第 03 章 - CSS 初探
上次更新日期 2020/04/17
純粹的 HTML 實在很天然呆,一點也不美觀!所以後來有了 CSS 這個可以調整 HTML 展示效果的風格樣式表功能,讓我們的 HTML 標記可以變得更美化! 也就是說,CSS 不是在取代 HTML,而是在傳統的 HTML 裡面,增加一些額外的效果,讓我們的網頁可以變得更活潑生動! 讓設計師也能夠自由的調整自己所需要的風格!
學習目標:
- 了解 CSS 屬性的目的在改善 HTML 標記的顯示,而不是在取代
- 開始使用 CSS 樣式套用於 HTML ,並且實際改善 HTML 標記的預設效果
- 使用 CSS 影響整體版型樣式
- 學會三種 CSS 呼叫的方法
- 3.1: CSS 屬性與 HTML 標記的關係
- 3.2: CSS 屬性值常見的單位與表示方式
- 3.3: 整體版型設定如文字、背景、段落行高等屬性
- 3.4: 增加類別 (class) 可重複引用特定屬性的方式
- 3.5: 使用外部 style 檔案,重複呼叫同一樣式設定
- 3.6: 課後作業
3.1: CSS 屬性與 HTML 標記的關係
你可能會覺得,前面兩堂課介紹的 HTML 幾乎已經是全部常用的標記了,但是為什麼做出來的網頁就是醜醜的,沒有什麼色彩與變化呢? 這是因為傳統的 HTML 標記的屬性確實只有這樣而已,確實不太美麗。因此,後來有了 CSS 樣式表,這個 CSS 可以用一些特別的屬性, 讓傳統的標記顯示的更加多樣化!
也就是說,CSS 屬性的目的是在協助傳統的 HTML 標記具有更多樣化的顯示,而不是用來取代 HTML 的標記喔!
與 HTML 標記不太一樣的地方是,HTML 標記大多會擁有獨自的屬性名。但 CSS 的屬性大多數可以用在任何一個標記上,因此, 你只需要知道基本的 CSS 屬性之後,就能夠在任何的標記上面使用這些你想要使用的屬性囉。
一般來說,CSS 的屬性名與屬性值之間是透過冒號 (:) 來連結的,而每個屬性之間則以分號 (;) 來分隔。 舉例來說,影響標記內的文字顏色使用 color,而影響標記內的背景色則使用 background-color。 因此,如果想要讓整個段落內的顏色變成黑色,而底色變成白色的話,可以這樣處理:
<p style="color: white; background-color: black" >......</p> color: white; 屬性名: 屬性值;
以上面的設定案例來說,在段落 <p> 所包含的範圍內的區塊中,共有兩個 CSS 設定屬性,這個 CSS 屬性的設定使用 style="" 括號起來。 在雙引號 ("...") 內可以填入許多的屬性設定,每個屬性中間就透過分號 (;) 來隔開。因此,在上面的範例中,透過分號的解析,我們知道了:
- color: white; 先使用了 color 這個屬性名,相關的屬性值為 white 這個白色的值
- background-color: black; 另外給予另一個背景色的屬性名,使用的是黑色的屬性值。
因此,未來看到某個 HTML 裡面的標記後,如果接著 style 的話,那就是直接設定的 CSS 屬性了。而到底有幾個屬性?就看分號就對了。 一般與文字有關的 CSS 屬性有底下這幾個:
- font-family: '字型1', '字型2';:用來設定字型的屬性
- font-size: NNpt ;:用來設定字體大小的屬性,例如 12pt 為常見的字體大小單位
- font-weight: {normal|bolder}; :用來設定字體的加粗字
- color: rgba(RR,GG,BB,AA); :用來設定字體顏色的屬性
- background-color: rgba(RR,GG,BB,AA); :用來設定背景顏色的屬性
大略知道上述的 CSS 屬性功能之後,再來就直接玩一下例題囉!
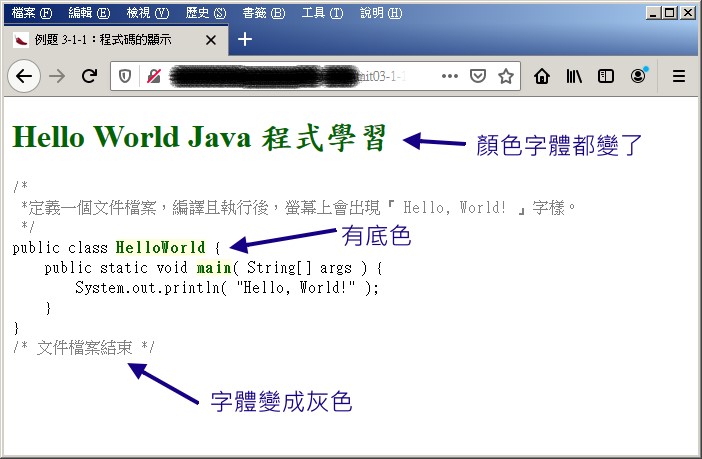
- 將 /www/unit02-1-2.html 檔案另存新檔成為 /www/unit03-1-1.html ,在內部處理其他需要的風格樣式
- 將標題的字型變成 'Times New Roman' 以及標楷體測試看看,同時增加深色的其他顏色 (如深綠色等)
- 註解的文字部份,請改成淺灰色,因為只是註解而已。
- 黑體字的部份,變成淺黃色背景,深綠色字體
- 網頁完成後,請在 /www/index.html 裡面新增一個連結項目連結到此網頁

基本上,透過原本的 HTML 標記,搭配 style 這個屬性名,後面以兩個雙引號圈起來,在兩個雙引號內加入 CSS 的屬性即可! 你應該也會發現,在上面例題的練習中,無論是 h1, span 等標記,只要加上 style,在 style 裡面都可以使用共用的 color, background-color, font-family 等設定,而且這些 CSS 屬性都是影響到自己的標記內的文字與背景而已。這樣是否稍微了解了 CSS 的基礎使用方式呢?
3.2: CSS 屬性值常見的單位與表示方式
許多的 CSS 屬性都需要填寫一些類似長度或大小的數值,這些數值是需要給予單位的,包括 font-size 字體大小,或者是區塊標記的寬度如 width 等等。 而數值與單位之間是不能留百的,例如可以是『 12pt 』但是不能是『 12 pt 』,這點要很注意。不過,有個比較特別的數值, 那就是 0 ,0 不需要加單位也可以。常見的 CSS 單位有分兩種格式,分別是絕對值與相對值,分別說明如下:
- 絕對單位
絕對單位指的是這個單位就是固定不變的,不會因為版面的縮放而被改變大小的意思。常見的單位有底下幾種:
- px:例如 700px,像素的單位,也是經常使用的一種單位,螢幕解析度也是用這個單位
- in:例如 2in,英吋單位,1in = 96px。
- pt:例如 12pt,通常用在字體上面, 1pt = 1/72 in,大約是 1pt = 1.33px
- cm:例如 1cm,公分的單位
- 相對單位
相對單位,指的是這個單位會隨著螢幕的縮放,或者是父元素的改變而跟著改變的意思。這種單位比較常用在響應式的網站畫面中。 也經常用在攜帶式裝置的畫面上,例如手機、平板版本的網站設計中。常見的單位有:
- % :就是百分比,例如 50%
- em:例如 2em,目前字體大小 (font-size) 的倍數,例如 2em 就是目前字體的兩倍大,可用在行高 (line-height) 或字體上。
- vw:相對於瀏覽器寬度的百分比,例如 50vm 代表佔用瀏覽器 50% 寬度的意思。且瀏覽器縮放會影響到這個數值
- vh:相對於瀏覽器高度的百分比,例如 50vh 代表佔用瀏覽器 50% 高度的意思。且瀏覽器縮放會影響到這個數值
- vmin:找出 vw 或 vh 當中較小的那個作為百分比,如瀏覽器寬高各為 400, 300 像素時,則 20vmin 代表使用小的那個,即 300px 的 20%,亦即 300*0.2=60px 的意思。
- vmax:找出 vw 或 vh 當中較大的那個作為百分比,如瀏覽器寬高各為 400, 300 像素時,則 20vmax 代表使用大的那個,即 400px 的 20%,亦即 400*0.2=80px 的意思。
在 CSS 裡面常常需要有這些數值搭配單位喔!例如前一小節提到的 font-size,還有可以指定行高的 line-height ,以及未來才會提到的各種版面配置的 width / height / padding / margin 等等。
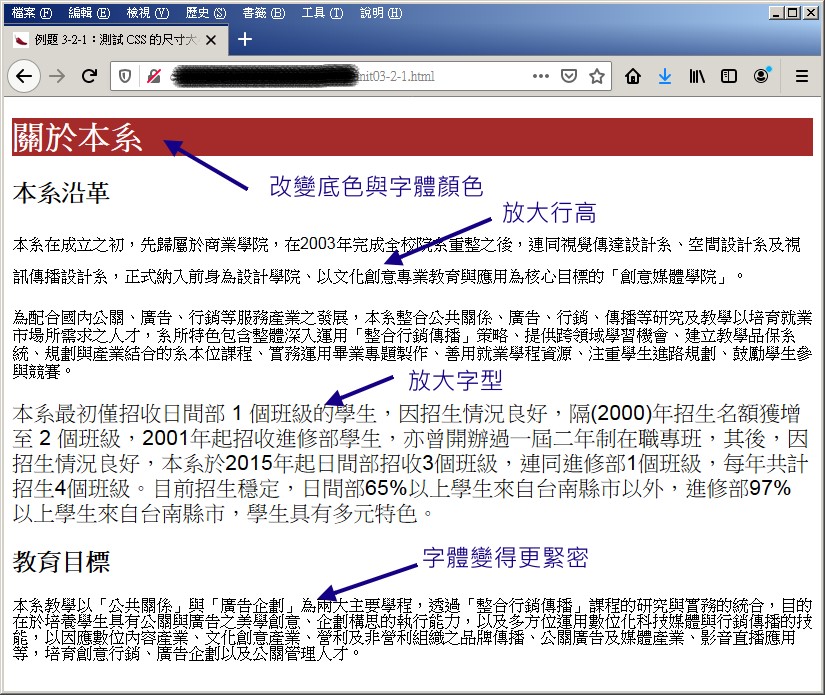
- 建立名為 /www/unit03-2-1.html 的檔案,該檔案預計使用 這個網頁 的內容為建置方向。
- 依據原始樣式,建立好各段落的文件資料
- 修改一下,第一個段落的文字行高改為 2 倍行高 (2em),最後一段則為 1 倍行高
- 『關於本系』的部份,變成咖啡底 (brown) 白字設計看看。
- 將第三段文字部份,字體放大到 16 點字測試看看
- 網頁完成後,請在 /www/index.html 裡面新增一個連結項目連結到此網頁

3.3: 整體版型設定如文字、背景、段落行高等屬性
當你要製作一整個網站的版面時,當然會希望所有版面的設定基準是一樣的!包括版面配置、字型、字體大小、背景的顏色與表示方式、段落與行高等等, 這些資料當然要具有一致性才好。由於整個瀏覽器的版面都被包含在 HTML 裡面的 body 標記,因此你當然直接將這些資料規範在 body 裡面即可。
不過,稍微思考一下,如果你想要影響的是某些特別的標記,例如 p 的標記等等,那是否整個版面的 p 裡面都得要加上 style 設定呢?這樣會不會太麻煩了? 沒錯!是很麻煩,因此,我們可以在整個 HTML 網頁的 head 部份加以整體標記的 CSS 樣式宣告~這樣在這個網頁裡面,所有用到該標記的位置, 就會自動加上這個樣式了!加入這種類型的 CSS 屬性位置如下:
<html>
<head>
<meta charset='utf-8' />
<title>your title</title>
<style>
body {
attribute1:'value1';
attribute2:'value2';
}
p {
attribute1:'value1';
attribute2:'value2';
}
</style>
</head>
<body>
....
</body>
</html>
如上表所示,在 head 裡面增加一個名為 style 的標記,這個標記裡面就可以直接規範每種 body 內的 HTML 標記所賦予的 CSS 樣式! 如此一來,當 body 內的標記有用到類似 p 之類的,那就會直接被影響了!那麼文字與排版常用的屬性有哪些?除了 3.1 談到的 font-family, font-size, font-weight, background-color, color 與 line-height 之外,這裡先來談一談其他的屬性:
- font-style: {normal|italic|oblique}:italic 是書法的斜體,而 oblique 是正常字體,只是燒做傾斜
- text-transform:{uppercase|lowercase|capitalize}:這三個值分別是『全部變成大寫|全部變成小寫|第一個英文是大寫』,這當然只與英文有關,與中文無關。
- text-decoration:{none|underline|overline|line-through}:這四個數值是『沒有線|加上底線|加上上標線|加上刪除線』你也可以加上三條線!除了 none 都寫進去...
- letter-spacing: NNem:增加字元的間隔距離,與底下不太一樣
- word-spacing: NNem:增加『字』與『字』間的距離。英文的字 (word) 與字之間是有空白的,所以藉由空白來判斷是否為一個字 (word)。因為中文字並沒有留白, 因此若要讓中文字與字間隔較寬,則應使用 letter-spacing 才對
- text-align: {left|right|center|justify}:數值分別是『靠左|靠右|置中|分散對齊』,其中 justify 對於中文的表現偶而會出現失敗。
- text-indent: NNpx:是否進行文字縮排,每段落的第一行會向右縮排的意思!
- text-shadow: XXpx YYpx ZZpx color:文字的陰影,四個數值分別是向右、向下、模糊度與顏色
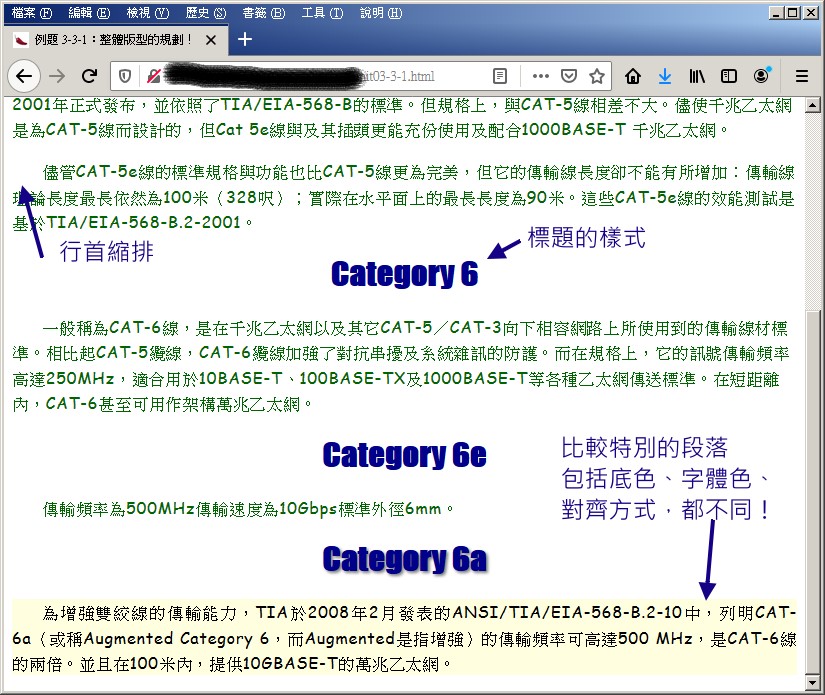
- 建立檔名為 /www/unit03-3-1.html 的網頁,並將內容以底下的方式進行修改
- 整體行高使用 1.6 倍行高,背景使用白色,文字使用深綠色,字體優先使用(1)'Comic Sans MS' (2)'Times New Roman' (3)新細明體,文字為 12pt
- 每個『 Category NN 』都是標題,這些標題請使用 h2 來完成,且 h2 使用 Impact 字型,字體大小為 24pt,改變顏色為深藍色,且使用置中對齊
- 每個段落文字均縮排 30 個像素左右。同時字距稍微增加到 0.1em 左右
- 在 6a 的標題處,增加文字陰影效果,顏色指定為灰色,所有陰影的距離由讀者自訂
- 在 6a 的段落處,底色改為淡黃色,文字改為黑色來加強該段文字的意義,且使用分散對齊
- 網頁完成後,請在 /www/index.html 裡面新增一個連結項目連結到此網頁

增加一些背景也是個不錯的吸引眼球的方案。背景也需要搭配文字顏色,一般來說,如果是深色字體,你的背景圖示應該要越淺色越好才對。 同時,背景也可以放置在某些特定的地方,否則背景預設都是填滿整個背景部份的。常見的背景樣式表有這些:
- background-image: url('filename');:filename 請填寫網址列的絕對路徑檔名會相對路徑檔名
- background-repeat: {repeat-x|repeat-y|no-repeat}:三個數值分別是水平填滿、垂直填滿、不填滿只保留一個
- background-attachment: {fixed|scroll}:預設值是 scroll,fixed 代表固定在瀏覽器某位置上,不會隨畫面移動而改變位置
- background-position: 位置1 位置2:如果選擇 no-repeat 時,預設的背景會放在左上角 (left top),但事實上,可以放在九個位置! 水平位置是 left, center, right,垂直位置是 top, center, bottom,分別選擇一個水平、一個垂直,就會有九宮格的位置放置了。
- background-size: {auto|長度單位|百分比單位}:背景圖示預設就是原圖的大小。不過,可以透過這個屬性去調整~可以給兩個數值,分別是寬度與高度。 如果想要佔滿整個版面,可以使用 100% 100% 這樣的方式來調整的。不過,通常不建議調整成百分比~除非是用在某個固定長寬的方框之內。
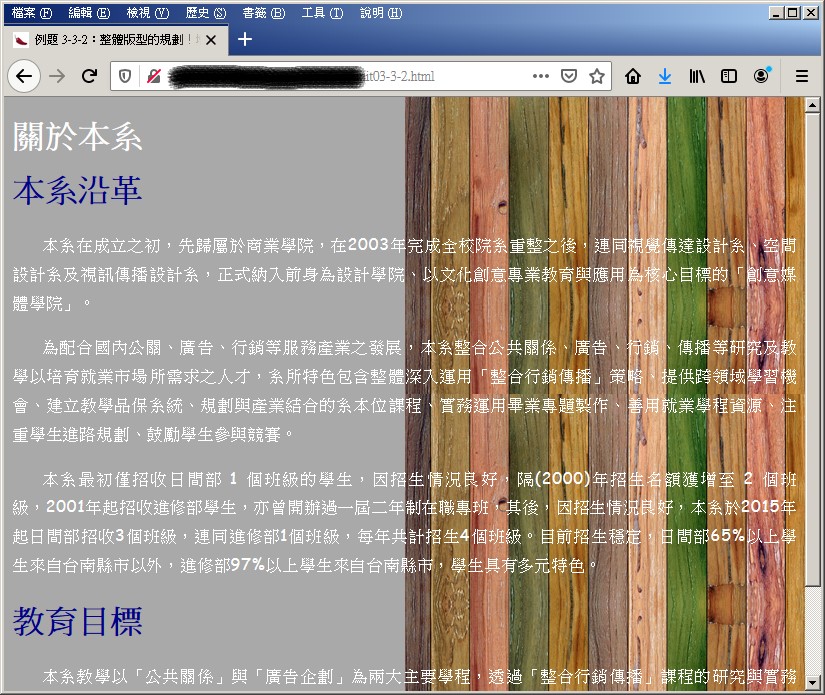
- 將 /www/unit03-3-1.html 另存新檔為 /www/unit03-3-2.html,然後將公廣系的介紹,再次貼上來一遍。
- 依據原本網頁格式,建置好整體網頁的規範
- 整體文字的字體顏色改變為白色,且背景色變成深灰色 (darkgrey)
- 利用 這個檔案 作為底圖來設計
- 修改預設的底圖設計,將底圖設計變成:只在 y 軸重複,且出現在畫面的右邊,同時僅佔畫面的 50% 左右,並且不會隨著畫面的捲動而改變位置
- 網頁完成後,請在 /www/index.html 裡面新增一個連結項目連結到此網頁

上面的練習當然就只是練習,所以畫面並沒有很完整。事實上,善用底圖會讓你的網頁顯的更加豐富。不過要注意文字的配色~否則反而無法顯示出你的重點文字,那就比較傷腦筋! 同時,如果可以加上透明度,也能夠讓文字突顯在底圖上的。另外,建議可以將上面這個例題的各項參數做個修改去看一下展示的結果,以了解到上面參數的應用, 方便未來讀者要建立自己的網頁時的相關設定參考。
3.4: 增加類別 (class) 可重複引用特定屬性的方式
雖然直接加在 HTML 標記裡面的 style="" 以及加在 head 裡面的 <style> 項目內的 CSS 屬性值可以影響到 HTML 標記的原本顯示的狀態, 不過,如果有特別的標示怎麼辦?舉例來說,當使用表格的時候,若需要每個表格跳列給予不同的底色顯示,那麼使用 td 的直接設置就不合理, 但如果每個 td 都使用 style 去設計,又顯的相當的麻煩~那有沒有辦法設定兩個不同的 CSS 給 td 呢?可以的!基本上有兩種方案,一種是本小節介紹的類別 (class) 方案, 一種是以後講到 javascript 會介紹的 id 方式來處理~
使用兩種以上的類別設定方法也很簡單,在 <style> 裡面加上 td.class1 ,其中 class1 可以填入你想要的任何名稱 (只能是英文或數字,最好是有意義的), 然後在 body 內的 td 加上 <td class="class1"> 即可。上述是針對 td 來特別製作的 class,也可以使用未規定 HTML 標記的類別,例如 .class2 這樣的方式來處理, 那任何標記只要在標記內加上 class='class2' 即可使用該 CSS 的相關屬性!
<style> td.color1 { background-color: rgba(0,255,0,0.6); color: white; } </style> <body> <td class='color1'> ... ...
- 將 /www/unit03-3-1.html 另存新檔為 /www/unit03-4-1.html,然後將過去我們製作的 /www/unit02-2-2.html 的內容貼過來
- 將之前我們設計的所有 HTML 屬性全部捨棄
- 讓 table 內的 caption 字體放大,最好能到 18pt 左右,並且切換一下中文字體,例如標楷體
- 建立一個額外的顏色展示,假設為藍底白字,且藍底有大約 70% 的厚度而已,亦即有 30% 的透明度,然後假定類別名稱為 color2
- 在表格中,每跳一橫行就給予上述的 color2 (設定在 tr 當中)
- 大頭照為了配合表格,使用 100% 寬度展示。
- 最後,使用 這張底圖 作為『表格』的底圖,且寬度為 100% 的底圖設定,看看情況如何喔!
- 網頁完成後,請在 /www/index.html 裡面新增一個連結項目連結到此網頁

3.5: 使用外部 style 檔案,重複呼叫同一樣式設定
從 class 與 id 的呼叫,我們可以知道,除了針對重複呼叫的項目做個統一處理的設定之外,也能夠透過整個最上層標記的設計, 加上子標記的選取 (某些書籍稱之為後代選取器),來達到整體一致化的簡化設計,這對於整個網頁重複呼叫同一個屬性的部份是很有幫助的。
不過,我們從前面的幾個練習中,也可以發現到例題裡面常常提到『請沿用之前的整體設定』之類的說明,因此,同一份設定得要重複出現在不同的檔案內, 我們前面都是針對單一網頁的練習,這種情況還好 (每個頁面都是獨立分開的)。但是如果是強調整個網站的風格一致性,那當你要修改某個屬性時, 將會產生很多的問題!因為...要改的文件檔案會多到讓你覺得很煩。
因此,如果能夠將 style 內的 CSS 屬性獨立到某個檔案上 (副檔名通常是 .css 喔),那有需要用到該組屬性時,就直接呼叫該檔案! 則只要修改該 style.css 檔案,就能夠很簡單的更新全部的網站內容了!這樣的設定對於整體風格以及重複應用的部份自然更有幫助! 那如何呼叫呢?例如 CSS 風格檔案名稱為 style.css 時,那麼在 html 檔案裡面的呼叫可以是這樣的:
<html>
<head>
<meta charset='utf-8' />
<title>your title</title>
<link href="somedir/style.css" rel="stylesheet" />
<style>
...(保留只出現在本網頁的風格設定)
</style>
</head>
<body>
....
</body>
</html>
至於 style.css 的內容就跟在 <style> 裡面一模一樣。只是如果需要一些註解文字時,可能就需要使用如下的方式來處理:
body {
line-height: 1.6em; /* 這個設定是行高,因為是相對值,所以使用 em 這個字體相對單位較佳 */
}
- 新增 /www/overall.css 檔案,這個檔案主要針對整體網站的預設風格屬性為主
- 整體的設定 (body) 使用如下的屬性:
- 字型使用 'Times New Roman' 以及新細明體搭配
- 字體大小使用 12pt
- 行高使用 1.6em
- 底色使用白色、文字顏色使用墨綠色 (rgb(30,49,36))
- 字距使用 0.05em,以增加一些空間感
- 文字對齊使用分散對齊 (justify)
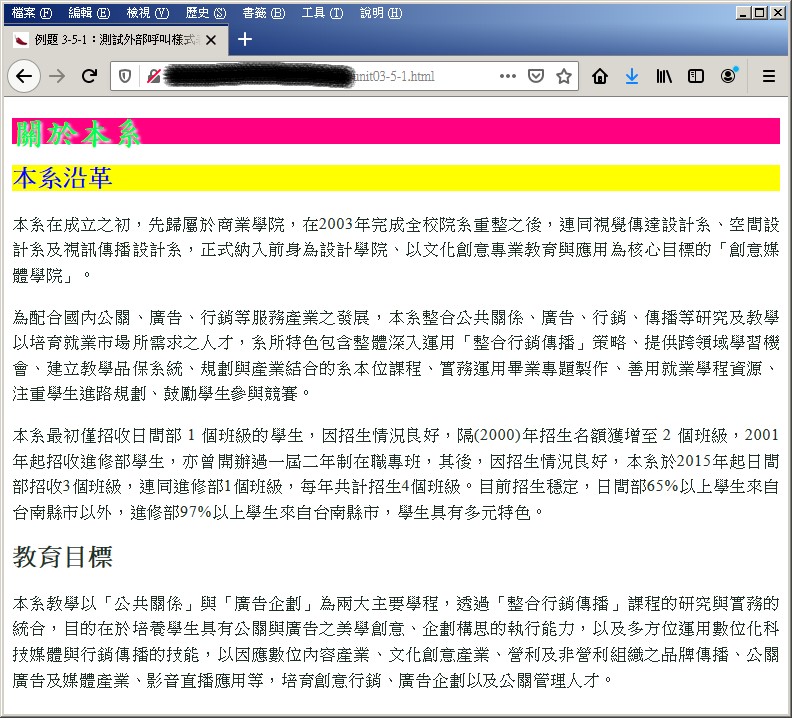
- 針對 h1 給予一個名為 type1 的類別 (class),這個類別相關屬性是這樣的:
- 會有底色,底色為 rgb(255,0,128)
- 字體顏色使用 rgb(0,255,80)
- 字體加上陰影,使用 2px 2px 2px 的陰影偏移與模糊度,並使用白色陰影
- 字體會對齊在左邊
- 字型優先使用 Impact,然後是標楷體
- 增加一個名為 import 的類別,這個類別用在特殊字型的展示,內容為:
- 字體使用藍色
- 字體為粗體
- 增加底色為黃色
- 將 /www/unit03-2-1.html 另存新檔為 /www/unit03-5-1.html,取消所有的 CSS 屬性,單純呼叫 overall.css 的樣式。
- 網頁完成後,請在 /www/index.html 裡面新增一個連結項目連結到此網頁

如果有多個 style.css 的設定檔在不同的內,可以重複數個 <link href="file1" .../> 這樣的設定,就能夠直接引用了。不過,如此一來,你應該會煩惱, 如果類別或 id 重複了怎麼辦?會以誰為主呢?基本上晚出現的會覆蓋掉早出現的,然後直接加在標記內的最優先,寫入 head 內的 <style> 次之, 最終才是外部呼叫的檔案喔!也就是說,當有重複的 class 或 id 時,CSS 影響元素表現的優先順序為:
- 直接在標記內使用的最優先,例如 <p style="css設定" > 這種屬性是最優先
- 再來則是寫入在 head 內的 <style> ... </style> 次之
- 最終才是寫入在外部設定檔的屬性。
3.6: 課後作業
本次課程的重點在於開始使用 CSS 樣式表來重新雕塑我們的醜醜的 HTML 網頁,並且理解到 CSS 的樣式放置的地方有 (1)元素內 (2)網頁表頭處以及 (3)外部呼叫檔案。其中外部呼叫檔案可以讓我們的網頁具有一致性的風格樣式!對於未來網頁的呈現來說,會比較好!因此底下的練習中, 首先是要彙整一個屬於你自己風格樣式的統一 CSS 外部檔案,然後再以 CSS 風格樣式表,來製作你的課表。
- 第 1 題
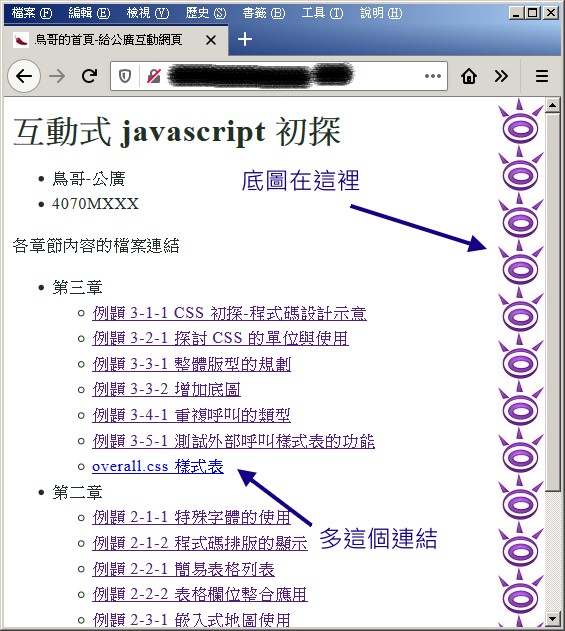
將今天的 overall.css 檔案內容持續優化,增加 body 內的底圖樣式:
- 圖示使用這個檔案;
- 背景圖示會在垂直軸線上面重複(水平軸線不會重複),且背景圖示不會隨頁面滑動
- 背景圖示只出現在瀏覽器的最右方
然後將你的個人首頁引用這個樣式表,同時將 overall.css 放置到連結當中。完成的畫面首頁會有點像這樣:

- 第 2 題
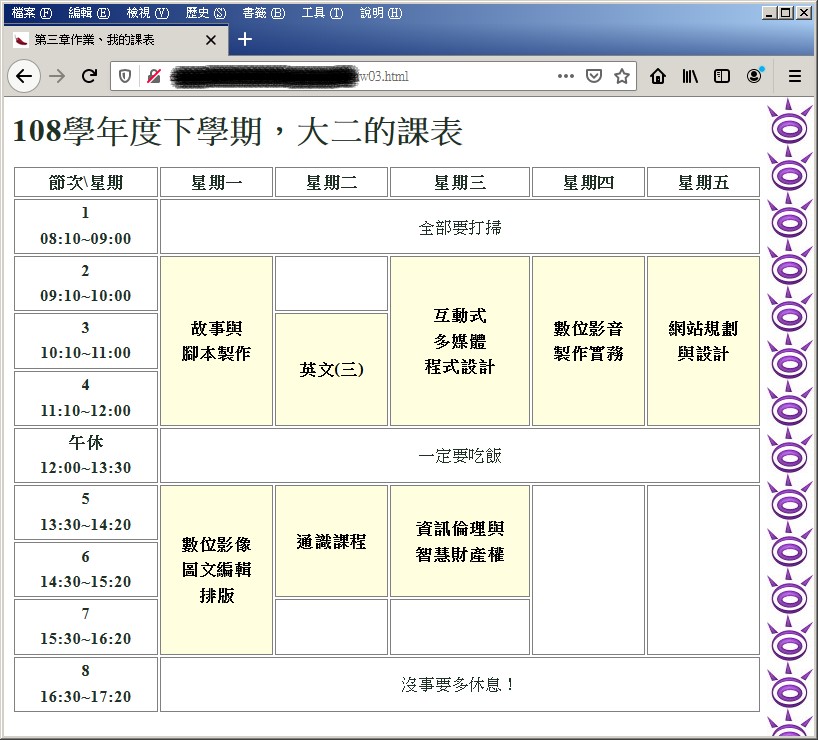
嘗試建立一個屬於你個人的課表資料,盡量以底下的方式來達成。
- 網頁記得要呼叫 overall.css
- 表格的寬度指定為 750 像素 (用 css 的 width 語法),並且指定表格的類別為 mytable 喔!
- 建立如下的表格樣式:
- 設定一個名為 mytable 的類別,這個類別下的 tr, th, td 都會有框線的存在,框線為 border: 1px solid gray
- 讓 mytable 底下的文字全部都置中對齊
- 讓有課的那個 td 項目,呼叫名為 myclass 的類別,該類別的文字會加粗、使用淡黃色背景、使用黑色字體、且框線加粗為 2px solid black。
- 檔名指定為 hw03.html,且增加首頁的連結!
完成的畫面會有點像底下這樣: