第 02 章 - 特殊字體、表格與內置框架
上次更新日期 2020/03/18
了解了簡單的網頁製作之後,再來就是了解一些特殊的字體語法,例如上下標字體、大量引言與完整文章格式的處理等等。 當然,未來如果要寫程式,理解表格 (table) 也是個重要的部份。最後,內置框架用來嵌入某些特殊的網頁, 也能夠了解一下,這樣才會了解網頁與視窗互相的關係。
學習目標:
- 了解如何處理特殊字體
- 了解表格的處理
- 了解內置框架的應用
2.1: 特殊字體的應用
如果需要用到上下標字體,就得要使用到底下的功能:
- 下標字體:使用 <sub>下標字體</sub> 作為化學式的下標之用
- 上標字體:使用 <sup>上標字體</sup> 作為類似指數符號之用
- 完整文章格式:使用 <pre>文字排版不會被改變</pre> 可以用來處理程式碼等資料,空格、斷行都可以直接顯示於瀏覽器上,是一種區塊標記
那如果需要小於的符號 (<) 時,又該如何設計出來呢?這時就得要使用到底下的方法:
< < > > & & 空白
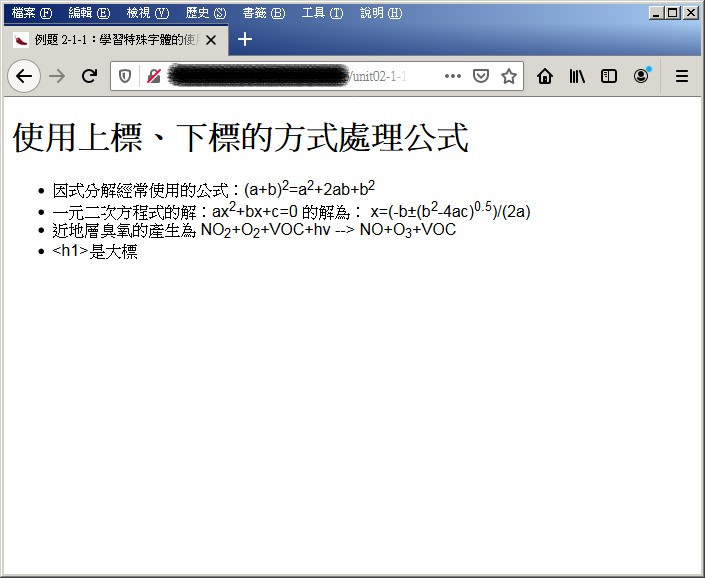
- 標題用 h1 編寫『使用上標、下標的方式處理公式』
- 接下來使用清單,分別處理底下的各個特殊字體的應用:
- 因式分解經常使用的公式:(a+b)^2=a^2+2ab+b^2
- 一元二次方程式的解 (可使用 ± 來輸出 ±):ax^2+bx+c=0 的解為: x=(-b(+-)(b^2-4ac)^0.5)/(2a)
- 近地層臭氧的產生為 NO2+O2+VOC+hv --> NO+O3+VOC
- 網頁上顯示出『 <h1> 是個大標題』
- 網頁完成後,請在 /www/index.html 裡面新增一個連結項目連結到此網頁

最容易記憶的方法,sup 因為 p 是肚子在上,所以是上標字體,sub 因為肚子在下,所以是下標字體。再來看看,如果你的文字檔已經是排版好的, 例如某些程式碼,那該如何將原本的排版格式列出在螢幕上?
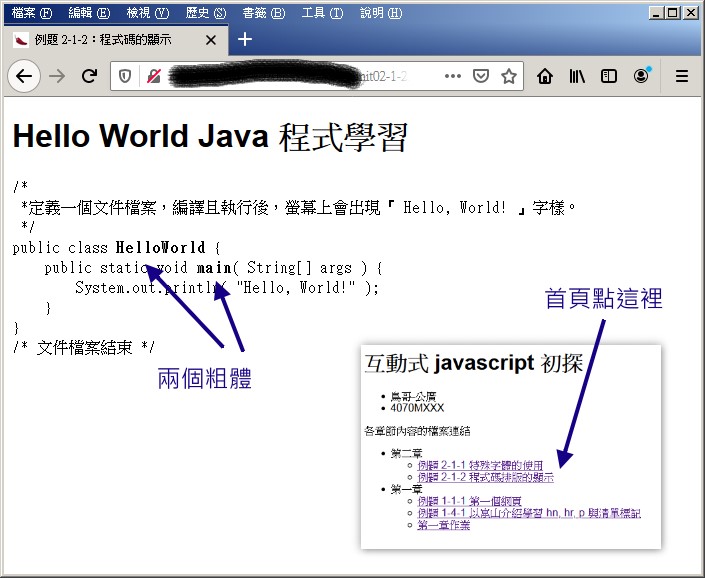
- 請使用 pre 標記,將 這個檔案內的程式碼 設計成為 /www/unit02-1-2.html 檔案
- 請保持原本程式碼的格式!同時, HelloWorld 與 main 請用粗體顯示
- 網頁完成後,請在 /www/index.html 裡面新增一個連結項目連結到此網頁

你會發現 pre 真的好好用!純文字的排版都不會跑掉。但是,一般 pre 就是僅用在偏重程式碼或者是指令碼的環境下,其他的環境還是少用 pre 比較好! 因為他的排版是不會改變的,若我們使用 html 搭配 CSS 處理文字資料時,可能會讓 pre 內的文字超出文字框之外,那就不好了! 你也會發現本教材的題目中,大部分就是使用 pre 來出題的~所以在瀏覽器展示時,一段文字都會被拉到很右邊,觀看上面就變成很惡劣的情況了。
2.2: 簡易的表格應用
某些時刻我們的資料必須要以表格的方式來呈現,類如履歷、課表、報表。若讀者未來要撰寫網頁程式語言,例如 PHP 的話, 若用到資料格式化輸出時,確實非常有可能會使用到表格,因此我們得來注意一下表格的用法。
一般 HTML 的表格都是 X Y 對稱的,有點類似電子試算表的格式,如下為 3x3 的表格資料:
| 1-1 | 1-2 | 1-3 |
| 2-1 | 2-2 | 2-3 |
| 3-1 | 3-2 | 3-3 |
其實表格的組成有:(1)整體表格 (2)一列 (3)每格(儲存格)。所以我們針對這三點來設計標籤。
- <table> ... </table>:
用來宣告整體表格的開始與結束; - <tr> ... </tr>:
用來宣告一列的開始與結束; - <td>放置儲存格的內容文字</td> 或者是 <th>放置資料抬頭的地方<th>:
這個 td, th 標籤內才是放置實際資料的地方喔!th 指的是該行或該列的標題 (table headling)
至於表格的原始碼撰寫部份,一定要縮排!這樣比較好除錯喔!
<table>
<caption> 標題部份 <caption>
<tr>
<td> 第 1 個欄位 </td>
<td> 第 2 個欄位 </td>
<td> 第...個欄位 </td>
</tr>
<tr>
<td> 第 1 個欄位 </td>
<td> 第 2 個欄位 </td>
<td> 第...個欄位 </td>
</tr>
</table>
表格相關的標記以及各標記的相關屬性名有這些:
- 宣告表格開始與結束:使用<table>...</table>,所有與表格相關的資料都要放在這區段內。較重要的屬性名有:
- border="數字" :邊框的厚度;
- cellspacing="數字" :儲存格間的距離;
- cellpadding="數字" :儲存格內容與儲存格邊界的空白距離
- width="數字或百分比" :這個表格外觀的全長寬度;
- height="數字或百分比" :表格外觀的全長高度;
- align="left, center, right" :表格在瀏覽器上面的位置;
- bgcolor="顏色" :表格的整體顏色;
- background="圖檔" :表格的底圖!重要!
- 宣告一列的開始與結束:使用 <tr>...</tr>,所有的欄位都要包含在 tr 裡面。較重要的屬性名有:
- bgcolor="顏色" :可定義一整列的顏色!可與 <table> 的屬性不同!讓表格更多樣!
- align="left, center, right" :讓該列內的資料對齊有一致的格式!
- valign="top, middle, bottom" :上面是水平對齊,這裡則是垂直對齊的位置!
- 宣告每一欄位的資料展示方式:使用 <td>放在表格內的資料</td>,當然也能將 td 改成 th。常用的屬性名除了
width, height, align, valign, bgcolor等,比較特殊的有底下這兩者:
- colspan="數字" :col 是橫的儲存格擴展,也就是說,在水平的方向有幾個儲存格被整合成一格;
- rowspan="數字" :row 是直的儲存格擴展,也就是說,在垂直的方向有幾個儲存格被整合成一格;
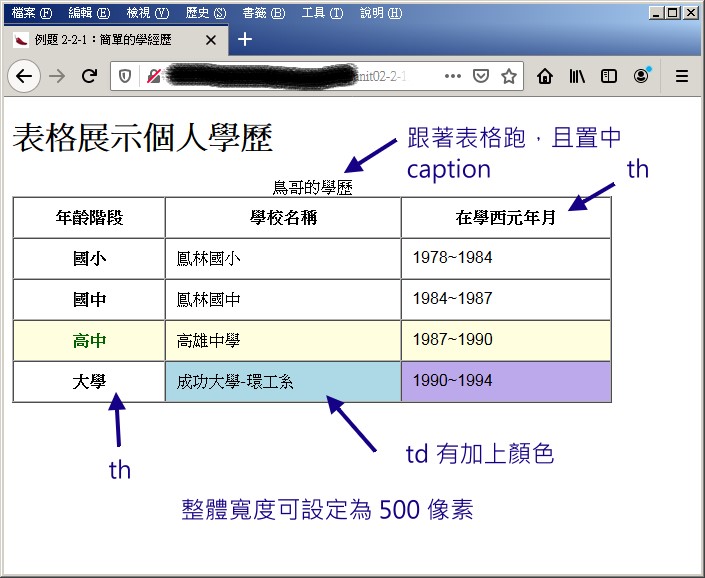
- 請依據 這個檔案 的內容,並填寫你的學經歷在上頭
- 最後,若為大學之後的學經歷,就請填上你的願望了!
- 檔名就設定為 /www/unit02-2-1.html
- 網頁完成後,請在 /www/index.html 裡面新增一個連結項目連結到此網頁

表格的底色未來應該使用 CSS 的 background-color 來展示,不過這邊我們先使用 bgcolor 這個屬性名帶入於 td 的欄位中即可。 至於顏色可以有幾種表示方法,包括:
- 直接使用 RGB 色碼,就如同上個例題的使用,#RRGGBB (RR為紅色00~FF 之間,GG為綠色 00~FF 之間,BB為藍色 00~FF 之間)。
- 直接使用顏色英文,如 red, blue, yellow 等
- 使用 rgb(RR,GG,BB) 函數,其中 RR, GG, BB 使用數字,0~255 之間;
- 使用 rgba(RR,GG,BB,filter),其中 filter 為透明度, 0~1 之間。
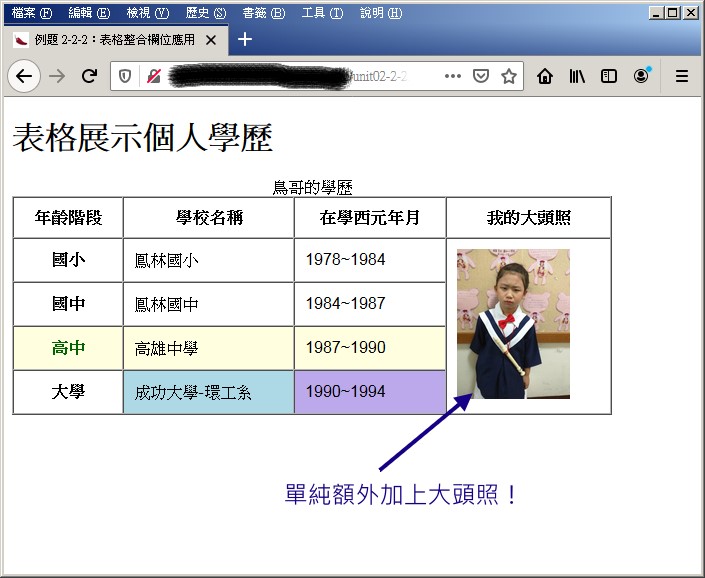
如果你在最右側還要加上一個大頭照的話,那就有趣了!可能需要透過整個欄位的整合來處理才行!
- 在 2-2-1 當中有學經歷,現在想要在學經歷的最右側加上一個大頭照,並與學歷整合在同一個表格內
- 檔名就設定為 /www/unit02-2-2.html
- 網頁完成後,請在 /www/index.html 裡面新增一個連結項目連結到此網頁

善用 colspan 與 rowspan 可以讓你的表格變得更活潑!
2.3: 內置框架 (iframe) 的應用
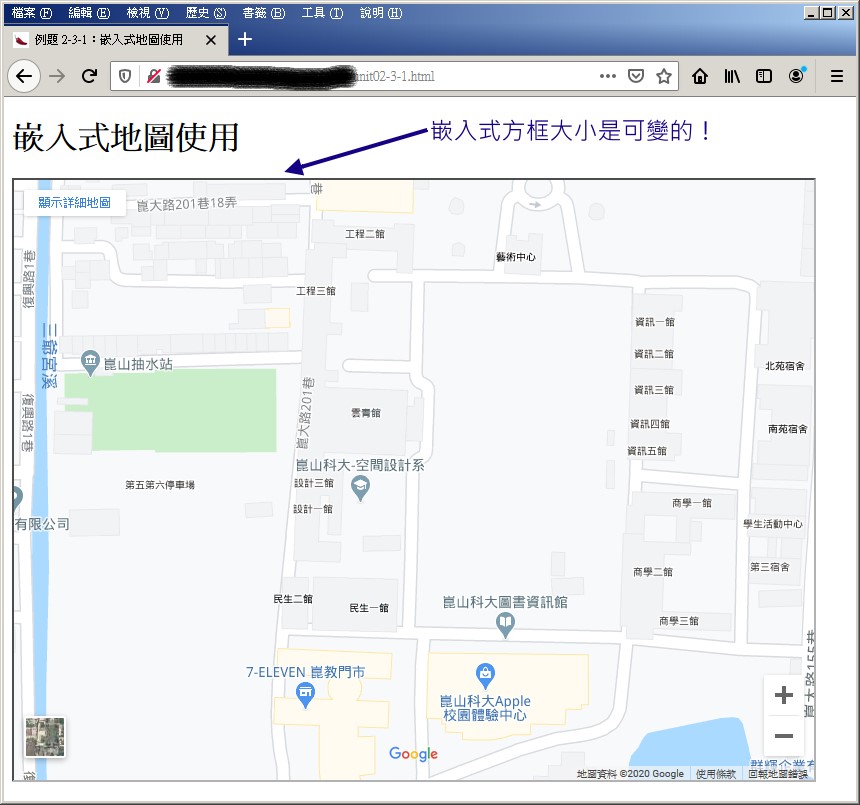
有時候我們可能需要將一些外部『網頁』或『檔案』整合到同一個網頁中,以前的 HTML 技術喜歡使用框架 (frame) 來處理! 不過框架有些麻煩,加上目前 HTML5 不太建議使用,因此目前這個技術倒是很少使用的。但是,我們確實有需要用到內部框架啊! 例如很常看到的 google map 嵌入到某些網頁,作為交通指標的建議啊!這該如何處理?
基本上,可以透過 iframe 來處理!不過要注意的是, iframe 也是『在既有的網頁中,再嵌入另一個網頁或檔案』的意思~因此, 使用 iframe 時,你當然至少就要有兩個『網頁』才行!當然,最常用的就是 google map 的外部網頁!至於 iframe 常用的屬性名有底下這些:
- src="url":就是 iframe 裡面要放置的另一個檔案的位置;
- height="高度":就是 iframe 的框框高度
- width="寬度":就是 iframe 的框框寬度
- name="一個名稱":可以將這個 iframe 的框框給個名字!
- 先打開瀏覽器,連上 google map,找到你想要分享的地圖,然後按下左上角的三條橫線項目姑能,點擊『分享或嵌入地圖』, 在出現的視窗中,點擊『嵌入地圖』,並按下『複製 HTML 』,等待使用
- 新增網頁 /www/unit02-3-1.html,將上述的網址貼到檔案中;
- 調整 iframe 的資料,取消 CSS 資源,調整地圖的寬度與高度分別設定為 800x400 像素即可。
- 網頁完成後,請在 /www/index.html 裡面新增一個連結項目連結到此網頁

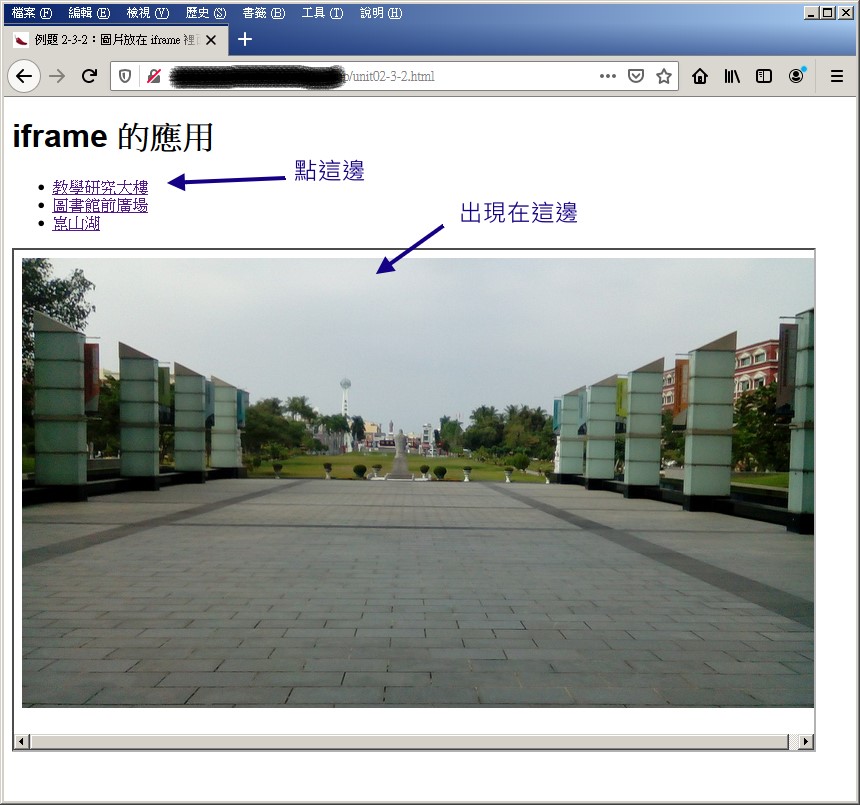
除了上述的應用之外,如果你需要將某個網頁以點擊的方式來呈現於目前的網頁下,也可以使用:
- (1)將 iframe 給予一個名稱,即 name='abc' 的設定值
- (2)在超連結 a 裡面,加上 target='abc' 即可讓該網頁 (href) 指向 iframe 喔!
2.4: 課後作業
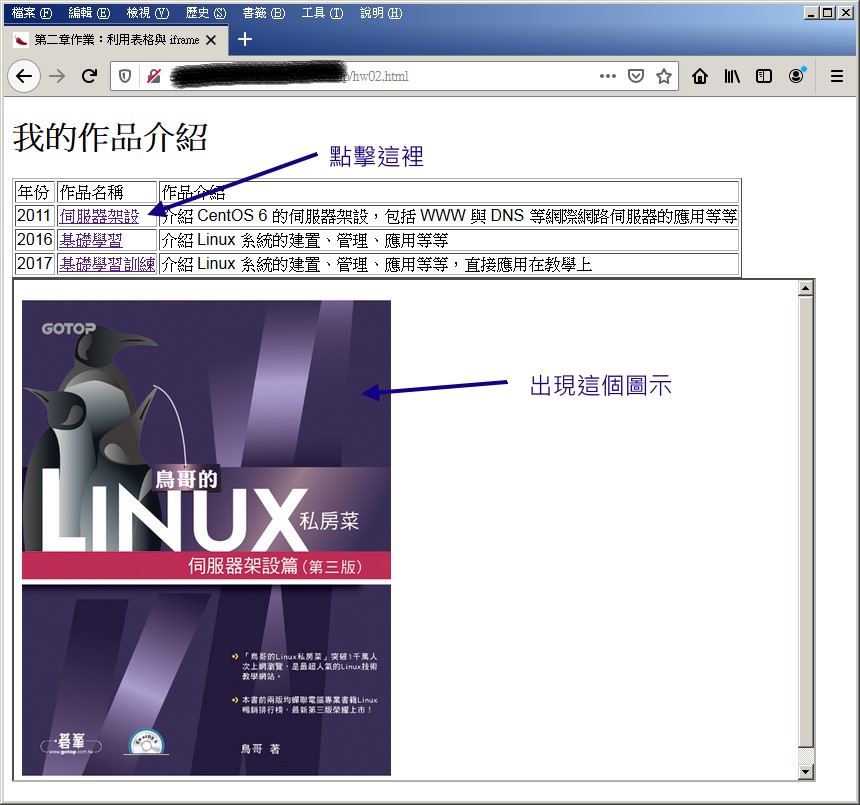
本次課程的重點在於表格與 iframe 的交互應用。現在,請用表格設計,填寫你曾經做過得作品,並且在作品名稱上面增加連結, 當點擊作品名稱時,該作品會在 iframe 預先切出來的畫面中呈現。
- 一個 H1 標題
- 一個表格,裡面加入你的作品與作品的介紹,作品至少三項
- 一個 iframe,可以將作品在裡面呈現。
- 檔名設計為 hw02.html
最後在首頁上面貼上這個網頁的連結即可,並請盡量使用上課介紹的 notepad++ 軟體來處理。設計起來,會有點像這樣: