第 04 章 - CSS 文字、清單效果與超連結
上次更新日期 2020/05/01
大致了解了 CSS 的屬性名與屬性值的設定,以及可以使用的呼叫方式 (外部呼叫、寫入 <style> 中、透過 style="" 處理), 同時也理解可以使用 class 來設定常用的屬性搭配後,再來玩一些比較特別的項目!包括英文字型、中文字型的選擇、 清單還有什麼可以使用的技巧、超連結文字的設定等等。
學習目標:
- 理解瀏覽器的字型使用的其實是本機已安裝的字型
- 瞭解可以透過 display: block 及 display: inline-block 改變區塊元素的樣態
- 學會如何透過 gif 小圖示取代清單的功能,並搭配 hover 滑鼠特效
4.1: 關於瀏覽器與字型
從前幾堂課的實做,同學們應該都知道了,用戶端能夠讀取的資料,都是從伺服器端提供的,包括 HTML 純文字檔、圖片檔、影片檔等等。 但是,CSS 裡面的 font-family 所指定的字型,是誰提供的?是伺服器、是瀏覽器、是用戶端電腦、還是來自 Internet 呢? 你常常會聽到網路上面講的:『你的電腦明明有華康少女體,所以網頁製作出來在自己的電腦上面看完全沒問題,為啥用戶端瀏覽的時候, 就會哭哭說沒辦法顯示正常的字型呢?』這就得要從伺服器、用戶端、瀏覽器來談起了。
- 靜態網站的資料傳輸行為
一般瀏覽器單純從網頁伺服器讀取資料,並經由瀏覽器解析 HTML 標記與 CSS 的屬性之後,呈現在瀏覽器給用戶觀看的方式, 基本上使用者不會輸入任何資料來跟系統互動,就稱為靜態網站。
在這種網頁瀏覽的情況下,伺服器就單純提供檔案資料給讀者,因此讀者只需要知道瀏覽器的網頁放置的位址,就是在網址列輸入所謂的 URL 之後, 網頁伺服器就可以將檔案讀出並回傳給用戶,傳輸的資料就是 HTML 檔案、CSS 檔案、多媒體圖片影音檔案等等,最終呈現的結果就交給瀏覽器去處理。 整個流程有點像底下這樣:

從上圖中,你也會知道,基本是網頁的瀏覽、排版等等,最終都是透過瀏覽器來處理的!因此,瀏覽器對 HTML 標記與 CSS 屬性的支援就很重要。 你也會發現,事實上包括字型、顏色、javascript 的執行引擎等等,都沒有傳送到用戶端!這也就是說,所有的字型、顏色的顯示、javascript 的執行引擎, 都是由瀏覽器自己提供,當然,瀏覽器可能會用到本機的許多外掛,包括字型的支援等等。因此,當你在 CSS 裡面指定用戶端不存在的字型, 則該字型就會由瀏覽器自己選擇一個預設的字型來顯示,當然就不會出現原本設計者所預期的字型了!
所以,設計你的網頁時,請不要選擇只有你設計所用的機器上才會出現的字體,因為該字體無法順利的顯示在用戶端的瀏覽器, 那你的網頁設計當然就失敗了!若硬要使用某種字型,就只好將該字型轉成圖片 (Photoshop/小畫家等軟體均可),直接用圖片顯示於網頁上了。
- 中文作業系統常見的支援字型
如果你經常查閱資訊科技方面的網頁,有時會看到某些重點程式碼,該程式碼可能需要使用到等寬字體來展現。而你也會發現某些網頁上面的標題與內文會使用不同的字體, 這都是想要加強文字帶給讀者的不同感受所致。一般來說,在設計文字時,你可能會聽到有所謂的『襯線字體』與『無襯線字體』及等寬字體等, 底下我們用個表格來說明一下這些字體的差異:
| 項目 | 襯線字體(serif) | 無襯線字體(san-serif) | 等寬字 |
| 英文範例文字 | I Word | I Word | I Word |
| 簡易說明 | 英文筆劃開始與結束有特別裝飾 | 無特別裝飾 | 每一個字元寬度相同 |
| 英文範例字型 | Times New Roman | Arial | Courier New |
| 中文範例文字 | I am 網頁設計 | I am 網頁設計 | I am 網頁設計 |
| 中文範例字型 | 新細明體 | 微軟正黑體 | 細明體 |
| 使用情境 | 內文(易讀性高) | 標題(較為醒目顯眼) | 特殊用途(如程式) |
| 強調項目 | 一整個字詞 | 個別字元(中文單字) | 對齊的功能 |
另外,在中文字體方面,常見的字體與常用的網頁類型如下 (參考彭其捷先生的表 15-2)
| 字體個性 | 常見用途 | 常用字型 |
| 端莊秀麗 | 用於化妝品、服裝、女性主導市場、服務業等設計 | 鋼筆體、少女體 |
| 大方現代 | 用字型原本的線條鉤勒出高級的感覺,適用於文章標題、現代文字 | 中黑體 |
| 簡潔爽朗 | 文章內文、辦公室設計等 | 細黑、細圓、明體、宋體、仿宋體 |
| 深沈厚重 | 字型工整,衝擊力強,適用於機械、科技、男性主題等 | 粗黑、粗圓、POP等寬線條 |
| 歡快輕盈 | 字型生動活潑、色彩豐富明快,常用於兒童用品、運動休閒、時尚產品等主題 | 少女體、廣告體、海報體、綜藝體 |
| 蒼勁古樸 | 適用於傳統產品、民間藝術品等主題,對過去時光的回味 | 標楷體、隸書體、明體、宋體、古印體等 |
讓我們實際來使用中文字體設計看看。
- 先建立檔名為 /www/unit04-1-1.html 的檔案,內容貼上上述的資料內容,然後在 index.html 新增一條連結,之後直接查閱一下預設的畫面, 理解一下沒有編輯前的問題與狀況。
- 請呼叫 /www/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
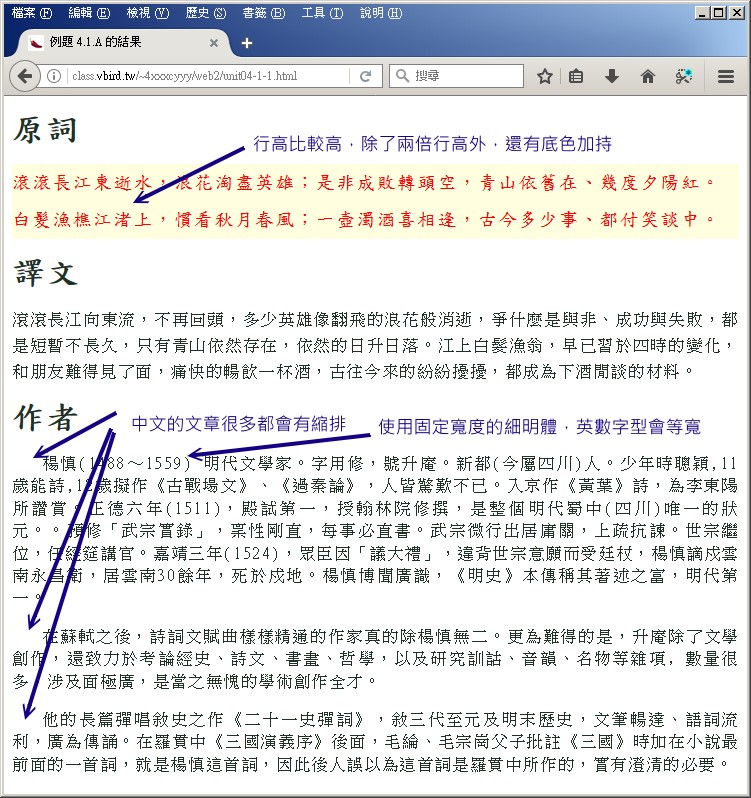
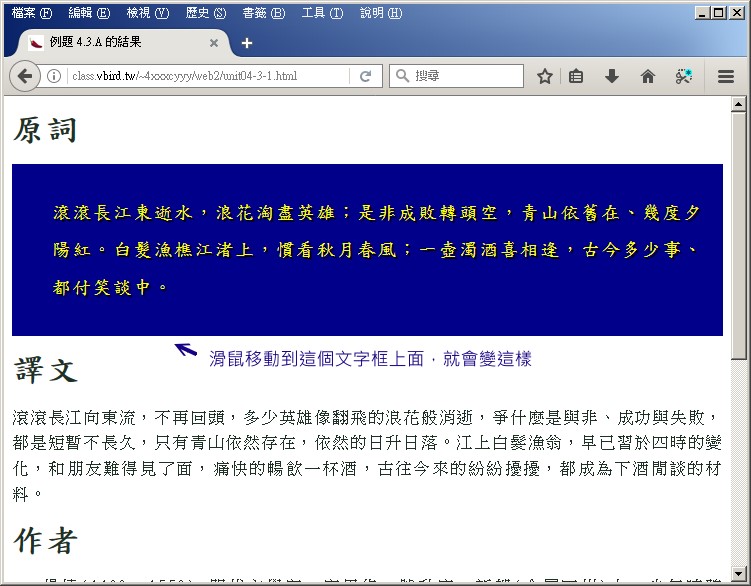
- 原詞、譯文與作者是大標題,請使用 h1 來設計,且使用標楷體、靠左對齊
- 原詞的內容請使用 br 分為同一段的兩行,行高使用 2 倍行高,使用標楷體,且字體放大到 14 點字,同時給予背景色為淡黃色、字體顏色為紅色
- 譯文的內容使用新細明體,恢復 12 點字,不須其他特效
- 作者的內容共分三段,使用縮排 30 像素,使用細明體(等寬字),行高為 1.4 倍行高

- 字距、行距與留白
關於行距與字距,如同上一個例題當中的現象,不同的情境可能會需要不一樣的行距與字距。不過,例題 4-1-1 裡面的字詞原文中, 讀者會發現到字詞所在的框框四個淡黃色底與文字太接近了,這會讓文字有點緊迫!有時候若要強調某些文字,設計者通常會保留比較多的留白。 你當然可以使用 <br /> 來多幾行留白,不過,正統的作法應該是增加區塊元件的內部留白 (padding) 會比較好。
- padding-{top|right|bottom|left}: NNpx:分別針對上、右、下、左設計內部留白距離
- padding: value1 {value2 value3 value4}:可以接 1, 2, 4 個數值,若接四個數值時,代表上、右、下、左的留白 (順時針由 12 繞一圈), 若是兩個數值,則第一個數值為上、下,第二個數值為左右;若有一個數值,則四個邊共用同一個設定
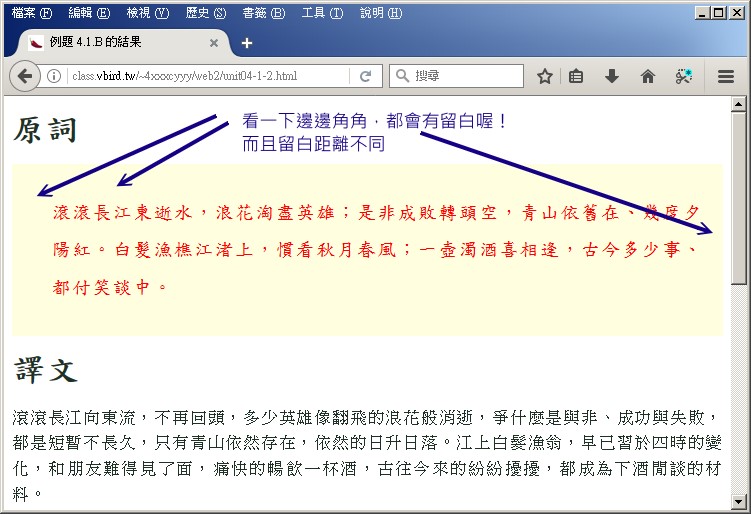
- 將原本的 unit04-1-1.html 另存新檔成為 unit04-1-2.html,且在 index.html 新增一條連結後,再進行底下的設定:
- 所有風格均先沿用例題 4-1-1,但是將原文中的 <br /> 取消,只剩下一段文字即可。
- 原文的內容增加一個 padding 留白,上/下各留白 30 像素,左邊留白 40 像素,右邊留白 20 像素。

4.2: 關於行內元件 (inline block) 的超連結設計
基本上,超連結的文字會有不同的顏色、會有底線、有沒有拜訪過該連結的顏色也會有差異。 但是某些網站的超連結不但沒有底線,字體顏色也不會因為該連結是否有拜訪過而有差異。這該如何設計呢?
基本上,超連結 a 還有一些特別的選取器,說明如下:
- a:link :未曾拜訪過的連結資料
- a:visited :已經拜訪過得連結資料
- a:hover :滑鼠指標移動到連結文字上時,所顯示的特殊效果
- a:focus :使用鍵盤 tab 按鍵移動連結資訊時,跳動到該連結資訊時的特殊效果
- a:active :當按下滑鼠左鍵時的那一刻所顯示的特殊效果
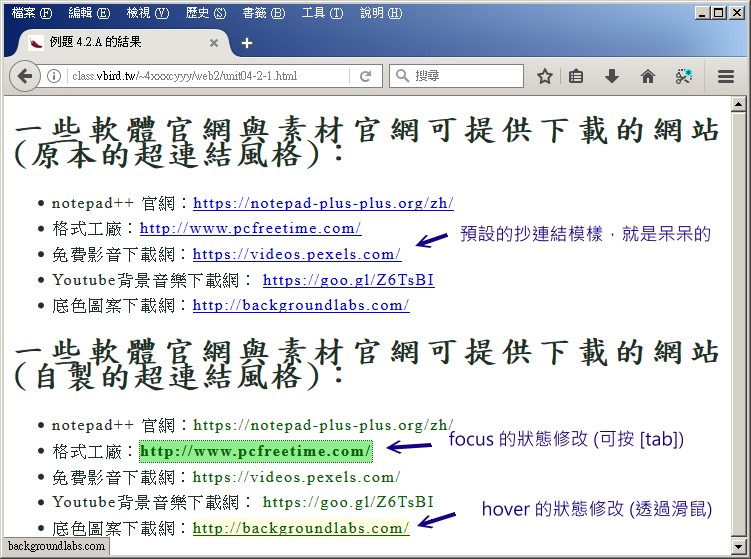
- 先建立檔名為 /www/unit04-2-1.html,內容貼上上述範例內容,調整一下 title ,然後在 index.html 加上一條連結,之後先查閱一下預設的顯示狀態,理解 (1)超連結有各種預設屬性 (2)預設會在本頁放置新頁面。
- 請呼叫 /www/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 『一些軟體官網...』那一行是標題,所以使用 h1 標記,且使用標楷體顯示
- 所有的超連結請加上一個名為 myweb 的目標框架 (target),完成之後就點擊看看會變怎樣
- 使用清單項目來將所有的超連結容納在內
- 上半部的超連結不要有特殊效果
- 下半部的超連結請使用如下的特效:
- 預設的連結文字,取消底線,且字體顏色為深綠色
- 當滑鼠移動到該連結文字時,出現底線、出現底色為淡黃色
- 當該文字被聚焦 (focus) 時,字體會變粗體,且底色為淺綠色
- 當滑鼠左鍵點下的那一刻,字體會變粗體

為了設計上的方便,如上面的例題中,因為有兩個不同的超連結格式,如果每個 a 標記內都要加上 class 的話,在設計上相當不利。 因此上面的案例中,我們使用了『 ul.myclass a {...} 』『 ul.myclass a:hover {...} 』...之類的設計方式,因此只要在 ul 標記內加上 class="myclass", 則在該 ul 裡面的 a 將會被影響,而無須每個 a 加上類別設計了。
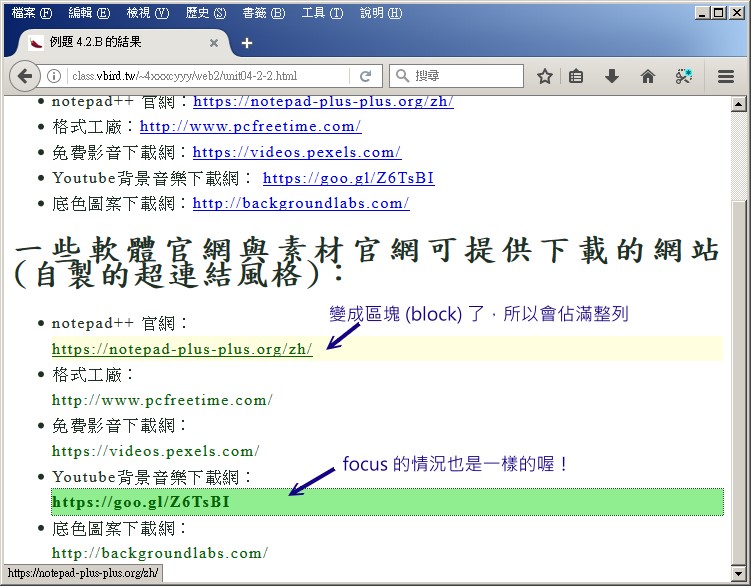
- 讓 a 變成區塊元素
很多網站的導覽列都是使用清單 (ul) 搭配超連結 (a) 來設計,讓每個清單項目 (li) 變成一個按鈕,讓文字 (a) 填滿整個按鈕即可。 問題是,文字就是文字,文字是行內元件,不是區塊元件,因此類似 a:hover 的設計,你必須讓滑鼠移動到文字上面,否則就無法顯示特效。 但是,按鈕四周其實有很多的空白而非文字,但你需要的是『該空白應該也要是按鈕的一部分』才對!所以,滑鼠應該要移動到該區塊上, 就要出現 a:hover 才行啊!也就是說『a 應該是要以區塊元素來呈現』才對!怎麼辦呢?使用顯示 (display) 處理即可:
- display: {block|inline-block} :以區塊顯示 (block) 或行內元件 (inline-block)顯示
檔名就設定為 /www/unit04-2-2.html,完成的圖示會有點像底下這樣:

- 關於 hover 的應用
剛剛的 a 裡面有個 a:hover 特效,讀者們應該會覺得很開心!透過滑鼠的移動就會有很多的效果出現。 那除了 a 之外, :hover 可以用在其他的標記上嘛?會這麼想就代表您真內行~是可以的!幾乎任何標記都可以有 :hover 的使用。 不過,特效的應用還在『強調某些特殊的目的』,因此,不要無上限的亂用特效才好。
- 先將 unit04-1-2.html 另存新檔為 unit04-2-3.html,並且在 index.html 新增一條連結,方便查閱資料。
- 所有風格均先沿用例題 4-1-2
- 當滑鼠移動到 h1 的標題時,標題底色會變成黑色,文字顏色會變白色
- 當滑鼠移動到古文原文時,文字會出現陰影,陰影效果請自行處理。同時背景會變成深藍色,字體顏色變成黃色

4.3: 關於清單的特殊效果
前面許多範例我們都用過清單,包括 ul 與 ol ,而清單項目就是使用 li 來處理即可。 至於 ul 的顯示類型主要有 disc, circle, square 這三種, ol 可以使用非常多的數字、文字來顯示順序。如果要使用 CSS 來取代的話, 那麼你應該要知道:
- list-style-type: {disc|scircle|square|none} :主要針對 ul 來設計的,就是實心圓、空心圓、方塊以及不要有項目符號;
- list-style-type: {decimal|decimal-leading-zero|cjk-ideographic|lower-alpha|lower-roman|upper-alpha|upper-roman}:主要針對 ol 來設計, 就是數字、開頭有 0 的數字、中文一二三、小寫字母abc、小寫羅馬數字i、大寫字母ABC、大寫羅馬數字I等等。比較有趣的是中文的數字喔!
- list-style-image: url('filename.gif'):使用圖檔作為開頭項目之意;
- list-style-position: {inside|outside}:出現的項目符號是獨立於文字之外 (outside) 還是與文字放在同一行 (inside),預設使用 outside 項目!
基本上,這幾個 CSS 屬性都是放在 ul 或 ol 裡面的,不是放置在 li 裡面喔!當然,如果你需要每個 li 都不同,就可以放在 li 裡面沒問題。 對於台灣人來說,使用中文的一、二、三來排序,確實挺有趣的!
如果想要有特殊美工圖案的清單項目,可以 google 一下許多美工圖庫的網站,最好取得小巧一點的 gif 圖檔,不要用太大的圖示作為清單項目才好。
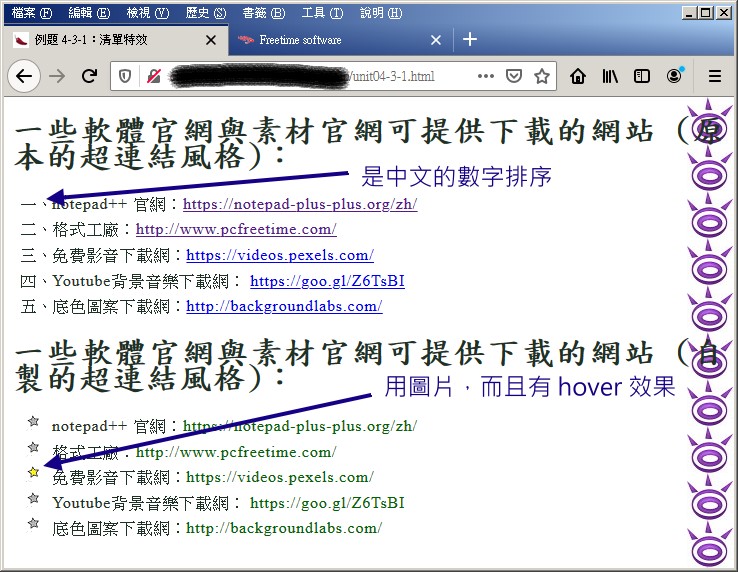
- 將 unit04-2-1.html 轉存成 unit04-3-1.html,並在 index.html 增加一條超連結,方便查閱。
- 上半部的清單效果:
- 將上半部的清單,改以 ol 方式處理,同時以中文的方式來進行清單的排序功能。
- 下半部的清單效果
- 以上圖為範本,設計兩個圖檔,一個使用原圖,一個內部使用黃色或其他比較顯眼的顏色來顯示(最簡單的方法為使用小畫家即可完成!);
- 兩個項目清單的圖片寬度應該只需要 20 像素就好,不要太寬!
- 預設使用原圖的顏色,但是當滑鼠移動到清單項目時 (li) ,會切換成為黃色或顯眼顏色的項目

上面的範例中,最主要是得先要製作出這兩個小圖示,最簡單的方法可以使用 windows 小畫家處理即可。然後在 ul 裡面設計預設的 list-style-image, 但最終會有變色,則是因為 ul li:hover {...} 裡面修改了 list-style-image 的網址檔名之故!透過這個練習,你可以完成很多有趣的設計囉! 包括活用 :hover 的技巧。
4.4: 課後作業
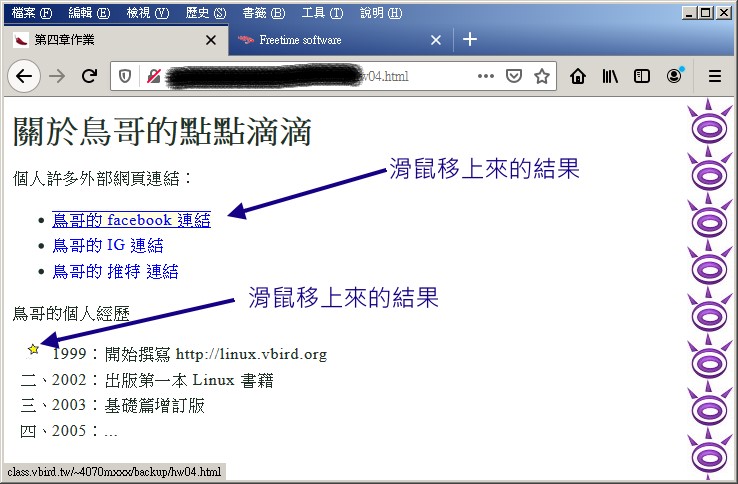
請參考下圖以及下面的說明來設計你的作業 (清單與超連結)
- 作業檔名請取名為 /www/hw04.html,同時在 index.html 上面增加一條連結,方便老師查閱資料。
- 設計一個標題,使用 h1,可以增加許多效果,包括文字陰影等特效,不過也不需要太花俏喔!
- 以清單及超連結的方式建立許多個人的外部連結 (至少三個):
- 預設超連結顏色改為藍色,並且不需要底線
- 當滑鼠移動到上面,會出現底線+上面線同時存在,且文字背景會改變成為淡黃色
- 增加你的許多經歷、或作品、或學歷,至少 5 個以上,然後:
- 預設使用中文數字排序
- 當滑鼠移動到該清單後,會出現一個 20px 左右大小的圖檔,取代源有的數字
- 可以增加文字的效果,例如變成粗體、改變字體顏色等等。
- 其他還有你自己想增加的效果,就請增加上去!越豐富當然越好!
完成的畫面會有點像底下這樣: