第 04 堂課 - CSS 文字,清單,表格,與繼承
- 4.1: 關於瀏覽器與字型
- 4.2: 關於行內元件 (inline block) 的超連結設計
- 4.3: 關於 :hover 的應用
- 4.4: 關於清單的特殊效果
- 4.5: 關於表格的特殊效果
- 4.6: 關於繼承的一些事項
- 4.7: 課後練習
4.1: 關於瀏覽器與字型
從前幾堂課的實做,同學們應該都知道了,用戶端能夠讀取的資料,都是從伺服器端提供的,包括 HTML 純文字檔、圖片檔、影片檔等等。 但是,CSS 裡面的 font-family 所指定的字型,是誰提供的?是伺服器、是瀏覽器、是用戶端電腦、還是來自 Internet 呢? 你常常會聽到網路上面講的:『你的電腦明明有華康少女體,所以網頁製作出來在自己的電腦上面看完全沒問題,為啥用戶端瀏覽的時候, 就會哭哭說沒辦法顯示正常的字型呢?』這就得要從伺服器、用戶端、瀏覽器來談起了。
- 靜態網站的資料傳輸行為
一般瀏覽器單純從網頁伺服器讀取資料,並經由瀏覽器解析 HTML 標記與 CSS 的屬性之後,呈現在瀏覽器給用戶觀看的方式, 基本上使用者不會輸入任何資料來跟系統互動,就稱為靜態網站。
在這種網頁瀏覽的情況下,伺服器就單純提供檔案資料給讀者,因此讀者只需要知道瀏覽器的網頁放置的位址,就是在網址列輸入所謂的 URL 之後, 網頁伺服器就可以將檔案讀出並回傳給用戶,傳輸的資料就是 HTML 檔案、CSS 檔案、多媒體圖片影音檔案等等,最終呈現的結果就交給瀏覽器去處理。 整個流程有點像底下這樣:

從上圖中,你也會知道,基本是網頁的瀏覽、排版等等,最終都是透過瀏覽器來處理的!因此,瀏覽器對 HTML 標記與 CSS 屬性的支援就很重要。 你也會發現,事實上包括字型、顏色、javascript 的執行引擎等等,都沒有傳送到用戶端!這也就是說,所有的字型、顏色的顯示、javascript 的執行引擎, 都是由瀏覽器自己提供,當然,瀏覽器可能會用到本機的許多外掛,包括字型的支援等等。因此,當你在 CSS 裡面指定用戶端不存在的字型, 則該字型就會由瀏覽器自己選擇一個預設的字型來顯示,當然就不會出現原本設計者所預期的字型了!
所以,設計你的網頁時,請不要選擇只有你設計所用的機器上才會出現的字體,因為該字體無法順利的顯示在用戶端的瀏覽器, 那你的網頁設計當然就失敗了!若硬要使用某種字型,就只好將該字型轉成圖片 (Photoshop/小畫家等軟體均可),直接用圖片顯示於網頁上了。
- 中文作業系統常見的支援字型
如果你經常查閱資訊科技方面的網頁,有時會看到某些重點程式碼,該程式碼可能需要使用到等寬字體來展現。而你也會發現某些網頁上面的標題與內文會使用不同的字體, 這都是想要加強文字帶給讀者的不同感受所致。一般來說,在設計文字時,你可能會聽到有所謂的『襯線字體』與『無襯線字體』及等寬字體等, 底下我們用個表格來說明一下這些字體的差異:
| 項目 | 襯線字體(serif) | 無襯線字體(san-serif) | 等寬字 |
| 英文範例文字 | I Word | I Word | I Word |
| 簡易說明 | 英文筆劃開始與結束有特別裝飾 | 無特別裝飾 | 每一個字元寬度相同 |
| 英文範例字型 | Times New Roman | Arial | Courier New |
| 中文範例文字 | I am 網頁設計 | I am 網頁設計 | I am 網頁設計 |
| 中文範例字型 | 新細明體 | 微軟正黑體 | 細明體 |
| 使用情境 | 內文(易讀性高) | 標題(較為醒目顯眼) | 特殊用途(如程式) |
| 強調項目 | 一整個字詞 | 個別字元(中文單字) | 對齊的功能 |
另外,在中文字體方面,常見的字體與常用的網頁類型如下 (參考彭其捷先生的表 15-2)
| 字體個性 | 常見用途 | 常用字型 |
| 端莊秀麗 | 用於化妝品、服裝、女性主導市場、服務業等設計 | 鋼筆體、少女體 |
| 大方現代 | 用字型原本的線條鉤勒出高級的感覺,適用於文章標題、現代文字 | 中黑體 |
| 簡潔爽朗 | 文章內文、辦公室設計等 | 細黑、細圓、明體、宋體、仿宋體 |
| 深沈厚重 | 字型工整,衝擊力強,適用於機械、科技、男性主題等 | 粗黑、粗圓、POP等寬線條 |
| 歡快輕盈 | 字型生動活潑、色彩豐富明快,常用於兒童用品、運動休閒、時尚產品等主題 | 少女體、廣告體、海報體、綜藝體 |
| 蒼勁古樸 | 適用於傳統產品、民間藝術品等主題,對過去時光的回味 | 標楷體、隸書體、明體、宋體、古印體等 |
讓我們實際來使用中文字體設計看看。
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 原詞、譯文與作者是大標題,請使用 h1 來設計,且使用標楷體、靠左對齊
- 原詞的內容請使用 br 分為同一段的兩行,行高使用 2 倍行高,使用標楷體,且字體放大到 14 點字,同時給予背景色為淡黃色、字體顏色為紅色
- 譯文的內容使用新細明體,恢復 12 點字,不須其他特效
- 作者的內容共分三段,使用縮排 30 像素,使用細明體(等寬字),行高為 1.4 倍行高

- 字距、行距與留白
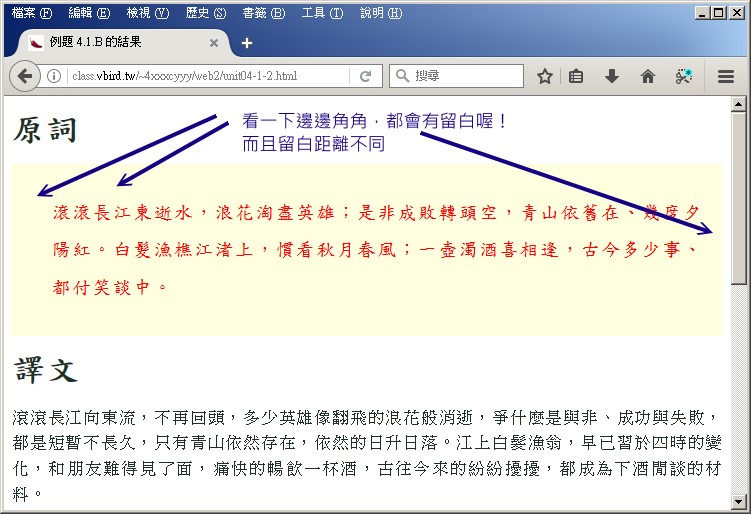
關於行距與字距,如同上一個例題當中的現象,不同的情境可能會需要不一樣的行距與字距。不過,例題 4.1.A 裡面的字詞原文中, 讀者會發現到字詞所在的框框四個淡黃色底與文字太接近了,這會讓文字有點緊迫!有時候若要強調某些文字,設計者通常會保留比較多的留白。 你當然可以使用 <br /> 來多幾行留白,不過,正統的作法應該是增加區塊元件的內部留白 (padding) 會比較好。
- padding-{top|right|bottom|left}: NNpx:分別針對上、右、下、左設計內部留白距離
- padding: value1 {value2 value3 value4}:可以接 1, 2, 4 個數值,若接四個數值時,代表上、右、下、左的留白 (順時針由 12 繞一圈), 若是兩個數值,則第一個數值為上、下,第二個數值為左右;若有一個數值,則四個邊共用同一個設定
- 所有風格均先沿用例題 4.1.A,但是將原文中的 <br /> 取消,只剩下一段文字即可。
- 原文的內容增加一個 padding 留白,上/下各留白 30 像素,左邊留白 40 像素,右邊留白 20 像素。

- 讓伺服器提供字型
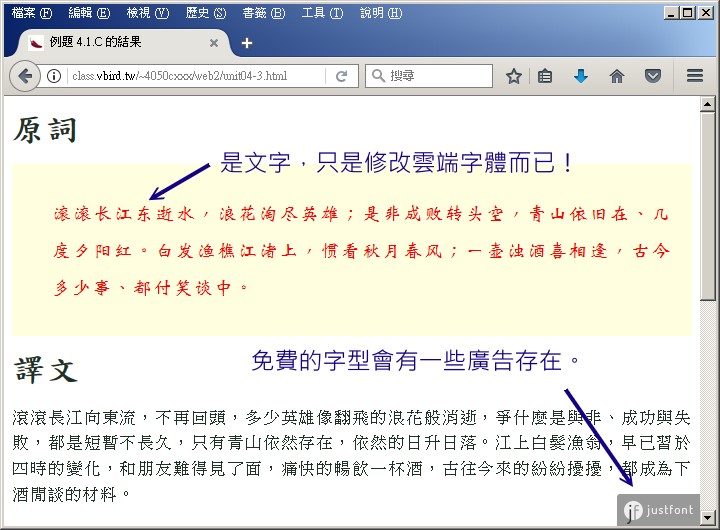
網路上有許多字型提供的服務,例如 http://www.justfont.com/ 這家公司。 該公司除了提供付費字型之外,也提供免費字型~只是使用免費的字型時,使用者的畫面會有一些 justfont 的廣告~那是不能移除的! 若不想要有該公司的廣告,就請購買付費字型即可。請上網註冊成為該公司會員,然後以該公司提供的使用說明來取得你所需要的字型看看。
- 所有風格均先沿用例題 4.1.B,但是在原文的部份,請使用較有古風的書寫體測試。

不過如果是免費的版本,則會有時間的限制,一般免費版本只支援到 30 天的試用期,一旦過了試用期,該字型的特效就會不見了! 當然, justfont 的廣告連結也會消失不見就是了。所以上述的範例看看就好,想要『免費的』使用雲端字型,應該是難度高高!
- 由自己的網站提供免費授權的字型
網路上還有很多免費授權的字型,不過,為了避免爭議,讀者們最好還是找到一些官網提供的免費授權的字型比較好。底下我們介紹 Adobe 與 google 合作的一個字型, 中文字型網址在: https://www.google.com/get/noto/help/cjk/, 你應該要將該字型檔案放置到自己的伺服器上,不可使用類似 http://other.server/fonts/xxx 的網址,需要使用本機的檔案才能夠順利的解析。 不過因為字型檔案容量太大,因此鳥哥已經將他放置到同學們上傳作業的網站上,以方便大家共用。詳細的檔名絕對路徑在:
- /fonts/NotoSansTC-Thin.otf (250)
- /fonts/NotoSansTC-Light.otf (300)
- /fonts/NotoSansTC-DemiLight.otf (350)
- /fonts/NotoSansTC-Regular.otf (400/normal)
- /fonts/NotoSansTC-Medium.otf (500)
- /fonts/NotoSansTC-Bold.otf (700)
- /fonts/NotoSansTC-Black.otf (900)
- /fonts/NotoSerifTC-ExtraLight.otf (200)
- /fonts/NotoSerifTC-Light.otf (300)
- /fonts/NotoSerifTC-Regular.otf (400/normal)
- /fonts/NotoSerifTC-Medium.otf (500)
- /fonts/NotoSerifTC-SemiBold.otf (600)
- /fonts/NotoSerifTC-Bold.otf (700)
- /fonts/NotoSerifTC-Black.otf (900)
上面的括號指的是字體的厚度 (font-weight),再說一次,你應該將上述字型拿到自己的網站上,只是...這些字型容量太大了, 因此鳥哥只好先放置在自己的網站上提供同學們使用。先以無襯字(Sans)說明一下,假設我們要設計一個名為 notosanstc 的字型,可以透過 @font-face 來宣告,宣告的項目有點像這樣:
@font-face {
font-family: 'notosanstc';
src: url('/fonts/NotoSansTC-Regular.otf') format('opentype');
}
@font-face {
font-family: 'notosanstc';
src: url('/fonts/NotoSansTC-Thin.otf') format('opentype');
font-weight: 250;
}
@font-face {
font-family: 'notosanstc';
src: url('/fonts/NotoSansTC-Light.otf') format('opentype');
font-weight: 300;
}
@font-face {
font-family: 'notosanstc';
src: url('/fonts/NotoSansTC-DemiLight.otf') format('opentype');
font-weight: 350;
}
@font-face {
font-family: 'notosanstc';
src: url('/fonts/NotoSansTC-Medium.otf') format('opentype');
font-weight: 500;
}
@font-face {
font-family: 'notosanstc';
src: url('/fonts/NotoSansTC-Bold.otf') format('opentype');
font-weight: 700;
}
@font-face {
font-family: 'notosanstc';
src: url('/fonts/NotoSansTC-Black.otf') format('opentype');
font-weight: 900;
}
// 這些字體已經放在上課的網站上面,所以 url 內容請不要修改!複製貼上即可。
// 另外,未來如果想要使用這樣的字型在你自己的網頁上 (不是使用我們的網站),就必需要自己下載
未來要使用到 notosanstc 這個字型時,直接如下使用即可:
h1 {
font-family: 'notosanstc';
font-weight: 700;
}
因為這個字型未來都可以持續使用,因此建議將上述的資料直接寫到一個名為 myfonts.css 的檔案去,未來呼叫該檔案就就能夠全部取用了。
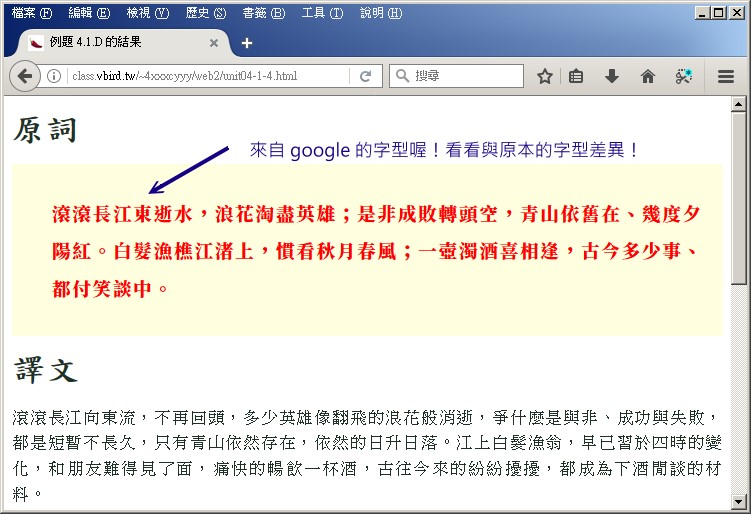
- 建立一個名為 /www/web2/include/myfonts.css 的 CSS 呼叫檔,內容除了將上面的無襯字字型 (notosanstc) 加入之外,亦加入襯線字體,襯線字體請用 notoseriftc 的字型名稱 (font-family)。
- 將上述的 CSS 檔案引入 unit04-1-4.html 檔案內。
- 所有風格均先沿用例題 4.1.B,但是在原文的部份,請使用剛剛建立的 notoseriftc 的字體,且使用最厚重的 black 字型。

- (update: 2024/10/14) 由外部匯入需要的字型
Google 的字型除了自己下載之外,還可以透過 link 或 import 來將字型直接匯入到自己的網站上,而不用事先下載! 請參考底下的連結,進行字型的匯入處理流程。
- https://hackmd.io/@YmcMgo-NSKOqgTGAjl_5tg/ryar-vGOd/%2FbvLKze7nRU6kOa2jZxXDIg
- https://fonts.google.com/?lang=zh_Hant
4.2: 關於行內元件 (inline block) 的超連結設計
從前面的練習當中,我們知道超連結的文字會有不同的顏色、會有底線、有沒有拜訪過該連結的顏色也會有差異。 但是某些網站的超連結不但沒有底線,字體顏色也不會因為該連結是否有拜訪過而有差異。這該如何設計呢?
基本上,超連結 a 還有一些特別的選取器,說明如下:
- a:link :未曾拜訪過的連結資料
- a:visited :已經拜訪過得連結資料
- a:hover :滑鼠指標移動到連結文字上時,所顯示的特殊效果
- a:focus :使用鍵盤 tab 按鍵移動連結資訊時,跳動到該連結資訊時的特殊效果
- a:active :當按下滑鼠左鍵時的那一刻所顯示的特殊效果
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
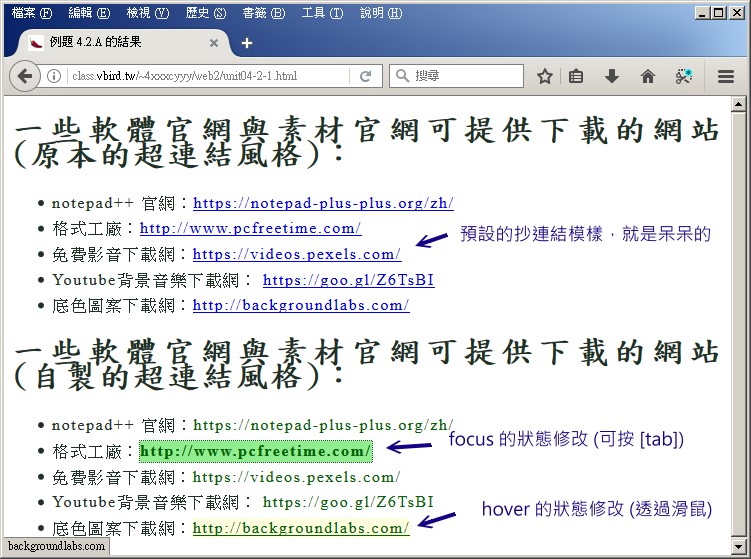
- 『一些軟體官網...』為標題,請使用 h1 標記,且使用標楷體顯示
- 所有的超連結請加上 a 的連結項目,且連結目標都會去一個名為 myweb 的目標框架 (target)
- 使用清單項目來將所有的超連結容納在內
- 上半部的超連結不要有特殊效果
- 下半部的超連結請使用如下的特效:
- 預設的連結文字,取消底線,且字體顏色為深綠色
- 當滑鼠移動到該連結文字時,出現底線、出現底色為淡黃色
- 當該文字被聚焦 (focus) 時,字體會變粗體,且底色為淺綠色
- 當滑鼠左鍵點下的那一刻,字體會變粗體

為了設計上的方便,如上面的例題中,因為有兩個不同的超連結格式,如果每個 a 標記內都要加上 class 的話,在設計上相當不利。 因此上面的案例中,我們使用了『 ul.part1 a {...} 』『 ul.part1 a:hover {...} 』...之類的設計方式,因此只要在 ul 標記內加上 class="part1", 則在該 ul 裡面的 a 將會被影響,而無須每個 a 加上類別設計了。
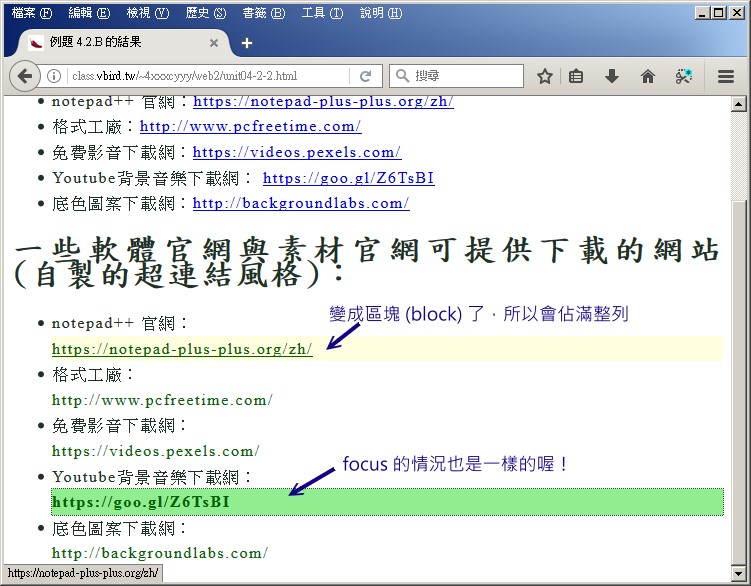
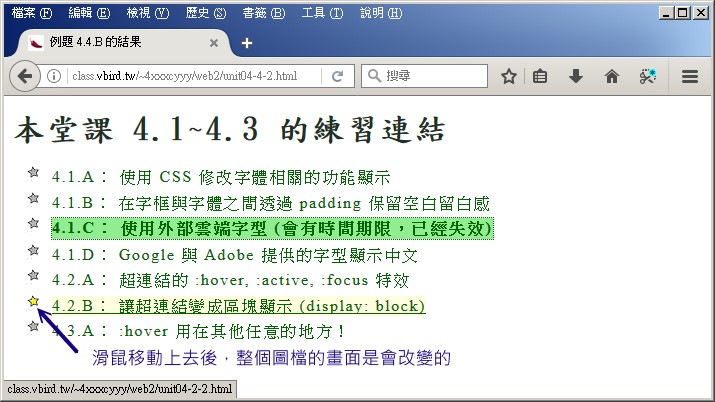
- 讓 a 變成區塊元素
很多網站的導覽列都是使用清單 (ul) 搭配超連結 (a) 來設計,讓每個清單項目 (li) 變成一個按鈕,讓文字 (a) 填滿整個按鈕即可。 問題是,文字就是文字,文字是行內元件,不是區塊元件,因此類似 a:hover 的設計,你必須讓滑鼠移動到文字上面,否則就無法顯示特效。 但是,按鈕四周其實有很多的空白而非文字,但你需要的是『該空白應該也要是按鈕的一部分』才對!所以,滑鼠應該要移動到該區塊上, 就要出現 a:hover 才行啊!也就是說『a 應該是要以區塊元素來呈現』才對!怎麼辦呢?使用顯示 (display) 處理即可:
- display: {block|inline-block} :以區塊顯示 (block) 或行內元件 (inline-block)顯示
檔名就設定為 /www/web2/unit04-2-2.html,完成的圖示會有點像底下這樣:

4.3: 關於 :hover 的應用
在上一小節我們在 a 裡面找到 a:hover 這個特效,讀者們應該會覺得很開心!透過滑鼠的移動就會有很多的效果出現。 那除了 a 之外, :hover 可以用在其他的標記上嘛?會這麼想就代表您真內行~是可以的!幾乎任何標記都可以有 :hover 的使用。 不過,特效的應用還在『強調某些特殊的目的』,因此,不要無上限的亂用特效才好。
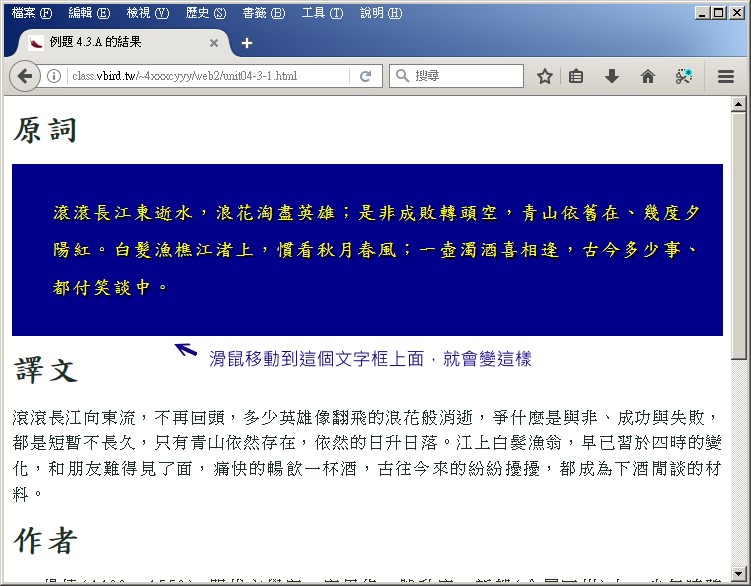
- 所有風格均先沿用例題 4.1.B
- 當滑鼠移動到 h1 的標題時,標題底色會變成黑色,文字顏色會變白色
- 當滑鼠移動到古文原文時,文字會出現陰影,陰影效果請自行處理。同時背景會變成深藍色,字體顏色變成黃色

4.4: 關於清單的特殊效果
在第一堂課的 1.3 裡面,我們就曾經談過清單的使用了,清單就是 ul 與 ol 兩種,而清單項目就是使用 li 來處理即可。 至於 ul 的顯示類型主要有 disc, circle, square 這三種, ol 可以使用非常多的數字、文字來顯示順序。如果要使用 CSS 來取代的話, 那麼你應該要知道:
- list-style-type: {disc|scircle|square|none} :主要針對 ul 來設計的,就是實心圓、空心圓、方塊以及不要有項目符號;
- list-style-type: {decimal|decimal-leading-zero|cjk-ideographic|lower-alpha|lower-roman|upper-alpha|upper-roman}:主要針對 ol 來設計, 就是數字、開頭有 0 的數字、中文一二三、小寫字母abc、小寫羅馬數字i、大寫字母ABC、大寫羅馬數字I等等。比較有趣的是中文的數字喔!
- list-style-image: url('filename.gif'):使用圖檔作為開頭項目之意;
- list-style-position: {inside|outside}:出現的項目符號是獨立於文字之外 (outside) 還是與文字放在同一行 (inside),預設使用 outside 項目!
基本上,這幾個 CSS 屬性都是放在 ul 或 ol 裡面的,不是放置在 li 裡面喔!當然,如果你需要每個 li 都不同,就可以放在 li 裡面沒問題。 對於台灣人來說,使用中文的一、二、三來排序,確實挺有趣的!
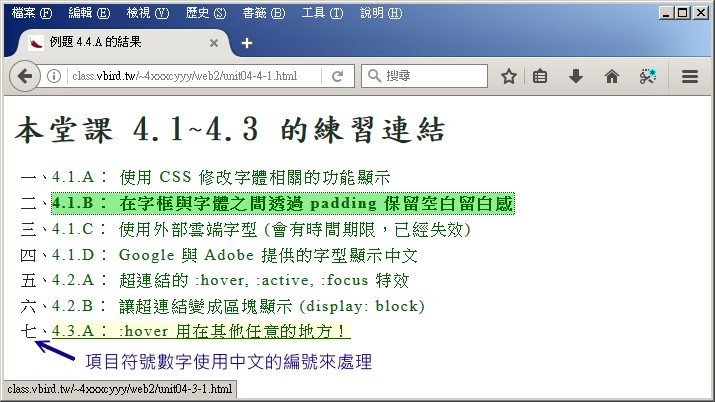
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 沿用例題 4.2.A 的超連結格式,使用的是自訂的超連結風格
- 每個項目符號請使用中文數字來展示結果。

如果想要有特殊美工圖案的清單項目,可以 google 一下許多美工圖庫的網站,最好取得小巧一點的 gif 圖檔,不要用太大的圖示作為清單項目才好。
- 以上圖為範本,設計兩個圖檔,一個使用原圖,一個內部使用黃色或其他比較顯眼的顏色來顯示(最簡單的方法為使用小畫家即可完成!);
- 兩個項目清單的寬度應該只需要 20 像素
- 預設使用原圖的顏色,但是當滑鼠移動到清單項目時 (li) ,會切換成為黃色或顯眼顏色的項目

上面的範例中,最主要是得先要製作出這兩個小圖示,最簡單的方法可以使用 windows 小畫家處理即可。然後在 ul 裡面設計預設的 list-style-image, 但最終會有變色,則是因為 ul li:hover {...} 裡面修改了 list-style-image 的網址檔名之故!透過這個練習,你可以完成很多有趣的設計囉! 包括活用 :hover 的技巧。
4.5: 關於表格的特殊效果
在第二堂課的 2.3 裡面談到表格,主要使用的標記為 table, tr, th, td 等,當然還有 caption 囉。可以使用的屬性不少, 比較重要的是框線 border 相關的屬性,以及 border-collapse 這個屬性:
- border{-left|-right|-top|-bottom}: Npx {solid|dotted|dashed|double|groove|ridge|inset|outset} rgba(RR,GG,BB,AA):後面接三個值, 分別是框線厚度、框線的格式、框線的顏色,其中格式有實線|點|虛線|雙線|開槽線|脊線等等,而開槽線之後的其他值, 得要視框線的厚度與顏色,才會有變化。通常 groove 之後的格式,框線最好都要有 5px 以上,才會有特別的效果。
- border-collapse: {separate|collapse}:框線之間是分離的或是折疊在一起(collapse)。
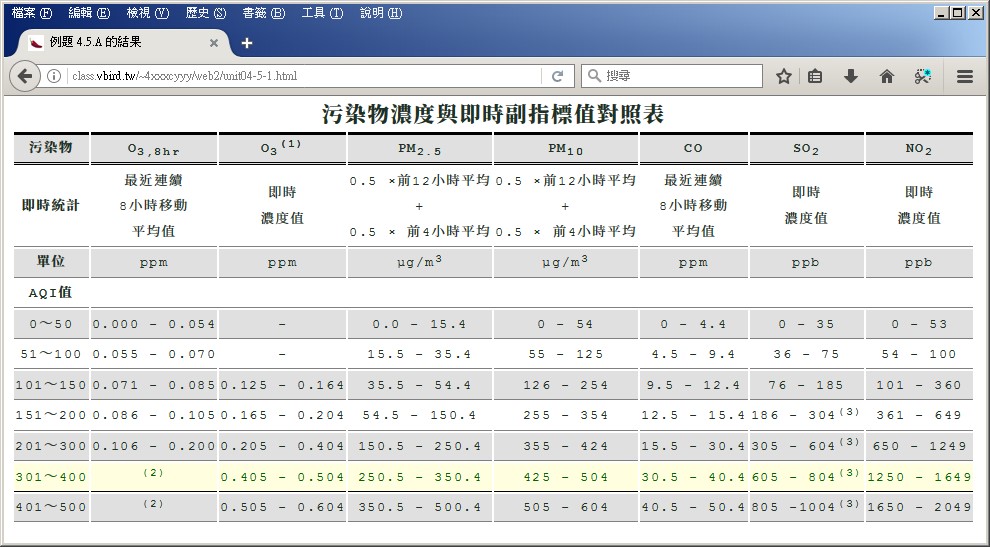
- 請呼叫 /www/web2/include/{overall.css|myfonts.css} 這兩個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 設計一個名為 aqi 的類別,該類別使用的英文請選擇固定寬度的字型 (Courier),中文則請用 notoseriftc 字型 (請參考例題 4.1.D), 字體大小預設為 10pt ,且文字全部置中對齊妥當。
- 在 aqi 裡面的 caption 使用 16pt 的字體大小、且使用字體重 900 的粗體
- 在 aqi 裡面的 td, th 預設只有底部有框線,框線使用 1px 厚度、實心形狀、灰色來設計
- 設計一個名為 mytitle 的類別,在 mytitle 內的 th 具有上/下框線,其中上框線厚度 3px, 實心, 黑色、下框線 3px, 雙線條, 黑色
- 設計一個名為 othercolor 的類別,設定底色為 rgba(100,100,100,0.2)
- 接下來修改原始的 HTML 碼:
- 整個表格使用 aqi 的類別
- 表格內的第一列請呼叫 mytitle 這個類別
- 依據表格出現的順序,單數 (1, 3, 5列) 請呼叫 othercolor 類別,雙數不用呼叫
- 針對 aqi 內的 tr 設計一個 :hover ,特殊效果為變化底色成淡黃色,字體變成深綠色。且在此 tr:hover 內的 td 與 th 的框線顏色變成黑色

上面這個範例當中,比較特別的是, CSS 針對 table 要出現框線的話,只能是 table 與 td, th 才行,所以針對框線的部份,可能得要使用『 .mytitle td, .mytitle th 』以及 『 tr:hover td, tr:hover th 』之類的方式來設定才行了!
另外,你也會發現,咦!怎麼每個欄位中間會有空白分隔呢?這是因為預設的情況下,每個欄位都是獨自存在的,因此框與框中間就會有一個大約 1 像素存在的距離。 如果你想要讓框線重疊在一起,就得要加上 collapse 這個屬性值了!
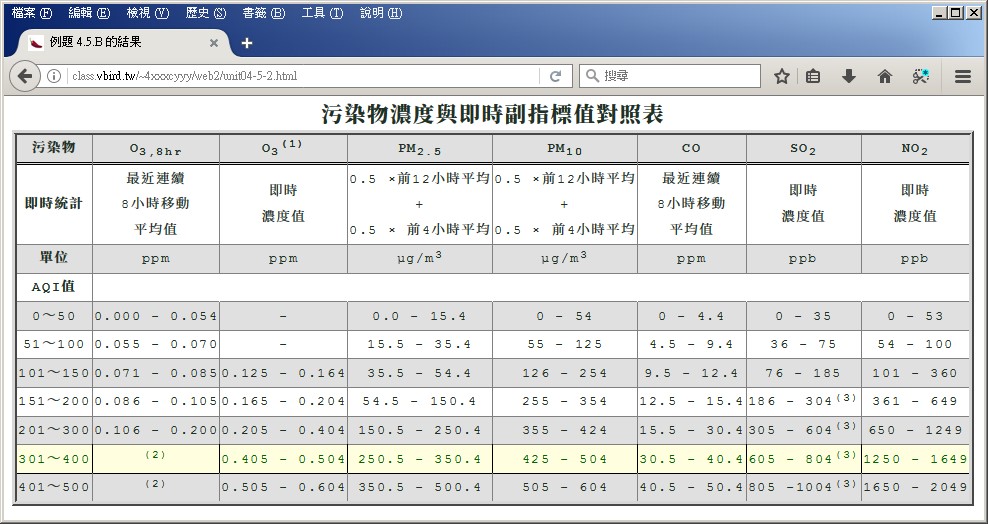
- 在 .aqi 類別內,加上 border-collapse 的屬性,屬性值為 collapse;
- 在 .aqi 類別內,加上框線,框線厚度 5px, 使用形狀 ridge, 顏色灰色
- 在 .aqi 類別內的 td 與 th ,右側框線給予 1px solid gray 的樣式。

讀者可以明顯發現欄位中間的白色間隔不見了,而且表格四周也多了特別的框線存在。當然,建議讀者們可以自己修改框線的形狀,找出自己滿意的答案來處理。
4.6: 關於繼承的一些事項
這兩週學了 CSS 的 class 與 id 設定之後,我們也知道可以透過 class="style1 style2" 之類的方式呼叫兩種類別來共同影響元素的表現。 這個小節來聊一聊哪些屬性可以繼承。基本上,透過巢狀的方式來設計的網頁,上層父元素規範的許多屬性,子元素是會繼承的。 這包括背景色、字體顏色、字體相關(如字體大小、字型、文字的對齊形式等等)的屬性,不過也有某些屬性是不會繼承的, 包括寬度、高度、框線等等。但是,如果想要重複引用的話,事實上可以透過底下的方式來處理:
- .class1 td, .class1 th, .class1 li:這代表在 .class1 裡面出現的 td 或 th 或 li 均使用這些屬性的意思。
我們以底下的例題來討論一下相關的繼承問題:
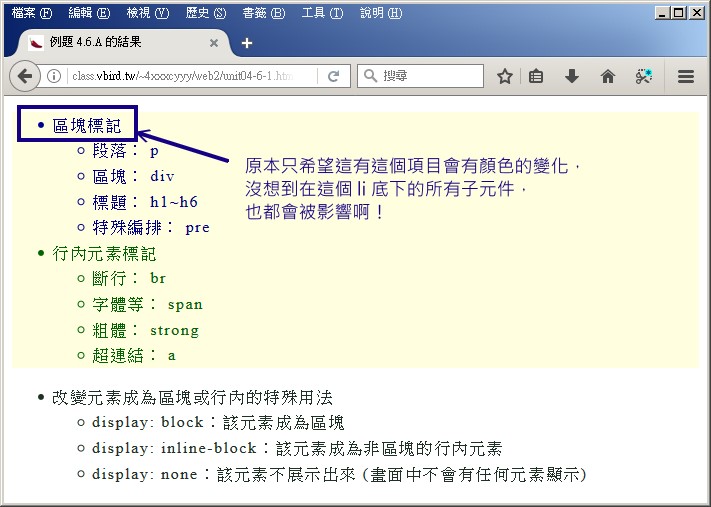
- 只針對第一組項目清單 (class="type1") 設計來設計底下的樣式:
- 整個類別的背景色為淡黃色,字體顏色為深綠色
- 當滑鼠移動到項目 (li) 時,字體改為深藍色

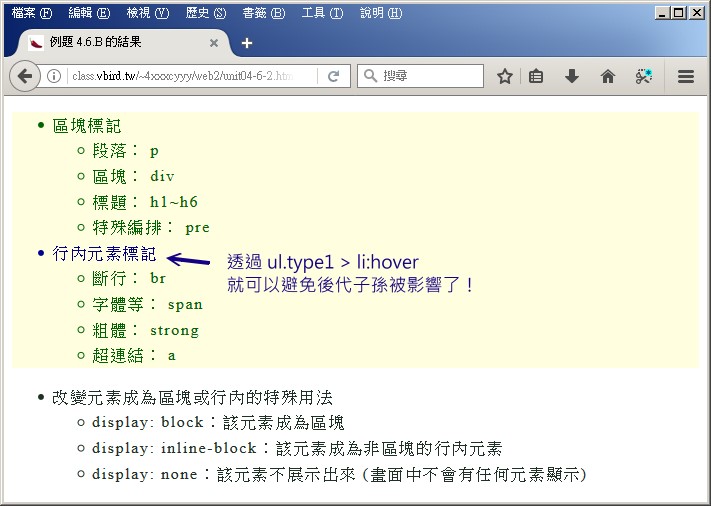
上述的例題,整個元素的關係是: ul.type1 > li > ul > li 這樣的關係, 從上面的例題當中,讀者可以發現到,整個兩層的 ul 及 li 都會被影響,這是因為使用 ul.type1 li 的緣故, 將導致所有在 type1 底下的 li (不論是第幾層) 都會使用到屬性設定值。如果想要僅影響單層的 li 時, 應該要使用如下的設定:
- .class1 > li :只有 class1 底下緊鄰的 li 有影響,後續的階層就不會有影響
如此一來,才能夠解決可能的繼承問題。完成一下底下的例題實驗看看:
- 只針對第一組項目清單 (class="type1") 設計
- 整個類別的背景色為淡黃色,字體顏色為深綠色
- 該類別底下的 ul 也會使用上述的設定 (ul.type1, ul.type1 ul) 才好!
- 當滑鼠移動到第一層的項目 (li) 時,字體改為深藍色,但第二層的 li 不會被影響。

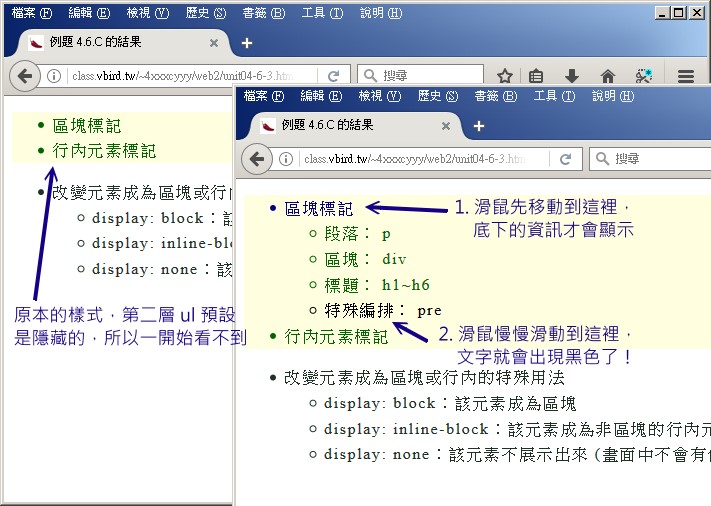
先透過『 ul.type1, ul.type1 ul {} 』來規範兩層 ul 具有相同的背景與文字顏色,然後再以 ul.type1 > li:hover 來規範第一層的 li , 這樣就不會影響到後續的 li 狀態囉!另外,透過這種巢狀階層的使用,我們可以搭配 display: none 再以 display: block 的方式, 加上 :hover 的使用,能夠讓子選單進行縮放的功能喔!例如底下的範例:
- 只針對第一組項目清單 (class="type1") 設計
- 整個類別的背景色為淡黃色,字體顏色為深綠色
- 預設的第二層選單不會被顯示出來
- 當滑鼠移動到第一層選單時,該選單底下的 ul 才會被顯示出來
- 當滑鼠移動到第二層選單時,該選單底下的 li 會呈現黑色字體

透過這個 display 的協助,可以讓你的選單,或者是想要出現的滑鼠移動特效得到不錯的效果喔!
4.7: 課後練習
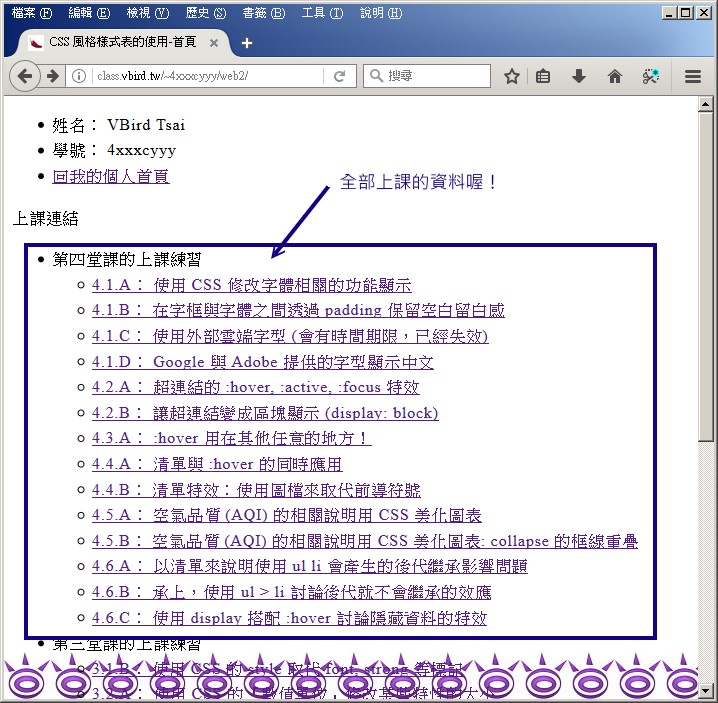
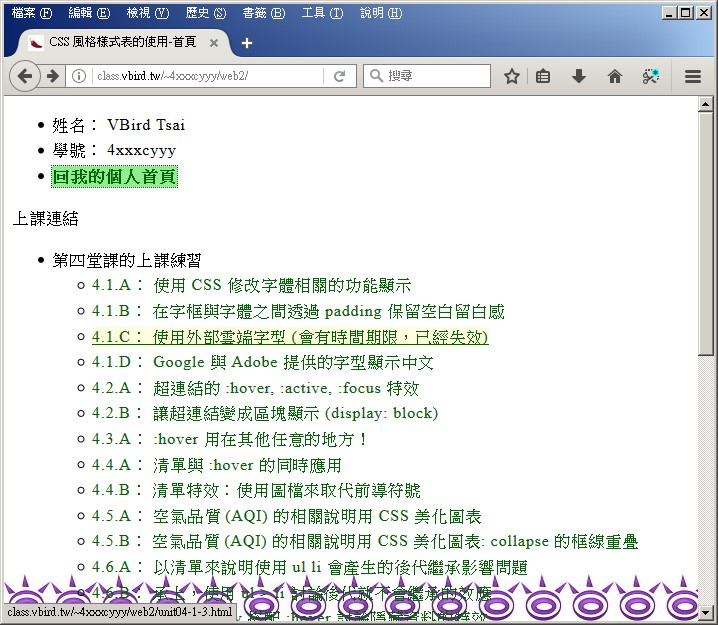
- (20%)完成今天所有的課堂上面的實做,並且依據課堂上所說的,全部的例題都需要在 index.html 加上超連結。
設計完成的『網頁』會有點像這樣:

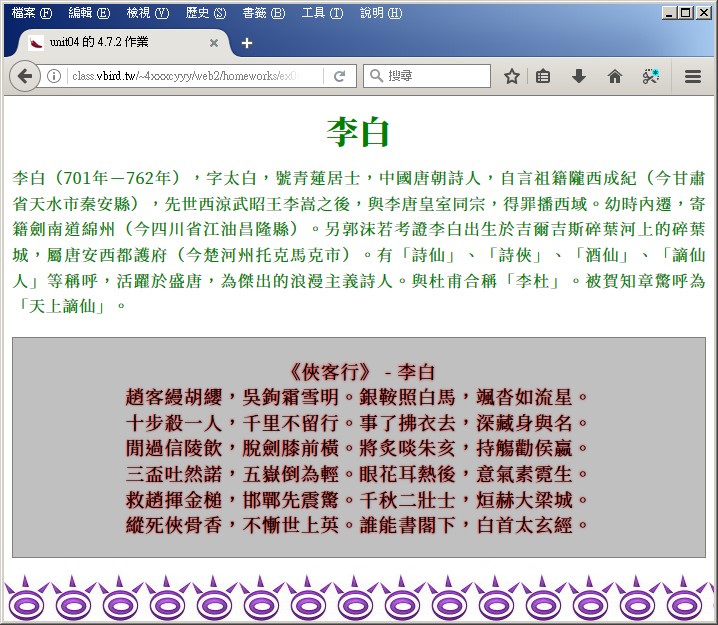
- (20%)以本節課程例題 4.1.D 所製作的自己網站提供的字型為主,以自己覺得好的字型與字體顏色、大小、背景色的搭配,
並以自己認知的留白、行高、字距為設計,完成這個檔案的內容設計。
檔名請設定為: /www/web2/homeworks/ex04.7.2.html。這一題沒有固定答案,請依據自己的喜好來設定即可。
設計完成的『網頁』會有點像這樣:

- (20%)將 /www/web2/index.html 的超連結格式改變設計,設計的樣式為:
- 預設的連結文字,取消底線,且字體顏色為深綠色
- 當滑鼠移動到該連結文字時,出現底線、出現底色為淡黃色
- 當該文字被聚焦 (focus) 時,字體會變粗體,且底色為淺綠色
- 當滑鼠左鍵點下的那一刻,字體會變粗體

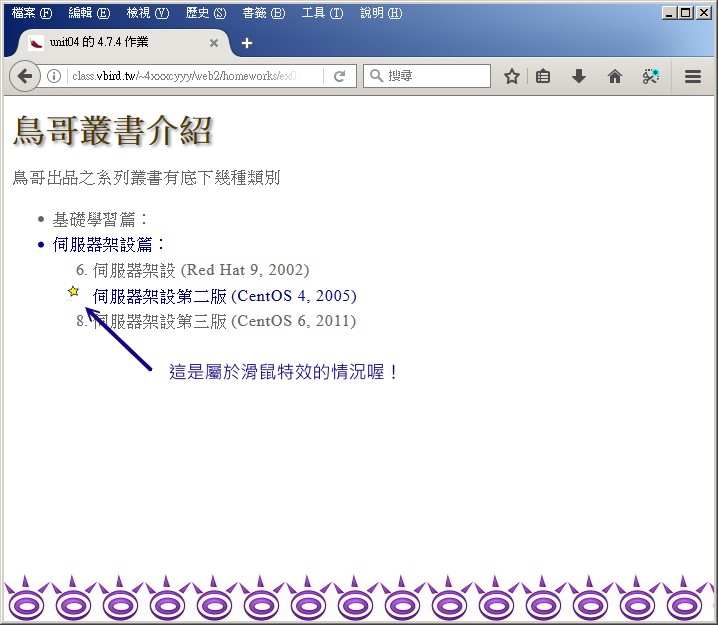
- (20%)請以 這個檔案 的圖示以及 這個檔案的內容
為主,設計出底下的需求:
- 『鳥哥叢書...』請使用 h1 標記,加上咖啡色,同時加上字體陰影,陰影效果自行決定
- 第二層選單預設不顯示 (隱藏),當滑鼠移動到第一層選單 (li) 上頭時,該項目的第二層選單才出現
- 滑鼠移動到第一層選單後,選單的顏色會變成深藍色,但是顯示的第二層選單顏色不可以有變化
- 當滑鼠移動到第二層選單的項目上 (li) 時,將前面的數字改為剛剛提到的圖示來顯示 (圖示請修改寬度為 20 像素內),且字體顏色會變成深藍色
- 由於項目符號的大小會導致畫面的偏移 (畫面會抖動),請自行決定 padding 的大小,讓畫面不會亂跑。
- 檔名請設定為 /www/web2/homeworks/ex04.7.4.html

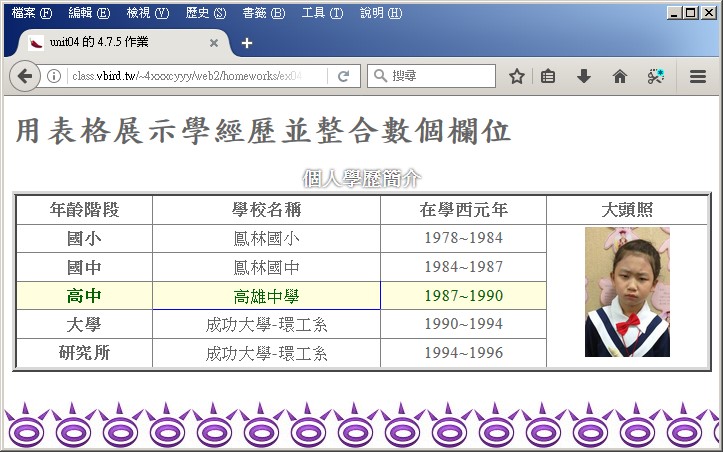
- (20%)將第二堂課的例題 2.3.D 的檔案 /www/web1/unit02-3-4.html 取出,修改成為
/www/web2/homeworks/ex04.7.5.html 這個檔案,透過本章節介紹的 table 功能,
自行設計成為專屬你的學經歷項目。注意,不能有任何 HTML 的屬性,都請以 CSS 屬性來取代。這一題沒有既定答案,請隨意設計包括框線、背景色、:hover 的使用、
字體陰影的設計、框線是否折疊等特色。
設計完成的『網頁』會有點像這樣:

- 將所有作業的連結放置到 /www/web2/index.html 當中。
設計完成的『網頁』會有點像這樣: