第 10 堂課 - 初探 bootstrap 網頁製作
- 10.0: 期末報告注意事項
- 10.1: 什麼是 bootstrap ?
- 10.2: bootstrap 的表格、圖片與按鈕應用
- 10.3: bootstrap 清單、超連結與彈出式視窗
- 10.4: 圖片多媒體的旋轉木馬效果 (Carousel)
- 10.5: 按鈕與下拉式按鈕功能
- 10.6: 課後練習
10.0: 期末報告注意事項
從本週開始,每週上課前,每組的組長應該要上台說明目前的進度規範,以利期末報告的資料進行。相關的期末報告規範,如同期末報告規範章節的說明。
10.1: 什麼是 bootstrap ?
你可能發現,近幾年來,好像許多網站的『樣式』都長的『很像很像』的模樣,難道有間公司吃掉全球的網站設計市場嘛?其實不是啦! 這是由某個在 GitHub 的團隊所開發的一個預先處理好的許多常用的樣式表, 讓網站設計人員可以依據這些既有的樣式表進行網站的堆疊設計,方便及快速的製作出還不錯的網站風格。
在 W3C 的教學網站 https://www.w3schools.com/ 有專頁介紹 bootstrap 這個東西!網址如下:
在該網頁的連結當中,有個 Get Started 頁面,該頁面的說明中有針對 Bootstrap 進行簡單的介紹如下:
- Bootstrap 是一個前端的架構,可以提供網站開發者一個快速且簡單的設計環境;
- Bootstrap 包含 HTML 與 CSS 基本設計裡面常見的排版、表格、按鈕、表單、導覽、樣板及 Javascript 特效;
- Bootstrap 也提供了簡易建立響應式 (RWD) 網站的功能
同時,W3C school 裡面的 bootstrap 教學,其實已經將大部分的 Bootstrap 功能與應用都介紹了,你只要查看該頁面裡面的相關資訊,大概就可以簡單快速的應用這些資料了。 相當不錯吧!
目前的 bootstrap 有兩個版本,分別是 3, 4 兩版。基本上,這兩個版本差異不大,但是 BS4 似乎速度較快,允許的樣式資料比較多一些,但是 BS3 實際上也還在運作中, 因此問題不大,你可以隨便選擇任何一個。本章節使用 BS4 版本來介紹,只是要特別注意的是,如果你的網頁還預計提供給 IE8 或 IE9 瀏覽的話, 那建議使用 BS3 即可,不要使用新的 BS4,因為 BS4 並不支援 IE8 以及 IE9 喔!
- 如何開始?
就跟我們想要引用之前建置好的 CSS 時,需要在 head 的項目增加 link 來載入 CSS 風格樣式表檔案一樣,想要使用 bootstrap 時,就得要載入官方網站提供的 CSS 檔案。 不過,因為 bootstrap 還有額外引用 javascript 與 jQuery 等效果,因此你至少得要加入 4 條呼叫的外部檔案才行。而除了使用實際的檔案來引用之外, 你也可以透過可以連上 Internet 的瀏覽器,直接呼叫官網提供的檔案即可!這稱為 CDN (Content Delivery Network) 的技術。
全版的 bootstrap 設定有點像底下這樣:
<!DOCTYPE html> <html lang="zh-Hant-TW"> <head> <title>Bootstrap 4 example page</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>My First Bootstrap Page</h1> <p>This is some text.</p> </div> </body> </html>
上述 HTML 原始碼的簡易說明如下:
- 第 2 行: <html lang="zh-Hant-TW">
這個資料顯示的其實是這個網頁的基本語系,這個設定可以讓瀏覽器更清楚的解析裡面文字內容的編碼效果。台灣地區常見的設計語系有底下這些: (相關資料的來源)- zh-Hant 繁體中文
- zh-Hant-CN 大陸地區使用的繁體中文
- zh-Hant-HK 香港地區使用的繁體中文
- zh-Hant-TW 臺灣使用的繁體中文
- zh-Hans 簡體中文
- zh-Hans-CN 大陸地區使用的簡體中文
- zh-Hans-HK 香港地區使用的簡體中文
- zh-Hans-TW 臺灣使用的簡體中文
- 第 6 行: <meta name="viewport" content="width=device-width, initial-scale=1">
在 meta 標籤內的 viewport 項目,裡面含有『寬度指定為裝置的寬度』以及『初始的縮放狀態使用 100% 的瀏覽器解析』。 指定這個項目的意義在於『裝置優先、瀏覽器適用』的設定狀態。基本上,這也是響應式網頁最基本的設計功能項目。 - 第 7 ~ 10 行:<link .../> 以及 <script.../> 的內容
程式碼特殊字體 (就是 link 以及 script 的項目),就是 bootstrap CDN !我們無須下載檔案,直接在 HTML 裡面指定到官網去讀取相關資料即可。 4 行資料分別是讀取 bootstraip 的 CSS 功能、JQuery 函數、Ajax 的 popper 函數、bootstrap 的 javascript 函數等。 - 第 14 行: <div class="container">
在 body 裡面可以用一個 div 設計樣式的涵蓋範圍,主要有兩種基礎範圍,包括全版版面的『 container-fluid 』功能, 這個功能會隨著瀏覽器的大小而使用到完整的版面配置,至於『 container 』的話,就會有一個響應式的固定寬度,這個寬度的設計,大致上是這樣的:也就是說,當你的瀏覽器解析度為 1440px 時,那麼這個 .container 的設計寬度,就會自動的固定在 1170px 的寬度範圍內! 這對於網頁設計師來說,熟悉這幾個常見的寬度,就會相當方便你未來設計可以隨著裝置寬度而自動調整資料的環境。- Extra small devices (<576px) → width: auto (or no width)
- Small devices (≥576px) → width: 540px
- Medium devices (≥768px) → width: 720px
- Large devices (≥992px) → width: 960px
- Xlarge devices (≥1200px) → width: 1140px
- 資料來源:https://www.w3schools.com/bootstrap4/bootstrap_grid_system.asp
反正,無論如何,當你要設計你的 bootstrap 網頁時,就是將上述的資料複製貼上在你的網頁頁面最上方,然後修改 title 內容, 之後就可以隨便你設計你的網站資料了!就是這麼簡單!
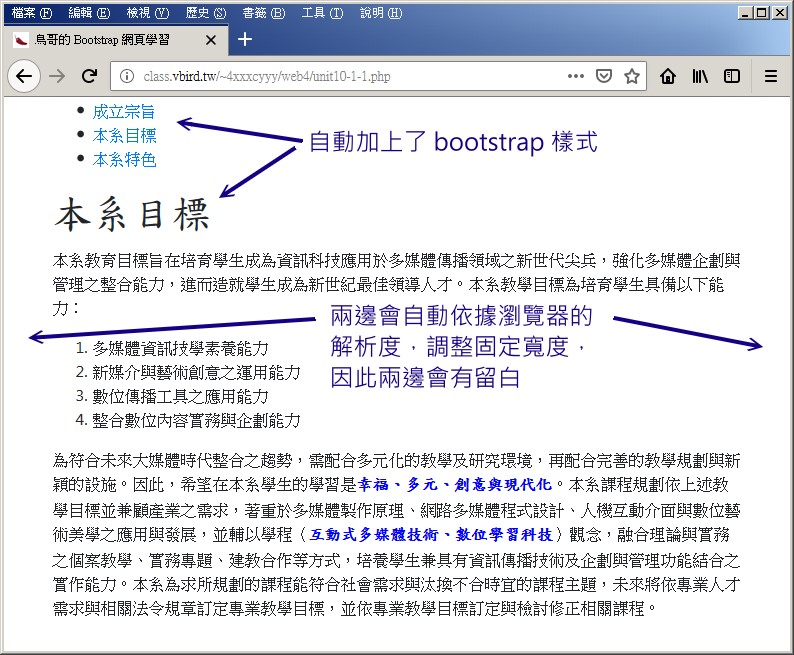
- 建立一個新的目錄,就稱為 /www/web4 ,並在裡面建立名為 unit10-1-1.php 的檔案,並將上述的含有 bootstrap CDN 的內容全部複製到該檔案中。
- 改掉 title 的內容,就稱為『XX的 bootstrap 網頁學習』
- 以 /www/web1/unit01-3-2.html 檔案內容為藍本,將所有 body 內的資料複製到 unit10-1-1.php 的 div 裡面。

