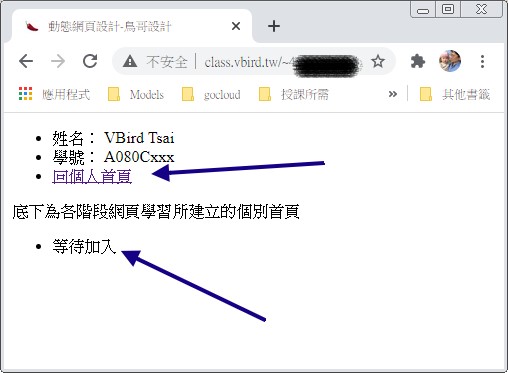
最底下新增一條連線到 js/ 目錄去,點選的資料名稱就選擇『動態網頁設計』即可。完成之後有點像底下這樣:

- 製作動態網頁製作首頁:
- 在 www 按下右鍵,選擇新增目錄,目錄名稱為 js
- 在 js 上面按下右鍵,選擇新增檔案,檔名為『 index.php 』
- 點擊兩下 index.php ,以網頁的型態,設計好使用 utf-8 的語系,填上個別頁面的準備清單標記,
同時,給予『回到我個人首頁』的超連結即可。

1.2: 常見的顯示方式:使用 alert 與 document.write
JavaScript 可以放置到網頁檔案的任何地方,不過,一般來說,通常是放在 <head> ... </head> 裡面,則要讓瀏覽器知道這一段資料是 javascript 的程式碼,就得要加上 <script> ... </script> 才行!例如底下的範例:
<!doctype html> <html> <head> <title>....</title> .... <script> 程式碼在這裡 </script> </head> <body> .... </body> </html>
- 使用 alert 函數
任何時刻寫程式,第一個當然就是『 Hello world 』的展示了!
- 在 js 目錄下,建立名為 unit01-2-1.php 的網頁,雙擊此檔案
- 建立此網頁的詳細網頁結構,包括 title 以及語系資料
- 在 index.php 當中,加入此網頁的超連結資訊
- 在檔案 javascript 程式處,撰寫如下的程式碼:
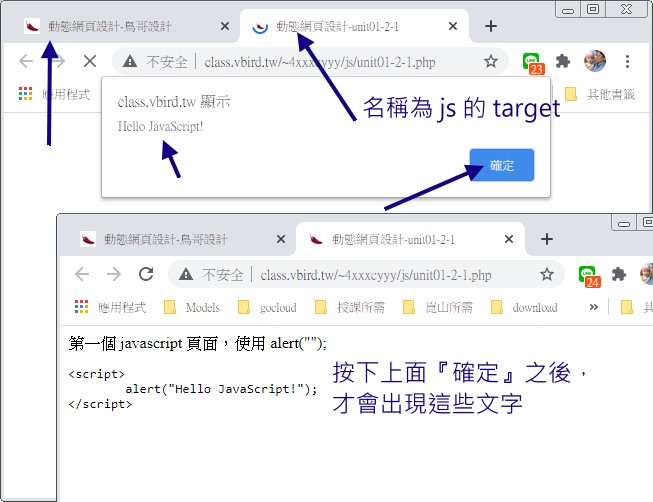
alert("Hello JavaScript"); - 撰寫完畢請在瀏覽器上點擊第一個程式碼,查看出現的訊息為何。
- 若執行成功,請在底下以 pre 標籤將你的程式碼填寫進去,方便未來查詢!

承上,出現一個彈出式視窗,顯示剛剛你寫在 alert 裡面的文字,那就是成功的執行了 javascript 了! 一般來說,在 javascript 程式裡面,你需要注意的語法撰寫方式:
- JavaScript 語法一定要寫入 <script> 裡面才行!
- 每一行程式的結尾一定要加上分號 (;) 才代表該行程式碼的結束
- JavaScript 程式碼當中,英文大小寫是不一樣的資料
- 許多特殊字元 (關鍵字、特殊字元、識別字元) 被 javascript 預先定義了,所以設計自己的程式時,變數名稱的設定可以加入自己的前綴字串較佳。
- 註解可以使用底下的方式:
// 單行註解 /* 多行註解 還可以繼續寫 */
- 使用 document.write 函數
事實上,我們不是很建議使用 alert 來展示資料,因為你可以 google 翻譯一下, alert 代表警告的意思,所以, 這個彈出式視窗,代表警告!當然就不是很好。那怎辦?我們可以改用網頁改寫的 document.write 來處理。
- 將 unit01-2-1.php 另存新檔為 unit01-2-2.php,並在 index.php 裡面加上相關的超連結,target 指向 js 視窗。
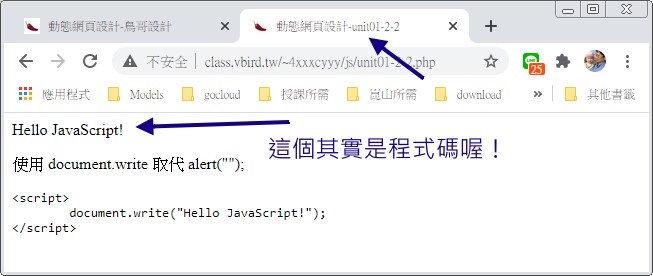
- 在 unit01-2-2.php 當中,將 alert 換成 document.write 函數。

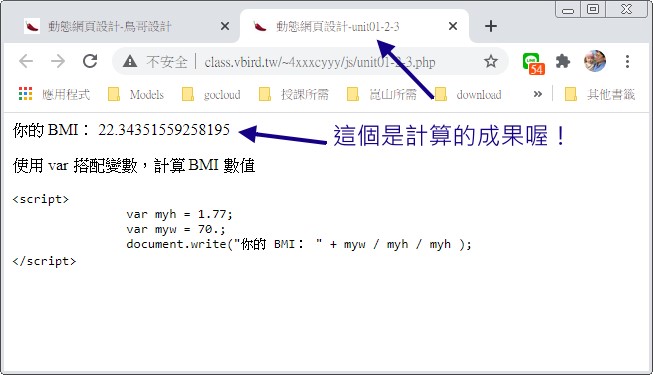
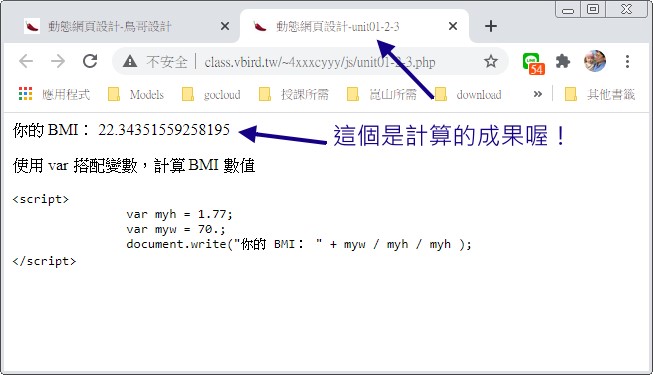
你要知道,第一行展示的結果,其實是程式碼的輸出,不是純文字的展示喔!例如,我們使用底下的方式來撰寫一個計算的 BMI 的程式:
var myh = 1.77;
var myw = 70.;
document.write("你的 BMI: " + myw / myh / myh );
// var 為變數設定功能,關鍵字之一, myh 為自訂變數,這裡是指身高,單位為公尺
// 與上一行相同, myw 為自訂變數,這裡指的是體重,單位為公斤
在 document.write 裡面的資料,如果含有變數,則可以透故加號 (+) 來連結,如果連結的資料內有字串存在, 則後續的計算結果會被當成字串而顯示到網頁上。來處理一下底下這題:
- 將 unit01-2-2.php 另存新檔為 unit01-2-3.php,並在 index.php 裡面加上相關的超連結,target 指向 js 視窗。
- 將上述的程式碼加入到你的新檔案中,同時,將身高與體重變更成為你自己的參數

另外,你也可以將 javascript 的程式碼放置到 body 裡面去喔!例如,將 unit01-2-3 改寫一下,讓展示的方式可以比較符合網頁呈現的結果:
- 將 unit01-2-3.php 另存新檔為 unit01-2-4.php,並在 index.php 裡面加上相關的超連結,target 指向 js 視窗。
- 將原本在 head 裡面的程式碼,放到 body 內部,展示比較好的成果,執行結果會如下所示:

不過,這其實不是個好設計,因為網頁與程式碼都寫在一起,很亂很亂!不應該這樣處理的。
1.3: 使用 onclick 事件處理程式運作
很多時候,網頁可以透過滑鼠事件來處理的!其中一個很簡單的滑鼠事件,就是點下去 (onclick) 的用法! 許多時候,我們可以透過 button 來處理這樣的事件問題:
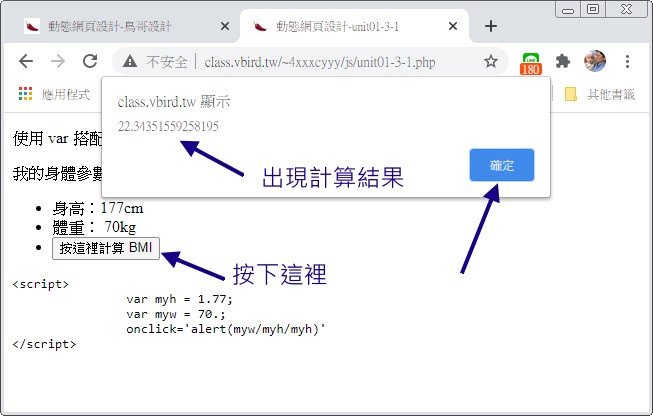
- 將 unit01-2-4.php 另存新檔為 unit01-3-1.php,並在 index.php 裡面加上相關的超連結,target 指向 js 視窗。
- 將 script 的內容移回 head 內,並且將 document.write 該行註解
- 在身體參數最底下,增加 botton 的設計,並且在 botton 內部啟用 onclick 的效果,當按下按鈕時, 會使用警告視窗提示用戶計算的結果

這些都是不具互動性的結果,目的只是在將成果用不同的方式展示而已。
1.4: 課後作業
一般來說,球體的相關資料,大部分與半徑有關,透過半徑,我們可以知道幾件事:
- 假設球體的半徑為 r
- 球體的週長會是: 2πr
- 球體的表面積會是: 4πr2
- 球體的體積會是: (4/3)πr3
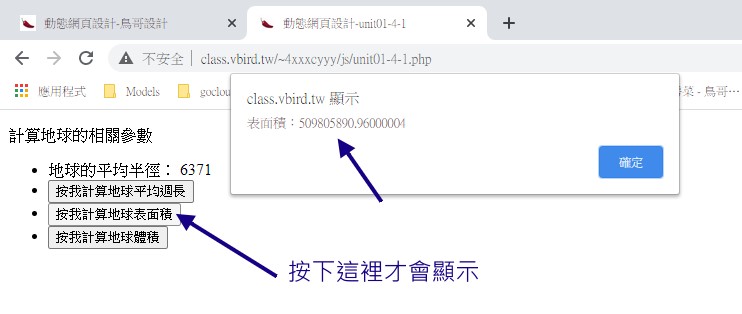
地球的平均半徑為 6371 Km,請依據上面的公式,計算出週長、切面面積與半徑,另外,透過三個按鈕來分別展示結果喔! 最終結果有點像這樣: