第 05 堂課 - CSS 方塊模型
- 5.1: 關於方塊:內部元素寬度、內部留白、框線、外部留白
- 5.2: 方塊的對齊 (vertical-align) 以及浮動 (float) 對齊
- 5.3: 方塊位置的特性 (position)
- 5.4: 父元素與子元素位置編排的特效
- 5.5: 課後練習
5.1: 關於方塊:內部元素寬度、內部留白、框線、外部留白
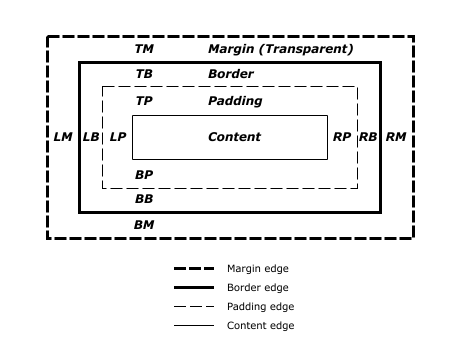
在網頁上面的所有元件,其實都可以看作一個方塊,每個元件其實應該都有個看不見的框與看不見的內部留白、外部留白等部份。 以 W3C 的官方文件來說,如下圖所示,會有這麼多奇怪 的名詞,包括 margin, border, padding 與 width 喔!
- W3C 關於方塊模型 (box model) 的介紹:https://www.w3.org/TR/CSS2/box.html

根據上圖的樣式,稍微來定義一下這些 CSS 方塊屬性的意義,請看上圖的 LM, LB, LP, Content, RP, RB, RM 的部份:
- width :指的是內容資料 (content) 的寬度,就是細實線的寬度
- padding : 在細實線左右兩邊的 LP (padding-left) 與 RP (padding-right) ,就是細實線與細虛線之間的距離。 這個 padding 指的是內部留白,所謂的內部指的是框線內的留白之意
- border-width :在細虛線往外延伸的 LB (border-left) 與 RB (border-right),就是細虛線與粗實線之間的距離。 這個 LB 與 RB 指的是框線的厚度。
- margin :在粗實線往外延伸的 LM (margin-left) 與 RM (margin-right),就是粗實線與粗虛線之間的距離。 這個 LM 與 RM 指的是方塊的外部留白,所謂的外部留白指的是框線外面還要有多少距離的留白之意。
所以,若以整個方塊的總寬度來說,他應該要具有 LM+LB+LP+width+RP+RB+RM 才對!所以在設定方塊的寬度時,不要以為他跟週邊其他元素無關, 其實還有 margin 這個東西喔!所以整個方塊最外層其實是那個看不到的粗虛線才是最遠的留白邊界 (但是,沒有顯示出來,所以稱為外部留白啊! 讀者需要自行想像有個看不到的邊界的存在,這樣才好理解。)
至於經常使用於方塊模型的 CSS 屬性有底下這些:
- width: Npx :內文資料寬度
- height: Npx :內文資料高度
- min-width: Npx :內文最少寬度 (若資料多於此寬度,會持續放大 width)
- max-width: Npx :內文最大寬度 (若資料少於此寬度,則 width 會比較小)
- {min|max}-height: Npx :與 min-width, max-width 意義相同
- border: Npx {solid|double...} color :框線的相關屬性設定!
- border-{top|right|bottom|left}: :與 border 的屬性值相同,但僅規範某一個邊
- padding{-top|-right|-bottom|-left}: :單純的 padding 可以給予四個數值,分別是上、右、下、左四個邊的內部留白
- margin{-top|-right|-bottom|-left}: :單純的 margin 可以給予四個數值,分別是上、右、下、左四個邊的外部留白
所有的區塊標記,包括 p, h1, blockquote, pre 等等,都可以使用上述的屬性。如果你想要進行的是排版方面的設計,而不是與『語意』有關的資訊, 那可以使用 <div> 來設計即可!
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
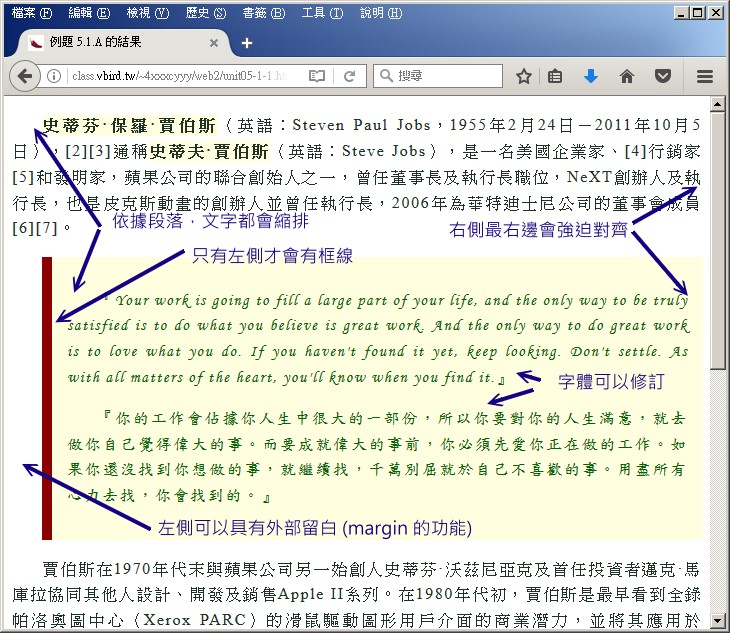
- 每一個段落 (p) 請使用文字縮排 30 像素,對齊則使用分散對齊 (justify) 的樣式;
- 關於 strong 這個標記,請在『賈伯斯』的名字加上淡黃色的背景色,強調一下該字串
- 文章內有個 speak 的類別,這個類別的設計請設定:
- 文字字型,英文使用『Monotype Corsiva』、『Arial』,中文使用標楷體
- 加上底色,淡黃色底色,使用深綠色字體
- 只有左側有框線,框線厚度 10 像素,實線,深紅色
- 內部留白 15 像素
- 方塊寬度為整體的 90% 寬
- 左側外部留白 30 像素

讀者可以先不要設定任何屬性,查看原本的網頁格式後,再加上這些屬性,查閱一下彼此的差異性,會比較有感覺。當然,還有很多可以使用的屬性, 可以慢慢處理處理。
- 方塊的水平置中
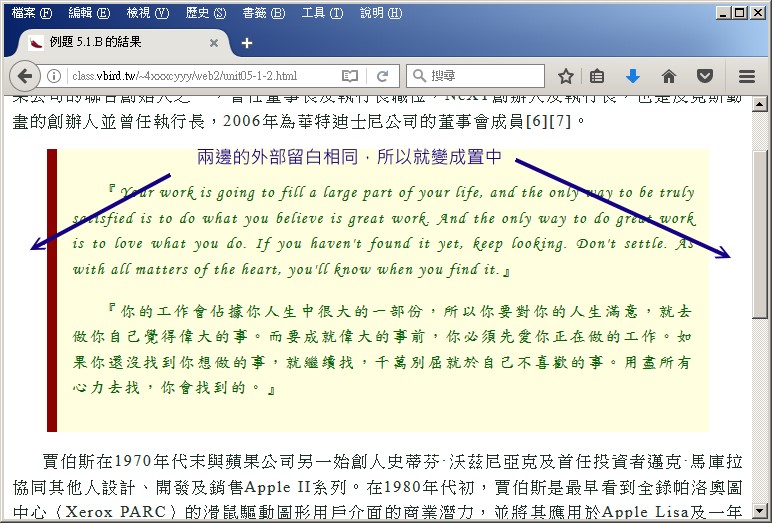
例題 5.1.A 提到的是方塊左側留白,那如果整體寬度佔用 85% 的寬度,然後要讓這個方塊置中呢?其實針對『區塊標記(一定要是區塊標記才會生效)』的 margin 設計中, 你可以讓左、右兩邊 margin 自動平均分配 (auto) 即可讓方塊置中了!不要使用 <center> 喔!
- 方塊寬度佔用 85% 的整體寬
- 方塊請置中放置

所以說,方塊的置中請參考 margin 的設定,而方塊內的文件置中,則使用的是 text-align 喔!並不相同。
- 方塊框線形狀變化與陰影
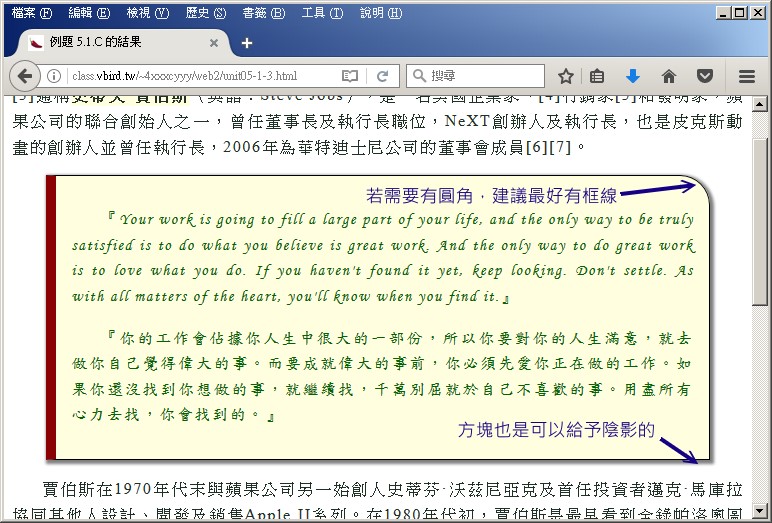
在 CSS3 當中,對於框線的特效中,加入了曲線的功能!同時,也有加入陰影的特效喔!
- border-radius: 框線的四個角落的彎曲度,可以填寫四個數值,四個數值影響的是左上、右上、右下、左下順時針轉一圈的直角, 數值的意義是『圓的半徑』。所以越小的數值會讓曲線比較短,越大的數值會讓曲線比較長。
- box-shadow: X Y 模糊度 延伸 顏色:X 為陰影向右的距離、Y 為陰影向下的距離、模糊度為陰影的銳利度,0 就會出現實線,數值越大代表越模糊、 延伸代表陰影要不要向外(正值)延伸或向內(負值)延伸,最後就是顏色屬性。
- 方塊四個直角中,右上方具有半徑 30 像素的圓
- 方塊具有框線,預設四個邊的框下厚度 1 像素,實心、黑色框
- 當滑鼠移動到這個方塊時,將會出現陰影,陰影為向右、向下兩個像素,銳利度 2 像素,延伸 2 像素,顏色為灰色

方塊的陰影 (box-shadow) 可以用在滑鼠移入時的吸睛效果,不過也不要漫無目的的加入,太多特效有時會讓你的文章重點消失!那就不好了。 此外,元素出現的順序是有差別的,所以你需要先 border: xxx 之後,才加上 border-left: xxx,如此一來,左側的粗框才不會被覆蓋!
- 自製框線
讀者們如果曾經考過早期的丙級網頁設計,裡面有些題目會要你疊代圖片,有一張有框的底圖,然後讓你將圖片放在這個底圖框後,在予以儲存成新照片。 現在我們可以使用底圖配合圖檔來完成即可。但是,有個問題,那就是框的寬、高經常會變動,因此固定的那張底圖無法適用在所有的方塊內。那怎辦? 沒關係,CSS3 提供了 border-image 來給大家使用。
基本上,你應該要先製作出一個九宮格樣式的圖示,最好是去背的圖示,所以可能得要用 PNG 的圖示比較妥當。底下就是一個九宮格圖片的範本, 圓形的部份預設會作為方塊的四個角,而菱形的部份則預設會是框線的形式。

簡易的 photoimpact 去背方式:
- 開啟你要的圖檔
- 在左側的『標準選取工具』更換成為『魔術棒工具』
- 在圖檔上面點選你要的本體項目,然後點右鍵選複製
- 使用『開新檔案』功能,必須要注意的是 (1)需要背景透明 (2)選擇與剪貼簿相同大小 的兩個設定
- 在新的圖層中貼上,再回到原本的圖層去拿你要的本體,再回來這裡貼上,直到你要的圖示全部貼完為止
- 選擇新圖層的另存新檔,務必存成 png 圖檔或 gif 圖檔才行。
上圖的影像尺寸為 90px X 90px,也就是說,拆成九宮格的話,那麼每個九宮格內的小格子就會是 30px X 30px 了!此外,既然你要將框線做個裝飾, 那麼自然需要有『框線的厚度設定』才行!通常框線厚度也得要設定個 15px 以上吧!好了,那麼 border-image 有哪些可用的屬性呢? 會用到的大概有底下這些:
- border-image-source: url('filename') :當然就是在 url 裡面填寫那個九宮格的檔名;
- border-image-slice: NN :常用的有兩種單位,一種是數值單位 (不加單位),一種是百分比,意義是:
- 數值 (例如 border-image-slice: 30) :意思是左上角開始往右切幾個像素作為四個角落的圖示,以框線為 15px 來說的話, 意思就是說,要將 30 像素的圖示塞在 15 像素的角落上,所以圖像會有縮小的感覺喔!同理,如果這個設定值越小,例如只有 10 的話, 那代表 10 個像素的圖示要塞在 15 像素的框線角落,那就會有圖示放大的效果。
- 百分比 (例如 border-image-slice: 50%) :意思是從左上角往右幾個百分比作為四個角路的圖示。跟上面一樣,當百分比數值越大, 代表有越大的圖示要塞在 15 像素的框線內,當然圖片就會被縮小。如果百分比數值越小,代表九宮格只有左上角少量的圖示會被放大!
- border-image-repeat: {stretch|repeat|round}:數值代表的意思是,中間的菱形會被{拉伸延長|重複出現|類似重複出現,但會計算出比較好的畫面接合}。 雖然預設是 stretch 這個拉伸設定,但是好像網路上大家比較喜愛 round 這個重複套合的設定喔!
- border-image-outset: Npx :要不要將框線圖示向框線外面移動的意思。數值越大代表這個圖示框會越往外面移動 (不是放大喔!)
- 取消原有的框線設計,讓框線變成 15 像素、實心、灰色 的模樣
- 使用 這個圖檔 作為框線的設置
- 框線的 slice 請用 30 這個數值 (剛剛好切成正確的九宮格)
- 重複項目請使用 round 這個重複套合功能

上述的題目中,你可以自行調整 border-image-slice 以及 border-image-repeat,以了解各種設定值之間的差異喔!
5.2: 方塊的對齊 (vertical-align) 以及浮動 (float) 對齊
一般來說,方塊都是屬於 block 元素,因此整個方塊會佔滿整體瀏覽的寬度。即使你設定了身為 block 元素的方塊寬度,那左、右側的空間, 還是會以留白來作為做後的判斷,而不會填充其他的元素。那該如何處理讓兩個方塊平行出現呢?最簡單的方法,就是透過 display: inline-block 即可!
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 將圖示放在 images 目錄下,然後使用 img 連結到 figdiv 的 div 裡面。且圖示與底下的說明,請加上 br 斷行
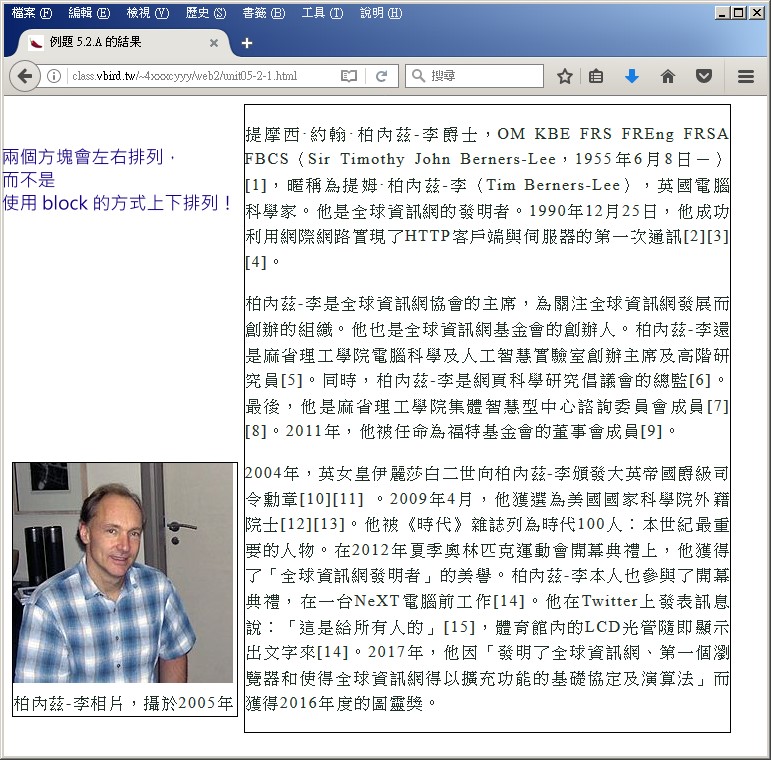
- figdiv 的方塊請設定 30% 的寬度,content 的方塊請設定 65% 的寬度,同時都給予 1 像素、實線、黑色的框線
- 即刻查閱一下現在方塊有沒有在水平線上面出現?
- 讓 figdiv 以及 content 都成為 inline-block,再次檢查是否在同一直線上了?

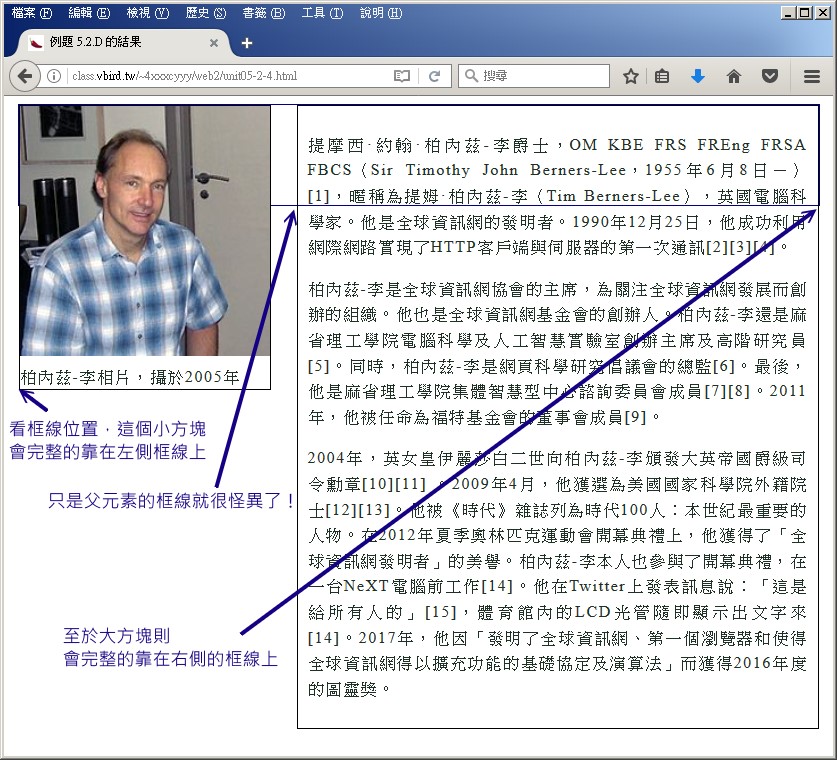
上面這個範例中,最後雖然可以讓方塊合在同一個水平線上,但因為方塊寬度使用的是百分比單位,所以當你拉動瀏覽器視窗時, 可能會出現照片超出框線的問題~另外,預設的方塊對齊方式,是靠近底部對齊,而不是靠近上方對齊, 所以就會出現畫面中的狀態。那為啥底部的線段沒有對齊呢?這是因為圖片裡面最終並沒有使用 p ,因此沒有一行的留白, 而文字裡面使用 p ,因此就會有一行的留白,就導致感覺上底部沒有對齊的假象。
- 讓圖示排版整齊,不會跑掉的方法
以上個例題為例,如果我想要讓排版不會跑掉,該如何是好?基本上,你可以嘗試這樣做:
- 你可以設定一個大框框,這個大框框裡面塞兩個小框框,小框框就是上題中的兩個方塊。
- 然後,讓左側小框框內的照片寬、高為固定 (搭配你的照片設計),這樣照片的框就不會忽大忽小
- 讓右側的小框框也具有固定的寬度,這樣寬度就固定了!
- 讓外側的大方塊總合兩個小方塊的寬度,然後會自動水平對齊即可!
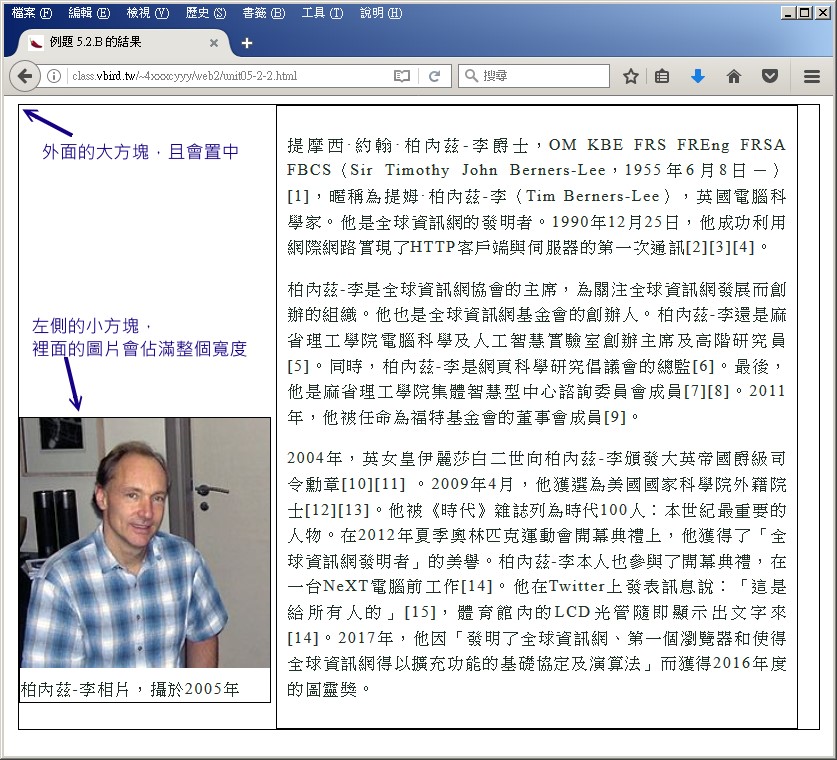
- 在兩個小方塊外面增加一個大方塊,使用的標記為 div,而類別名稱請設定為 bigdiv
- figdiv 的寬度請設定為250px,高度不限。且padding 與 margin 都為 0
- 在 figdiv 裡面的圖片,寬度請設定為 100%
- content 的寬度請設定為 500 像素,且 margin 為 0 ,padding 請設定 10 像素
- bigdiv 請設定寬度為 250+500+10*2 共 770 像素,或許可能還得要稍微放大一點點 (因為還有框線),所以請設定為最小 800 像素, 同時請加上 1 像素、實線、黑色的框線。同時畫面也能自動置中

完成上述的例題後,請你拉動一下瀏覽器的大小,就會發現,當畫面寬度小於 800 像素時,底部會出現拉條讓你移動,當畫面寬度高於 800 時, 就會讓整個畫面盡量置中。這就是簡易的排版方式,增加一個外層固定的框即可。
- 排版向上對齊的方式
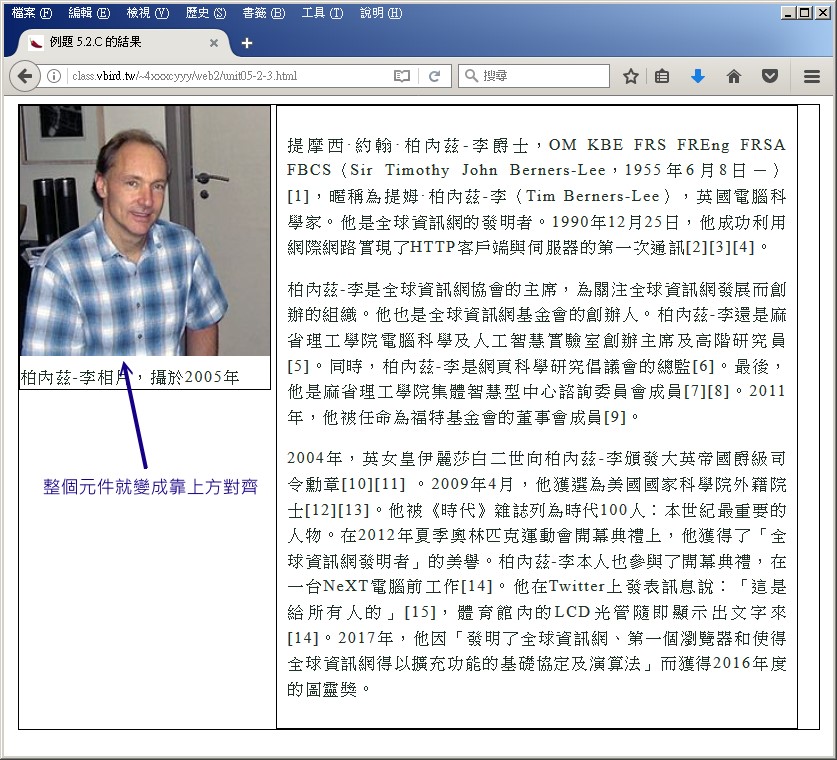
讀者們應該會覺得很奇怪,一般版面的排版中,都是從左由右,從上而下的對齊排版才對,怎麼上面兩個例題都是最底下對齊呢?這點剛剛有講過原因了, 因為同一直線上面的物件預設是底部對齊的關係。那如果想要靠上對齊呢?最簡單的方法,就是透過 vertical-align 這個玩意兒即可,他會讓你的對齊變成以上方邊界為對齊的角度。
- vertical-align: {baseline|sub|super|top|middle|bottom}:主要的值有 {標準線|下標字體位置|上標字體位置|靠上對齊|垂直置中|靠底部對齊},以文字來說, 主要就是標準線對齊,這是預設值。以方塊模型來說,主要是透過 top, middle, bottom 來設計的。
請注意,沒有 vertical-align 時,排版預設為 baseline 的排版,若是需要搭配 vertical-align 來向上對齊時,你得要注意,這個設定值是影響『被設定的方塊本身』, 與上層父元素的關係是,會讓被設定的元件對齊到父元素的最上方喔! 所以,如果 unit05-2-2.html 想要做成靠上方對齊,應該是要增加那一個設定值在哪個方塊內呢?
- 分別在 bigdiv, figdiv, content 裡面增加 vertical-align : top,看看哪個項目才會符合我們所需要的排版設計?

- 使用 float 漂浮對齊以及父元素的問題
如果你對於使用 vertical-align 並不是很滿意,那麼你可以使用讓方塊漂浮 (float) 的方式來處理喔!所謂的漂浮,就是讓子元素在父元素上面浮動, 而不會跟隨文字出現的順序來排版的意思。因此,這個漂浮的子元素,將會把其他元件『推開』的感覺。基本上, float 可以有的屬性值有:
- float: {none|left|right}:可用的屬性值有{不漂浮|靠左上方|靠右上方}。
- 取消 vertical-align 的設定值
- 讓 figdiv 漂浮在左側
- 讓 content 漂浮在右側
- 讓 bigdiv 具有最小 100 像素的高度,且框線顏色改為深藍色

很多網頁都以此方式來進行兩欄或三欄排版的對齊。只不過有個問題,那就是,如果你的父元素有類似底色或底圖的樣式時, 那麼這些父元素樣式很可能會不見!原因是因為你的子元素漂浮起來,則父元素的總高就不會考慮這個子元素的影響。以本例題為例, 父元素裡面只有這兩個子元素,這兩個子元素又全部都漂浮起來,因此父元素的內容就是空的!所以,高度當然就不見了! 這經常會造成些許問題。怎麼辦呢?可以透過 overflow 這個溢流屬性來處理喔!
- overflow: {visible|hidden|scroll|auto}:可以用的屬性值影響的是超出父元素的資料,超出父元素的資料結果會是 {超出的部份會在方塊外面被看到|超出的部份被隱藏|超出的部份會在方塊內部,但方塊會出現拉條讓用戶在方塊內拉動超出的部份來查看|內容沒超出方塊就不會有拉條, 但內容超出方塊大小,才會出現拉條}。
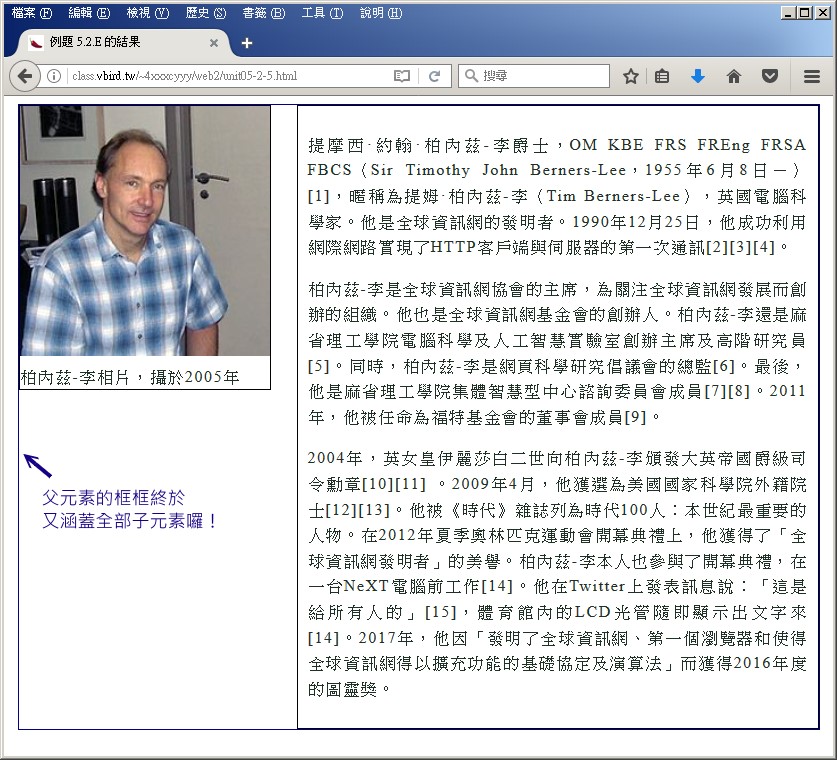
- 在 bigdiv 的類別設定中,增加 overflow 為 auto 。

overflow 除了 auto 之外,還有 hidden 也挺常用的~如果需要進行某些框線特效時,相當有幫助喔!
5.3: 方塊位置的特性 (position)
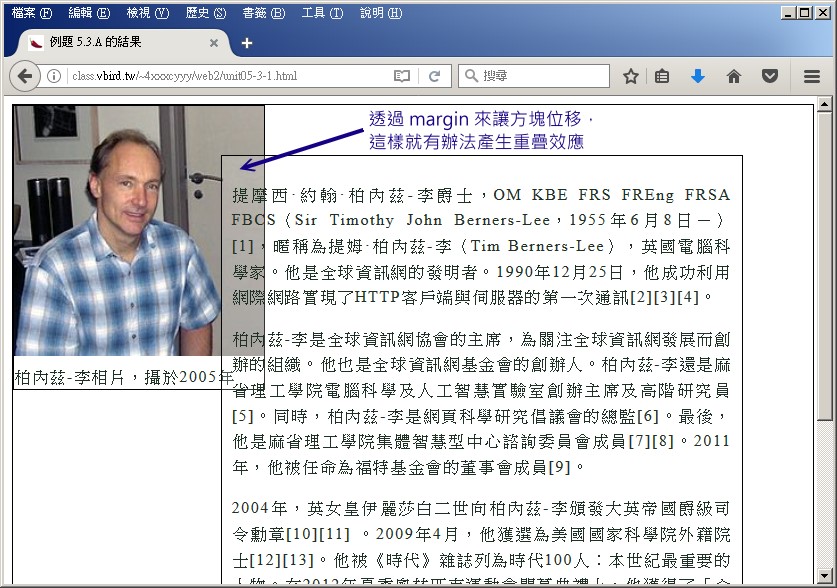
我們在本堂課前幾個小節提到過內部留白與外部留白,那外部留白 (margin) 的正值是可以往外推,舉例來說,當你的 margin-left 是正值, 代表你的方塊會被往右推。往右合理啊~因為原本網頁的元件就是從左到右的。那如果你的方塊想要往左移動呢?這時可以將 margin-left 設定為負值, 此時方塊就會往左推~只是,方塊可能就會『覆蓋掉左側的元素』喔!
- 讓 content 這個方塊向左 50 個像素,向下 50 個像素,且增加背景為白色,但有 20% 的不透明度

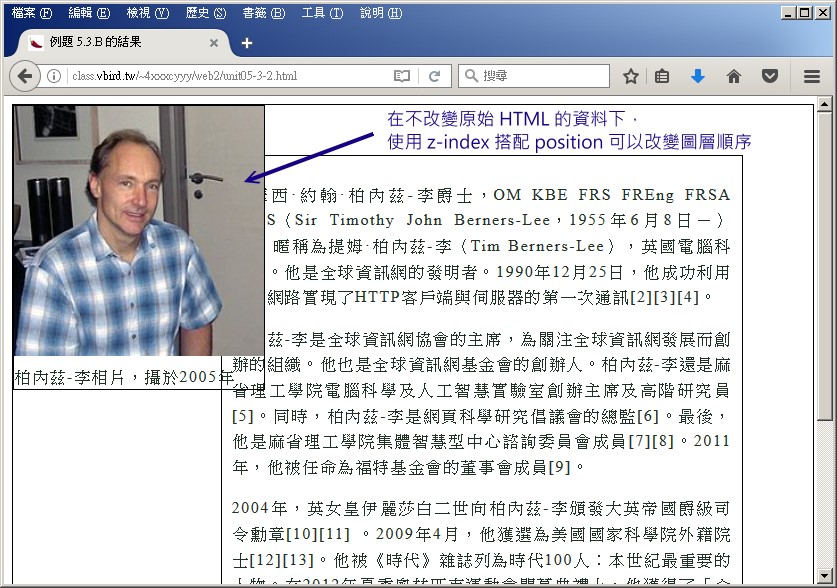
在網頁的預設情況下,如果有元素互相重疊的話,那麼後出現的將會覆蓋較早出現的元素。如果你想要改變這種順序的話,可以加上 z-index 這個屬性。 不過, z-index 要能真實生效,得要加上 position 這個屬性才行。關於 position 等等再來說明,現在你只要加上 position: relative 這個設定就好。
- z-index: N :N 為一個數值,多個具有 z-index 的元件,較大的 z-index 會覆蓋在較小的 z-index 元件上。
- 三個方塊 (bigdiv, figdiv, content) 全部加上位置為相對位置 (position:relative)
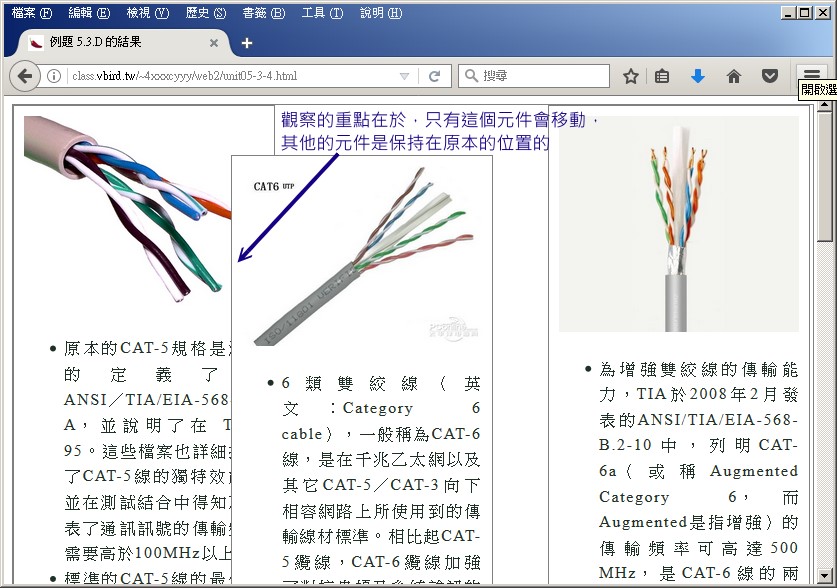
- 讓照片覆蓋在文字框上面

正常的情況下,後面出現的元素會覆蓋掉前面出現的元素。可以透過 z-index 來修改圖層的顯示順序!
- 方塊元素出現的位置設定 (position)
我們知道,在網頁的正常情況底下,所有的區塊元素 (block) 都會佔滿整個橫列空間,即使你給的寬度變小,小到右側可以容納系一個元素,但是, 正常情況下,區塊元素就是會自己佔用一整個橫列區塊,所以新的區塊還是會在下一行出現,不會出現在你給的小寬度的那個元件的右邊。
如果需要修訂這個問題,隨意改變區塊或方塊出現的位置時,就得要考量到這個區塊與週邊或父元素或瀏覽器之間的關係了。這時你就得要透過 position (位置) 這個屬性的協助:
- position: {static|relative|absolute|fixed}:這幾個屬性值的意義是這樣的:
- static:靜態的正常流向,就是一般網頁上看到的元件輸出方式,由左而右,由上而下的元件相關性。
- relative:跟 static 很類似,但是你可以增加上、下、左、右的移動,來讓這個元素在目前的位置上面進行偏移。 比較特別的是,其他週邊的元素並不會被這個元素的移動而被影響!所以,如果你的版面配置是正常的,但只是想要移動某個元件, 那麼將該元件加上 relative 的屬性值之後,就可以單獨對這個元素做變動了!寫會動的元件的 javascript 時,這個項目也挺重要。
- absolute:絕對位置~最簡單的想法,就是位置以父元素的左上角原點 (起始位置) 來更動的!不過你得要特別注意,跟這個元素在同一個父元素的其他元素, 會對這個元素『視而不見』!因為這個絕對位置的元素已經自己獨立存在於父元素的環境下了!所以,此時你會發現到整個元素浮動在畫面上!而其他元素會被覆蓋喔!
- fixed:那個 absolute 主要的參考座標是父元素,而這個 fixed 的參考座標則是『瀏覽器!』你應該常常發現很多網站的許多導覽列都是固定在瀏覽器上的特定位置, 那就是 fixed 的功能!
- left: Npx:針對參考座標之左邊留白的距離
- right: Npx :針對參考座標之右邊留白的距離
- top: Npx :針對參考座標之上方留白的距離
- bottom: Npx :針對參考座標之下方留白的距離
會加入 position 就是希望自己能夠調整版面的,因此就會需要上、下、左、右各個方向的留白距離。不過不同的屬性值參考座標是不同的!如同上面的說明, 參考座標簡略說明如下:
- relative 時:依據自己預設的位置為參考座標,進行移動
- absolute 時:依據父元素的原點為參考座標,進行移動
- fixed 時:依據瀏覽器的原點為參考座標,進行移動
當然我們知道任何物件的原點在瀏覽器的環境下,就是左上角那一點~。讓我們來玩一玩這個位置產生的效果!同時透過底下的練習了解一下網路線等級的意義喔!
- 在 page 的方塊設定上,(1)寬度給予最小寬度為 800 像素,(2)給予框線為 1px solid grey 的設定,(3)位置給予相對位置。
- 先看一下原始網頁的呈現方式,了解一下尚未處理成分欄位顯示的模樣,以理解 block 與 inline-block 的差異。
- 在所有方塊 (box1, box2, box3) 都有呼叫的 boxall 當中,給予底下的設定: (1)給予框線 1px solid gray 的設定;(2)寬度給予 30% 的寬度即可; (3)內部留白請保留 10 像素;(4)請使用 inline-block 的格式來處理;(5)垂直對齊使用上方對齊
- 在 boxall 裡面的圖片 (img) ,請設定寬度為 100% 即可

上面的練習是一個簡易的三欄排版的實做方式,只要將框線拿掉,就可以作為一個排版的樣式了。不過這不是本節課的重點,本節課的重點在討論 position 的用法喔! 現在讓我們來了解一下相對於目前這個正常位置的版面移動方式,就是 relative 的移動方式:
- 在 page 的方塊設定上面,增加相對位置的設計;
- 在 box2 的方塊設定上面,(1)增加相對位置的設計: (2)box2 方塊頂端留白 50 像素; (3)方塊向左移動 50 像素,因此會覆蓋 box1 的方塊才對; (4)增加底色為白色不透明

由上面這個練習我們可以知道 relative 的動作是僅有自己的位置會變動,就不會影響到原本的元素的排版!所以只有自己要變動時, 或者是你已經知道既有的版面配置型態時,若有更動某個特定的元素,就用 relative 吧!
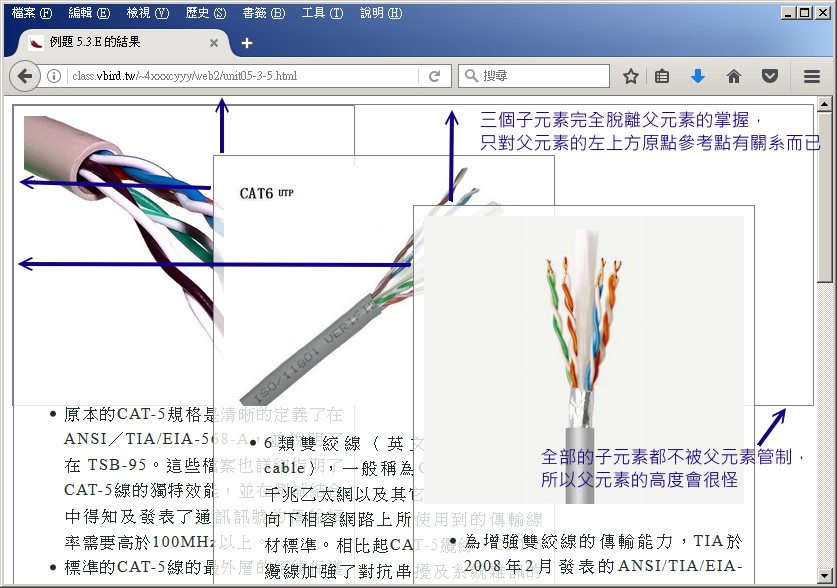
在某些父元素的方塊已經有固定寬、高的情況底下,你想要讓特定元素依據你的特殊需求出現在任意的地方時,建議使用依據父元素原點為參考座標的絕對位置 (absolute) 來處理比較妥當!舉例來說,如果 box1, box2, box3 是互相稍微重疊的情況,那可以這樣做:
- 再次確定 page 的方塊中,位置必須為 relative 才行!而且最小高度給予 300 像素;
- boxall 的設定中: (1)取消 vertical-align 與 inline-block 的設定; (2)寬度全部指定改為 40%; (3)位置全部改為 absolute; (4)增加底色為白色且 80% 的不透明度;其他保留原始設定
- box1 的距離,上、左都是 0 像素
- box2 的距離,上為 50 像素,左為 25% 的距離
- box3 的距離,上為 100 像素,左為 50% 的距離

你會發現對於子元素出現的位置來說,子元素可以跳脫父元素的牢籠,而且不會讓父元素管制~除非父元素指定了 visibility 或者是 overflow..., 否則子元素可以出現在任何你想要它出現的地方了。這對於下拉式選單的製作相當有幫助!尤其可以跳脫父元素的框架。不過,如果要用到下拉式選單的時候, 記得可能要給予 z-index 的圖層大一點,否則選單容易被後面出現的元素擋住喔!
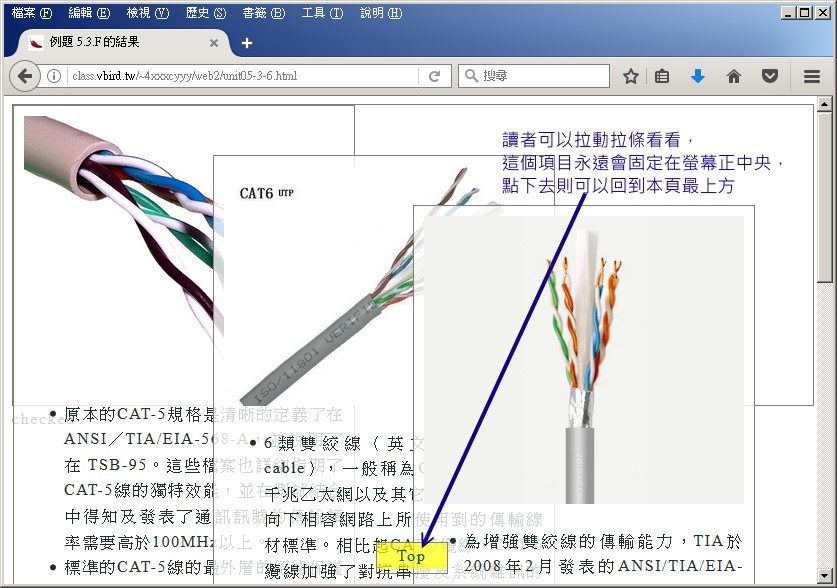
如果你想要在畫面的正中央最下方處增加一個寬高為 70 像素 X 30 像素的方框,這個方框裡面出現 Top 的字樣,且連結到本頁的最上方, 這個方塊永遠都存在畫面中,可以怎麼做呢?這時就得要使用 fixed 的位置囉!
- 在原始的 HTML 程式碼當中,在 <div class="page"> 上面增加兩行:
- 第一行增加 <a id="mytop"></a> 的字樣
- 第二行增加 <div class="gogotop"><a href="#mytop">Top</a></div>
- 針對 gogotop 的類別增加底下的屬性:
- 寬度為 70 像素、高度為 30 像素,加上框線 1px solid gray,padding 為 0 喔!
- 位置使用 fixed,且底部距離為 10 像素,距左側 50% 的寬度,但是具有 margin-left 為 -35 像素 (思考為何如此設計?)
- 圖層位置 (z-index) 設定為 10 比較高
- 在 gogotop 內的 a 設定為:背景色黃色且有 70% 的不透明度,字體為深綠色,沒有底線,文字置中,且使用 block 顯示

許多網站會有一些特殊功能的方塊放置在某些特定的角落,例如上面例題的回到頁首的功能,就可以使用 fixed。像是 FB 的導覽列, 或者是頁尾宣告列,都是使用 fixed 固定的呢!但是你不要隨意使用這個項目喔!因為你的客戶群不見得喜歡畫面被擋住! 以上題為例,中央部份如果有文字,就會被擋住啦!
- 什麼時候用 margin?什麼時候用 top/left/right/bottom?
這一個小節我們從 float 到 margin 到使用 position 的方式來進行排版,那麼,哪一種方式最適合呢?其實還是因各種版面配置的問題,而有不同的選擇:
- 所有子元素都在父元素的空間規範內時:這種情況使用 position: relative 或 float 或 vertical-align 就可以了! 而且父元素可以使用 overflow: auto 來自動延伸高度,同時也能夠使用 margin 來微調每一個子元素自己的位置即可。
- 需要跳脫父元素的區域空間,而且依舊跟著整體網頁流動的情況:通常使用者會發現到網站都有導覽列 (就是有按鈕,可以超連結到其他頁面去的區塊), 那個導覽列通常是使用 ul 這個清單標記來完成的。我們知道 ul 就是個區塊標記,而 li 則是 ul 的子元素。但是下拉式選單是 ul 內的 ul, 下拉式選單的區域通常是跳脫父元素的空間區域的。這時就得要使用 position: absolute 的方式,搭配 top, left 或 right, bottom 的方式, 才有辦法定義出子選單的位置。而這個子選單的位置也不是固定在瀏覽器,而是固定在網頁上的某個區域,因此選單會隨著網頁而移動的意思。
- 需要固定在瀏覽器的某個位置時:例如某些網站的左右兩邊會有特定的箭頭引導你往前或往後閱讀,尤其在一般新聞網站或較有規模的教學網站, 通常會有這個貼心的服務。因為這個箭頭按鈕是固定在瀏覽器上的,所以當然就是使用 postition: fixed 來規定元素出現在某個瀏覽器的特定位置喔!
總之,記得,某些按鈕、選單的設計情況下,使用的可能是 absolute 或 fixed,若是一般欄位的排版,大概就是 relative 與 float 來協同處理即可。 如果需要欄位整體寬度固定,就使用 width, height 搭配像素,如果欄位寬度是可變動的,那使用 min-width, min-height 搭配百分比或像素, 應該就可以完成你所需要的版面型態了。
5.4: 父元素與子元素位置編排的特效
由於某些特定版面規劃的關係,你可能只會用到某個固定寬高的空間 (父元素空間受限),但是這個空間要塞入的東西太多 (子元素物件太多), 在網頁預設的情況下,所有的子元素物件會跑出父元素的框框之外,這個情況就稱為溢出 (overflow)。在 overflow 屬性的預設值為 visible, 意思就是可以在父元素外頭被瞧見的意思。那 overflow 還有哪些屬性值?
- overflow: {visible|hidden|scroll|auto}:屬性值意思是 {資料不會被留置在父元素內,會超出父元素的框框之外|超出的部份會被隱藏|父元素會產生拉條, 讓使用者可以拉動拉條在父元素內查看超出的部份|少少資料不會有拉條,超出父元素空間的資料量時,才會出現拉條}
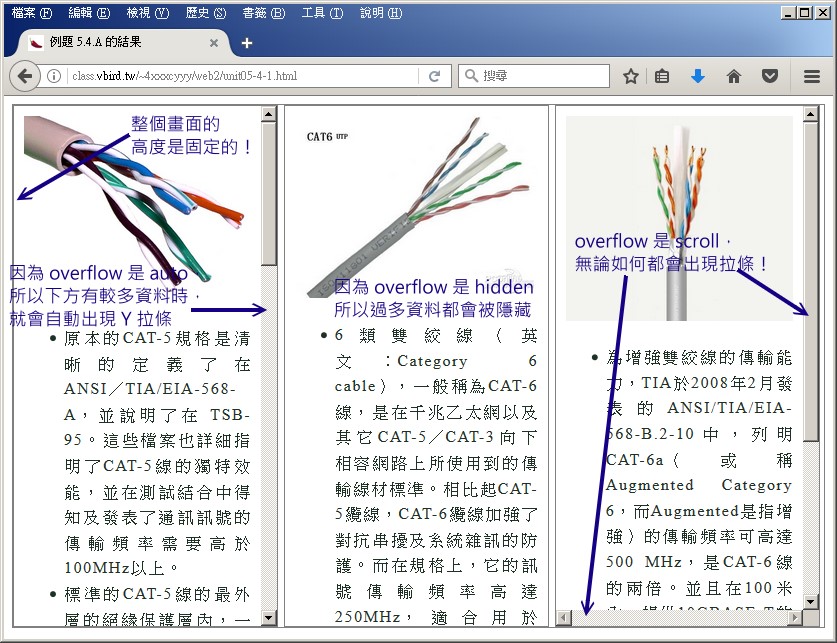
讓我們以底下的例子來說明一下 overflow 的用法:
- 完全保留原有的 CSS 特性,但是修改或增加一些屬性
- 針對 boxall 給予 500 像素的固定高度,修改完之後查看一下結果
- 針對 box1 給予 overflow: auto 的屬性
- 針對 box2 給予 overflow: hidden 的屬性
- 針對 box1 給予 overflow: scroll 的屬性

單純加上 boxall 的寬、高的框線之後,你會發現到最外框的 page 類別竟然高度也減小了!然後,文字竟然可以超出框線之外, 這就是預設的 overflow: visible 的屬性值關係。若分別在 box1, box2, box3 上面加上不同的 overflow 之後,就可以了解到差異囉! 那個 hidden 最是有趣!可以將多出來的資料隱藏,也不會出現拉條~就是讓你看不見囉!
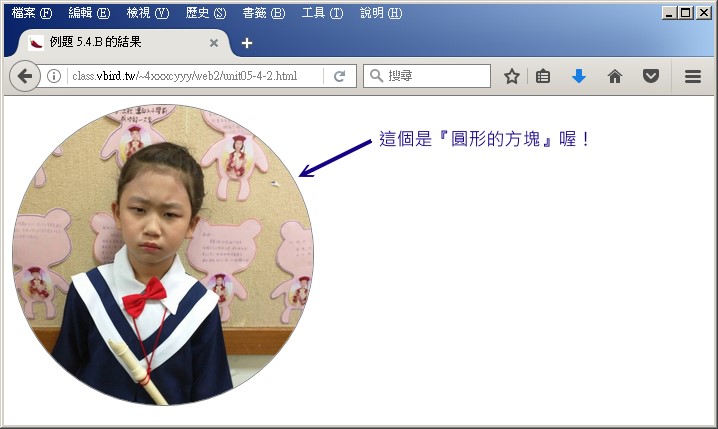
- 圓形圖示的設計
讀者應該常常會在一些研討會的網站上面看到很多圓形的大頭貼圖示,您應該不會想說,那個圓形圖是用圖形編輯軟體去編輯的吧? 當然不需要啊!只要提供預設大頭照的照片,搭配 CSS 的方塊就可以達成這個目的了!
首先來想想,怎麼創造出一個圓形方塊呢?假設有個 300x300 像素的方塊,你要讓這個方塊變成圓形怎麼做? 很簡單啊!給了方塊寬、高之後,讓四個角都呈現圓形即可~那半徑設定多少?當然就是 150 像素啊!剛好是 300x300 的中心點! 非常簡單!
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 在檔案中寫入三行內容:
<div class="bighead"> <img src="images/amanda.jpg" alt="Amanda's big head" /> </div>
- 建立一個名為 bighead 的方塊,這個方塊有底下的模樣:
- 寬、高各為 300 像素
- 給予 1px solid gray 的方框
- 四個角為圓形,半徑為 150 像素
- 超出方塊的部份請隱藏
- 上面的動作,每做一個屬性的設定,就刷新一次頁面查閱結果!
- 在 bighead 裡面的 img 有底下的特性:
- 寬度為 100%

未來,只要將 .bighead 以及 .bighead img 的設定放入 overall.css 當中,那你就可以直接透過上面的方式來呼叫圓形大頭照了!當然, 後續你要加上什麼特效就自己決定囉!
- display: none 與 visibility: hidden 的差異
承接上個例題,我們知道超出框線的部份可以透過 overflow 來進行是否要呈現在網頁上的處理。那如果你就是要將正常顯示的東西暫時隱藏呢? 可以怎麼做呢?基本上,有兩種作法喔!
- display: {none|block|inline-block} :還記得 display 吧!可以加上 none 來不顯示這個元素喔!
- visibility: {visible|hidden} :正常顯示或者是隱藏起來。
display: none 與 visibility: hidden 都是隱藏,有什麼不同呢?這在本質上不太一樣喔!display: none 代表『這個元素不要出現在網頁上』的意思, 亦即該空間會變成不存在,因此後面出現的元件會使用到這個空間喔!那麼 visibility: hidden 呢?元素所在的空間會被保留下來,只是內容元素會被隱藏而已, 這兩個意義大不相同啊!
如果是使用在類似 fixed 或 absolute 這種與週邊的元素位置無關的屬性設定時,那麼這兩個設定差異就不會差太多~不過因為 visibility 未來可以搭配動畫特效, display: none 則單純方塊出現,無法設計某些特別的特效,因此建議還是使用 visibility 比較好。當然,如果是要整個父元素都不見, 那當然就是使用 display: none 較佳!
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 將上述檔案的內容填入 unit05-4-3.html 後,先查閱一下預設的網頁編排情況為何。
- 增加一個名為 box1 的 CSS 類別,項目設定有:
- 寬度給予 600 像素,高度為 100 像素,給予框線 1px solid gray 這樣的設定;
- padding 的設定給予上下 10 像素,左右 20 像素
- 針對 p1 與 p2 的類別設定:
- margin 邊界全部不要了,都設定為 0 喔
- 預設情況下,內部元件是不顯示的效果 (先使用 visibility 來設定)
- 但是,當滑鼠移動到 box1 方塊時,p1, p2 元件就會展示出來!

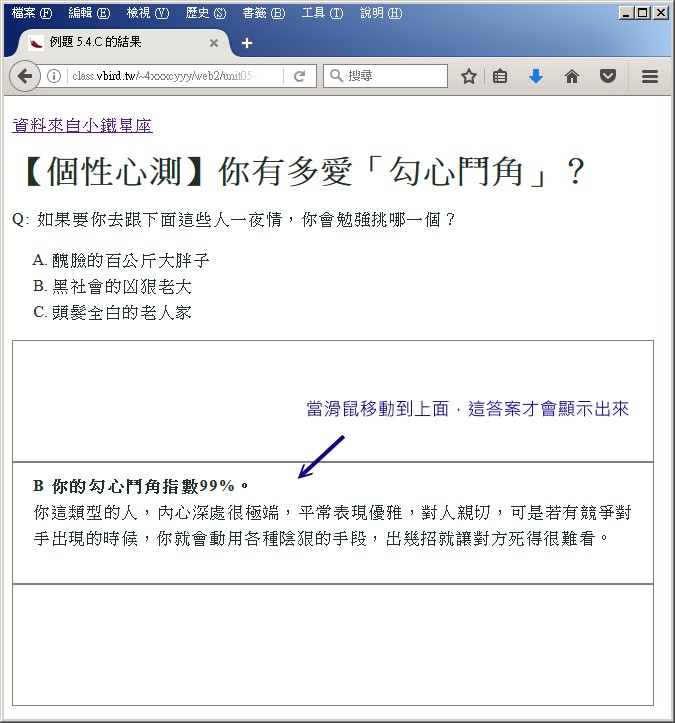
你可以透過 :hover 滑鼠特效,搭配 visibility 先將答案隱藏後,就可以讓使用者在不同的畫面中查看答案了! 其實上面的設計可能還沒有完整符合你的需求,讀者們可以發揮自己的創意,修改成各式各樣的展示喔!包括滑鼠指到 A, B, C 上面才顯示答案, 而不是移動滑鼠到下方的方塊上!
- visibility:hidden 與 overflow: hidden 的差異
visibility 指的是整個元素是否需要隱藏,而 overflow 則指的是『超出父元素的資料部份』而已,兩者並不相同!因此, 例題 5.4.A 使用的是 overflow (因為還是有部份資料需要輸出),而例題 5.4.C 則是使用 visibility,因為要先隱藏答案才好!
5.5: 課後練習
- (20%)完成今天所有的課堂上面的實做,並且依據課堂上所說的,全部的例題都需要在 index.html 加上超連結。
設計完成的『網頁』會有點像這樣:

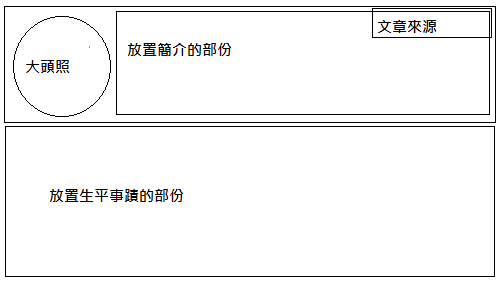
- (40%)利用底下的版型示意圖,搭配 這個圖檔
以及 這個文字檔 的內容,建置好一個名為 /www/web2/homeworks/ex05.5.2.html 的網頁。
在這個網頁中,那個文章來源永遠固定在上方方塊的右上角喔!而且跟其他元素的存在無關 (注意, position 的特性!)。
至於其他是否有任何特效,請自行參考使用!

設計完成的『網頁』會有點像這樣:(你應該會在 HTML 原始碼裡面加入許多的 div 與相關的排版元素!亦即 HTML 原始碼是能夠修改的!)

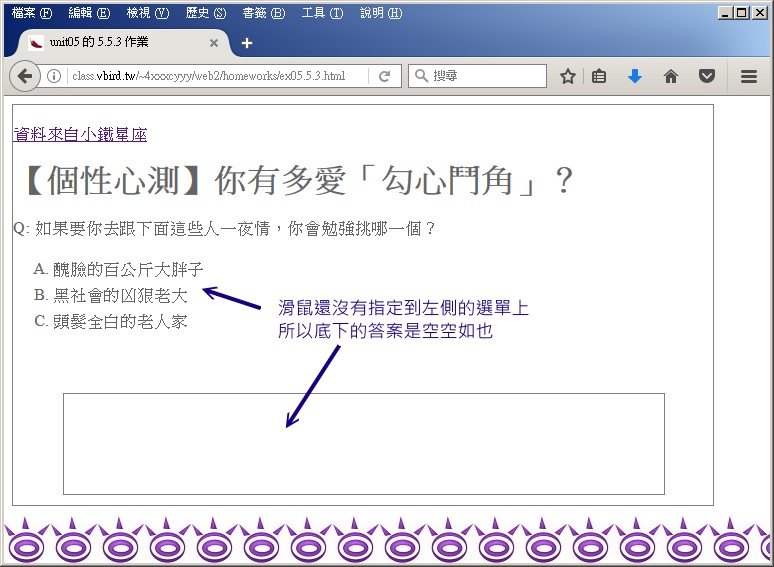
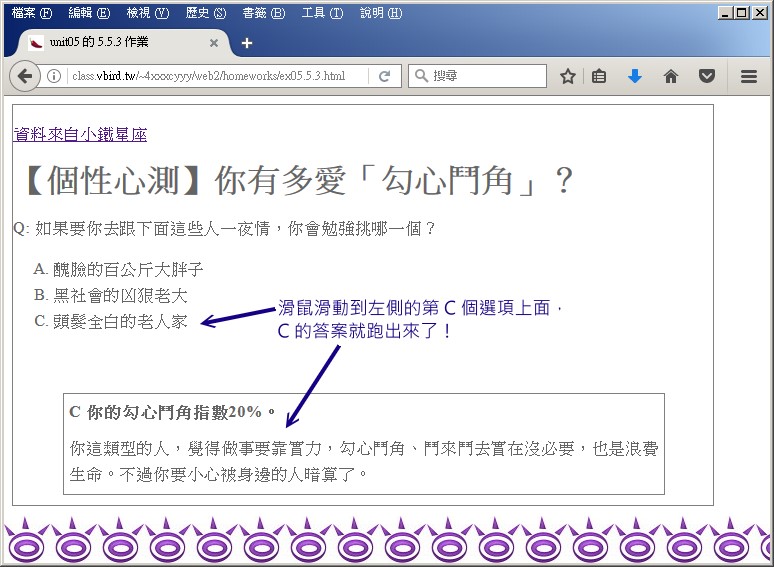
- (40%)將算命的那一題做個變形,讓選項與答案綁在一起,就如同 這個文字檔 的內容一樣,
然後,預設的情況下,讓 page 這個方塊呈現寬、高為 700px 與 400px ,而 box1 則為 600px 與 100px 的大小,
要注意的是,我們希望 box1 『一定要出現在 page 這個方塊的最底下距離 10 像素的位置,且離左側有 50 像素。』,
然後,當滑鼠移動到選項上時,box1 內的 p 內容才會顯示出來。底下兩張圖示分別是滑鼠尚未移入與滑鼠移入選項後的結果。


建議這一題做完,一定要與課堂上的結果進行比較,了解其差異才好喔!另外,檔名就存成 /www/web2/homeworks/ex05.5.3.html - 將所有作業的連結放置到 /www/web2/index.html 當中。
設計完成的『網頁』會有點像這樣:


