第 9 堂課 - PHP 初探
PHP 是網頁製作裡面另一個很重要的網頁程式語言,他可以在伺服器端,將網站設計者的資訊彙整好之後,再以純粹的 HTML, CSS 格式回傳給瀏覽器, 因此,瀏覽器看不到 PHP 程式碼。而且 PHP 的運作效能還挺快速的,用在某些簡易的數值運算上面,也具有相當良好的輸出情況。 最後,PHP 加上陣列與亂數,就可以產生一些很有趣的可變動的畫面!未來若搭配上 SQL 語法與資料庫,就可以讓你設計出很多很有趣的購物車等等。 不過,這都是未來你要學習的重點,這裡我們僅就 PHP 的簡易程式碼做個熟悉而已。第 11 章還有更多與 PHP 表單有關的資料,屆時再來玩一玩。
事實上,鳥哥都是透過 PHP 的 include 這個函數來處理網頁的變動與不變的部份而已,因此,底下的資料如果你從來沒有接觸過程式語言, 那內容確實有點難度~如果曾經碰過任何一個程式語言 (例如本系的學生都會接觸過 java 的),那麼底下的內容對你應該不算太難啦!如果真的不懂, 沒關係!只要記得 include() 這個東西的用法就好了!
- 9.1: 什麼是 PHP 與 PHP 初探
- 9.2: 共同功能的檔案呼叫
- 9.3: 透過網址列傳送變數與 XSS 防禦
- 9.4: 使用亂數設計小遊戲
- 9.5: 課後練習
9.1: 什麼是 PHP 與 PHP 初探
什麼是 PHP 呢?我們拿 Wiki 上面的說明來看看:(https://zh.wikipedia.org/wiki/PHP)
PHP(全稱:PHP:Hypertext Preprocessor,即「PHP:超文字預處理器」)是一種開源的通用電腦手稿語言,尤其適用於網路開發並可嵌入HTML中使用。PHP的語法借鑑吸收C語言、Java和Perl等流行電腦語言的特點,易於一般程式設計師學習。PHP的主要目標是允許網路開發人員快速編寫動態頁面,但PHP也被用於其他很多領域。
也就是說,PHP 是一種網頁程式語言,是一種直譯式的程式語言,無須再次編譯,即可在伺服器端進行程式的運作。很多在網站上面的程式都是透過 PHP 來撰寫的, 例如架站機 Xoops、討論區 phpBB、部落格軟體 lifetype 等等,都是透過 PHP 所撰寫出來的搭配資料庫即可運作的套裝軟體喔!
那 PHP 怎麼用呢?在 HTML 檔案裡面要使用到某些標籤就得透過 <tag> 來處理,而 PHP 是涵蓋在 HTML 檔案內的,因此可以直接在檔案裡面使用: <?php ... ?> 來處理即可!底下就是一個簡單的顯示 hello world 的程式碼:
<?php echo "hello world"; ?>
此外,同學們要特別注意的地方是,你再也無法複製別人的檔案了!『這是因為 PHP 是寫給伺服器運作時看的,所以伺服器會根據 PHP 程式碼的運作結果, 將結果以純文字的方式傳輸到瀏覽器上,因此瀏覽器顯示的只會是執行的結果,而不會是程式碼!』!這點非常重要!
另外,伺服器能不能執行 PHP 程式碼,與伺服器有沒有安裝支援 PHP 的網頁伺服器軟體有關,不是所有的網頁伺服器都會支援 PHP 的喔! 我們上課練習用的伺服器是支援 PHP 的,只是要讓伺服器執行 PHP 你還需要知道:
- 網頁副檔名一定要是 .php 才行!否則我們的網頁伺服器並不會知道那是程式語言;
- PHP 的程式碼一定要包含在 <?php xxxxx ?> 當中,其中 xxxx 則是 PHP 所提供的程式語言,包括 include, if() 等等的函數功能呦!
- 注意每一行指令結尾必須是分號 (;) 喔!
- PHP 與 HTML 可以整合在一起,也就是說,上述的 <?php xxxxx ?> 可以出現在網頁的任何一個位置上。
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
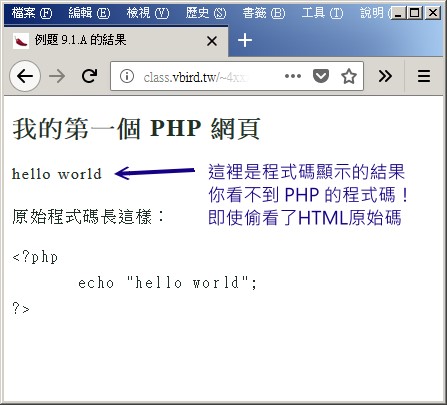
- 使用 h2 顯示『我的第一個 PHP 網頁』
- 在底下使用『 echo "hello world" 』顯示出執行的結果
- 在底下再以 pre 直接秀出你寫的程式碼~

在你完成這個網頁之後,請直接右鍵查看一下原始碼,看看能不能看到剛剛寫的 PHP 程式碼呢?
- PHP 的變數設定與變數相加
玩過程式語言的同學都知道,變數設定是一個很重要的工具!你可以固定程式碼,程式碼裡面含有變數,那麼在不更動程式碼的原則, 只要設定新的變數,那就會得到不同的結果。PHP 的變數設定基本規則是這樣的:
- 只要是變數,一定得由錢字號 ($) 開頭,且應該是英文開頭,不要使用數字開頭的變數設定。
- 同時,無須宣告變數類型,只要直接指定、直接使用即可。
- php 程式碼是有大小寫限制的,所以程式碼不要搞混了。
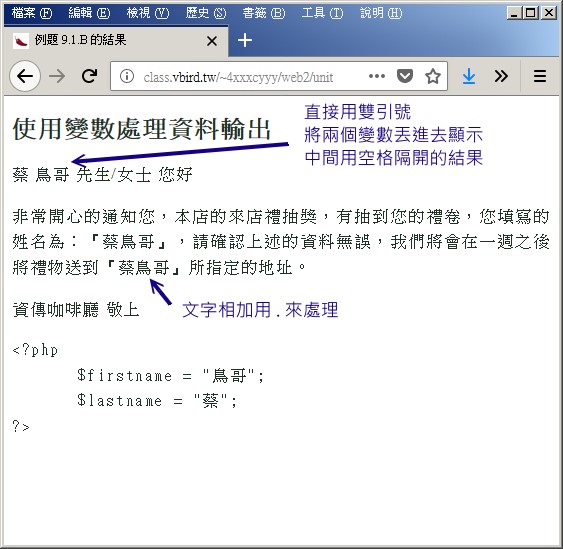
設計網頁或程式時,我們一直強調,要將『一直出現的部份獨立出來,或者是製作成為變數』,這樣在未來的維護上面會比較輕鬆。 來看看底下的練習:

從上面的練習,同學們可以發現到,你只要設定好變數,後面的文字內容部份就會全部跟著變動,而不用一個一個資料去重新修改, 這就是變數設定的目的之一。
另外,文字的累加與四則運作是不太一樣的喔!這跟 java 不太相同:
- 文字的累加處理可用 . 或者是使用兩個雙引號來丟變數均可處理,例如:
- echo "$firstname $lastname"
- echo $firstname . $lastname
- 數值的相加減就用 +, -, *, / 即可。
文字的相加在不同的程式語言當中,使用的符號都不一樣,因此這裡特別加以強調。
- PHP 的迴圈功能
PHP 有個迴圈的功能是很有幫助的,語法是這樣的:
<?php
for ( $i = 1; $i <= 10; $i++ ) {
echo $i ;
}
?>
直接帶入 PHP 網頁時,就會輸出 1 ~ 10 的數字。想一想,我們曾經講過要來使用網頁安全色,那就是:
- rgb(0,0,0)
- rgb(0,0,51)
- rgb(0,51,0)
- rgb(51,0,0)
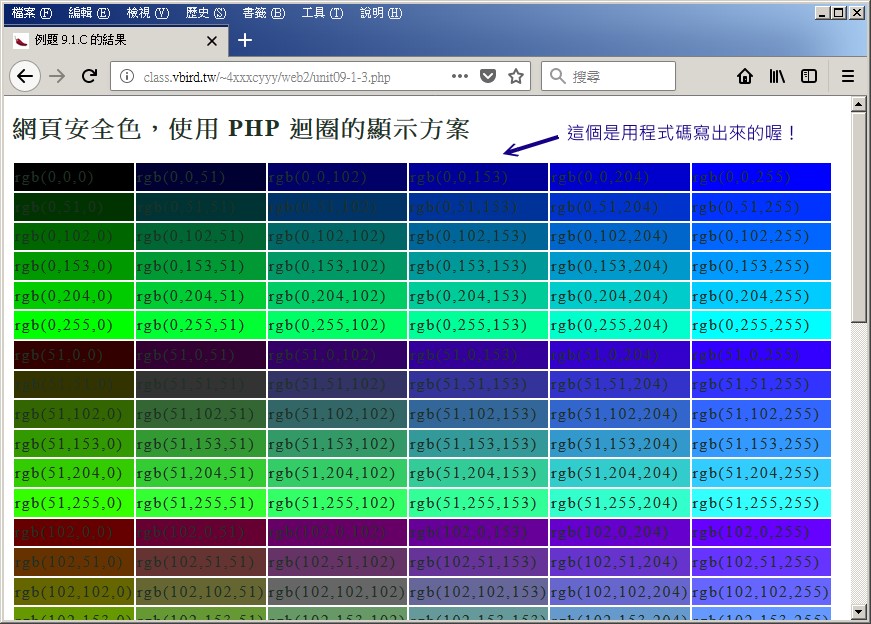
以 51 為倍數,最多為 5 倍,就可以得到所有的網頁色彩,因此總共就會有 6*6*6=216 種顏色搭配。如果要你將這些顏色一個一個寫入網頁上, 用以前的手動設定方式,我猜,你應該會崩潰的。此時,我們可以透過三個迴圈功能,讓每個迴圈從 0~5 搭配,然後每次都乘上 51 這個數值, 這樣就能夠直接輸出 216 種顏色喔!基本上有點像這樣:
<?php
for ( $i = 0; $i <= 5; $i++ ) {
for ( $j = 0; $j <= 5; $j++ ) {
for ( $k = 0; $k <= 5; $k++ ) {
echo "rgb(" . $i*51 . "," . $j*51 . "," . $k*51 . ")" ;
}
}
}
?>
<td style="background-color: rgb(xx,xx,xx)">rgb(xx,xx,xx)</td>
請依據上面的這個提示,來處理好你的相關色碼資料即可,檔名就存檔為 unit09-1-3.php, 完成的圖示有點像底下這樣:

當然,在 javascript 也能夠完成上述的功能~只是這節課講到了 PHP,我們就先以 PHP 作為一個主要的介紹。此外,我們也能發現使用簡易的程式迴圈語法, 就能快速的做好『有規則』的頁面顯示功能!
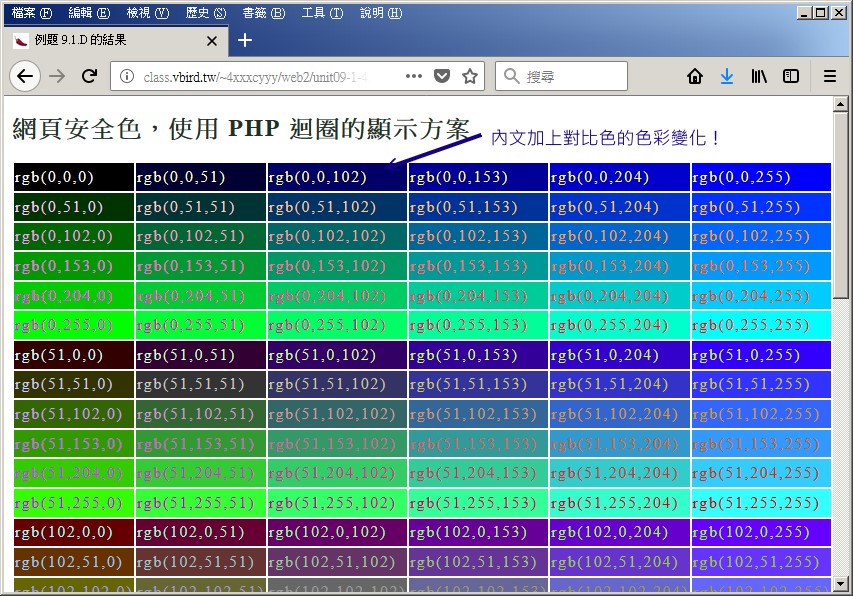
上面的作法當中,框框內的文字最好使用對比色來處理,不然黑壓壓一片,某些顏色就看不到文字了!那對比色怎麼處理呢?其實對比色就是 R, G, B 的顏色, 都用 255 去減,就會得到對比色。例如 rgb(0,0,255) 的對比色就會是 rgb(255,255,0)。同樣的,讓我們使用上述的檔案來重新建立一個新的具有對比色文字的表格。
<td style="background-color: rgb(xx,xx,xx); color: rgb(yy,yy,yy)">rgb(xx,xx,xx)</td>
請依據上面的這個提示,來處理好你的相關色碼資料即可,檔名就存檔為 unit09-1-4.php, 完成的圖示有點像底下這樣:

比較需要注意的是,如果有兩個以上的運算子,建議使用括號來將數值圈起來,例如 (255-$i*51) 這樣,可以避免比較多的錯誤狀況的發生喔。
- PHP 的日期功能
我們有時候會需要 Server 提供目前 Server 的日期~要注意,用戶端可能來自於不同的地方,所以 Server / client 由於處於地球的兩個地方, 很可能具有不一樣的時間參數。PHP 取得的時間是 Server 的時間,而 javascript 則取得的是 client 的時間,這是有所差異的。那麼 PHP 的日期參數是什麼呢? 基本上,取得日期使用的是 date 這個函數,而這個函數可以輸出不同的格式,例如想要輸出台灣常見的 2017/11/28 日,可以使用如下的方式來呼叫:
<?php
echo "今天的日期是:" . date("Y/m/d") . "<br />";
?>
在 date 裡面還有常用的參數有:
- Y: 代表西元年
- m: 代表月份 (01, 02..., 12)
- d: 代表日期 (01, 02..., 31)
- l: 代表星期幾
- H: 代表 24 小時的小時值 (01, 02... ,23)
- G: 代表 24 小時的小時值 (1, 2... ,23)
- i: 代表分鐘 (01, 02..., 59)
- s: 代表秒 (01, 02..., 59)

- PHP 的條件判斷式
取得時間後,能不能依據時間給予早安、午安、晚安、快去睡覺的對話顯示框呢?這就需要 PHP 的條件判斷了!基本條件判斷是這樣的:
<?php
if ( 條件判斷 ) {
條件成立情況下所進行的程式碼;
}
?>
如果條件成立就進行 A 動作,若不成立就進行 B 動作,那就會將上面的程式變成如下模樣:
<?php
if ( 條件判斷 ) {
條件成立情況下所進行的程式碼 A;
} else {
條件不成立情況下所進行的程式碼 B;
}
?>
如果將上面的程式碼以人類看得懂的中文字來說明,那就會變成:
<?php 如果 ( 條件判斷成立 ) 我就 條件成立情況下所進行的程式碼 A; 要不然我就 條件不成立情況下所進行的程式碼 B; 結束 ?>
如果有涉及到多重判斷,那就得要使用底下更複雜的語法了:
<?php
if ( 第一個條件判斷 ) {
第一個條件成立情況下所進行的程式碼 A;
} elseif ( 第二個條件判斷) {
第二個條件成立情況下所進行的程式碼 B;
} elseif ( 第三個條件判斷) {
第三個條件成立情況下所進行的程式碼 C;
} else {
所有條件都不成立情況下所進行的程式碼 D;
}
?>
常見的條件判斷中,也有底下幾種比對的方式喔!
<?php if ( $abc == $cde ) // 判斷兩個變數是否相同 if ( $abc > $cde ) // 比對兩個數值變數的大小 if ( isset ( $abc ) ) // 判斷 $abc 這個變數是否存在於程式當中 if ( 條件判斷一 && 條件判斷二 ) 兩個條件都成立才算成立 (and) if ( 條件判斷一 || 條件判斷二 ) 兩個條件當中,只要任何一個成立就算成立 (or) ?>
- 06:00~10:59 顯示『早安』
- 11:00~14:59 顯示『午安』
- 15:00~16:59 顯示『傍晚黃昏、再努力一下』
- 17:00~18:59 顯示『下班回家請慢走』
- 19:00~21:59 顯示『還在忙嘛?記得收拾收拾囉!』
- 22:00~23:59 顯示『快去洗洗睡』
- 00:00~05:59 顯示『睡睡睡zzZZ』

其實上面的作法比較簡單,可以直接使用多個 if 來處理即可,還不需要多重判斷啦! 同時,透過變數的設定,你就可以根據不同的時間 (date("G")) 來給予不同的問候語了。
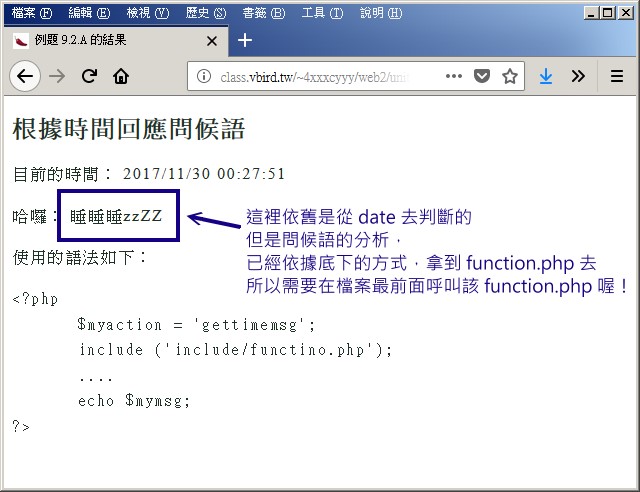
9.2: 共同功能的檔案呼叫
某些時刻,我們的語法是會被重複呼叫的!例如上面的問候語,你可能會想要在某些場合重複的使用上述的語法。那麼是否需要將全部的語法通通寫一遍在不同的網頁中? 似乎不需要吧!我們可以將可共用的程式碼獨立出來放在某些檔案彙整中,例如常見的 function.php 檔案的檔名,通常就放了很多的可以共享共用的函式或語法。 又例如我們在網頁當中瘋狂重複載入的 overall.css 也是同樣的想法。
那我們知道 CSS 的載入可以在 head 位置上使用『<link href="/where/to/find/your/style.css" rel="stylesheet" />』來載入, 那麼 php 該如何載入外部的檔案呢?那就使用 include ('filename') 吧!
- 在 /www/web2/include 裡面建立一個名為 function.php 的檔案,並且將 unit09-1-6.php 裡面關於問候語的程式碼編寫在內。 同時由於擔心不小心被胡亂引用,因此設定當有變數名稱為 $myaction = "gettimemeg" 時,才呼叫該訊息。
- 建立 /www/web2/unit09-2-1.php ,內容與 unit09-1-6.php 類似,不過僅需直接呼叫 function.php 檔案, 就直接使用訊息變數來顯示問候語於網頁上

同學可以透過這個練習知道 PHP 是可以去呼叫外部的檔案的!如此一來未來很多檔案就可以共用程式碼了!當你的 function.php 裡面的資料更新時, 所有呼叫該檔案的網頁就會跟著變動與更新!維護上就會變得很方便。
- 使用 function 的函數功能
除了直接呼叫程式碼之外,我們也能夠透過自訂的函數去處理動作!函數簡單的說,就是一個特別的指令,這個指令可以完成許多複雜的任務。 製作 PHP 的函數很簡單,使用底下的語法即可:
<?php
function yourfunctionname() {
your code here..;
your code here..;
}
yourfunctionname(); <==這裡執行上述的指令串
?>
只是函數與正常的程式碼不一樣,在函數中的很多變數與資料是沒辦法回傳給主程式的~此時,我們可能還需要透過一個所謂的 return 功能, 讓函數有個回傳值~這樣才知道函數執行的結果這樣。
- 在 function.php 裡面增加一個名為 gettimemsg() 的函數,該函數就是問候語程式碼。此外,該函數運作時,就會顯示問候語。
- 將 gettimemsg() 的執行寫入 unit09-2-2.php 檔案中。
雖然 9.2.B 執行結果與 9.2.A 是相同的,但是這才是比較正確的作法!透過函數去處理某些任務,或者是透過函數去取得某些變數內容, 要比直接匯入固定程式碼來的有效率喔!處理上也比較直覺~
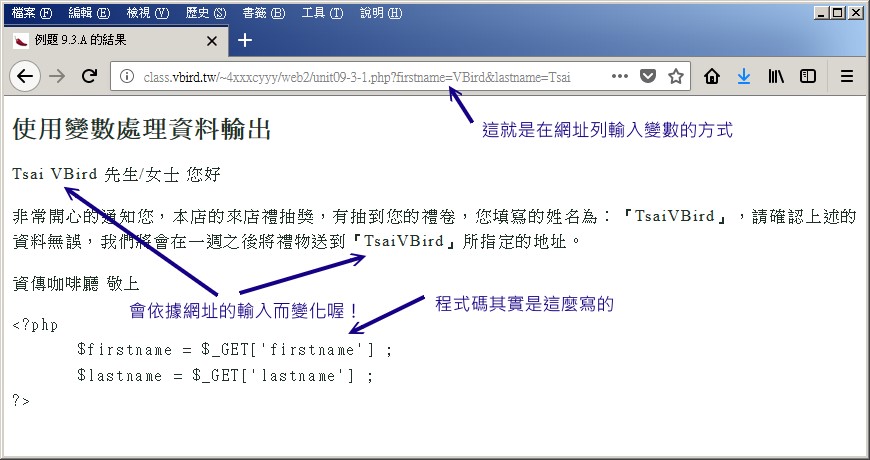
9.3: 透過網址列傳送變數與 XSS 防禦
我們知道了 PHP 可以透過不同的變數來設定好相關的資料了。那麼能不能讓使用者直接填寫變數資料,我們網頁就直接輸出, 而不需要去更改網頁的程式碼內容呢?可以的!而且方法有很多~我們先拿最簡單的從網址列帶入變數結果的方案來說明。 要從網址列帶入變數,一定要在檔案後面先加上問號 (?) 然後帶入變數與變數內容。例如底下的網址就是一例:
- http://your.host.name/filename.php?firstname=abc&lastname=hehehe
現在用戶端的瀏覽器已經將變數藉由這個檔案傳送到伺服器了,那麼伺服器當然要將變數內容抓下來對吧?怎麼抓呢? 你得要先知道,從網址列傳輸過來的變數攜帶方式被稱為 GET 方法,所以我們的 PHP 將這個變數抓下來的方案就是使用底下的方式:
<?php $var = $_GET['varname']; ?>
以上面的案例來說,那個 varname 指的就是 firstname 以及 lastname 了!那 $var 最終就會取得 abc 或 hehehe 的內容, 當然,$var 要與 varname 對應才行。現在,讓我們來處理一下底下的例題,你就會知道意義是什麼了!
- $firstname = $_GET['firstname'];
- $lastname = $_GET['lastname'];

透過這個簡單的動作,就可以讓你的網頁變得可以做簡易的互動了!當然,安全性是不夠的,因為只是網址~所以,這個方案不能帶入太多的機密資料! 否則也是很容易被 cracker 竊取你的資料喔!
- XSS 攻擊防禦
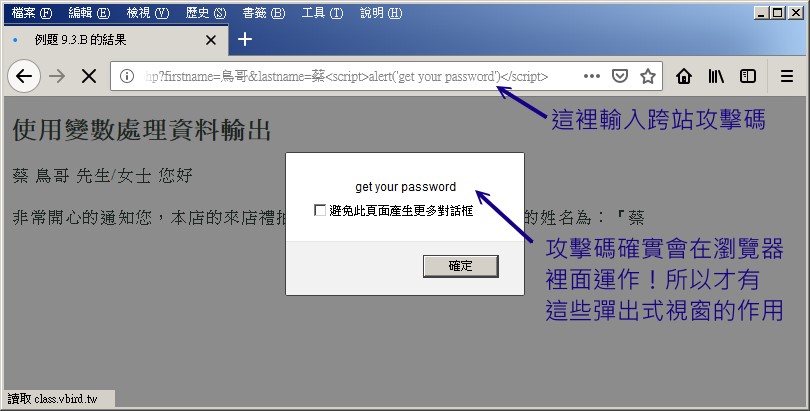
因為網頁透過網址傳輸資料稱為 GET 的方式,這個方式在許多情況下,可能會被藏進攻擊碼~這部份會有比較大的問題產生! 例如剛剛的 unit09-3-1.php 的資料中,如果你將網址列填寫的方式改成如下所示:
- http://your.hostname/yourscript.php?firstname=鳥哥&lastname=蔡<script>alert('get your password')</script>
在 google chrome 上面已經有拒絕網址攜帶程式碼的防禦,因此在 chrome 上面還能夠攔截這樣的網址的執行,但如果你將資料放入 firefox 執行的話, 就可能出現類似底下的訊息發生:

上面的範例只是在告訴你,我們很簡單的就可以在網址列藏程式執行腳本~如果這個腳本會讓你點選其他惡意網站呢? 這個時候你的操作行為就會很危險~這種情況通常發生在討論區、留言板軟體上面,因為回覆問題的讀者如果在他回覆的資料裡面, 藏了這樣的怪東西時,你如果去點選,那就很危險。這個攻擊模式就是 XSS 的情況!
因為不論任何程式碼,在網頁的角度上,大概都是透過 < ... > 的方式去處理,而至於文字的部份,則大概都透過 ', " 這種方式來涵蓋, 所以,基本上,只要將這種怪異的字元取代成類似 < 的模樣,就可以避免很多的慘劇發生。常見的原始字元替換成一般文字的表格我們以前做過喔~ 不要說你忘記了:
| 原始字元 | HTML 的取代文字編碼 |
| < | < |
| > | > |
| " | " |
| ' | ' |
那麼如何在 PHP 裡面預防他呢?基本上,我們可以透過底下的程式段來處理,就是自己建立一個名為 SafeFilter 的函數來進行處理即可! 如下所示:
<?php
// 可以避免你的系統被 XSS 攻擊的基礎防禦,透過 HTML 字元編碼轉碼而來
$_GET && SafeFilter($_GET);
$_POST && SafeFilter($_POST);
$_COOKIE && SafeFilter($_COOKIE);
function SafeFilter (&$arr) {
if (is_array($arr)) {
foreach ($arr as $key => $value) {
if (!is_array($value)) {
if (!get_magic_quotes_gpc()) {
$value = addslashes($value);
}
$arr[$key] = htmlspecialchars($value,ENT_QUOTES);
} else {
SafeFilter($arr[$key]);
}
}
}
}
?>
// 這個腳本的重點在使用 htmlspecialchars 以及 addslashes 進行編碼處理就是了!
// 資料來源https://gist.github.com/guodont/fc389622bd35dd2c616703f0ce8355df
你可以很簡單的透過這個腳本將所有的 GET 與 POST (第 11 章會講到) 進行的資料陣列做個處理,那麼就不用擔心後續被這部份的惡意攻擊搞死了! 那就來處理處理!
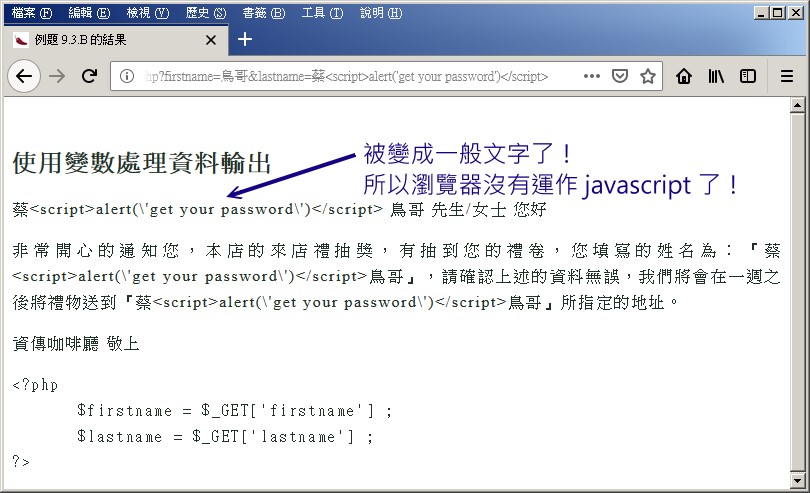
- 打開原有的 include/function.php 程式,將上述的程式碼貼上去
- 將 unit09-3-1.php 另存新檔成為 unit09-3-2.php,且在檔案的最上方加入 include ("include/function.php") 字樣, 讓系統每次都進行 SafeFilter 函式功能。

未來只要記得有加上 function.php 的功能,其他你都不用在煩惱了!這是不是很快樂呢?
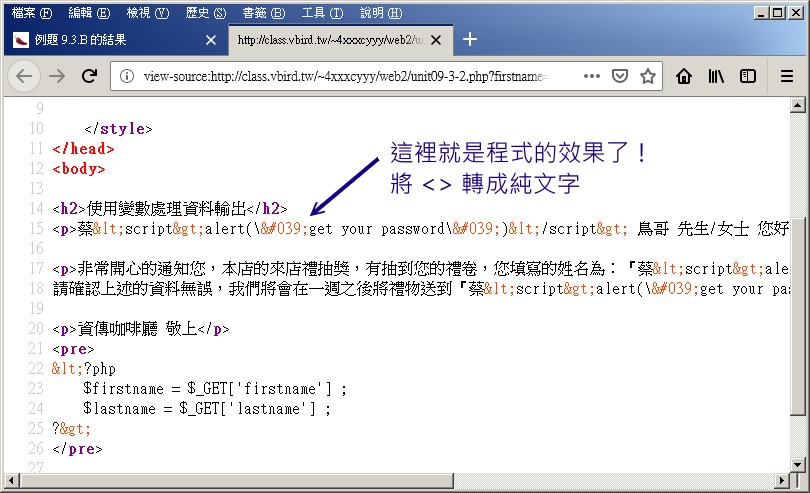
基本上,如果上面的圖示你去觀察 HTML 原始碼的話,就會像底下這樣:

看出來了嘛?許多有意義的 tag 標籤 (<) 都被換成文字碼 (<) 的樣式了!當然瀏覽器就不會顯示他!
9.4: 使用亂數設計小遊戲
雖然 PHP 屬於伺服器端的網頁程式語言,因此太過使用 PHP 會讓伺服器的 loading 增加。此外,通常 PHP 還是拿來做正事比較好, 包括內含 SQL 語言的資料庫連動,會是比較正常的一般應用模式。不過,PHP 畢竟是網頁程式語言,如果用於開發一些比較小的遊戲,基本上,應該還是無傷大雅啦!
- 使用 rand(min,max) 進行整數亂數取得,同時用在猜拳遊戲
許多時候我們可以拿亂數的資料來進行小遊戲~舉例來說,使用亂數來取得剪刀、石頭、布的出拳結果,然後讓兩個人去比賽。 不過,我們尚未講到表單,所以這裡我們使用簡單的隨機的兩個人去處理一個猜拳的結果~不過,首先,我們還是來瞭解一下 PHP 取得整數亂數 rand() 的用法吧!
rand(最小值,最大值)
廢話少說,就來玩一下實際的案例吧!
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
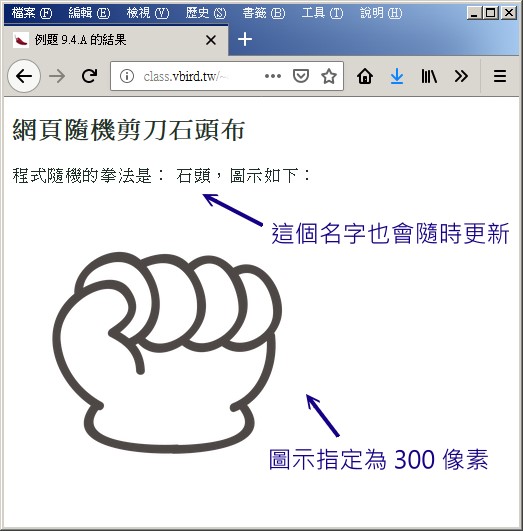
- 使用 h2 顯示『網頁隨機剪刀石頭布』
- 使用 rand() 函數,隨機取得 1, 2, 3 的數值,其中假設 1 是剪刀 2 是石頭 3 是布。
- 透過程式碼 if 的協助,讓畫面顯示出正確的拳法圖示,且圖示的寬度請設為 300 像素即可。。

上面是簡單的剪刀石頭布,我們使用數值來定義~透過 rand 就可以取得亂數的數值~這就變成系統隨機產生囉!再來~ 那麼假設你提供一個名為 userchoice 的變數,我們透過 $_GET 去取得 userchoice,同時給這個變數一個 1, 2, 3 的數值~ 然後透過系統自動產生的情況,來定義出三種狀況,就是贏、輸、平手~這樣該如何設計?
很簡單啦!就是電腦亂數為 1 的時候,然後去判斷使用者是 1, 2, 3,分別給予贏、輸、平手的結果,同樣的, 若電腦亂數為 2 時,依舊去判斷 1, 2, 3 這樣~最多做三次 (1, 2, 3 啊!),就搞定了!讓我們來處理一下吧!
- 在第一行增加呼叫 include/function.php 的方式,可以避免 GET 的 XSS 攻擊。其他保留預設值。
- 使用 h2 顯示『跟電腦比猜拳』
- 用 $_GET 取得使用者的輸入數值,如果使用者輸入的資料不是 1, 也不是 2, 3 的話,就顯示出拳錯誤,然後結束『 die() 』的運作。
- 使用 rand() 函數,隨機取得 1, 2, 3 的數值,其中假設 1 是剪刀 2 是石頭 3 是布。
- 透過程式碼 if 的協助,讓畫面顯示出正確的拳法圖示,且圖示的寬度請設為 300 像素即可。。
- 讓使用者與電腦的資料個別放在一個名為 boxing 的 div 類別中,寬度為 300 像素、給予 1px soid grey 的框、顯示為 inline-block
- 在左側 boxing 放電腦的拳法,且使用 transform: rotate(90deg) 來顯示圖片
- 在右側 boxing 放使用者的拳法,且使用 transform: rotate(-90deg) 來顯示圖片

你得要特別留意出拳的左右方向,同時得要在網址列直接輸入你的選擇才行!雖然有點難,不過,努力一下,你會發現其實很多東西挺有趣!
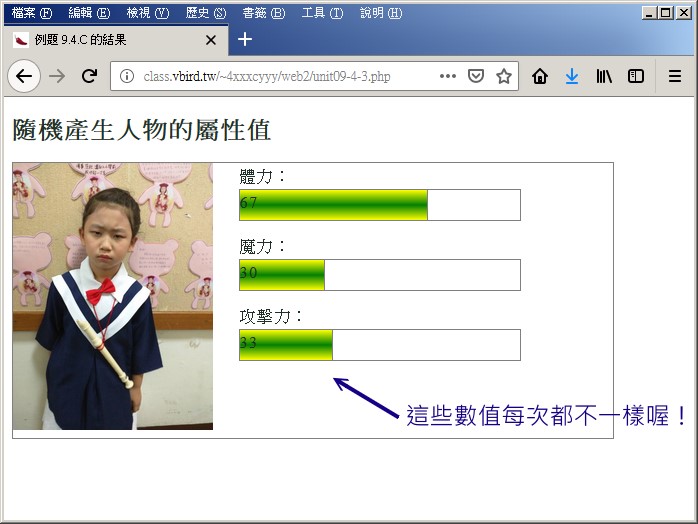
- 隨機產生人物的屬性值
有打過電玩的應該都知道,人物的屬性值一開始建立的時候,總是可以進行一些調整的~當然,每次刷新時,就會有不同的屬性產生, 直到刷新到你滿意為止~如果你想要用 PHP 來達成這樣的功效時,同樣可以透過 rand() 來處理啦!舉例來說,創立兩個人物, 人物都給他 30 ~ 80 之間的數值,假設滿分為 100 分,而且有『體力』、『魔力』、『攻擊力』三個數值~而且,假設預設的三種數值最大僅為 130 而已, 不過,因為分項數值可能會有最大 80 的機會,因此,就得要注意到數值的合理性。此時,可能需要透過 while 這樣的迴圈來設計!例如:
while (true) {
$arg1 = rand(30,80);
$arg2 = rand(30,80);
$arg3 = 130 - $arg1 - $arg2;
if ( $arg3 < 30 || $arg3 > 80 ) {
continue;
} else {
break;
}
}
// $arg1 是體力
// $arg2 是魔力
// $arg3 是攻擊力
透過上面的程式碼,我們就可以取得三個合理的數值囉!那麼接下來,就直接將這三個數值帶入到人物屬性去!
- 亂數的取得:在檔案的最前面,寫入上面的 while 程式段落,以亂數取得 $arg[123] 的數據資料。(如果擔心執行的結果, 可以先用 echo $arg1; 之類的方式先暫時列印到螢幕上,等到確定沒問題,再關閉即可。)
- 整體風格的建立:
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 人物的展示,請用一個 boxing 的類別來處理,其 CSS 包括框線為 1px solid grey,寬度最大 600 像素, overflow 使用 auto 自動處理即可。
至於 boxing 裡面主要分為兩部份,一個是大頭照,一個是屬性的顯示,分別處理:
- 在 boxing 內左側的圖示,寬度給予 200 像素,使用 inline-block 的方式顯示,同時與右邊的外部留白呈現 20 像素的留白。
- 在 boxing 內再增加一個 right 的類別,同樣給予 div 的設定。內容包括寬度 350 像素、框線 1px solid grey 來呈現, 最小高度 50 像素、顯示情況為 inline-block 方式,同時垂直對齊朝上 (vertical-align: top) 的模樣。
- 右側方塊內開始給予能力值,我們可以透過一個固定的框,內部再給予一個可以變動的框來處理即可!簡單的處理方式為:
- argbox 為每個屬性的特性,其實只是要將個別資料分開而已,簡單給予寬度 100%,給予框線即可。
- argbar 就是每個屬性的能力數值,大概給予 80% 的寬度,高度給予 30 像素,給予框線即可。
- argcolor 就是實際的能力值,預設給予寬度 80%,高度 30 像素,右邊有框線而已,使用線性漸層,顏色為 yellow, green, yellow 即可。

當然這只是鬧著玩的!如果想要持續研究,就得要加上資料庫才行!這就需要於大三上的資料庫課程學習囉!持續加油!系上的課程非常有趣喔!
- 透過陣列設計隨機小遊戲
大一上有玩過 java 的陣列,如果將陣列拿到網頁程式設計中,會是什麼模樣呢?首先,陣列如何設計呢?PHP 的陣列設計方式很單純~可以這樣設計即可:
// 直接填上索引 (key) 以及數值 (value) $myarray[0] = "value0"; $myarray[1] = "value1"; $myarray[2] = "value2"; ... $myarray[n] = "valuen"; // 只貼上 [] ,讓系統自動安排索引值 $myarray[] = "value0"; $myarray[] = "value2"; $myarray[] = "value3"; ... $myarray[] = "valuen";
至於要將陣列整個呼叫出來,簡單的有幾個方式,最簡單的就是透過 for 的迴圈,例如下列的方式:
for ( $i=0; $i < count($myarray); $i++ ) {
echo $myarray[$i];
}
另外一種則是透過 foreach 迴圈的方式來處理,處理的方案就是使用另一個暫時的變數來取代每一個陣列內的數值~簡單的撰寫如下:
foreach ( $myarray as $myvalue ) {
echo $myvalue;
}
此時你無須知道索引值~因此,比較容易利用。但有的時候你還是想要知道索引值的~這時,你就可以透過底下的方式來抓到索引值喔!
foreach ( $myarray as $key1 => $value1 ) {
echo "$key1, $value1 <br />";
}
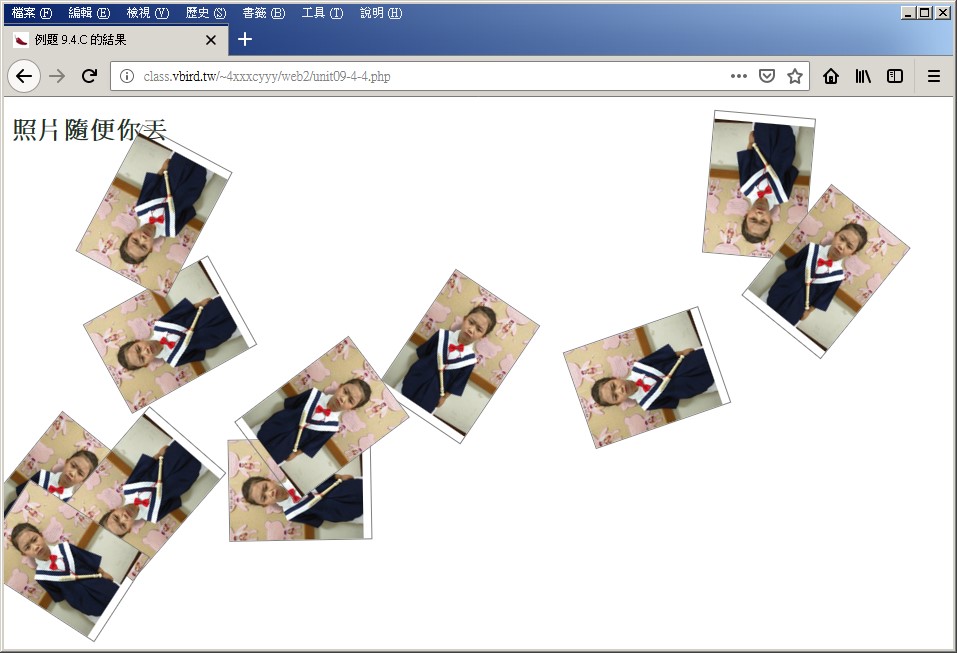
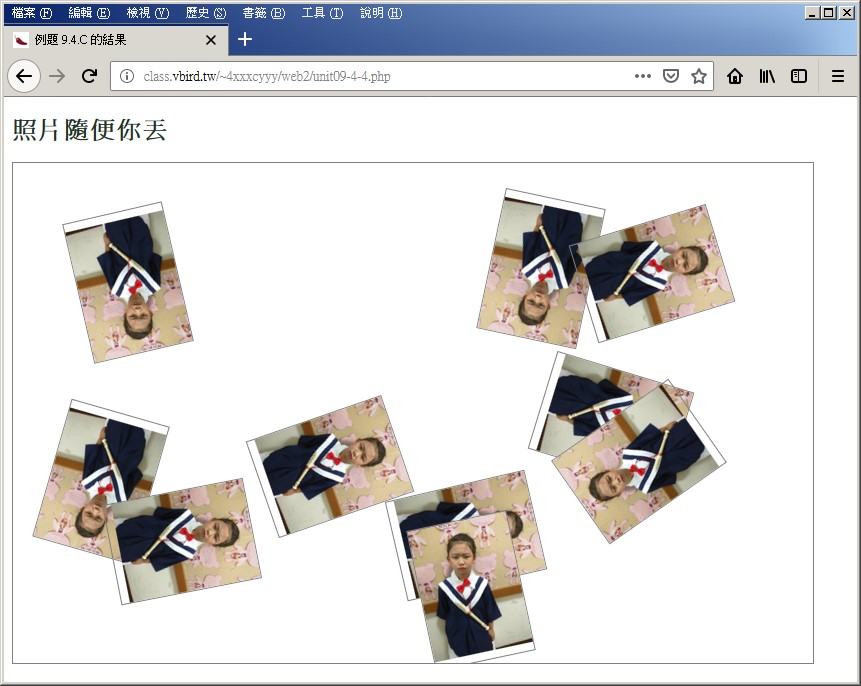
現在讓我們來玩一個比較有趣的項目~假設你有 11 張照片,這些照片你希望每次在網頁中,不但是隨機分佈在整個螢幕內,還有可以進行旋轉的樣子~ 因此,就會有點像底下的模樣:

要達成這樣的功能,你需要建立一個 div 且是一個『 position: aboslute 』的模樣,然後透過給予底下的幾個數值來處理:
- top: 距離高度的px;
- left: 距離左側的px
- z-index: 圖片怎麼疊圖的情況
- transform: rotate(Ndeg) 圖片怎麼旋轉的情況。
根據上面的定義,我們可以規劃出底下的 11 張圖片隨機位置項目:
for ( $i=0; $i<=10; $i++ ) {
$myx[$i] = rand(1, 400); // 取出距離上方的距離在 1~400 像素間
$myy[$i] = rand(1, 800); // 取出距離左側邊界的距離為 1~800 像素
$myz[$i] = rand(1,10); // 取出看誰可以蓋過誰的 z-index
$myr[$i] = rand(1,360); // 取出旋轉的角度在 1~360 度
}
接下來,讓我們來完成這樣的小遊戲:
- 亂數座標的取得:在檔案的最前面,使用 for 的迴圈,將上述的程式碼寫進來,你也可以修改照片的數量~但是不要太多! 免得最後太花亂。就先用 11 張來擋著用!
- 整體風格的建立:
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 最外圈的 page 方塊項目:
- 給予寬度 800 像素、高度 500 像素、框線 1px solid grey 的特色
- 給予位置為 relative,且外溢 (overflow) 選擇隱藏 (hidden) 的效果。
- 針對每張圖片的 box 方塊內容:
- 給予位置為絕對 absolute 的效果
- 預先給予寬度 100 像素,以及框線 1px solid grey 的效果。
- 關於 top, left, z-index 以及 transform:rotate() 我們在 body 內的 style 裡頭呈現即可!
- 針對每張圖片 .box img 設定,預設就給予寬度為 100% 即可!。
- 在 body 內的 PHP 程式碼,需要將所有的照片處理妥當!因此,你需要這樣修改程式碼才行:
- 在程式碼第一行加上 for 的迴圈,基本上,跟這個檔案最前面的 for 迴圈內容一樣即可。
- 在程式碼的最後一行加上 } 結束 for 迴圈的功能。
- 原本的每一行都加上『 echo "原本你複製的文字資料"; 』這樣,但是,將數值的部份使用 $myx[$i] 等來取代掉即可!

當然啦,圖片的展示方式可以使用我們以前講過得 border-radius 以及 box-shadow 或其他方式來增加到 head 內的 style 項目, 就可以讓照片感覺不這麼柴柴的~那就有賴大家自己的想法囉!此外,如果你真的有好幾張圖,再透過建立另一個例如 $myurl[$i] 的網址, 這樣就能夠展示不同的照片囉!
9.5: 課後練習
- (20%)完成今天所有的課堂上面的實做,並且依據課堂上所說的,全部的例題都需要在 index.html 加上超連結。
設計完成的『網頁』會有點像這樣:

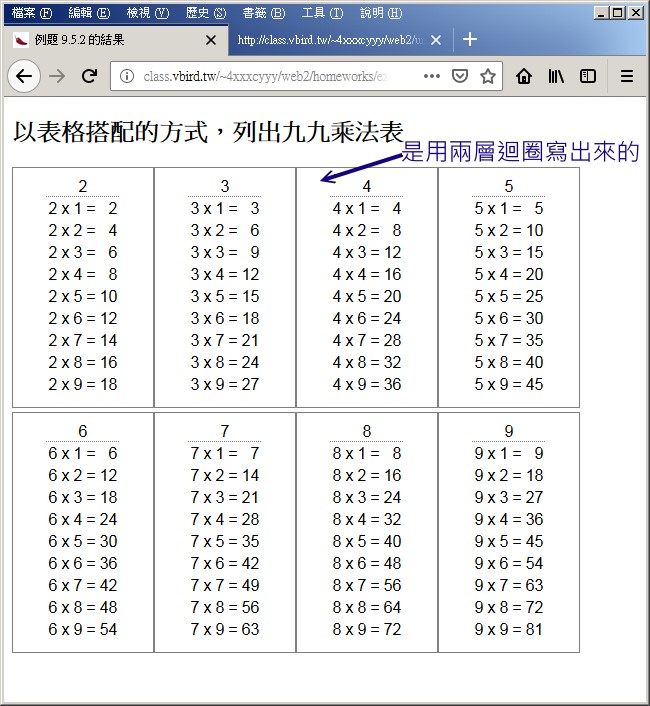
- (20%)以迴圈的方法列出九九乘法表的樣式,基本上,你可以列出 2~9 共 8 個方塊,這 8 個方塊格式可以固定。
在每個方塊裡面再以表格的方式條列出 99 乘法表的乘法結果,就可以得到還不錯的效果了。請以 ex09.5.2.php 完成這個習題。

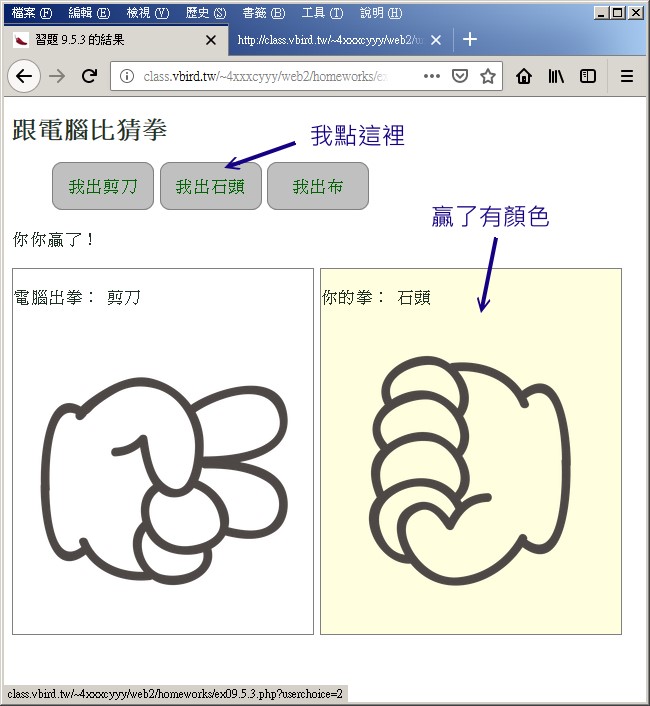
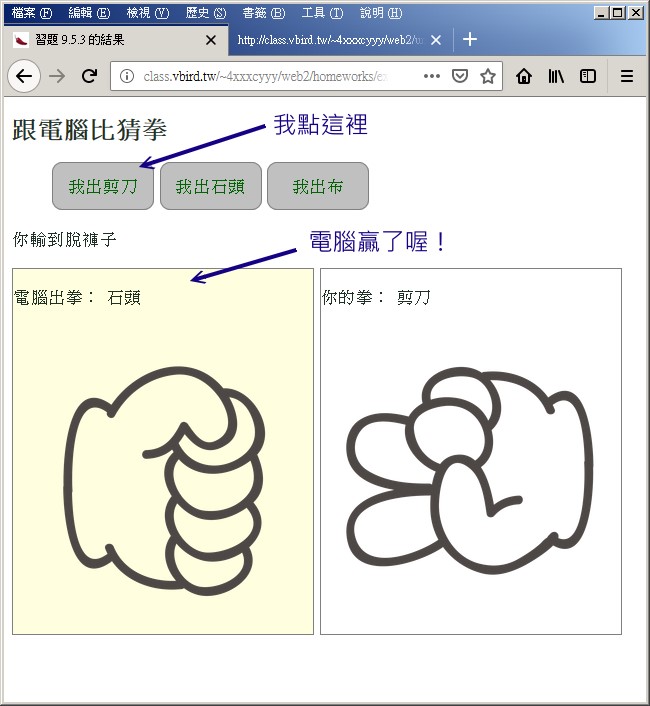
上述的畫面中,我在每個方塊內,使用 table 來格式化輸出,然後 table 只有最上方有框線,同時文字是向右對齊 (畢竟是數字), 框線上面的數字,我是透過 caption 來處理的。 - (30%)使用者猜拳還得要自己在網址列上面,實在很有點蠢笨~你能不能透過超連結,讓使用者可以點選猜拳呢?
然後,如果猜贏的人,他的猜拳所在方塊底色就改成淡黃色,增加氣氛。以 ex09.5.3.php 完成如下的動作:


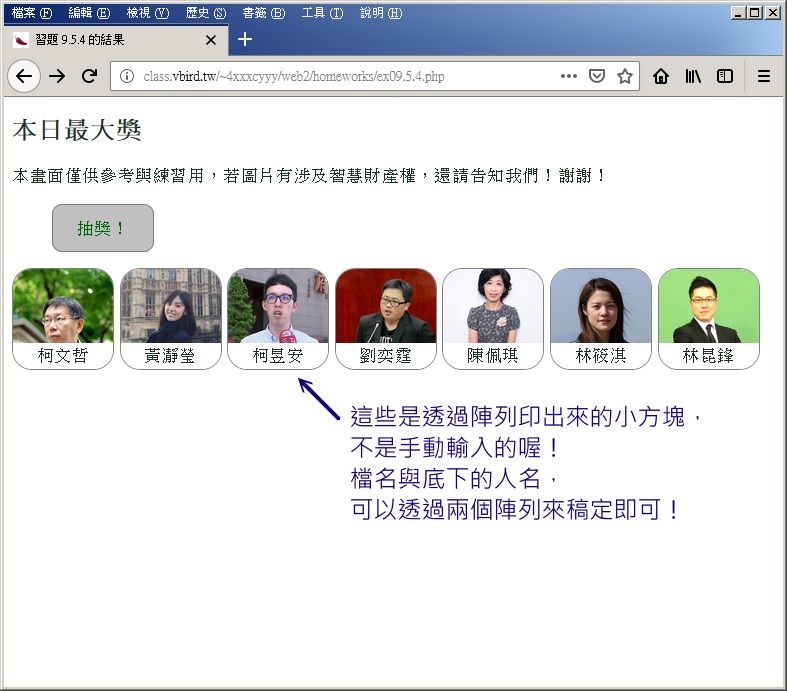
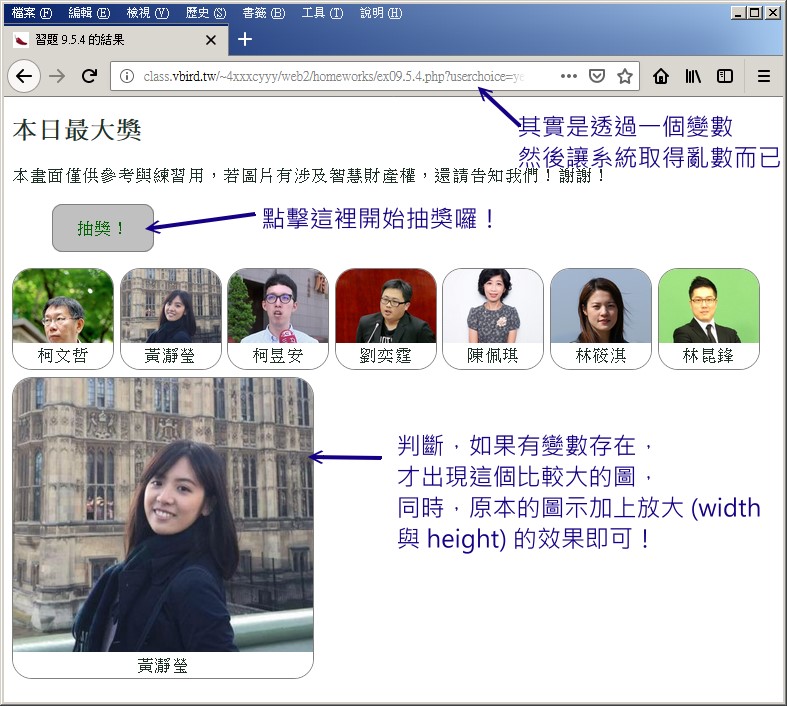
- (30%)選擇至少 5 個人以上,透過 PHP 陣列的功能,提供了大頭照 url 網址,以及相關的姓名資料,
透過 CSS 方塊將這些用戶定位顯示好,之後按下一個『本日最大獎』的按鈕之後,開始計算亂數,來取得索引值,
將索引值所指向的人物大頭照與姓名在底下的大方塊顯示出來!完成的圖示會有點像底下這樣:


事實上,簡單的透過兩個陣列搭配,一個建立照片檔名,一個建立對應的姓名,例如『 $myurl[0]="ex09_5_4a.jpg"; $myurlname[0]="柯P"; 』 這樣就可以了!然後將多人都透過這個方式來建置~即可處理妥當! - 將所有作業的連結放置到 /www/web2/index.html 當中。 設計完成的『網頁』會有點像這樣:

PS: 因為資傳系有雙螢幕廣播,因此課程速度加快不少。此外,舊版的資料會挪到後來才講,整個課程有些大幅度的更新。舊版教材請參考 這裡 的介紹!

