第 08 堂課 - 版面規劃與設計
- 8.1: 網站的位置標記:導覽列、子導覽列、麵包屑導覽列
- 8.2: 單欄、兩欄、三欄網頁的實際設計
- 8.3: 版面配比的依據 12 個 grid 思考角度
- 8.4: 網站初步設計:網站地圖、版面配置 (以兩欄式為主)
- 8.5: 一個範本:兩欄式設計的使用 (開始設計子頁面)
- 8.6: 課後練習
8.1: 網站的位置標記:導覽列、子導覽列、麵包屑導覽列
為什麼我們要設計『導覽列』?原因很簡單啊,因為需要指引使用者 (客戶) 到他們有興趣的頁面去! 所以,你的導覽列當然就得要將你整個網站的資料連結寫進去。問題是,一個網站隨隨便便就幾百個網頁,如果在單一頁面裡面將所有的檔案連結都貼上去, 那應該不太適合~除了畫面太混亂之外,你的資料沒有分類,在引導客戶瀏覽時,就會產生很大的混亂,而且版面也不好設計! 所以,在設計導覽列前,你應該已經將你的資料分門別類的歸類,這就是所謂的 7 ± 2 的按鈕數量由來! 然後在這個分類當中,再細分不同的子類別這樣。
所以,為了吸引客戶來有依據的瀏覽你的網站,你最好能夠透過導覽列提供客戶認知:(原田秀司, 2014)
- 現在位於哪個頁面
- 這個頁面的內容為何
- 從哪裡來到這個頁面
- 接下來可以前往哪個頁面
我們在前一堂課 7.4 小節談到的網站地圖,就是為了要實現上述的目的來預先處理的一個程序。網站地圖做的好,導覽列的樣式直接套用後, 就能夠將上述的功能處理完畢了!
- 『現在位於哪個頁面』的設計
『現在位於哪個頁面』指的並不是使用 h1~h6 的標題列,而是『目前的頁面是在導覽列的哪個區塊內』的意思。我們在前一堂課的 7.1 裡面的範例中, 就曾經使用過 class="active" 這樣的概念來強化頁面在於導覽列的位置內,讓使用者可以直接了解到目前頁面在整個網站的位置為何之意。 一般來說,想要在導覽列裡面指出目前頁面的所在,通常會使用的視覺差異設計為:
- 文字變化:如文字的顏色、文字背景的顏色、文字的粗細度等
- 圖示變化:加上特別的圖示,或者是與其他導覽列按鈕不同的圖案等
- 『這個頁面的內容為何』的設計
這部份就是在 section 或者是 article 內的文字,以及文章前的標題定義了!一般來說,我們真的很建議文章開頭要有標題,不要單純只有內文, 才能讓使用者快速的知道內文的意義與重點。若要加強設計,標題的的背景與文字也能夠以較為特別的字型與強烈的對比色來強調。
- 『從哪裡來到這個頁面』與『接下來可以前往哪個頁面』的設計
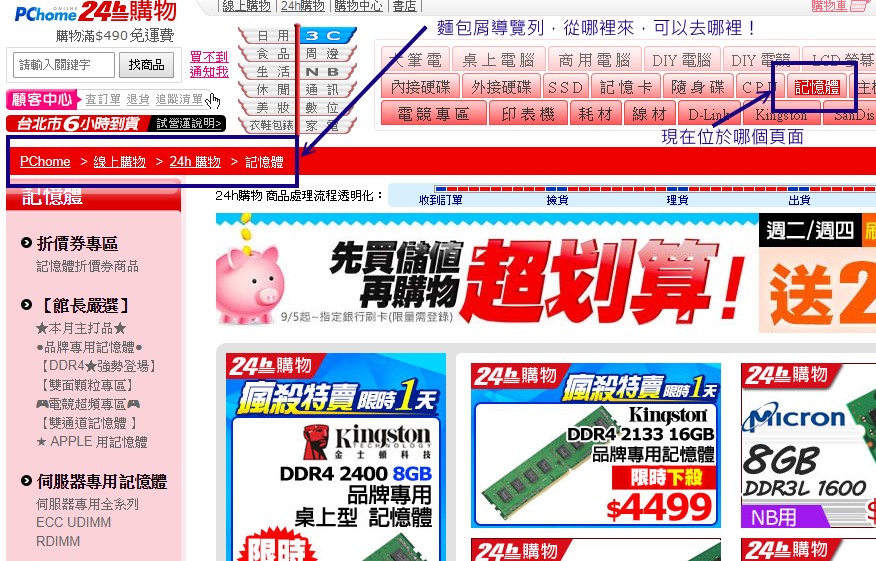
可以往哪個頁面而去,可以透過下拉式選單或子選單來處理,甚至透過方向箭頭來指引,都很容易設計。但是從哪裡來到這個頁面就稍微困難些, 因為你不知道客戶是從搜尋引擎直接過來的,還是透過自身網站提供的指引功能過來的。無論如何,我們都可以透過麵包屑導覽列來提供使用者大致了解網頁的路徑! 那麼什麼是麵包屑導覽列呢?有聽過用糖果屋的麵包屑典故嘛?原意就是透過麵包屑來導引的意思啦!很多網頁都有這樣的設計喔! 例如底下就是一個『現在頁面』與麵包屑導覽的示意圖:

基本上,你的導覽列設計要有幾層?幾個按鈕?幾個子導覽列 (或稱區域導覽列) 以及是否需要麵包屑導覽列,這都與你當初規劃的網站地圖有關。 如果像是 PC home 這一類型的拍賣網站,網頁一大堆,那麼按鈕列與子導覽列的設計就很重要,否則顧客很容易到最後不知道應該到哪裡去找商品。 如果像是一般的個人網站 (例如期中考要同學們製作大約 20 頁的個人網站),網頁數量沒有這麼多,那麼太多太細的分類反而會讓人覺得沒內容 (每個子導覽列只有一條連結??)! 所以,設計上沒有一個明確的答案,只要符合主要導覽列按鈕大致在 7 ± 2 ,若有過多的頁面,加上子導覽列來逐次介紹即可。
我們在前一堂課 7.5 的例題當中建置了標題、導覽列、子導覽列、主要區塊與頁尾,若要包含麵包屑導覽列時,就可以加在主導覽列的下方即可。 本堂課最後面會有一個大練習,屆時再將前一堂課的結果應用到實際的項目中。
8.2: 單欄、兩欄、三欄網頁的實際設計
經過網站主題的探討,然後收集資料並彙整出應該要展示的頁面數量,並根據各頁面主題分類,設計出網站地圖之後,同時覺得導覽列的樣式, 接下來就是如何規劃版面欄位數量的思考了。一般來說,版面的配置依據導覽列、子導覽列等的規劃,而有單欄、雙欄、三欄等編排的方式, 各種欄位數量各有其用途的!
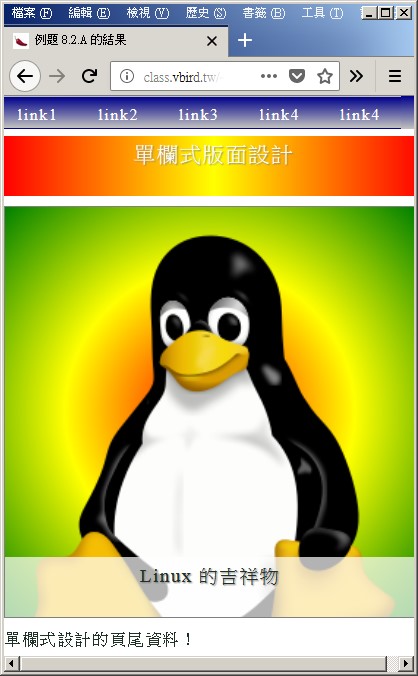
- 單欄式版面設計
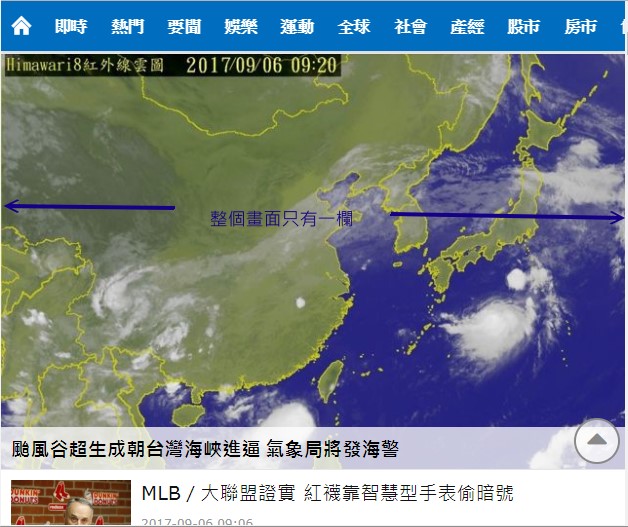
由於平板手機的興起,很多時候網站的設計主要是提供給手機用戶瀏覽的時候,都會使用單欄式設計!因為單欄式設計比較不用考慮到欄寬的問題, 可以讓整個版面佔滿。不過,這種設計通常得要考慮到導覽列的位置。一般來說,導覽列會簡單的出現在正上方,有的還會將導覽列固定在螢幕上。 例如底下就是一個新聞網站的行動版網頁示意:

一般來說,單欄式的設計,整體設計的寬度會是瀏覽器寬度的 100%,然後各欄位寬度會隨著螢幕的放大或縮小而改變。不過這裡就有個地方要注意了! 如果寬度是可變的,那高度呢?舉例來說,如果我們寬度設計 100%,高度設計為寬度的 75%,那要怎麼處理?我們在第三堂課 3.2 就曾經講過一個單位, 那就是 vh, vw, vmax, vmin 等單位數值,這四個單位都是針對瀏覽器 (viewport) 來規範的,因此,如果你需要寬、高比固定, 而且以瀏覽器寬度為依據時,就可以透過 vw 來設計了!
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 先針對 body 的項目,設定好 padding, margin 都是 0 的設計
- 針對 nav 的導覽列設計中,請拿出 unit07-1-3.html 的結果來修改:
- 針對 nav 取消最小寬度,改為寬度為 100vw、對齊改變為靠左、增加背景圖示為與按鈕相同的漸層圖層、位置為 fixed,且距離上方為 0 像素
- 在 li:hover 與 li.active 的效果中,加入背景色為白色 (否則不會有特效)
- li 的寬度修改一下,成為 80 像素即可。
- 針對 header 的設計中:
- 寬度為 100vw,高度為 50px,外部留白需要考慮導覽列帶來的效果,因此上、右、下、左為 40px 0 10px 0,內部留白各保留 5 像素、 若有給底色則請修改文字顏色、字體大小 16 點字、給予文字陰影、文字置中排列。
- 針對 mypro 的設計,拿出 unit06-5-1.html 的 style 來修改:
- width 與 height 均改為 100vw 這樣的格式。

你可以嘗試將畫面縮小到一般手機的大小,然後測試一下瀏覽器寬高的變化。如果發現到導覽列被蓋住了,該怎麼處理呢? (hint: z-index)。
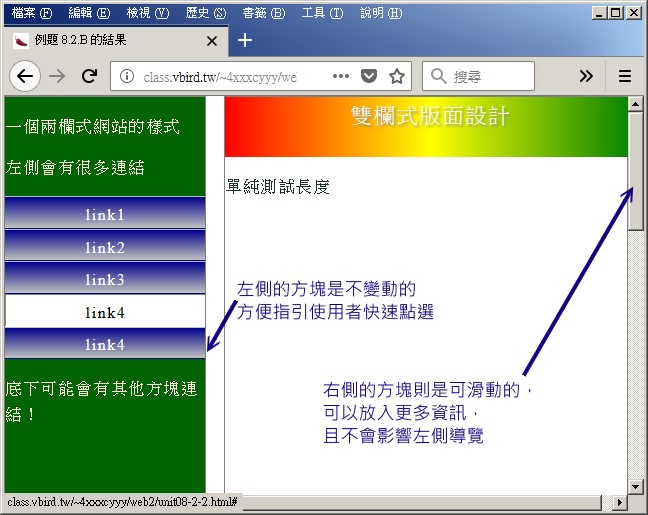
- 雙欄式版面設計
本教材網以及前一堂課 7.5 的例題,最終就是使用雙欄式設計的概念來處理整個網站的。不過該設計大概都是以 PC 版的瀏覽為範例去設計的, 增加一個側邊的子導覽列來提供使用者一個更方便的按鈕選擇,感覺會更貼心與方便。
有一種雙欄式設計的變形,就是左邊欄位不變動,右邊欄位為可滑動式的樣式,這種樣式通常也用在拍賣網,因為左側的導覽列內容較少, 或者是左側導覽列也是能夠上下滑動的樣式,來提供其他選擇。就讓我們來測試一下這種樣式吧!
- 請將 unit08_2_1.html 內 style 的項目通通複製到這個檔案裡面來
- 針對 nav 的設計修改項目有:
- 寬度改為 200px,高度則使用全視窗高度 100vh 這樣的單位,位置固定在左、上方
- 關於字體,給予背景色 darkgreen,給予文字淡黃色
- nav > ul 的寬度請給予 100% 吧!(不應該是 100vw 喔!)
- nva > ul > li 的顯示效果改為 block,寬度改為 100%,不要有 margin 了!
- 增加 page 的類別設計:
- 給予左側留白 220px ,且給予框線 1px solid gray 測試一下
- 針對 header 的設計中,修改寬度成為 100% 而不是 100vw 了,且取消外部留白的設計、其他不變

你可以拉動一下瀏覽器的上下移動,就可以發現左側的樣式是不變的,右側則會被上下滑動這樣。不過,如果畫面減縮的太嚴重,則此時左側的某些項目會不見。 此時,你可以使用 overflow 來產生 bar 即可!
- 三欄式版面設計
三欄式版面設計,最可以提供參考的就是 Facebook 了!畫面一拉寬,整個就是三欄式的樣式,左側是你的個人慣用連結資料,中間的部份是留言, 右側則是其他相關連結區塊,甚至可以放置廣告資料等等。然後在三欄內部,再依據需求一個一個的小方塊疊上去,就成了 FB 最常見的樣式囉!

其實設計方面已經在 5.3 小節裡面稍微介紹過,讀者們可以回頭去瞧一瞧囉!
8.3: 版面配比的依據 12 個 grid 思考角度
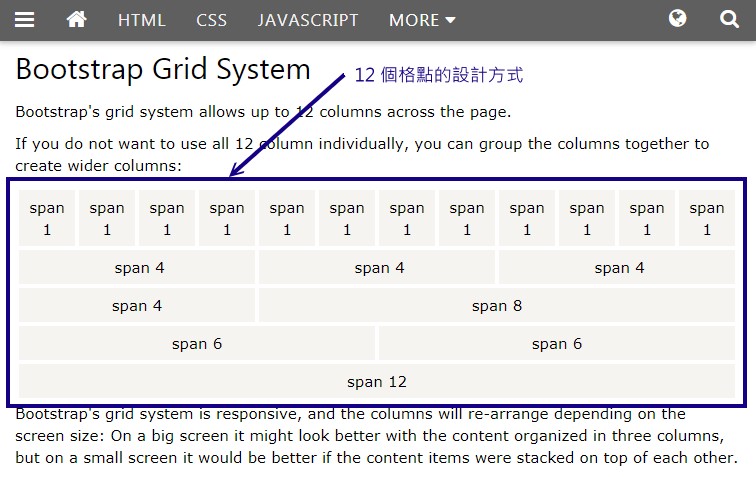
完成了基礎的版面配置後,再來則是要思考,那麼每個欄位的寬度,或者是總畫面的寬度要多少像素呢?那每個欄位大約各佔多寬呢? 基本上,目前許多的軟體大概都以 12 個格點 (12 grid) 來思考各欄位寬度的配比,也就是說,將總寬度除以 12,然後每個欄位就按照這個寬度去配置。 因此,兩欄的設計可以是 4:8 的使用,若兩欄內容重要度相同,也能使用 6:6 的等比配置,反正,大多使用 12 個固定寬度的欄位去設計就是了。 這也是未來我們要介紹的 bootstrap 在欄位設計上的主要依據喔。

不過,如果版面沒有要分的這麼細,則許多其他的欄位設計也是可以考慮的喔!包括 4, 5, 6, 8, 10 等等,其中 10 個 grid 也是挺常見的設計之一。 例如前一個小節的 FB 的三個欄位設計中,大致的欄位寬度就在 2:5:3 左右!
再者,除了移動式裝置一般使用完整的總寬度之外,許多的網站設計者,喜歡有個固定的總寬度,那麼這個最外層寬度要取多少呢? 早期螢幕比較窄,一般建議設計在 960 像素左右較佳,現今的螢幕尺寸比較多樣,依據設計通常這樣思考:
- 寬螢幕常見設計: 960px, 1024px, 1280px
- 長螢幕常見設計: 320px, 480px, 540px, 640px, 768px
一般來說,設計給桌機使用的,大概就是偏向於寬螢幕,而手機使用的就不一定了!因為手機可以直看也可以橫看,因此這時就能考慮長螢幕的寬度設計囉。 以本教材的設計思考來說,目前還是偏向於使用桌機界面來設計,加上寬螢幕目前的解析度都高於 1280 以上,因此建議的總體寬度應該就是在 1280 像素左右喔!
8.4: 網站初步設計:網站地圖、版面配置 (以兩欄式為主)
我們在 7.4 已經談過網站地圖的製作與相關的網站製作流程,7.3 以前也談過導覽列的特效方式,現在,讓我們來思考一下, 如何將我們前幾節課程的所有內容建置成為一個獨立的網站出來。全部的方式就以 7.4 建議的流程來設計看看:
- 開發主題與需求確認:以我們自己做的所有課程產出為題,紀錄學生們自己的學習歷程
- 從第一堂課到第八堂課的所有產出彙整,包括上課練習與作業繳交
- 預計是從 HTML 的學習到 CSS 的學習,然後彙整作業
- 由於是自己未來想要探索自己學習的歷程,所以配色與字體的選擇請自己決定 (每個人應該有不一樣的設計思考), 至於瀏覽界面目前預設使用桌機,預設解析度為 1280 的解析度為設計,因為尚未學習到資料庫, 因此主要為靜態網頁設計而已,無須額外的伺服器提供服務。
- 使用者經驗與流程設計:其實最重要的就是課堂上的產出後,要加上課後的作業展示,
因此預設的主導覽列會有如下的連結項目:
- 回首頁
- HTML 標記 (第一、二堂課內容)
- HTML 作業
- CSS 標記 (第三~八堂課內容)
- CSS 作業
- 網站地圖
- 關於設計者
- 前端界面架構規劃:就使用 7.4 的畫面,注意需要加入麵包屑導覽列!可以拿 7.5 的範本來修改, 且主要的 CSS style 將放置於 /~yourid/web3/include/overall.css 檔案中,而每個原本網頁的內容就得要加入 section 的方塊內了! 不過,由於我們的 CSS <style> 用到太多重複的宣告 (例如 nav 等等),所以為了避免互相干擾,因此在右側的 section 部份, 預計使用 iframe 來載入各個網頁。只是,相關連結就得要重新設計 (包括絕對路徑、target 的指定等等)。 無論如何,我們會先製作出一個 index.html 的版型,待該版型確認後,就可以開始處理後續各個網頁的內容了。
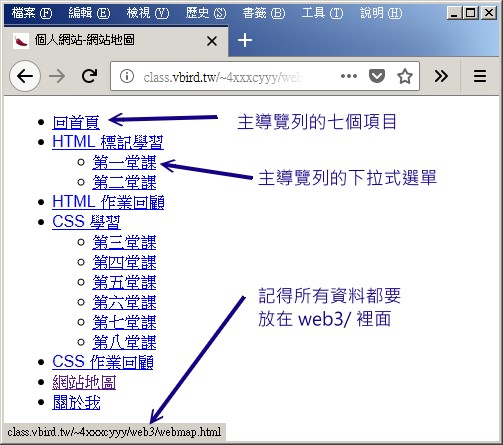
- 需求條列化與分工:其實重點在網站地圖的規劃,剛剛第二點大致談到我們有的資料,但其實我們還是有分所謂的『主導覽列與子導覽列』的差異! 因此,在這裡我們僅先列出主導覽列的內容,相關子導覽列可以直接拿 /www/web1/index.html 以及 /www/web2/index.html 來修改即可。 要注意的是,除了主導覽列不變之外,我們也會有四個切開來的網站地圖,分別搭配第二點談到的: HTML標記、HTML作業、CSS標記、CSS作業等,這樣就又會多出四個檔案來!
- /~yourid/web3/ :放置全部的檔案, index.html 為首頁
- /~yourid/web3/images/ :放置全部的多媒體檔案
- /~yourid/web3/html/ :放置 HTML 課程, index.html 為 1, 2 堂課網頁連結
- /~yourid/web3/html-hw/ :放置 HTML 作業網頁, index.html 為 1, 2 堂課作業連結
- /~yourid/web3/css/ :放置 CSS 課程, index.html 為 3~8 堂課網頁連結
- /~yourid/web3/css-hw/ :放置 CSS 作業網頁, index.html 為 3~8 堂課作業連結
- /~yourid/web3/webmap.html :為整體網站的所有網頁連結
- /~yourid/web3/aboutme.html :就是屬於你的自我介紹

請注意,上述的 /~yourid 請務必填寫你的正確的網址,例如 ~/4050cxxx/ ,這部份也不能直接複製別人的,否則會出現嚴重的盜拷事件喔! 完成上述的設定之後,接下來我們得要來處理相關的路徑問題,否則資料可能會無法被找到的。
- /www/web3/html/
- /www/web3/html-hw/
- /www/web3/css/
- /www/web3/css-hw/
- /www/web3/images/
- /www/web3/include/
- 版面配置
首先拿 unit07-5-1.html 檔案來修改,我們依據版面寬度解析度為 1280 像素,header 的部份先在左側擺放你的大頭照,右側擺放你姓名學號與一個自己取的網站名稱, 同時所有未來共用的 CSS style 通通放置在 /www/web3/include/overall.css 檔案內!除非單獨網頁的個別需求,否則 <style> 裡面應該不會有任何資料才對!
- 將 unit07-5-1.html 複製成為 /www/web3/index.html,並將 <style> ... </style> 之間的 CSS 資料, 全部移出到 /www/web3/include/overall.css 這個檔案內;
- 修改 index.html 在 <head> 內的項目:
- title 項目,讓它變成類似『XX的 HTML 自學網』,XX 請填你的暱稱~
- 讓 include 內的 myfonts.css, overall.css 可以在 index.html 被呼叫進來使用
- 修改 index.html 在 <header> 內的項目:
- 在 header 的地方,預計分三個方塊,最左邊放置自己的大頭照,中間的方塊放置網站名稱,右邊方塊則先放置自己的姓名與學號!
- 請將原本的 A Big Title 修改成為如下的模樣:
<header> <div class="hleft"> <div><a href="index.html"><img src="images/amanda.jpg" alt="Amanda's big head" /></a></div> </div> <div class="hcenter"> 鳥哥的網頁設計自學網 </div> <div class="hright"> 姓名:鳥哥<br /> 學號:4050CXXX </div> </header>
- 請將上述大頭照的檔名以你自己的照片來處理,姓名與學號也請填寫你的資料。
- 開始修改 overall.css 內,關於 body 與 .page 的項目:
- 使用過去常用的設計來處理 body 的項目,寫在 overall.css 的最上方,內容有點像這樣:
body { font-family: 'Times New Roman', '新細明體'; font-size: 12pt; line-height: 1.6em; background: linear-gradient(to right, grey, white, gray ); /* 讓外部色調與主內容有點分別 */ color: rgb(30,49,36); letter-spacing: 0.05em; /* 文字距離不用太遠,有一點點的距離即可! */ text-align: justify; padding: 0; margin: 0; } - 至於 .page 的項目,請修改 width 成為 1200px、給予內部留白 0 30px 20px 30px 的留白距離, 並且多給予白色的背景色即可。
- 使用過去常用的設計來處理 body 的項目,寫在 overall.css 的最上方,內容有點像這樣:
- 開始修改 overall.css 內,關於 header 的設計項目:
- header 的三個方塊,從左到右方塊的寬度分別為 20%, 60%, 20% ,所以是 2:6:2,使用的是 10 grid 的切分方法,
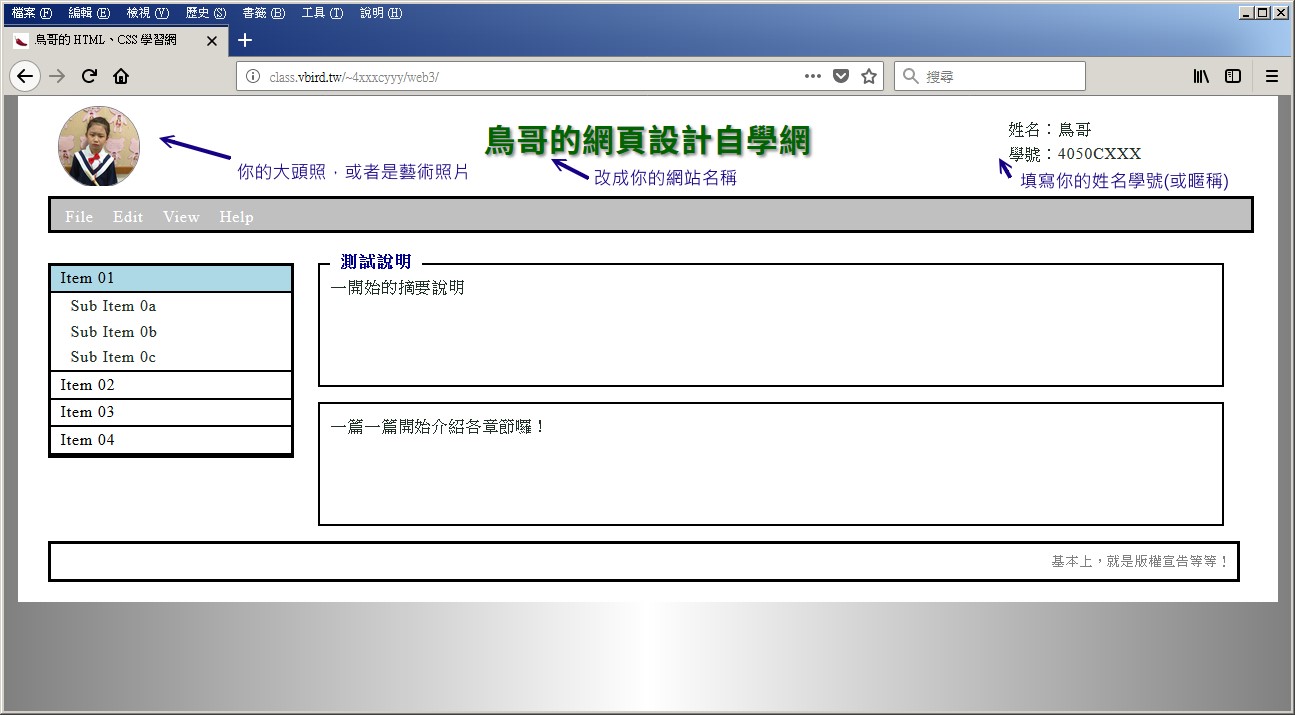
大致做完的結果可能會有點類似底下的模樣:
header { width: 100%; min-height: 80px; overflow: auto; padding-top: 10px; margin-bottom: 10px; } header div { /* 先指定在 header 內的 div 預設的屬性值 */ margin: 0; padding: 0; float: left; overflow: hidden; } header .hleft { /* 針對左側的方塊,定義寬度與高度 */ width: 20%; height: 80px; } header .hleft div { /* 其實主要是顯示作者的大頭照之用 */ width: 80px; height: 80px; border-radius: 40px; border: 1px solid gray; margin-left: 10px; } header .hleft div img { width: 100%; } header .hcenter { /* 中間的方塊,重點在字型字體的使用啊! */ width: 60%; text-align: center; font-family: notosanstc; font-weight: 600; font-size: 24pt; padding-top: 20px; color: darkgreen; text-shadow: 2px 2px 2px gray; overflow: visible; } header .hright { /* 右側的方塊,放置的是姓名學號 */ width: 20%; padding-top: 10px; }
- header 的三個方塊,從左到右方塊的寬度分別為 20%, 60%, 20% ,所以是 2:6:2,使用的是 10 grid 的切分方法,
大致做完的結果可能會有點類似底下的模樣:

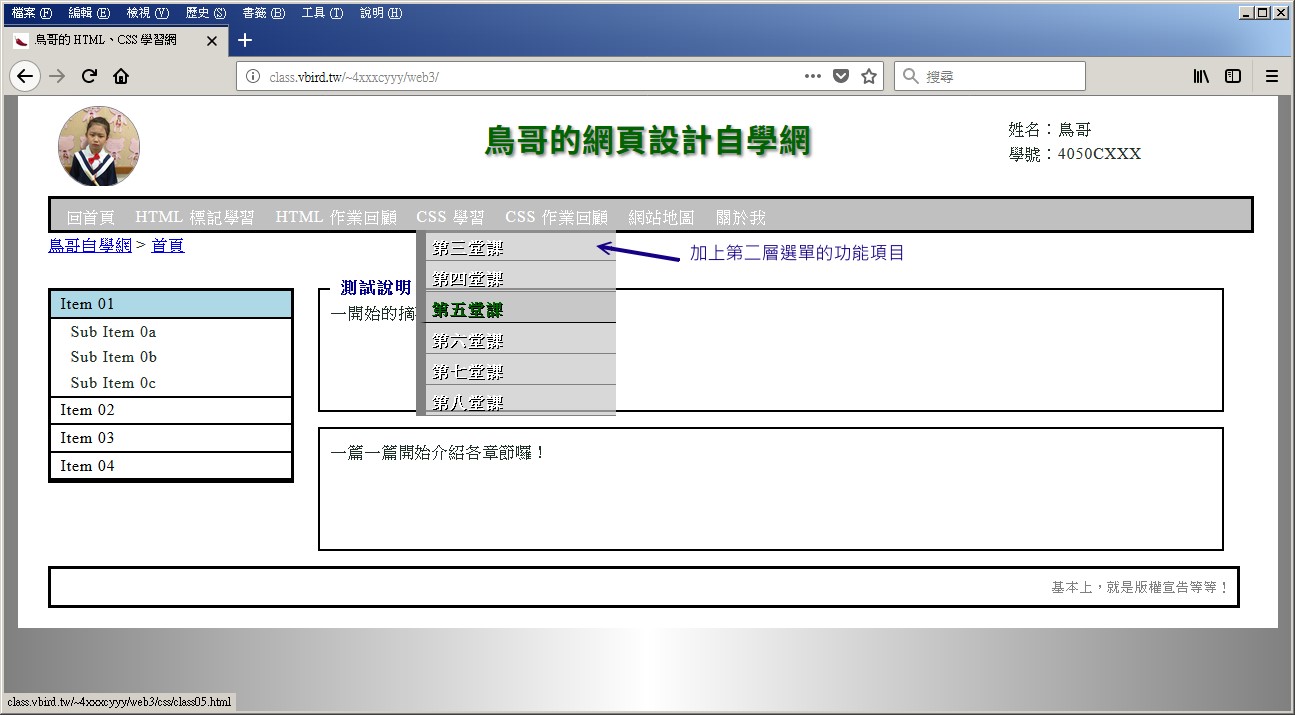
設計完最上方的標題後,接下來處理一下主導覽列與麵包屑導覽列的項目。我們已經在例題 8.4.A 裡面規劃好了主導覽列的各個超連結, 亦即是 webmap.html 這個檔案。現在就讓我們來處理一下相關的資料了!
- 修改 index.html 裡面的 nav 項目:
- 先將 index.html 內的 nav 清單列表變成我們所需要的項目環境,亦即將 webmap.html 內的 ul 項目, 全部拿來取代 index.html 的內容就對了!
- 並在 nav 的最後面加上一個麵包屑導覽列的功能,有點像這樣:
</nav> <!-- 底下則是麵包屑導覽列--> <div class="nav2"><a href="index.html">鳥哥自學網</a> > <a href="index.html">首頁</a></div>
- 修改 overall.css 內,關於 nav 的設計:
- 與 7.5.A 不同,我們主導覽列其實有兩層,因此,請先將原本的設計加上 > 的符號,例如『 nav > ul { 』等
- 在 nav > ul > li 裡面加上 position: relative 的樣式
- 至於第二層選單可以使用如下的項目再加以修改
nav > ul > li > ul { position: absolute; width: 200px; background-color: rgba(200,200,200,0.7); z-index: 15; list-style-type: none; padding: 0; visibility: hidden; } nav > ul > li > ul > li { border-left: 10px solid gray; border-bottom: 1px solid gray; height: 0; transition: height 0.2s; overflow: hidden; } nav > ul > li > ul > li > a{ text-decoration: none; padding: 5px 0 0 5px; display: block; color: white; font-weight: bold; text-shadow: 1px 1px 0 black; } nav > ul > li > ul > li > a:hover { color: darkgreen; } nav > ul > li > ul > li:hover { background-color: rgba(200,200,200,1); border-bottom: 1px solid black; } nav > ul > li:hover > ul { visibility: visible; } nav > ul > li:hover > ul > li { height: 30px; }

主導覽列做的差不多之後,再來我們來設計子導覽列的部份喔!這個部份跟以前的設計比較不同,盡可能的簡單些! 但是首頁的項目又沒有跟其他頁一樣啊!所以,這裡我們只好使用跟主導覽列一樣的清單加入在這一塊!同時假裝有一個首頁的首頁 (假設的) 在第二層~
- 先將 index.html 內的 subnav 清單列表變成我們所需要模樣。不過,因為首頁其實沒什麼其他額外的可用項目,
因此我們將主導覽列的第一層大項目再次的輸出到 subnav 裡面,結果會有點像這樣:
<div class="subnav"> <ul> <li class="active"><a href="/~4xxxcyyy/web3/index.html">回首頁</a></li> <li><a href="/~4xxxcyyy/web3/html/index.html">HTML 標記學習</a></li> <li><a href="/~4xxxcyyy/web3/html-hw/index.html">HTML 作業回顧</a></li> <li><a href="/~4xxxcyyy/web3/css/index.html">CSS 學習</a></li> <li><a href="/~4xxxcyyy/web3/css-hw/index.html">CSS 作業回顧</a></li> <li><a href="/~4xxxcyyy/web3/webmap.html">網站地圖</a></li> <li><a href="/~4xxxcyyy/web3/aboutme.html">關於我</a></li> </ul> </div>
- 再將 subnav 的設定修改一下,讓他變成如下的模樣:
.subnav { width: 20%; border: 3px solid black; display: inline-block; vertical-align: top; } .subnav > ul { list-style-type: none; padding: 0; margin: 0; } .subnav > ul > li { padding-left: 10px; border-bottom: 2px solid black; } .subnav > ul > li > a { color : gray; padding: 5px 0 0 0; text-decoration: none; display: block; } .subnav > ul > li.active { background-color: lightblue; } .subnav > ul > li.active > a { color: black; font-weight: bold; } .subnav > ul > li > ul { background-color: white; padding-left: 20px; margin-left: -10px; list-style-type: none; border-top: 2px solid black; } .subnav > ul > li:hover { background: radial-gradient(yellow,red,yellow); } .subnav > ul > li > a:hover { color: black; }

再來則是處理未來實際會放置資料的位置!就是那個 section 的位置上!這就還好囉!只是需要加上大標題來展示該頁面的內容主題較佳! 所以可以這樣設計:
- 先將 index.html 內的 section 項目修改一下:
<section> <article> <h1 class="legend">鳥哥的網站基礎說明</h1> <p>這個網站的目的是在紀錄我自己的學習經驗,另外,最重要的是,可以將以前做的資料統一彙整一下, 在同樣的畫面中進行查閱的動作!未來新的網頁會用這個機制來處理,不過, 舊的網頁預計只能透過 iframe 來匯入查看。這是因為考慮到許多的網頁其實用的 CSS 不一致, 但是名稱卻相同所致!</p> <p>這個網站的內容很多,要讓我自己知道,未來若有需要查詢時,要從這個網站裡面抓資料囉!</p> </article> </section>
- 其實,前一章原本的設計就很 OK 了!我們就延續舊的設計即可!

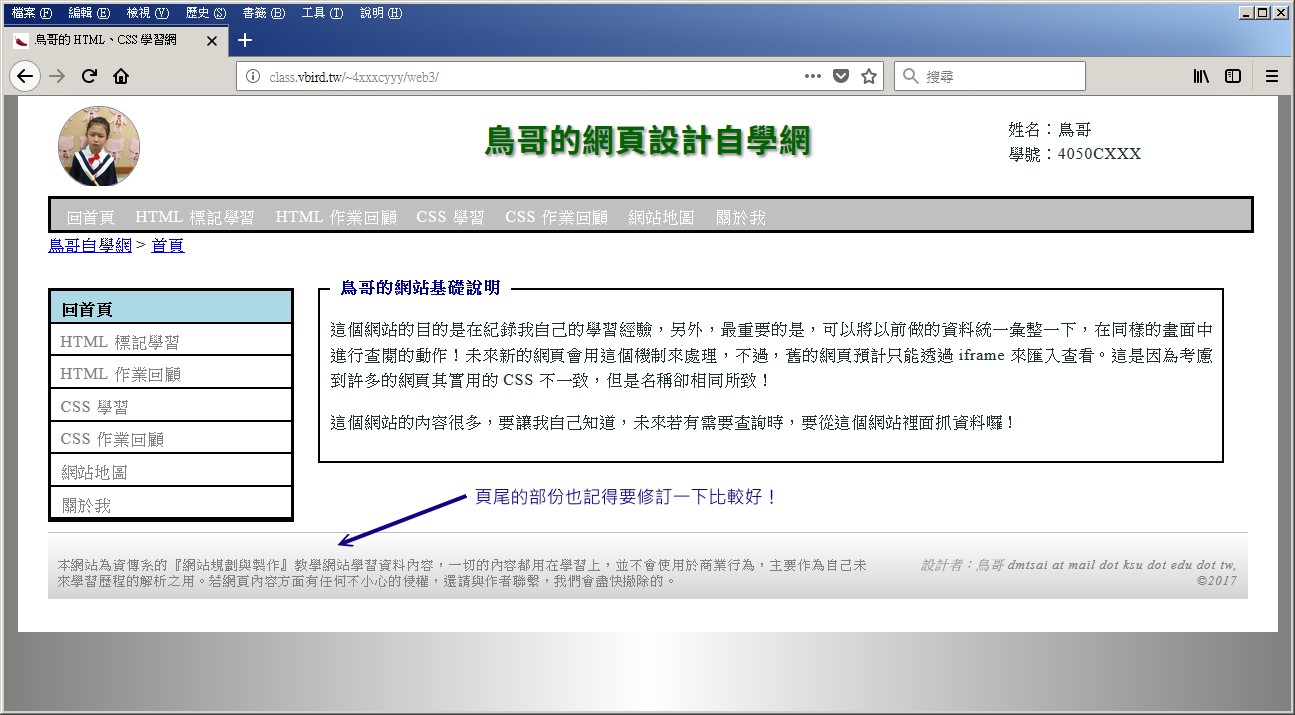
最終就是 footer 頁尾的設計。頁尾的設計方式相當多樣,有的會將許多連結 (幾乎就是網站地圖) 寫在裡面,有的只是單純的撰寫作者、版權宣告與撰寫年份等資料, 各種各樣的設計都可以!只要你喜歡就沒什麼不可以!
<footer> <address>設計者:鳥哥 dmtsai at mail dot ksu dot edu dot tw, ©2017</address> <p>本網站為資傳系的『網站規劃與製作』教學網站學習資料內容,一切的內容都用在學習上, 並不會使用於商業行為,主要作為自己未來學習歷程的解析之用。 若網頁內容方面有任何不小心的侵權,還請與作者聯繫,我們會盡快撤除的。</p> </footer> </div>之後在 overall.css 檔案當中,再針對 footer 進行設計,包括字體應該可以小一點、顏色淡一點,加強版權說明與宣告,有點像這樣:
footer {
width: 100%;
border-top: 1px solid rgba(0,0,0,0.1);
margin-top: 10px;
background: linear-gradient(to top, lightgray, white);
color: gray;
font-size: 10pt;
line-height: 1.2em;
}
footer p {
padding: 10px ;
}
footer address {
padding: 10px;
text-align: right;
width: 30%;
float: right;
margin-top: 1em;
}
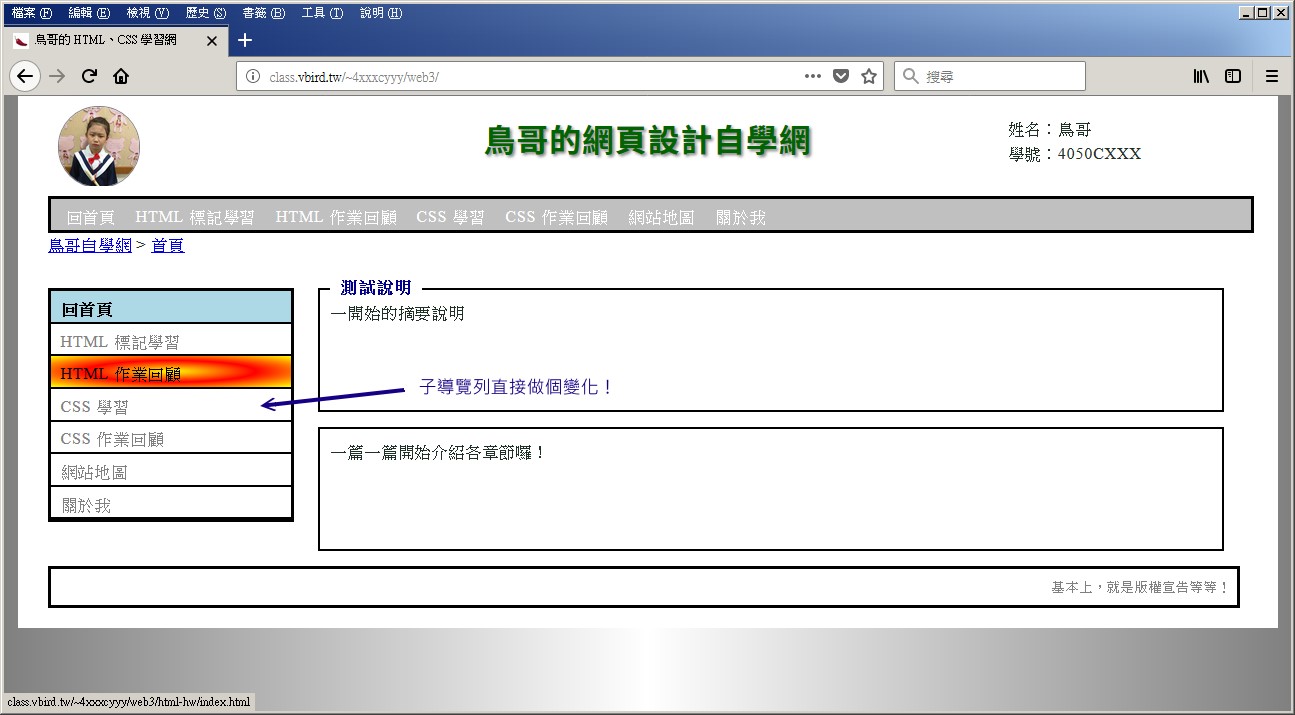
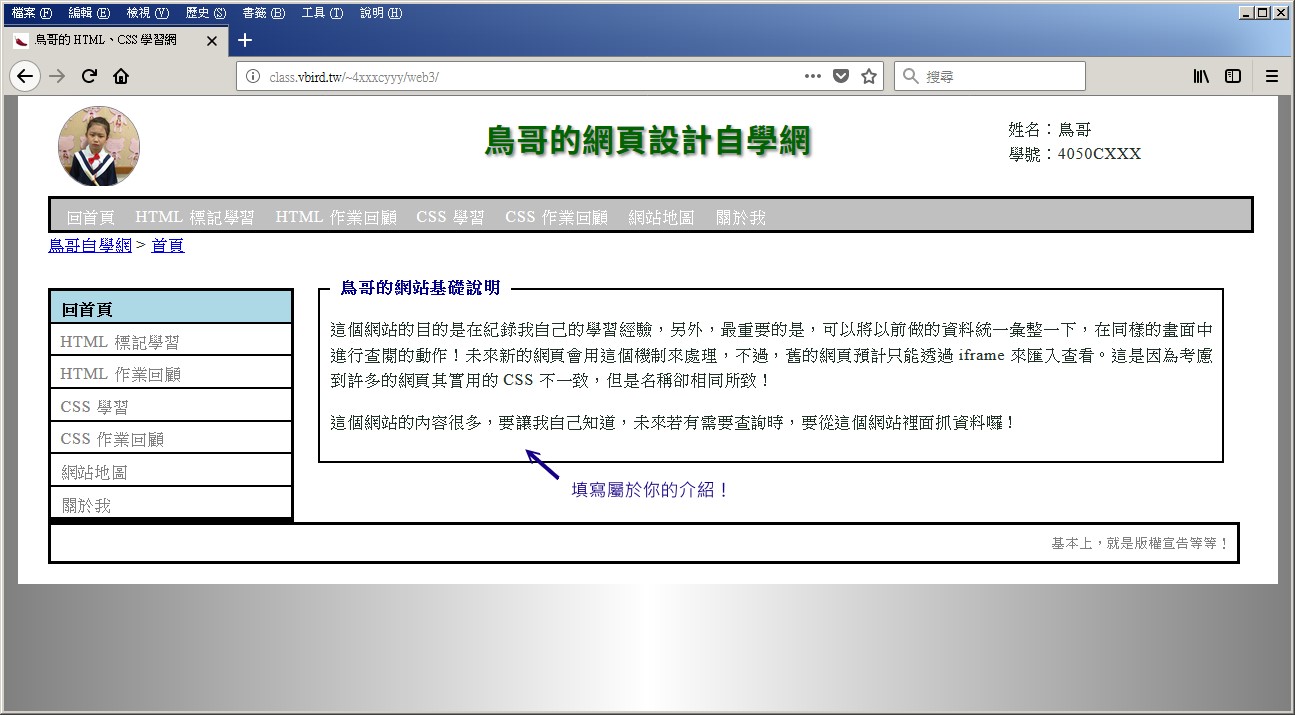
若一切順利,則瀏覽 http://hostname/~yourid/web3 的時候,完成的圖示會有點像底下這樣:
這樣就大致完成了一個初階的版面,未來所有的版面都慢慢的加入於 <article> 裡面即可喔!(作者的配色能力不是很好, 讀者們可以自由發揮創意,自行調整配色~)
8.5: 一個範本:兩欄式設計的使用 (開始設計子頁面)
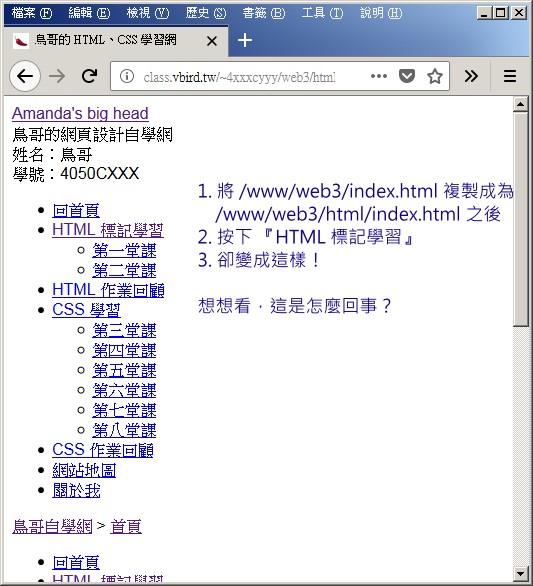
有了第一個樣板之後,後面的工作就簡單了嗎?那可不一定。讓我們先來嘗試一下,怎麼處理 HTML 的課程網頁的設計好了。 首先,先將 /www/web3/index.html 複製成為 /www/web3/html/index.html,然後在上面的網頁當中,點選『HTML 標記學習』的按鈕, 結果竟然發現出現最陽春的畫面!如下所示:

這是怎麼一回事呢?非常簡單啦!這就是因為你在標頭的部份 (head) 不是有連結嘛?當初的連結是寫成 href="include/overall.css" 喔, 但是檔案已經移動到 html/index.html 去了,所以在 /www/web3/html 底下並沒有 include 嘛!當然就掛了!真是傷腦筋! 所以,為了要讓系統具有比較好的移動效果,所以,在這種版面版型的處理下,你可能需要使用的是絕對路徑來處理較佳! 而絕對路徑指的是網址列~也就是說,你的檔案與網址列對應:
http://host.name/~yourid/web3 /www/web3/ http://host.name/~yourid/web3/include /www/web3/include http://host.name/~yourid/web3/images /www/web3/images
所以建議你重新編輯 /www/web3/index.html 裡面關於本機的連結資訊,可以改寫成這樣:
<!doctype html> <html> <head> <title>鳥哥的 HTML、CSS 學習網</title> <meta charset='utf-8' /> <meta name="author" content="VBird Tsai" /> <link href="/~4xxxcyyy/web3/include/overall.css" rel="stylesheet" /> <link href="/~4xxxcyyy/web3/include/myfonts.css" rel="stylesheet" /> <style> </style> </head> <body> <div class="page"> <header> <div class="hleft"> <div><a href="/~4xxxcyyy/web3/index.html"><img src="/~4xxxcyyy/web3/images/amanda.jpg" alt="Amanda's big head" /></a></div> </div> <div class="hcenter"> 鳥哥的網頁設計自學網 </div> <div class="hright"> 姓名:鳥哥<br /> 學號:4050CXXX </div> </header>
底下只要有出現 href 或 src 的項目,就通通需要修改成如上的模樣才好!當然~你的 userID 跟作者的肯定不相同,所以這裡請自行修改正確的對應。 現在,請將這個修改過的檔案複製成為 /www/web3/html/index.html ,看看還有沒有出現錯誤呢?這就是所謂的絕對路徑的使用情境了!
- 各子頁面的子導覽列重新定義
不過即使你已經轉到 /www/web3/html/index.html 這個檔案裡面去,目前能運作的也只有回首頁而已,而且,不對啊!左側導覽列還是錯誤的!沒錯! 所以,這時請修改該檔案的左側子導覽列,請將 /www/web1/index.html 裡面的各課程連結複製到 subnav 裡面去吧!
<div class="subnav"> <ul> <li><a href="/~4xxxcyyy/web3/html/class02.html">第二堂課</a> <ul> <li><a href="/~4xxxcyyy/web1/unit02-1-1.html" target="insideme">第 2 堂課:上下標的使用,在公式、化學式的使用</a></li> <li><a href="/~4xxxcyyy/web1/unit02-1-2.html" target="insideme">第 2 堂課:使用引言如 blockquote, q, cite 的使用(介紹 36 計)</a></li> <li><a href="/~4xxxcyyy/web1/unit02-1-3.html" target="insideme">第 2 堂課:使用 pre 來介紹程式碼</a></li> <li><a href="/~4xxxcyyy/web1/unit02-2-1.html" target="insideme">第 2 堂課:使用 pre 來輸出特殊符號</a></li> <li><a href="/~4xxxcyyy/web1/unit02-3-1.html" target="insideme">第 2 堂課:使用表格來輸出學經歷</a></li> <li><a href="/~4xxxcyyy/web1/unit02-3-2.html" target="insideme">第 2 堂課:使用表格來輸出特殊符號</a></li> <li><a href="/~4xxxcyyy/web1/unit02-3-3.html" target="insideme">第 2 堂課:使用表格來顯示網頁配色</a></li> <li><a href="/~4xxxcyyy/web1/unit02-3-4.html" target="insideme">第 2 堂課:跨行或跨列的表格應用</a></li> <li><a href="/~4xxxcyyy/web1/unit02-4-1.html" target="insideme">第 2 堂課:嵌入式框架 iframe 的應用</a></li> <li><a href="/~4xxxcyyy/web1/unit02-4-2.html" target="insideme">第 2 堂課:嵌入式框架 iframe 的應用-活用本頁跳動</a></li> <li><a href="/~4xxxcyyy/web1/unit02-5-1.html" target="insideme">第 2 堂課:網頁上嵌入影片檔</a></li> <li><a href="/~4xxxcyyy/web1/unit02-5-2.html" target="insideme">第 2 堂課:網頁上嵌入音樂檔</a></li> </ul></li> <li><a href="/~4xxxcyyy/web3/html/class01.html">第一堂課</a> <ul> <li><a href="/~4xxxcyyy/web1/unit01-1-1.html" target="insideme">第 1 堂課:My 1st web page</a></li> <li><a href="/~4xxxcyyy/web1/unit01-3-1.html" target="insideme">第 1 堂課:練習基礎文字排版</a></li> <li><a href="/~4xxxcyyy/web1/unit01-3-2.html" target="insideme">第 1 堂課:練習基礎清單項目</a></li> <li><a href="/~4xxxcyyy/web1/unit01-3-3.html" target="insideme">第 1 堂課:練習嵌入圖示與超連結</a></li> </ul></li> </ul> </div>
因為我們的第二層子選單並沒有做得很完整,因此現在來加入第二層選單的特效 (overall.css):
.subnav > ul > li > ul > li {
height: 25px;
overflow: hidden;
font-size: 11pt;
text-align: left;
border-bottom: 1px solid gray;
padding-left: 20px;
}
.subnav > ul > li > ul > li > a{
text-decoration: none;
color: darkblue;
display: block;
}
.subnav > ul > li > ul > li > a:hover {
color: blue;
}
.subnav > ul > li > ul > li:hover {
background-color: yellow;
}
.subnav > ul > li > ul {
display: none;
}
.subnav > ul > li.active > ul {
display: block;
}
然後將 section 裡面的 article 增加一個 iframe 的項目,並且要給予一個名稱才行喔!就是上面出現的 target 內容!
<section> <article> <h1 class="legend">html 的相關資料</h1> <iframe name="insideme" class="insideme"></iframe> </article> </section>
然後加入 .inslideme 這個類別的 CSS 屬性
.insideme {
width: 98%;
height: 600px;
overflow: auto;
}
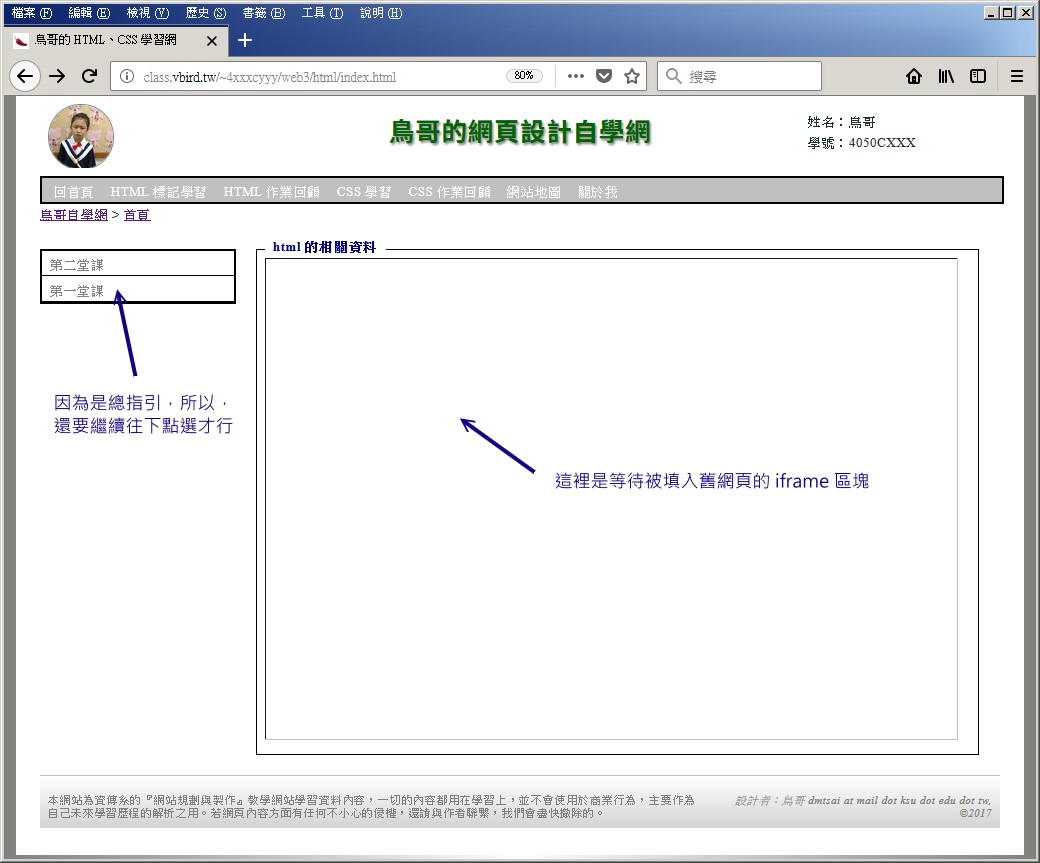
如果一切順利,就會產生如下的效果發生:

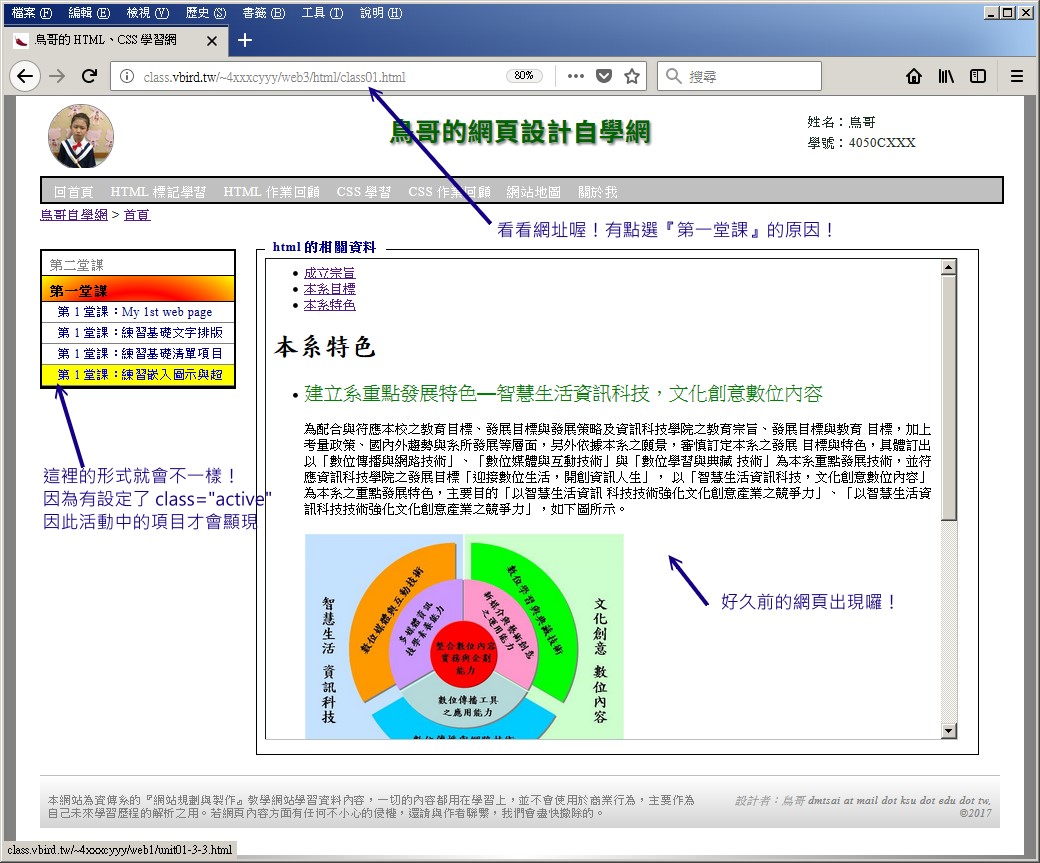
你會說,咦!怎麼會左側沒有按鈕呢?這是因為我們沒有設定第一層選單為活動 (active) 的原因。所以,現在將 /www/web3/html/index.html 複製成為 class01.html, 然後將第一堂課所在位置的 li 加上 active 的活動按鈕,立刻就能夠產生如下的效應了!

現在,請參考上述的作法,將主導覽列的所有頁面搭配的子導覽列通通設計完成!讓每個按鈕都能順利運作!
8.6: 課後練習
- (05%)在 /www/index.html 裡面加上一條連結,可以連結到 /~yourid/web3 底下。
- (95%)持續進行上述的作業,讓每一個網頁都能夠被點選使用!因此:
- 最終在 webmap.html 裡面所有出現的網頁,通通需要建立起來。並且每個網頁的點選都要正確!不可以出現錯誤 (因此第一個網頁相當重要!做完樣板才能夠複製貼上!)
- 最後應該會有 15 個新檔案在 /www/web3 裡面
- HTML 與 CSS 的課程與作業連結都會連結到 iframe 當中才對喔!整個網站的版面不能跑掉。
- 至於配色、導覽列的形式,就請自由設計發揮!『一定不可以跟上面的輸出結果相同!』
- 在個人首頁 /www/index.html 這個檔案裡面,增加一個連結到 /web3 的清單喔!