為了方便連結我們依舊需要處理首頁資訊喔:
- 在 /www/web4 的目錄中,新建一個名為 index.html 的檔案,內容為將 unit10-1-1.php 的檔案內容複製過來,但是內部僅有簡易的 ul 以及 li 的清單, 來製作我們在這個章節裡面所有需要的檔案連結資訊。
- 在 /www/index.html 裡面,新增一個可以連結到 /www/web4/index.html 的連結資料。
根據這個簡單的第一個 bootstrap 網頁,我們不用進行其他任何動作,整體寬度的風格就可以藉著瀏覽器的寬度而自動調整, 未來再透過 BS 提供的網格設計方式,就能輕鬆簡單的設計出響應式網頁了呢!相當方便愉快!
- 什麼是 Bootstrap CDN (Content Delivery Network)?離線後能不能提供 BS 風格樣式?
第一次接觸到 bootstrap 時,你或許會跟鳥哥有一樣的困擾,那就是,因為 link 與 script 都是從 internet 來的, 當你的主機或瀏覽器有連結到網紀網路時,那當然可以順利瀏覽沒問題。但是像我們系上專題課程在畢業展時,很多展場是沒有網路的! 因此我們只能夠透過內部網路 (lan) 來進行連結,此時,你的 Server 與瀏覽器都沒有網際網路,上面的設定會不會出問題呢?
答案是,還好啦!這是因為現今的瀏覽器,大多都會對 CSS 的 style file 以及 javascript file 等進行快取,因為這樣可以加速瀏覽器的網頁呈現! 所以,如果你的用戶端曾經瀏覽過我們的網頁,那麼上述的幾個檔案就會被快取起來,因此下次再次瀏覽我們這個網頁時, 就不會重新讀取上述的三個 bootstrap 相關檔案,所以就沒有問題。
除非有個特殊的情境,那就是在離線的情境下,第一次瀏覽我們的 Bootstrap 網頁,那就有可能出事了! 不過,如果能夠透過 internet 連線到我們的網頁,那應該沒道理連不上那 4 個檔案的!因此問題確實不大!
- 預設的 bootstrap 樣式
bootstrap 為了方便大家使用,因此有設定幾個簡單的樣式來讓大家呼叫引用,詳細的樣式可以參考底下的連結:
- 文字與特殊字體:https://www.w3schools.com/bootstrap4/bootstrap_typography.asp
- 文字顏色與背景顏色搭配:https://www.w3schools.com/bootstrap4/bootstrap_colors.asp
- 警告訊息與色彩:https://www.w3schools.com/bootstrap4/bootstrap_alerts.asp
Bootstrap 4 的預設基本文字參數資訊如下:
- 預設的字體大小 (font-size: 16px),注意,是 16px 不是 pt 喔!
- 預設的行距 (line-height: 1.5)
- 預設的英文字型 (font-family: "Helvetica Neue", Helvetica, Arial, sans-serif)
- 預設的 p 設定 (margin-top: 0; margin-bottom: 1rem,其中 1rem 相當於 16px)
至於常見的文字特性彙整如下:
| Element/Class | Description |
|---|---|
| <h1> - <h6> | 就是常見的大標題樣式表,字體大小分別為 40px, 32px, 28px, 24px, 20px, 16px |
| display-{1,2,3,4} | 要顯示比 h1 還要大的文字,同時字體不要加粗,就使用display。display-1 字體最大! |
| .small | 大概縮小到原本字形的 85% 左右的大小(通常用在 h[1-6] 的副標題中) |
| .lead | 會讓字體加粗且放大 |
| <mark> or .mark | 會讓字體有高亮度反白的效果,其實是給予加亮的底色就是了! |
| .font-weight-bold .font-weight-light .font-weight-normal |
給予字體加粗、變細以及變成正常字體的類別 |
| .font-italic | 就是斜體的樣式! |
| .text-left | 文字會靠左對齊 |
| .text-center | 文字會置中對齊 |
| .text-right | 文字會靠右對齊 |
| .text-justify | 文字會排列整齊 |
| .text-monospace | 會變成固定寬度的文字類型!對於程式碼相當有效果! |
| .text-lowercase | 英文文字全部轉成小寫 |
| .text-uppercase | 英文文字全部轉成大寫 |
| .text-capitalize | 英文文字的第一個字元會變大寫 |
| <blockquote> | 引言會靠左對齊,文字會加強顯示 |
| .blockquote-footer | 通常用在<blockquote>裡面給予 footer 的標籤,放置這個類別就可以成為引言來源 |
| .list-unstyled | 其實就是 list-type-style 的設定為 none 的類似功能 |
| .list-inline | 讓 ul 內的 li 變成 inline-block 類似的樣式!不會是區塊呈現了。 |
文字顏色的變化常見如下:
- .text-muted (安靜)
- .text-primary (主要或重要)
- .text-success (成功訊息)
- .text-info (一般訊息)
- .text-warning (警告訊息)
- .text-danger (危險訊息)
- .text-secondary (次要訊息)
- .text-white (白色字體)
- .text-dark (深灰色字體,不是黑色喔!)
- .text-light (灰白字體,不是白色喔!)
背景色的使用則有:
- .bg-primary
- .bg-success
- .bg-info
- .bg-warning
- .bg-danger
- .bg-secondary
- .bg-dark
- .bg-light
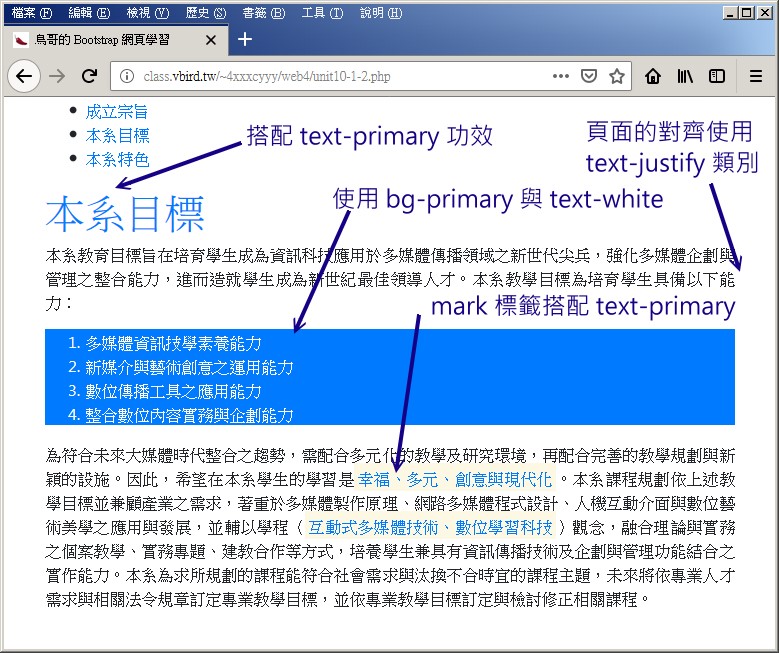
- 在最外層 div 上面加上 text-justify 的文字對齊模式
- 在 h1 的部份,取消 font 標籤,但是增加 h1 的 text-primary 重要文字顏色顯示
- 讓 ol 的部份,加入 bg-primary 以及 text-white 的資訊背景顯示
- 讓所有特殊字體的部份加入 mark 且使用 text-primary 的顏色顯示

至於一般常用於程式碼撰寫的標籤則有底下的樣式:
| Element/Class | Description |
|---|---|
| <kbd> | 代表鍵盤按鍵的感覺 |
| <pre> | 就我們經常使用的原格式排版的功能 |
| <pre class="pre-scrollable"> | 可以顯示多行程式碼,透過拖曳邊框 |
| <code> | 經常用來顯示程式碼的內容! |
此外,為了方便使用者處理一些警告訊息 (alert),Bootstrap 也提供了數種警告訊息的樣式,跟上述的顏色效果非常類似,同樣有底下的資訊:
- .alert .alert-success
- .alert .alert-info
- .alert .alert-warning
- .alert .alert-danger
- .alert .alert-primary
- .alert .alert-secondary
- .alert .alert-light
- .alert .alert-dark
透過上面幾種常見的顏色資料顯示,來玩一玩底下的例題:
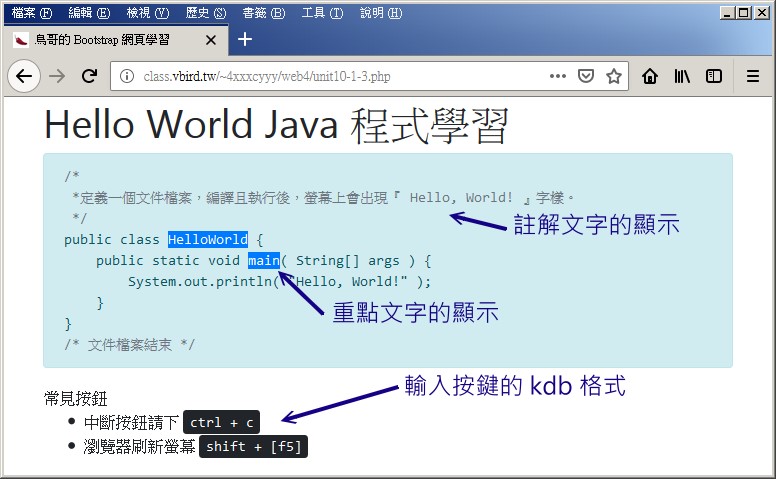
常見按鈕 <ul> <li>中斷按鈕請下 <kbd>ctrl + c</kbd></li> <li>瀏覽器刷新螢幕 <kbd>shift + [f5]</kbd></li> </ul>
- 移除 h1 裡面 font 標籤,單純使用內建的 h1 即可。
- 在 pre 標籤內,加上 alert-info 的樣式,讓文字區塊有底色
- 註解的文字部份,請使用 text-muted 以及更細字體來顯示
- 特殊字體部份請使用 bg-primary 搭配 text-white 來顯示看看
- 若有其他非 CSS 與還有使用到其他 style 的項目,也請通通自行取代。

10.2: bootstrap 的表格、圖片與按鈕應用
表格在過去我們要設定時,得要一層一層得來設計,確實是有點複雜的。不過在 bootstrap 裡面,已經預設有數種可用的模板喔!常見的有:
- .table .table-striped: 表格會單數列、偶數列給予特別的顏色顯示
- .table .table-bordered: 預設表格不會有左右格線,加上這個類別才會給予左右格線
- .table .table-hover: 增加滑鼠特效
- .table .table-dark: 反白,變成黑色底色配上白色字體的模樣!
- .table .table-borderless: 完全不要有格線的情況
- .table .table-sm: 原本的橫行文字與邊框距離太遠 (padding),這個項目可以取消 padding 喔!
另外,如果你有特別想要詮釋的欄位或者是整列時,則可以在 td 或 tr 裡面加入底下的類別:
- .table-primary: 底色為藍色
- .table-success: 底色為綠色
- .table-danger: 底色為紅色
- .table-info: 底色為淺藍色
- .table-warning: 底色為橘色
- .table-active: 底色為灰色
- .table-seconday: 底色為灰色
- .table-light: 底色為淺灰色
- .table-dark: 底色為深灰色
而在圖片的應用上,為了讓圖片比較美觀,bootstrap 提供了三種簡單的樣式來展示圖片喔:
- .rounded: 四個角落使用圓角展示
- .rounded-circle: 使用圓形展示
- .img-thumbnail: 使用圖片略縮圖,會有類似畫廊的樣式
另外,圖片的位置也是可以調整的喔!透過底下的方式來調整圖片想要放置在該父元素的位置上:
- .float-left :靠左對齊
- .float-right :靠右對齊
- .mx-auto .d-block :水平置中 (margin: auto, display:block)
就讓我們來測試一下相關的 bootstrap 應用吧!
- 在 h1 的部份,取消 font 標籤,單純使用 bootstrap 樣式
- 在整體 table 的部份,請加入 table table-striped table-hover 這三個類別功能,然後查閱一下瀏覽器結果
- 預設的 bootstrap 4 表格 caption 會被放置到最底下,如果要恢復放置於最上層,則請於 caption 標籤內, 加上 style="caption-side: top" 的樣式來處理即可。
- 第一列的說明部份,使用 table-info 的樣式來展示抬頭列
- 最後一個列請使用 table-success 的類別來顯示重要色調
- 在圖檔的地方請使用 img-thumbnail 類別,且指定高度大約在 200px (自行調整) 此外,讓圖片放置於正中央的部份。

稍微對照一下結果,你會發現其實 bootstrap 預設的表格與圖片格式已經很夠用了!
- 特色小圖示的展示
你應該會發現到,許多網站都有一些特殊的小圖示,包括人形符號、放大縮小符號、垃圾桶符號等等。這些符號你可以到我們以前談到的許多美工網站去搜尋下載使用, 不過,得要額外去思考檔名等等什麼的。bootstrap 3 則主動提供了許多常用的小美工圖示,相關的圖示列表可以參考底下的連結:
- https://www.w3schools.com/bootstrap/bootstrap_ref_comp_glyphs.asp(僅針對 Bootstrap 3)
- https://fontawesome.com/(Bootstrap 4 需要的額外外掛)
不過很可惜的是,bootstrap 4 移除了這些小圖示!所以,你無法使用這些小圖示的功能。既然 bootstrap 不提供,那有沒有其他地方有提供? 是有的~那就是 https://fontawesome.com/ 這個網站!你可以到該網站上面找到『 Start Using Free 』的按鈕, 之後就可以使用類似 bootstrap 的 CDN 功能,直接取得 font awesome 的小圖示了!處理的方式在 <head> 裡面加上一條 CSS 的連結即可!
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"
integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU"
crossorigin="anonymous">
要注意的是, Font Awesome 網站提供的 icon 數量非常龐大,而且也有不同的版本依附,鳥哥使用的是 5.5.0 版本,如果你使用的版本不一樣, 那得要注意才行 (2018 年更新)。然後,按下該網站最上方導覽列 Icons 之後,就會有許多 icon 的樣式,如果你想要呼叫這些小圖示, 可以直接透過 span 去呼叫就好了!例如底下這樣:
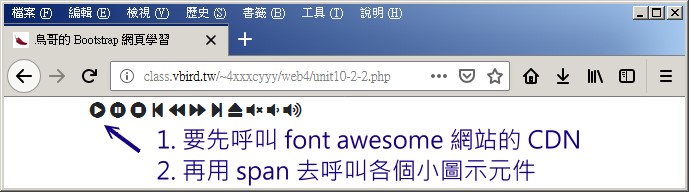
<div> <span class="fas fa-play-circle"></span> <span class="fas fa-pause-circle"></span> <span class="fas fa-stop-circle"></span> <span class="fas fa-step-backward"></span> <span class="fas fa-backward"></span> <span class="fas fa-forward"></span> <span class="fas fa-step-forward"></span> <span class="fas fa-eject"></span> <span class="fas fa-volume-mute"></span> <span class="fas fa-volume-down"></span> <span class="fas fa-volume-up"></span> </div>
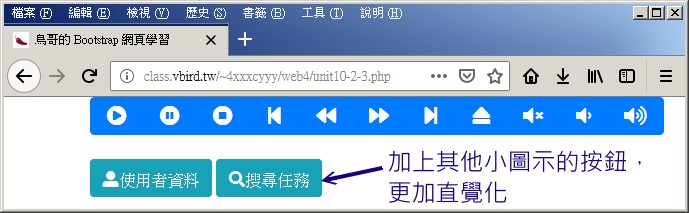
基本上,你也可以直接複製 font awesome 網站的程式碼,該網站主要是以 <i class=...> 來完成的!總之, 能夠使用就行了!現在,讓我們來完成上面這個面板的功能吧!
- 請將 unit10-2-1.php 複製成為 unit10-2-2.php,在 <head> 裡面增加上面的 font awesome 網站的 CDN 檔案呼叫, 讓這個網頁能夠處理小圖示的內容。
- 將上面 fas fa-* 的原始碼部份通通抓下來放置到 unit10-2-2.php 的 body 內文中,以取得適當的小按鈕

- 按鈕與按鈕群組功能
上面小圖示的展示實在不怎麼好看,所以,可能得要搭配一些『按鈕』會比較美觀些。HTML 育設有提供一個名為 <button> 的按鈕標籤, bootstrap 則提供更多的類別樣式來提供使用者選擇。常見的按鈕功能有:
- .btn: 就是基本的按鈕類別
- .btn .btn-primary: 加上主要顏色的色調顯示
- .btn .btn-secondary: 加上次要顏色的色調顯示
- .btn .btn-success: 加上成功顏色的色調顯示
- .btn .btn-info: 加上一般訊息顏色的色調顯示
- .btn .btn-warning: 加上警告顏色的色調顯示
- .btn .btn-danger: 加上危險顏色的色調顯示
- .btn .btn-dark: 加上深灰色顏色的色調顯示
- .btn .btn-light: 加上淺灰色顏色的色調顯示
- .btn .btn-link: 變成單純的超連結樣式
除了有底色的按鈕之外 Bootstrap 4 也提供僅有框線沒有底色的按鈕,使用的方式如下:
- .btn .btn-outline-primary: 加上主要顏色的色調顯示
- .btn .btn-outline-secondary: 加上次要顏色的色調顯示
- .btn .btn-outline-success: 加上成功顏色的色調顯示
- .btn .btn-outline-info: 加上一般訊息顏色的色調顯示
- .btn .btn-outline-warning: 加上警告顏色的色調顯示
- .btn .btn-outline-danger: 加上危險顏色的色調顯示
- .btn .btn-outline-dark: 加上深灰色顏色的色調顯示
- .btn .btn-outline-light: 加上淺灰色顏色的色調顯示
更有趣的是,按鈕還有大小顆咧~分別是:
- .btn .btn-primary .btn-lg:比較大顆
- .btn .btn-primary .btn-sm:比較小顆
此外,你也能夠告訴人家,這顆按鈕能不能按?是否正在運作中的按鈕~方式為:
- .btn .btn-primary .active:正在活動中
- .btn .btn-primary .disabled:這顆按鈕目前不能按
另外,為了讓按鈕全部統一格式,我們還可以使用按鈕群組來統合所有的按鈕喔!那就是 .btn-group 的功能!例如:
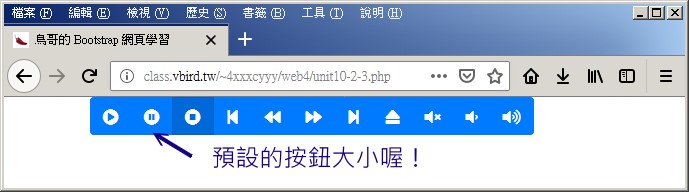
<div class="btn-group"> <button class="btn btn-primary" type="button"><span class="fas fa-play-circle"></span></button> <button class="btn btn-primary" type="button"><span class="fas fa-pause-circle"></span></button> .... </div>

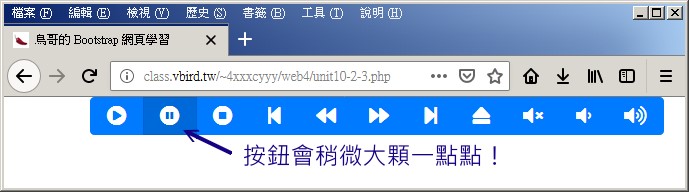
另外,如果想要使用的是較大的圖示,可以在每個按鈕裡面加上 btn-lg 來測試!就可以看到類似如下的圖示:

其實你也能夠使用類似如下的方式直接製作面板,而不需要透過 button 的協助:
<div class="btn-group"> <span class="fas fa-play-circle btn btn-primary btn-lg"></span> <span class="fas fa-pause-circle btn btn-primary btn-lg"></span>
當然你也可以加上使用者與搜尋的樣式,例如底下的使用方式:
<br /><br /> <div> <button type="button" class="btn btn-info"><span class="fas fa-user-alt"></span>使用者資料</button> <button type="button" class="btn btn-info"><span class="fas fa-search"></span>搜尋任務</button> </div>

透過簡易的方式,就可以取得樣式還不錯的按鈕連結與小圖示的協助喔!唯一要記得的是,小圖示是到 font awesome 網站,而不是 bootstrap 網站喔!
10.3: bootstrap 清單、超連結與彈出式視窗
有時候我們會使用清單來進行分頁的按鈕連結功能!這個時候可以使用 bootstrap 的 pagination 風格樣式喔!只要在 ul 的項目內增加 pagination 即可。 另外還有可以增加 active 的項目在 li 裡面,讓該項目為特殊顏色的活動點擊中喔!
<ul class="pagination"> <li class="page-item"><a class="page-link" href="#">前一頁</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">後一頁</a></li> </ul>
除了上述的簡易功能之外,我們也可以透過兩個類別來處理正在活動中的頁面以及不可點擊的頁面資訊:
- .active:顯示這個頁面正在使用中
- .disabled:讓這個頁面的連結不可以點選
而且,清單還有底下的功能可以提供利用喔:
- .pagination .pagination-lg:變成較大的頁面按鈕
- .pagination .pagination-sm:變成較小的頁面按鈕
- .pagination .justify-content-center:讓頁面按鈕出現在畫面正中央
- .pagination .justify-content-end:讓頁面按鈕出現在畫面最右方
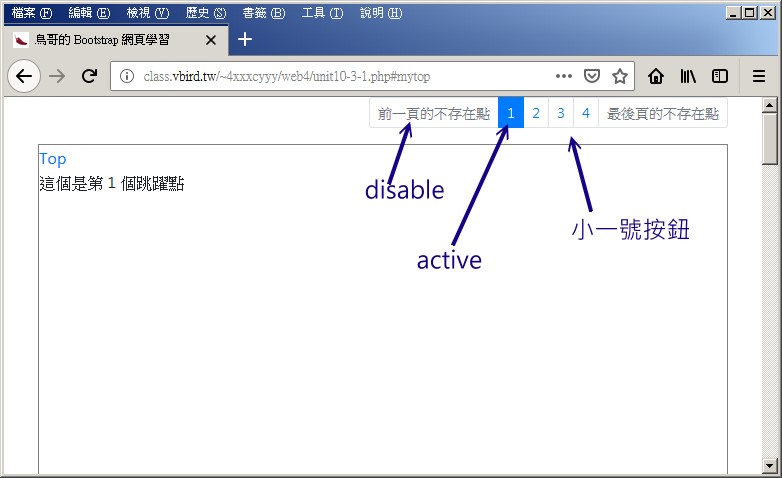
讓我們以這樣簡單的功能來處理同一頁跳躍的測試吧!當然,原本的用途是在不同的網頁的呈現喔!沒關係!就單純測試測試!
- 先將清單項目以本小節最上方的 .pagination 以及 li 裡面的 .page-item 還有 a 裡面的 .page-link 先處理成為頁面按鈕的模樣
- 因為前一頁與最後頁的連結是不存在的,因此請在 li 裡面加上 disabled 的類別處理
- 假設目前活動的頁面為第 1 點,因此讓第 1 點變成活動中的樣式
- 習慣上,按鈕不該這麼大,因此,請將按鈕變成小一號的按鈕。
- 最後,讓按鈕放置到最右邊測試看看。

- 透過清單群組功能設計連結選單項目
過去我們一直使用的是簡易的清單來達成列表或者是其他導覽列的功能,在 bootstrap 上面,也提供一個 CSS 類別項目來讓大家簡易的就設計好超連結的項目! 基本的語法有點像這樣:
<div class="list-group"> <a href="#" class="list-group-item">First item</a> <a href="#" class="list-group-item">Second item</a> <a href="#" class="list-group-item">Third item</a> </div>
基本上不一定要使用 li 做前導,可以使用 div 直接進行 a 的設計即可。當然,你必須要加入上述的 list-group 以及 list-group-item 的項目才行。 此外,除了這個基礎功能之外,你也可以透過底下幾種類別來進行額外的效果喔:
- .list-group .list-group-flush:可以減少左右框線,在製作下拉式選單挺有效果的!
- .list-group-item .disabled:讓該連結的滑鼠特效消失,但是其實點擊還是有作用的啦!
- .list-group-item .list-group-item-{primary,secondary,success,info,warning,danger,dark,light}:可以加上底色變化
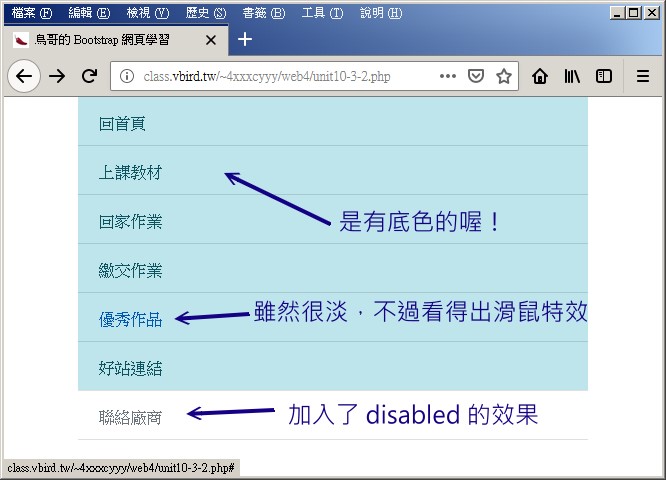
- 使用 bootstrap 包含 font awesome 的設計在整個網頁當中,並使用 .container 的效果
- 將上述的 html 原始碼複製到 body 內的 .container 方塊內容中,並且查看一下預設的格式為何。
- 在 div 裡面加入 list-group 的樣式,然後在 a 裡面加入 list-group-item 的樣式,之後查看一下格式如何變化。
- 讓『聯絡廠商』的滑鼠特效消失,然後查看一下結果
- 讓所有的項目增加 info 的顏色底色效果。
- 讓連結的左右框線消失,讓畫面比較清爽一些。

上述的清單效果其實未來可以加在側邊欄 (aside) 或者是其他的指引部份,因為減少了 li 的設計,因此也能夠很快速的處理掉超連結的部份喔!
- 用按鈕將重要資料隱藏,點擊後生效的特性
過去我們為了隱藏某些資料,要讓使用者點選之後才出現這些資訊,使用的是 CSS 的 visibility 這樣的效果。現在, bootstrap 幫我們設計好幾個可以折疊的效果~ 當點擊某些按鈕時,資料才會顯現出來喔!簡易的語法有點像這樣:
<button data-toggle="collapse" data-target="#demo">Collapsible</button> <div id="demo" class="collapse"> Lorem ipsum dolor text.... </div>
基本上的說明是:
- 在按鈕上面一定要有 data-toggle="collapse" 這個關鍵字,然後需要顯示的資訊在 data-target="#demo" 的本頁超連結上。
- 利用 div 或者是其他區塊類的元素,增加 id="demo",其中 demo 為跟 button 的 data-target 相配合才行,然後要加上 class="collapse" 這個樣式才可以。
另外,預設的折疊效果都是隱藏的,點擊才會出現。那麼如果你想要直接就顯示,點擊才消失呢?可以使用底下的方式來處理:
- .collapse .show:讓資料預設顯示。
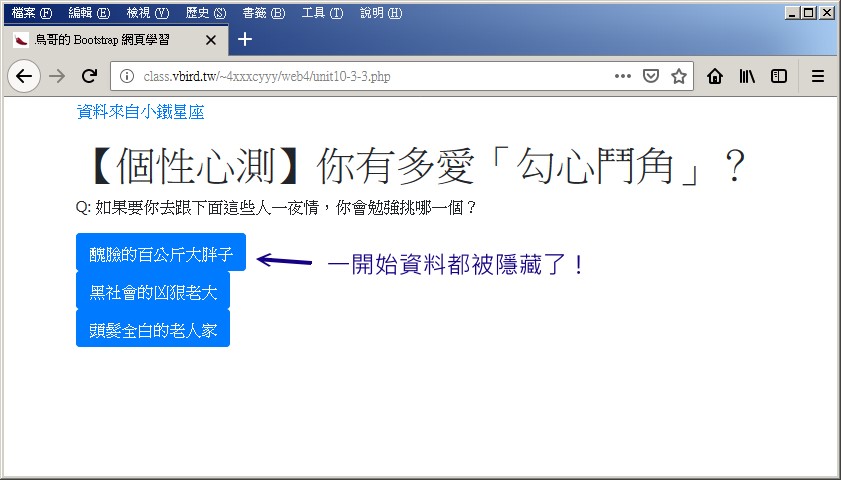
我們之前不是有用過算命的資料嘛?現在就讓我們透過簡易的這個方式來處理算命的流程:
- 使用 bootstrap 包含 font awesome 的設計在整個網頁當中,並使用 .container 的效果
- 將上述的 html 原始碼複製到 body 內的 .container 方塊內容中,並且查看一下預設的格式為何。
- 將三個選項 (醜臉的百公斤大胖子...等) 改成 button 格式,同時加上 type="button",以及類別為 btn btn-primary 的效果。 做完之後先查看一下按鈕的效果如何,若不滿意,自行變更顏色!
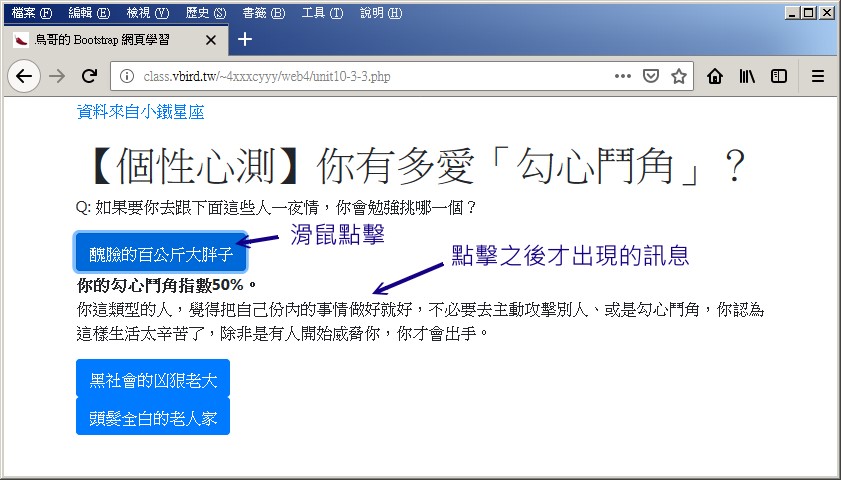
- 將上述的按鈕增加 collapse 效果,同時分別指定目標為 #ans1, #ans2, #ans3 的連結。
- 將底下的 p 內容增加 collapse 類別,同時給予類似 ans1, ans2, ans3 三個連結顯示的效果。


- 使用區塊方式隱藏折疊資料
如同上面 10.3.C 的例題,你會發現到使用按鈕怪怪的~因為按鈕的長度不一樣,還得要額外的增加許多的 br 來斷行排列整齊。 bootstrap 提供了另一個可以排列整齊的折疊功能,那就是 accordion 折疊效果。這個手風琴 (accordion) 的使用方法大致是這樣的:
<div id="accordion">
<div class="card"> 第一張卡牌
<div class="card-header"> 卡牌標題
<a class="collapsed card-link" data-toggle="collapse" href="#demo1">
Collapsible Group Item #1 標題內容
</a>
</div>
<div id="demo1" class="collapse" data-parent="#accordion"> 針對標題隱藏的項目
<div class="card-body"> 卡牌內容
Lorem ipsum..
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#demo2">
Collapsible Group Item #2
</a>
</div>
<div id="demo2" class="collapse" data-parent="#accordion">
<div class="card-body">
Lorem ipsum..
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#demo3">
Collapsible Group Item #3
</a>
</div>
<div id="demo3" class="collapse" data-parent="#accordion">
<div class="card-body">
Lorem ipsum..
</div>
</div>
</div>
</div>
上述的資料你可以使用複製貼上的方式來處理,最終只要讓 demo1, demo2 等項目相互配合,大概就能夠處理隱藏資料的顯示流程了!相當有趣!
- 使用 bootstrap 包含 font awesome 的設計在整個網頁當中,並使用 .container 的效果
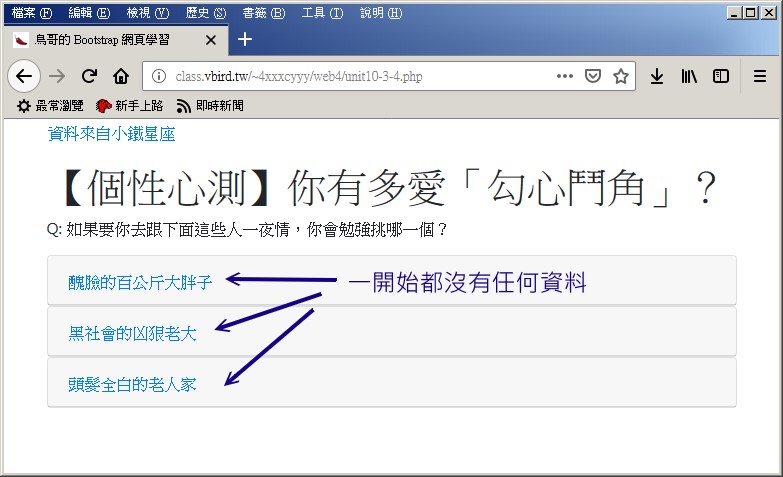
- 將 accordion 相關的那段原始碼複製到 unit10-3-4.php 檔案內,並且將 href 的連結資訊與 id 的對應資訊修改成 ans1, ans2, ans3 的三個答案內容。
- 將算命資料的連結、 h1 標題資料、問題資料等,放置在 accordion 區塊的上方,作為一個題目提示功能。
- 開始替換標題以及出現的內文部份資料。


透過 accordion 的方法來處理時,看起來所有的連結都會比較整齊,感覺比較像具有一致性的資料答詢這樣。 其實,很多 FAQ 問答網站也是透過這種模式來處理的!因為這樣頁面排版比較不會太難看!而且一開始的資料量也比較不會太龐大, 讓使用者可以自由選擇想要閱讀的部份這樣!
- 彈出式視窗的展示方式
某些時刻,你可能需要彈出式視窗的協助,舉例來說,點擊某些小圖示就可以用大圖示來展示的時候,或者是某些額外的說明文字資料比較多的時候, 都可以透過這個方式來處理的!另外,像上面這種算命的答案,除了使用 accordion 折疊答案之外,也可以透過簡單的彈出式視窗來強調說明呢! bootstrap 提供了一個簡易的彈出式視窗功能,基本上,像以下這樣的原始碼就行了!
<!-- 打開彈出式視窗 (Modal) 的按鈕--> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#ans1"> 連結的文字部份 </button> <!-- 視窗內容 (Modal) --> <div class="modal fade" id="ans1"> <div class="modal-dialog"> <div class="modal-content"> <!-- Modal Header --> <div class="modal-header"> <h4 class="modal-title">這個視窗的標題部份</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- Modal body --> <div class="modal-body"> 這個視窗的內文部份 </div> <!-- Modal footer --> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-dismiss="modal">關閉視窗</button> </div> </div> </div> </div>
透過這個原始碼就可以很快速的建立好彈出式視窗!相當有趣喔!另外,你也可以透過底下的方案,處理彈出式視窗的大小與是否置中:
- .modal-dialog modal-sm:使用較小的彈出式視窗大小
- .modal-dialog modal-lg:使用較大的彈出式視窗大小
- .modal-dialog modal-dialog-centered:讓視窗盡量保持在畫面的正中央 (增加垂直置中的概念)
讓我們將算命的結果丟到彈出式視窗裡面去瞧一瞧吧!
- 使用 bootstrap 包含 font awesome 的設計在整個網頁當中,並使用 .container 的效果
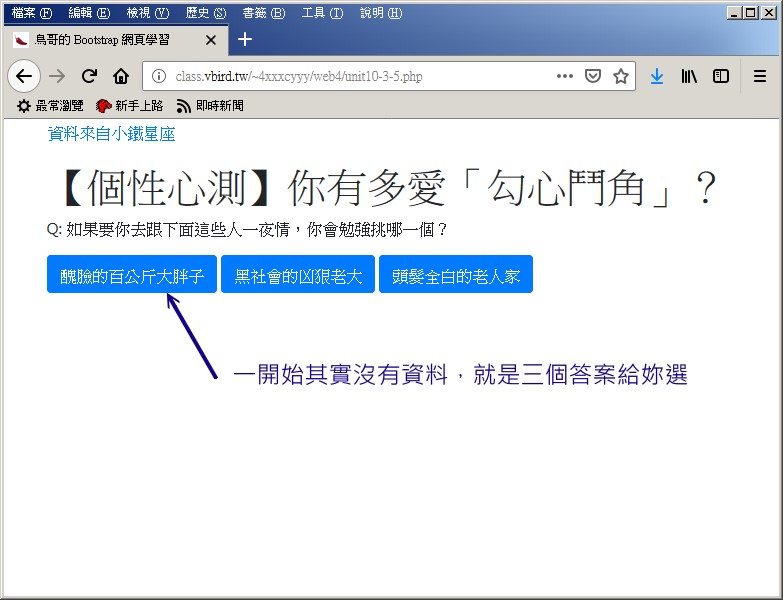
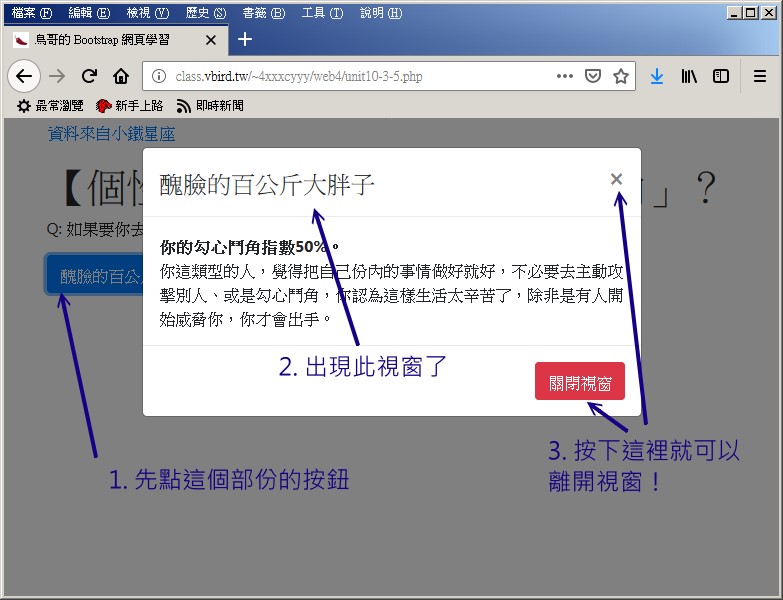
- 將彈出式視窗相關的那段原始碼複製到 unit10-3-5.php 檔案內,必須要注意的是,你可能要複製三次, 並且將對應的 data-target 與 id 資料修改成為 ans1, ans2, ans3 的對應值。
- 將算命資料的連結、 h1 標題資料、問題資料等,放置在按鈕區塊的上方,作為一個題目提示功能。
- 開始替換標題以及出現的內文部份資料。


鳥哥確實測試過,可以使用圖片顯示在這個彈出式視窗的畫面當中!所以,小圖變大圖,也能夠在不影響版面的情況下, 使用這種方式來處理了!也算的上是挺有趣的功能喔!
- 簡易的 popover 小視窗
上面的彈出式視窗會佔用整個版面,算是『非常重要的資訊展示』的感覺,或者是類似警告視窗這樣。那有沒有小小的視窗彈出在選項旁邊, 類似一個註解的功能呢?可以喔!透過 Bootstrap 的 JQuery 的功能就可以達到!你需要的大概就是底下的原始碼與程式碼而已:
<a href="#" data-toggle="popover" title="小視窗的標題" data-content="小視窗的內容部份">Toggle popover</a>
<script> <!-- 這部份屬於 JQuery ,只需要在網頁任何地方出現一次即可!-->
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
</script>
除了彈出小視窗之外,你也可以指定視窗出現的位置,例如:
- data-placement="top" :小視窗出現在文字上方
- data-placement="bottom" :小視窗出現在文字下方
- data-placement="left" :小視窗出現在文字左方
- data-placement="right" :小視窗出現在文字右方
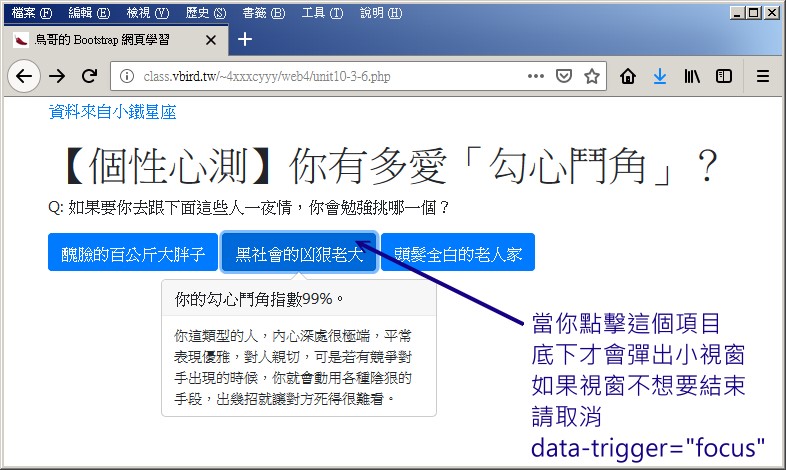
另外,這個預設的 popover 小視窗必需要持續點選按鈕 (或超連結) 之後,才會開啟或關閉。如果你想要讓使用者點選任何地方就予以關閉的話, 可以透過底下的方式來增加額外的動作處理:
- data-trigger="focus"
現在就讓我們來玩一下這個小視窗展現的方式:
- 使用 bootstrap 包含 font awesome 的設計在整個網頁當中,並使用 .container 的效果
- 修改第一個 button 的項目,將原本的 modal 改成 popover 的樣式,並且增加了 title="標題資料"、 data-placement="top"、data-trigger="focus"、data-content="內容" 的樣式,同時將那一段 JQuery 的程式碼放置到網頁當中。
- 使用相同的方法,修改第 2, 3 個項目。
- 將後面沒有用到的 modal 項目移除。

這樣並不會展開 modal 的強調資訊畫面,畫面比較簡潔有力
- 使用更小型的 hover 特效 (tooltip 小工具視窗)
有的時候我們需要的資料量並不需要像 popover 這麼大的視窗,而只是想要出現一個更小的小視窗說明, 大概就是提示資料的功能而已。此時,可以透過 tooltip 這個小小的工具視窗來處理。這個小視窗也是需要透過 JQuery 才可以!簡單的設計可以參考:
<a href="#" data-toggle="tooltip" title="Hooray!">Hover over me</a>
<script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
如果還有需要調整小工具視窗的位置,同樣可以透過底下的方式來處理喔:
- data-placement="top|bottom|left|right"
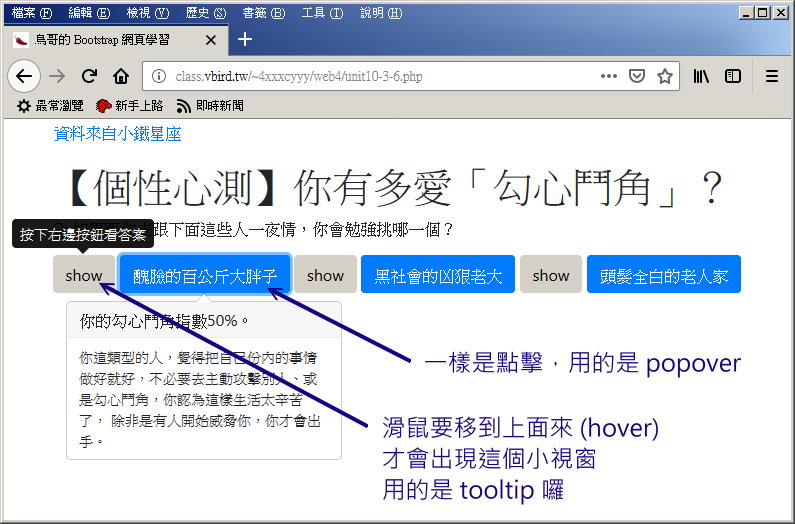
以前一個例題的使用情況來說,使用者可能不知道那個按鈕需要按下去才會出現答案。 既然如此,我們就在滑鼠移動上去時,給予一個彈出式的工具視窗來提示即可。來玩玩底下的例題吧。
- 使用 bootstrap 包含 font awesome 的設計在整個網頁當中,並使用 .container 的效果
- 在每個 button 前面再加一個 button 按鈕,並使用 tooltip 的功能,當滑鼠移動到上面時, 就會顯示出『按下我就可以看答案』的類似資訊。同時,這個訊息會出現在文字的上方喔
- 將那一段 JQuery 的程式碼放置到網頁當中 (可以放置到 script 當中即可)。

不同的彈出式視窗的效果都不相同!您可以自己選擇適合自己網頁的效果。不過,通常這部份的效果都是在不影響排版的情況下的使用! 可以好好的應用喔!
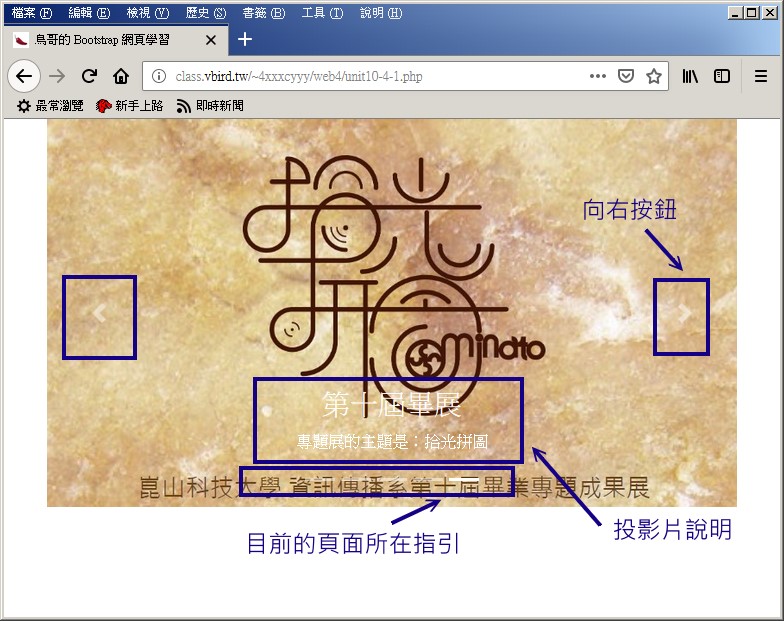
10.4: 圖片多媒體的旋轉木馬效果 (Carousel)
我們曾經在 CSS 的多媒體設計當中使用過淡出淡入的功能,以及設計許多類似動畫的效果,或者是類似一些投影片資料的東西。 現在 bootstrap 4 提供了更簡單的旋轉木馬的投影片展示特效,我們只需要提供照片圖檔,以及照片列表, 整個畫面就可以旋轉持續的展示了,相當簡單而有效果。這個效果也經常出現在許多網站的首頁, 作為一個歡迎頁面的效果囉。設計的方式也很簡單,就像底下這樣而已:
<div id="demo" class="carousel slide" data-ride="carousel"> <!-- 出現在最下方正中央的連結資料,從 0 開始編號 --> <ul class="carousel-indicators"> <li data-target="#demo" data-slide-to="0" class="active"></li> <li data-target="#demo" data-slide-to="1"></li> <li data-target="#demo" data-slide-to="2"></li> </ul> <!-- 就是每一張圖片內容,重點是將 img 的 src 貼上去即可 --> <div class="carousel-inner"> <div class="carousel-item active"> <img src="la.jpg" alt="Los Angeles"> </div> <div class="carousel-item"> <img src="chicago.jpg" alt="Chicago"> </div> <div class="carousel-item"> <img src="ny.jpg" alt="New York"> </div> </div> <!-- 直接快速點選下一張、前一張的左右小按鈕 --> <a class="carousel-control-prev" href="#demo" data-slide="prev"> <span class="carousel-control-prev-icon"></span> </a> <a class="carousel-control-next" href="#demo" data-slide="next"> <span class="carousel-control-next-icon"></span> </a> </div>
相關的解釋可以參考底下的連結喔:
不過,要處理這個任務時,你最好一定要將所有的照片預先處理成相同的長寬比!可以不一樣解析度大小,但是, 一定要相同的長寬比,否則最終呈現時,整個畫面的長寬會變來變去,那就不美了。此外,有時你可能想要在圖片上寫字~這時就可以透過底下的方式來處理:
<img src="la.jpg" alt="Los Angeles"> <div class="carousel-caption"> <h3>Los Angeles</h3> <p>We had such a great time in LA!</p> </div> </div>現在讓我們來使用底下的範本製作出一個旋轉木馬幻燈片吧!
例題 10.4.A:請使用底下的五張圖進行旋轉木馬幻燈片: 請先建立基本的 bootstrap 4 的網頁資訊,檔名就為 unit10-4-1.php。相關的作法可以這樣參考看看:完成的網頁很簡單,就有點像這樣而已:
- 使用 bootstrap 包含 font awesome 的設計在整個網頁當中,並使用 .container 的效果
- 將上面的 5 張圖示上傳到你的網站上
- 將上面的 carousel 原始碼貼到你的 unit10-4-1.php 當中,並且將 demo 改成 dicpro 這個字樣。
- 開始編輯清單 (carousel-indicators 的部份),因為圖片有 5 張,請增加由 0, 1, 2, 3, 4 這樣的 5 個清單項目
- 開始編輯圖片項目 (carousel-inner 的部份),共放入五張照片,分別第 6, 7, 8, 9, 10 屆的資傳畢業展
- 每張圖片裡面再增加額外的畢展主題說明 (如上所示)
- 最後,為了讓圖片能夠隨著畫面自動放大與縮小,請在 head 內的 style 新增『 .carousel-inner img { width:100%; height: 100%; } 』
你可以嘗試拉大、縮小瀏覽器視窗,就可以發現你的圖片應該會自動的放大或者是縮小才對喔!用這個項目放在你的首頁,網頁確實變得很特別!同時,如果加上超連結在圖片上,還可以讓使用者點擊跳到各個說明網頁去,那就是你可以學習的下一步驟了!
10.5: 按鈕與下拉式按鈕功能
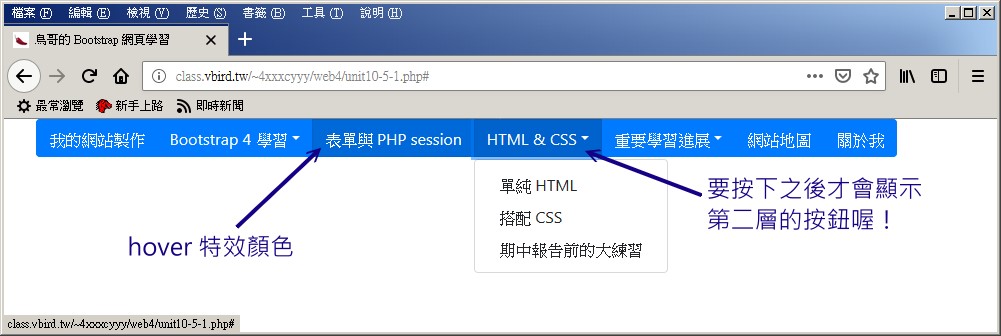
其實,在前面我們已經用到很多按鈕 (button) 的功能了!只是一直沒有講到所謂的下拉式按鈕功能 (dropdown) !這個功能也很有用! 可以讓你的按鈕分層啦!就是以前我們曾經製作過的第二層選單。那麼該如何達成呢?其實很簡單啦!只要透過底下的功能就可以了:
<div class="btn-group"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Sony </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a> </div> </div> </div>從語法裡面,你可以輕鬆的看出,就是在 .btn-group 裡面,有另外一個 .btn-group,然後內層的子按鈕,會有 data-toggle="dropdown" 的屬性, 再搭配 <div class="dropdown-menu"> 的清單資料,就可以將下拉式按鈕的結果列出來了!相當的簡單!我們就來處理一下這些個清單項目吧!
例題 10.5.A:以 這個檔案 的內容為主,來製作下拉式清單的效果。 先建立一個名為 unit10-5-1.php 的檔案, 相關的作法可以這樣參考看看:完成的網頁很簡單,就有點像這樣而已:
- 使用 bootstrap 包含 font awesome 的設計在整個網頁當中,並使用 .container 的效果
- 將上面網頁的資料複製到 .container 裡面,然後看一下原本的樣式情況 (應該就是傳統的清單效果)
- 將最上層的 ul 改成 div 之後,加上 btn-group 的類別影響
- 將第 1 個沒有 <a ...> 的清單 (li) 改成 button,並加上 btn btn-primary 的類別,讓它成為按鈕
- 將第 2 個清單上面再增加一個 div 內容也是 btn-group,為了下拉式選單進行設計,然後內容為:
- 將第二個清單拿掉,在 a 裡面增加 type="button" 以及相關的 btn btn-primary dropdown-toggle 的內容, 之後加上 data-toggle="dropdown" 的資料;
- 在此清單下的 ul 將它改成 div class="dropdown-menu" 的類別
- 在此類別下的兩個清單也拿掉,而在 a 裡面增加 class="dropdowm-item" 的類別
- 將第 3, 6, 7 個清單拿掉 li 之後,同樣的使用 type="button" 以及 class="btn btn-primary" 的設定
- 將第 4, 5 個清單使用相同於第 2 個清單的作法處理資訊。

其實這個練習的重點不在下拉式選單,因為下節課我們會提到導覽列,這裡只是單純的讓大家了解一下有個很重要的『 dropdown 』這個關鍵字而已!
- 類似名片卡資料
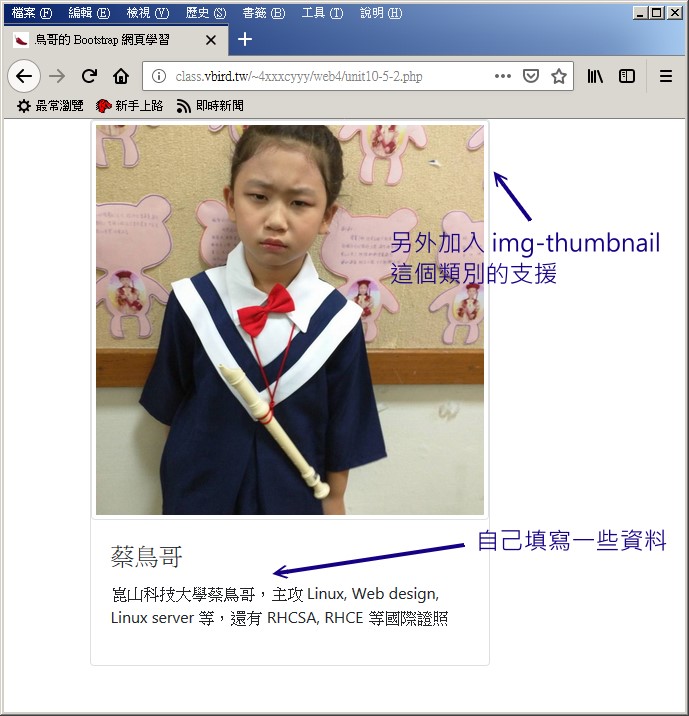
如果你需要匯集名片卡,可以使用底下的 card 類似的方式來處理喔:
<div class="card" style="width:400px"> <img class="card-img-top" src="img_avatar1.png" alt="Card image"> <div class="card-body"> <h4 class="card-title">John Doe</h4> <p class="card-text">Some example text.</p> <a href="#" class="btn btn-primary">See Profile</a> </div> </div>我們將自己的資料做成一個小卡片看看:
例題 10.5.B: 先建立一個名為 unit10-5-2.php 的檔案,其他相關的作法可以這樣參考看看:完成的網頁很簡單,就有點像這樣而已:
- 使用 bootstrap 包含 font awesome 的設計在整個網頁當中,並使用 .container 的效果
- 將上面網頁的資料複製到 .container 裡面,然後看一下原本的樣式情況 (應該就是傳統的清單效果)
- 修改上頭的圖檔檔名,變成你的大頭照,同時,修改你的大名,內文的部份就隨便寫些東西即可。至於 <a ...> 的部份,可以先刪除她。

- 進度條 (Progress bar) 的展示
我們在第九章的 9.4 章節中,有談到一個隨機產生人物屬性值的題目,那個題目底下的 bar 使用的是很蠢笨的 div 搭配而已。 那麼 bootstrap 有沒有相對的可用的進度條呢?是有的!那就是 progress 這個類別。它的用法相當簡單!就用底下的原始碼就可以搞定了!
<div class="progress"> <div class="progress-bar bg-success" style="width:20%"></div> </div>基本上,預設的進度條內部顏色為藍色,就是 bg-primary 的顏色,如果想要有其他顏色條的顯示,就使用 bg-[color] 處理即可。 如果想要有比較厚重的高度,就加上 height 的 CSS 參數即可,另外還有兩個很有趣的功能,那就是動畫展示顏色條的類別:
- .progress-bar .progress-bar-striped:只有交錯的顏色
- .progress-bar .progress-bar-striped .progress-bar-animated:交錯的顏色加上動畫
將 9.4 章節的內容搭配上一個範例的 card 功能,試看看能不能得到比較簡單漂亮的預設能力值格式:
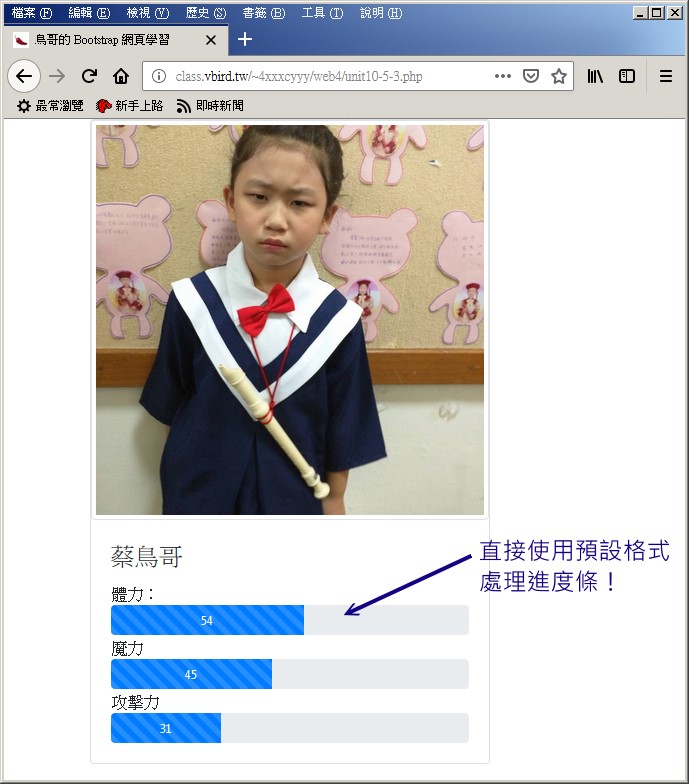
例題 10.5.C: 先將 unit10-5-2.php 的檔案複製成為 unit10-5-3.php,其他相關的作法可以這樣參考看看:完成的網頁很簡單,就有點像這樣而已:
- 使用 bootstrap 包含 font awesome 的設計在整個網頁當中,並使用 .container 的效果
- 將 unit09-4-3.php 檔案最上方的計算能力屬性值的 PHP 程式法複製到本頁面的最上方。
- 在上面關於 progress 的原始碼複製三份到 card-body 內部去,同時,在每一份程式碼上面, 分別補上『體力:』、『魔力:』與『攻擊力:』三個資料。
- 將 progress-bar 的內容取代成為:progress-bar progress-bar-striped progress-bar-animated,讓她具有動畫效果。
- 最終透過 PHP 將程式運算的結果輸出到狀態條的長度範圍內。

事實上進度條不是這樣用的啦!大多數的進度條都是用來顯示目前某個動作的進度,我們只是拿這些好用的格式來顯示我們需要的數值資料而已!
10.6: 課後練習
關於本章節的課後練習部份:
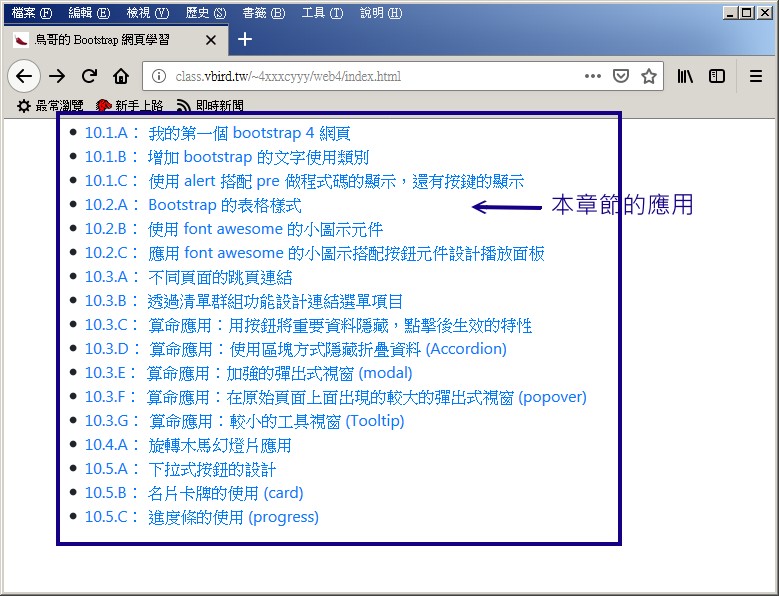
- (30%) 完成今天所有的課堂上面的實做,並且依據課堂上所說的,全部的例題都需要在 index.html 加上超連結。 設計完成的『網頁』會有點像這樣:

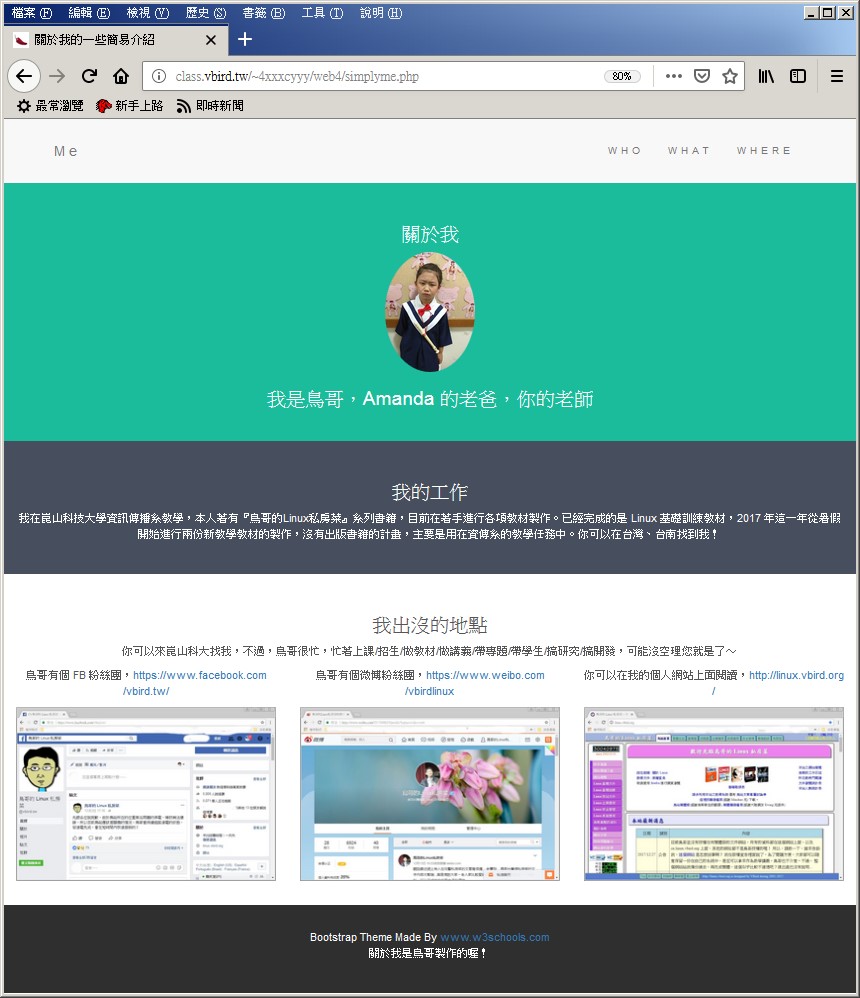
- (70%)依據 bootstrap 網站的 Simply Me 說明 (相關連結如下),建置好一個單頁式網頁,檔名請設定為 /www/web4/simplyme.php, 內容為關於你的一些簡單的介紹:
https://www.w3schools.com/bootstrap/bootstrap_theme_me.asp
上面這個網頁使用的是 bootstrap 3 的元件,因此,其他應用得要使用 bootstrap 3 的學習頁面,不能使用本章節介紹的內容。 雖然基本上 bootstrap 3 與 bootstrap 4 的使用方式幾乎是一模一樣的,不過,為了避免困擾,還是請使用 bootstrap 3 的功能來完成這個單頁式網站。 完成的樣式可以參考本系第 10 屆畢業展的內容:
加上越多的 bootstrap 功能,分數越高。至少需要完成的樣式如下所示:
最終,請在 /www/web4/index.html 裡面增加一條連結到此檔案上。PS: 由於本系資傳系有雙螢幕廣播,因此教學速度較快,同時,因應第九堂課的課程內容改變,因此本章節的製作情境也跟著變化!若有需要查閱 2017 年版本, 請 點我 來查看舊版的教學內容喔!