第 02 堂課-資料引用,表格,內置框架與多媒體
- 2.1: 資料引用的方式
- 2.2: 特殊符號的使用
- 2.3: 簡易表格處理
- 2.4: 內置框架的使用 (iframe)
- 2.5: 多媒體 video, audio 的使用
- 2.6: 課後練習
2.1: 資料引用的方式
在寫文件的時候,我們經常會使用到其他人寫的話,如果沒有特別的說明,很多讀者會以為是您獨創的內容,這時可能會產生一些問題。 因此,在引用資料的時候註明出處,是個好習慣。另外,某些化學式可能會使用到下標或上標數字或符號,網頁上也需要特別標記, 這樣才會讓你的反應式或程式碼不會失真啊!常用於這些環境的標記有這些:
- 下標字體:使用 <sub>下標字體</sub> 作為化學式的下標之用
- 上標字體:使用 <sup>上標字體</sup> 作為類似指數符號之用
- 分隔線:使用 <hr /> 作為一條水平線,可將資料進行分隔
- 大量引言:使用 <blockquote>引用別人的文字段落</blockquote> 作為引用大量文字之用!可用的屬性名有:
- cite=URL:用來說明這個資料的來源,通常接上網址列
- blockquote 是區塊標記,若被引用的文字是在段落文字內,可以使用非區塊的引言標記,為 <q>引用文字</q>, q 會在引言的兩邊自動加上引言雙引號。
- 出處的標記:使用 <cite>資料來源如書籍名稱等</cite> 作為說明資料來源的一種功能字體通常會變斜體
- 作者相關資料:使用 <address>內部可加上段落 (p) 來加入作者名字、住址、電話與 email 等資訊</address> ,也是一種區塊標記
- 完整文章格式:使用 <pre>文字排版不會被改變</pre> 可以用來處理程式碼等資料,空格、斷行都可以直接顯示於瀏覽器上,是一種區塊標記
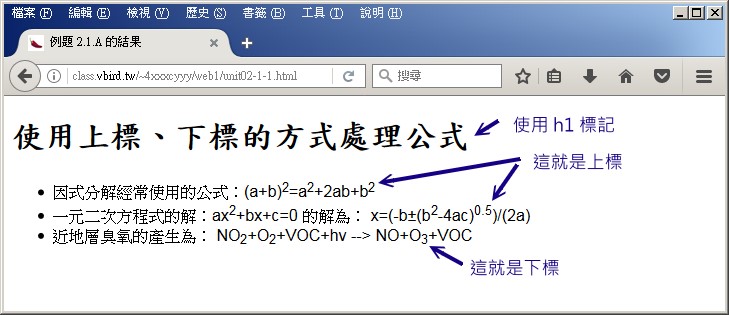
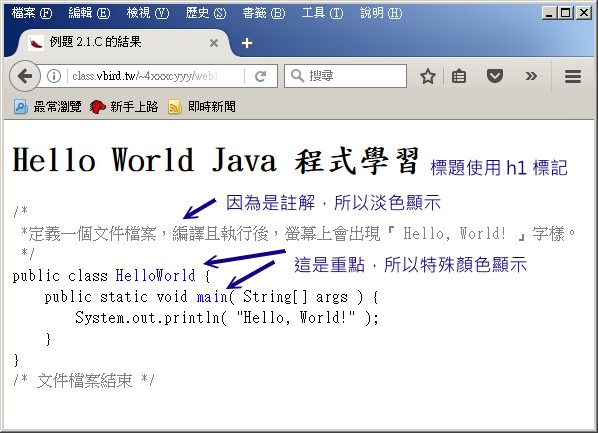
- 標題用 h1 編寫『使用上標、下標的方式處理公式』
- 因式分解經常使用的公式:(a+b)^2=a^2+2ab+b^2
- 一元二次方程式的解 (可使用 ± 來輸出 ±):ax^2+bx+c=0 的解為: x=(-b(+-)(b^2-4ac)^0.5)/(2a)
- 近地層臭氧的產生為 NO2+O2+VOC+hv --> NO+O3+VOC
- 網頁完成後,請在 /www/web1/index.html 裡面新增一個連結項目連結到此網頁

最容易記憶的方法,sup 因為 p 是肚子在上,所以是上標字體,sub 因為肚子在下,所以是下標字體。
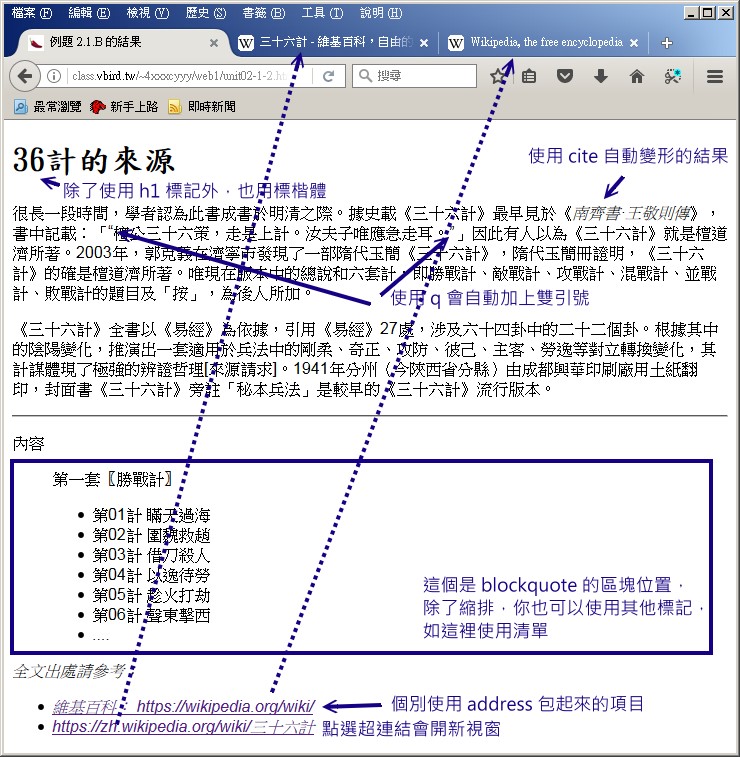
- 依據該檔案的內容,依序以 h1 以及 p 的方式來處理各段落
- 當提到『南齊書、王敬則傳』時,請使用 cite 來引用成為出處
- 當提到『檀公三十六策,走是上計。汝夫子唯應急走耳』時,請使用 q 的標記來處理
- 在內容的部份請使用 blockquote 來引用較為大量的資料,並在其中使用 ul 清單項目處理各計策
- 最後的三行使用 address 包住,並使用三個段落標記來處理,同時加上 a 來直接連結到目標網頁,同時啟用新分頁 (_blank)

盡量讓 blockquote 真的是在引用文字上面,不要用在重點文字的縮排而已~未來我們介紹到 CSS 的方塊模型,還有很多有趣的功能可以使用, 並不需要使用到 blockquote 的!此外,若引用的文字有網址列來源,也建議加上 cite 這個屬性名較佳。

你會發現 pre 真的好好用!純文字的排版都不會跑掉。但是,一般 pre 就是僅用在偏重程式碼或者是指令碼的環境下,其他的環境還是少用 pre 比較好! 因為他的排版是不會改變的,若我們使用 html 搭配 CSS 處理文字資料時,可能會讓 pre 內的文字超出文字框之外,那就不好了! 你也會發現本教材的題目中,大部分就是使用 pre 來出題的~所以在瀏覽器展示時,一段文字都會被拉到很右邊,觀看上面就變成很惡劣的情況了。
2.2: 特殊符號的使用
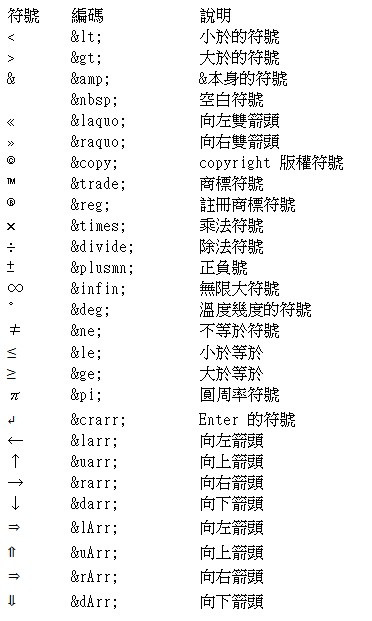
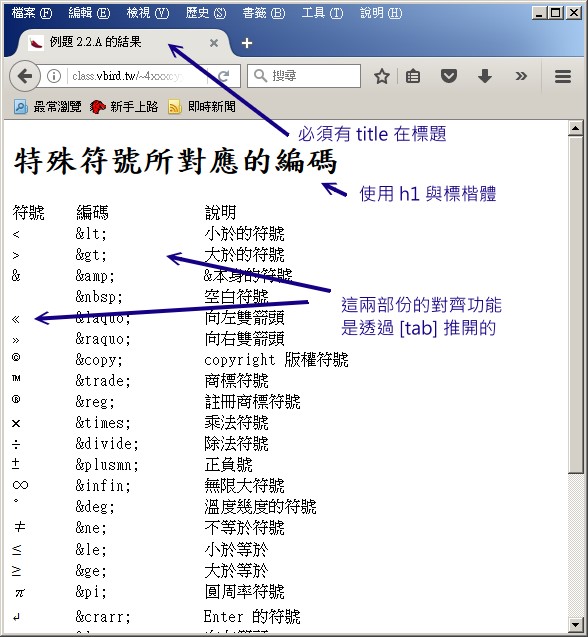
許多時候,在網頁上有些圖示真的很不容易標示,例如例題 2.1.A 裡面提到的 ± 這個正負符號!另外,如果你的網頁裡面要出現 < 這個小於的符號時, 瀏覽器往往無法顯示出來喔!因為 HTML 的標記語言就是使用 < 這個符號啊~所以怎辦?這時就得要使用特殊符號的表示方式了。
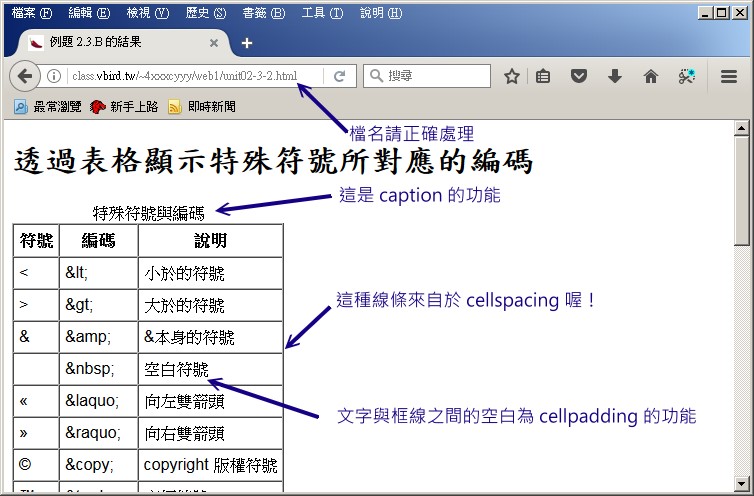
特殊符號的表示方式,開頭一定是 & 然後結尾是 ; ,例如正負符號就是使用 &plusnm; 這樣的模式來處理的。下圖為常見的特殊符號編碼對照表:


另外,有時候,讀者可能要在 HTML 網頁裡面加上註解,說明該標記或者是該段文字的相關說明,此時可以使用底下的方式來處理:
- <!-- 這裡是註解文字的部份 -->
這段文字就會被瀏覽器略過不解析,因此可以讓網頁設計者知道如何處理,也不會影響讀者的可讀性。
2.3: 簡易表格處理
某些時刻我們的資料必須要以表格的方式來呈現,類如履歷、課表、報表。若讀者未來要撰寫網頁程式語言,例如 PHP 的話, 若用到資料格式化輸出時,確實非常有可能會使用到表格,因此我們得來注意一下表格的用法。
一般 HTML 的表格都是 X Y 對稱的,有點類似電子試算表的格式,如下為 3x3 的表格資料:
| 1-1 | 1-2 | 1-3 |
| 2-1 | 2-2 | 2-3 |
| 3-1 | 3-2 | 3-3 |
其實表格的組成有:(1)整體表格 (2)一列 (3)每格(儲存格)。所以我們針對這三點來設計標籤。
- <table> ... </table>:
用來宣告整體表格的開始與結束; - <tr> ... </tr>:
用來宣告一列的開始與結束; - <td>放置儲存格的內容文字</td> 或者是 <th>放置資料抬頭的地方<th>:
這個 td, th 標籤內才是放置實際資料的地方喔!th 指的是該行或該列的標題 (table headling)
至於表格的原始碼撰寫部份,一定要縮排!這樣比較好除錯喔!
<table>
<caption> 標題部份 <caption>
<tr>
<td> 第 1 個欄位 </td>
<td> 第 2 個欄位 </td>
<td> 第...個欄位 </td>
</tr>
<tr>
<td> 第 1 個欄位 </td>
<td> 第 2 個欄位 </td>
<td> 第...個欄位 </td>
</tr>
</table>
表格相關的標記以及各標記的相關屬性名有這些:
- 宣告表格開始與結束:使用<table>...</table>,所有與表格相關的資料都要放在這區段內。較重要的屬性名有:
- border="數字" :邊框的厚度;
- cellspacing="數字" :儲存格間的距離;
- cellpadding="數字" :儲存格內容與儲存格邊界的空白距離
- width="數字或百分比" :這個表格外觀的全長寬度;
- height="數字或百分比" :表格外觀的全長高度;
- align="left, center, right" :表格在瀏覽器上面的位置;
- bgcolor="顏色" :表格的整體顏色;
- background="圖檔" :表格的底圖!重要!
- 宣告一列的開始與結束:使用 <tr>...</tr>,所有的欄位都要包含在 tr 裡面。較重要的屬性名有:
- bgcolor="顏色" :可定義一整列的顏色!可與 <table> 的屬性不同!讓表格更多樣!
- align="left, center, right" :讓該列內的資料對齊有一致的格式!
- valign="top, middle, bottom" :上面是水平對齊,這裡則是垂直對齊的位置!
- 宣告每一欄位的資料展示方式:使用 <td>放在表格內的資料</td>,當然也能將 td 改成 th。常用的屬性名除了
width, height, align, valign, bgcolor等,比較特殊的有底下這兩者:
- colspan="數字" :col 是橫的儲存格擴展,也就是說,在水平的方向有幾個儲存格被整合成一格;
- rowspan="數字" :row 是直的儲存格擴展,也就是說,在垂直的方向有幾個儲存格被整合成一格;

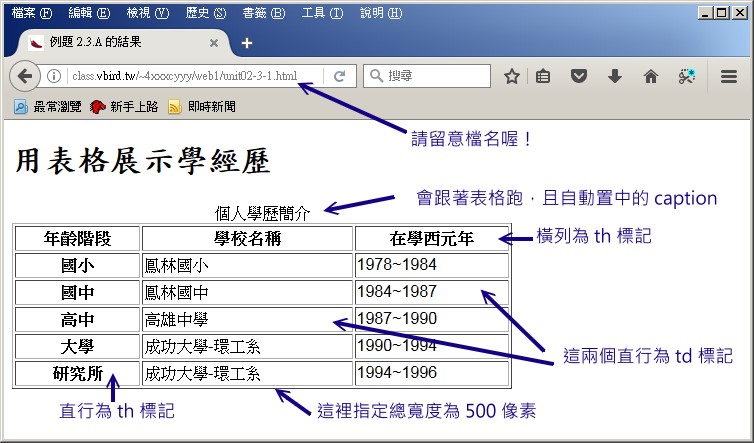
預設情況下,表格是不會有框線的,除非給予 border="1" 這個屬性名與屬性值。此外,反正就建議表格應該要有 caption 的標題, 這樣大家才知道表格內容代表的意義為何。當然,你也可以針對 caption 給予字型的設定,這部份到 CSS 你就會了解了。只是,表格的框線實在不怎麼好看, 我們來嘗試將框線變細,同時將字與框的留白距離拉大,最後來透過表格對齊某些資料吧!這也是經常使用表格的時候『對齊某些資料!』

關於表格的框線應用,可以參考上述的 cellspacing 的功能,至於字與框框之間的距離感,建議不要在 tr 或 td 裡面加上 height 的屬性名, 而是使用 cellpadding 才對。但還是要使用未來談到的 CSS 來處理較佳,所以目前大概只要有這個型態出現即可。
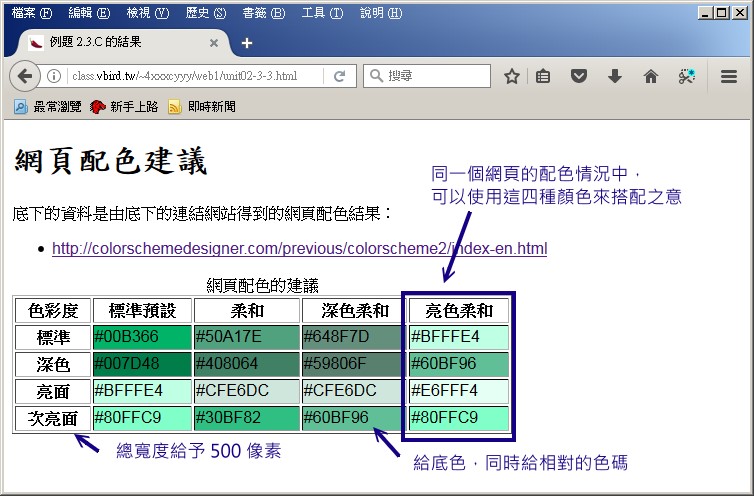
表格的底色未來應該使用 CSS 的 background-color 來展示,不過這邊我們先使用 bgcolor 這個屬性名帶入於 td 的欄位中即可。 至於顏色可以有幾種表示方法,包括:
- 直接使用 RGB 色碼,就如同上個例題的使用,#RRGGBB (RR為紅色00~FF 之間,GG為綠色 00~FF 之間,BB為藍色 00~FF 之間)。
- 直接使用顏色英文,如 red, blue, yellow 等
- 使用 rgb(RR,GG,BB) 函數,其中 RR, GG, BB 使用數字,0~255 之間;
- 使用 rgba(RR,GG,BB,filter),其中 filter 為透明度, 0~1 之間。
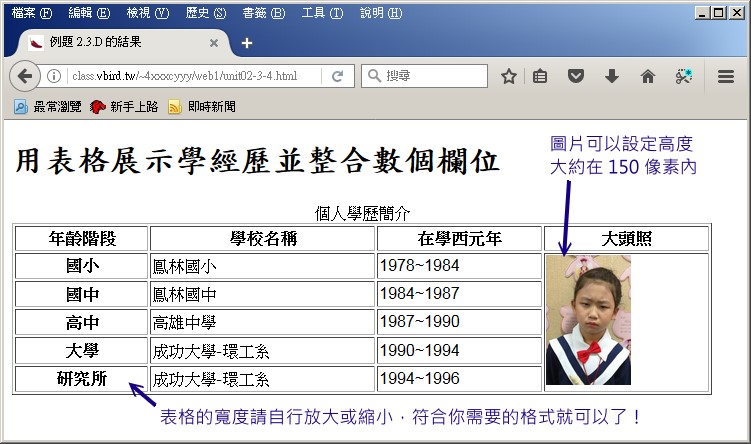
如果想要將數個欄位整合在一起,就得要使用 colspan 或 rowspan 了!

善用 colspan 與 rowspan 可以讓你的表格變得更活潑!
2.4: 內置框架的使用 (iframe)
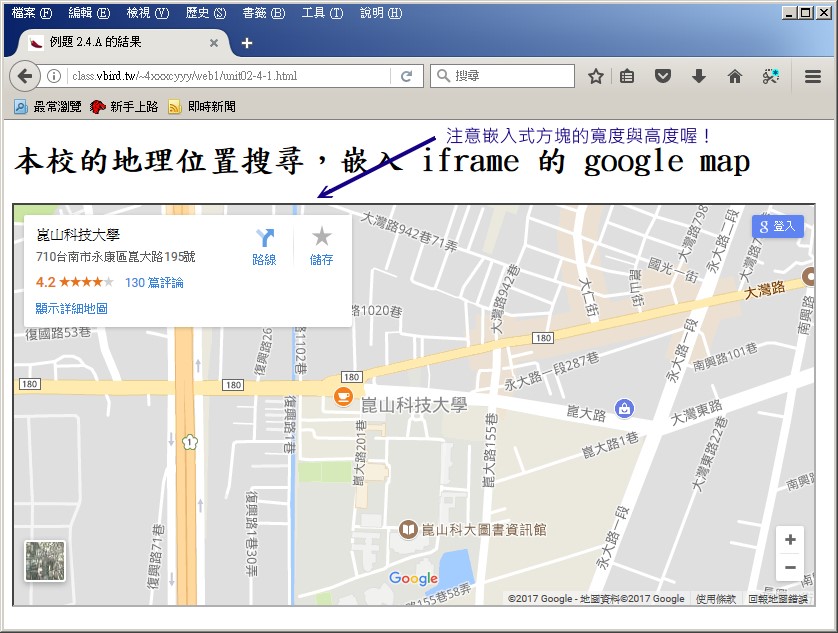
有時候我們可能需要將一些外部『網頁』或『檔案』整合到同一個網頁中,以前的 HTML 技術喜歡使用框架 (frame) 來處理! 不過框架有些麻煩,加上目前 HTML5 不太建議使用,因此目前這個技術倒是很少使用的。但是,我們確實有需要用到內部框架啊! 例如很常看到的 google map 嵌入到某些網頁,作為交通指標的建議啊!這該如何處理?
基本上,可以透過 iframe 來處理!不過要注意的是, iframe 也是『在既有的網頁中,再嵌入另一個網頁或檔案』的意思~因此, 使用 iframe 時,你當然至少就要有兩個『網頁』才行!當然,最常用的就是 google map 的外部網頁!至於 iframe 常用的屬性名有底下這些:
- src="url":就是 iframe 裡面要放置的另一個檔案的位置;
- height="高度":就是 iframe 的框框高度
- width="寬度":就是 iframe 的框框寬度
- name="一個名稱":可以將這個 iframe 的框框給個名字!

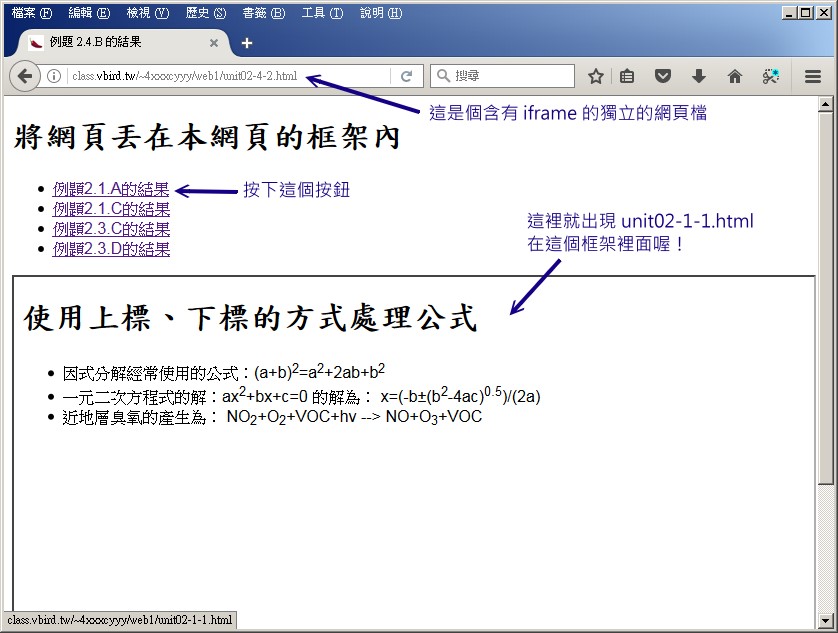
除了上述的應用之外,如果你需要將某個網頁以點擊的方式來呈現於目前的網頁下,也可以使用:
- (1)將 iframe 給予一個名稱,即 name='abc' 的設定值
- (2)在超連結 a 裡面,加上 target='abc' 即可讓該網頁 (href) 指向 iframe 喔!

2.5: 多媒體 video, audio 的使用
很多時候你可能會將自家的影片、聲音檔案等等放置到網站上,而不只是圖片而已。過去許多網站並不支援串流,因此無法直接在瀏覽器上面播放。 現在,瀏覽器本身就支援串流,管你網站有沒有支援,瀏覽器自動做串流~因此,影片再也不需要下載到 client 端才能看了!可以直接在瀏覽器上面播放! 但是並非所有的格式都可以播放~支援度比較廣的應該是 MP4 這種影片格式~所以,你的相機、手機、攝影機等,錄影的時候,若直接調整成 MP4 的話, 那麼原始影片就可以直接放到你的網站上來播放呢!
- 影片格式的轉換-轉成 MP4
但是,直接將你的影片丟到你自己的網站上,實在不是一個聰明的方法,因為...通常錄影所得的影片檔容量都太大了!如果隨便同時幾十個人來瀏覽, 你網站所在的網路頻寬恐怕就沒戲唱了!因此,通常我們會將影片格式轉檔成可以直接使用的 MP4 之外,也會將影片的解析度調小, 這樣比較好放置在網站上。通常網路上最常介紹的就是格式工廠 (format factory) 這個軟體~你可以到底下的網站去了解一下。
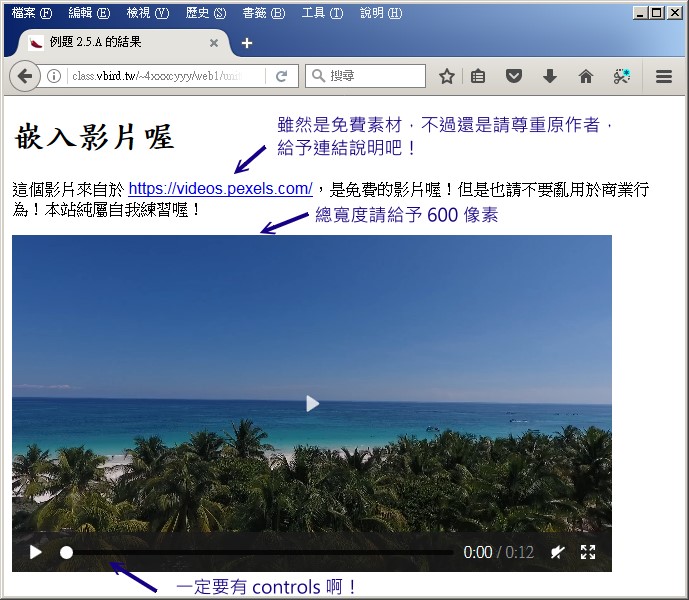
記得在轉檔的時候,MP4 最好選擇 H264 的編碼機制喔~瀏覽器對於這種格式的支援會比較廣泛一些!至少不容易產生不相容而無法播放的情況。 至於將影片嵌入到網頁上播放,則可以使用 <video> 這個標記來處理!這個標記的屬性名與相對應的數性值簡易說明如下:
- src="filename":指定檔案路徑與檔名
- poster="photo.jpg":視訊可以順利播放前要預先顯示的圖片
- preload="{none|auto|metadata}":使用者按下按鈕前,應該要做的動作。個人建議使用 metadata 即可
- width, height="數值不須單位":顯示的大小,單位為 px,不需要加上單位
- controls:不須屬性值,可以顯示控制 bar
- autoplay:不須屬性值,是否要自動開始播放的設定,一般不建議
- loop:不須屬性值,是否要重複播放,一般不建議

因為擔心用戶端的瀏覽器有可能不支援 HTML5 的 video 標記,因此通常 video 的撰寫方式大多如底下的模樣,如此則當 HTML5 支援 video 時, 網頁會直接播放影片。若不支援時,網頁則會出現一段你要顯示的訊息,藉以告訴讀者相關的問題所在。
<video src='...' preload='metadata' controls> 若您看到此訊息,代表您的瀏覽器不支援 HTML5 的 video 標記功能~請下載檔案後再播放, 或更換成支援 HTML5 的瀏覽器為佳。 </video>
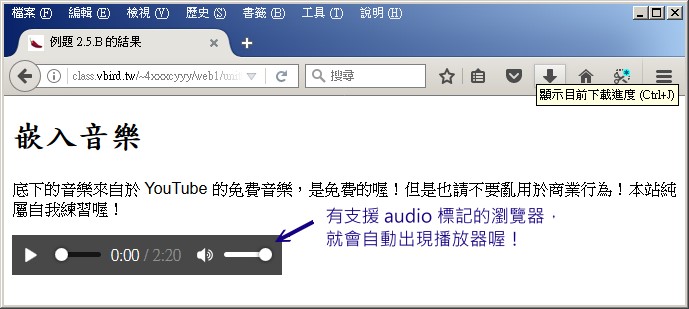
至於聲音想要直接整合到網頁時,HTML5 建議的聲音格式為 ogg,因此你可以將 mp3 或其他格式轉成 ogg 之後,再以 audio 的方式嵌入到網頁上。 雖然很多網頁喜歡加上背景音樂,不過個人認為,還是預設不要有音樂在網頁上面呈現會比較好。無論如何, audio 的屬性名有這些:
- src="filename":指定檔案路徑;
- preload="{none|auto|metadata}":使用者按下按鈕前,應該要做的動作。個人建議使用 metadata 即可
- controls:無須屬性值,直接使用不須加上內容,可以顯示控制 bar
- autoplay:無須屬性值,是否要自動開始播放,一般不建議
- loop:無須屬性值,是否要重複播放,一般不建議

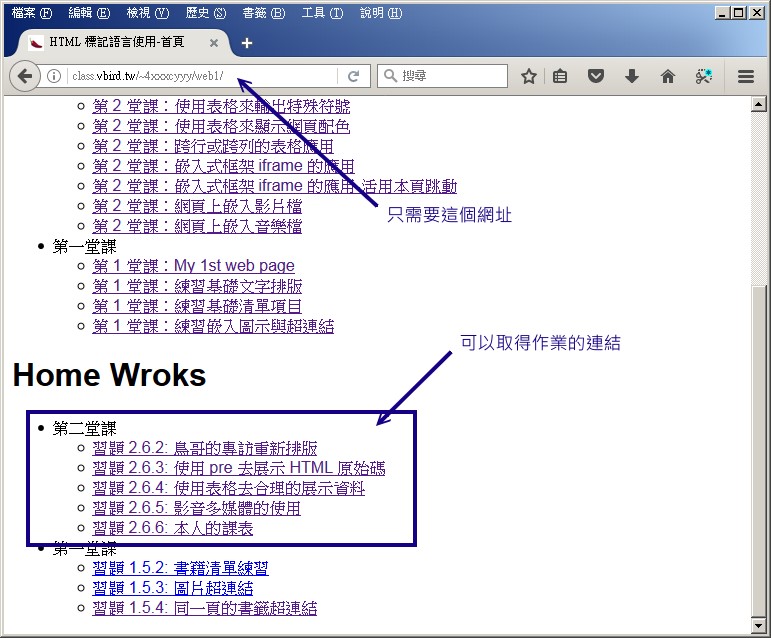
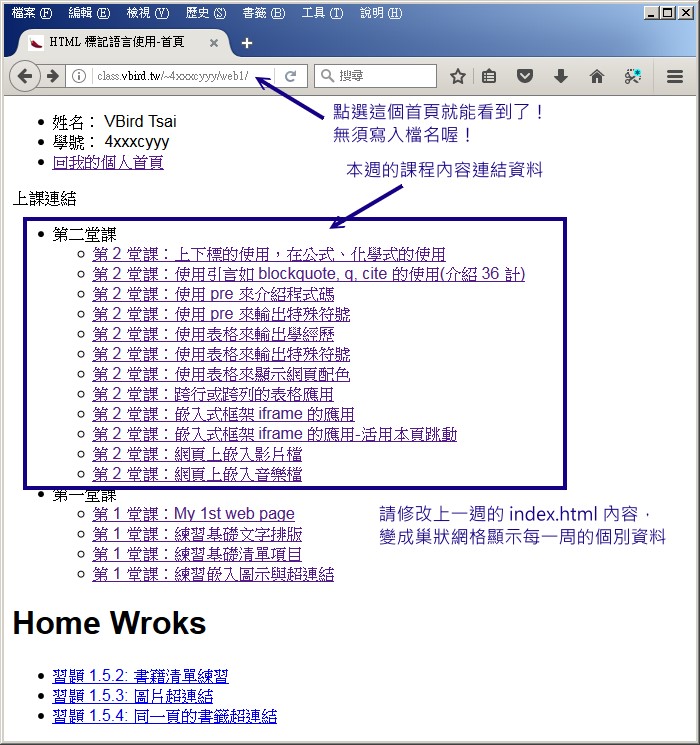
本週最終完成的課程首頁會有點像這樣:

2.6: 課後練習
- (10%)完成今天所有的課堂上面的實做,並且依據課堂上所說的,全部的例題都需要在 index.html 加上超連結,結果需要如同上個圖示所示。
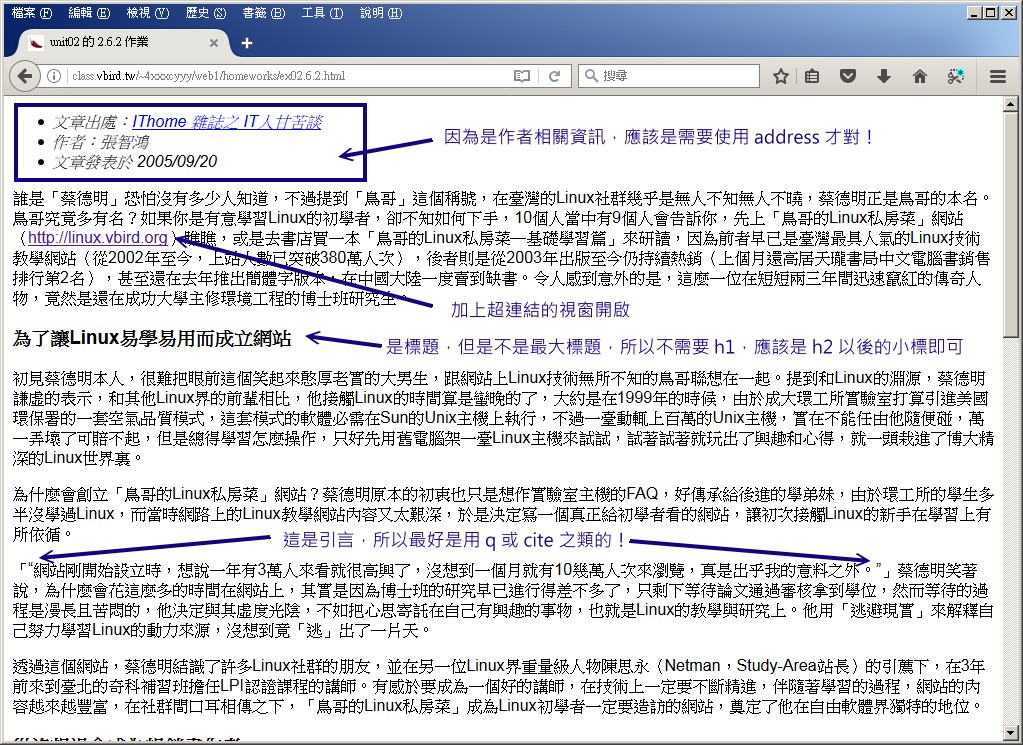
- (20%) 透過 這個網頁的專訪資料,搭配本章 2.1 所談到的各項標記,
設計出 /www/web1/homeworks/ex02.6.2.html ,不過,專訪資料前需要有文章出處、採訪記者資訊等,然後才是專訪資料。
最終完成的網頁會有點像這樣:

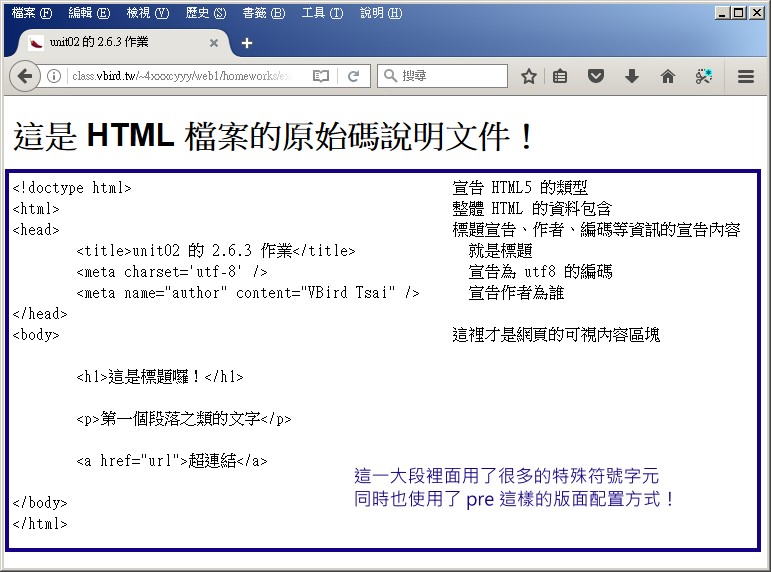
- (20%) 設計/www/web1/homeworks/ex02.6.3.html,網頁內容為 HTML 的原始碼標記配置介紹,裡面要談到
html, head, title, meta, body 等標記的放置位置,
同時得要有縮排的效果,且版面配置要有如 notepad++ 所展示的一般才行。設計完成的『網頁』會有點像這樣:

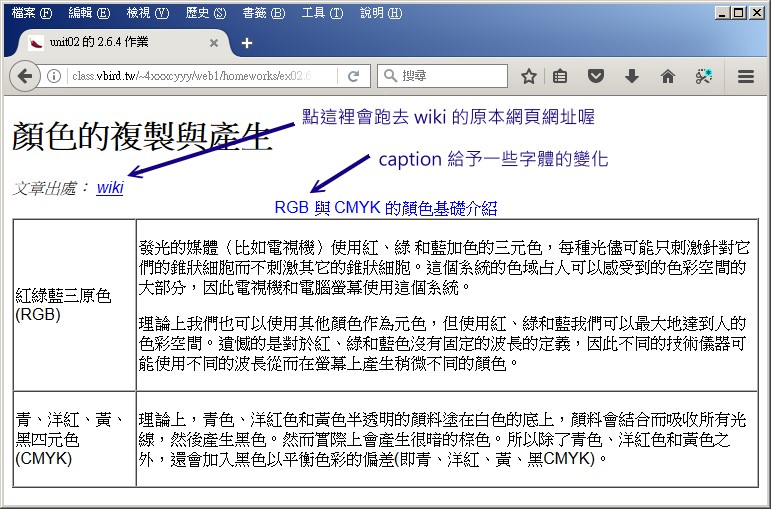
- (20%) 從 wiki 搭配顏色找到 這一頁,裡面有一個『顏色的複製』,裡面有關於 RGB 與 CMYK 的介紹。
請使用表格的方式,設計出 RGB, CMYK 的介紹網頁,檔名請設定為 /www/web1/homeworks/ex02.6.4.html。設計完成的『網頁』會有點像這樣:

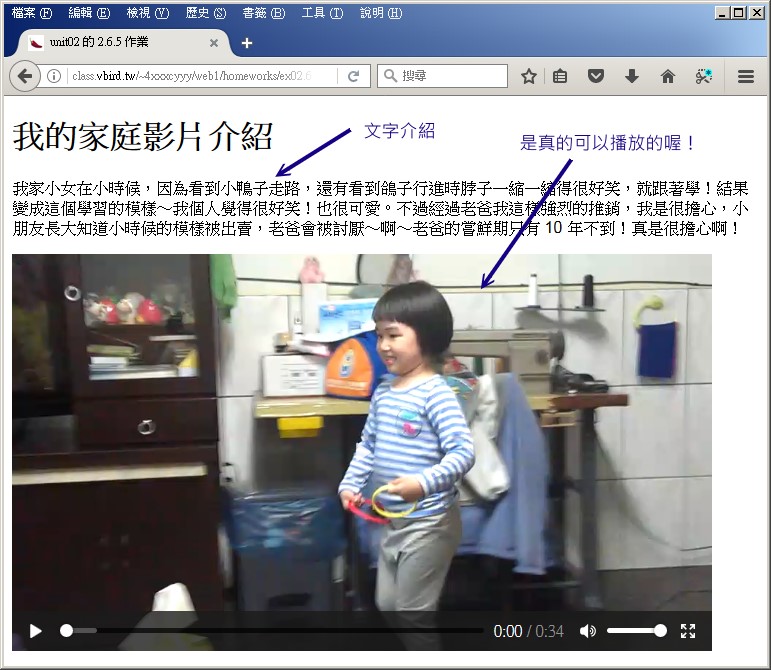
- (10%) 請將大一時期所製作的任何影片均可,將該影片使用 format factory 轉成 mp4 格式,同時該檔案容量不可超過
15MB,且該影片要有至少 100 字以上的介紹。將這些文字與影片嵌入到 /www/web1/homeworks/ex02.6.5.html 檔案中。
設計完成的『網頁』會有點像這樣:

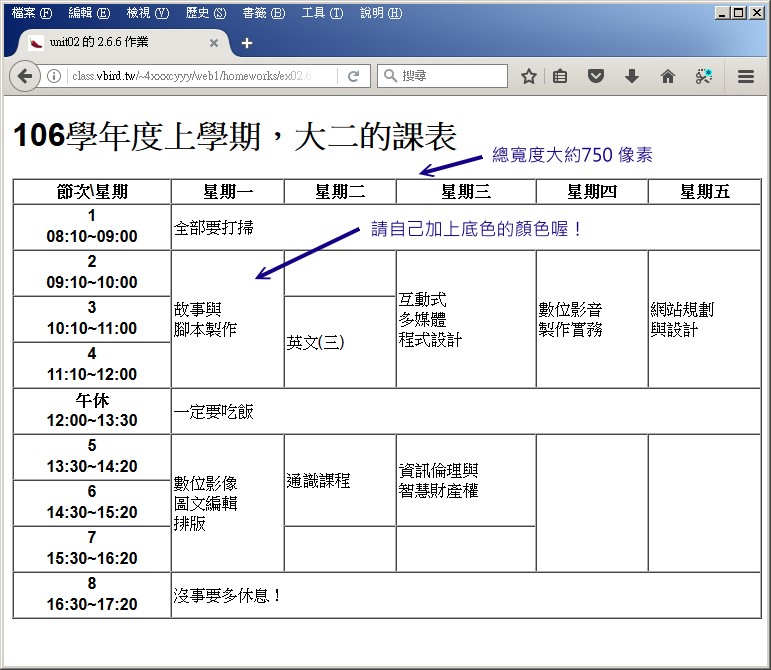
- (20%) 請將這學期的課程以表格的方式製作成為一個課程網頁,檔名請設定成為
/www/web1/homeworks/ex02.6.6.html,連續三節的課程請使用
colspan 或 rowspan 整合成為一個欄位,不要有分隔喔!最好也能夠不同的課程加上不同的底色。
設計完成的『網頁』會有點像這樣:

- 最終結果與第一堂課一樣,將所有作業的連結放置到 /www/web1/index.html 當中。
設計完成的『網頁』會有點像這樣: