第 11 堂課 - bootstrap 的版面規劃
- 11.0: 期末報告注意事項
- 11.1: bootstrap 4 的網格系統與 RWD 簡介
- 11.2: bootstrap 4 好用的導覽列
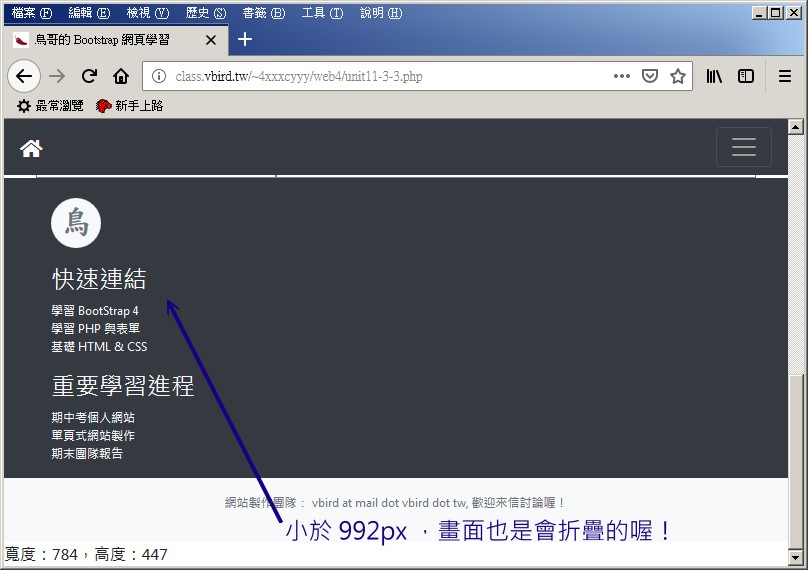
- 11.3: 大型廣告螢幕與導覽列位置設計
- 11.4: 整體版面配置與規劃 + index.php 的重要修訂功能 (include)
- 11.5: 課後練習
11.0: 期末報告注意事項
從本週開始,每週上課前,每組的組長應該要上台說明目前的進度規範,以利期末報告的資料進行。相關的期末報告規範,如同期末報告規範章節的說明。
11.1: bootstrap 4 的網格系統與 RWD 簡介
前一章節我們介紹了 bootstrap 4,你現在應該知道 bootstrap 的一些基本技巧了!當然, w3c school 網站上面,甚至有線上編輯系統, 你都可以透過這些簡單的工具來完成你的網頁!那之前為啥要教一堆有的沒有的?因為...需要你理解 bootstrap 的內容, 你就得要有基礎的 HTML 與 CSS 知識不是?^_^
讓我們再次的回到前一章節談到的 boostrap 的 .container 裡面對於畫面解析度的說明:
- Extra small devices (<576px) → width: auto (or no width)
- Small devices (≥576px) → width: 540px
- Medium devices (≥768px) → width: 720px
- Large devices (≥992px) → width: 960px
- Xlarge devices (≥1200px) → width: 1140px
- 資料來源:https://www.w3schools.com/bootstrap4/bootstrap_grid_system.asp
依據上面的說明,我們知道 .containner 這種版面排版機制裡面,水平解析度最大就是到 1140px 這樣的寬度,當小於 576px 時,則沒有解析度, 直接以單一欄位來展現所有資料囉!相關的瀏覽器解析度搭配 .container 的水平解析度範圍,你可以在上面的連結裡面找到的!
所以,你現在就可以知道,為什麼上一章節的設計當中,你的網頁解析度會隨著瀏覽器視窗的大小而變化!而且都是在某個視窗大小的時候, 自動調整成適合的大小!就是上面這個相關解析度所作用的結果了!
- bootstrap 4 的網格系統
為了方便網頁設計師設計自己的網站欄位規劃, bootstrap 4 提供了一個網格系統來給大家參考!相關的說明, 跟我們在第七、八章談到的版面配置一樣,基本上,bootstrap 將整個版面配置分為 12 個格點 (grid),所有的版面都要加到 12 個格點的數量才行。
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 | |||||||||||
上面就是常見的版面配置!那我們剛剛也講到,網頁的解析度會隨著瀏覽器視窗的解析度而變化,那麼,有沒有可能我們的『欄位數量與解析度, 也會隨著瀏覽器的解析度而改變』呢?會的!bootstrap 的網格配置是會隨著瀏覽器的水平解析度而進行調整的! 基本上,針對前面講到的五種情況 (Extra small, small, medium, large, xlarge) 當中,除了最小的 Extra small 裝置不予設計分欄 (只有一欄) 之外, 其他的分欄位技巧可以根據底下的特殊關鍵字來分類:
- .col- : extra small device,亦即 < 576px 的解析度時
- .col-sm : small device,亦即 ≥ 576px 的解析度時
- .col-md : medium device,亦即 ≥ 768px 的解析度時
- .col-lg : large device,亦即 ≥ 992px 的解析度時
- .col-xl : xlarge device,亦即 ≥ 1200px 的解析度時
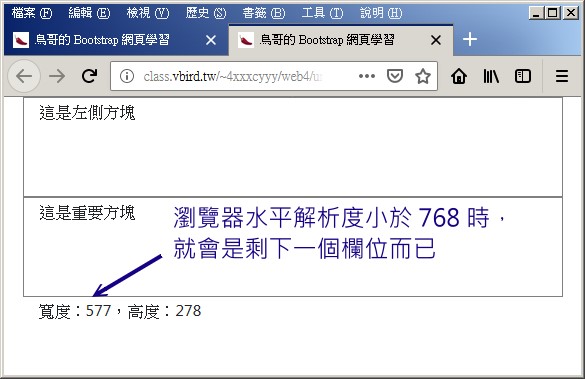
小於 576px 的設計,幾乎不要設計了~就讓它成為單欄環境!不要在細分,否則整個畫面會太擠...另外,你也可以只給一個分欄位設計, 則以該欄位所設計的瀏覽器水平解析度為分界,大於就會變成你設計的欄位,小於則會變成一個欄位。大致上的判斷就是這樣囉。
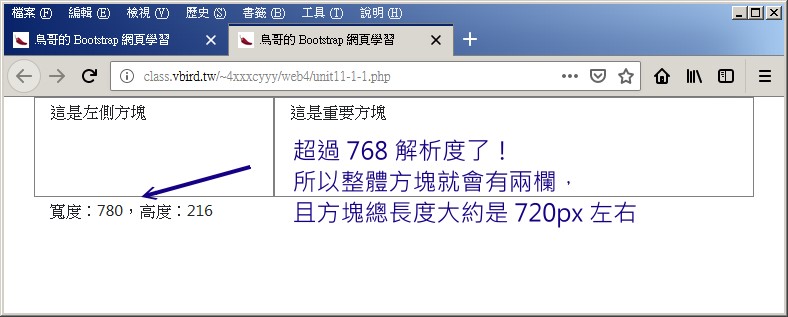
例如,當螢幕寬度大於 768 以上,就分為 4:8 的兩個欄位,否則就變成一個欄位的自動判斷螢幕給予欄位設定的設定,可以用底下的方式來處理:
<div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div> </div>
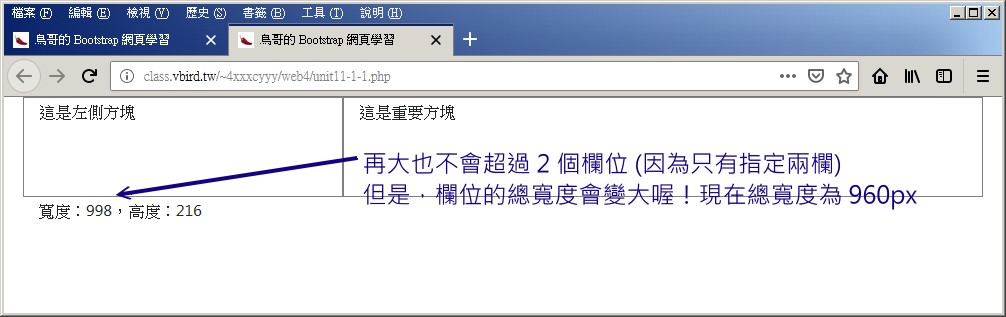
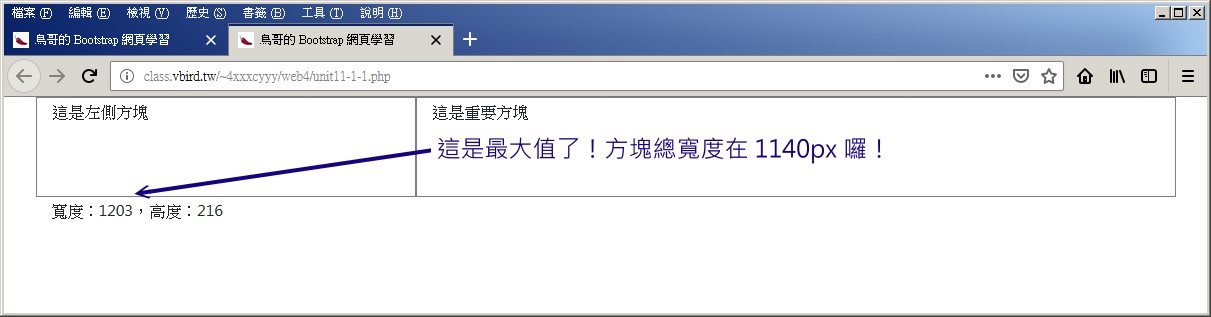
關鍵是那個『class="row"』喔!只有在該類別底下時,所有的 col-*-* 的類別設定才會生效。上頭的案例你可以看到,因為寬度設定以 768 像素為依據, 所以我們使用的是 col-md 的設定,而只有兩欄,因此使用 4+8=12 的格數來設計!因為我們沒有設定比 768 小的分隔 (col-sm-*),因此預設就會以一欄來顯示。
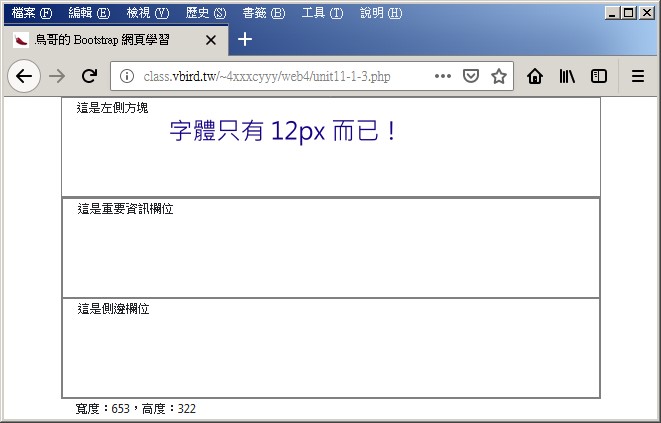
- 使用 bootstrap 包含 font awesome 的設計在整個網頁當中,並使用 .container 的效果
- 加入 row 的方塊,然後在裡面給予兩個額外的方塊,方塊的比例大概為 4:8 即可。
- 第一個方塊為畫面大於 768px 時,擁有 4 個網格大小的方塊,並且給予 1px solid grey 的框線以及 100 像素的高度。 另外,在該框線內給予『這是左側方塊』的文字
- 第二個方塊為畫面大於 768px 時,擁有 8 個網格大小的方塊,並且給予 1px solid grey 的框線以及 100 像素的高度。 另外,在該框線內給予『這是重要方塊』的文字
- 最後加入底下的 javascript 程式碼的動作:
<div id="browser"></div> <script> window.onresize = function(){ document.getElementById("browser").innerHTML = "寬度:" + document.documentElement.clientWidth + ",高度:" + document.documentElement.clientHeight; } </script>加上這一段程式碼之後,你就可以透過拉動瀏覽器的大小,來判斷欄位的變動情況了!




- 巢狀網格系統
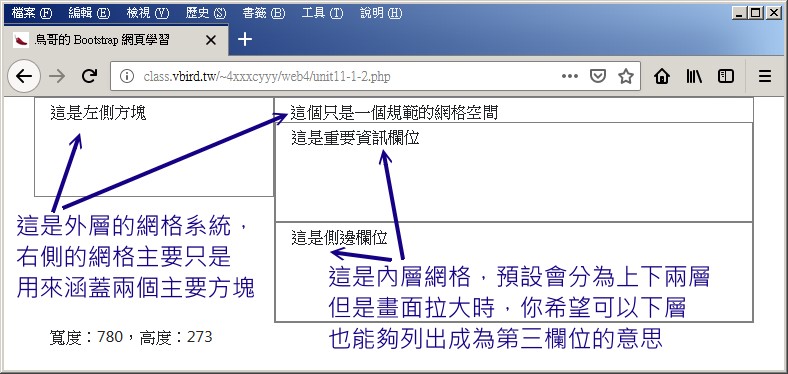
如果你想要的界面中,有一個欄位最終希望可以列出在右邊,但這個欄位似乎是可有可無,因此,算是較不重要的欄位。 這個時候,可能預設的狀態會有點像底下的模樣:

如同上圖所示,預設的情況下,會有左右兩個方塊,而右邊的方塊其實重點在於『這是重要資訊欄位』那個項目, 右側外層方塊主要的目的只是讓內部的兩個方塊整合在一塊而已,因此,該方塊應該要取消很多的留白資訊! 此時,有個 no-gutters 的類別就很重要了!
最後,由於是兩層方塊的巢狀規劃,因此我們需要兩個 row 的類別存在才行!類似如下設計:
<div class="row"> <!--第 1 層--> <div class="col-.."></div> <div class="col-.."> <div class="row"> <!--第 2 層--> <div class="col-.."></div> <div class="col-.."></div> </div> </div> </div>
假設你真的想要達成上面的巢狀網格情境,例如 facebook 上面的三欄格式,我們來規劃一下,假設情境如下:
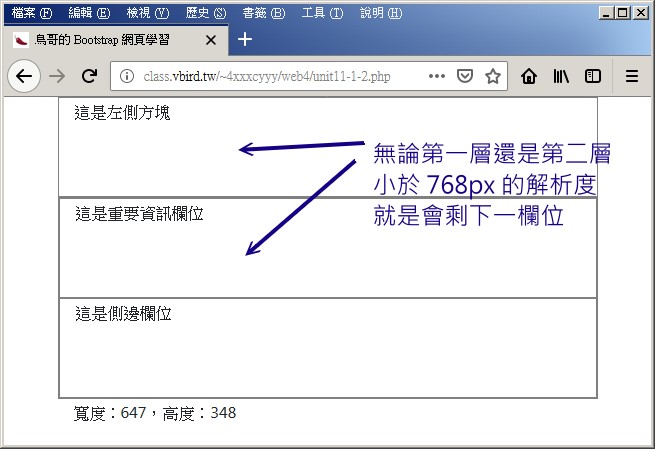
- 當瀏覽器水平解析度小於 768 時,就使用一個欄位來顯示 (所以不需要 col-sm-* 的設定)
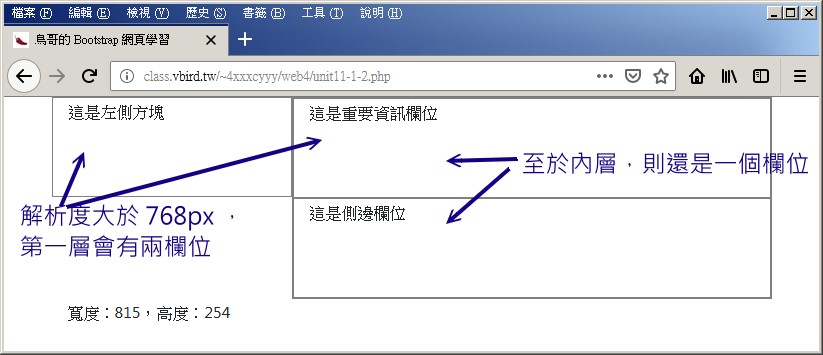
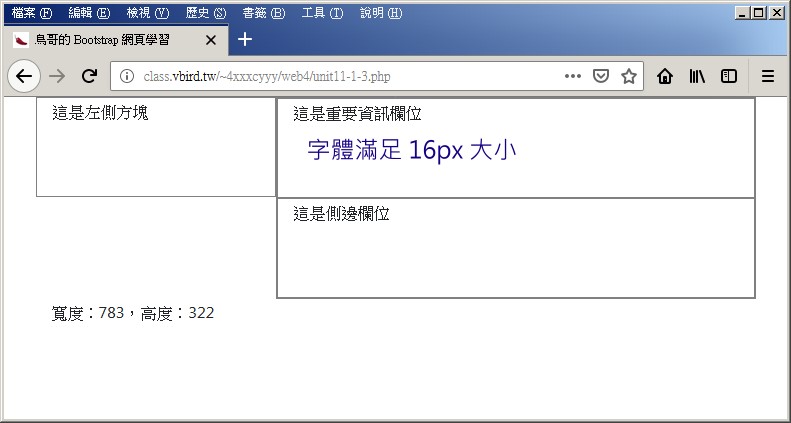
- 當瀏覽器水平解析度大於 768 且小於 992 時,以 4:8 的兩個欄位比例來處理,顯示的項目基本上與 11.1.A 的例題相同。 只是,重要方塊裡面還有額外的兩個方塊的存在喔!
- 當瀏覽器水平解析度大於 992 小於 1200 時,以 3:9 的兩個欄位比例來處理,其餘動作與上述相同
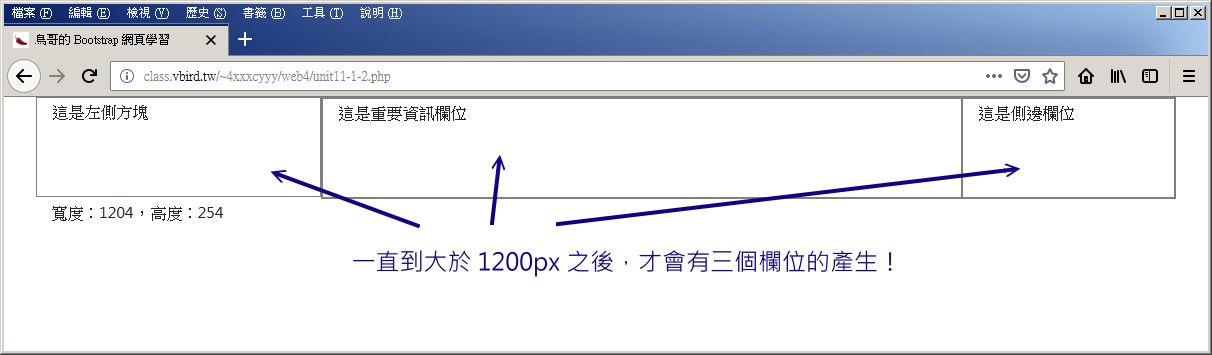
- 當瀏覽器水平解析度大於 1200 以上,就使用三個欄位來顯示,將剛剛在重要方塊裡面的兩個方塊,分別呈現出來, 外層網格比例不變,內部網格 (右邊) 的比例就以:9:3 的樣式來處理
怎麼達成上面的功能呢?就讓我們處理處理:
- 在『這是重要方塊』的 div 裡面,先取消 CSS 的高度限制,然後將『這是重要方塊』的文字取消。
之後增加一層子網格,就是再加一個 row 類別的 div ,然後在這個 row 底下再加兩個 div:
- 第 1 個 div 裡面填寫『這是重要資訊欄位』,給予 1px solid grey 的框線以及 100 像素的高度,但是 class 先不要給予。
- 第 2 個 div 裡面填寫『這是側邊欄位』,給予 1px solid grey 的框線以及 100 像素的高度,但是 class 先不要給予。
- 瀏覽器解析度小於 768 之後,子網格的兩個欄位竟然還是並排,這似乎不是我們要的格式
- 即使放大瀏覽器解析度,子網格水平並排的狀態並沒有改變。
- 因為子網格最終的比例是 3:1,所以我們先給予內部子網格 col-xl-9 與 col-xl-3 的比例來處理。處理完畢之後請檢查網頁是否正常了?
- 修改原本外層的兩個方塊,使用 col-lg-3 及 col-lg-9 的方式,方別加在 col-md-4 及 col-md-8 之後,做完之後看一下網頁的呈現狀態。



這就是所謂的最簡單的可以隨螢幕大小自動改變排版的響應式網頁 (Responsive Web Design, RWD) 的設計之一。
- 響應式網頁 (Responsive Web Design, RWD) 主要考慮因素
雖然上面的測試已經大致上擁有 RWD 網頁的需求,不過,基本上,要達成 RWD 的網頁,最終得要完成這三個重點才行:
- 可以自動改變排版的區塊
- 靈活有彈性的圖片 (可隨螢幕大小來調整比例)
- 使用 CSS3 的 Media Queries 功能
基本上,簡單的上頭 bootstrap 的 grid 設計,就可以達成第一點的要求~如果需要第二點的需求呢?那在 img 圖片裡面增加 img-responsive 的類別就可以了!至於第三點的說明,以我們的環境來說,如果三種欄位 (1, 2, 3 欄) 的情況下,我們要求的字體應該是不一樣的。 越小的裝置顯示的單欄當然可以放置比較小的字體,越大的螢幕解析度越大,相同的字體會看起來更小!所以就需要比較大的字體! 因為,越小的解析度代表越可能是手持裝置,手持裝置會較為靠近人眼,因此可以將自體縮小一點點。越大的解析度代表可能是會離眼球較遠的螢幕, 那當然字體就得要放大些~
要達成可以隨著瀏覽器水平解析度來調整字體的方式,得要透過 CSS 的 @media 功能~我們知道 bootstrap 4 的預設字體是 16px 像素字體, 現在讓我們假裝 1200px 解析度以上使用預設字體 (16px),在 768~1200 之間使用 14px,小於 768 則使用 12px 的環境, 我們可以使用如下的設計,放在 <style> 裡面:
<head>
...
<style>
@media (max-width: 767.98px) {
body {
font-size: 12px;
}
}
@media (min-width: 768px) and (max-width: 1199.98px) {
body {
font-size: 14px;
}
}
@media (min-width: 1200px) {
body {
font-size: 16px;
}
}
....
</style>
</head>
你當然可以放置更多的功能在上面的 @media 裡面,我們上面只針對 body 全域的字體大小做變化而已。


這個 @media 的功能很好用喔!未來如果你還有其他的資訊需要放置到不同的排版環境中,透過這個功能,就可以提供給你相當多有用的幫助! 讓你的網頁更符合你自己的排版需求~而且因為 container 的幾個重要解析度方塊大小是固定的,比起 container-fluid 更可以讓你做好特定的排版! 瞭解這些東西,你的網站未來就能適用於 RWD 的響應式網頁囉!
11.2: bootstrap 好用的導覽列
我們在之前為了好看的導覽列 (nav) 設計,搞了好久,現在有了 bootstrap,它給了我們相當多既有的不錯的導覽列格式,詳細的格式內容可以參考:
- 導覽選單:https://www.w3schools.com/bootstrap4/bootstrap_navs.asp
- 導覽列:https://www.w3schools.com/bootstrap4/bootstrap_navbar.asp(整體風格以此為主)
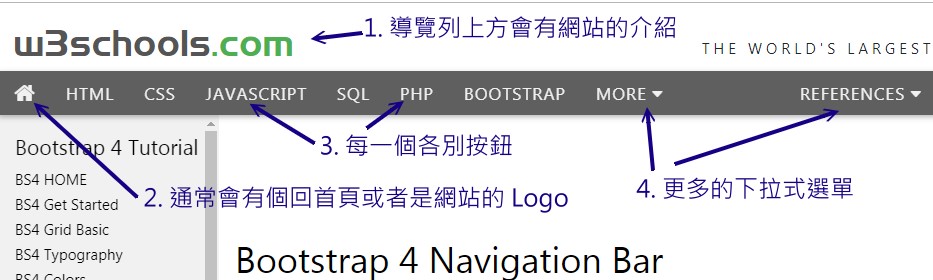
如果你參考過一般網站基本的導覽列,例如 W3C school 本身的導覽列,大概可以發現有幾個常見的導覽列搭配網站抬頭重點:


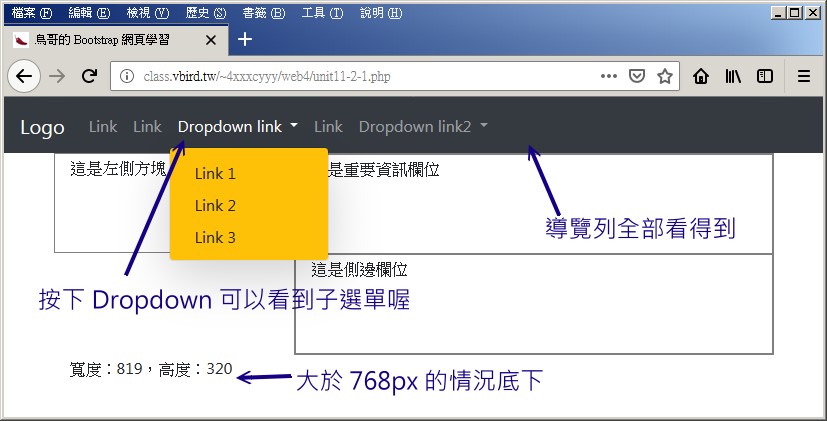
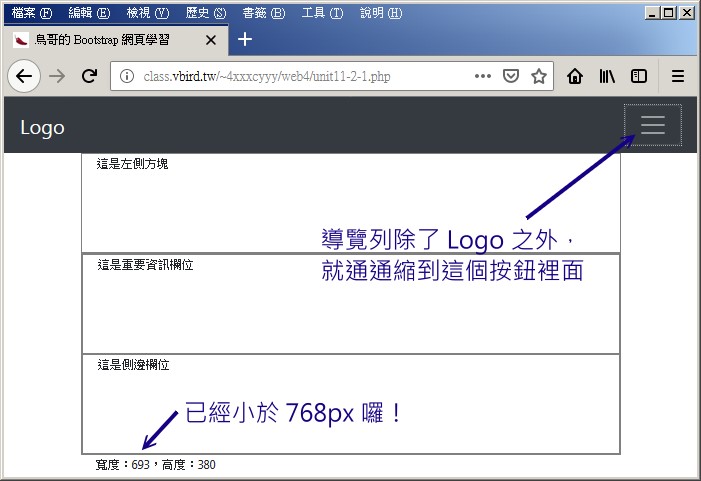
如同上面的圖示,單就導覽列來說,我們需要的功能大概有:
- 一個 Logo 圖示,或者是代表網站的文字,『這個部份是不會被折疊 (collapsing) 的!』
- 數個單一的選單按鈕
- 數個具有下拉式選單第二層按鈕
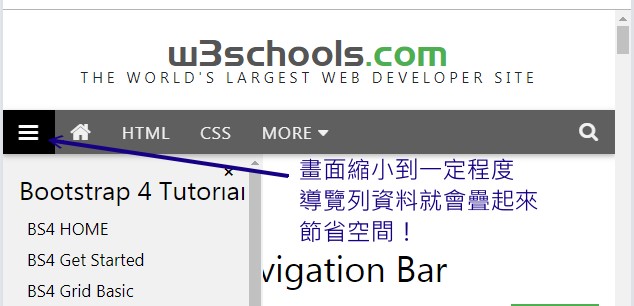
- 除了 Logo 之外,其他全部的按鈕在解析度小於某個程度後,都會被整合在一個按鈕內。
上面所需要的各種功能,由 bootstrap 4 的教學網站上面,可以查詢到基礎的設定就會像這樣:
<nav class="navbar navbar-expand-md bg-dark navbar-dark"> <!-- 導覽列開始 --> <a class="navbar-brand" href="#">Logo</a> <!-- Logo 放置處 --> <!-- 就是當畫面縮小時,摺疊起來的按鈕圖示 --> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mylink"> <span class="navbar-toggler-icon"></span> </button> <!-- 會被摺疊起來的各個超連結 --> <div class="collapse navbar-collapse" id="mylink"> <ul class="navbar-nav"> <li class="nav-item"> <!-- 個別的導覽列上的按鈕 --> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item dropdown"> <!-- 下拉式選單 --> <a class="nav-link dropdown-toggle" href="#" id="mydrop" data-toggle="dropdown"> Dropdown link </a> <div class="dropdown-menu bg-warning shadow-lg"> <!-- 下拉式選單的子選單 --> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="mydrop2" data-toggle="dropdown"> Dropdown link2 </a> <div class="dropdown-menu bg-warning shadow-lg"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> </div> </li> </ul> </div> </nav> <!-- 導覽列結束 -->
從上面的原始碼當中,我們大概知道整個導覽列都是放置到 <nav ...> 當中的,那麼這個 nav 裡面的類別 (class) 主要是哪些呢?就是說, 底下這些原始碼的意義是什麼:
- <nav class="navbar navbar-expand-md bg-dark navbar-dark">...</nav>
大概的內容是這樣的:
- navbar:所有的 nav 資料都要在這個類別之後才會有用
- navbar-expand-md:我們知道導覽列如果太長,那麼當瀏覽器水平解析度太小時,整個導覽列的排列情況就會亂掉了。這個
navbar-expand-* 的意思是:當畫面小於某個瀏覽器解析度時,就會讓導覽列變成直式的樣式排列,而不是橫式。因此,如果以這個
navbar-expand-md 的話,參考前一小節的解析度,就會知道,當畫面小於 768px 時,導覽列就會變成直式或折疊在某個按鈕內部了。同時,
你也會知道,應該有底下幾種直式或折疊的解析度才對 (應該是 -sm 與 -md 最常用!其他的較少使用):
- navbar-expand-sm (小於 576px 就折疊)
- navbar-expand-md (小於 768px 就折疊)
- navbar-expand-lg (小於 992px 就折疊)
- bg-dark, navbar-dark:這個是導覽列的風格樣式表,針對 navbar 的樣式,主要有 navbar-light (亮色系) 與 navbar-dark (深色系) 兩種, 至於 bg-* 就跟前一章相同,有 bg-primary, bg-secondary ... 共 8 種預設背景色囉!如果沒有這兩個值,那預設值就是 bg-light, navbar-light 喔!
再來則是關於網站 Logo 的使用!例如:
- <a class="navbar-brand" href="#">Logo</a>
這個 navbar-brand 就是網站的 Logo 的位置,通常字體會放大的!如果你想要加上圖示,或者是想要使用 font awesome 網站提供的小圖示, 也都是能夠直接放置在 <a ..> 這裡 </a> 裡面的!相當簡單吧!
搞定了 Logo 之後,再來則是建立一個當瀏覽器解析度畫面太小時,我們總是想要提供一個集合的按鈕,這樣才不會讓系統的導覽列佔用太多的版面。 使用的就是底下的原始碼:
- <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mylink">...</button>
這個按鈕得要使用 navbar-toggler 的類別樣式,然後透過給予 data-toggle="collapse" 之後,再讓所有的選單放置在一個名為 mylink 的 div 裡面即可。 至於裡面可以使用 bootstrap 4 預設給予的按鈕圖樣,也就是『<span class="navbar-toggler-icon"></span>』這個項目放在裡面即可。
之後你就可以看到,幾乎所有的超連結資料通通放置在一個名為 mylink 的 div 裡面~那就是底下這行的功能:
- <div class="collapse navbar-collapse" id="mylink">...</div>
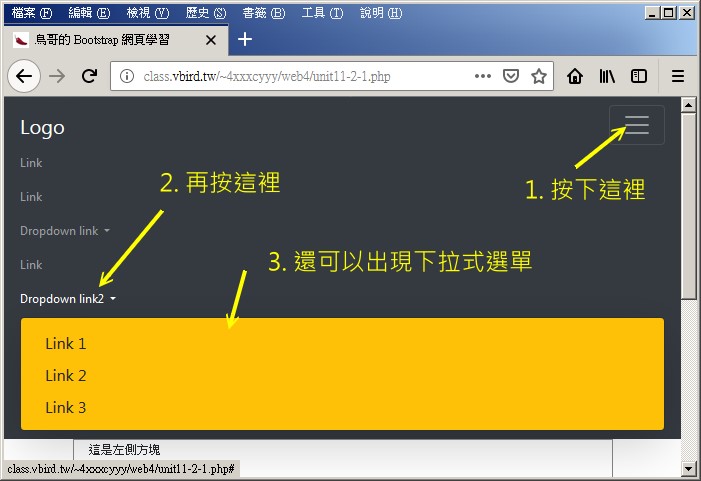
然後將所有的 li 與 a 通通放置到這個 div 裡面,就是一個可以被折疊的導覽列項目了!很簡單吧!後面的項目就差不多了!自己瞧瞧應該能夠理解的啦! 然後,就根據上面的資料,我們直接來測試一下這樣的導覽列是怎麼回事吧!



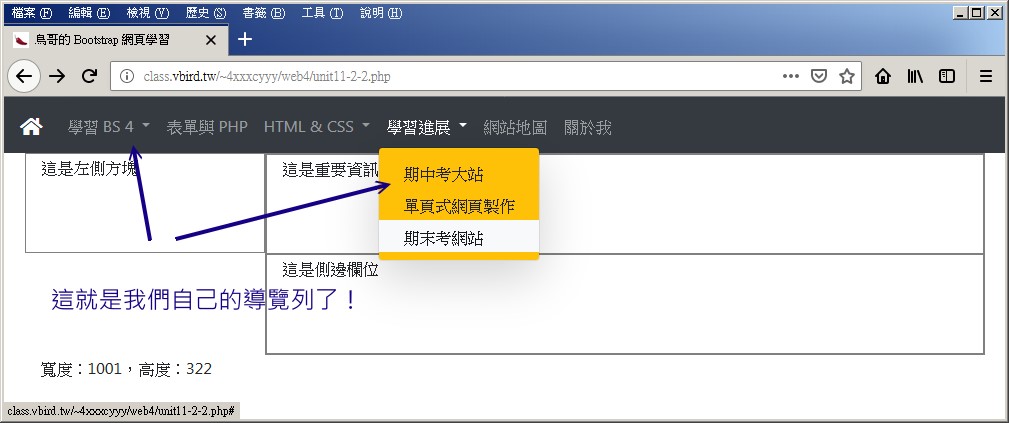
從上面的這個範本,我們可以很輕鬆的建立好所需要的導覽列~而且還是會自動做 RWD 的動作!讓我們的按鈕可以做的更輕鬆寫意! 但是,會複製不等於會活用!現在,拿出第 10 章的 10.5.A 的例題裡面,使用到的超連結整合到我們的導覽列裡面來!
- 因為我們導覽列的按鈕文字比較多,因此請在小於 992px (large device) 就給予折疊。
- 因為想讓 Logo 變成小圖示,因此,請前往 font awesome 網站,根據你的喜好,找到你希望的小 icon 之後, 取代 unit11-2-2.php 內的 Logo 這個字。這個部份請自行處理即可,不需要跟教材一樣。 並且按下這個小圖示之後,會回到 index.html 這個檔案喔!
- 『Bootstrap4 學習』與底下的兩個子選單,請用下拉式選單來處理!
- 後續的相關按鈕,請分別自行複製需要的元件來修改!

- 左右分離的導覽列按鈕設計
許多的網站導覽列,因為左邊是比較顯眼的部份,右側則會是一些例如使用者登入的按鈕、註冊的按鈕以及使用者個人參數的修改按鈕等等。 這些是屬於使用者個人化的資訊,這些資訊可能通常是放置在右邊的。因此,我們可能需要將按鈕分為兩種,一種是原本的左側網站導覽按鈕, 一種則是為了未來使用者註冊之用的個人按鈕。
我們先來設計註冊與登入的按鈕吧!同樣的,可以前往 font awesome 網站, 分別輸入『 user 』與『 login 』這兩個關鍵字,應該就可以找到類似如下的兩個資料:
- 使用者圖示:<i class="fas fa-user-plus"></i>
- 登入用圖示:<i class="fas fa-sign-in-alt"></i>
另外,預設的情況下,所有的按鈕都會在左側,此時,請在第一個 ul 的地方,增加『 mr-auto 』讓系統自動將右側的留白進行處理, 如此一來,第二個 ul 就能夠被塞到右側去了!實驗看看:
- 在 <div class="collapse navbar-collapse" id="mylink"> 這個折疊範圍的最底下,增加另一個 ul,內容與之前的 ul 格式相同
- 然後在這個 ul 裡面增加兩個單獨的子選單,分別是『註冊』與『登入』兩個,這兩個請與上面的 font awesome 小圖示相結合。 處理完畢之後,請立刻查閱網頁圖示結果。
- 因為想要讓這個 ul 靠右,因此,請在『原本的 ul 裡面,增加一個名為 mr-auto 的類別』,這個類別會讓右側的元件被擠到右邊去。 因此就會變成左右分離了。

如何,這樣你的導覽列就很有點意思了!
11.3: 大型廣告螢幕與導覽列位置設計
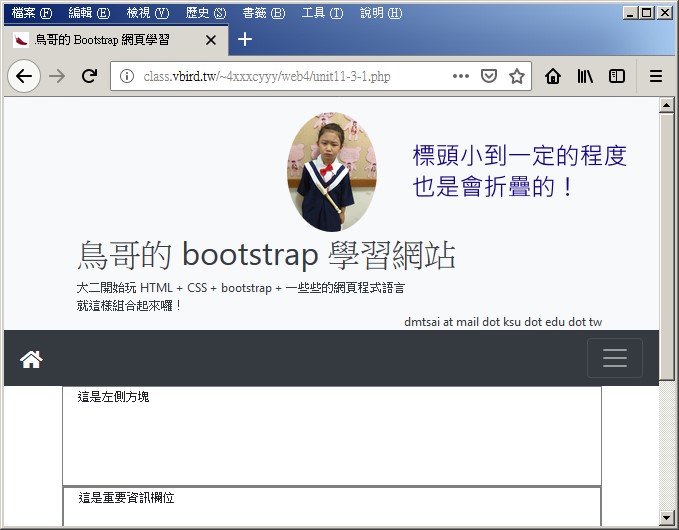
許多網站上方都會放置一些巨型廣告~以廣告自己的網站資料這樣!bootstrap 4 也提供一個名為 jumbotron 的類別,提供你放置自己的資料這樣。 另外,預設的 jumbotron 內容主要是依據 container 來進行設計的,因此整個版面並不會佔用掉整個螢幕的寬度。不過,我們比較希望能夠佔滿整個版面, 因此,也能夠使用 .jumbotron .jumbotron-fluid 來處理!另外,如果內容文字的部份想要對齊實際的網站內容,那也可以在 jumbotron 內部增加一個 div 使用 container 的類別,就能夠處理妥當了!例如這樣:
<div class="jumbotron jumbotron-fluid"> <div class="container"> <h1>Bootstrap Tutorial</h1> <p>Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web.</p> </div> </div>
不過,老實說,在我們這種一般型的網站,有這個巨型看板實在覺得有點怪!或許使用單純的 container-fluid 就可以適合大部分的需求了! 那麼,就讓我們來建立一個具有網站抬頭頁的網頁吧!
- 在導覽列上方增加一個 <header> 的標籤,使用的類別為 containner-fluid 的樣式,另外,背景色請使用 bg.light 的樣式, 文字預設使用 text-dark 的樣式,另外,增加一個 "padding-top: 15px" 的 CSS 樣式到 style 裡面,跟上方感覺上有點距離。
- 承上,然後在裡面增加一個 div ,使用的是 container 的類別。
- 再承上,在裡面使用 div 的 row 類別,增加兩欄的 div 方塊:第 1 個方塊使用 col-md-2 的類別,同時使用 text-center ,讓文字置中。 第 2 個方塊使用 col-md-10 ,讓整個版面都是第二個欄位所擁有。
- 在第 1 個方塊內,使用圓形圖示 (.img .rounded-circle) 放上你的大頭照相關資料,然後直接用 style 定義出高度為 120px 好了。
- 在第 2 個方塊內, (1)使用類似 h2 的標題,定義出你的網站名稱。 (2)用 p 簡單的介紹你的網站內容,最後 (3) 用 p ,同時使用 『style="position: absolute; bottom: 0px; right: 0px; margin-bottom: 0"』這樣的樣式,讓這個段落放置在標頭的右下方處。
- 最後文字的顏色等樣式,就隨便你調整囉!


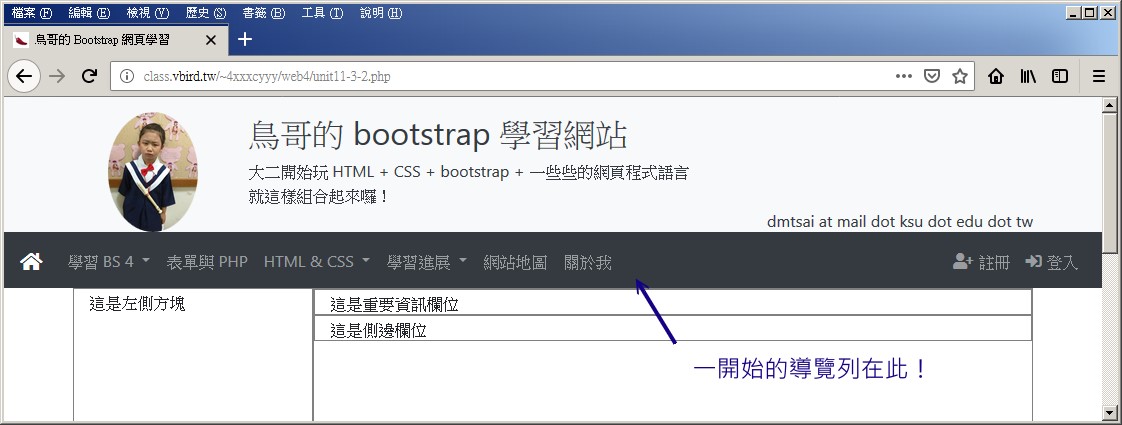
- 導覽列的位置
如同 Facebook 的導覽列永遠都定格在最上方,某些網站則將導覽列永遠定格在左側或右側或下方等等,那麼 bootstrap 4 可以辦得到嘛?可以的! 透過底下的三種類型來處理即可!
- .fixed-top:定位在瀏覽器最上方
- .fixed-bottom:定位在瀏覽器最下方
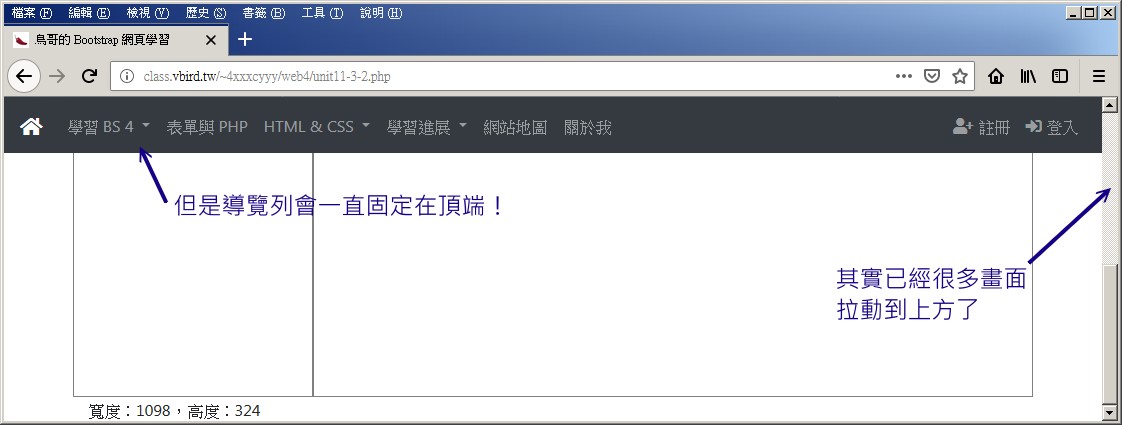
- .sticky-top:這個最好玩!當瀏覽器拖動網頁,而當導覽列即將離開瀏覽器最上方時,就會自動定格在最上方的意思。
因為我們已經設計了網頁得標頭,因此,固定在上方與下方似乎不是這麼理想~因此,使用 .sticky-top 就是我們的目標了!而這個東西的使用也超級簡單,就將 sticky-top 加到 nav 裡面去就好了!
- 將最下方 (就是最早之前的三欄位設計的 container) 的三個方塊中,所有的 height 設定都取消, 但是在三個的最左側的欄位中,增加 min-height: 400px 的設定。
- 在 nav 的類別中,增加 sticky-top 的類別指定!


- 增加巨型頁尾資料
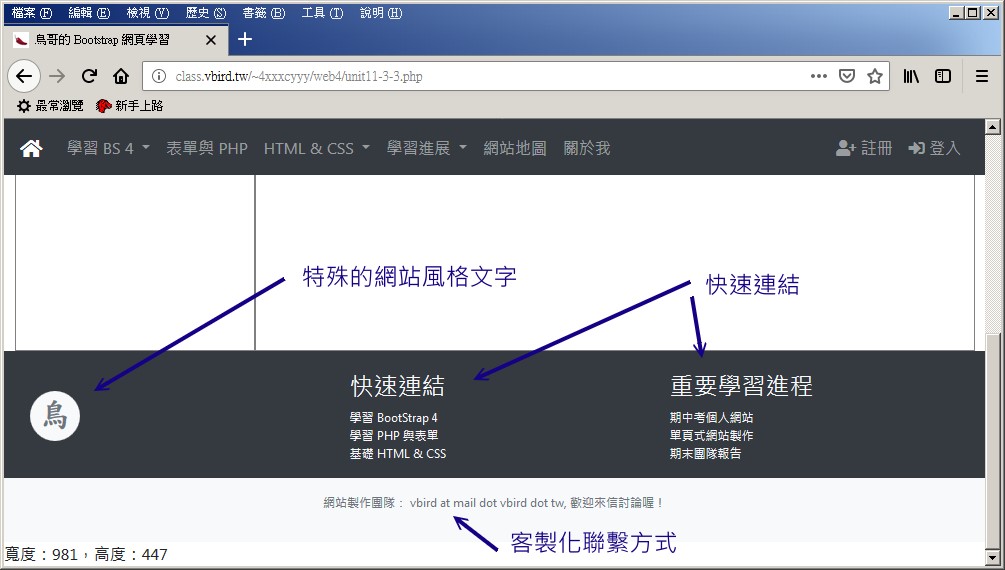
頁尾通常也可以加上一些特殊的超連結,或者是關於公司行號的許多介紹等等。許多商業公司,也喜歡將幾個重要的業務放置在頁尾,讓使用者可以快速的點選這樣。 因此,確實,很多公司的頁尾也會放上 jumbotron 啦!不過我們這邊先不用這個 jumbotron 啦!單純的透過 container-fluid 來處理即可。 嘗試來玩一玩底下這個例題吧:
- 在最下方 (必須要是中間 3 欄位資料的後面加上才行) 加上 footer 的標籤,且 footer 使用了 container-fluid 全版面設計, 並加上 bg-dark 背景以及 text-light 文字顏色。至於其他的 CSS 風格中,請加入 padding: 20px 0 0 0,以及 font-size 維持在 12px 的效果。
- 為了與版面設計相同欄寬,因此 footer 內部使用了 div 為 container 的類別,並且使用了 row 分欄位,
同樣使用 col-lg-4 分出 3 個相同寬度的欄位,其中:
- 第 1 個欄位中,在 div 裡面額外增加 text-center, align-middle, my-auto 等設定,然後在內部增加一個 p 的段落標籤, 使用了 50px 高、50px 寬、24pt 字體大小、加粗字體,且使用標楷體字型的風格,同時使用了 rounded-circle text-secondary bg-light align-middle 的類別。 至於內容文字,就使用你喜歡的代號吧!例如『鳥』這樣。
- 第 2 個欄位中,加入一個 h4 的標題,裡面有三行 (使用 br 喔!),分別是學習 bootstrap 4,學習 PHP,學習 HTML 與 CSS 等的超連結。
- 第 3 個欄位中,跟第 2 個欄位相似,但是使用了重要學習進程的超連結即可。
- 底下再增加一個 container-fluid 的方塊,同時帶入底下的類別: text-center text-muted bg-light,並加入 padding:15px 的風格, 內部填寫你的聯絡資訊,方便客戶聯繫!


這樣就漸漸有個像樣的網站的模樣囉!
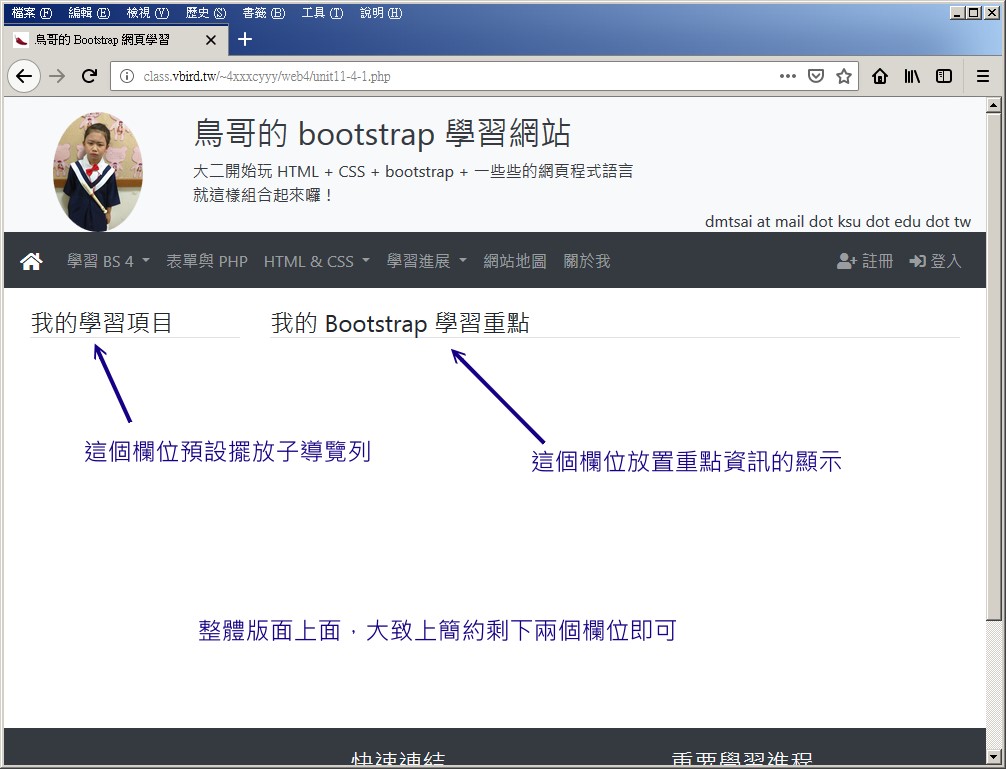
11.4: 整體版面配置與規劃 + index.php 的重要修訂功能 (include)
整個版面的規劃基本上還是有兩種,一種是使用 container 的非全版面,一種則是使用 container-fluid 全版面規範,各有各的喜好, 隨你開心的應用。在我們這個小網站當中,預設是使用 container 處理的!如果你並不滿意,就直接改成 container-fluid 即可!沒有特別嚴格的要求。
跟第七、第八章節內容一樣,我們需要事先設計好版面與網址檔名的規範,未來比較好處理。此外,前兩大部份 (HTML & CSS) 的資料與 bootstrap 並不相容,因此,相關的設計可能都是要使用 iframe 進行處理。至於版面的配置,現在就讓我們來規範一下吧!
- 先將整個頁面最下方的 javascript 顯示解析度的那段小程式碼移除
- 中間最重要版面的三欄當中,最頂層的 div class="containner" 當中,為了跟導覽列有點留白的美感,因此, 請增加 style 的上方與下方留白 (margin-top, margin-bottom) 大約 20 個像素。
- 將三欄位分析的第二個 row (就是右邊可以再延伸兩個欄位的項目),因為資料量不需要用到三欄,所以將後面兩個項目通通取消, 保留原始的兩個外層欄位即可。
- 取消這部份欄位的 border 厚度,讓厚度變成 0 ,整個版面版型先整理出來。
- 在左右欄位的標題上面,新增一個 h4 的標籤,裡面的類別資料大致上使用了『 border border-top-0 border-right-0 border-left-0 』 來規範底線,之後填寫上學習項目與學習重點。

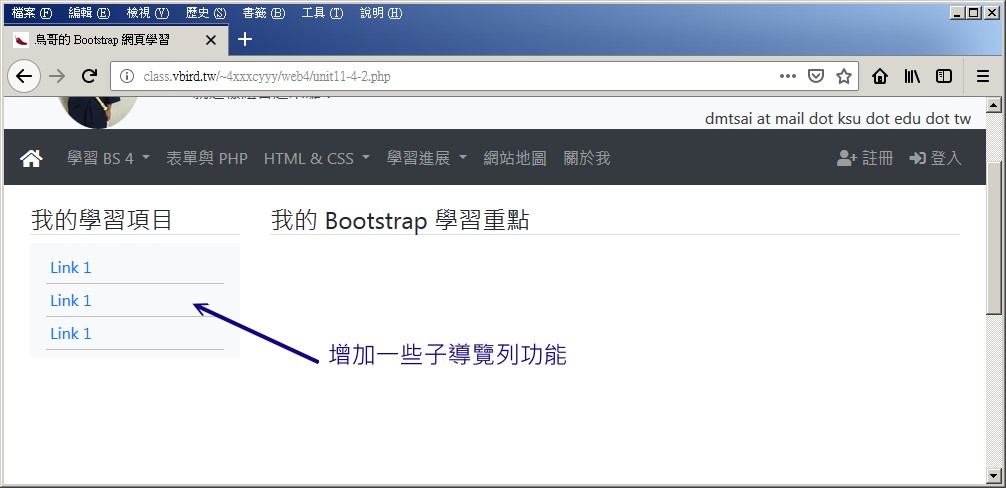
- 子導覽列的規劃
因為我們這個小網站內容有很多的學習經驗流程,因此需要在左側定義出一些子導覽列~其實就像期中報告前的大練習一樣,是需要有子導覽列的。 因為是額外的導覽,所以,不建議風格與上層導覽列相同。這裡我們使用了垂直的導覽列格式放置於剛剛建立完成的左側欄位中,看看訂製出來的效果如何。
- 在左側的欄位中,增加一個 nav 的導覽標籤,並且在裡面增加 navbar bg-light 的類別樣式。
- 在 nav 裡面增加一個 ul 標籤,裡面使用了 navbar-nav 的類別,同時增加寬度為 100% 的樣式 (style)
- 每一個清單項目 (li) 使用了 nav-item 的類別,並且增加底部框線 1px solid silver 的樣式
- 在清單內的超連結 (a) 使用了 nav-link 以及 p-1 的類別,讓每一個項目之間縮短距離。

到目前為止,我們的版面大概就已經成型了!未來就是將需要的項目填入子導覽列超連結,將需要的資料放入右側欄位,這樣就完結了!不過,等等, 從期中報告的經驗來看,我們可能需要一開始就將所有的網頁檔名都紀錄下來,然後直接給予設定才行。但是,我們這個最終的 unit11-4-2.php 好像沒做這件事! 而且也一直沒有規劃耶~該如何是好?沒關係~底下要來處理一件恐怖的任務了。
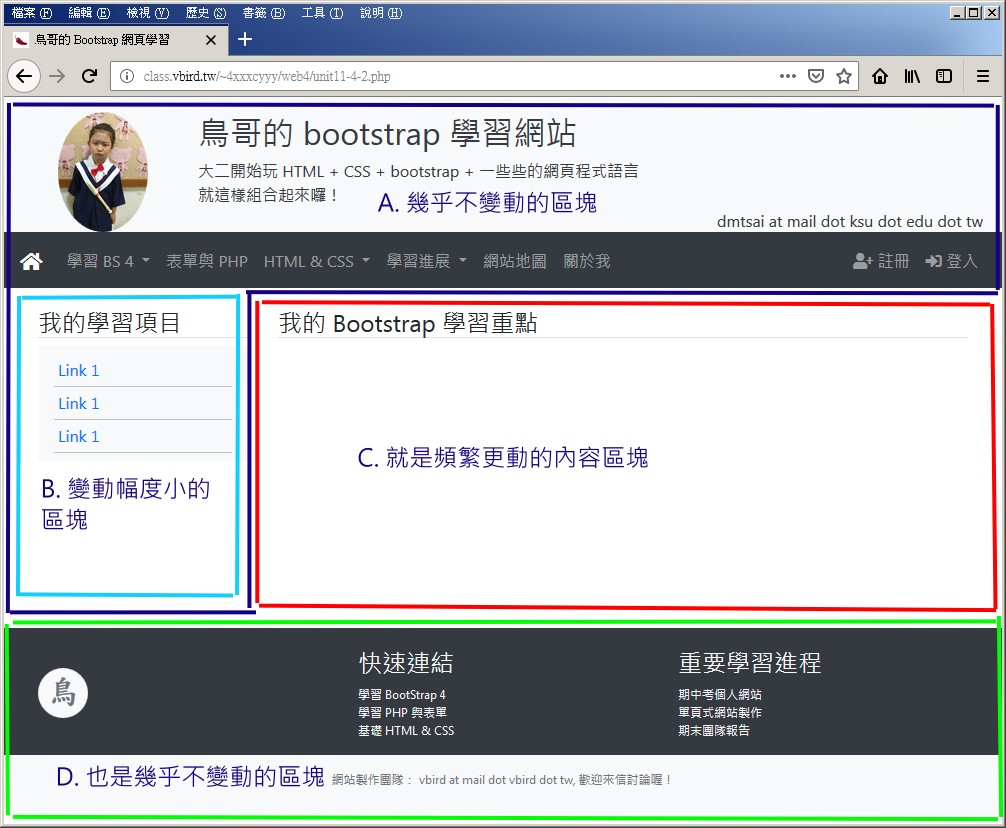
- 進行網站結構的細分
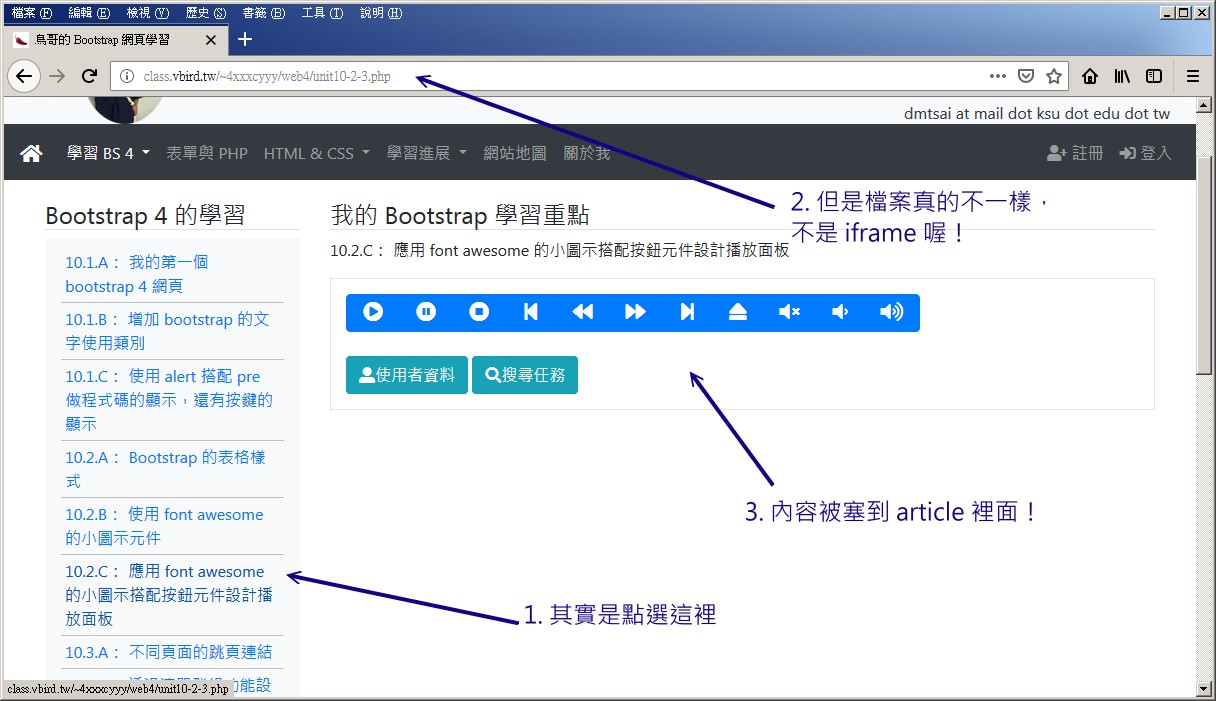
基本上,一個網站的樣板上面,大致的『超連結資料與版面』是不會變的,會變動的部份就是實際上代表該頁面的內容而已。如果我們以上面的 11.4.B 的結果來說, 大致上會大幅度變動、小幅度變動與不變動的內容大致如下:

如同上面的圖示,A 與 D 區當中,大部分的資料幾乎都是不會更動的,至於 A 區裡面還有涵蓋 B 區,B 區則是依據主導覽列的內容而變化。 因此,似乎可以根據 A 區的資料來『讓系統自動分析後,取得正確的 B 區資料』的樣式!就如同我們一般在設計網頁或者是程式時,經常提到的: 『重複用到的部份,請獨立出來一個副程式或者是函數或者是檔案,讓未來的資料變更可以修改一個檔案即影響全部網站』的概念。
那如何達成呢?很簡單!假設 A 區與 B 區放置在名為 header.php 的檔案,而 D 區放在名為 footer.php 的檔案, 那麼當要建立 C 區時,只要樣寫即可:
<?php include ("include/header.php"); ?>
<h4 class="border border-top-0 border-right-0 border-left-0">我的 Bootstrap 學習重點</h4>
其他 C 區的資料內容
....
<?php include ("include/footer.php"); ?>
現在,只要將 h4 以前的所有資料寫入 header.php 裡面,而將 h4 以後的資料全部寫入 footer.php 裡面,你的這個網頁就能夠順利的將所有的資料載入, 相當容易處理!另外,為了擔心資料不小心被更動,因此,我們將大家會呼叫的資料全部寫入名為 include/ 的目錄內。這樣就行了!非常簡單!
- 在 web4 裡面建立一個名為 include 的檔案,然後在 web4/include 裡面建立名為 header.php 與 footer.php 的空白檔案
- 將 unit11-4-2.php 的 A 區部份複製到 header.php 裡面去,儲存時,記得編碼一定要選擇『檔首無 BOM 的 UTF8』喔!
- 將 unit11-4-2.php 的 D 區部份複製到 footer.php 裡面去,儲存時,記得編碼一定要選擇『檔首無 BOM 的 UTF8』喔!
- 在 web4 底下建立一個名為 demo.php 的檔案,將唯一的一行 h4 貼進去,然後上、下各透過 include 的 PHP 功能,將 header.php 及 footer.php 兩個檔案載入。同樣的,儲存時,記得編碼一定要選擇『檔首無 BOM 的 UTF8』喔!
- 最終直接在瀏覽器上面瀏覽 demo.php 這個檔案,看看結果是否與 unit11-4-2.php 相同。
這時,請仔細瞧一瞧 demo.php 這個檔案的內容,有沒有覺得很清爽啊~你只要填入你想要的資料,就可以將全部的畫面整合在一起! 這對於未來撰寫網頁與進行資料的修改時,都很有幫助的!
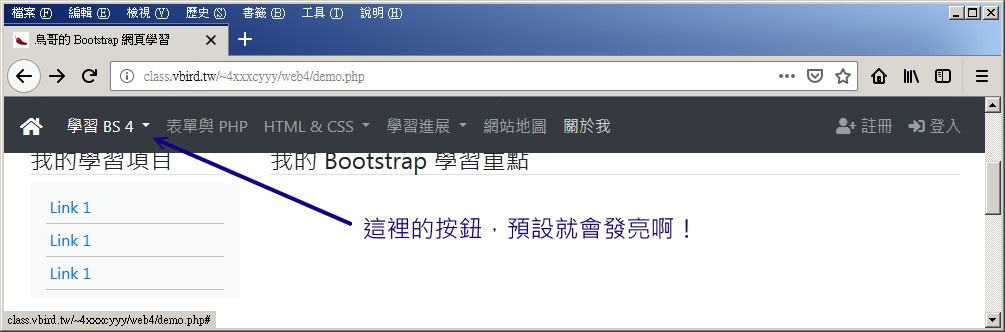
- 導覽列 active 項目的制定
我們從第 10 章接觸到 bootstrap 以來,到目前為止,除了 demo.php 之外,已經有 30 多個檔案了!第 10 章的檔案可以納入未來的整體網站資料, 但是第 11 章主要在介紹版面配置,因此不是很適合在網站上呈現,所以,可能 11 章的內容全部得要新開瀏覽器視窗來展示! 此外,HTML 與 CSS 的資料,就很可能還是得要透過 iframe 的功能來呈現。
我們現在先來搞定比較討厭的部份,就是在橫向導覽列的部份, 有不同的需求,應該要給予不同的按鈕一個 active 的類別,這樣使用者才會知道目前是在哪一個功能上。問題是,我們只有一個 header.php, 那怎辦?沒關係,可以透過變數來處理。現在,我們假設每個導覽列的按鈕都有個特別的定義,假設這樣:
- page1 --> 學習 BS 4
- page2 --> 表單與 PHP
- page3 --> HTML & CSS
- page4 --> 學習進展
- page5 --> 網站地圖
- page6 --> 關於我
我們可以透過 PHP 的變數,去定義一個名為 $mypage 的變數,當各個變數為上述的 page1 ~ page6 時,就在適當的位置上面處理 active 類別。 透過底下的處理方式來玩一玩。
- 我們知道 demo.php 是屬於 BS 的學習,因此應該是設定為 page1 的,因此,請在 demo.php 的最上方,將整個檔案修改成類似如下的模樣:
<?php $mypage = 'page1'; // page1 ~ page6 include ("include/header.php"); ?> <h4 class="border border-top-0 border-right-0 border-left-0">我的 Bootstrap 學習重點</h4> <?php include ("include/footer.php"); ?>此時在載入 header.php 之前,就先給予了一個 $mypage 的變數,且變數內容設定為 page1 了! - 打開 header.php 的檔案,在 6 個最上層的 li ,將它的內容更改一下:
// 原本是底下這樣 <li class="nav-item dropdown"> // 請加入這段 PHP 程式碼 <li class="nav-item dropdown <?php if ($mypage=='page1') echo 'active'; ?>">同理,底下的六個項目,分別將 $mypage== 的內容,變成 page1, page2.. 等等進行設定。

你可以嘗試修改一下 demo.php 的內容,將 $mypage 的內容變成 page2, page3... 去測試一下,應該就可以發現,根據不同的變數, 就可以取得不同的按鈕亮度位置囉!
- 子導覽列內容的選擇
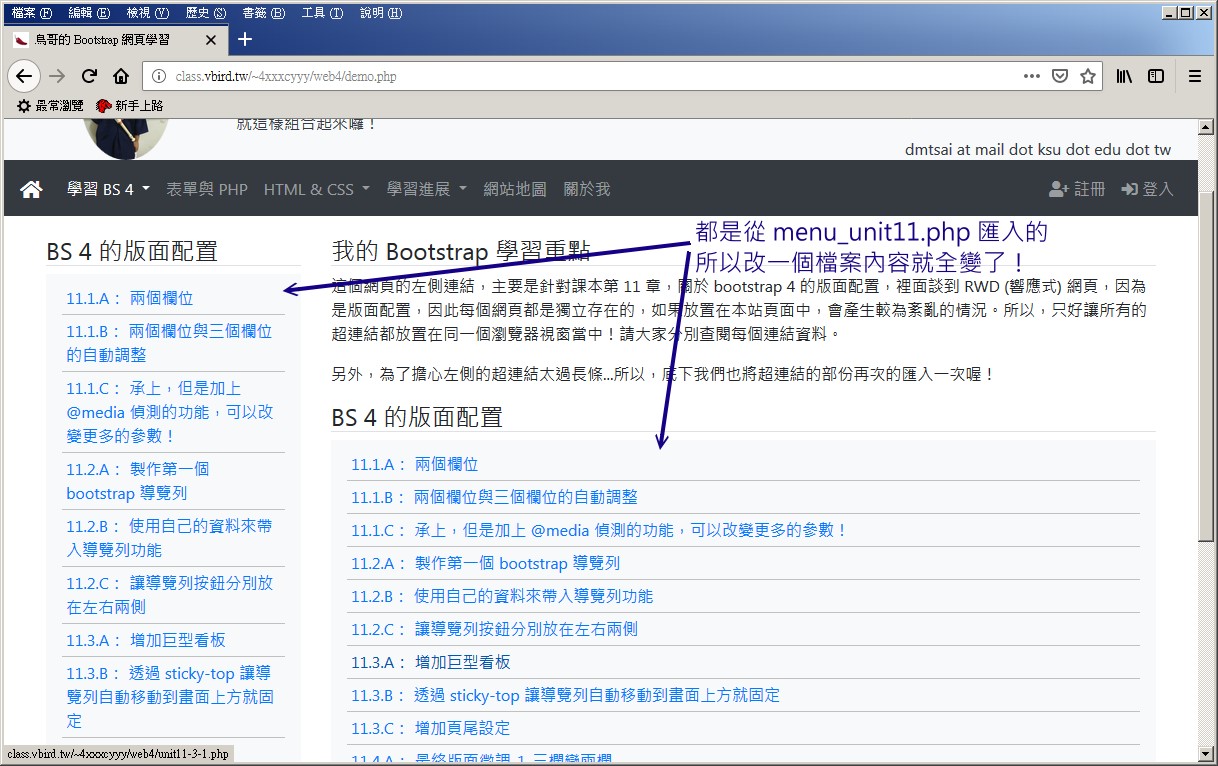
子導覽列的選擇其實也跟 $mypage 有關。不過,因為我們的 Bootstrap 學習共有兩個章節,不同的章節應該顯示不同的資料, 因此,現在假設第 11 章的全部資料列出在 unit11-full.php 當中,因為我們知道第 11 章的內容不能匯入 (版面編排設計,需要獨立的瀏覽器運作)。 所以,全部的彙整就只好寫入 unit11-full.php 當中了。
另外,因為我們有 HTML 的學習、CSS 的學習等等,一大堆東西~許多的項目都不一樣,因此,建議要分不同的檔案來撰寫紀錄, 然後再透過 include 的方式去呼叫外部檔案,未來會比較好處理的。所以,目前預計的規劃項目是這樣的:
- $mypage2='page11',web4/include/menu_unit10.php:主要是第 10 章的超連結
- $mypage2='page12',web4/include/menu_unit11.php:主要是第 11 章的超連結
- $mypage2='page20',web4/include/menu_form.php:主要是第 12 章以後的超連結
- $mypage2='page31',web4/include/menu_html.php:主要是第 1, 2 章的超連結
- $mypage2='page32',web4/include/menu_css.php:主要是第 3 ~ 9 章的超連結
- $mypage2='main00',web4/include/menu_main.php:其他未規範的頁面,全部使用這個
現在,讓我們這樣處理吧!玩一下底下這一題:
- 在 demo.php 最上方增加一個名為 $mypage2 的變數,然後將內容調整程 page12 的模樣
<?php $mypage = 'page1'; // page1 ~ page6 $mypage2 = 'page12'; // 子選單頁面 include ("include/header.php"); ?> <h4 class="border border-top-0 border-right-0 border-left-0">我的 Bootstrap 學習重點</h4> <?php include ("include/footer.php"); ?> - 建立 web4/include/menu_unit11.php 的空白檔案,記得編碼必須是檔首無 BOM 萬國碼才行喔!然後內容大致如下:
<h4 class="border border-top-0 border-right-0 border-left-0">BS 4 的版面配置</h4> <nav class="navbar bg-light "> <ul class="navbar-nav" style="width: 100%; "> <li class="nav-item" style="border-bottom: 1px solid silver"><a target="mywin" class="nav-link p-1" href="unit11-1-1.php">11.1.A: 兩個欄位</a></li> <li class="nav-item" style="border-bottom: 1px solid silver"><a target="mywin" class="nav-link p-1" href="unit11-1-2.php">11.1.B: 兩個欄位與三個欄位的自動調整</a></li> <li class="nav-item" style="border-bottom: 1px solid silver"><a target="mywin" class="nav-link p-1" href="unit11-1-3.php">11.1.C: 承上,但是加上 @media 偵測的功能,可以改變更多的參數!</a></li> <li class="nav-item" style="border-bottom: 1px solid silver"><a target="mywin" class="nav-link p-1" href="unit11-2-1.php">11.2.A: 製作第一個 bootstrap 導覽列</a></li> <li class="nav-item" style="border-bottom: 1px solid silver"><a target="mywin" class="nav-link p-1" href="unit11-2-2.php">11.2.B: 使用自己的資料來帶入導覽列功能</a></li> <li class="nav-item" style="border-bottom: 1px solid silver"><a target="mywin" class="nav-link p-1" href="unit11-2-3.php">11.2.C: 讓導覽列按鈕分別放在左右兩側</a></li> <li class="nav-item" style="border-bottom: 1px solid silver"><a target="mywin" class="nav-link p-1" href="unit11-3-1.php">11.3.A: 增加巨型看板</a></li> <li class="nav-item" style="border-bottom: 1px solid silver"><a target="mywin" class="nav-link p-1" href="unit11-3-2.php">11.3.B: 透過 sticky-top 讓導覽列自動移動到畫面上方就固定</a></li> <li class="nav-item" style="border-bottom: 1px solid silver"><a target="mywin" class="nav-link p-1" href="unit11-3-3.php">11.3.C: 增加頁尾設定</a></li> <li class="nav-item" style="border-bottom: 1px solid silver"><a target="mywin" class="nav-link p-1" href="unit11-4-1.php">11.4.A: 最終版面微調-1-三欄變兩欄</a></li> <li class="nav-item" style="border-bottom: 1px solid silver"><a target="mywin" class="nav-link p-1" href="unit11-4-2.php">11.4.B: 最終版面微調-2-左側欄位增加子導覽列</a></li> </ul> </nav>
這個就是超連結的資訊~加上 target 的原因,是為了要讓超連結開在同一個新視窗喔! - 接下來請打開 header.php 檔案,找到子導覽列的那個區塊,然後修改成如下的模樣:
<div class="col-md-4 col-lg-3" style="border: 0px solid grey; min-height: 300px"> <?php if ( $mypage2 == 'page12' ){ include ("include/menu_unit11.php"); } else { } ?> </div>預留 else 的區塊,未來可以加上 elseif ( $mypage2 == '??' ) {... 的程式碼,進行後續的其他設定。 - 最後,在 demo.php 的內文上面,添上一些基本的說明即可。可以是這樣:
<article> <p>這個網頁的左側連結,主要是針對課本第 11 章,關於 bootstrap 4 的版面配置,裡面談到 RWD (響應式) 網頁, 因為是版面配置,因此每個網頁都是獨立存在的,如果放置在本站頁面中,會產生較為紊亂的情況。 所以,只好讓所有的超連結都放置在同一個瀏覽器視窗當中!請大家分別查閱每個連結資料。</p> <p>另外,為了擔心左側的超連結太過長條...所以,底下我們也將超連結的部份再次的匯入一次喔!</p> </article> <?php include ("include/menu_unit11.php"); ?>

很有感覺了吧!現在,請將『你的網站』進行一個檔名的規範了!先來處理這個彙整的檔案:
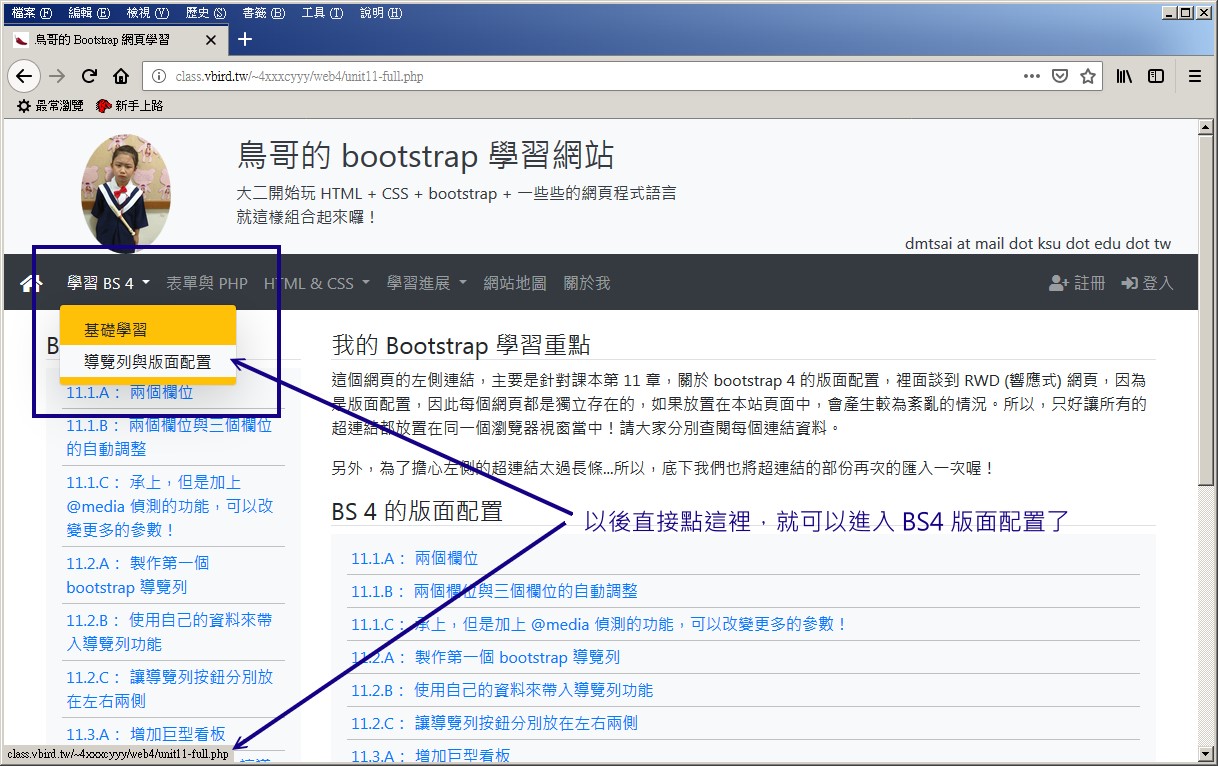
- 將 demo.php 複製成為 unit11-full.php;
- 打開 header.php ,找到主導覽列的部份,修改如下的部份:
// 原本的樣子 <a class="dropdown-item" href="#">導覽列與版面配置</a> // 改成這樣! <a class="dropdown-item" href="unit11-full.php">導覽列與版面配置</a>

透過這種方式的處理,未來修改超連結或者其他相關的設計,都會變得很快速簡單!
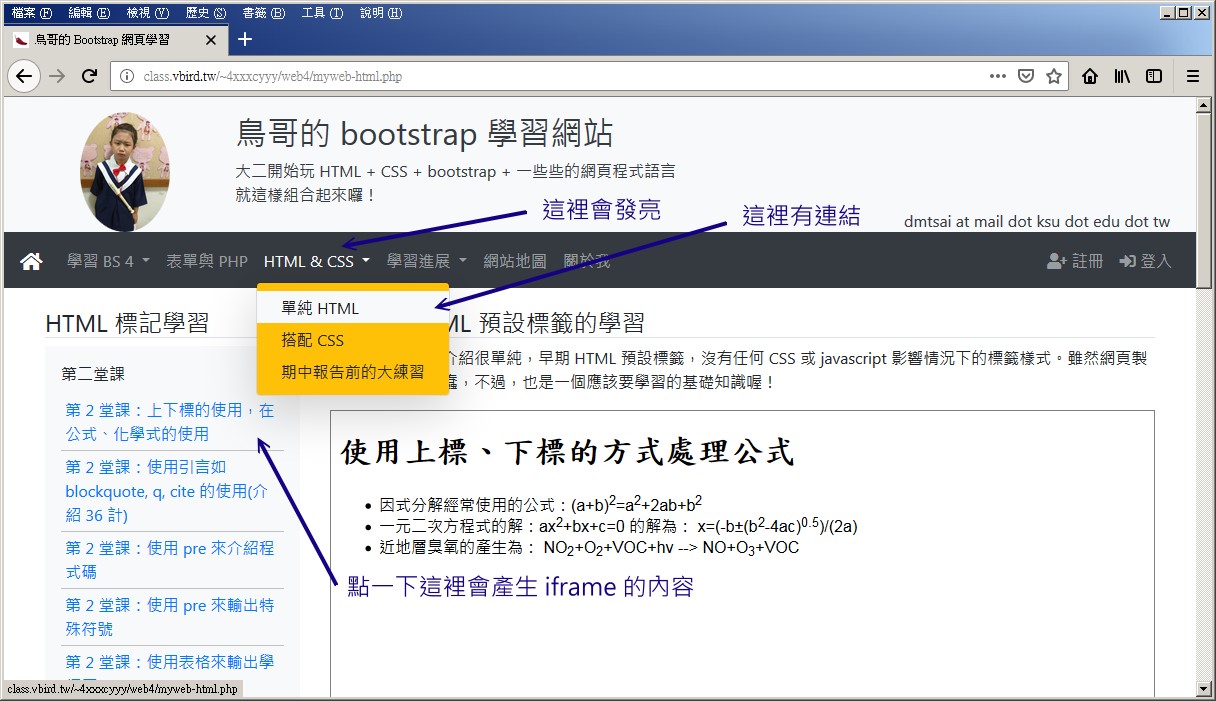
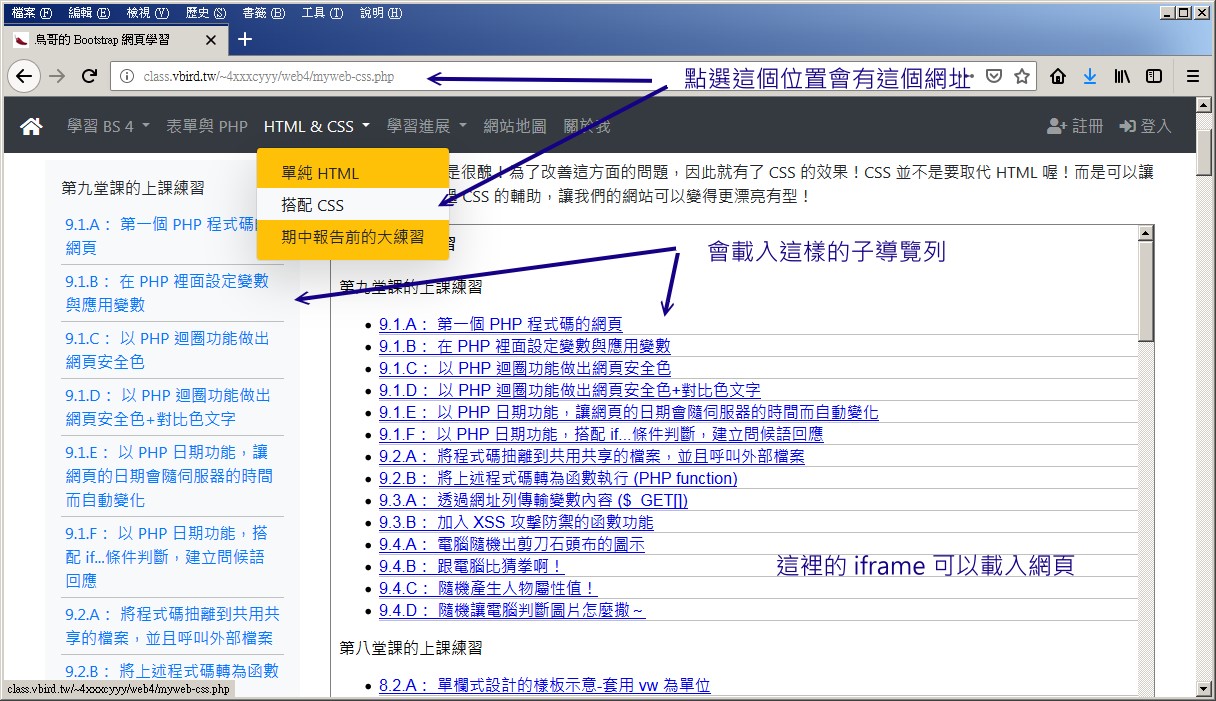
- 內置框架的使用狀態
就如同期中報告做的資料一樣,還是得要有內部連結的動作啊~我們們先以單純 HTML 的練習 (/www/web1/) 的內容為介紹, 並假設主要動作的頁面為 myweb-html.php 好了,那該如何處理呢?
- 子導覽列的處理:建立名為 web4/include/menu_html.php 的檔案,內容大概如下 (超連結內容從 /www/web1/index.html 取得)
<h4 class="border border-top-0 border-right-0 border-left-0">HTML 標記學習</h4> <nav class="navbar bg-light "> <span class="navbar-text">第二堂課</span> <ul class="navbar-nav" style="width: 100%; "> <li class="nav-item" style="border-bottom: 1px solid silver"><a target="inwin" class="nav-link p-1" href="../web1/unit02-1-1.html">第 2 堂課:上下標的使用,在公式、化學式的使用</a></li> ... <li class="nav-item" style="border-bottom: 1px solid silver"><a target="inwin" class="nav-link p-1" href="../web1/unit01-3-3.html">第 1 堂課:練習嵌入圖示與超連結</a></li> </ul> <span class="navbar-text">Home Wroks</span> <span>第二堂課</span> <ul class="navbar-nav" style="width: 100%; "> <li class="nav-item" style="border-bottom: 1px solid silver"><a target="inwin" class="nav-link p-1" href="../web1/homeworks/ex02.6.2.html">習題 2.6.2: 鳥哥的專訪重新排版</a></li> ... </ul> </ul>
- 主網頁的處理: 將 demo.php 另存新檔成為 myweb-html.php ,之後修改變數,增加一個 iframe 的內容,其狀況會有點像這樣:
(我讓預設的畫面重複載入超連結)
<?php $mypage = 'page3'; // page1 ~ page6 $mypage2 = 'page31'; // 子選單頁面 include ("include/header.php"); ?> <h4 class="border border-top-0 border-right-0 border-left-0">純粹的 HTML 預設標籤的學習</h4> <p>這個部份主要是介紹很單純,早期 HTML 預設標籤,沒有任何 CSS 或 javascript 影響情況下的標籤樣式。 雖然網頁製作起來會很醜很蠢,不過,也是一個應該要學習的基礎知識喔!</p> <iframe name="inwin" style="width:100%; border: 1px solid grey; min-height: 600px" src="include/menu_html.php"> </iframe> <?php include ("include/footer.php"); ?> - header.php 主導覽列的超連結部份,打開 header.php,修改橫列主導覽列關於 HTML 的項目超連結:
// 原本長這樣: <a class="dropdown-item" href="#">單純 HTML</a> // 改成變這樣: <a class="dropdown-item" href="myweb-html.php">單純 HTML</a> - header.php 的子導覽列呼叫功能設計,打開 header.php ,修改子導覽列的位置:
<?php if ( $mypage2 == 'page12' ){ include ("include/menu_unit11.php"); } elseif ($mypage2 == 'page31' ) { include ("include/menu_html.php"); } ?>

同樣的,將第 3~9 章的部份貼上來,那就很 OK 啦!
- 第 10 堂課與後續課程,直接引用的情況
我們的第十堂課,內容應該是可以直接附掛我們目前的這個網站界面上的。那該如何處理呢?其實,重點還是超連結~連結的資訊附掛上來,之後就簡單了! 大致的處理流程可以這樣做看看:
- 子導覽列的處理:在 web4/include 新增一個名為 menu_unit10.php 的網頁,內容大致如下 (內容可由 /www/web4/index.html 取得)
<h4 class="border border-top-0 border-right-0 border-left-0">Bootstrap 4 的學習</h4> <nav class="navbar bg-light "> <ul class="navbar-nav" style="width: 100%; "> <li class="nav-item" style="border-bottom: 1px solid silver"><a class="nav-link p-1" href="unit10-1-1.php">10.1.A: 我的第一個 bootstrap 4 網頁</a></li> <li class="nav-item" style="border-bottom: 1px solid silver"><a class="nav-link p-1" href="unit10-1-2.php">10.1.B: 增加 bootstrap 的文字使用類別</a></li> ... </ul> </nav>
- 主網頁的處理: 將 demo.php 另存新檔成為 unit10-full.php ,之後修改變數與一些基本內容:
<?php $mypage = 'page1'; // page1 ~ page6 $mypage2 = 'page11'; // 子選單頁面 include ("include/header.php"); ?> <h4 class="border border-top-0 border-right-0 border-left-0">我的 Bootstrap 學習重點</h4> <article> <p>來吧!我們初次學習 Bootstrap 4 ,會覺得很開心啊!</p> </article> <?php include ("include/menu_unit10.php"); ?> <?php include ("include/footer.php"); ?> - header.php 主導覽列的超連結部份,打開 header.php,修改橫列主導覽列關於 BS4 的項目超連結:
// 原本長這樣 <a class="dropdown-item" href="#">基礎學習</a> // 改成變這樣: <a class="dropdown-item" href="unit10-full.php">基礎學習</a> - header.php 的子導覽列呼叫功能設計,打開 header.php ,修改子導覽列的位置:
<?php if ( $mypage2 == 'page12' ){ include ("include/menu_unit11.php"); } elseif ($mypage2 == 'page31' ) { include ("include/menu_html.php"); } elseif ($mypage2 == 'page11' ) { include ("include/menu_unit10.php"); } ?> - 接下來則是一個一個網頁的重新處理!動作會非常繁瑣~所有的檔案都需要拿出來修改!我們拿 10-1-1.php 來說明好了:
你需要先打開 10-1-1.php,然後,留下最重要的 container 中間的部份即可,在該資料上方與下方,
補上 php 的 include 項目,就可以匯入到我們的網站內部了!只是,接下來的每一頁都需要這麼進行!
而第 10 章共有 17 頁,所以請進行 17 次這個行為即可!
<?php $mypage = 'page1'; // page1 ~ page6 $mypage2 = 'page11'; // 子選單頁面 include ("include/header.php"); ?> <h4 class="border border-top-0 border-right-0 border-left-0">我的 Bootstrap 學習重點</h4> <p>10.1.A: 我的第一個 bootstrap 4 網頁</p> <article class="border" style="padding: 15px;"> (底下放置重要的項目部份) </article> <?php include ("include/footer.php"); ?>

這部份完成之後,你真的會發現,整個網站真的是整個網站!而不是透過 iframe 藏不同網頁在同一個瀏覽器而已,而是每個頁面都是獨立存在的! 這樣才有整個網站的 fu 呢!注意!注意!持續往後進行所有的連結資訊的放置,那就萬無一失了!
11.5: 課後練習
關於本章節的課後練習部份:
- (100%) 我們的 /www/web4/ 內容已經接近完成一整個學期下來的心血了!接下來就是一項一項任務完成而已~請依據底下的要求,
讓整個系統的連結都可以順利連結與運作:
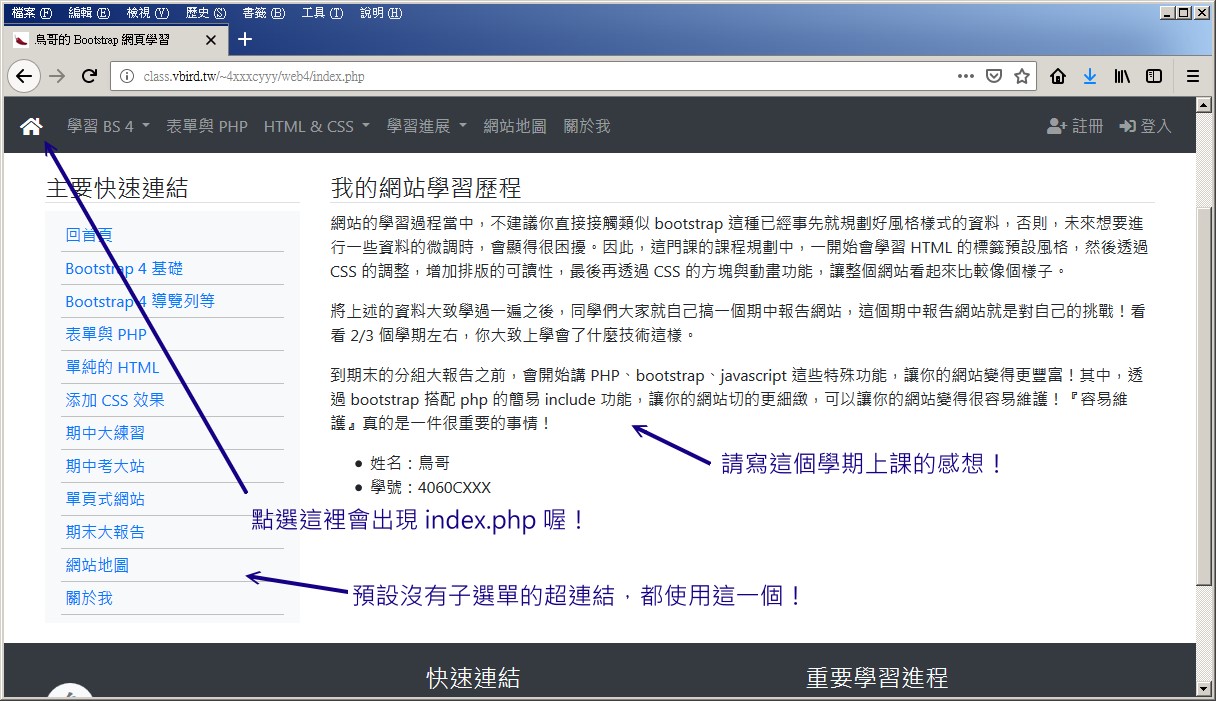
- 首頁的製作:請將 demo.php 複製成為 index.php,然後:
- 將 $mypage 的內容改成 page0 (其實就是先不用他)
- 將 $mypage2 的內容改成 page0
- 內容的部份就寫一些你想要寫的話!重點是,中間的部份還請填寫你的姓名學號
<?php if ( $mypage2 == 'page12' ){ include ("include/menu_unit11.php"); } elseif ($mypage2 == 'page31' ) { include ("include/menu_html.php"); } elseif ($mypage2 == 'page11' ) { include ("include/menu_unit10.php"); } else { include ("include/menu_main.php"); } ?>至於 menu_main.php 的內容,大致上就是:- index.php-->回首頁
- unit10-full.php-->Bootstrap 4 基礎
- unit11-full.php-->Bootstrap 4 導覽列等
- unit12-full.php-->表單與 PHP
- myweb-html.php-->單純的 HTML
- myweb-css.php-->添加 CSS 效果
- target="mywin" ../web3/-->期中大練習
- target="mywin" ../practice1/-->期中考大站
- target="mywin" simplyme.php-->單頁式網站
- target="mywin" ../practice2/-->期末大報告
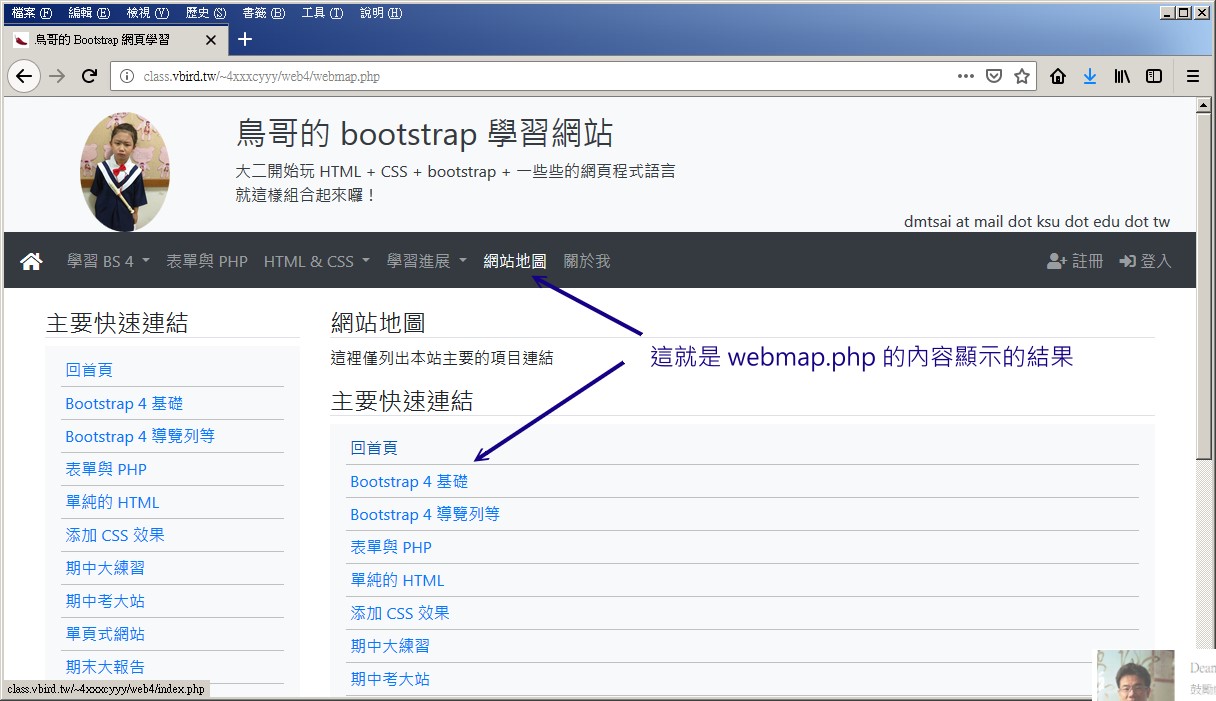
- webmap.php-->網站地圖
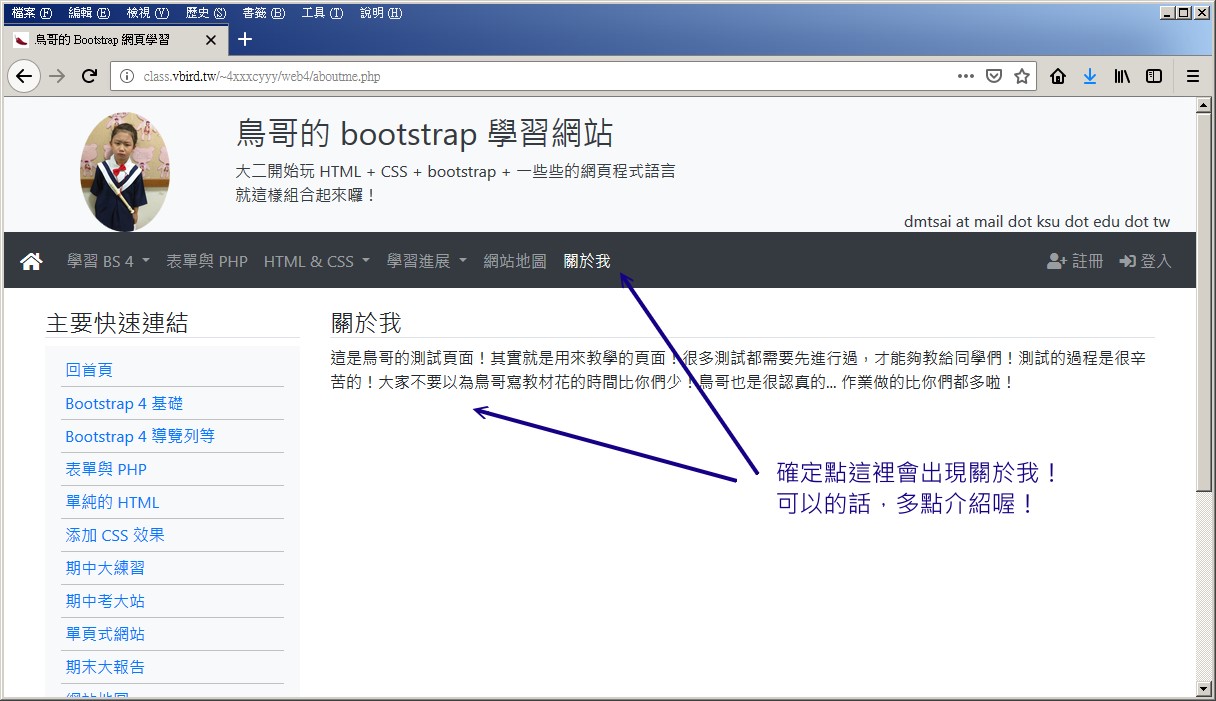
- aboutme.php-->關於我

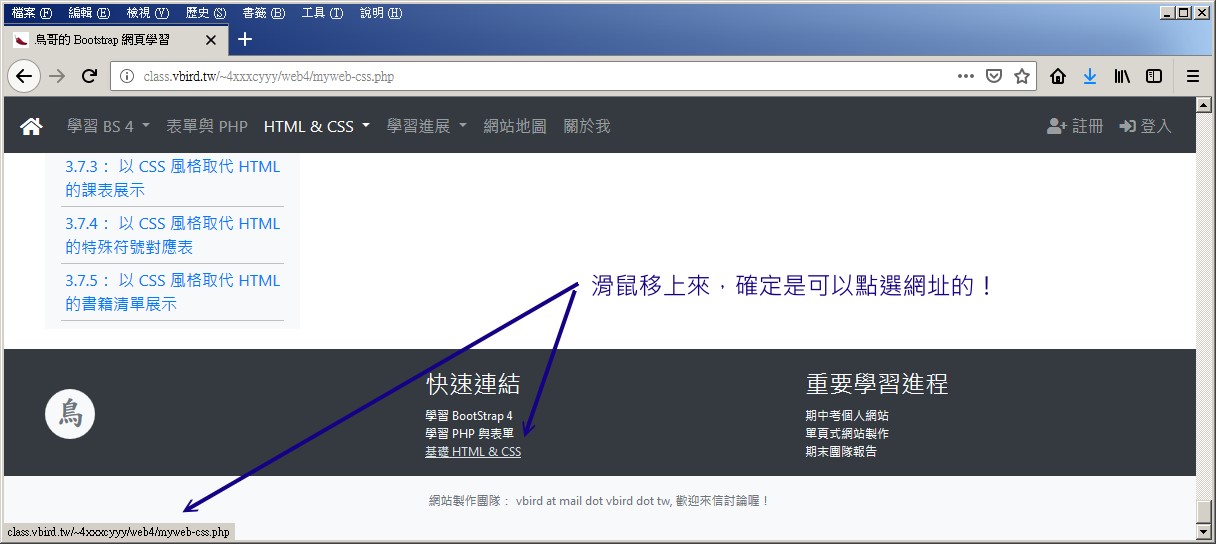
- 使用 CSS 的網頁製作:請將 myweb-html.php 複製成為 myweb-css.php 然後:
- 將 $mypage 的內容維持 page3
- 將 $mypage2 的內容改成 page32
- 內容的部份改成與 CSS 有關的介紹
<?php if ( $mypage2 == 'page12' ){ include ("include/menu_unit11.php"); } elseif ($mypage2 == 'page31' ) { include ("include/menu_html.php"); } elseif ($mypage2 == 'page11' ) { include ("include/menu_unit10.php"); } elseif ($mypage2 == 'page32' ) { include ("include/menu_css.php"); } else { include ("include/menu_main.php"); } ?>至於 menu_css.php 的內容,大致上就是依據 menu_html.php 複製過來,然後將 /www/web2/index.html 的內容貼過來處理即可。 做完之後會有點像這樣:

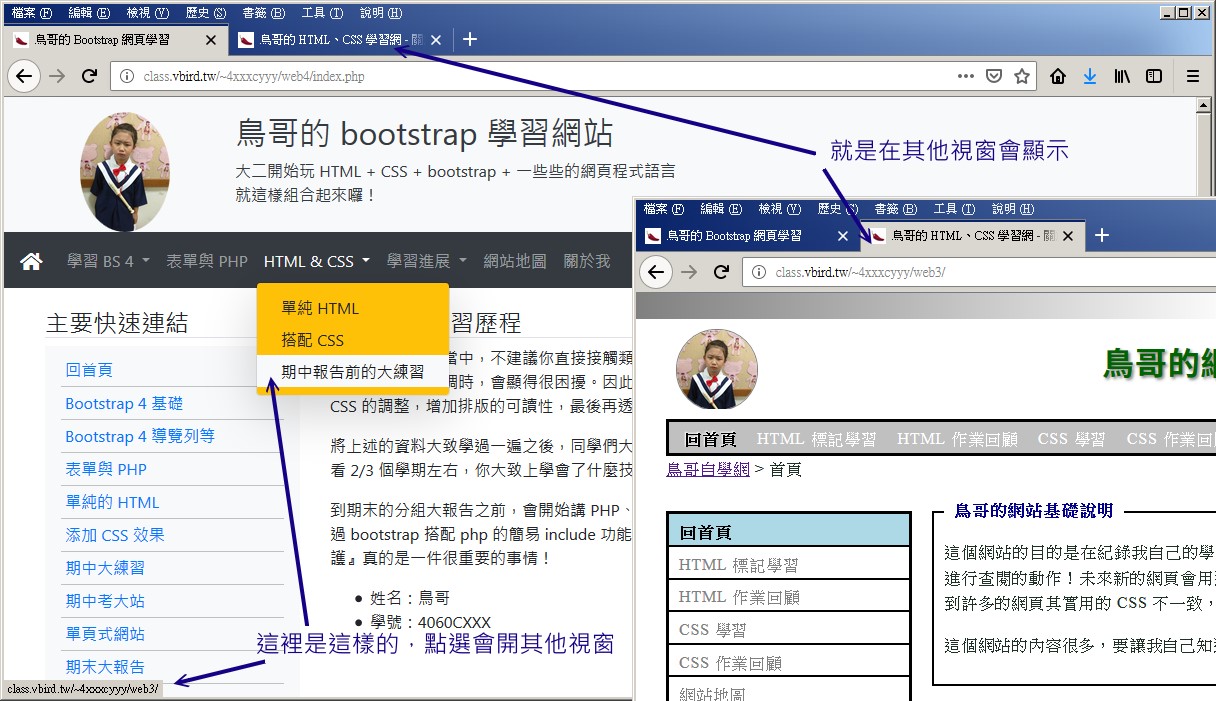
- 其他的連結:包括底下的幾個重要連結,請直接加上連結之後,給予 target="mywin" 這樣的超連結結構,讓這些連結可以開啟新視窗。
- target="mywin" ../web3/-->期中大練習
- target="mywin" ../practice1/-->期中考大站
- target="mywin" simplyme.php-->單頁式網站
- target="mywin" ../practice2/-->期末大報告

- 網站地圖與關於我:這兩個檔案的作法就類似了!
- 你可以從 index.php 分別複製成為 webmap.php 以及 aboutme.php,這兩個檔案的內容請自己處理
- header.php 的主導覽列選單部份,分別填入 webmap.php 以及 aboutme.php 在當中!
- 子導覽列的部份可以不用修改喔!


- 關於頁尾的超連結:要注意,頁尾還有許多的快速連結~同樣的,依據底下的結果處理:
- unit10-full.php--> 學習 BootStrap 4
- unit12-full.php--> 學習 PHP 與表單
- myweb-css.php --> 基礎 HTML & CSS
- target="mywin" ../practice1/ --> 期中考個人網站
- target="mywin" simplyme.php --> 單頁式網站製作
- target="mywin" ../practice2/ --> 期末團隊報告

- 首頁的製作:請將 demo.php 複製成為 index.php,然後:
- 此外,也在你的個人首頁 (http://class.vbird.tw/~your_id/) 加上一個超連結,可以讓老師/助教直接查閱到你的這個新的網站內容。
PS: 由於本系資傳系有雙螢幕廣播,因此教學速度較快,同時,因應第九堂課的課程內容改變,因此本章節的製作情境也跟著變化!若有需要查閱 2017 年版本, 請 點我 來查看舊版的教學內容喔!

