第 05 章 - CSS 方塊模型
上次更新日期 2020/05/12
方塊模型對於 CSS 來說,真是太重要了!這個模型可以用在任何地方,讓你的網頁上面的元件,可以隨你開心放在任意的地方! 而不用被傳統的 HTML 侷限在後來先到的位置上~相當有趣好玩!只是,也因為太有趣,太過於好玩,也就有點複雜... 因此,基礎的學習就顯的重要了!
學習目標:
- 了解方塊的內部留白、外部留白、框下、寬度、高度等設計的技巧
- 了解方塊的位置功能:相對位置、絕對位置、固定位置等
- 了解方塊的框線應用與資料的隱藏功能
5.1: 關於方塊:內部元素寬度、內部留白、框線、外部留白
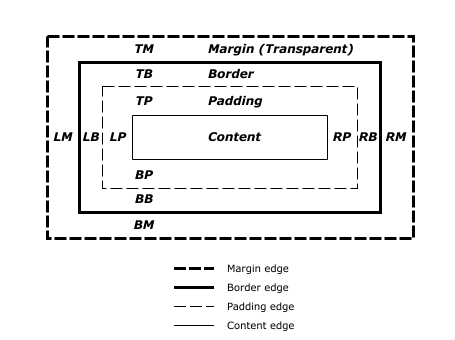
在網頁上面的所有元件,其實都可以看作一個方塊,每個元件其實應該都有個看不見的框與看不見的內部留白、外部留白等部份。 以 W3C 的官方文件來說,如下圖所示,會有這麼多奇怪 的名詞,包括 margin, border, padding 與 width 喔!
- W3C 關於方塊模型 (box model) 的介紹:https://www.w3.org/TR/CSS2/box.html

根據上圖的樣式,稍微來定義一下這些 CSS 方塊屬性的意義,請看上圖的 LM, LB, LP, Content, RP, RB, RM 的部份:
- width :指的是內容資料 (content) 的寬度,就是細實線的寬度
- padding : 在細實線左右兩邊的 LP (padding-left) 與 RP (padding-right) ,就是細實線與細虛線之間的距離。 這個 padding 指的是內部留白,所謂的內部指的是框線內的留白之意
- border-width :在細虛線往外延伸的 LB (border-left) 與 RB (border-right),就是細虛線與粗實線之間的距離。 這個 LB 與 RB 指的是框線的厚度。
- margin :在粗實線往外延伸的 LM (margin-left) 與 RM (margin-right),就是粗實線與粗虛線之間的距離。 這個 LM 與 RM 指的是方塊的外部留白,所謂的外部留白指的是框線外面還要有多少距離的留白之意。
所以,若以整個方塊的總寬度來說,他應該要具有 LM+LB+LP+width+RP+RB+RM 才對!所以在設定方塊的寬度時,不要以為他跟週邊其他元素無關, 其實還有 margin 這個東西喔!所以整個方塊最外層其實是那個看不到的粗虛線才是最遠的留白邊界 (但是,沒有顯示出來,所以稱為外部留白啊! 讀者需要自行想像有個看不到的邊界的存在,這樣才好理解。)
至於經常使用於方塊模型的 CSS 屬性有底下這些:
- width: Npx :內文資料寬度
- height: Npx :內文資料高度
- min-width: Npx :內文最少寬度 (若資料多於此寬度,會持續放大 width)
- max-width: Npx :內文最大寬度 (若資料少於此寬度,則 width 會比較小)
- {min|max}-height: Npx :與 min-width, max-width 意義相同
- border: Npx {solid|double...} color :框線的相關屬性設定!
- border-{top|right|bottom|left}: :與 border 的屬性值相同,但僅規範某一個邊
- padding{-top|-right|-bottom|-left}: :單純的 padding 可以給予四個數值,分別是上、右、下、左四個邊的內部留白
- margin{-top|-right|-bottom|-left}: :單純的 margin 可以給予四個數值,分別是上、右、下、左四個邊的外部留白
所有的區塊標記,包括 p, h1, blockquote, pre 等等,都可以使用上述的屬性。如果你想要進行的是排版方面的設計,而不是與『語意』有關的資訊, 那可以使用 <div> 來設計即可!
- 先建立檔名 /www/unit05-1-1.html 的檔案,內容貼上上述檔案的內容,然後在 index.html 新增一條連結, 之後先直接查閱一下預設的畫面,理解一下沒有編輯前的問題與狀況。
- 請呼叫 /www/overall.css 這個網站整體設定風格檔,其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 請先查看一下目前的網頁狀況,了解等等修改的項目會影響到什麼地方。
- 每一個段落 (p) 請使用文字縮排 30 像素,對齊則使用分散對齊 (justify) 的樣式;
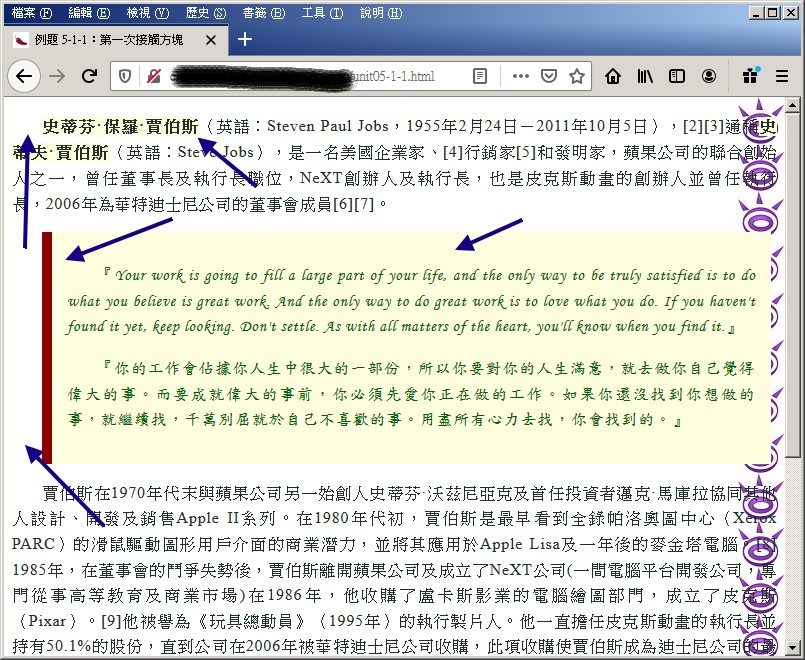
- 關於 strong 這個標記,請在『賈伯斯』的名字加上淡黃色的背景色,強調一下該字串
- 文章內有個 speak 的類別,這個類別的設計請設定:
- 文字字型,英文使用『Monotype Corsiva』、『Arial』,中文使用標楷體
- 修改顏色與底色:淡黃色底色,使用深綠色字體
- 只有左側有框線,框線厚度 10 像素,實線,深紅色
- 內部留白 15 像素
- 方塊寬度為整體的 90% 寬
- 左側外部留白 30 像素

讀者可以先不要設定任何屬性,查看原本的網頁格式後,再加上這些屬性,查閱一下彼此的差異性,會比較有感覺。當然,還有很多可以使用的屬性, 可以慢慢處理處理。
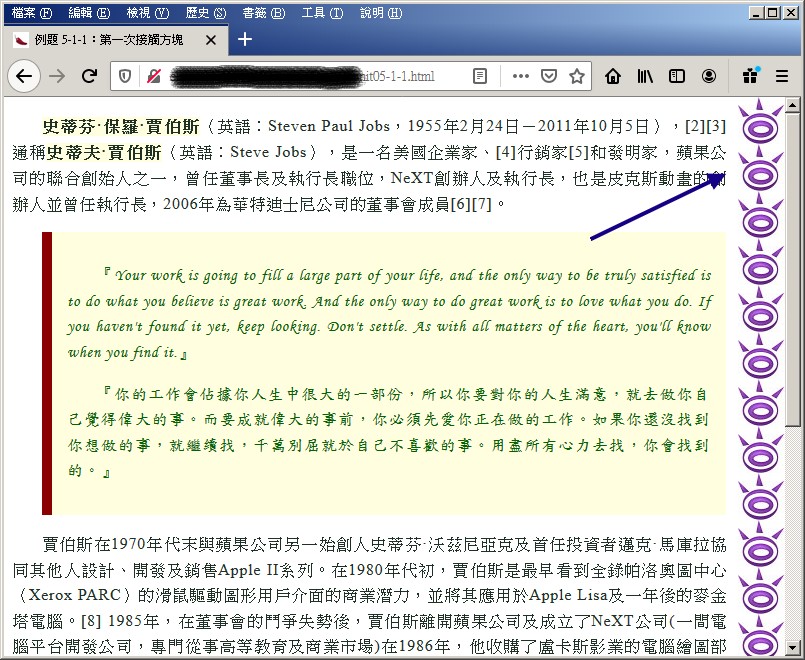
另外,我們在之前的習作當中,有加入底圖在右側的地方,不過,如同上面的資料,我們很清楚的發現到,這個底圖事實上是會影響到可視範圍內的資料美觀。 為了杜絕這個問題,我們得要修改整體設定的 overall.css 才行!透過的就是『 padding-right 』這個設定項目!
- 直接開啟 overall.css 檔案,找到 body{} 的項目,在裡面新增一個設定『 padding-right: 50px; 』即可。
- 由於 overall.css 這種外掛式的 CSS 樣式表,通常會被瀏覽器快取到你本機的磁碟裡面,所以,你有可能得要使用組合按鍵才能夠清除快取,
使用剛剛你的設定資料來取代目前的網頁喔。
- Google chrome: [ctrl]+[F5]
- Microsotf Edge: [shift]+[F5]
- Firefox: [ctrl]+[F5]

- 方塊的水平置中
某些時刻我們可能想要讓某個元件『置中』,置中的效果可以透過與外面元件的 margin 左右自動平均分配來達成。如果是非區塊元素的子元素, 則是透過 text-align 來置中,這兩個不太一樣。
- 將 unit05-1-1.html 複製成為 unit05-1-3.html,然後在 index.html 裡面增加一條連結,方便點選查閱。
- 將 speak 方塊的寬度修改成為 80% 寬
- 左右平均分配,讓方塊可以置中。

所以說,方塊的置中請參考 margin 的設定,而方塊內的文件置中,則使用的是 text-align 喔!並不相同。
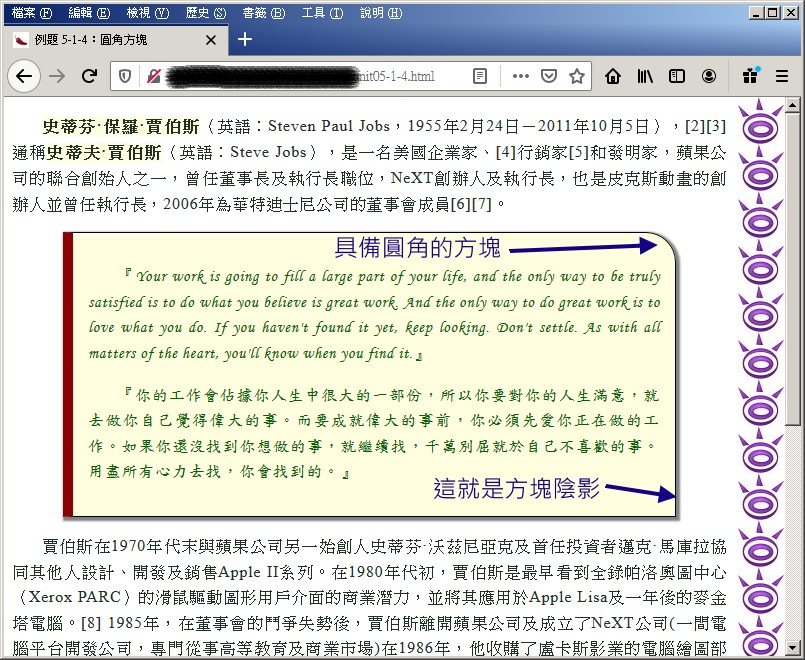
- 方塊框線形狀變化與陰影
在 CSS3 當中,對於框線的特效中,加入了曲線的功能!同時,也有加入陰影的特效喔!
- border-radius: 框線的四個角落的彎曲度,可以填寫四個數值,四個數值影響的是左上、右上、右下、左下順時針轉一圈的直角, 數值的意義是『圓的半徑』。所以越小的數值會讓曲線比較短,越大的數值會讓曲線比較長。
- box-shadow: X Y 模糊度 延伸 顏色:X 為陰影向右的距離、Y 為陰影向下的距離、模糊度為陰影的銳利度,0 就會出現實線,數值越大代表越模糊、 延伸代表陰影要不要向外(正值)延伸或向內(負值)延伸,最後就是顏色屬性。
- 將 unit05-1-3.html 另存新檔成為 unit05-1-4.html,同時在 index.html 裡面新增連結,方便點選查閱。
- 方塊四個直角中,只有右上方具有半徑 30 像素的圓
- 方塊具有框線,預設四個邊的框下厚度 1 像素,實心、黑色框 (注意邊框出現的順序喔!後出現覆蓋前出現)
- 增加滑鼠特效:當滑鼠移動到這個方塊時,將會出現陰影,陰影為向右、向下兩個像素,銳利度 2 像素,延伸 2 像素,顏色為灰色

你最好注意一下:
- CSS 的設計中,經常是晚出現的屬性會取代之前出現的屬性,因此,你需要先 border: xxx 之後,才加上 border-left: xxx, 如此一來,左側的粗框才不會被覆蓋!
- 方塊的陰影 (box-shadow) 可以用在滑鼠移入時的吸睛效果,不過也不要漫無目的的加入,太多特效有時會讓你的文章重點消失!那就不好了。
5.2: 方塊的位置特性: position 功能
我們知道,在網頁的正常情況底下,所有的區塊元素 (block) 都會佔滿整個橫列空間,即使你給的寬度變小,小到右側可以容納下一個元素,但是, 正常情況下,區塊元素就是會自己佔用一整個橫列區塊,所以新的區塊還是會在下一行出現,不會出現在你給的小寬度的那個元件的右邊。
如果需要修訂這個問題,隨意改變區塊或方塊出現的位置時,就得要考量到這個區塊與週邊或父元素或瀏覽器之間的關係了。這時你就得要透過 position (位置) 這個屬性的協助:
- position: {static|relative|absolute|fixed}:這幾個屬性值的意義是這樣的:
- static:靜態的正常流向,就是一般網頁上看到的元件輸出方式,由左而右,由上而下的元件相關性。
- relative:跟 static 很類似,但是你可以增加上、下、左、右的移動,來讓這個元素在目前的位置上面進行偏移。 比較特別的是,其他週邊的元素並不會被這個元素的移動而被影響!所以,如果你的版面配置是正常的,但只是想要移動某個元件, 那麼將該元件加上 relative 的屬性值之後,就可以單獨對這個元素做變動了!寫會動的元件的 javascript 時,這個項目也挺重要。
- absolute:絕對位置~最簡單的想法,就是位置以父元素的左上角原點 (起始位置) 來更動的!不過你得要特別注意,跟這個元素在同一個父元素的其他元素, 會對這個元素『視而不見』!因為這個絕對位置的元素已經自己獨立存在於父元素的環境下了!所以,此時你會發現到整個元素浮動在畫面上!而其他元素會被覆蓋喔!
- fixed:那個 absolute 主要的參考座標是父元素,而這個 fixed 的參考座標則是『瀏覽器!』你應該常常發現很多網站的許多導覽列都是固定在瀏覽器上的特定位置, 那就是 fixed 的功能!
- left: Npx:針對參考座標之左邊留白的距離
- right: Npx :針對參考座標之右邊留白的距離
- top: Npx :針對參考座標之上方留白的距離
- bottom: Npx :針對參考座標之下方留白的距離
- z-index: N :N 為一個數值,多個具有 z-index 的元件,較大的 z-index 會覆蓋在較小的 z-index 元件上。
- float: {none|left|right}:可用的屬性值有{不漂浮|靠左上方|靠右上方}。
- vertical-align: {baseline|sub|super|top|middle|bottom}:主要的值有 {標準線|下標字體位置|上標字體位置|靠上對齊|垂直置中|靠底部對齊},以文字來說, 主要就是標準線對齊,這是預設值。以方塊模型來說,主要是透過 top, middle, bottom 來設計的。
會加入 position 就是希望自己能夠調整版面的,因此就會需要上、下、左、右各個方向的留白距離。不過不同的屬性值參考座標是不同的!如同上面的說明, 參考座標簡略說明如下:
- relative 時:依據自己預設的位置為參考座標,進行移動
- absolute 時:依據父元素的原點為參考座標,進行移動
- fixed 時:依據瀏覽器的原點為參考座標,進行移動
- 三欄排版的應用
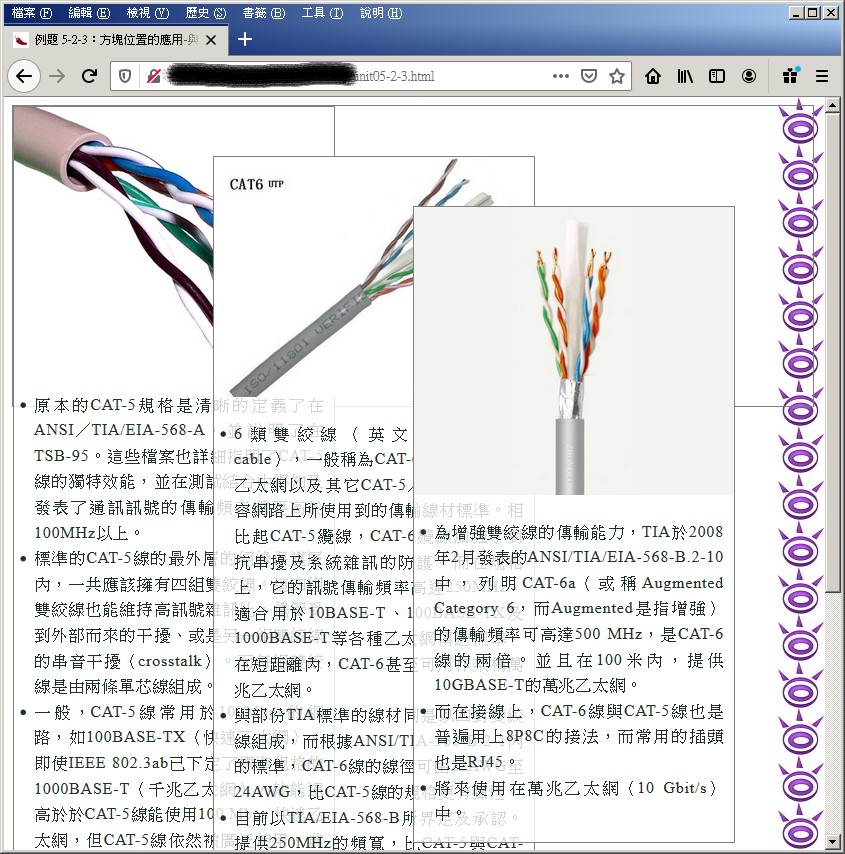
當然我們知道任何物件的原點在瀏覽器的環境下,就是左上角那一點~。讓我們來玩一玩這個位置產生的效果!同時透過底下的練習了解一下網路線等級的意義喔!
- 先將上面三個檔案下載後,再上傳到你的 /www/images/ 目錄下,請注意,檔名不要亂改!
- 先建立 /www/unit05-2-1.html 檔案,呼叫 overall.css 整體樣式檔案,然後將文字檔的內容貼上 unit05-2-1.html 內,並在 index.html 上面新增連結,
方便點選查閱。設計完畢後,立刻查閱一下網頁的內容,看看結果的呈現是如何。
- 整份文件由一個名為 page 的方塊包起來,同時裡面含有三個方塊
- 每個子方塊都含有 boxall 的樣式,同時具有獨特的 box1, box2, box3 的各別樣式
- 每個子方塊內有一個圖檔、一份清單介紹文字。
- 剛開始的結果 (尚未設計 CSS) 會顯示三個垂直排列的滿版方塊。
- 最外層整份文件的方塊:在 page 的方塊設定上,我們希望有最小寬度 (才能塞的下三個水平方塊),並給予框線來檢查方塊範圍,所以:
- 寬度給予最小寬度為 800 像素
- 給予框線為 1px solid gray 的設定
- 位置給予相對位置。
- 先看一下原始網頁的呈現方式,了解一下尚未處理成分欄位顯示的模樣,以理解 block 與 inline-block 的差異。
- 子方塊的設定:我們預計使用三個水平的方塊來對比呈現三種不同的產品,因此,這三個方塊就得要放置在一起,
不能使用 block 呈現,得要使用行內元素 inline-block 來呈現。此外,寬度的設計也很重要。請在所有方塊都呼叫的樣式 (boxall) 處理:
- 給予框線 1px solid gray 的設定,來讓我們查詢該方塊的位置
- 因為是三個方塊,所以每個方塊給予 30% 的寬度測試
- 使用 inline-block 的設計 (此時查閱,你會發現到方塊對齊在基準線喔!)
- 在垂直方向的對齊上面,使用上方對齊 (預設為基準線對齊,但圖片可能太大而重疊了!)
- 方塊內部子元素的設定:我們可以看到 (1)圖片太大了!也有可能太小了,無法滿足整體寬度設定,同時 (2)清單左側留白太多,右側則沒有留白。
所以,我們就針對圖片與清單來加以設計:
- 圖片的處理:在 boxall 裡面的圖片 (img) ,請設定寬度為 100% 即可
- ul 的處理:左側內部留白改為 20 像素,右側內部留白改為 10 像素。

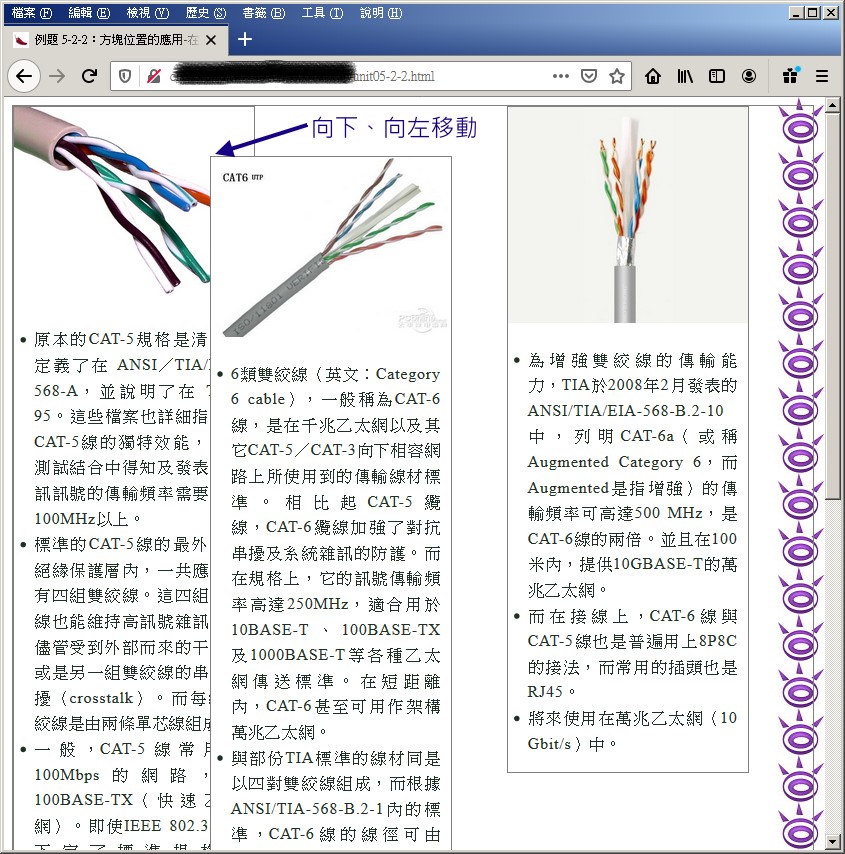
- position: relative:相對位置的應用
上面的練習是一個簡易的三欄排版的實做方式,只要將框線拿掉,就可以作為一個排版的樣式了。不過這不是本節課的重點,本節課的重點在討論 position 的用法喔! 現在讓我們來了解一下相對於目前這個正常位置的版面移動方式,就是 relative 的移動方式:
- 先將 unit05-2-1.html 另存新檔為 unit05-2-2.html,並在 index.html 增加一條連結
- 父元素也需要含有 position 設定:在 page 的方塊設定上面,增加相對位置的設計;
- 只修改子元素:讓中間的 box2 方塊隨意移動一下,例如向左、向下動看看:
- 增加相對位置的設計:
- box2 方塊頂端留白 50 像素;
- 方塊向左移動 50 像素,因此會覆蓋 box1 的方塊才對;
- 增加底色為白色不透明

由上面這個練習我們可以知道 relative 的動作是僅有自己的位置會變動,就不會影響到原本的元素的排版!所以只有自己要變動時, 或者是你已經知道既有的版面配置型態時,若有更動某個特定的元素,就用 relative 吧!
- position: absolute:絕對位置的應用 - 與父元素有關
在某些父元素的方塊已經有固定寬、高的情況底下,你想要讓特定元素依據你的特殊需求出現在任意的地方時,建議使用依據父元素原點為參考座標的絕對位置 (absolute) 來處理比較妥當!舉例來說,如果 box1, box2, box3 是互相稍微重疊的情況,那可以這樣做:
- 將 unit05-2-2.html 另存新檔為 unit05-2-3.html,然後在 index.html 新增一條連結,方便點擊查閱。
- 先決條件確認:再次確定 page 的方塊中:
- 必需要 position 設定,先設定位置為 relative
- 修改最小高度成為 300 像素;
- 微調全部方塊的統一樣式設定:在全部三個子方塊的統一特色 boxall 的設定中:
- 取消 vertical-align 與 inline-block 的設定;
- 寬度全部指定改為 40%;
- 增加底色為白色且 80% 的不透明度 (rgba(255,255,255,0.8));
- 位置全部改為 absolute;
- 其他保留原本設定
- 將 .box2 的設定取消後,你會發現到,所有的三個方塊重疊在一起了!全部擠到左上角對齊!
- 三個方塊子元素的設計,分別向右、向下延伸的方式:
- box1 的距離,上、左都是 0 像素
- box2 的距離,上為 50 像素,左為 25% 的距離
- box3 的距離,上為 100 像素,左為 50% 的距離

你會發現對於子元素出現的位置來說,子元素可以跳脫父元素的牢籠,而且不會讓父元素管制~除非父元素指定了 visibility 或者是 overflow..., 否則子元素可以出現在任何你想要它出現的地方了。這對於下拉式選單的製作相當有幫助!尤其可以跳脫父元素的框架。不過,如果要用到下拉式選單的時候, 記得可能要給予 z-index 的圖層大一點,否則選單容易被後面出現的元素擋住喔!
- position: fixed:瀏覽器固定位置的應用 - 與瀏覽器視窗有關
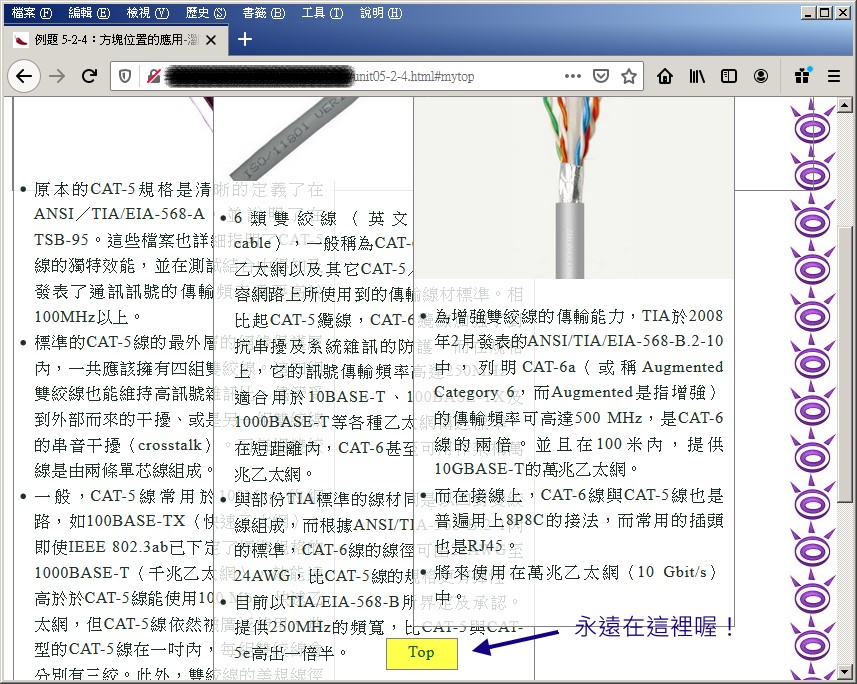
如果你想要在畫面的正中央最下方處增加一個寬高為 70 像素 X 30 像素的方框,這個方框裡面出現 Top 的字樣,且連結到本頁的最上方, 這個方塊永遠都存在畫面中,可以怎麼做呢?這時就得要使用 fixed 的位置囉!
- 將 unit05-2-3.html 另存新檔為 unit05-2-4.html,然後在 index.html 新增一條連結,方便點擊查閱。
- 加入 HTML 的元件:增加兩個元件,一個是最頂端的錨點,一個則是在最下方的點擊按鈕:
- 請在 page 方塊的上方 (不含在 page 內),增加錨點元素:『<a id="mytop"></a>』
- 請在 page 的方塊下方 (不含在 page 中),新增一個方塊元素:
<div class="gogotop"><a href="#mytop">Top</a></div>
- 此時你會發現 gogotop 不見了!並沒有呈現出來!沒關係~這是正常的!因為被 box1 的圖片擋住了!
- 針對 gogotop 的類別增加底下的屬性:
- 位置先改為『absolute』,否則會看不到這個元素。
- 寬度為 70 像素、高度為 30 像素,加上框線 1px solid gray,padding 為 0 喔!
- 位置重新修改為 fixed,且底部距離為 10 像素,距左側 50% 的寬度,但是具有 margin-left 為 -35 像素 (思考為何如此設計?)
- 圖層位置 (z-index) 設定為 10 比較高
- 讓方塊變成按鈕樣式:在 gogotop 內的 a 設定為:
- 使用 block 顯示
- 高度佔滿為 100%
- 背景色黃色 (紅色、綠色滿格) 且有 70% 的不透明度
- 字體為深綠色
- 沒有底線
- 文字置中

許多網站會有一些特殊功能的方塊放置在某些特定的角落,例如上面例題的回到頁首的功能,就可以使用 fixed。像是 FB 的導覽列, 或者是頁尾宣告列,都是使用 fixed 固定的呢!但是你不要隨意使用這個項目喔!因為你的客戶群不見得喜歡畫面被擋住! 以上題為例,中央部份如果有文字,就會被擋住啦!
- 什麼時候用 margin?什麼時候用 top/left/right/bottom?
這一個小節我們從 float 到 margin 到使用 position 的方式來進行排版,那麼,哪一種方式最適合呢?其實還是因各種版面配置的問題,而有不同的選擇:
- 所有子元素都在父元素的空間規範內時:這種情況使用 position: relative 或 float 或 vertical-align 就可以了! 而且父元素可以使用 overflow: auto 來自動延伸高度,同時也能夠使用 margin 來微調每一個子元素自己的位置即可。
- 需要跳脫父元素的區域空間,而且依舊跟著整體網頁流動的情況:通常使用者會發現到網站都有導覽列 (就是有按鈕,可以超連結到其他頁面去的區塊), 那個導覽列通常是使用 ul 這個清單標記來完成的。我們知道 ul 就是個區塊標記,而 li 則是 ul 的子元素。但是下拉式選單是 ul 內的 ul, 下拉式選單的區域通常是跳脫父元素的空間區域的。這時就得要使用 position: absolute 的方式,搭配 top, left 或 right, bottom 的方式, 才有辦法定義出子選單的位置。而這個子選單的位置也不是固定在瀏覽器,而是固定在網頁上的某個區域,因此選單會隨著網頁而移動的意思。
- 需要固定在瀏覽器的某個位置時:例如某些網站的左右兩邊會有特定的箭頭引導你往前或往後閱讀,尤其在一般新聞網站或較有規模的教學網站, 通常會有這個貼心的服務。因為這個箭頭按鈕是固定在瀏覽器上的,所以當然就是使用 postition: fixed 來規定元素出現在某個瀏覽器的特定位置喔!
總之,記得,某些按鈕、選單的設計情況下,使用的可能是 absolute 或 fixed,若是一般欄位的排版,大概就是 relative 與 float 來協同處理即可。 如果需要欄位整體寬度固定,就使用 width, height 搭配像素,如果欄位寬度是可變動的,那使用 min-width, min-height 搭配百分比或像素, 應該就可以完成你所需要的版面型態了。
5.3: 特殊應用:圓形樣板與隱藏資料
- 圓形圖示的設計
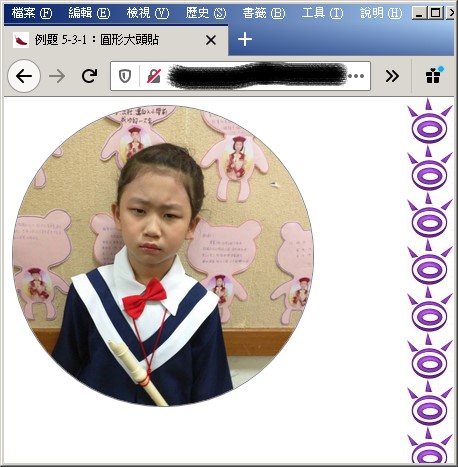
讀者應該常常會在一些研討會的網站上面看到很多圓形的大頭貼圖示,您應該不會想說,那個圓形圖是用圖形編輯軟體去編輯的吧? 當然不需要啊!只要提供預設大頭照的照片,搭配 CSS 的方塊就可以達成這個目的了!
首先來想想,怎麼創造出一個圓形方塊呢?假設有個 300x300 像素的方塊,你要讓這個方塊變成圓形怎麼做? 很簡單啊!給了方塊寬、高之後,讓四個角都呈現圓形即可~那半徑設定多少?當然就是 150 像素啊!剛好是 300x300 的中心點! 非常簡單!
- 請使用你的個人照片,盡量人物大一點的,不要使用風景照。舉例來說,例如 這張照片 的模樣,並將這個照片放置到 /www/images/ 目錄下。
- 建立名為 /www/unit05-3-1.html 的檔案,載入 overall.css 風格樣式,並且在 index.html 新增一條連結,方便點擊與查閱。
- 在 body 裡面新增一個方塊元素,裡面只放一張圖片,內容有點像這樣:
<div class="bighead"> <img src="images/amanda.jpg" alt="Amanda's big head" /> </div>
請注意,圖片檔案檔名如果不一樣,請自行修改喔!做完之後,先查閱一下網頁的原始樣式。 - 開始修改圓形方塊,亦即針對 bighead 這個方塊樣式進行處理:
- 寬、高各為 300 像素
- 給予 1px solid gray 的方框
- 四個角為圓形,半徑為 150 像素
- 超出方塊的部份請隱藏
- 上面的動作,每做一個屬性的設定,就刷新一次頁面查閱結果!
- 在 bighead 裡面的 img 有底下的特性 (長與寬,以較短的那個作為 100% 的設定):
- 如果原始照片高度大於寬度,則設定寬度為 100%
- 如果原始照片寬度大於高度,則設定高度為 100%

未來,只要將 .bighead 以及 .bighead img 的設定放入 overall.css 當中,那你就可以直接透過上面的方式來呼叫圓形大頭照了!當然, 後續你要加上什麼特效就自己決定囉!
- 用 filter 處理照片
filter 可以用來簡單的處理照片喔!filter 可以利用的函數常見的有:
- filter: grayscale(N): 彩色 0 <=====> 1 黑白
- filter: sepia(N): 現在 0 <=====> 1 復古
- filter: invert(N): 正常 0 <=====> 1 負片
- filter: opacity(N): 全透明 0 <=====> 1 全不透明
- filter: blur(Npx): 正常 0 <=====> Npx 越大越模糊
- 先將 unit05-3-1.html 複製成為 unit05-3-2.html,然後在 index.html 新增一條連結,方便點擊查閱。
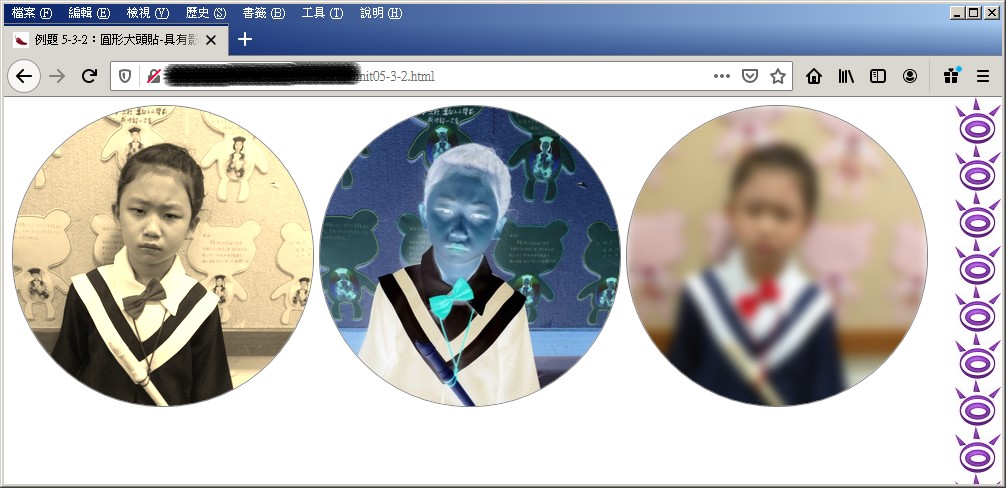
- 將畫面變成三個並排的圓形大頭貼:
- 將原本 HTML 碼當中,原本的大頭貼三行圈選後,多複製兩個,亦即會有三個大頭貼的樣式。
- 在三個 img 內部,分別加上 class="img1", class="img2" 以及 class="img3" 的樣式。
- 在 bighead 的樣式框中,增加 inline-block 的顯示。
- 測試看看是否為 3 個並排的大頭貼了?
- 開始針對三個照片進行處理:
- 第 1 張照片使用 filter: sepia(1) 設計懷舊風
- 第 2 張照片使用 filter: invert(1) 負片處理
- 第 3 張照片使用 filter: blur(5px) 放大模糊度

- 四處都是 :hover 效果
我們知道超出框線的部份可以透過 overflow 來進行是否要呈現在網頁上的處理。那如果你就是要將正常顯示的東西暫時隱藏呢? 可以怎麼做呢?基本上,有兩種作法喔!
- display: {none|block|inline-block} :還記得 display 吧!可以加上 none 來不顯示這個元素喔!
- visibility: {visible|hidden} :正常顯示或者是隱藏起來。
display: none 與 visibility: hidden 都是隱藏,有什麼不同呢?這在本質上不太一樣喔!display: none 代表『這個元素不要出現在網頁上』的意思, 亦即該空間會變成不存在,因此後面出現的元件會使用到這個空間喔!那麼 visibility: hidden 呢?元素所在的空間會被保留下來,只是內容元素會被隱藏而已, 這兩個意義大不相同啊!
如果是使用在類似 fixed 或 absolute 這種與週邊的元素位置無關的屬性設定時,那麼這兩個設定差異就不會差太多~不過因為 visibility 未來可以搭配動畫特效, display: none 則單純方塊出現,無法設計某些特別的特效,因此建議還是使用 visibility 比較好。當然,如果是要整個父元素都不見, 那當然就是使用 display: none 較佳!
- 先將 unit05-3-2.html 複製成為 unit05-3-3.html,然後在 index.html 新增一條連結,方便點擊查閱。
- 設計 img1
- 預設顯示為隱藏,請使用 visibility 的效果來處理;
- 當滑鼠移動到 bighead 方塊時,照片就會顯示出來!
- 設計 img2
- 當滑鼠移動到 bighead 方塊時,照片就會變成正常顯示!
- 設計 img3
- 當滑鼠移動到 bighead 方塊時,照片就會消失不見!

如上圖所示,一開始是比較特別的圖示,滑鼠移動上去,就會有不同的效果展示了!
5.4: 課後作業
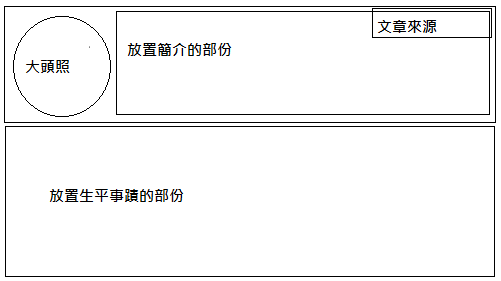
請參考下圖以及下面的說明來設計你的作業 (主要是方塊排版功能)
- 作業檔名請取名為 /www/hw05.html,同時在 index.html 上面增加一條連結,方便老師查閱資料。
- 以底下的樣式製作一個全版面的排版 (寬度為 100% 或 1000px ,二擇一):
 上面的排版有點像這樣:
上面的排版有點像這樣:
- 最外層可以使用名為 page 的方塊將上/下兩個大方塊包起來
- 上層方塊內含有三個小方塊,大頭照與簡介的部份,可以使用相對位置來處理較簡單, 至於文章連結的方塊,可以使用絕對位置來處理,會比較簡單!
- 下層方塊就直接放置文章即可。
- 在上面的排版處理妥當之後,找出你欣賞的人物 (無論是學術界、演藝界、各行各業都可以), 將他的大頭照、文章出處、生平內容介紹貼上來!自行依照以前章節說明的內容去排版!
- 其他還有你自己想增加的效果,就請增加上去!越豐富當然越好!
完成的畫面會有點像底下這樣: