第 03 章 - 變數宣告、型別、運算子
上次更新日期 2020/09/14
前兩章我們碰到了所謂的『變數』,並且簡單的使用了變數來進行簡化程式的撰寫。但是,基本上, 變數的設定除了有相關的規則之外,變數的『型態』也是很重要的。此外,變數之間的『關係』也很重要, 如何透過這些『運算子』對變們進行一些計算或者是判斷,也是需要理解的。
學習目標:
- 了解數值型別(number)、字串型別(string)、布林型別(boolean)
- 了解基礎運算子
3.1: 變數的設定與型別
變數的設定通常是有 var 開頭,然後可以直接設定變數名稱,變數名稱設定的規則大致上是:
- 變數名稱第一個字元必須是英文或底線,第二個以後的字元可以是英文、數字、底線等,但不要使用特殊符號或中文
- 變數名稱的大小寫並不相同,要特別注意。
- 不能使用保留字或關鍵字,例如 if, else, var, int, true, false 等,都不能作為變數名稱
- 依據不同的變數內容型態,有時設定內容要加上雙引號或單引號,例如 'content' 或 "my content" 等。
- 數值型別 (number)
如果你寫過其他程式語言,就會知道數值有整數、浮點數,浮點數甚至會有不同的精度哩!在 javascript 裡面,數值幾乎是不分類的! 只要數值介於 (-21024) 到 (21024) 之間的數即可,這個跟其他程式語言比較不同!要注意一下下。 另外,由於我們可能還是會誤用了數值,例如使用字串進行數值乘除等,所以,在數值方面,JavaScript 有提供幾個有趣的『數值』:
- NaN (Not a Number):不正當的數值運作,例如用字串做乘除法
- Infinity:就是比 21024 還要大的數值, javascript 就無法處理
- -Infinity:就是比 -21024 還要小的數值, javascript 就無法處理
javascript 也支援科學記號,例如以一個天文單位 (通常指地球到太陽之間的平均距離) 來說,它大概是『 149,597,870,700公尺 』, 雖然不應該予以簡化,不過,如果想要簡化計算時,還是可以寫成 1.496e11 公尺,或 1.496E11,這就是科學記號。
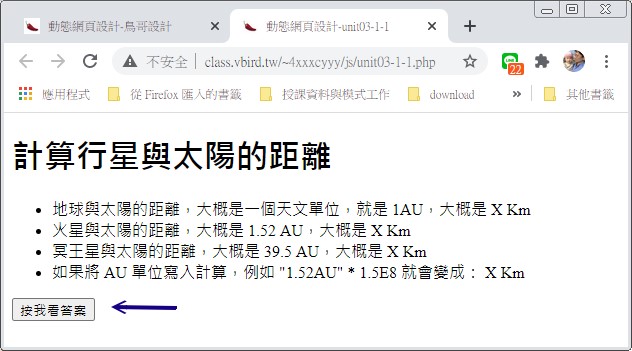
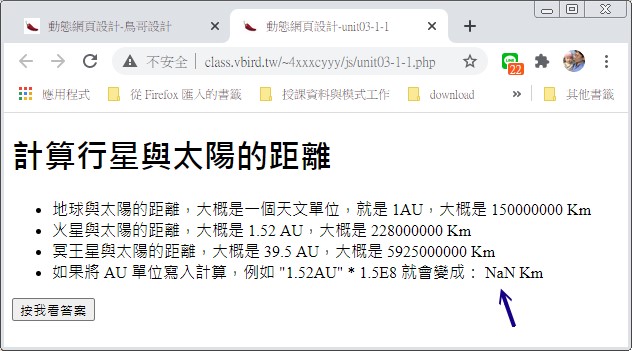
- 建立新檔 unit03-1-1.php,並在 index.php 裡面加上相關的超連結,target 指向 js 視窗。
- 將 這個檔案 的內容貼到 unit03-1-1.php 內
- 建立 checkau 的函數,並且:
- 設定 au1 變數,且其值為 1.5E8 這個數值
- 直接取得 id=d1 之後,帶入 innerHTML 為 au1 這個數值
- 取得 id=d2 之後,計算 1.52 * au1 的結果
- 取得 id=d3 之後,計算 39.5 * au1 的結果
- 取得 id=d4 之後,計算 "1.52AU" * au1 的結果


- 字串型別 (string)
字串 (string) 則是一堆文字,通常設定的時候會加上單/雙引號喔:
var str1 = "This is a book"; var str2 = 'That is a dog'; var str3 = 'many ' + ' cats and ' + "dogs"; var str4 = 'there are ' + 4 + 'dogs';
與數值不同,字串要用雙/單引號圈起來,然後使用 + 號進行累加。在累加的過程中,也可以使用數值的方式來處理成為字串。 不過要注意,『 str = 4 』與『 str = '4' 』是完全不一樣的東西喔!
另外,string 在 JavaScript 裡面算是個物件,這個物件可以有許多的函數可用,先講一個用最多的函數,那就是取子字串的功能。 舉例來說,有個名為 str1 的字串,你想要知道這個字串有幾個字元,可以使用底下的方式取得:
var strlen = str1.length // 取得 str1 的字元總長度 var str2 = str1.substr(2,10) // 從 str1 第 3 個字元處,取出 10 個字元
那個 .length 就是長度的意思。而如果想要取出整個字串當中的許多字元,就可以透過 .substr 來處理, 從第幾個位置取出幾個字元的意思。這個動作在進行字串處理的時候相當有幫助喔!舉例來說,你要刪除一個字元, 就可以使用這樣的方式處理:
str1.substr(0,str1.length-1)
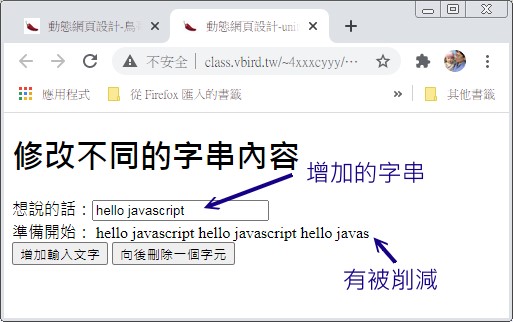
- 建立 unit03-1-2.php 新檔,並在 index.php 裡面加上相關的超連結,target 指向 js 視窗。
- 將 這個檔案 的內容增加到 unit03-1-2.php 內,並先查看畫面。
- 建立名為 addtext() 的函數,內容大概是:
- 取得 myoutput 的元素
- 取得 myinput 的元素
- 將 myoutput.innerHTML 累加兩者的資料,務必要注意, input 的資料為 .value 喔!
- 最終在第一個按鈕,加上 onclick 的功能,觸發 addtext() 即可,做完立刻測試
- 建立名為 deltext() 的函數,內容大概是:
- 取得 myoutput 的元素
- 透過 .substr(0, XXX.innerHTML-1) 的功能來削減 myoutput 一個字元。
- 最終在第二個按鈕,加上 onclick 的功能,觸發 deltext() 即可,做完立刻測試

還是需要注意,設定變數為字串時,字串內容請一定要使用單引號或雙引號圈選起來!
- 布林型別 (boolean)
還記得小時候學的數學嘛?有所謂的『真/假』之別吧!不是真的就是假的,那真 (true) 與假 (false) 就是所謂的布林值! 布林值通常用在選擇與判斷行為中,同時, true 與 false 是布林值的關鍵字,所以設定時,不可以使用單/雙引號圈選! 不然會變成普通的字串!這點非常重要!
var boo1 = true var boo2 = false
除了上面三種型別之外,另外還有兩個特別的型別,分別是:
- null (空):讓變數設定為空值,此時該變數會變成 object 的輸出類型。
- undefined (未定義):這個變數並沒有被宣告,所以就會是未定義的變數型別!
若想要知道該變數的型態,則可以使用 typeof(變數名) 來處理,例如:
var boo1 = true;
document.getElementById('someid').innerHTML = typeof(boo1);
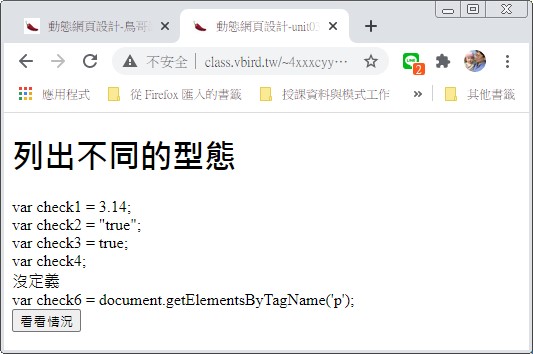
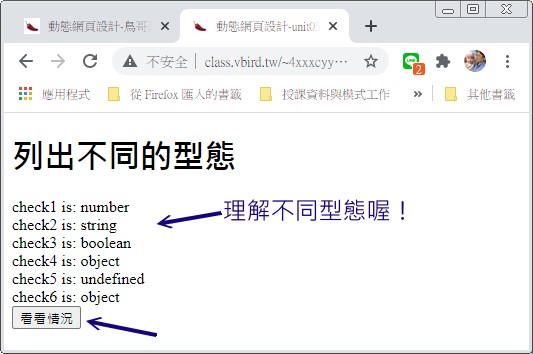
- 建立 unit03-1-3.php 新檔,並在 index.php 裡面加上相關的超連結,target 指向 js 視窗。
- 將 這個檔案 的內容增加到 unit03-1-3.php 內,並先查看畫面。
- 建立名為 togo() 的函數,內容大概是:
- 先將畫面中的 check1, check2.. check6 宣告寫入到這個函數中
- 使用 getElementById 的方法來取得各元素,然後透過 innerHTML,將各個 check[1-6] 寫入 HTML 內。


上面的練習中,比較重要的,就是 check2 與 check3 的理解!還有 check5 與 check6 的輸出結果,各代表什麼意義, 需要清楚的理解比較妥當喔!
3.2: 改變變數型別
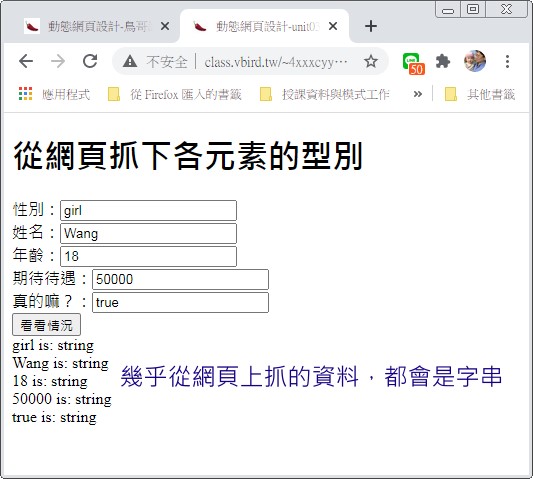
一般從網頁上面抓下來的元件裡面的資料,到底是什麼型別呢?用底下的方式來查查看:
- 建立 unit03-2-1.php 新檔,並在 index.php 裡面加上相關的超連結,target 指向 js 視窗。
- 將 這個檔案 的內容增加到 unit03-2-1.php 內,並先查看畫面。
- 建立名為 togo() 的函數,內容大概是:
- 使用 getElementById 的方式,取得 myform 這個元素,並宣告為 myform 變數
- 宣告變數 gender 為 myform.gender.value 這個內部 input 的數值 (DOM 的應用)
- 承上,依序取得 name, age, mon, mylog 等元素的值。
- 使用宣告 myresult 變數,並且使用類似底下的方式處理資料:
myresult = myresult + gender + ' is: ' + typeof(gender) + "<br />"; - 將最終的結果帶入給 res 這個 id 的 innerHTML 裡面看看。

你可以發現,幾乎所有的網頁元件的值 (value, innerHTML),都會是字串或者是物件,且物件的內容也大部分都是字串。 因此,我們有必要將字串轉為其他的型別,這樣才能夠進行其他的應用啊!
- 透過 parseFloat(), parseInt() 轉換文字為數值
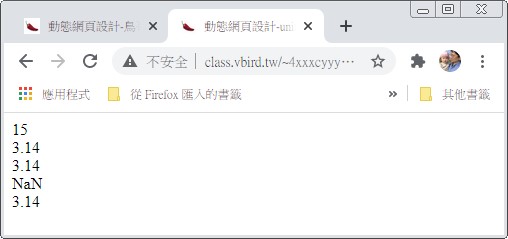
這兩個東西非常有幫助!不過,因為 javascript 大概就是 number 數值,所以,記得 parseFloat() 的用途就可以了! 基本上,這東西的效果有點像這樣:
parseFloat("15"); // 回傳 15 數值
parseFloat("3.14"); // 回傳 3.14 數值
parseFloat("3.14pi"); // 回傳 3.14 數值
parseFloat("pi3.14"); // 回傳 NaN,因為開頭不是數值
parseFloat(" 3.14 is pi"); // 回傳 3.14 數值
- 建立 unit03-2-2.php 新檔,並在 index.php 裡面加上相關的超連結,target 指向 js 視窗。
- 直接以 document.write() 方式,將上面 5 行資料的結果列出到螢幕上。

- 透過 String() 將數值轉成字串
事實上,任何數值被加上字串,就會主動被變成字串了。如果單純只要將該數值變字串,使用 String(數值) 即可。
3.3: 基礎運算子
所謂的運算子 (operator) 指的通常是針對某些元素進行運算或者是判斷的符號,例如『 var a1 = b1 + c1 』當中, 那個等於 (=) 與加號 (+) 就是所謂的運算子。又如『 if ( a1 == b1 && a2 == b2 ) 』當中, 那個等於 (==) 與兩個 && 的符號,就是邏輯運算子。一般來說,運算子有這些項目:
- 指定運算子: 就是等號,例如『 a1 = 3.14 』
- 算術運算子: 就是加減乘除,例如:
- a+b, 15+4
- a-b, 15-4
- a*b, 15*4
- a/b, 15/4
- a%b, 15%4 (答案會是 3 喔!)
- 遞增或遞減運算子: 就是 ++ 或 --,這個是運算完畢加一或減一,例如:
- a++, a=a+1, 當 a 為 3 時,進行 a++ 會變成 4
- a--, a=a-1, 當 a 為 3 時,進行 a-- 會變成 2
- 邏輯運算子: 就是判斷對不對、大於小於、和 (and)、或(or) 等,例如:
- a == b, 若 a 等於 b 就成立, 15 == 4 回傳 false
- a != b, 若 a 不等於 b 就成立, 15 != 4 回傳 true
- a > b, 若 a 大於 b 就成立, 15 > 4 回傳 true
- a < b, 若 a 小於 b 就成立, 15 < 4 回傳 false
- a >= b, 若 a 大於等於 b 就成立, 15 > 4 回傳 true
- a <= b, 若 a 小於等於 b 就成立, 15 < 4 回傳 false
- a == b && c == d, 兩者需要同時成立才回傳 true
- a == b || c == d, 只要其中一個成立就回傳 true
另外,運算子也會有優先順序喔!舉例來說,我要判斷『 5*(6-4)*3 』是否等於 3 的時候,你會知道判斷式會寫成『 5*(6-4)*3 == 3 』, 裡面出現很多運算子,該如何計算?基本上是這樣 (高優先到低優先):
- 括號優先: ()
- *, /, % : 乘法、除法、餘數
- +, - : 加法、減法
- >, <, >=, <= : 大於、小於、大於等於、小於等於
- ==, != :等於、不等於
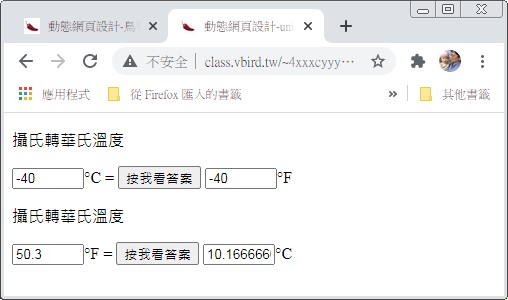
某些時刻,你可能需要從網頁上面取得使用者輸入的資訊,然後進行數值方面的判讀與寫入,此時該如何處理? 可能需要轉換字串成為數值後,直接計算後送到畫面中的元素內即可。舉例來說,計算一下 °C 與 °F 之間的轉換, 透過 °F = °C * 1.8 + 32 的程式碼,或者是 °C = ( °F - 32 ) / 1.8 來計算看看:
- 建立 unit03-3-1.php 新檔,並在 index.php 裡面加上相關的超連結,target 指向 js 視窗。
- 將 這個檔案 的內容增加到 unit03-3-1.php 內,並先查看畫面。
- 建立 check1 函數,內容大概是:
- 取得 myform 這個 id 的元件
- 設定 degc1 的變數,內容為取得 myform 裡面的 degc1 數值
- 設定 degf1 的變數,內容為轉換 degc1 成為浮點數,然後開始計算成為 °F 的數值
- 將 myform 內的 degf1 的數值,更改為 degf1 這個變數的值。
- 建立 check2 函數,整體流程與上述 check1 相似喔!

至於邏輯判斷呢?基本上,就是會回應真或假 (true or false) 的定義就對了!所以,如果要判斷某個變數是否大於 15 ,可以這樣做:
var ans = ( a > 15 );
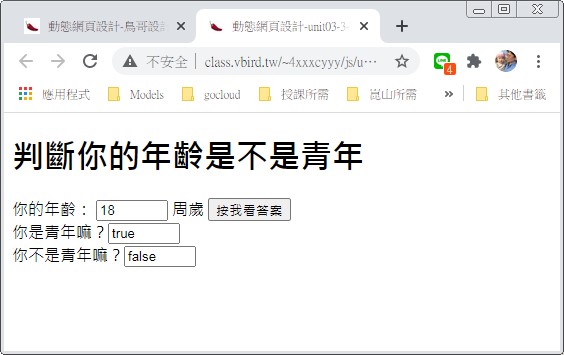
如果 a 是 16 以上,那麼 ans 就會是 true,如果 a 是 14 以下, ans 就會是 false 的『布林值』型態。 舉個簡單的例子,假設我們的定義當中, 18~60 歲之間的人類稱為『青年』,那麼你可以寫出這樣的例子來看看:
- 建立 unit03-3-2.php 新檔,並在 index.php 裡面加上相關的超連結,target 指向 js 視窗。
- 將 這個檔案 的內容增加到 unit03-3-2.php 內,並先查看畫面。
- 建立 check1 函數,內容大概是:
- 取得 myform 這個 id 的元件
- 設定 age 的變數,內容為取得 myform 裡面的 age 數值,記得,需要轉成數值型態喔!
- 設定 ans1 的變數,內容是 age 大於等於 18 且同時 小於等於 60 的時候,就回傳 true,否則回傳 false
- 設定 ans2 的變數,內容是 age 小於 18 或 大於 60 的時候,就回傳 true,否則回傳 false
- 將 myform.ans1 的值 (value) 設定內容為 ans1 變數
- 將 myform.ans2 的值 (value) 設定內容為 ans2 變數