第 03 堂課 - CSS 初探:基本元素,設定,外部呼叫的方式
- 3.1: CSS 屬性與 HTML 標記的關係
- 3.2: CSS 屬性值常見的單位與表示方式
- 3.3: 整體版型設定如文字、背景、段落行高等屬性
- 3.4: 增加類別 (class) 可重複引用特定屬性的方式
- 3.5: 增加 id 可重複引用特定屬性的方式
- 3.6: 使用外部 style 檔案,重複呼叫同一樣式設定
- 3.7: 課後練習
3.1: CSS 屬性與 HTML 標記的關係
你可能會覺得,前面兩堂課介紹的 HTML 幾乎已經是全部常用的標記了,但是為什麼做出來的網頁就是醜醜的,沒有什麼色彩與變化呢? 這是因為傳統的 HTML 標記的屬性確實只有這樣而已,確實不太美麗。因此,後來有了 CSS 樣式表,這個 CSS 可以用一些特別的屬性, 讓傳統的標記顯示的更加多樣化!
也就是說,CSS 屬性的目的是在協助傳統的 HTML 標記具有更多樣化的顯示,而不是用來取代 HTML 的標記喔!
與 HTML 標記不太一樣的地方是,HTML 標記大多會擁有獨自的屬性名,例如 font 會有 face, size, color 等屬性名, 這些屬性名基本上不能用在其他標記上面。但 CSS 的屬性大多數可以用在任何一個標記上,因此,你只需要知道基本的 CSS 屬性之後, 就能夠在任何的標記上面使用這些你想要使用的屬性囉。
- CSS 屬性名與屬性值的設定方式
一般來說,CSS 的屬性名與屬性值之間是透過冒號 (:) 來連結的,而每個屬性之間則以分號 (;) 來分隔。 舉例來說,影響標記內的文字顏色使用 color,而影響標記內的背景色則使用 background-color。 因此,如果想要讓整個段落內的顏色變成黑色,而底色變成白色的話,可以這樣處理:
<p style="color: white; background-color: black" >......</p>
以上面的設定案例來說,在段落 <p> 所包含的範圍內的區塊中,共有兩個 CSS 設定屬性,這個 CSS 屬性的設定使用 style="" 括號起來。 在雙引號 ("...") 內可以填入許多的屬性設定,每個屬性中間就透過分號 (;) 來隔開。因此,在上面的範例中,透過分號的解析,我們知道了:
- color: white; 先使用了 color 這個屬性名,相關的屬性值為 white 這個白色的值
- background-color: black; 另外給予另一個背景色的屬性名,使用的是黑色的屬性值。
因此,未來看到某個 HTML 裡面的標記後,如果接著 style 的話,那就是直接設定的 CSS 屬性了。而到底有幾個屬性?就看分號就對了。 一般與文字有關的 CSS 屬性有底下這幾個:
- font-family: '字型1', '字型2';:用來設定字型的屬性
- font-size: NNpt ;:用來設定字體大小的屬性,例如 12pt 為常見的字體大小單位
- font-weight: {normal|bolder}; :用來設定字體的加粗字
- color: rgba(RR,GG,BB,AA); :用來設定字體顏色的屬性
- background-color: rgba(RR,GG,BB,AA); :用來設定背景顏色的屬性
另外,font 這個標記在 W3C 標準裡面已經建議不要使用,那如何修改少部份的文字呢?取而代之的是 span 這個標記~ span 這個標記可以用來取代 font 啦!

為了製作不同的網站特色,因此接下來我們的網頁都放置於 /www/web2/ 目錄內,以方便未來的查閱。
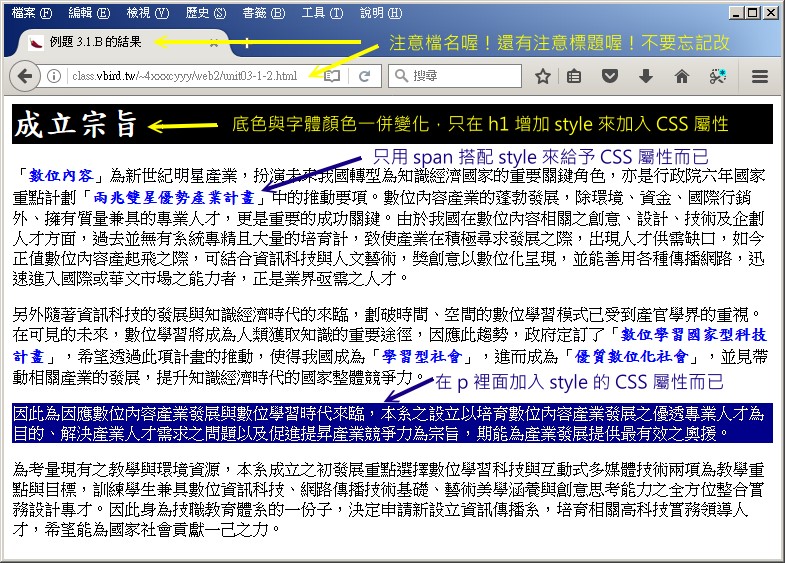
- 先取消網頁最上方的超連結資料,因為這個網頁只會單獨存在。
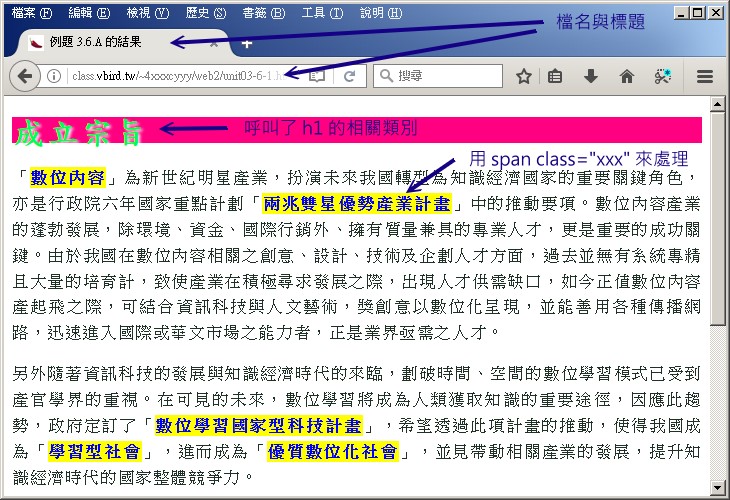
- 標題 (成立宗旨) 同樣使用標楷體,同時給予黑底白字的變化。
- 所有的 strong 與 font 標記全部取消,改以 span 來取代文字的特色變化
- 第三段落給予深藍色 (darkblue) 的底色,同時給予淡黃色 (lightyellow) 的字體色
- 其他的沿用之前的設定,僅取消 font 改用 span 取代。

基本上,透過原本的 HTML 標記,搭配 style 這個屬性名,後面以兩個雙引號圈起來,在兩個雙引號內加入 CSS 的屬性即可! 你應該也會發現,在例題 3.1.B 的練習中,無論是 h1, p, span 等標記,只要加上 style,在 style 裡面都可以使用共用的 color, background-color, font-family 等設定,而且這些 CSS 屬性都是影響到自己的標記內的文字與背景而已。這樣是否稍微了解了 CSS 的基礎使用方式呢?
- 區塊標記與行內標記(block and inline-block)
在第一堂課的 1.4 裡面,我們有提到過區塊標記與非區塊標記,在例題 3.1.B 當中,我們就可以清楚的知道區塊標記與行內標記的差別了。 在 h1 與 p 這個區塊標記中,你可以發現到底色延伸到整個畫面寬度(會占滿整個版面寬度的方塊),這就是區塊標記的意思。而在 span 所影響的藍色字體中,則僅有在段落內的一小塊區塊,會跟版面上其他元素連接在一起的,這就是稱為行內標記 (inline)。
3.2: CSS 屬性值常見的單位與表示方式
許多的 CSS 屬性都需要填寫一些類似長度或大小的數值,這些數值是需要給予單位的,包括 font-size 字體大小,或者是區塊標記的寬度如 width 等等。 而數值與單位之間是不能留百的,例如可以是『 12pt 』但是不能是『 12 pt 』,這點要很注意。不過,有個比較特別的數值, 那就是 0 ,0 不需要加單位也可以。常見的 CSS 單位有分兩種格式,分別是絕對值與相對值,分別說明如下:
- 絕對單位
絕對單位指的是這個單位就是固定不變的,不會因為版面的縮放而被改變大小的意思。常見的單位有底下幾種:
- px:例如 700px,像素的單位,也是經常使用的一種單位,螢幕解析度也是用這個單位
- in:例如 2in,英吋單位,1in = 96px。
- pt:例如 12pt,通常用在字體上面, 1pt = 1/72 in,大約是 1pt = 1.33px
- cm:例如 1cm,公分的單位
- 相對單位
相對單位,指的是這個單位會隨著螢幕的縮放,或者是父元素的改變而跟著改變的意思。這種單位比較常用在響應式的網站畫面中。 也經常用在攜帶式裝置的畫面上,例如手機、平板版本的網站設計中。常見的單位有:
- % :就是百分比,例如 50%
- em:例如 2em,目前字體大小 (font-size) 的倍數,例如 2em 就是目前字體的兩倍大,可用在行高 (line-height) 或字體上。
- vw:相對於瀏覽器寬度的百分比,例如 50vm 代表佔用瀏覽器 50% 寬度的意思。且瀏覽器縮放會影響到這個數值
- vh:相對於瀏覽器高度的百分比,例如 50vh 代表佔用瀏覽器 50% 高度的意思。且瀏覽器縮放會影響到這個數值
- vmin:找出 vw 或 vh 當中較小的那個作為百分比,如瀏覽器寬高各為 400, 300 像素時,則 20vmin 代表使用小的那個,即 300px 的 20%,亦即 300*0.2=60px 的意思。
- vmax:找出 vw 或 vh 當中較大的那個作為百分比,如瀏覽器寬高各為 400, 300 像素時,則 20vmax 代表使用大的那個,即 400px 的 20%,亦即 400*0.2=80px 的意思。
在 CSS 裡面常常需要有這些數值搭配單位喔!例如前一小節提到的 font-size,還有可以指定行高的 line-height ,以及未來才會提到的各種版面配置的 width / height / padding / margin 等等。
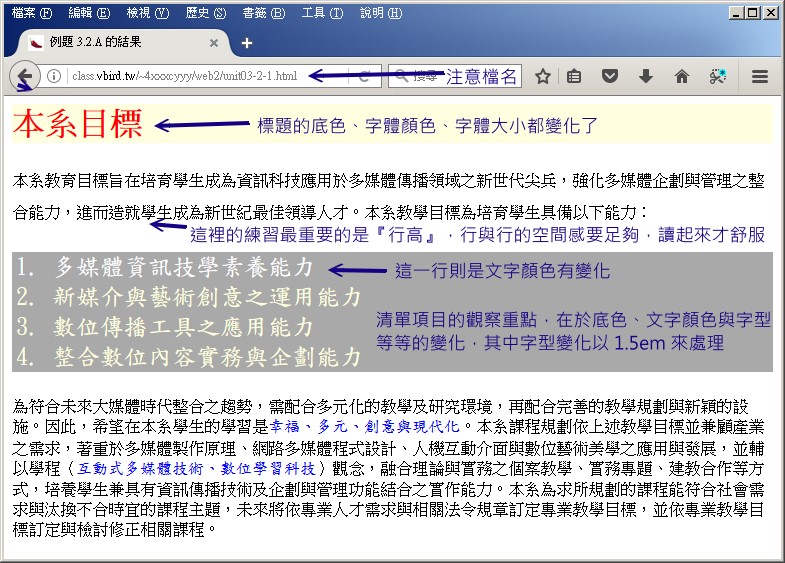
- 先取消網頁最上方的超連結資料,因為這個網頁只會單獨存在。
- 標題使用淡黃底色搭配紅色字體,並且字體大小請主動設定為 24pt
- 第一段文字的行距 (line-height) 使用兩倍字體大小(em),而字體大小請用 12pt
- 在清單項目內,字型請用標楷體,顏色使用淡黃色,但底色使用深灰色,且字體為預設的 1.5 倍大(em)
- 但是第一個清單項目請用白色字體
- 第二段文字沿用之前的設定,僅取消 font 改用 span 取代。

- 顏色表示法
配色對於整體版面,或需要加強的元素來說,是相當重要的一環~在 CSS 裡面可以有顏色的英文、色碼與 rgb(), rgba(), hsl() 等函式來展示出顏色。 相關的顏色詳細說明可以參考底下的連結來進一步研究:
- W3C 對於顏色的介紹:https://www.w3schools.com/colors/default.asp
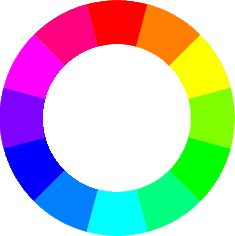
基本上,讀者只需要知道 rgba() 這個函數即可。這個函數的內容主要為 rgba(紅色,綠色,藍色,透明度),其中顏色強度為 0~255 之間的數值,透明度則是從 0~1 之間的數值。 0 代表全透明,1 代表不透明。而顏色的搭配方面,讀者們可以上網查詢一下『色相環、配色』等字樣,即可找到相當多的顏色配色說明。我們以 W3C 官網的 RGB 色相環來說明:
 |
|
基本上有幾個原則可以大致遵從即可:
- 冷色調與白色的搭配
- 暖色調與黑色的搭配
- 圖示方面,鄰近色與相近色的搭配
- 文字方面,可用對比色與補色的搭配
- 三角搭配,以正三角形在色相環上面指的頂點色,其中一個是主色,其他兩個為輔色
- 承上,每個主色正對面補色左右兩邊的顏色,可以作為輔色之用。
至於在底色與文字的搭配上面,除了上面提到的暖色調配黑色,冷色調配白色之外,底下是網路上建議的配色情況:
- 背景白色、文字黑色或深藍色或深綠色
- 背景淡黃色、文字黑色或紅色
- 背景淡紅色、文字深紫色或褐色
- 背景黑色、文字白色或淡黃色
- 背景深灰色、文字白色或淡紅色或淡黃色
- 背景深藍色、文字白色或黃色
- 背景深紫色、文字白色
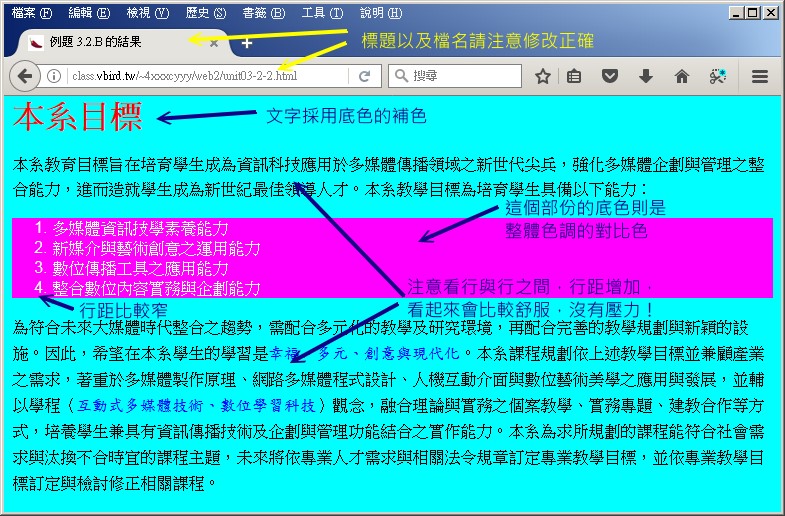
- 整體顏色使用青色 (RGB 為 "0,255,255",亦即上面 12 色相環最底下那個顏色。) 來展示,文字顏色請搭配冷色配白色、暖色配黑色的概念來處理 (那麼什麼是『整體』呢?說穿了,就是改 body 的屬性啦!)
- 整體行高使用 1.6 倍行高來設定
- h1 的項目因為是比較特別的,因此使用補色作為文字顏色來呈現。(補色?看 12 色相環,青色的正對面是?)
- 中間的 ol 標記由於是比較需要突顯的項目,因此使用對比色 (隨意取一個對比色) 來作為底色呈現
- ol 部份的行高只需要 1.1 倍即可,不需要到 1.6 倍
- 其他的特殊字體保留預設值

基本上,配色主要與未來整體版面的配置有關,包括 logo 的設計顏色、導覽列按鈕的顏色、不同文章區塊的顏色等。至於文字與底色的搭配,還是使用上述的配色建議即可, 不需要使用到類似三角搭配之類的方式,否則就會像上面這個例題,整個版面太花了,會影響視覺!文字與圖示的配色還是不一樣的!用色方面要小心 (寧願只有黑白色彩, 也不要色彩豐富到影響讀者的眼球。)
3.3: 整體版型設定如文字、背景、段落行高等屬性
當你要製作一整個網站的版面時,當然會希望所有版面的設定基準是一樣的!包括版面配置、字型、字體大小、背景的顏色與表示方式、段落與行高等等, 這些資料當然要具有一致性才好。由於整個瀏覽器的版面都被包含在 HTML 裡面的 body 標記,因此你當然直接將這些資料規範在 body 裡面即可, 例如剛剛例題 3.2.B 就有稍微處理過整體版面的配置,在 <body style="..."> 裡面處理。
不過,稍微思考一下,如果你想要影響的是某些特別的標記,例如 p 的標記等等,那是否整個版面的 p 裡面都得要加上 style 設定呢?這樣會不會太麻煩了? 沒錯!是很麻煩,因此,我們可以在整個 HTML 網頁的 head 部份加以整體標記的 CSS 樣式宣告~這樣在這個網頁裡面,所有用到該標記的位置, 就會自動加上這個樣式了!加入這種類型的 CSS 屬性位置如下:
<html>
<head>
<meta charset='utf-8' />
<title>your title</title>
<style>
body {
attribute1:'value1';
attribute2:'value2';
}
p {
attribute1:'value1';
attribute2:'value2';
}
</style>
</head>
<body>
....
</body>
</html>
如上表所示,在 head 裡面增加一個名為 style 的標記,這個標記裡面就可以直接規範每種 body 內的 HTML 標記所賦予的 CSS 樣式! 如此一來,當 body 內的標記有用到類似 p 之類的,那就會直接被影響了!那麼文字與排版常用的屬性有哪些?除了 3.1 談到的 font-family, font-size, font-weight, background-color, color 與 line-height 之外,這裡先來談一談其他的屬性:
- font-style: {normal|italic|oblique}:italic 是書法的斜體,而 oblique 是正常字體,只是燒做傾斜
- text-transform:{uppercase|lowercase|capitalize}:這三個值分別是『全部變成大寫|全部變成小寫|第一個英文是大寫』,這當然只與英文有關,與中文無關。
- text-decoration:{none|underline|overline|line-through}:這四個數值是『沒有線|加上底線|加上上標線|加上刪除線』你也可以加上三條線!除了 none 都寫進去...
- letter-spacing: NNem:增加字元的間隔距離,與底下不太一樣
- word-spacing: NNem:增加『字』與『字』間的距離。英文的字 (word) 與字之間是有空白的,所以藉由空白來判斷是否為一個字 (word)。因為中文字並沒有留白, 因此若要讓中文字與字間隔較寬,則應使用 letter-spacing 才對
- text-align: {left|right|center|justify}:數值分別是『靠左|靠右|置中|分散對齊』,其中 justify 對於中文的表現偶而會出現失敗。
- text-indent: NNpx:是否進行文字縮排,每段落的第一行會向右縮排的意思!
- text-shadow: XXpx YYpx ZZpx color:文字的陰影,四個數值分別是向右、向下、模糊度與顏色
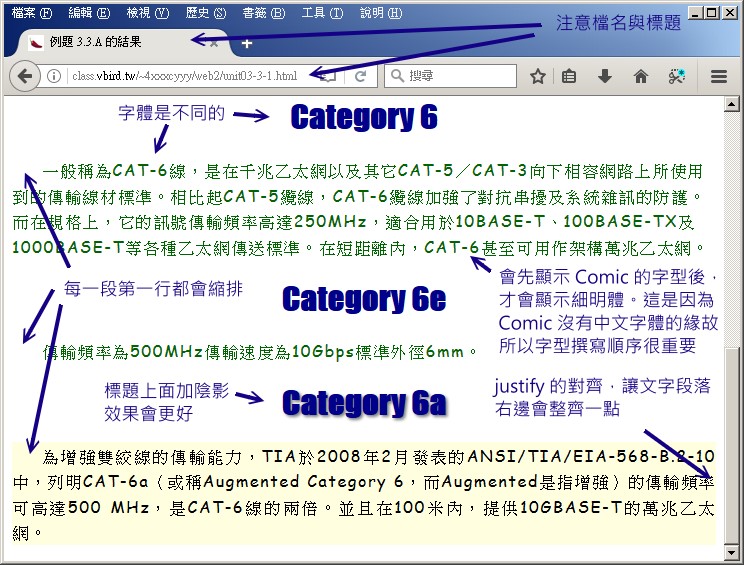
- 整體行高使用 1.6 倍行高,背景使用白色,文字使用深綠色,字體優先使用(1)'Comic Sans MS' (2)'Times New Roman' (3)新細明體,文字為 12pt
- 每個『 Category NN 』都是標題,這些標題請使用 h2 來完成,且 h2 使用 Impact 字型,字體大小為 24pt,改變顏色為深藍色,且使用置中對齊
- 每個段落文字均縮排 30 個像素左右。同時字距稍微增加到 0.1em 左右
- 在 6a 的標題處,增加文字陰影效果,顏色指定為灰色,所有陰影的距離由讀者自訂
- 在 6a 的段落處,底色改為淡黃色,文字改為黑色來加強該段文字的意義,且使用分散對齊

上面的例題中,最後一段 cat 6a 的設定項目中,因為只會出現一次,所以你可以在該段文字的 h2 與 p 之內再加上 style="..." 來設計, 無須重新寫入最上方的 <style> 裡面!這也是一般常見的設計,大家都一致的統一寫在一起,只會出現一次的寫在標記裡面的 style 即可!
增加一些背景也是個不錯的吸引眼球的方案。背景也需要搭配文字顏色,一般來說,如果是深色字體,你的背景圖示應該要越淺色越好才對。 同時,背景也可以放置在某些特定的地方,否則背景預設都是填滿整個背景部份的。常見的背景樣式表有這些:
- background-image: url('filename');:filename 請填寫網址列的絕對路徑檔名會相對路徑檔名
- background-repeat: {repeat-x|repeat-y|no-repeat}:三個數值分別是水平填滿、垂直填滿、不填滿只保留一個
- background-attachment: {fixed|scroll}:預設值是 scroll,fixed 代表固定在瀏覽器某位置上,不會隨畫面移動而改變位置
- background-position: 位置1 位置2:如果選擇 no-repeat 時,預設的背景會放在左上角 (left top),但事實上,可以放在九個位置! 水平位置是 left, center, right,垂直位置是 top, center, bottom,分別選擇一個水平、一個垂直,就會有九宮格的位置放置了。
- background-size: {auto|長度單位|百分比單位}:背景圖示預設就是原圖的大小。不過,可以透過這個屬性去調整~可以給兩個數值,分別是寬度與高度。 如果想要佔滿整個版面,可以使用 100% 100% 這樣的方式來調整的。不過,通常不建議調整成百分比~除非是用在某個固定長寬的方框之內。
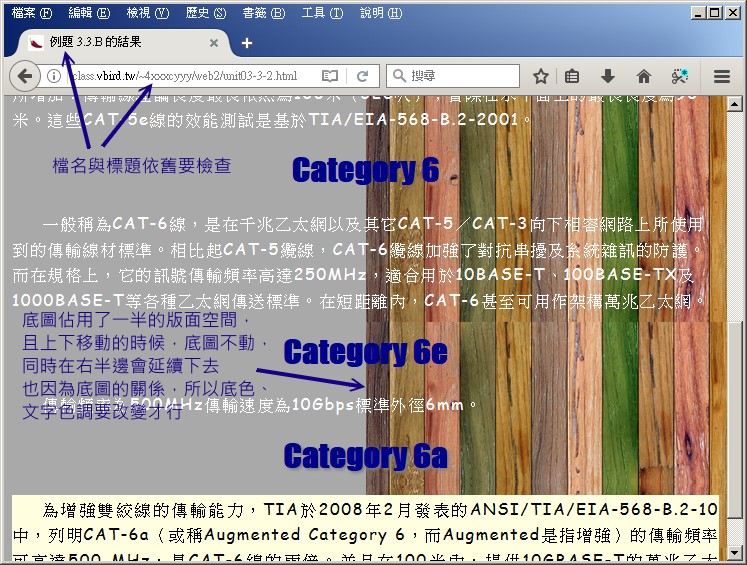
- 將 unit03-3-1.html 轉存成為 unit03-3-2.html ,並且處理底下的設計
- 將上面的底圖存在 /www/web2/images/ 底下,檔名依舊為 ex3_3_b.jpg
- 在 unit03-3-2.html 裡面,加入這個底圖,並且底圖只在 y 軸重複,且出現在畫面的右邊,同時僅佔畫面的 50% 左右,並且不會隨著畫面的捲動而改變位置
- 整體文字的字體顏色改變為白色,且背景色變成深灰色 (darkgrey)

上面的練習當然就只是練習,所以畫面並沒有很完整。事實上,善用底圖會讓你的網頁顯的更加豐富。不過要注意文字的配色~否則反而無法顯示出你的重點文字,那就比較傷腦筋! 同時,如果可以加上透明度,也能夠讓文字突顯在底圖上的。另外,建議可以將上面這個例題的各項參數做個修改去看一下展示的結果,以了解到上面參數的應用, 方便未來讀者要建立自己的網頁時的相關設定參考。
3.4: 增加類別 (class) 可重複引用特定屬性的方式
雖然直接加在 HTML 標記裡面的 style="" 以及加在 head 裡面的 <style> 項目內的 CSS 屬性值可以影響到 HTML 標記的原本顯示的狀態, 不過,如果有特別的標示怎麼辦?舉例來說,當使用表格的時候,若需要每個表格跳列給予不同的底色顯示,那麼使用 td 的直接設置就不合理, 但如果每個 td 都使用 style 去設計,又顯的相當的麻煩~那有沒有辦法設定兩個不同的 CSS 給 td 呢?可以的!基本上有兩種方案,一種是本小節介紹的類別 (class) 方案, 一種是使用下個小節介紹的 id 方式來處理~
使用兩種以上的類別設定方法也很簡單,在 <style> 裡面加上 td.class1 ,其中 class1 可以填入你想要的任何名稱 (只能是英文或數字,最好是有意義的), 然後在 body 內的 td 加上 <td class="class1"> 即可。上述是針對 td 來特別製作的 class,也可以使用未規定 HTML 標記的類別,例如 .class2 這樣的方式來處理, 那任何標記只要在標記內加上 class='class2' 即可使用該 CSS 的相關屬性!
<style> td.color1 { background-color: rgba(0,255,0,0.6); color: white; } </style> <body> <td class='color1'> ... ...
- 整份文件的相關 CSS 特性:
- 字體使用 'Times New Roman' 以及新細明體搭配
- 字型大小使用 12pt
- 行高使用 1.6 倍行高
- 底色使用白色,文字顏色預設為深綠色
- 字距使用 0.1em ,增加一點空間感
- 上面檔案中第一行使用 h1 標記,且具有底下的 CSS 相關屬性:
- 使用 Impact 字體,且加上陰影,讓字體更突出
- 文字置中,且使用深藍色字體
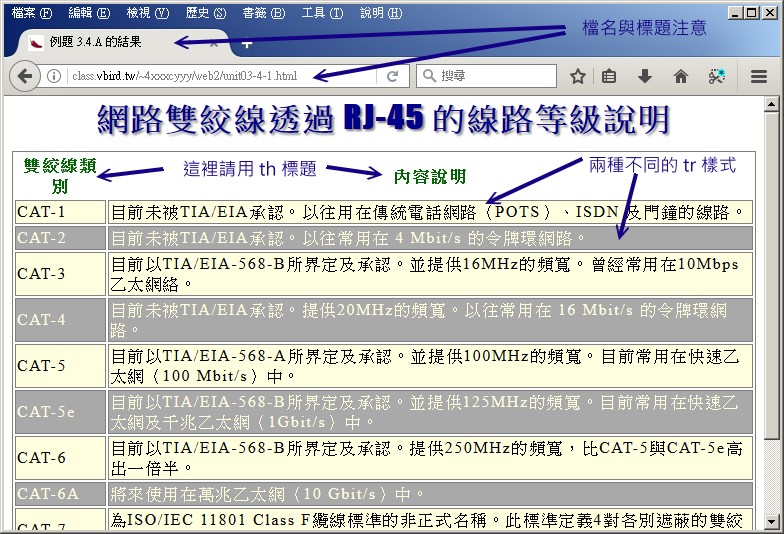
- 在第二行為表格,表格的整體特色需要有框線,且給予一個名為 mytable 的類別名稱
- 表格的第一行使用 th 來處理,格式保留預設值
- 表格的第二行內的 tr 使用:底色使用淡黃色,文字使用黑色
- 表格的第三行內的 tr 使用:底色使用深灰色,文字使用淡黃色
- 接下來的表格使用前兩個樣式交替出現。

透過給予 tr.mytr1 以及 tr.mytr2 給予兩種不同的類別,然後在 table 內分別用 class 交替兩種樣式表,就能夠出現不同顏色的表格顯示了。 此外,上面的 table, tr, td 均有框線,框線使用『 border: 1px solid grey 』來稍微設計,border 是框線的意思,三個數值是『框線厚度、框線形狀、框線顏色』的意思。 solid 為實心,dotted 虛線點,共用相同的 CSS 屬性時,可以使用如下的方式來設計較簡單:
table.mytable, table.mytable tr, table.mytable td {
...
}
分號可以隔開不同的樣式類別,而『 table.mytable tr 』的意思則是『在 .mytable 這個類別底下出現的任何一個 tr 就使用底下的屬性設定』的意思, 很有點類似『子標記』的意思~這是很常使用的技巧!同學們得要特別注意這樣的用法!如果一切順利的話,未來在 HTML 標記內,只要 table class="mytable" 時, 所有底下的標記都會自動的依據你的 CSS 設定而歸類好~這會讓你的設計變得相當的簡單!
- 保留 body 與 h1 的 CSS 屬性設定值,並從 html 原始碼裡面取消 tr 內的 class,讓 html 內的資料僅有 h1 及 table 有 class 呼叫。
- 針對 table 設定一個名為 mytable 的類別,相關的設定值為:
- table, th, tr, td 都需要框線,使用 1 個像素、實心線段、淡黃色線條
- 整個 table 使用這個檔案作為底圖,且底圖佔滿整個版面
- 整個 table 的寬度 (width) 使用 600 像素
- th 使用深藍色字體,並使用 Impact 字型
- td 使用白色字體

這個練習的特色是,讓我們知道 CSS 的類別設定上,是可以有所謂的子標記的存在,這樣就能夠很輕鬆的做出一系列的整體設定~ 只要在最上面的標記 (例題 3.4.B 是 table 這個標記) 設定好所使用的類別,相關參數就能夠套用在底下的所有元素上面~同時, 同學們也會知道,底圖在這種類型的設計上,就能夠佔滿整個元素版面,在設計上可以使用喔!
3.5: 增加 id 可重複引用特定屬性的方式
id 的使用方式跟類別 (class) 幾乎一模一樣,只是 id 使用 # 來取代小數點,而呼叫時,則以 id='id1' 來呼叫而已。如下所示:
<style> td#color1 { background-color: rgba(0,255,0,0.6); color: white; } </style> <body> <td id='color1'> ... ...
一般來說,純粹使用 CSS 而已的網頁,通常鳥哥比較喜歡使用類別的方式來處理。而當網頁還有搭配 javascript 時, 由於 javascript 相當喜歡使用 id 來抓取某個元素來進行特效處理,因此在這樣的環境下,同學們就應該要使用 id 來取代 class 會比較好! 當然啦,你也可以兩個都使用,因為呼叫的 CSS 屬性值可能會不一樣喔!
- 保留所有樣式,但是將 class 的設定全部轉成 id 的設定與呼叫方式,執行完畢的結果當然就會與 unit03-4-2.html 相同, 但是翻開原始碼,就可以發現兩者使用的是不同的呼叫方式才對!
再次說明,使用 class 或 id 只是個人習慣,你可以依據你自己的喜好來設定呼叫的行為。
3.6: 使用外部 style 檔案,重複呼叫同一樣式設定
從 class 與 id 的呼叫,我們可以知道,除了針對重複呼叫的項目做個統一處理的設定之外,也能夠透過整個最上層標記的設計, 加上子標記的選取 (某些書籍稱之為後代選取器),來達到整體一致化的簡化設計,這對於整個網頁重複呼叫同一個屬性的部份是很有幫助的。
不過,我們從前面的幾個練習中,也可以發現到例題裡面常常提到『請沿用之前的整體設定』之類的說明,因此,同一份設定得要重複出現在不同的檔案內, 我們前面都是針對單一網頁的練習,這種情況還好 (每個頁面都是獨立分開的)。但是如果是強調整個網站的風格一致性,那當你要修改某個屬性時, 將會產生很多的問題!因為...要改的文件檔案會多到讓你覺得很煩。
因此,如果能夠將 style 內的 CSS 屬性獨立到某個檔案上 (副檔名通常是 .css 喔),那有需要用到該組屬性時,就直接呼叫該檔案! 則只要修改該 style.css 檔案,就能夠很簡單的更新全部的網站內容了!這樣的設定對於整體風格以及重複應用的部份自然更有幫助! 那如何呼叫呢?例如 CSS 風格檔案名稱為 style.css 時,那麼在 html 檔案裡面的呼叫可以是這樣的:
<html>
<head>
<meta charset='utf-8' />
<title>your title</title>
<link href="somedir/style.css" rel="stylesheet" />
<style>
...(保留只出現在本網頁的風格設定)
</style>
</head>
<body>
....
</body>
</html>
至於 style.css 的內容就跟在 <style> 裡面一模一樣。只是如果需要一些註解文字時,可能就需要使用如下的方式來處理:
body {
line-height: 1.6em; /* 這個設定是行高,因為是相對值,所以使用 em 這個字體相對單位較佳 */
}
- 整體的設定 (body) 使用如下的屬性:
- 字型使用 'Times New Roman' 以及新細明體搭配
- 字體大小使用 12pt
- 行高使用 1.6em
- 底色使用白色、文字顏色使用墨綠色 (rgb(30,49,36))
- 字距使用 0.1em,以增加一些空間感
- 文字對齊使用分散對齊 (justify)
- 針對 h1 給予一個名為 type1 的類別 (class),這個類別相關屬性是這樣的:
- 會有底色,底色為 rgb(255,0,128)
- 字體顏色使用 rgb(0,255,80)
- 字體加上陰影,使用 2px 2px 2px 的陰影偏移與模糊度,並使用白色陰影
- 字體會對齊在左邊
- 字型優先使用 Impact,然後是標楷體
- 增加一個名為 import 的類別,這個類別用在特殊字型的展示,內容為:
- 字體使用藍色
- 字體為粗體
- 增加底色為黃色

如果有多個 style.css 的設定檔在不同的內,可以重複數個 <link href="file1" .../> 這樣的設定,就能夠直接引用了。不過,如此一來,你應該會煩惱, 如果類別或 id 重複了怎麼辦?會以誰為主呢?基本上晚出現的會覆蓋掉早出現的,然後直接加在標記內的最優先,寫入 head 內的 <style> 次之, 最終才是外部呼叫的檔案喔!也就是說,當有重複的 class 或 id 時,CSS 影響元素表現的優先順序為:
- 直接在標記內使用的最優先,例如 <p style="css設定" > 這種屬性是最優先
- 再來則是寫入在 head 內的 <style> ... </style> 次之
- 最終才是寫入在外部設定檔的屬性。
3.7: 課後練習
- (10%)完成今天所有的課堂上面的實做,並且依據課堂上所說的,全部的例題都需要在 index.html 加上超連結。
- (20%)在 /www/web2/homeworks 目錄底下新增一個名為 overall.css 的 CSS 整體設定檔,相關的屬性如下所示:
- 整體的設定 (body) 使用如下的屬性:
- 字型使用 'Times New Roman' 以及新細明體搭配
- 字體大小使用 12pt
- 行高使用 1.6em
- 底色使用白色、文字顏色使用卡其色 (9f9f9f)
- 字距使用 0.05em,以增加一些空間感
- 文字對齊使用分散對齊 (justify)
- 增加 body 內的底圖:
- 圖示使用這個檔案;
- 背景圖示會在水平軸線上面重複(垂直軸線不會重複),且背景圖示不會隨頁面滑動
- 背景圖示只出現在瀏覽器的最下方
- 整體的設定 (body) 使用如下的屬性:
- (20%)將 2.6 習題 6 (ex02.6.6.html) 課表的製作,將該檔案取出設計成為 /www/web2/homeworks/ex03.7.3.html,接下來這麼做:
- 先將原始 HTML 碼取消 tables 內的舊的 HTML 屬性,且呼叫一個名為 mytable 的類別 (class),同時以 CSS 的語法, 直接給予 750 像素的寬度
- 讓 ex03.7.3.html 檔案呼叫 /www/web2/homeworks/overall.css 與 /www/web2/homeworks/mytable.css
- 在 mytables.css當中設定如下的資訊:
- 設定一個名為 mytable 的類別,這個類別下的 tr, th, td 都會有框線的存在,框線為 1px solid gray
- 讓 mytable 底下的文字全部都置中對齊
- 讓有課的那個 td 項目,呼叫名為 myclass 的類別,該類別的文字會加粗、使用淡黃色背景、使用黑色字體、且框線加粗為 2px solid black。

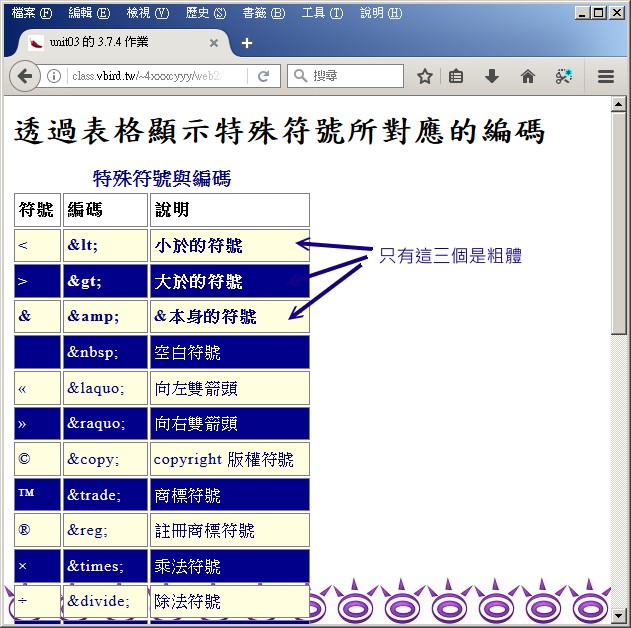
- (20%)將第二堂課例題 2.3.B 的特殊符號表格 (unit02-3-2.html) 檔案轉存成為 /www/web2/homeworks/ex03.7.4.html,同樣請呼叫
overall.css,請加上類似例題 3.4.A (unit03-4-1.html) 的兩種 tr 橫列的樣式,讓每個特殊字元都有特別的底色顯示。
同時,讓 <, >, & 這三個符號、編碼與說明都是粗體字,其他底色與字體顏色請自行設計。
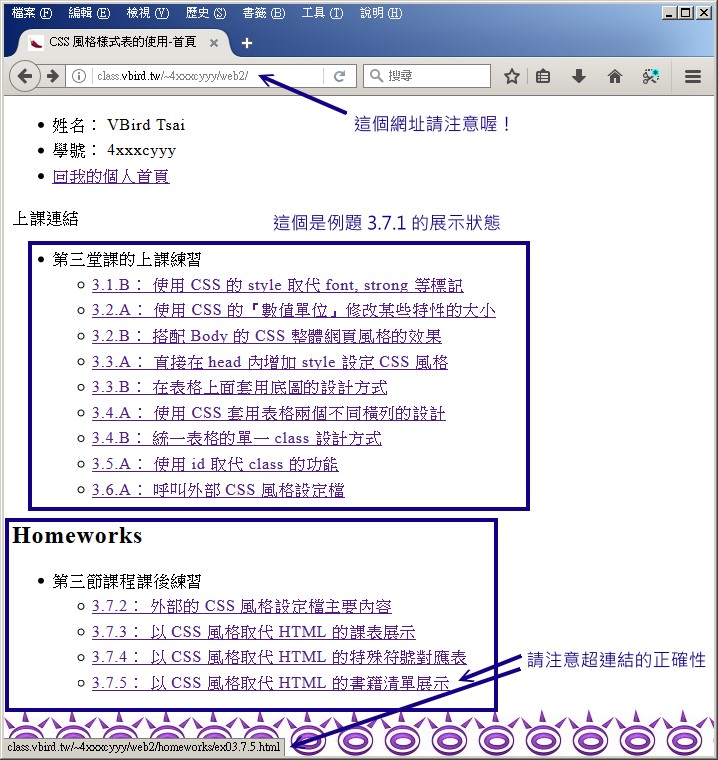
設計完成的『網頁』會有點像這樣:

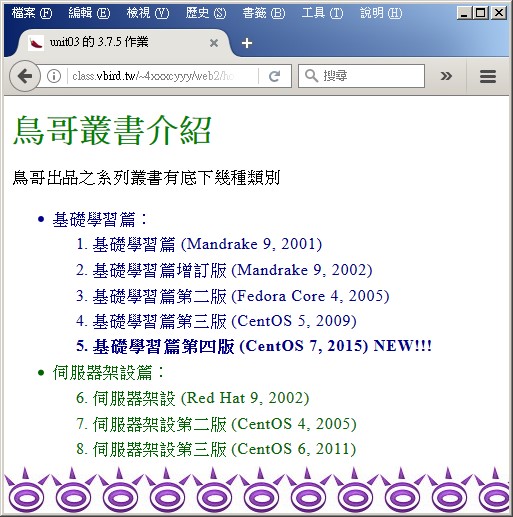
- (20%)將第一堂課的課後練習第二題 (ex01.5.2.html) 鳥哥書籍清單的練習中,將該檔案改儲存成
/www/web2/homeworks/ex03.7.5.html,先將所有的 html 標記屬性取消後:
- 呼叫 /www/web2/homeworks/overall.css 外部風格檔
- 讓基礎學習篇與伺服器篇分兩大類給予不同的字體顯示,
- 同時 2015 年出版的書籍,請特別使用粗體字處理。

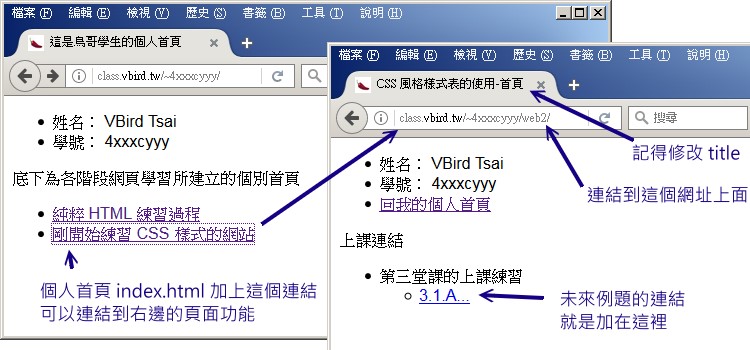
- (10%)將 /www/web2/index.html 這個檔案重新處理,呼叫剛剛建置的 overall.css 檔案,並且加上 homeworks 的標題,在 homeworks
底下增加本節課程的課後習題清單,以方便老師檢查。
設計完成的『網頁』會有點像這樣: