第 07 章 - 導覽列與版面設計
上次更新日期 2020/05/22
整個網站的建置,第一個網頁的完整化很重要!所以,這個章節要來介紹怎麼處理出第一個網頁的雛型, 有了這個雛型之後,未來其他的內容,就是一頁一頁將資料放進去即可!祝福大家期末報告的資料都可以很完美!
學習目標:
- 了解 HTML5 新增的許多標記
- 版面設計的技巧與下拉式導覽列設計
7.1: HTML5 增加的版面設計標記
- 網站地圖的規劃與功能表格的製作
一般來說,要設計出一個符合客戶需求的網站,你應該要依據底下的流程來依序完成才對:
- 開發主題與需求確認:以這個教材網站為例,
- 開發的主題是以介紹網頁技術為主
- 目標對象是尚未接觸過 HTML 與 CSS 的網站設計新手
- 主要著重在『教學』而非『自學』的環境下來設計的 (所以題目會多過於理論說明)
- 其他:包括要給予瀏覽者什麼樣式的心情(配色、字體顯示),以及可能的瀏覽界面 (桌機、平板、手機)。 同時需要理解是否需要使用到資料庫、後台、外部伺服器接官等功能的需求
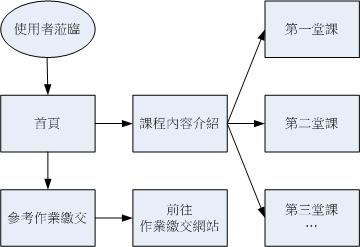
- 使用者經驗與流程設計:其實就是預估使用者來到這個網站之後,會如何瀏覽我們的網站之意。
因為這個教學網站主要是提供使用者來學習,同時提供教師一個可以選擇教學方式的環境,因此,
在導覽列上面就依序出現首頁、課程、作業繳交、其他好站參考資料等等的流程,且提供側邊子導覽列,
以使整體流程較為順暢。若是一般具有資料庫會員登入的系統,就得要設計『網站操作流程圖』,
來讓後續的網頁製作流程較為順暢

- 前端界面架構規劃:其實就是下一堂課要介紹的版面設計了!基本上一個網站的整體風格最好稍微統一,
可以讓使用者在瀏覽網站時,其操作界面一致,會具有比較好的使用者經驗 (否則一下子重點在左,一下子重點在右,那就不好了。)
一般版面設計大多會有 Logo、導覽列、子導覽列、主畫面區域、頁尾等部份,HTML5 有專門針對這幾個部份設計出獨特給瀏覽器查閱的標記,
本堂課程最後一小節會來介紹一下。

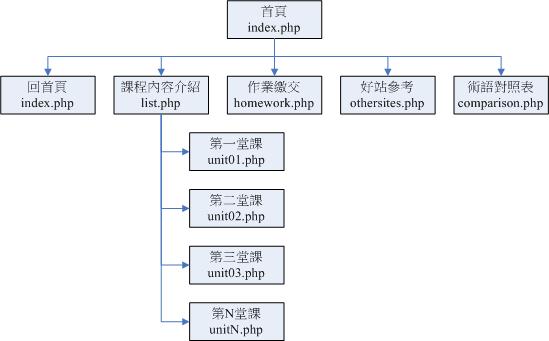
- 需求條列化與分工:將第二點與第三點結合,先設計出網站地圖,確認整個網站大致會有多少頁面,以及每個頁面的功能、檔名,
最後再以類似 excel 電子試算表的表格化功能,列出所有檔案以及檔案預計放置的內容,未來就以這個表格為依據,
進行責任分工與實際檢測流程。


- 前端開發與進度追蹤:開始一個一個頁面一個一個功能去完成設計,最後也得要追蹤進度才行。 這也是通常一星期至少一次 meeting 的主要原因 (進度掌控)
- 測試與驗收:其實完成了一個網站之後,最好能夠請各種不同背景的用戶來測試。同時,夥伴之間也可以作為測試功能去嘗試瀏覽, 因為很多用戶不見得會依據網站設計者所預先規劃的方向去瀏覽網站,因此當然就得要有各種防呆機制與引導機制, 這也是麵包屑導覽列的用途之一喔!
上述資料只是一個引導,對一個小型的網站設計來說,應該是足夠的。不過如果對於一個大學四年的最終專題設計,恐怕就不足以囊括所有的工作了, 得要擴充處理。包括那個功能列表,應該要更詳細說明每個輸入參數的用途,以及回傳值的利用,還有呼叫 API 的方式 (包括網址、外帶參數等等)。 目前讀者先有這方面的概念即可,未來實際接觸到相關的合作範疇時,再來進一步詳細規劃。
另外,在設計階段之初,讀者們就應該要針對設計的圖示 (版面規劃、使用者需求、設計師所搭配的配色色調與字型選擇等功能、CSS 或 Javascript 能完成的工作) 進行評估, 而不是一張漂亮的圖之後,後面就什麼都沒有了!因此,上述的流程就顯得很重要!因為,所有設計出來的東西,都要能夠被實現出來,這才是良好的設計。
在講授這門課的這幾年來,學生們在使用 AI, photoshop, PowerPoint 等軟體所設計出來的畫面,通常要比最終網頁呈現的效果好太多了! 最終網頁呈現的效果通常都答不到當初所設計的版面需求。這就是不懂技術背景的情況下,所產生的設計落差。因此,讀者們在學會之前幾堂課的技術後, 接下來要開始設計一個小網站前,一定要試著去思考你的版面能不能在目前的技術下,以瀏覽器最輕鬆的且可讀的設計方式去規劃! 這樣最終才會有比較好的網頁成品。
也就是說『前端工程師需要具備將設計師產出的平面設計與 UI 流程圖,轉換成 HTML、CSS、Javascript 程式碼的能力,並與後端工程師介接服務的資料, 讓使用者能夠透過視覺的直覺方式與網路服務互動』才行!(彭, 2016)
- HTML5 版面設計的標記
W3C 透過分析數以億計的網頁後,發現網頁設計師會利用 .header, .nav, .aside, .footer, .article 等方式來規範幾個大區塊,因此後來 HTML5 標準在制定時, 就提供了這幾個常見的關鍵字變成特別的標記,那就是給瀏覽器看的標記囉!基本上,這幾個標記建議你擺放的內容是這樣的:
- header:可以用來包含網頁的標題、網站的整體標題或 Logo 等,也可以將導覽列包含在這個項目內。
- nav:就是 navigator ,領航員之意,所以裡面放置的為主要的導覽連結。一般放在 header 內或 header 後。
- aside:包含周圍內容有關,但獨立的內容,通常放在側邊欄展示;
- section:比較通用的結構元素,大部分的內容可以填放在這個地方。
- article:可以視為特別的 section,一般是指可獨自填滿整個頁面的獨立內容,例如日誌、部落格文章等。
- footer:網頁的頁尾部份,包括作者資訊、版權宣告與其他相關連結等資訊。
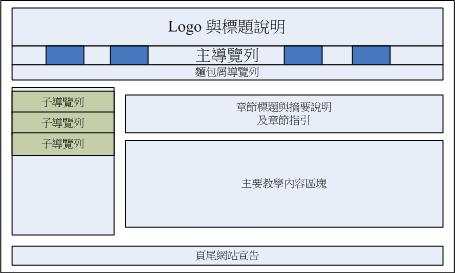
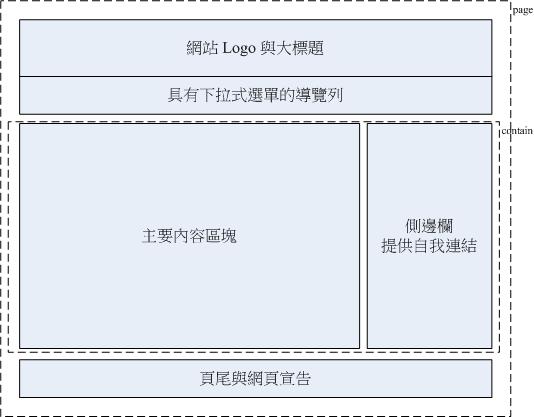
直接透過這些標記,如 <header> 來取代如 <div class="header"> 等過去沒有 HTML5 之時所慣用的語法,將會更方便我們進行網頁的規劃。 現在,假設你想要實做出底下的排版,那該如何處理呢?

依據上面的圖示與 HTML5 的版面標記,在 body 內設計的結果會有點像這樣:
<div class="page"> <!-- page 最外層限制整體寬度的方塊開始 --> <header> Logo 與標題 </header> <nav> 主導覽列 </nav> <div class="contain"> <!-- contain 主要內文與側邊欄位的管理方塊開始 --> <section> 主要內容區塊 </section> <aside> 側邊欄位 </aside> </div> <!-- contain 結束 --> <footer> 頁尾宣告 </footer> </div> <!-- page 結束 -->
簡單的來說,就是有四個橫列的方塊,包括 header, nav, .contain, footer 這四個,而為了規範這 4 個方塊的寬度,因此有了 .page 這個外圍大方塊。 而又為了切出第 3 個方塊的資料,因此在 .contain 內,就又多出一個 section 與一個 aside 的方塊這樣。大致上就是這樣~至少你要看得懂這個版面設計的狀態! 現在,就讓我們直接應用這些標記來將上述的規劃呈現出來吧!
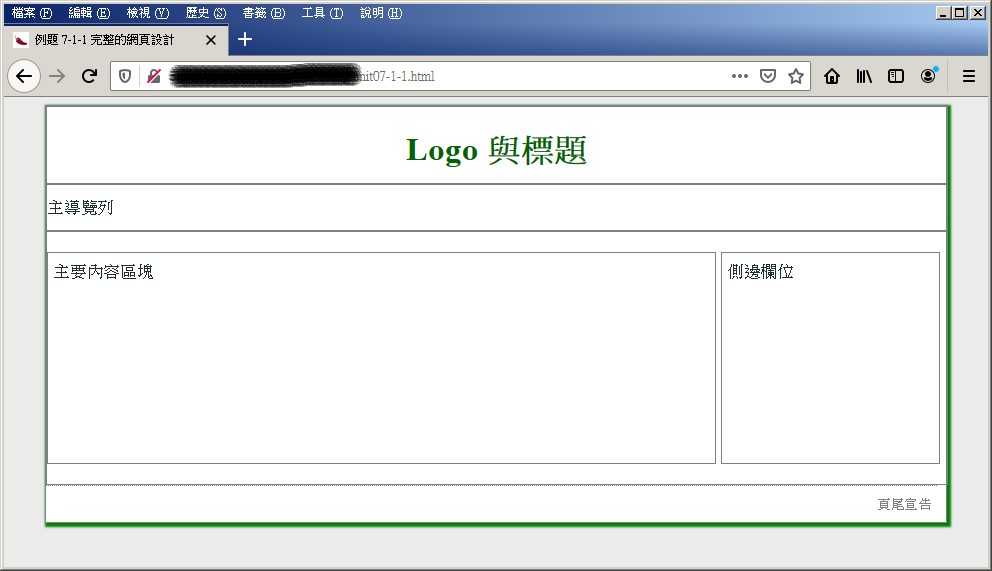
- 整體架構的準備:
- 建立名為 /www/unit07-1-1.html 的檔案,這個檔案呼叫的 style 檔名請修訂為 overall2.css,因為要修改成新的樣式了!
- 然後在 index.html 底下新增一條連結到這個 unit07-1-1.html 上面,方便點擊查閱資料。
- 將上面表格中的 HTML 原始碼貼到 body 當中,然後看一下預設的屬性造成的版面配置如何。當然很醜,而且很怪! 沒關係的,接下來我們就要慢慢的處理它!
- 建立名為 /www/overall2.css 的檔案,未來幾乎所有的 CSS 樣式都會放在這個地方!
- 針對最外圍的 page 設定,以及整體網站的風格樣式設定:
- 本網頁預設的幾個重要設定 (body),給予如下的設定:
- 英文字體選用 'Times New Roman', 中文字體選用『新細明體』
- 字體大小使用 12pt,字距 0.05em 左右,行高使用 1.6em;
- 字體顏色使用 rgba(30,49,36,1)
- 段落對齊方式,預設使用公正對齊 (justify)
- 背景色預計使用淺灰色,大概是 rgba(230,230,230,0.8) 這樣的顏色
- 本網頁定義為 PC 版,因此針對網頁資料實際放置的 page 方塊,定義大致如下:
- 方塊的寬度大概是 900 像素
- 先給予 1px solid gray 的框線
- 突顯整份文件,所以底色設定為白色
- 方框給予陰影,例如 2px 2px 2px 2px green 之類的方式
- 讓方塊自動置中
- 本網頁預設的幾個重要設定 (body),給予如下的設定:
- 針對表頭資料 (header) 的設計,基本上就是放置網站 Logo 處喔!
- 預設寬度給予 100% 的寬度,同時給予 1px solid gray 的框線
- 文字的設定方面,字體大小 24pt,粗體字、深綠色、文字請置中對齊。
- 此時查閱網頁,會發現字好扁。因此,放大上下留白距離,距離上方 30 像素,距離下方 20 像素的距離留白。
- 你可以修改成任何你喜歡的樣式!不必拘泥上述的樣式說明。
- 針對主導覽列 (nav),我們尚未加入導覽列,這裡保留一個位置出來即可。
- 預設寬度給予 100% 的寬度,同時給予 1px solid gray 的框線
- 給予上方、下方內部留白約 10 個像素即可。
- 針對 contain 方塊的主要內容區與側邊欄位的方塊:
- 預設寬度給予 100% 的寬度,同時給予 1px solid gray 的框線
- 給予上方、下方內部留白約 20 個像素即可。
- 給予位置為相對位置的設定
- 針對 .contain 左側的 section 主要內容區的設計 (請使用 .contain section 來設計):
- 預設寬度給予 73% 的寬度,同時給予 1px solid gray 的框線
- 最小高度給予 200 像素
- 方塊顯示使用行內元素 (inline-block)
- 方塊朝上對齊
- 內部留白各保留 5 像素
- 針對 .contain 右側的側邊欄位設計:
- 預設寬度給予 23% 的寬度,同時給予 1px solid gray 的框線
- 最小高度給予 200 像素
- 方塊顯示使用行內元素 (inline-block)
- 方塊朝上對齊
- 內部留白各保留 5 像素
- 最後針對頁尾宣告的部份:
- 預設寬度給予 98% ,只給上方框線,樣式為 1px dotted gray 的框線
- 字體大小為 10pt,預設對齊在左側,內部留白為 5 像素,顏色為灰色

上面就是一個簡單網站的整體架構,不過還沒有加上需要的導覽列,因此你會覺得怪怪的!沒關係,等等來處理!
7.2: 導覽列使用清單項目搭配 CSS 特效功能 (7±2的按鈕)
一般建議導覽列的按鈕個數大約是 7 個左右,可正負 2 個,因此導覽列一般設計是在 5~9 個之間。而導覽列一般也使用清單項目來規劃比較多! 因此,我們底下預計使用清單項目來規劃第一個導覽列的選單功能。
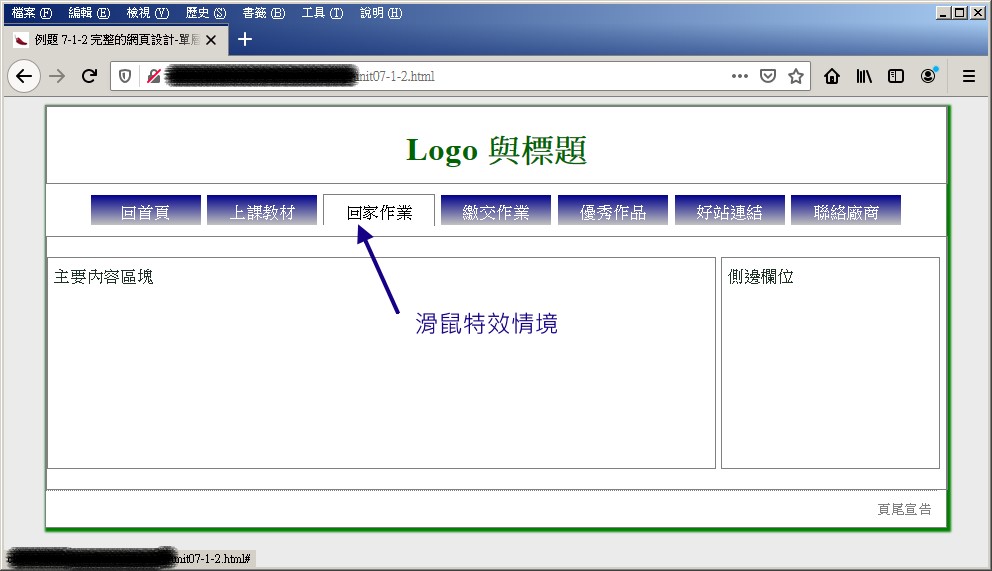
- 單層導覽列
一般導覽列選單功能使用 ul 清單中,會將 li 視為一個行內元素,並且定義好寬高的資料,做成類似按鈕的形狀。之後透過 :hover 的滑鼠特效, 給予適當的對比顏色即可。就讓我們來玩一玩簡單的單層導覽列功能吧!
- 開始前的處理行為:
- 先將 /www/unit07-1-1.html 另存新檔成為 unit07-2-1.html,並在 index.html 檔案新增一條連結,方便點擊查閱。
- 將上述的資料貼到 unit07-2-1.html 的 <nav> 內,將原本的文字『主導覽列』刪除!
- 完成後先上去查看一下網頁的呈現,會發現主導覽列的部份是以直列式清單顯示的!
- 開始設計 nav 這個標記 (記得,是修改 overall2.css 檔案喔!):
- 修改內部留白全部變成 0 ,外部留白變成上下為 10px ,左右為自動置中的功能
- 增加顯示效果為 block
- 取消框線設計
- 內部的元件排列方式為置中
- 設計完畢後,回去網頁瞧瞧,你會發現到變成直列置中的模樣了!更醜啊!
- 開始針對 nav 底下的 ul 清單大項目進行設計:
- 寬度為 100% 的效果,且內部留白與外部留白均為 0
- 清單樣式為無 (none)
- 設計完畢後,回去網頁瞧瞧,可以發現清單的圓圈圈不見了!
- 開始設計 nav 底下的 ul 的 li ,讓 li 成為按鈕外框的功能:
- 顯示方式為行內元素 (inline-block),寬度為 110 像素、高度為自動調整,且給予 1px solid white 的框線
- 背景使用漸層色 (linear-gradient),色調為深藍色到銀色 (silver)
- 內部文字顏色為白色
- 開始讓 nav ul li a 的項目變成真正的按鈕,空白處也能按下去!
- 使用區塊格式顯示,且上方的內部留白為 5 像素
- 字體為白色、無底線、文字為置中對齊
- 按鈕注意效果:當滑鼠移動到某個清單項目上的時候,具有底下的樣式 (針對 li 而已喔!)
- 清單的漸層取消 (background: none),加上背景色為白色
- 清單的上、右、左具有框線 (下方保留白色框線不變),為 1px solid gray 的樣式
- 按鈕注意效果:當滑鼠移動到某個清單項目上的時候,針對 a 的設計
- 清單內的 a 的文字變成黑色

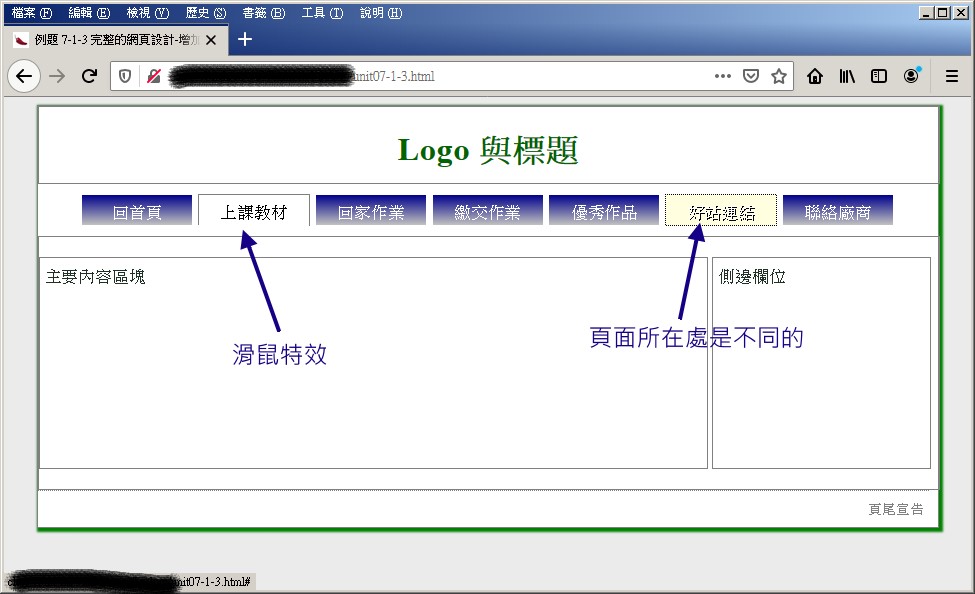
- 『當前這個頁面』的指示效果
我們必須告訴用戶,目前你瀏覽的頁面在哪裡!這個很重要!否則,讀者經常會迷失在整個網站的資訊流之間。 那如何處理呢?很簡單,就透過不同顏色或者是特殊圖案來展示即可。
- 開始前的處理行為:
- 先將 /www/unit07-2-1.html 另存新檔成為 unit07-2-2.html,並在 index.html 檔案新增一條連結,方便點擊查閱。
- 直接修改 unit07-2-2.html 的導覽列內部的清單,在『好站連結』所在的 li 增加一個名為『 active 』的類別
- 處理 nav ul li.active 這個類別的相關風格樣式:
- 先將背景漸層取消;
- 增加背景色,例如: lightyellow,務必與原本的顏色有對比
- 修改框線,改成類似: 1px dotted black 之類,跟原本不同即可
- 處理 nav ul li.active a 的樣式 (其實只是修改超連結的文字)
- 字體顏色改成白色
- 增加文字陰影效果,效果可以是 1px 1px 0px black 之類,讓字體可以有類似浮動的感覺。

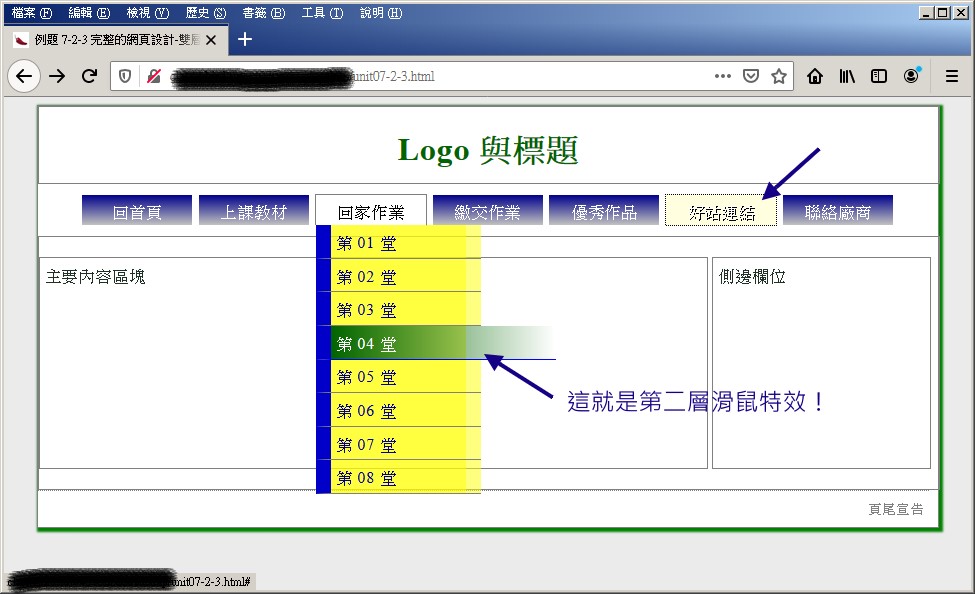
- 下拉式選單的導覽列效果
如果你的資料很多,當然不可能每一頁都用導覽列的按鈕來展示,因為那會比我們預計要做的 7 ± 2 還要多! 什麼時候會有這麼多頁?本教材從第一堂課到現在已經幾個網頁啦?隨便做做都一堆網頁呢!所以才可能會有第二層的下拉式選單啊!
- 開始前的處理行為:
- 先將 /www/unit07-2-2.html 另存新檔成為 unit07-2-3.html,並在 index.html 檔案新增一條連結,方便點擊查閱。
- 直接修改 unit07-2-3.html 的 nav 裡面的清單效果,使用 這個檔案 來取代原有的單層清單。
- 為了區分單層與雙層導覽列選單的差異,請將 unit07-2-3.html 內的 overall2.css 的連結改為 overall3.css 的連結,然後將 overall2.css 另存新檔成為 overall3.css。
- 先到網頁上瞧一瞧,你會發現整個導覽列又亂掉了!原因是當初設計沒有考慮到第二層清單的輸出結果之故。
- 先導處理原有存在的風格樣式 (overall3.css):
- 事實上,兩層選單的風格樣式應該是不同的,但是目前的設定會導致重複設計的結果。因此,請將所有與 nav 有關的樣式, 都加上 > 的連結~例如『 nav ul li 』要變成『 nav > ul > li 』,這樣就『只會影響到最鄰近的那個設定』的意思!
- 設計完畢之後,再回到原有網頁去瞧瞧,你會發現第二層已經沒有特別的樣式了!直接還是使用圓圈圈出現在清單最前面!
- 第一層選單的修改: (nav > ul > li )
- 因為第二層選單必需要被切出來,不能包含在第一層選單當中,所以需要用到絕對位置。因此,上層也需要用到 position 的屬性。 請設定為相對位置即可。
- 針對第二層選單的 ul 項目 ( nav > ul > li > ul )
- 寬度給予 150 像素、給予 1px solid gray 的框線、內部留白與外部留白都是 0
- 不要有前面的提示點,將 list-style-type 設為 none
- 位置請填入絕對位置
- 由於清單項目比較早出現,會被其他元件覆蓋,所以,請設定 z-index 到 10 以上。
- 文字對齊請靠左對齊,因為直式這樣比較美觀,且背景色為稍微透明的顏色 (rgba(255,255,0,0.5))
- 先填入可見的 (visibility) 為可看見 (visible),等待最後再改成 hidden 即可。
- 做完後回去瞧一瞧,看起來第二層選單比較好一些些了!只是還沒有將每個 li 切出來而已!
- 針對第二層選單的每個 li 項目 ( nav > ul > li > ul > li )
- 左側的框線提供為 15px solid rgba(0,0,200,1),加強左側前導符號
- 底下的框線給予 1px solid gray 的框線,讓每個項目感覺是隔開的!
- 超出方框的部份請隱藏 (overflow)
- 背景色也是 rgba(255,255,0,0.5)
- 寬度為 100%;
- 針對第二層選單的超連結 a 的部份 ( nav > ul > li > ul > li > a )
- 顯示方式為 block,且給予內部留白為: 5px 0 2px 5px (著重上下留白)
- 文字顏色使用 darkblue,取消底線
- 針對第二層選單的 li 之滑鼠特效設定:
- 針對清單項目,底下的框線加強為藍色
- 寬度增加為 150% 這麼寬!
- 改變底色的設定,採用漸層色,如下: linear-gradient(to right, darkgreen , rgba(255,255,0,0))
- 針對滑鼠特效的 li: > a 超連結部份
- 顏色請指定為白色
- 若上述選單的測試完全沒有問題之後,進行底下的特效處理:
- 將原本的第二層 ul 的 visibility 預設為 hidden 的狀況
- 當滑鼠移動到第一層的 li 時,讓第二層的 ul 顯示為 visible

第二層選單的製作需要花費許多的心力來調整的!不過,既然已經學會了 transition 這個動畫變化行為, 能否讓第二層選單有點動的效果呢?是可以的~我們讓第二層選單的 li 高度從 0 變化到 30 像素 (這個數值得要搭配你的環境設定), 然後變化量為 0.2 秒看看:
- 修改第二層選單的 li (nav, ul, li, ul, li) 的高度與寬度,高度為 0 而寬度為 100% 喔!
- 修改第一層選單 li:hover 時的 li 效果 ( nav, ul, li:hover, ul, li )
- 高度設定為 30px,設定 transition 的變化為高度,且 0.2 秒完成
- 修改第二層選單 li:hover 時的 ( nav, ul, li, ul, li:hover )
- 寬度確認為 150% 之外,加上 transition 的變化為寬度,且 0.2 秒完成。
你會發現到滑鼠的特效顯示時,比較具有滑動感~
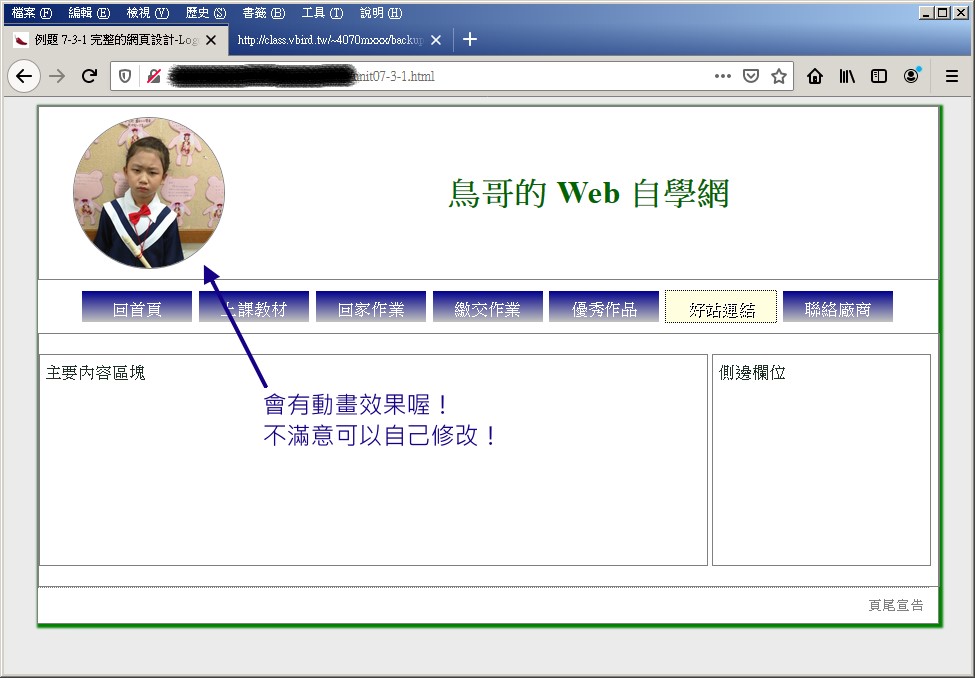
7.3: 其他部份的設計
其實,上面章節設計完畢後,剩下的就是將你的資料填進去內容區塊的部份而已。如果沒啥想法,可以根據底下的設計去瞧瞧:
- 開始前的處理行為:
- 先將 /www/unit07-2-3.html 另存新檔成為 unit07-3-1.html,並在 index.html 檔案新增一條連結,方便點擊查閱。
- 將 overall3.css 的 header 原本的內容,將 padding-top 與 padding-bottom 通通調整成 10px 即可。
- 開始加入 header 內的資料,將 unit07-3-1.html 原本的資料取代成為如下的模樣:
<header> <div class="bighead"> <img src="images/amanda.jpg" alt="amanda big head"> </div> <div class="mytitle"> 鳥哥的 Web 自學網 </div> </header>
- 開始增加上述的資料設計,修改 overall3.css,增加如下的設計:
.bighead { width: 150px; height: 150px; border: 1px solid gray; border-radius: 150px; overflow: hidden; margin-left: 10px; display: inline-block; vertical-align: middle; } .bighead img { width: 100%; animation-name: titlehead; animation-duration: 10s; animation-iteration-count: infinite; animation-direction: normal; } @keyframes titlehead { 0% { transform: rotateY(0deg); } 45% { transform: rotateY(0deg); } 50% { transform: rotateY(360deg); } 55% { transform: rotateY(0deg); } 100% { transform: rotateY(0deg); } } .mytitle { width: 650px; height: 100%; display: inline-block; vertical-align: middle; margin-left: 30px; }

其他的部份,就請自行發揮創意囉!期末報告加油!
7.4: 課後作業
請完成期末報告,至少 20 個網頁的網站內容。