第 01 章 - HTML 網頁初探
上次更新日期 2020/03/18
既然是互動網頁程式,所以當然要先對網頁有點認識。而由於 javascript 並不是所見即所得的編輯器可以快速處理出來的, 所以,就得要了解一下整體網頁的設計,才有辦法針對網頁的某個點進行資料的擷取與修改。所以,這節課,就先讓我們來理解如何做出一個網頁。 同時,也要處理一下,看看大家如何連上作業伺服器才行。
學習目標:
- 了解 HTML 網頁的基本結構
- 進行伺服器網頁編輯行為
- 設計一個簡單的網頁
1.1: HTML 網頁的基本結構
所謂的網頁,一般來說,就是指瀏覽器可以解析的檔案之意。常見的瀏覽器可以解析的檔案類型有:
- HTML 網頁檔 (副檔名通常為 .html)
- 純文字檔 (副檔名通常為 .txt)
- 可攜式文件格式 (副檔名通常為 .pdf)
- 圖片格式檔案 (副檔名通常為 .jpg, .png, .gif 等)
- 影像格式檔案 (副檔名通常為 .mp4, .ogg 等,最好支援 H264 格式較佳)
- 聲音格式檔案 (副檔名通常為 .mp3, .ogg, .wav, .webm 等)
- PS. 除了 html 文字檔案之外,其餘的檔案當中,大多是獨立的存在。
除了上述的副檔名之外,其餘的檔案格式通常不被瀏覽器所理解與解析,因此當瀏覽器接觸到無法解析的檔案類型時,就會以類似『下載』的模式,提供使用者下載該檔案了。 因此網頁伺服器通常也可以作為檔案伺服器的下載之用。
html 格式檔案,可以透過一些所謂的『標記 (tag)』來將多媒體檔案嵌入到瀏覽器的畫面中, 你可以將 html 檔案想成是一個空白的畫布,而文字、色彩、影片、圖片等多媒體,則是可以放置在這個畫布上面的染料,而這些染料如何在畫布上面呈現, 那就得透過 html 的標記以及 CSS 的樣式表元素了。
換句話說,當你要製作網頁時,就得要先將這些需要的染料 (圖片、影片、文字等等媒體資料) 先準備好,然後再透過 HTML 的標記或 CSS 的元素, 將這些元件放置到你想要讓它出現在網頁的位置上,並改變或加上某些特效,這就是整個網頁囉。
- 由瀏覽器看網頁-分辨 head 與 body 的差異
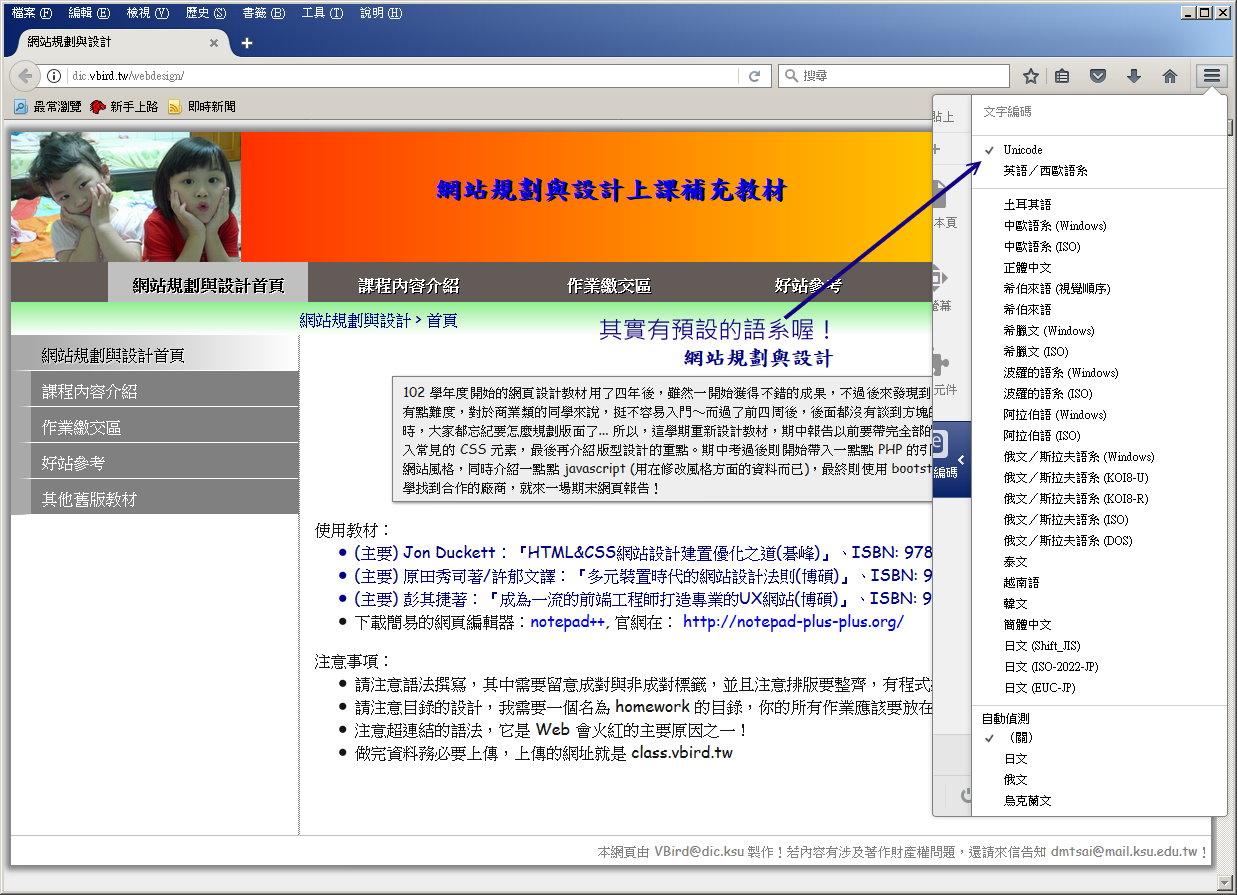
因為網頁都是由瀏覽器來呈現的,因此,我們先由觀察瀏覽器如何呈現網頁來理解,當你要製作設計一個網頁時,應該要注意哪些項目。 先以本網頁的首頁為例,參考一下瀏覽器的呈現如下示意圖:

你會發現到,瀏覽器主要分為:
- 上半部的功能畫面
- 實際可以看到的網頁部份
而在上半部你可以發現到頁面標籤會出現『網站規劃與設計』的項目, 至於下半部則是實際網頁作者想要讓大家查閱的部份了。讀者們應該會注意到,我們繁體中文不是有所謂的文字編碼的問題嘛?中文編碼主要有大五碼 (Big5) 以及萬國碼 (unicode),這一頁主要是用什麼編碼格式呢?以 firefox 為例,我們就來瞧一瞧:
因為 google chrome 已經取消了自訂語系編碼的功能,現在連 firefox 也跟進了!所以,你可能在很多瀏覽器上面已經看不到調整編碼的設定。 這也就是說,你在設計網頁的時候,一定要正確的設計你的編碼格式才行!否則客戶可能只會看到亂碼了!

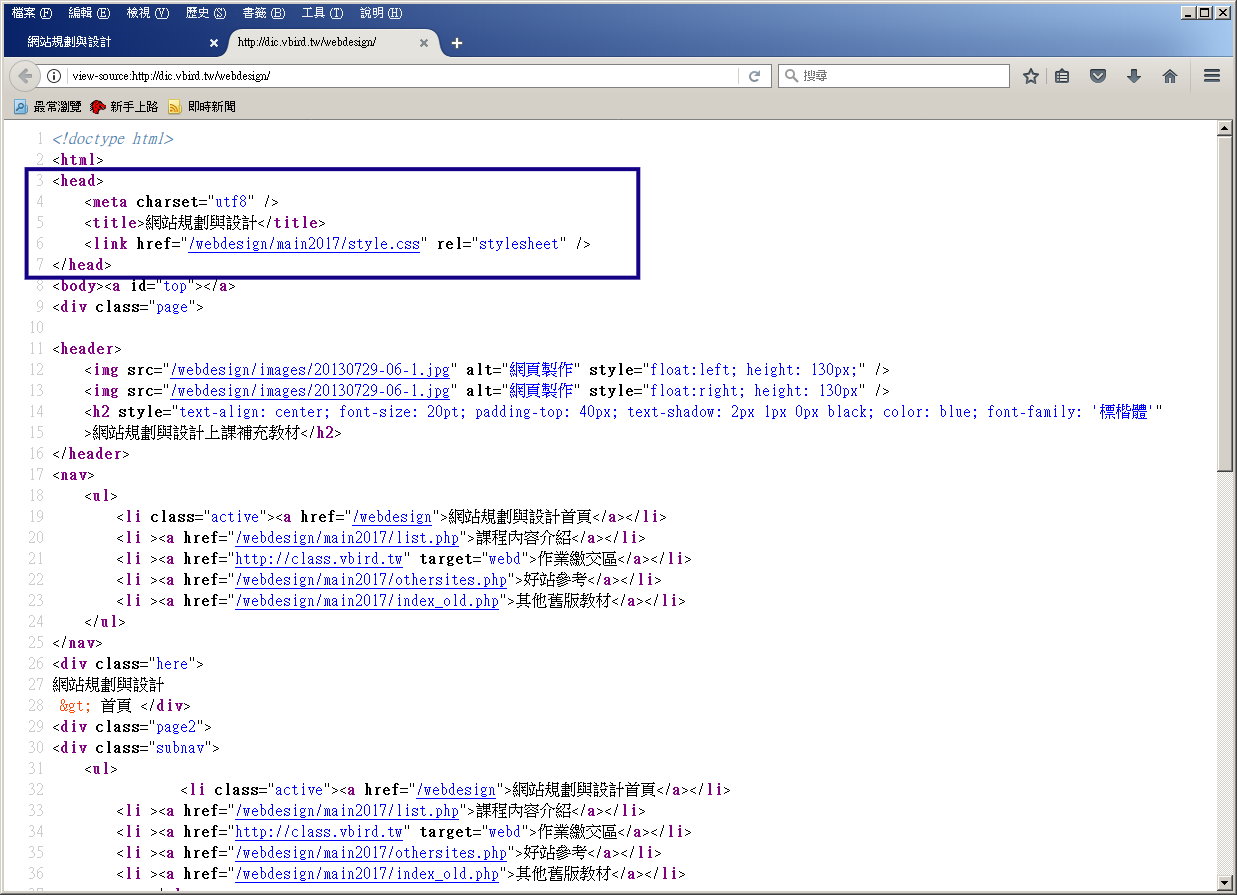
結果就會看到這個網頁的預設編碼為萬國碼。要注意喔,這個是網頁設計者自行宣告的~而這個宣告並不會出現在網頁內容中。 現在,再讓我們來瞧一瞧,這一個網頁的『原始碼』項目內容到底是怎樣?按下『右鍵』選擇『檢視原始碼』,大概就能看到如下的畫面。

基本上,整個網頁一開始會宣告網頁的版本 (<!doctype html>),然後全部的內文都會被 <html> ... </html> 所涵蓋, 而在這裡面主要分為兩大區塊,一塊是頭部宣告 (<head> ... </head> ),一部分則是實際顯示於瀏覽器內部的身體區塊 (<body> ... </body>)。 整個網頁的項目可以變成這樣:
<!doctype html> <html lang="zh-Hant-TW"> <head> 這裡是一些宣告的部份,包括標籤頁抬頭宣告、語系編碼宣告、樣式表外部呼叫、腳本外部呼叫等 </head> <body> 這裡就是一大堆的內容! 看你要呈現任何資料,都是貼在這裡! 你也會發現這裡涵蓋一大堆標記 (<tag>) !這就是本站介紹的重點! </body> </html>
從上面的原始碼看起來,雖然我們知道瀏覽器看起來就是一整頁,但事實上,整個 html 檔案就只是類似一個畫布,上面充滿了純文字、圖片、影音多媒體、CSS引入檔等資料, 再透過 html 的標籤 (tag) 來將所有的資料放置到『畫布』上面,這就是整個 html 網頁的基本結構。
1.2: 連上伺服器工作
網頁製作通常會使用幾種方式來處理:
- 客戶端單獨處理:客戶端電腦上面完成後,批次上傳到伺服器。例如透過所見即所得的軟體編輯、文字編輯器等方式。至於上傳方法,通常透過 FTP 等功能
- 客戶端/伺服端同步處理:直接透過某些通訊協定,如網芳 (Samba)、FTP、SSH等方式,直接在客戶端以上述的軟體來編輯。此時無須上傳,因為編輯的就是 Server 上面的文件
- 直接伺服器端處理:直接連線到 Server 去編輯網頁 (較難,需較高超的技術)。
無論是哪種方案,如果需要將你的資料上網,那就得要搭配一組帳號與密碼才行。本課程提供一組可以直接將網頁上傳的帳號密碼, 不過,為了避免你的帳號被攻擊,因此,實際使用你的帳號之前,鳥哥的系統是會『強迫』你修改你自己的密碼,而且密碼設計很嚴格, 隨便輸入簡單的密碼,你會被要求重新指定新密碼!通常,密碼要求為:
- 最少需要 8 個字元以上
- 密碼需要包含英文、數字、特殊符號的組成才行 (特殊符號,例如 ^_/\!*-+..)
- 密碼內容不能包含你的帳號部份或全部
- 抄寫下老師於白板上撰寫的伺服器『主機名稱』與你的帳號 (注意,伺服器的帳號通常為英數,且英文為小寫字元)
- 請使用 pietty (若找不到,請 google 下載) 依據老師的說明,登入系統。第一次登入系統時,帳號會被強迫重新修改密碼,
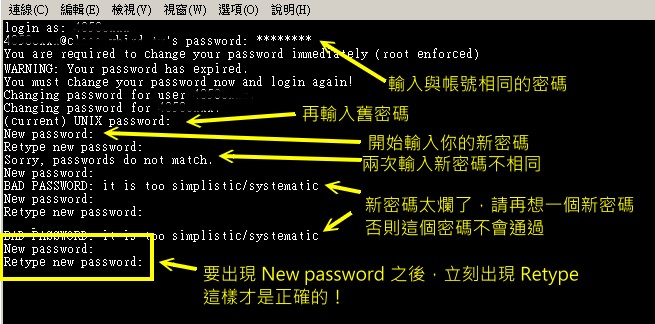
整個變更密碼的畫面有點像這樣:

- 看到 (current) 代表要輸入的是『舊密碼』,亦即是老師提供給你預設的密碼
- 看到 New password: 代表『要猜一個新密碼,輸入一個新密碼』的意思,這個密碼長度需要超過 8 個字元,且含有英數,不可以太簡單, 也盡量不要包含自己的一些特徵號碼 (如身份證、手機、生日等等,盡量少用)
- 看到 Retype new password: 代表你剛剛輸入的新密碼可以通過系統驗證,請再輸入一次即可。
- 最終你就會取得 (1)伺服器主機名稱或 IP (2)使用者帳號 (3)使用者密碼
這組帳號與密碼需要使用整學期,因此請自行紀錄在自己的筆記上,不要忘記。本伺服器提供了 FTP 通訊協定給妳作為伺服器的檔案傳輸之用, 而若需要使用 Server/Client 同步處理的方式時,可以透過類似 notepad++ 之類的軟體來實施即可。本課程預計將使用 notepad++ 進行網頁製作, 因此請安裝 notepad++ 軟體。
- 下載與安裝:
請由 google 找到 notepad++ 官網,並下載 32 位元版的 windows 版本安裝 (因為很多外掛只支援 32 位元版本), 同時使用安裝版 (Installer),暫時不要使用免安裝版本 (安裝版本可以自動升級某些主元件)。並且請下載最新版本, 下載完畢後,直接點選該軟體,即可開始進行安裝行為。 - 語系設定:
安裝完畢之後請啟動 notepad++,若語系挑選錯誤,請於功能表選擇『 Settings 』--> 『 Preferences 』 --> 挑選左側的『General』頁面 --> 『 Localization 』選擇『中文繁體』即可。 - 安裝 NppFTP 外掛/管理外掛:
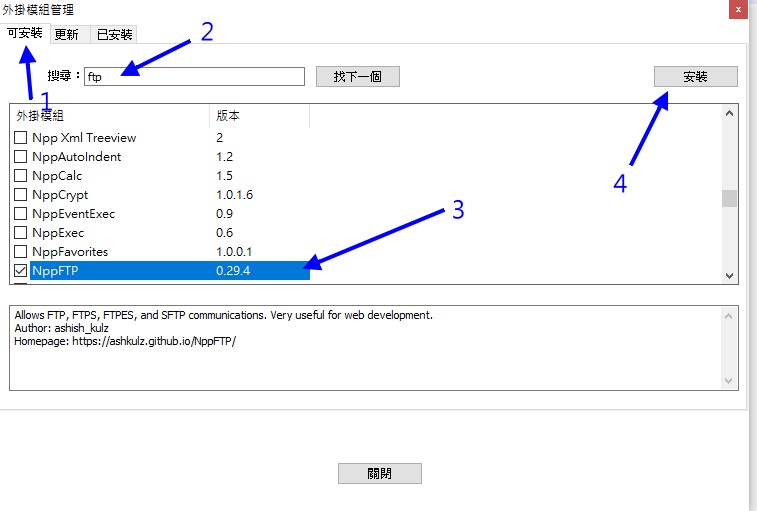
選擇『外掛』 --> 『 外掛模組管理 』 --> ,在出現的視窗中,選擇『可安裝』頁面,然後搜尋 ftp 關鍵字,應該就會看到名為『 NppFTP 』的軟體, 勾選該軟體,並點下右上角的安裝,整體流程如下: 再次啟動 notepad++ 之後,就有 ftp 的支援了。
再次啟動 notepad++ 之後,就有 ftp 的支援了。
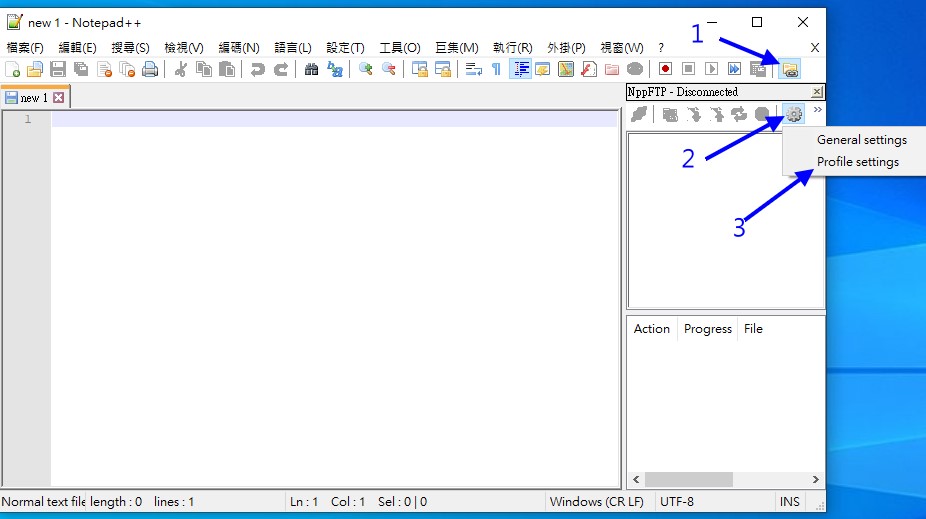
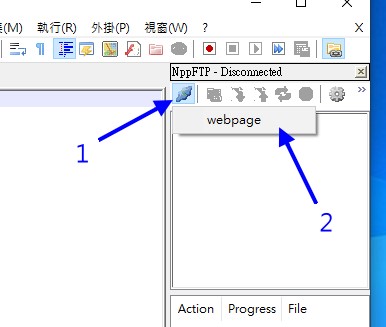
接下來則是透過 notepad++ 來連接到伺服器。啟動 notepad++ 之後,圖示有點像這樣:

當你按下畫面中的小齒輪之後,會出現兩個選項,分別是『 General settins (一般設定) 』以及『 Profile settings (用戶帳密設定) 』, 請選擇『 Profile settings 』來進入設定畫面。請記得你剛剛由伺服器取得的帳號與密碼相關資訊,準備來填寫設定值了。

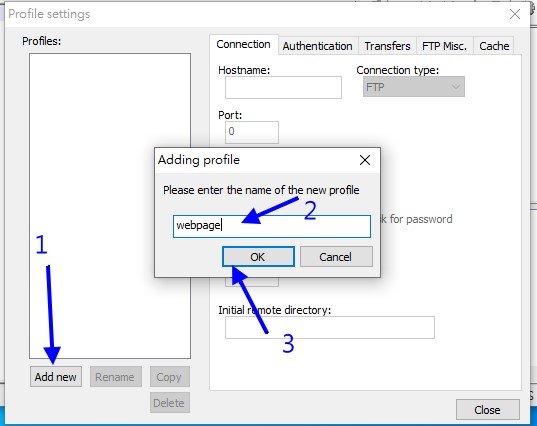
一開始出現的 Profile settings 視窗會一片空白,按下『 Add new 』之後,會讓你輸入一個設定代表名稱,這個名稱隨便你指定沒關係! 如上圖,鳥哥就寫自己喜歡的網頁設定名稱。當然,你也可以輸入中文沒啥問題。按下『OK』之後,就會出現如下的畫面, 在該畫面就得要填寫正確的資訊!

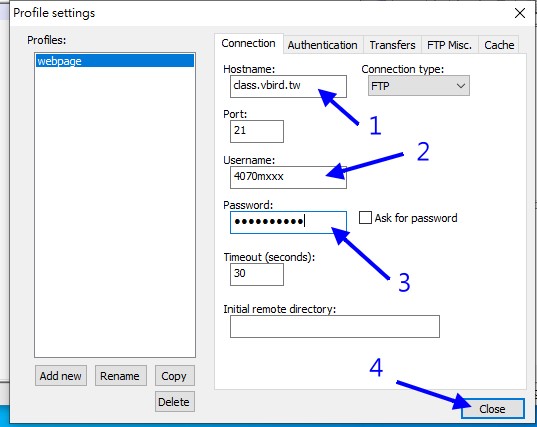
幾個項目的設定需要注意:
- Hostname: 老師提供給你的伺服器主機名稱(不能錯)
- Connection type: 如上圖,共有四種方式,鳥哥的伺服器提供的是純 FTP 未加密方式,所以使用預設的 FTP。 如果你的上課環境所提供的連線協定不一樣,請詢問你的授課教師來改變這個設定值。
- Port: 鳥哥使用 FTP 預設的 21 號埠口,同樣的,請詢問你的伺服器管理員,這裡的相關設定值。
- Username: 就是你的帳號名稱
- Password: 就是你剛剛建立/修改的新密碼。(請注意,如果你是在多人共用的主機上面做此設定,可以句選『Ask for password』項目, 這樣每次用這組設定登入時,才需要輸入密碼,而不是將密碼紀錄在設定檔中,可以避免密碼被盜用。)
最終設定完畢後,請按下『Close』即可。回到原本的 notepad++ 的視窗,會發現右邊的 NppFTP 多了一個可以點選的按鈕,好像是連線的小圖示, 按下它,就會出現剛剛設定時的項目名稱,如下圖所示,那就直接點選吧!如果一切順利,就會發現系統已經用你的帳號連上了伺服器!

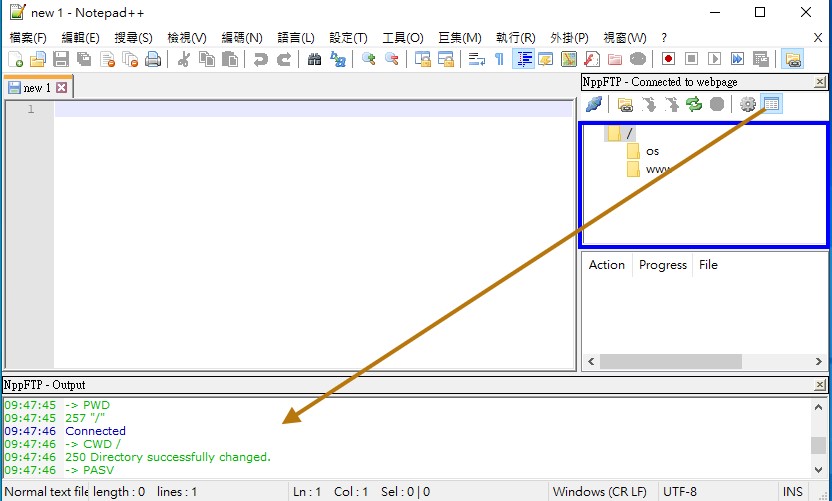
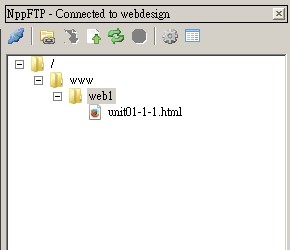
若一切順利連上伺服器,你就可以準備開始製作網頁了!最終再來熟悉一下 notepad++ 的視窗頁面內容。如下圖所示, 如果你有需要知道伺服器傳輸到底正確與否,就可以點選如下圖的按鈕,讓伺服器的傳輸資料顯示出來。否則,一般將他關閉即可。 至於下圖的右側部份,那就是你在伺服器上面的檔案喔。

- 以 Server/client 同步方式撰寫第一個網頁
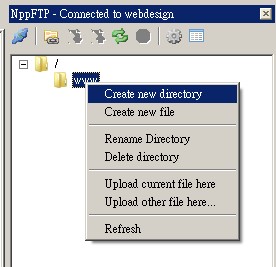
假設你已經用 notepad++ 連線上伺服器,透過客戶端/伺服端同步的方法來設計網頁,此時你就可以開始編輯網頁了。 請先將滑鼠移動到 www 上面,然後按下『右鍵』在出現的項目中,選擇『Create new directory (建立新目錄)』。

上述圖示中,每個項目的意義為:
- Create new directory: 建立新目錄
- Create new file: 建立新檔案
- Rename Directory: 修改檔名
- Delete directory: 刪除目錄
- Upload current file here: 將目前的檔案上傳到此目錄中
- Upload other file here: 將其他檔案上傳到此目錄中
- Refresh: 重新整理檔案畫面
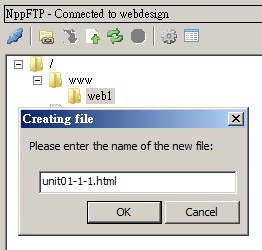
在出現的畫面中,請填入 web1 這個檔名,按下『 OK 』後,你就會發現到 www 底下又多出一個 web1 的目錄小圖示了。 現在,請在 web1 這個目錄上,再次的新增一個檔案,檔名設定為 unit01-1-1.html,整個畫面如下所示:
 -->
-->

此時雙擊 unit01-1-1.html 兩下,該檔案就會被顯示在左側的編輯畫面裡頭了!接下來你就可以開始直接編輯該檔案! 每次新的檔案要撰寫時,你都應該要先確認這些資料:
- 先在『編碼』功能列,選擇『UTF-8 碼』,這點相當相當重要喔!不過這也是預設值,只是查閱一下而已!
- 第一行先撰寫 html 版本宣告 (<!doctype html>)
- 加入 html, head, body 這三個成對標記
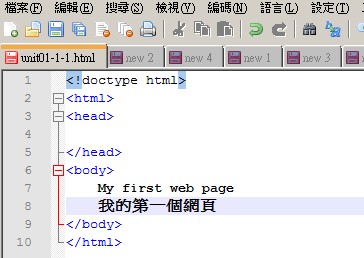
在 body 的部份,先寫入兩段文字,分別是『My first web page』跟『我的第一個網頁』,最後按下儲存小圖示, notepad++ 就會將檔案上傳到伺服器了。最終檔案內容會有點像這樣:(也可以直接按下 [ctrl]+s ,就能力課儲存!)

- 以瀏覽器查閱上傳的網頁
在本教材所提供的伺服器上面,每個用戶都有自己的個人首頁。個人首頁的目錄務必放置到 www 目錄內!也就是說,所有不在 www 目錄內的資料, 瀏覽器通通無法瀏覽的。而在 www 目錄的內容,通通需要交給 http://servername/~yourid/ 來瀏覽。也就是說,檔案與網址的相關性是這樣的:
/www http://server/~yourid/
/www/web1 http://server/~yourid/web1/
/www/web1/unit01-1-1.html http://server/~yourid/web1/unit01-1-1.html
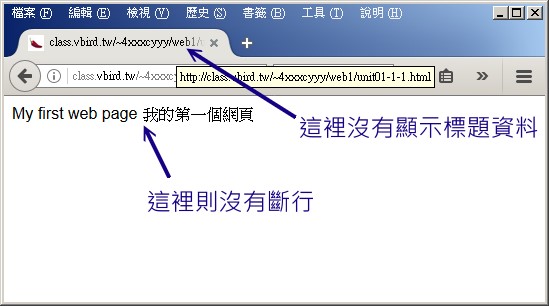
其中,server 是老師提供給你的伺服器主機名,yourid 則是帳號名稱。因此,請立刻以瀏覽器觀察這個網頁的顯示結果!(就是上面特殊字體的那一行字!) 執行結果會有點像底下的圖示:

你應該會發現幾個小問題:
- 網頁最上方的標籤頁,並沒有相關的標題內容
- 文字內明明是兩行,但是卻僅有一行將兩個中英文部份整合了,中間似乎有一個空格
- 在 html 的項目內,加上 lang="zh-Hant-TW",宣告語言使用地區為台灣繁體中文區!
- 在 head 的項目加入 <title>...</title>,並且在 title 中間加入『我的第一個網頁』字樣
- 在 head 的項目內,加入 <meta charset='utf-8' /> ,宣告語系為 utf-8
- 在 head 的項目內,加入 <meta name="author" content="Your Name" /> ,宣告網頁作者
- 處理完畢之後,請到網頁刷新頁面,看看標題頁是否順利顯示出來了?
- notepad++ 的自動字詞補齊功能
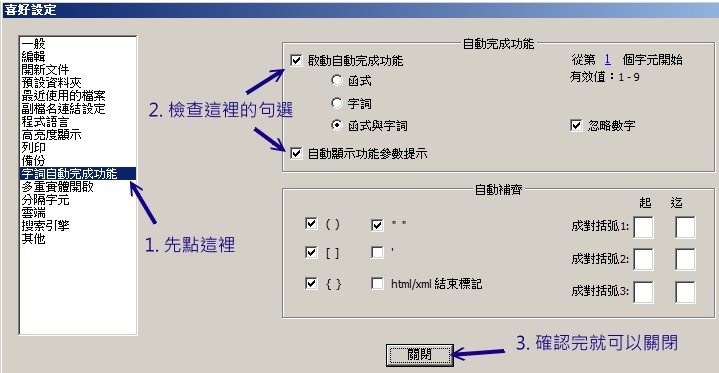
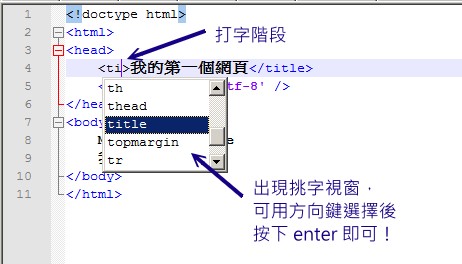
notepad++ 可以依據編輯的檔案副檔名來提供程式碼 (原始碼) 的檢驗之外,也可以提供字詞補齊的功能!例如當你輸入 title 時,可能輸入 ti 就會跑出 title 的提示視窗給你選擇相關的可用字詞。不過這需要做一點設定。你可以在功能列的『設定』裡面找到『使用者自訂』,點下之後會出現如下的視窗, 點選『字詞自動完成功能』,然後句選啟動 (建議可以取消數字的自動完成),未來在打字的時候,就可以從提示視窗裡面找到很多有用的字詞了!

底下則是故意重新編輯 unit01-1-1.html 的結果,重新在 < 後面加上 ti 看看會出現什麼!

1.3: 編寫網頁的重要注意事項
本教材使用 notepad++ 做網頁編輯,這個 notepad++ 主要是透過副檔名來分析文字內容的語法,因此你必須要使用伺服器能讀取的副檔名來編輯, 否則 notepad++ 的優勢就看不出來了。另外,要編輯網頁之前,許多重要的項目還是歸納一下比較好:
- 網頁檔名請務必僅使用英文、數字、底線、減號的方式來建立,其他的符號與中文都不要使用!
- 副檔名只能是 .html 或 .php,不要使用其他的副檔名來處理網頁檔案
- 盡量取有意義的目錄或檔名,例如作業放在 homework 目錄、多媒體放在 images 目錄等等進行規劃
- 在網頁中有很多的標記 <tag>,正常情況下,當你將游標放入 <tag> 內時,notepad++ 應該會有顏色變化的顯示, 若無顏色變化,請查閱是否忽略了成對標記或獨立標記結尾忘記加 / 了?
- 編輯網頁時,連續的空格、[enter],最終都會被解析為單一一個空格而已。
- 標記與標記的屬性名、屬性值請務必使用小寫英文,不要使用大寫(先養成好習慣)
- 整體網站根目錄最好不要有太多網頁檔,網頁檔案請分門別類放置於不同的子目錄中
- 成對標記與獨立標記
HTML 的標記格式基本上有兩種,一種是成對標記,在兩個標記內加入受影響的元件,例如
- <title>標籤頁面抬頭</title> (受影響項目僅此內部文字)
即為成對標記,這種標記不可單獨存在~否則無法規範出受影響的元件範圍。另一種標記則是獨立標記,那個 <meta ...> 就是獨立標記,這種標記並沒有 </meta> 的設定,而為了方便我們做編輯,可以在這種標記的結尾加上斜線,亦即底下的樣式即可:
- <meta ... />
- HTML 標記內的屬性名 (attribute name) 與屬性值 (attribute value)
HTML 提供了很多的標記來達成許多的目的,例如 <title> 標記用來設定網頁標題抬頭,而 meta 可以用來指定語系編碼資訊等。不過,每種標記內部還有某些特別的屬性 (attribute) 可以利用~例如 meta 內加上的 charset 就是用來指定語系的『屬性名』,這個屬性名可以使用等號來提供屬性值,例如 charset="utf-8" 這樣的格式。 一般來說,等號兩邊不要加空格,等號右邊最好用雙引號 (或單引號) 來將屬性值包起來,例如:
- <meta 屬性名="屬性值" />
每一個標記都有特別的屬性名,所有的屬性名不是可以互相亂混用的。舉例來說 charset 可以用在 <meta ..> 內,但是當然不可以用在 <title> 內!
- 多重標記撰寫的巢狀標記方式
某些時刻我們會發現到標記內還有標記,例如段落標記裡面有加粗標記,此時的寫法應該是要如下才對:
- <p><strong>被影響的文字</strong></p>
基本上,就是外層包內層的包餃子狀況,千萬不要寫成『<p><strong>被影響的文字</p></strong>』,這樣就變成互夾,看不出外層與內層! 在某些特別的處理上,可能會出現莫名的錯誤喔!千萬要注意!
- body 內文的縮排
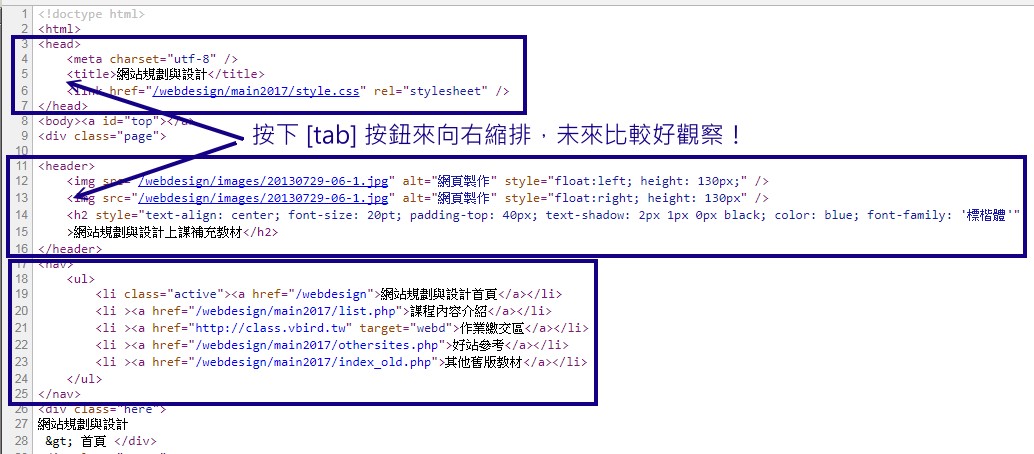
所有寫過程式的朋友大概都知道,撰寫程式時,相同的函式應該放置到同一個縮排的環境中,同樣的,撰寫網頁時,也建議您務必要使用縮排的方式來編寫, 這樣未來檢查起來會比較有效率 (當語法出錯時,這是個好習慣!)。同樣以本教材的網頁版為例,查看原始碼的結果有點像這樣:

一開始就養成縮排的習慣,未來編寫網頁、進一步編寫網頁程式,都會有好處的!
- 我要建立第一個網頁的檔名,上文說使用中文不好,因此想用『 my 1st web page 』字樣來說明。這個檔名可以怎麼取?
- 有個標記的寫法是這樣:『 < meta charset=utf-8 > 』你覺得那邊有問題而需要修改?
1.4: 常用文字排版與超連結
常見的用於網頁製作的標記,大致上有這些:
- 標題、段落與斷行
- 標題:使用 <h1> ... <h6> 作為從大到小的標題之用;
- 段落:使用 <p>...</p> 作為一個段落之用;
- 斷行:使用 <br /> 作為斷行之用,斷行只是類似按下 [enter] 的功能,所以為獨立標記
- 水平線:使用 <hr /> 作為水平線,通常用來隔開不同的段落
- 字體加粗:使用 <strong>被加粗的文字內容</strong> 影響當中的文字
- 編號清單與非編號清單:
- 無須編號的清單:使用 <ul><li>項目資料</li></ul> 包起來,至於 ul 比較重要的屬性有:
- type="disc|circle|square":
預設顯示為實心圓形(disc),也可以修改成為空心圓(circle)或實心方塊(square)
- type="disc|circle|square":
- 自動編號的清單:使用 <ol><li>項目資料</li></ol>,至於 ol 比較重要的屬性有:
- type="1|A|a|i|I":
使用數字、字母、羅馬符號做編號的功能 - start="數字":
從第幾號開始編號
- type="1|A|a|i|I":
- 在 ul 或 ol 裡面,所有的文字、圖示或/和其他元件,都需要被 <li>...</li> 包起來才是正確的
- 無須編號的清單:使用 <ul><li>項目資料</li></ul> 包起來,至於 ul 比較重要的屬性有:
- 嵌入圖片:使用 img 這個標記,裡面有幾個重要的屬性名:
- src='圖檔位置':src 是 source 的意思,意思是這個圖檔的檔名 (或網址) 之意;
- alt='圖片說名':當圖片檔案太大時,暫時出現的圖片解說
- width="數字":要不要更改寬度的意思 (單位為像素)
- height="數字":要不要更改高度的意思 (單位為像素)
- align="top|bottom|middle|left|right":文繞圖的格式
- border="數字":要不要有框線的意思
- 基本上,只要有 src 與 alt 就好,其他的通通使用 CSS 來取代處理~不要用傳統的標記屬性名
- 超連結:使用 a 標記,這個標記的屬性名有底下幾個比較重要的項目:
- href='網址':href 後面接 URL 或者是檔名,當然,需要考慮絕對、相對路徑喔!
- title='顯示在滑鼠上面的文字':就是滑鼠移動到超連結上,就會出現的文字
- target="_blank|_parent|_self|_top|somename":連結到新頁面時,要使用哪個視窗開啟的意思。 一般不建議使用,但若要使用時,常用的是 _blank 喔。
- 參考維基百科的崑山介紹 (https://zh.wikipedia.org/wiki/崑山科技大學)
依據 這個檔案 以及 這個檔案
來建立底下所需要的環境。
- 圖片檔案請先下載到自己的電腦上,文字資料不用下載
- 請將網頁檔案直接放置到 /www 底下,但是請將照片資料放置到 /www/images/ 目錄內
- 請先在 notepad++ 上面,建立 images 目錄
- 請將剛剛下載的圖片檔案,上傳到這個 images 目錄下 (請參考老師的作法)
- 建立名為 unit01-4-1.html 的檔案,並參考上面維基百科的介紹,一項一項慢慢建立所需要的功能
- 先將文字的部份貼上 body 當中,貼完請立刻查閱 http://servername/~yourid/unit01-4-1.html 的內容
- 建立標題:崑山科技大學,請至少使用 h2 以上等級的標題,處理完畢請看網頁;
- 說明文字:底下使用段落的方法來處理第一段文字,且『崑山科技大學』請字體加粗,處理完畢請看網頁;
- 間隔符號:看到 ---水平線--- 的項目,請都以水平線的標記來處理,處理完畢請看網頁;
- 使用清單條列:學校沿革部份,請使用清單的功能來設計列表,處理完畢請看網頁;
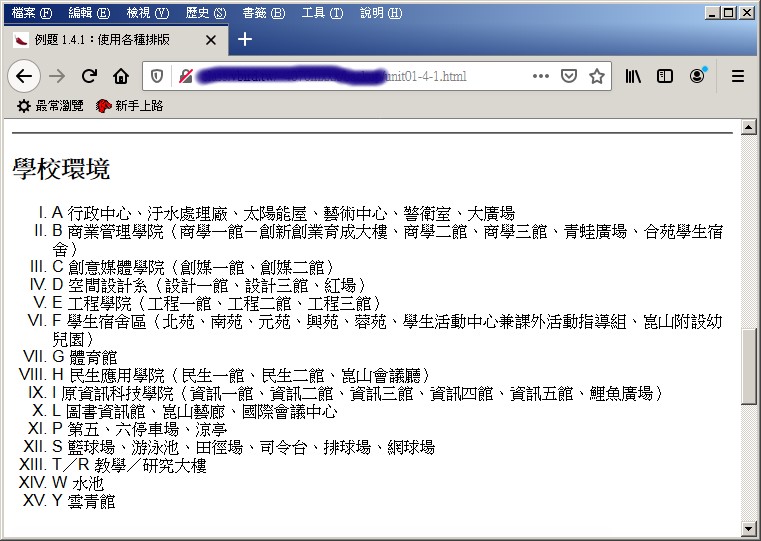
- 使用清單條列:學校環境同樣使用清單的功能來設計列表,記得需要自動編號,處理完畢請看網頁;
- 嵌入圖片:崑山湖的部份,請用嵌入圖片的方式來處理!處理完畢請看網頁;
- 來源超連結:最後的資料來源,請使用超連結功能處理。



1.5: 首頁與首頁檔名
前面的範例當中,當我們編寫完網頁之後,要線上查看時,通常的網址列 (URL) 寫法為:
- http://your.host.name/somedir/filename.html
這樣才能讓瀏覽器順利的瀏覽到正確的『網頁檔名』,進一步解析成為網頁。問題來了,你手動輸入網址時,例如 google 的網址, 通常輸入的是 https://www.google.com 而已,並沒有寫出目錄與檔名啊?這是怎麼回事?這是因為伺服器通常會提供一個『在目錄底下預設讀取的檔案檔名』, 這就是每個目錄都會有的首頁檔。
- 入口首頁與首頁檔名的使用
以本教材上傳作業的網站來說,其主首頁位於 http://class.vbird.tw,亦即在該目錄下應該會有一個名為 index.html 或 index.php 的檔案, 因此當你瀏覽到該首頁目錄時,伺服器就會主動提供該檔案 (index.html or index.php) 給瀏覽器解析了。每種伺服器的首頁檔名可能都不太一樣, 本教材的首頁檔名可以是:
- 先找 index.php
- 再找 index.html
- 若兩者都沒有,就顯示找不到檔案
至於學生們的個人首頁/其實是位於 http://class.vbird.tw/~student_id/ 底下,這個首頁目錄就是位於你用 FTP 登入時的 /www/ 目錄下的資料! 所以你應該要在 /www 底下新增一個名為 index.html 的檔案才對,這樣才是你的個人首頁喔!
另外,每個目錄底下都可以擁有 index.html/index.php 的首頁檔,如此一來,當使用者瀏覽到該目錄時,就能夠直接看到首頁的內容, 而無須繼續手動輸入檔名了。
- 請在 /www/ 底下新增一個名為 index.html 的檔名,打開 index.html 檔案,並且根據剛剛建立的網頁內容,將這個首頁檔案建置起來;
- 確認在 head 標記裡面記載了 title 為你的姓名,且編碼為 utf-8 才對。
- 利用 <h1>課程名稱</h1>撰寫這個網頁的大標題
- 利用 ul 與 li 建立清單,撰寫你的姓名與學號。
- 使用 hr 或 p 直接說明連結為各章節內容
- 透過 ul 清單,設計第一章、第二章...的清單
- 在上述的清單後面,再加上各章節的檔案連結 (子清單項目),以 a 連結到之前撰寫的數個網頁檔案
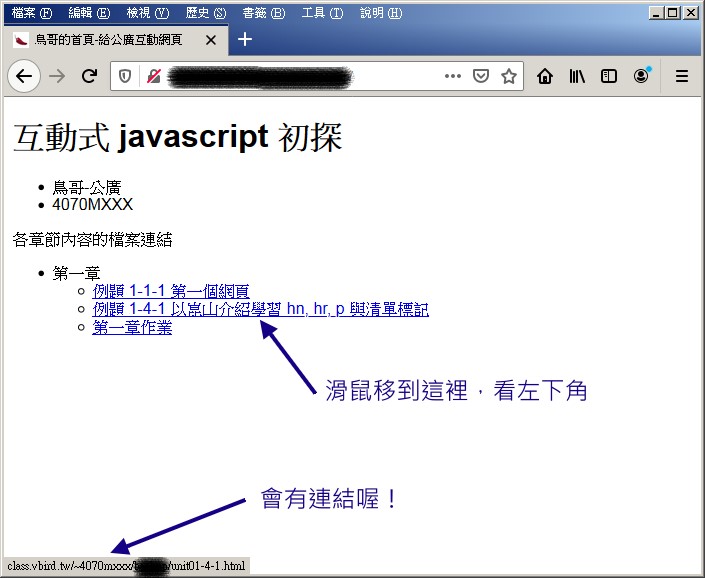
- 當完成之後,讀者可以 http://your.host.name/~student_id/ 的方式來瀏覽到該網頁

- 絕對路徑與相對路徑
我們在超連結 a 的標記說明當中,曾經提過一次檔名要以絕對路徑或相對路徑來取得。以我們目前完成的幾個檔案來說明,檔名如下:
/www/index.html http://your.host.name/~student_id/ /www/web1/index.html http://your.host.name/~student_id/web1/ /www/web1/unit01-1-1.html http://your.host.name/~student_id/web1/unit01-1-1.html /www/unit01-4-1.html http://your.host.name/~student_id/unit01-4-1.html
在超連結的思考上面,你務必要使用右側的網址列來思考,不要使用左側的檔案結構來思考,雖然兩者差不多,但是 /www 代表的是 /~student_id/ , 這一點經常會讓大家誤解,而將某些網頁資料放置在 /images 底下,那就傷腦筋了!因為伺服器讀不到脫離 /www 之外的檔案!因此, 最好還是使用右側的 URL 網址來思考較佳。
當 unit01-4-1.html 要呼叫 ex1-4-1.jpg 時,還記得我們是怎麼呼叫的嘛?
- <img src='images/ex1-4-1.jpg' ../>
因為 images 與 unit01-4-1.html 都在同一個目錄中,我們稱為同一層,因此可以直接呼叫!所謂的直接呼叫指的是檔名直接從檔名開始寫, 檔名前面沒有加上任何的特殊目錄名稱之故,這種方式就稱為相對路徑的寫法之一。而如果我們想要使用獨一無二的檔名,亦即是從網址列寫的檔名時, 可以寫成如下模樣來呼叫 ex1-4-1.jpg 喔!
- <img src='/~student_id/images/ex1-4-1.jpg' ../>
你會發現到檔名是由斜線 (/) 開始寫,這種檔名非常特別,因為這代表的是此伺服器上獨一無二的檔名,所以稱為絕對路徑檔名! 而且請注意,斜線稱為根目錄 (root directory),這個根代表伺服器的最頂層,亦即 / 代表的是 http://your.host.name/ 最結尾的那個斜線! 剛剛接觸網頁設計的朋友對於這一點很容易不清楚,所以要花點時間去理解一下。
另外,經常使用於檔名或 URL 撰寫的目錄還有底下這幾個:(範例為以 unit01-4-1.html 的角度來看)
- / :代表根目錄的意思,亦即整個網頁的最頂層
- ./ :代表本目錄的意思,所以 images/ex1-4-1.jpg 也能寫成 ./images/ex1-4-1.jpg
- ../ :代表上層目錄的意思
了解相對路徑與絕對路徑的寫法是很重要的,未來談到一些程式處理時,就一定要使用絕對路徑來避免不同路徑情況下產生的問題! 這個部份我們未來再來談,這裡先知道怎麼用 .. 與 . 與 / 即可。
1.6: 課後作業
本週的課程之後,同學們應該知道了如何設計一個簡單的網頁了!現在,請由上面我們所列出的 HTML 標記,用來設計一個屬於你的簡單自我介紹! 內容至少需要包含:
- 一個 H1 標題
- 一張簡單的照片
- 一個簡易的自我介紹
- 使用清單進行曾經做過的事情、參加的活動、課程等等的列表。
- 檔名設計為 hw01.html
最後在首頁上面貼上這個網頁的連結即可,並請盡量使用上課介紹的 notepad++ 軟體來處理。設計起來,會有點像這樣: