第 9 堂課 - 透過 PHP 彙整共同網頁的特性
所謂的『網站』應該是要有一致風格的項目,至少畫面風格、版面配置都得要有大略相同、相似的模樣才行,例如我們在第 8 堂課努力製作出來的一個整合網站, 雖然因為擔心所有檔案的 CSS 被覆蓋,所以使用了 iframe 的設計,但所有的網頁最終確實顯示的樣式都是相同的,這才算的上是一個完整的『網站』資料。
但是,透過第 8 章的方式所建立起來的網站,如果在任何一頁想要增加一個超連結時,龐大的工作量可能會讓人痛不欲生啊~舉例來說,第 8 章的主導覽列最後再增加一個連結, 指向我們上課的教材繳交位址 (http://class.vbird.tw) 時,你該如何處理?全部 15 個檔案通通翻出來,全部貼上同一個超連結~目前只有 15 個網頁還好喔, 如果多到上百個網頁,我猜,你應該會崩潰才對吧!?
所以,這時透過將網頁『固定』的項目與『變動』的項目獨立出來,放在不同的檔案,以『變動的內容』為主體,去呼叫『固定不變的』檔案, 那就能夠將整個網站組合起來。雖然使用框架 (frame) 也能夠達成此目標,不過,鳥哥不是很建議 frame 啦!畢竟我們現在設計的內容需要『瀏覽器看得懂』, 不只是人眼看得懂而已。瀏覽器看得懂的話,未來他就能夠將資料帶給其他硬體。而使用 frame 恐怕會讓瀏覽器看不懂啦!
- 9.1: 什麼是 PHP 與 PHP 初探
- 9.2: 共同功能的檔案呼叫
- 9.3: 透過網址列傳送變數
- 9.4: 網頁的固定與變動資料拆分
- 9.5: 課後練習
9.1: 什麼是 PHP 與 PHP 初探
什麼是 PHP 呢?我們拿 Wiki 上面的說明來看看:(https://zh.wikipedia.org/wiki/PHP)
PHP(全稱:PHP:Hypertext Preprocessor,即「PHP:超文字預處理器」)是一種開源的通用電腦手稿語言,尤其適用於網路開發並可嵌入HTML中使用。PHP的語法借鑑吸收C語言、Java和Perl等流行電腦語言的特點,易於一般程式設計師學習。PHP的主要目標是允許網路開發人員快速編寫動態頁面,但PHP也被用於其他很多領域。
也就是說,PHP 是一種網頁程式語言,是一種直譯式的程式語言,無須再次編譯,即可在伺服器端進行程式的運作。很多在網站上面的程式都是透過 PHP 來撰寫的, 例如架站機 Xoops、討論區 phpBB、部落格軟體 lifetype 等等,都是透過 PHP 所撰寫出來的搭配資料庫即可運作的套裝軟體喔!
那 PHP 怎麼用呢?在 HTML 檔案裡面要使用到某些標籤就得透過 <tag> 來處理,而 PHP 是涵蓋在 HTML 檔案內的,因此可以直接在檔案裡面使用: <?php ... ?> 來處理即可!底下就是一個簡單的顯示 hello world 的程式碼:
<?php echo "hello world"; ?>
此外,同學們要特別注意的地方是,你再也無法複製別人的檔案了!『這是因為 PHP 是寫給伺服器運作時看的,所以伺服器會根據 PHP 程式碼的運作結果, 將結果以純文字的方式傳輸到瀏覽器上,因此瀏覽器顯示的只會是執行的結果,而不會是程式碼!』!這點非常重要!
另外,伺服器能不能執行 PHP 程式碼,與伺服器有沒有安裝支援 PHP 的網頁伺服器軟體有關,不是所有的網頁伺服器都會支援 PHP 的喔! 我們上課練習用的伺服器是支援 PHP 的,只是要讓伺服器執行 PHP 你還需要知道:
- 網頁副檔名一定要是 .php 才行!否則我們的網頁伺服器並不會知道那是程式語言;
- PHP 的程式碼一定要包含在 <?php xxxxx ?> 當中,其中 xxxx 則是 PHP 所提供的程式語言,包括 include, if() 等等的函數功能呦!
- 注意每一行指令結尾必須是分號 (;) 喔!
- PHP 與 HTML 可以整合在一起,也就是說,上述的 <?php xxxxx ?> 可以出現在網頁的任何一個位置上。
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
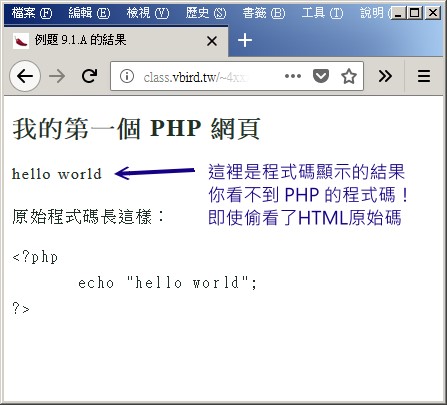
- 使用 h2 顯示『我的第一個 PHP 網頁』
- 在底下使用『 echo "hello world" 』顯示出執行的結果
- 在底下再以 pre 直接秀出你寫的程式碼~

在你完成這個網頁之後,請直接右鍵查看一下原始碼,看看能不能看到剛剛寫的 PHP 程式碼呢?
- PHP 的變數設定與變數相加
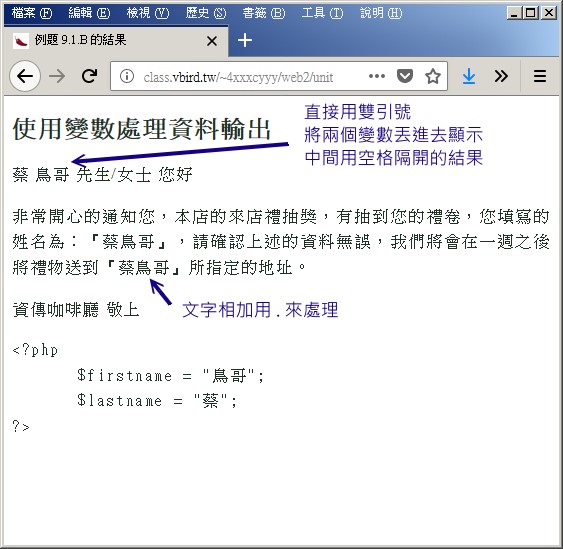
玩過程式語言的同學都知道,變數設定是一個很重要的工具!你可以固定程式碼,程式碼裡面含有變數,那麼在不更動程式碼的原則, 只要設定新的變數,那就會得到不同的結果。PHP 的變數設定中,只要是變數,一定得由錢字號 ($) 開頭,且應該是英文開頭,不要使用數字開頭的變數設定。 同時,無須宣告變數類型,只要直接指定、直接使用即可。

從上面的練習,同學們可以發現到,你只要設定好變數,後面的文字內容部份就會全部跟著變動,而不用一個一個資料去重新修改, 這就是變數設定的目的之一。
另外,文字的累加處理可用 . 或者是使用兩個雙引號來丟變數均可處理。數值的相加減就用 +, -, *, / 即可。這部份在大一的程式設計已經講過, 這邊就不再說明。只是文字的相加在不同的程式語言當中,使用的符號都不一樣,因此這裡特別加以強調。
- PHP 的迴圈功能
PHP 有個迴圈的功能是很有幫助的,語法是這樣的:
<?php
for ( $i = 1; $i <= 10; $i++ ) {
echo $i ;
}
?>
直接帶入 PHP 網頁時,就會輸出 1 ~ 10 的數字。想一想,我們曾經講過要來使用網頁安全色,那就是:
- rgb(0,0,0)
- rgb(0,0,51)
- rgb(0,51,0)
- rgb(51,0,0)
以 51 為倍數,最多為 5 倍,就可以得到所有的網頁色彩,因此總共就會有 6*6*6=216 種顏色搭配。如果要你將這些顏色一個一個寫入網頁上, 用以前的手動設定方式,我猜,你應該會崩潰的。此時,我們可以透過三個迴圈功能,讓每個迴圈從 0~5 搭配,然後每次都乘上 51 這個數值, 這樣就能夠直接輸出 216 種顏色喔!基本上有點像這樣:
<?php
for ( $i = 0; $i <= 5; $i++ ) {
for ( $j = 0; $j <= 5; $j++ ) {
for ( $k = 0; $k <= 5; $k++ ) {
echo "rgb(" . $i*51 . "," . $j*51 . "," . $k*51 . ")" ;
}
}
}
?>
<td style="background-color: rgb(xx,xx,xx)">rgb(xx,xx,xx)</td>
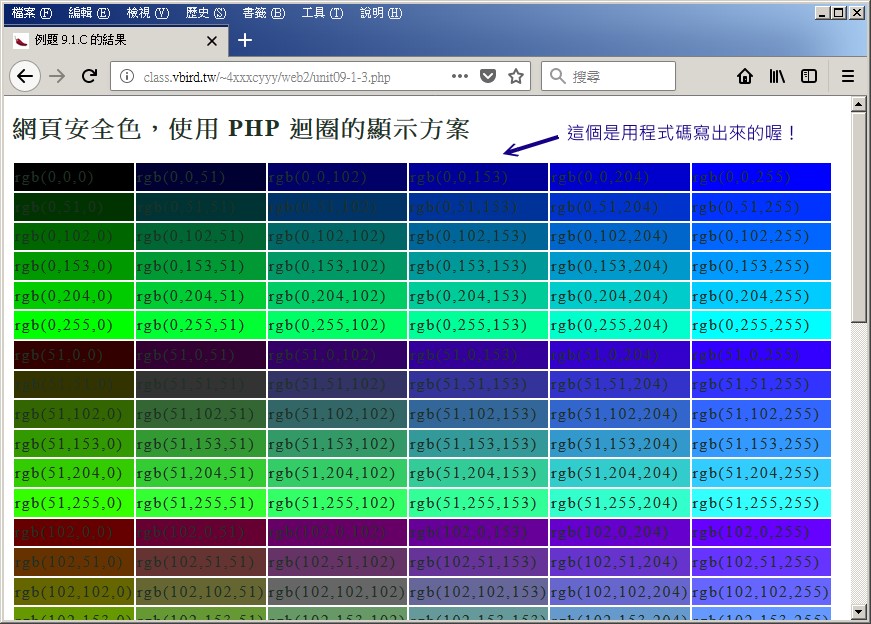
請依據上面的這個提示,來處理好你的相關色碼資料即可,檔名就存檔為 unit09-1-3.php, 完成的圖示有點像底下這樣:

當然,在 javascript 也能夠完成上述的功能~只是這節課講到了 PHP,我們就先以 PHP 作為一個主要的介紹。此外,我們也能發現使用簡易的程式迴圈語法, 就能快速的做好『有規則』的頁面顯示功能!
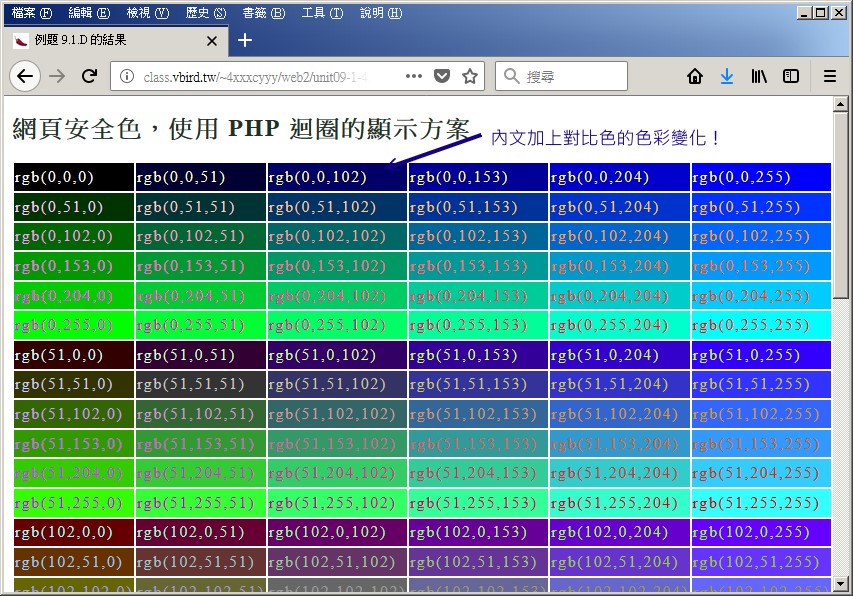
上面的作法當中,框框內的文字最好使用對比色來處理,不然黑壓壓一片,某些顏色就看不到文字了!那對比色怎麼處理呢?其實對比色就是 R, G, B 的顏色, 都用 255 去減,就會得到對比色。例如 rgb(0,0,255) 的對比色就會是 rgb(255,255,0)。同樣的,讓我們使用上述的檔案來重新建立一個新的具有對比色文字的表格。
<td style="background-color: rgb(xx,xx,xx); color: rgb(yy,yy,yy)">rgb(xx,xx,xx)</td>
請依據上面的這個提示,來處理好你的相關色碼資料即可,檔名就存檔為 unit09-1-4.php, 完成的圖示有點像底下這樣:

比較需要注意的是,如果有兩個以上的運算子,建議使用括號來將數值圈起來,例如 (255-$i*51) 這樣,可以避免比較多的錯誤狀況的發生喔。
- PHP 的日期功能
我們有時候會需要 Server 提供目前 Server 的日期~要注意,用戶端可能來自於不同的地方,所以 Server / client 由於處於地球的兩個地方, 很可能具有不一樣的時間參數。PHP 取得的時間是 Server 的時間,而 javascript 則取得的是 client 的時間,這是有所差異的。那麼 PHP 的日期參數是什麼呢? 基本上,取得日期使用的是 date 這個函數,而這個函數可以輸出不同的格式,例如想要輸出台灣常見的 2017/11/28 日,可以使用如下的方式來呼叫:
<?php
echo "今天的日期是:" . date("Y/m/d") . "<br />";
?>
在 date 裡面還有常用的參數有:
- Y: 代表西元年
- m: 代表月份 (01, 02..., 12)
- d: 代表日期 (01, 02..., 31)
- l: 代表星期幾
- H: 代表 24 小時的小時值 (01, 02... ,23)
- G: 代表 24 小時的小時值 (1, 2... ,23)
- i: 代表分鐘 (01, 02..., 59)
- s: 代表秒 (01, 02..., 59)

- PHP 的條件判斷式
取得時間後,能不能依據時間給予早安、午安、晚安、快去睡覺的對話顯示框呢?這就需要 PHP 的條件判斷了!基本條件判斷是這樣的:
<?php
if ( 條件判斷 ) {
條件成立情況下所進行的程式碼;
}
?>
如果條件成立就進行 A 動作,若不成立就進行 B 動作,那就會將上面的程式變成如下模樣:
<?php
if ( 條件判斷 ) {
條件成立情況下所進行的程式碼 A;
} else {
條件不成立情況下所進行的程式碼 B;
}
?>
如果將上面的程式碼以人類看得懂的中文字來說明,那就會變成:
<?php 如果 ( 條件判斷成立 ) 我就 條件成立情況下所進行的程式碼 A; 要不然我就 條件不成立情況下所進行的程式碼 B; 結束 ?>
如果有涉及到多重判斷,那就得要使用底下更複雜的語法了:
<?php
if ( 第一個條件判斷 ) {
第一個條件成立情況下所進行的程式碼 A;
} elseif ( 第二個條件判斷) {
第二個條件成立情況下所進行的程式碼 B;
} elseif ( 第三個條件判斷) {
第三個條件成立情況下所進行的程式碼 C;
} else {
所有條件都不成立情況下所進行的程式碼 D;
}
?>
常見的條件判斷中,也有底下幾種比對的方式喔!
<?php if ( $abc == $cde ) // 判斷兩個變數是否相同 if ( $abc > $cde ) // 比對兩個數值變數的大小 if ( isset ( $abc ) ) // 判斷 $abc 這個變數是否存在於程式當中 if ( 條件判斷一 && 條件判斷二 ) 兩個條件都成立才算成立 (and) if ( 條件判斷一 || 條件判斷二 ) 兩個條件當中,只要任何一個成立就算成立 (or) ?>
- 06:00~10:59 顯示『早安』
- 11:00~14:59 顯示『午安』
- 15:00~16:59 顯示『傍晚黃昏、再努力一下』
- 17:00~18:59 顯示『下班回家請慢走』
- 19:00~21:59 顯示『還在忙嘛?記得收拾收拾囉!』
- 22:00~23:59 顯示『快去洗洗睡』
- 00:00~05:59 顯示『睡睡睡zzZZ』

其實上面的作法比較簡單,可以直接使用多個 if 來處理即可,還不需要多重判斷啦! 同時,透過變數的設定,你就可以根據不同的時間 (date("G")) 來給予不同的問候語了。
9.2: 共同功能的檔案呼叫
某些時刻,我們的語法是會被重複呼叫的!例如上面的問候語,你可能會想要在某些場合重複的使用上述的語法。那麼是否需要將全部的語法通通寫一遍在不同的網頁中? 似乎不需要吧!我們可以將可共用的程式碼獨立出來放在某些檔案彙整中,例如常見的 function.php 檔案的檔名,通常就放了很多的可以共享共用的函式或語法。 又例如我們在網頁當中瘋狂重複載入的 overall.css 也是同樣的想法。
那我們知道 CSS 的載入可以在 head 位置上使用『<link href="/where/to/find/your/style.css" rel="stylesheet" />』來載入, 那麼 php 該如何載入外部的檔案呢?那就使用 include ('filename') 吧!
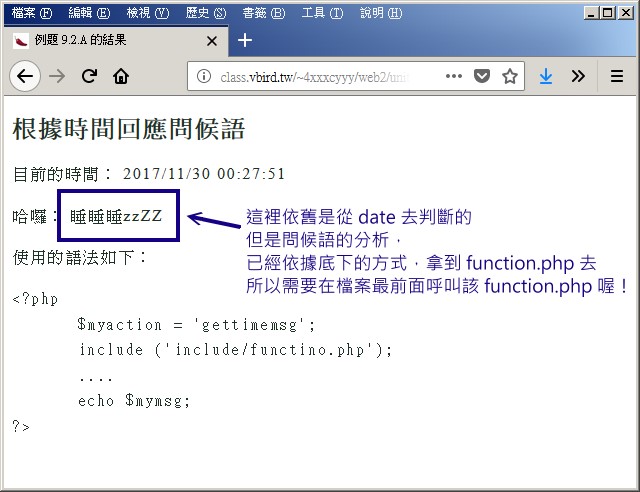
- 在 /www/web2/include 裡面建立一個名為 function.php 的檔案,並且將 unit09-1-6.php 裡面關於問候語的程式碼編寫在內。 同時由於擔心不小心被胡亂引用,因此設定當有變數名稱為 $myaction = "gettimemeg" 時,才呼叫該訊息。
- 建立 /www/web2/unit09-2-1.php ,內容與 unit09-1-6.php 類似,不過僅需直接呼叫 function.php 檔案, 就直接使用訊息變數來顯示問候語於網頁上

同學可以透過這個練習知道 PHP 是可以去呼叫外部的檔案的!如此一來未來很多檔案就可以共用程式碼了!當你的 function.php 裡面的資料更新時, 所有呼叫該檔案的網頁就會跟著變動與更新!維護上就會變得很方便。
- 使用 function 的函數功能
除了直接呼叫程式碼之外,我們也能夠透過自訂的函數去處理動作!函數簡單的說,就是一個特別的指令,這個指令可以完成許多複雜的任務。 製作 PHP 的函數很簡單,使用底下的語法即可:
<?php
function yourname() {
your code here..;
your code here..;
}
yourname(); <==這裡執行上述的指令串
?>
只是函數與正常的程式碼不一樣,在函數中的很多變數與資料是沒辦法回傳給主程式的~此時,我們可能還需要透過一個所謂的 return 功能, 讓函數有個回傳值~這樣才知道函數執行的結果這樣。
- 在 function.php 裡面增加一個名為 gettimemsg() 的函數,該函數就是問候語程式碼。此外,該函數運作時,就會顯示問候語。
- 將 gettimemsg() 的執行寫入 unit09-2-2.php 檔案中。
9.3: 透過網址列傳送變數
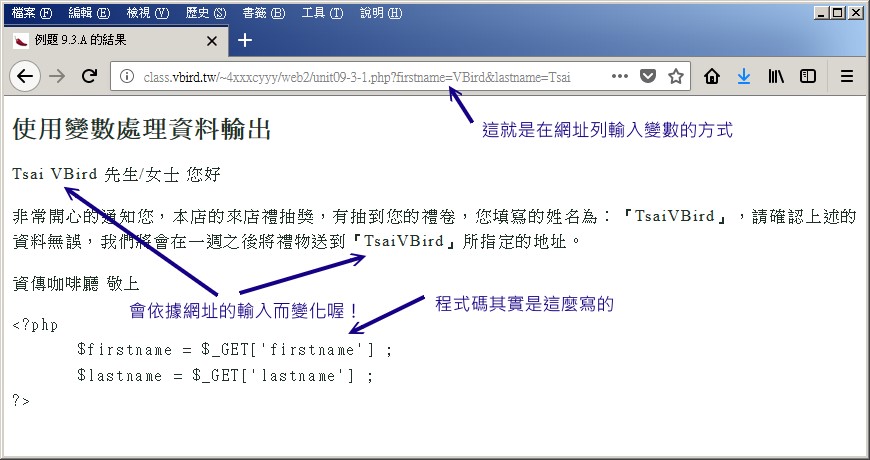
我們知道了 PHP 可以透過不同的變數來設定好相關的資料了。那麼能不能讓使用者直接填寫變數資料,我們網頁就直接輸出, 而不需要去更改網頁的程式碼內容呢?可以的!而且方法有很多~我們先拿最簡單的從網址列帶入變數結果的方案來說明。 要從網址列帶入變數,一定要在檔案後面先加上問號 (?) 然後帶入變數與變數內容。例如底下的網址就是一例:
- http://your.host.name/filename.php?firstname=abc&lastname=hehehe
現在用戶端的瀏覽器已經將變數藉由這個檔案傳送到伺服器了,那麼伺服器當然要將變數內容抓下來對吧?怎麼抓呢? 你得要先知道,從網址列傳輸過來的變數攜帶方式被稱為 GET 方法,所以我們的 PHP 將這個變數抓下來的方案就是使用底下的方式:
<?php $var = $_GET['varname']; ?>
以上面的案例來說,那個 varname 指的就是 firstname 以及 lastname 了!那 $var 最終就會取得 abc 或 hehehe 的內容, 當然,$var 要與 varname 對應才行。現在,讓我們來處理一下底下的例題,你就會知道意義是什麼了!
- $firstname = $_GET['firstname'];
- $lastname = $_GET['lastname'];

透過這個簡單的動作,就可以讓你的網頁變得可以做簡易的互動了!當然,安全性是不夠的,因為只是網址~所以,這個方案不能帶入太多的機密資料! 否則也是很容易被 cracker 竊取你的資料喔!
9.4: 網頁的固定與變動資料拆分
本堂課前面幾小節讓我們了解了,其實 PHP 加上簡單的 include 以及變數還有條件判斷,就能夠讓一個網頁依據時間或者是設定來自行變換, 其中程式碼可能變化的不多,但是文章內容可以變化的相當大。例如在問候語的地方,你還可以透過給予適當的圖片與底圖、色調等, 來自由變換底圖或色調。甚至你也可以依據月份,讓網頁自己變化各個節慶項目 (當然,一開始你就得要加上各個適當的圖示在網站中才行。)
那麼好用的功能,能不能利用在我們於第八堂課所建置的整體網站內呢?還記得我們在第八堂課的 /www/web3 的內容吧? 好多的不同頁面,如果要修改一個網頁上面的內容,例如主導覽列想要多出一個項目時,那你得要一個一個檔案打開去修改, 光是想到這麼龐大的檔案數量要修訂,不用做就知道累死了~
想一想,既然網站上所有的網頁幾乎每個樣式都相同,那麼能不能將不同的樣式分列在不同的檔案下,然後再以其他檔案去呼叫這些共同分享的檔案? 然後再帶入想要進行變化的變數,這樣你只要修改那個每個檔案都需要呼叫的共享檔,就能夠更新所有網頁了!沒錯!這就是我們這個小節要來介紹的部份。
- 將網頁分割固定與變動資料的概念
如同以前製作的網頁一般,由於 header, nav, aside, footer 大多是固定的內容,而 content / article 等區塊內容才是會變動的部份。 因此我們將 header, nav, aside 放置於 include/header.php 檔案中, 將 footer 放入 include/footer.php 檔案中。然後將會變動的部份獨立成為一個檔案。 假設有個檔案名稱為 demo.php 好了,那麼這個檔案的內容是這樣撰寫的:
- 先到 include/header.php 讀取最前面的 CSS 連結、header 的標題宣告、nav 的主導覽列等部份;
- 然後是該網頁自己的內容 (就是 session 與 article 的部份)
- 最後再讀入 include/footer.php 的檔案內容,以完成全部的網頁資料
在這樣的條件下,每一個新的網頁都不需要重新填寫 header.php 與 footer.php 的內容,只要將該檔案呼叫進來就好了。 而當你修改了 footer.php 或 header.php 時,系統的所有網頁也都會同步更新顯示新的資料!
若以我們第 8 堂課所建立的 /www/web3/index.html 檔案來說,我們可以將該檔案的底下這些部份獨立切成 header.php 檔案:
<html> <head> .... </head> <body> <div class="page"> <header> .... </header> <nav> .... </nav> <div class="nav2">... <div class="mycontent"> <div class="subnav"> .... </div>
然後將底下的部份獨立切割成 footer.php 檔案:
</div> <footer> ... </footer> </div> </body> </html>
最後建立主檔案,例如 index.php 好了,該主檔案的內容會有點像這樣:
<?php
include('include/header.php');
?>
<secttion>
<article>
<h1 class="legend">...</h1>
你的主要內容部份
</article>
</setion>
<?php
include('include/footer.php');
?>
那麼當你的瀏覽器瀏覽 index.php 時,那個 header.php 以及 footer.php 就會被載入,最終你看到的就會跟原本的 index.html 檔案內容一模一樣! 未來若有需要製作其他的網頁,則只要將 index.php 複製檔名,並且將其中的『你的主要內容部份』取代掉,就會是一個獨立且完整的網頁了! 而你在 header.php 裡面修改的項目,就會在所有的網頁上面看到成效!這樣當然網頁製作就會變得相當有效率!因為『固定的部份只保留一個檔案的修改, 所以修改整個網站的固定資料,只要改一個檔案就可以了!』
- 網頁所在的網址目錄 (url 的設定)
透過上述的說明之後,你可能會順道詢問一下,老師啊~那個 header.php 的檔案中,一大堆網址重複出現相同的資料,就是主導覽列與子導覽列,一堆 /~yourid/web3 啥東東的! 這就是網頁放置的目錄!這個目錄可能是會變動的!
舉例來說,期中報告的題目中,你可以發現到我們在題目中要求你必須要將所有的報告資料寫入 /~yourid/practice1/ 目錄中, 所以很多同學應該都想到在你的超連結部份寫上 href="/~yourid/practice1/xx" 之類的語法。問題是,如果未來這個目錄因為某些需求,所以必須要移動到不同的地方去, 那麼裡面的超連結不就得要全部都修改!要死了!真麻煩~那怎辦?很簡單!固定變動的項目透過變數來處理即可!
如下所示,我們建立一個名為 $wwwroot 的變數,將你的 /~yourid/web3 寫入到該變數內,然後將所有超連結含有 /~yourid/web3 關鍵字的, 全部取代成為 echo $wwwroot 即可!不會很困難啦!
# 在 header.php 的部份 <?php $wwwroot = '/~4xxxcyyy/web3'; ?> <html> <head> .... <link href="<?php echo $wwwroot; ?>/include/overall.css" rel="stylesheet" /> .... </head>
所以,未來如果有任何需要完整移動這個目錄的情況發生時,你同樣只要修改 header.php 這個檔案的一個變數值就搞定了!有沒有相當方便啊?
- 透過變數來設定可能會變動的項目以及可能會抽換的模組
你可能會說,不對啊老師!以第八堂課的案例來說,有幾個部份在 header.php 裡面的內容是會變動的,包括:
- 在 head 當中的 title 部份
- 麵包屑導覽列的部份
- 在子導覽列 (class="nav2") 的部份
上述的三個部份還是會隨著內文而變動的,那怎麼辦呢?很簡單,在 title 的部份比較單純,可以透過製作一個變數,在載入 header.php 之前先設定好, 並且將 title 部份的資料修改掉即可。有點像這樣:
# 在 index.php 的內容部份 <?php $mytitle = '鳥哥的 HTML、CSS 學習網 - 關於首頁'; include('include/header.php'); ?> .... # 在 header.php 的部份 <html> <head> <title><?php echo $mytitle; ?></title> .... </head>
這樣就能夠搞定 title 的變化。
至於麵包屑導覽列,也是同樣透過類似的作法。不過以我們的第八章資料來說, 基本上最多只有四層,分別是:『首頁->標記學習->第N堂課->實際內容』而已,而且第一層『首頁』是大家共用的,所以也無須改變。 而一般我們製作麵包屑導覽列的內容大致如下:
<div class="nav2"> <a href='/~yourid/web3/'>鳥哥自學網</a> > <a href='/~yourid/web3/css'>CSS 學習</a> > <a href='/~yourid/web3/css/class03.html'>第三堂課</a> </div>
其中 /~yourid/web3 可以使用 $wwwroot 來取代的,因此你只需要設定的項目分別如下:
# 在 index.php 的內容部份 <?php $list2 = "css/'>CSS標記</a>"; $list3 = "css/class03.html'>第三堂課</a>"; $list4 = "學習框架"; $mytitle = '鳥哥的 HTML、CSS 學習網 - 關於首頁'; include('include/header.php'); ?> # 在 header.php 的內容部份 <div class="nav2"> <a href="/~4xxxcyyy/web3/">鳥哥自學網</a> <?php if ( $list2 != '' ) echo "> <a href='${wwwroot}/${list2}"; ?> <?php if ( $list3 != '' ) echo "> <a href='${wwwroot}/${list3}"; ?> <?php if ( $list4 != '' ) echo "> $list4"; ?> </div>
- 主導覽列與子導覽列的規劃與設定
最後在子導覽列的設計方面,我們已經知道主導覽列共有七個大項目,分別是首頁、HTML、HTML功課、CSS、CSS功課、網站地圖與網站設計者, 我們分別指定為 index, html, htmlhw, css, csshw, webmap 與 aboutme 等項目,接下來只要透過『 if ( $mynav == 'index' ) { 第一個項目的子導覽列 } 之類的樣式來處理即可。 另外,也由於有清單項目的 active 效果在,所以也得要在 header.php 裡面增加變數設定才行!這就得要大家自己想想要怎麼處理囉!
- 在 index3.php 裡面新增一個 $mynav 的變數,變數內容就指定為 index
- 在 nav 的第一層選單內的 li 內的項目,共七個,新增『 if ( $mynav == 'index' ) echo "class='active'" 』的字樣,讓主導覽列可以自己判斷自己的 active 項目。
- 在 class="subnav" 的項目中,針對每種主導覽列給予個別的子導覽列內容。同樣透過 if 的功能來處理這方面的顯示。 而 if 的條件判斷主要是依據 $mynav 來作為內容顯示的判斷。
- 修改主導覽列的超連結資料
完成了上述的所有例題之後,你的 index3.php 應該已經是完整的 PHP 網頁了。不過,因為舊式的超連結都是使用 .html 的項目,因此請先在主導覽列裡面,將 .html 的副檔名通通變更成為 .php 的副檔名。這樣一步一步進行下來才會是正確的資訊。同時。後續更改的項目都會向前影響到過去的檔案,所以新的檔案做好之後,舊的檔案也就更新完畢了! 看不懂說明嘛?沒關係,讓我們來進行一次,你就知道鳥哥在講什麼了。
- 先在 header.php 裡面透過一個一個取代的方式,將 index.html 取代成為 index.php,最終測試 http://server/~yourid/web3/index.php 看看能否點選正確的主導覽列第一個選項。
- 將 index.php 轉成為 webmap.php,然後修改 webmap.php 最上方的 PHP 設定值,讓設定值符合 webmap 的設定。然後將原本的 webmap.html 內部資料複製過來, 完成之後再前往 header.php 將 webmap.html 取代成為 webmap.php,然後到網頁測試『首頁』與『網站地圖』的按鈕能不能正確的顯示。
- 將 webmap.php 轉存成為 aboutme.php,修改 aboutme.php 最上方的 PHP 設定,然後將原本的 aboutme.html 資料複製過來, 完成之後再前往 header.php 將 aboutme.html 取代成為 aboutme.php,開始測試。
- 將 index.php 轉存到 /www/web3/html/index.php ,修改最上方的 PHP 設定,然後將原本的 html/index.php 底下的資料複製過來,
之後為了簡化檔案,在 header.php 裡面針對第一堂課的連結方面,設定成為如下的模樣:
<li><a href="<?php echo $wwwroot; ?>/html/index.php?myclass=class01">第一堂課</a></li>
第二節課則設定 myclass=class02 即可。然後再到 header.php 當中,在最上方透過『 $myclass=$_GET['myclass']; 』 抓取設定值,最後在 subnav 的地方透過 if 的方式,顯示正確的 class='active' 項目即可! - 以上述同樣的作法完成其他的頁面設定即可。
9.5: 課後練習
- (05%)在 /www/index.html 裡面加上一條連結,可以連結到 /~yourid/web3 底下。
- (95%)持續進行上述的作業,讓每一個網頁都能夠被點選使用!並且 class01 ~ class09 的上課資料連結,請都使用變數的方式處理, 不要額外增加其他的檔案 (例如 class01.php 之類的檔案請不要存在。)

