第 07 堂課 - 導覽列設計與 HTML 5 版面介紹
- 7.1: 一般導覽列使用清單項目搭配 CSS 特效功能 (7±2的按鈕)
- 7.2: 兩層清單以上的下拉式選單
- 7.3: 以圖片為主的導覽 (usemap)
- 7.4: 網站地圖的規劃與功能表格的製作
- 7.5: HTML5 增加的版面設計標記
- 7.6: 課後練習
7.1: 一般導覽列使用清單項目搭配 CSS 特效功能 (7±2的按鈕)
常逛網站的的朋友都知道,購物網站會先分類別提供按鈕,然後按鈕按下去之後,會有該類別底下的子類別跑出來讓你去點選細部資料。 新聞網站會提供不同類型的新聞,然後點下去之後會有細部的分類項目出現。因此,常常去看網站時,最顯眼的除了 Logo 之外, 就是那個『導覽列』了!所以導覽列的設計當然很重要。
- 導覽列的項目個數
一般建議導覽列的按鈕個數大約是 7 個左右,可正負 2 個,因此導覽列一般設計是在 5~9 個之間。而導覽列一般也使用清單項目來規劃比較多! 因此,我們底下預計使用清單項目來規劃第一個導覽列的選單功能。
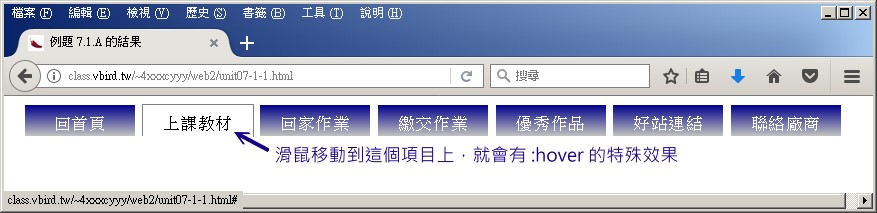
一般導覽列選單功能使用 ul 清單中,會將 li 視為一個行內元素,並且定義好寬高的資料,做成類似按鈕的形狀。之後透過 :hover 的滑鼠特效, 給予適當的對比顏色即可。就讓我們來玩一玩簡單的單層導覽列功能吧!
- 請呼叫 /www/web2/include/overall.css 這個網站整體設定風格檔
- 其他底下的所有設計項目,請使用 class 來處理,且放置於網頁最上方的 <style> 內
- 讓 nav 這個 HTML5 的標記擁有:
- 顯示效果為 block
- 最小寬度 900 像素,且內部留白為 0 ,外部留白的設定,上下為 0,左右自動置中
- 內部的元件排列方式為置中
- 讓 nav 底下的 ul 具有:
- 寬度為 100% 的效果,且內部留白與外部留白均為 0
- 清單樣式為無 (none)
- 讓 nav 底下的 ul 內的 li 具有底下的設計:
- 顯示方式為行內元素 (inline-block),寬度為 110 像素、高度為自動調整,且給予 1px solid white 的框線
- 背景使用漸層色,色調為深藍色到銀色 (silver)
- 內部文字顏色為白色
- 讓 nav 底下的 ul 內的 li 內的 a 具有底下的設計:
- 使用區塊格式顯示,且上方的內部留白為 5 像素
- 字體為白色、無底線、文字為置中對齊
- 當滑鼠移動到某個清單項目上的時候,具有底下的樣式:
- 清單的漸層取消,且背景色為白色
- 清單的上、右、左具有框線 (下方沒框線),為 1px solid gray 的樣式
- 清單內的 a 的文字變成黑色

你當然可以依據自己的需求來修改上述的選單列的文字、顏色、背景色的特性,讓它符合你整體網站的風格。但是你會發現到,如果你選擇了『上課教材』之後, 滑鼠離開,又恢復跟其他元素一樣的特性,這會讓讀者不曉得目前你在瀏覽的項目為何。因此,能否給予一個特別的類別, 讓你指定此時『上課教材』的那個按鈕永遠顯示特效呢?可以的!你可以這樣試看看:
- 在原始 HTML 碼當中,針對『上課教材』的清單部份,增加一個名為 active 的類別
- 讓 li.active 擁有與 li:hover 相同的特性
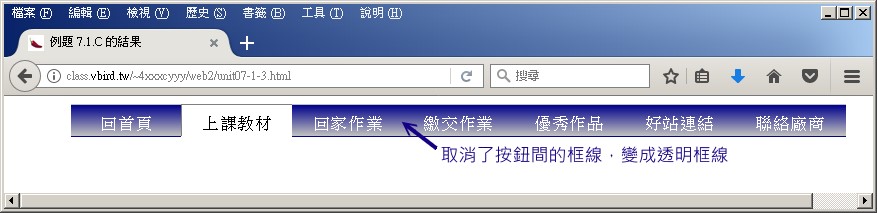
這個結果會與例題 7.1.A 相同,不過上課教材的按鈕會永遠都是在特效的情況下而已。再來,你可能會發現,許多的導覽列特效中,按鈕是連續的, 不會中間有隔開。若需要如此,你可以調整按鈕的左右距離即可。
- 讓 li 的左側外部留白為向左移動 7 個像素 (實際像素移動距離,請自行測試)
- 框線的顏色請改變成為 rgba(0,0,0,0),讓它變成透明色

你可以實驗一下其他的技術,例如課後的習題裡面將導覽列變得比較清爽的模樣!
7.2: 兩層清單以上的下拉式選單
如果你的資料很多,當然不可能每一頁都用導覽列的按鈕來展示,因為那會比我們預計要做的 7 ± 2 還要多! 什麼時候會有這麼多頁?本教材從第一堂課到現在已經幾個網頁啦?隨便做做都一堆網頁呢!所以才可能會有第二層的下拉式選單啊!
- 請將 unit07_1_3.html 轉存成為 unit07_2_1.html,然後將 body 內的清單項目改以本題的內容修改。
- 該 HTML 原始碼裡面其實是有錯誤的 (而且是常見的錯誤),但是其實實際顯示時,好像沒什麼問題。不過後面處理網頁就會出事了... 所以,請找出重大的錯誤並修訂。
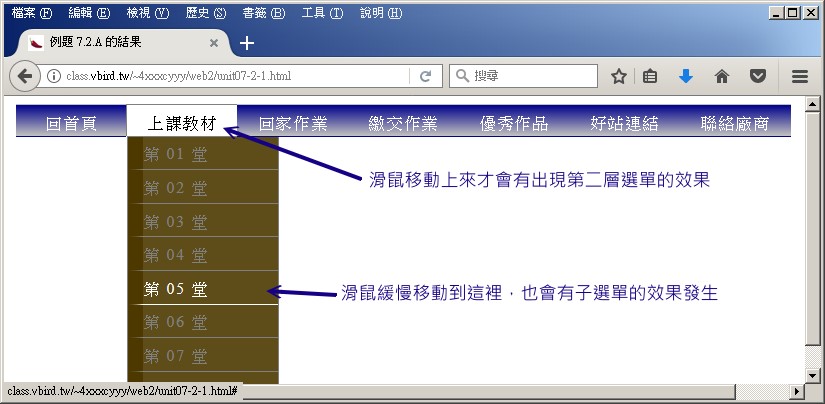
- 測試展示的結果後,你會發現此時第二層選單竟然跑到第一層的上面來了,相當特別~此時你要注意的是, 我們必須要將第二層選單的『位置』調整成絕對位置,才能夠脫離第一層選單的管理!
- 在第一層選單的 li 裡面加入 position: relative 的位置設定值。
- 針對 nav > ul > li > ul 的設定,你應該需要底下的項目:
- 寬度給予 150 像素、給予 1px solid gray 的框線、內部留白與外部留白都是 0
- 不要有前面的提示點,將 list-style-type 設為 none
- 位置請填入絕對位置
- 文字對齊請靠左對齊,因為直式這樣比較美觀,且背景色為稍微透明的咖啡色 (rgba(77,57,0,0.9)
- 先填入可見的 (visibility) 為可看見 (visible),等待最後再改成 hidden 即可。
- 針對 nav > ul > li > ul > li 的設定,你應該需要底下的項目:
- 左側的框線提供為 15px solid rgba(77,57,0,1),加強左側前導符號
- 底下的框線給予 1px solid gray 的框線,讓每個項目感覺是隔開的!
- 超出方框的部份請隱藏 (overflow)
- 針對 nav > ul > li > ul > li > a 的設定,你應該需要底下的項目:
- 顯示方式為 block,且給予內部留白為: 5px 0 2px 0 (著重上下留白)
- 文字顏色使用 gray,取消底下 (先給灰色,滑鼠特效變白色這樣)
- 針對第二層選單的滑鼠特效設定:
- 針對清單項目,底下的框線加強為白色
- 針對 a 超連結部份,顏色請指定為白色
- 若上述選單的測試完全沒有問題之後,進行底下的特效處理:
- 將原本的第二層 ul 的 visibility 預設為 hidden 的狀況
- 當滑鼠移動到第一層的 li 時,讓第二層的 ul 顯示為 visible

第二層選單的製作需要花費許多的心力來調整的!不過,既然已經學會了 transition 這個動畫變化行為, 能否讓第二層選單有點動的效果呢?是可以的~我們讓第二層選單的 li 高度從 0 變化到 30 像素 (這個數值得要搭配你的環境設定), 然後變化量為 0.2 秒看看:
- 修改第二層選單的 li 高度成為 0,且資料超出的部份將被隱藏,同時加入 transition 的變化為高度,且 0.2 秒完成
- 增加一個設定,針對第一層選單 hover 時,第二層選單的 li 高度將會變成 30 像素
你會發現到滑鼠的特效顯示時,比較具有滑動感~
7.3: 以圖片為主的導覽 (usemap)
某些時刻,因為設計人員已經以圖示的方法設計出導覽列了,又或者使用類似 google map 等取得地圖的圖片格式了, 若要在此圖片上面規劃特定的位置來作為導覽列的連結,是否可行呢?可以的!就透過 (1)找出圖檔的某個座標位置 (像素), (2)規劃出該位置的超連結形狀與大小、(3)加上超連結的目標 (href),這樣就可以搞定了!
不過你得要特別注意,一般數學座標是向右、向上為正值,但網頁的原點其實是在左上角,而透過向右、向下為正值來處理的, 這部份與你過去所學的數學座標不太一樣,得要特別注意才行。
那如何規劃在一張圖上面設計出超連結呢?其實也頗簡單,透過 map 搭配 area 標記來處理即可!
<map name="mapname"> <area shape="形狀" coords="座標組合" href="超連結目標" alt="替代文字說明" /> <area shape="形狀" coords="座標組合" href="超連結目標" alt="替代文字說明" /> .... </map> <img src="somefile.jpg" usemap="#mapname" />
在 map 的標記內,你要設計出區域 (area) 標記時,就得要先理解座標組合的處理方式!area 的 HTML 屬性有兩個需要特別說明,那就是 shape 搭配 coords 的用法:
- shape="rect":此時超連結區塊的形狀為方形,因此只需要對角線兩個頂點的座標即可!所以 coords="x1,y1,x2,y2" 即可。
- shape="circle":此時超連結區塊的形狀為圓形,因此只需要有圓心與半徑就可以規劃出圓,所以 coords="x1,y1,R" 即可。
- shape="poly":此時超連結區塊為多角形,以某一頂點為基準,可以順時針也能逆時針轉,持續將下一個頂點的座標寫下來即可。以三角形來說,三個角的座標可以寫成: coords="x1,y1,x2,y2,x3,y3",同理,五邊形當然就得要有五個角,反正每個轉折點的座標都需要『按照順時針(或逆時針)依序寫下來』就對了。
- 將上述的圖示使用 img 嵌入到 unit07_3_1.html 檔案中
- 建立一個名為 mymap 的 map 標記,裡面的 area 當然是使用方形,座標請自行定義出來 (可用小畫家直接滑動滑鼠去取出座標即可)
- 至於每個按鈕連結位置:
- 回首頁: http://your.host.name/~yourid/
- 上課教材: http://your.host.name/~yourid/web2/
- 回家作業: http://your.host.name/~yourid/web2/homeworks/
- 好站連結: http://your.host.name/~yourid/web2/links.html
- 網站地圖: http://your.host.name/~yourid/web2/webmap.html
- 最後在 img 裡面使用 mymap ,即可完成超連結的動作。

其實,除非像地圖或者是照片,你想要在照片上勾選出某個地區或人頭,否則,這種 map 的功能單純用在導覽列上越來越少見了! 因為 CSS 動畫效果其實比起 map 要來的更方便、美觀而且好維護呢!
7.4: 網站地圖的規劃與功能表格的製作
一般來說,要設計出一個符合客戶需求的網站,你應該要依據底下的流程來依序完成才對:
- 開發主題與需求確認:以這個教材網站為例,
- 開發的主題是以介紹網頁技術為主
- 目標對象是尚未接觸過 HTML 與 CSS 的網站設計新手
- 主要著重在『教學』而非『自學』的環境下來設計的 (所以題目會多過於理論說明)
- 其他:包括要給予瀏覽者什麼樣式的心情(配色、字體顯示),以及可能的瀏覽界面 (桌機、平板、手機)。 同時需要理解是否需要使用到資料庫、後台、外部伺服器接官等功能的需求
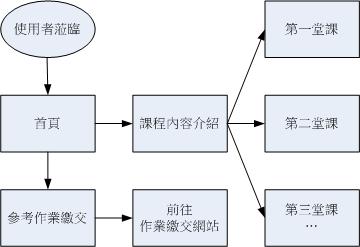
- 使用者經驗與流程設計:其實就是預估使用者來到這個網站之後,會如何瀏覽我們的網站之意。
因為這個教學網站主要是提供使用者來學習,同時提供教師一個可以選擇教學方式的環境,因此,
在導覽列上面就依序出現首頁、課程、作業繳交、其他好站參考資料等等的流程,且提供側邊子導覽列,
以使整體流程較為順暢。若是一般具有資料庫會員登入的系統,就得要設計『網站操作流程圖』,
來讓後續的網頁製作流程較為順暢

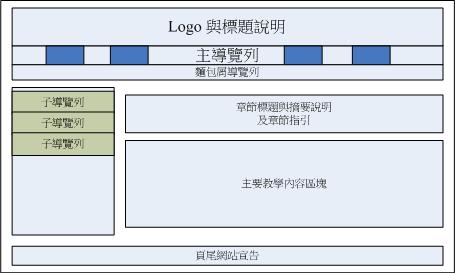
- 前端界面架構規劃:其實就是下一堂課要介紹的版面設計了!基本上一個網站的整體風格最好稍微統一,
可以讓使用者在瀏覽網站時,其操作界面一致,會具有比較好的使用者經驗 (否則一下子重點在左,一下子重點在右,那就不好了。)
一般版面設計大多會有 Logo、導覽列、子導覽列、主畫面區域、頁尾等部份,HTML5 有專門針對這幾個部份設計出獨特給瀏覽器查閱的標記,
本堂課程最後一小節會來介紹一下。

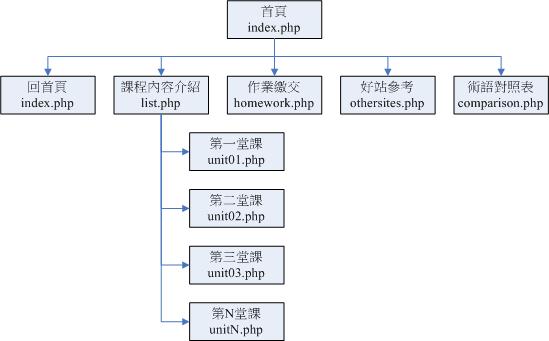
- 需求條列化與分工:將第二點與第三點結合,先設計出網站地圖,確認整個網站大致會有多少頁面,以及每個頁面的功能、檔名,
最後再以類似 excel 電子試算表的表格化功能,列出所有檔案以及檔案預計放置的內容,未來就以這個表格為依據,
進行責任分工與實際檢測流程。


- 前端開發與進度追蹤:開始一個一個頁面一個一個功能去完成設計,最後也得要追蹤進度才行。 這也是通常一星期至少一次 meeting 的主要原因 (進度掌控)
- 測試與驗收:其實完成了一個網站之後,最好能夠請各種不同背景的用戶來測試。同時,夥伴之間也可以作為測試功能去嘗試瀏覽, 因為很多用戶不見得會依據網站設計者所預先規劃的方向去瀏覽網站,因此當然就得要有各種防呆機制與引導機制, 這也是麵包屑導覽列的用途之一喔!
上述資料只是一個引導,對一個小型的網站設計來說,應該是足夠的。不過如果對於一個大學四年的最終專題設計,恐怕就不足以囊括所有的工作了, 得要擴充處理。包括那個功能列表,應該要更詳細說明每個輸入參數的用途,以及回傳值的利用,還有呼叫 API 的方式 (包括網址、外帶參數等等)。 目前讀者先有這方面的概念即可,未來實際接觸到相關的合作範疇時,再來進一步詳細規劃。
另外,在設計階段之初,讀者們就應該要針對設計的圖示 (版面規劃、使用者需求、設計師所搭配的配色色調與字型選擇等功能、CSS 或 Javascript 能完成的工作) 進行評估, 而不是一張漂亮的圖之後,後面就什麼都沒有了!因此,上述的流程就顯得很重要!因為,所有設計出來的東西,都要能夠被實現出來,這才是良好的設計。
在講授這門課的這幾年來,學生們在使用 AI, photoshop, PowerPoint 等軟體所設計出來的畫面,通常要比最終網頁呈現的效果好太多了! 最終網頁呈現的效果通常都答不到當初所設計的版面需求。這就是不懂技術背景的情況下,所產生的設計落差。因此,讀者們在學會之前幾堂課的技術後, 接下來要開始設計一個小網站 (期中報告) 前,一定要試著去思考你的版面能不能在目前的技術下,以瀏覽器最輕鬆的且可讀的設計方式去規劃! 這樣最終才會有比較好的網頁成品。
也就是說『前端工程師需要具備將設計師產出的平面設計與 UI 流程圖,轉換成 HTML、CSS、Javascript 程式碼的能力,並與後端工程師介接服務的資料, 讓使用者能夠透過視覺的直覺方式與網路服務互動』才行!(彭, 2016)
- 使用者經驗 (UX)
以前網頁製作通常會有平面設計師與工程師兩種網頁撰寫的方向,平面設計師的網頁設計結果,通常會是具有很漂亮的外觀,但實際操作時, 可能無法滿足比較複雜的動作,尤其平面設計師比較不懂 IT 技術,因此很多後端平台所需要的資料庫系統,將無法與平面設計師設計的網站介接, 因此網站的功能通常比較不足,而且未來維護相當困擾。
工程師一向就是比較偏技術導向,因此設計出來的網頁實用度比較高,而且操作行為通常有設計過,有些還是針對工程師來設計的操作行為, 因此,對於平民百姓來說,這樣的網頁或許效能很好,功能很多,但是操作步驟可能相當繁瑣,第一次來逛的時候恐怕就想離開了! 因為界面可能也不怎麼吸引人。
為了將整體網站整合,因此就有所謂的 UI (User Interface) 設計出現。UI 設計師,通常也是網頁前端設計師的工作之一, 他必須要很清楚後端可能會用到的技術 (比較多資料庫與網頁程式語言方面),同時能夠進行介接的任務。 另外,也要比較有設計感,能夠設計出吸引人,或者是比較具有親和性的界面,而不是像工程師,設計出來的總是一大堆表格 (鳥哥就比較屬於工程師方面的人員)。 但無論如何,UI 設計師就是得要了解 HTML/CSS/Javascript 等技術,才能夠將具有設計感的畫面實際在網頁上實現出來。
很多時候,無論是設計師還是工程師,或者是 UI 設計師,通通會犯一個毛病,那就是自以為是的大頭症~老是覺得自己設計的才是正確的!(鳥哥也是啊!) 卻很容易忽略『我設計出來的東西是要給誰看?』這件事。這也是為啥在這個小節裡面談到網站開發時,第一步其實是要確認主題與了解目標對象! 並且通過分析目標對象的操作行為,才能夠設計出符合瀏覽者的網頁界面與功能。這個『設計給誰看』就牽涉到『使用者經驗 (User eXperience)』了!
說穿了,使用者經驗就是『我覺得這樣作對使用者比較好』的考慮,不過,每個人對於這句話的解讀都不一樣 (牽涉到大家的所學與背景), 所以,實際進行操作分析,就非常重要了!如果你有在 FB 建立過粉絲團的經驗,應該會常常收到 FB 寄給你的粉絲點擊分析吧? 那就是 UX 設計師應該要去分析理解的項目~如何規劃訊息?如果搭配 UI 設計?如何讓使用者能夠停留更多時間,這就是 UX 設計師的功能。
- 資傳系的基礎課程:色彩計畫、資訊相關導論課程,這些基礎課程的目的是要讓新生能夠成為『設計師』,理解用戶的需求;
- 資傳系的基礎專業課程:網頁設計、人機界面、影音編輯等相關互動課程:理解 HTML/CSS/Javascript ,以及多媒體的設計與轉檔, 取得素材進行網路發布的行為等,這些課程會讓你成為『基礎的 UI 設計師』。
- 資傳系的後端專業課程:包括伺服器建置管理、資料庫、互動式網頁程式語言、動畫設計等,這些課程會牽涉到後端的伺服器運作, 這與達成前端資料顯示的結果有關,因此這些課程會訓練讀者成為『後端工程師』。
- 資傳系的專題訓練:資傳系比較多元,你可以選擇你最喜歡的項目去深入研究。最終大三下開始連續三學期的專題訓練, 讓學生組隊,發揮所長,再透過團隊互動溝通,完成一整個專題的實做。當然,每個專題都需要一個可互動的網頁介紹。 最終是讓整個網站推廣出去!這時團隊要懂得分析使用者經驗,這就是最終的『UX 設計師』訓練。
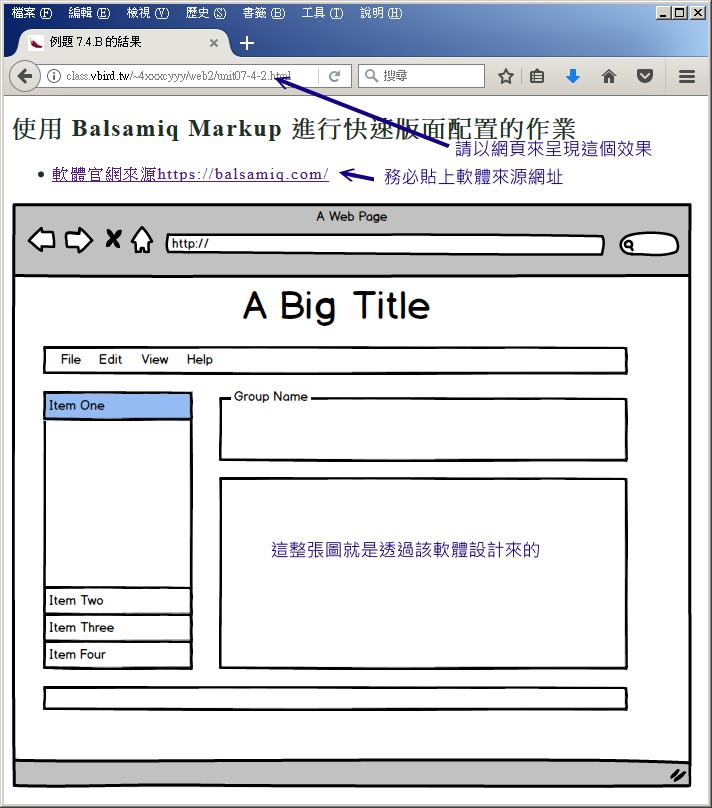
如果不想使用呆板的小畫家去設計你的版面規劃,也不想使用手繪的方式處理時,可以使用 balsamiq 這套軟體來快速製作一下!
- 下載最新版的 Balsamiq Mockups,並且安裝到你的系統上去使用;
- 並嘗試在短時間內繪製出底下的圖示 (請依據你的需求去處理)
- 最終將專案儲存 (Project -> Save project),且將目前的螢幕畫面匯出成為 png 圖檔 (Project -> Export -> Current Markup to PNG), 填寫正確的檔名後,並將繪製的圖示貼上網站上。

雖然有 30 天的試用期限,不過初步操作結果,相當適合想要快速製作版面配置的情境。
7.5: HTML5 增加的版面設計標記
本堂課程一開始談到導覽列時,就已經講到一個特別的 HTML 標記,那就是 nav 這個標記。W3C 透過分析數以億計的網頁後, 發現網頁設計師會利用 .header, .nav, .aside, .footer, .article 等方式來規範幾個大區塊,因此後來 HTML5 標準在制定時, 就提供了這幾個常見的關鍵字變成特別的標記,那就是給瀏覽器看的標記囉!基本上,這幾個標記建議你擺放的內容是這樣的:
- header:可以用來包含網頁的標題、網站的整體標題或 Logo 等,也可以將導覽列包含在這個項目內。
- nav:就是 navigator ,領航員之意,所以裡面放置的為主要的導覽連結。一般放在 header 內或 header 後。
- aside:包含周圍內容有關,但獨立的內容,通常放在側邊欄展示;
- section:比較通用的結構元素,大部分的內容可以填放在這個地方。
- article:可以視為特別的 section,一般是指可獨自填滿整個頁面的獨立內容,例如日誌、部落格文章等。
- footer:網頁的頁尾部份,包括作者資訊、版權宣告與其他相關連結等資訊。
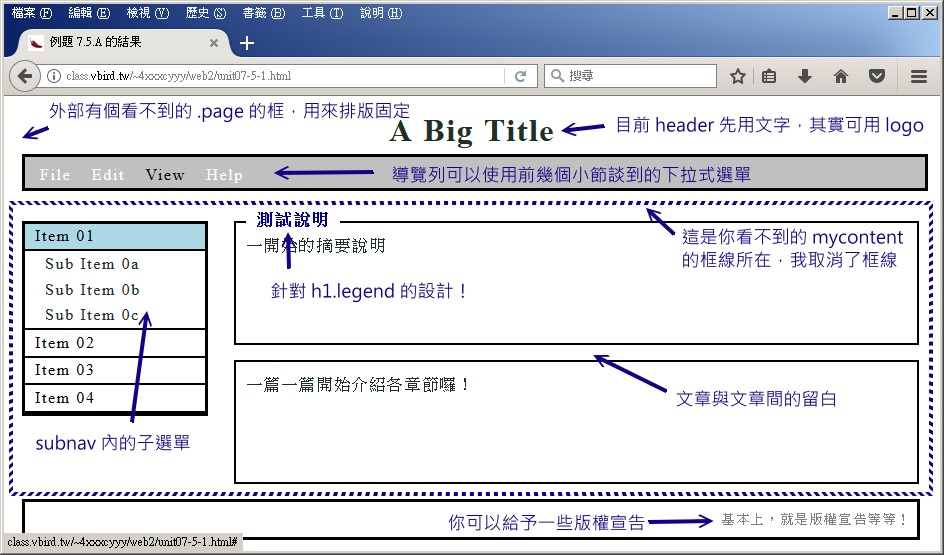
直接透過這些標記,如 <header> 來取代如 <div class="header"> 等過去沒有 HTML5 之時所慣用的語法,將會更方便我們進行網頁的規劃。 現在,就讓我們直接應用這些標記來將前一個例題的畫面給他呈現出來吧!
- 先將檔案中的 div 標記,可以使用 HTML 版面標記的部份,先修改掉,不要全部都用 div 的 class 喔!(hint: header, nav...)
- 由於網頁定義為 PC 版,因此需要固定一個大約900像素的整體網站寬度。故請建立一個名為 page 的方框,方框給予 1px solid gray 的框線, 內文全部擺放在此方塊當中。
- 在 header 內擺放『A Big Title』字樣,且定義出寬度為 100%,最小高度 35 像素,上方留白 15 像素,沒有框線、文字大小為 24pt 且為粗體、 文字置中對齊、不要有背景色 (你也可以隨意修改成喜歡的樣式)
- 在 nav 裡面加入 ul 清單,項目如同例題 7.4.B 所示,有四個:
- 針對 nav 的設計,寬度設定為 100%,而給予 3px solid black 的框線設計,背景色彩請先設定為 silver 色調。
- 針對 nav ul 的設計,留白都為 0 ,而且取消 list-style-type 的設計
- 針對 nav ul li 的設計,顯示為 inline-block,且留白設計為 5px 0 0 15px 來區隔每個按鈕
- 針對 nav ul li a 的設計,顏色為白色,且取消底線
- 針對 a:hover 的特效變化,修改顏色為黑色,底色要不要變化就隨您開心啊!
- 接下來由於有兩個左右項目,因此我們先定義一個名為 mycontent 的方塊,這個方塊會包含左右兩個方框。 因此 mycontent 方塊的寬度為 100%,給予框線,且上方留白 30 像素。填入位置為相對位置。
- 在 mycontent 內建立一個名為 subnav 的子導覽列類別,然後內容請加入 Item 01~Item 04 共四個導覽項目,而且 Item 01 裡面還有子選單,
因此你應該要使用 ul > li ... 之類的設計為宜!
- 針對 .subnav 的設計,寬度給予 20%,框線為 3px solid black,且為 inline-block 顯示,同時方塊對齊上方 (不是預設的對齊下方)。
- 針對 .subnav ul 的設計,留白都為 0 ,且 list-style-type 取消。
- 針對 .subnav ul li 的設計,左邊留白 10 像素,底部框線給予 2px solid black 的樣式;
- 針對 .subnav ul li a 的設計,顏色為黑色,且取消底線設計。
- 針對 .subnav ul li.active 這個類別的設計,給予特別的背景色來處理即可 (例如淺藍 lightblue 色彩)。
- 針對 .subnav ul li ul 的設計,背景色為白色、左側外部留白為 -10 像素,左側內部留白為 20 像素,取消 list-style-type, 給予上方框線 2px solid black 的樣式 。
- 在 mycontent 內使用 section 建立右側的主要內文,寬度為 75% 到 78% 之間 (要注意 subnav 與 section 總和為 100% 以內喔!還得加上 padding 與 margin 呢!),先給予框線、使用行內元素顯示、方塊對齊上方
- 在 section 裡面使用兩個 article 建立主要內文的部份。
- 針對 article 的設計,寬度為 95~98%、框線為 2px solid black、內部留白 10 像素、下方的外側留白 (文章與文章間的間隔) 為 15 像素。 使用相對位置、最小高度需要有 100 像素,這樣比較好觀察文字。
- 針對 article 內的 h1.legend 設計,字體為 12pt、深藍色字體、文字置中、不要有框線、背景色為白色、左右兩邊的內部留白為 10 像素、外部留白為 0、 顯示使用 inline 即可、位置使用絕對位置、且距離上方 (top) 為 -1em (往上移一行的意思)。
- 在頁尾的 footer 項目,寬度給予 98% ,給予框線,文字顏色為灰色、字體大小調整為 10pt、文字對齊在右側、且內部留白為 5px 較佳。
- 最終將 .page 以及 .mycontent 及 section 的框線厚度變成 0 ,取消框線的排版測試,即可正式發佈了!

由於我們目前只是在作一個簡易的版面而已,詳細的配色與 nav 及 subnav 等都還沒有仔細規劃,因此你會覺得很怪異!沒關係~ 下一堂課就會仔細得來處理各元件~這裡讀者先要知道的資訊,就是我們有這些基礎的 HTML5 版面設計標記,未來我們都會針對這些標記來設計版面的!
7.6: 課後練習
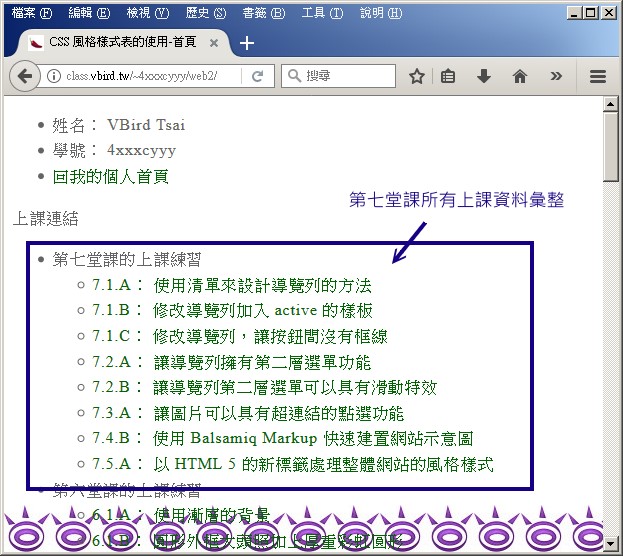
- (20%)完成今天所有的課堂上面的實做,並且依據課堂上所說的,全部的例題都需要在 index.html 加上超連結。
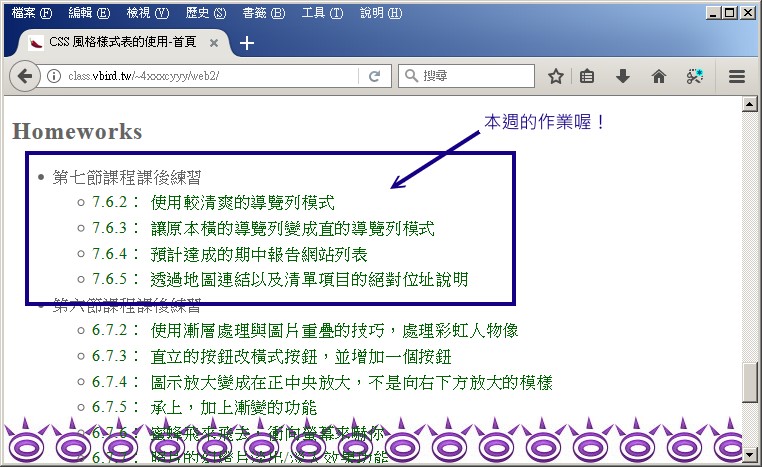
設計完成的『網頁』會有點像這樣:

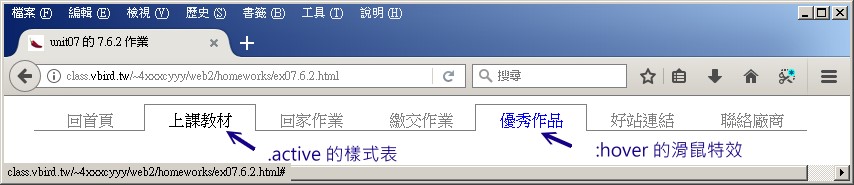
- (10%)取出 unit07-1-3.html 這個檔案,轉存成為 /www/web2/homeworks/ex07.6.2.html,保持比較清爽的樣式,讓它呈現有點像底下的樣式即可。
比較需要注意的項目有 (1)底色的部份全部變成了透明 (2)字體的顏色預設為灰色,但是活動中的字體變成黑色 (2)滑鼠特效的情況下,
字體顏色變為藍色 (3) 預設全部的按鈕左、上、右邊框為透明,而下方為灰色,但是當活動中的情況下,則改變過來。
設計完成的『網頁』會有點像這樣:

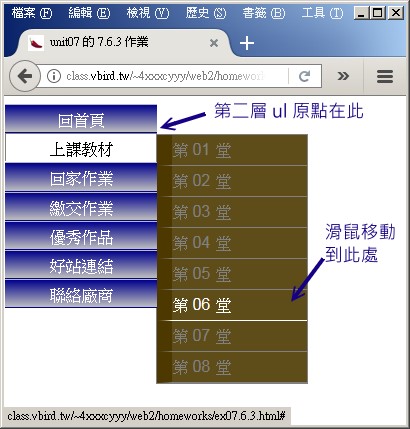
- (10%)取出 unit07-2-2.html 這個檔案,轉存成為 /www/web2/homeworks/ex07.6.3.html,修改設定讓第一層選單也變成直式,讓它呈現有點像底下的樣式即可。
注意事項:(1)nav不需要設定寬度了、(2)第一層選單不需要是行內元素了、(3)第一層 ul 恐怕需要指定寬度了、(4)第二層 ul 應該需要加入 left, top 等參數了。
設計完成的『網頁』會有點像這樣:

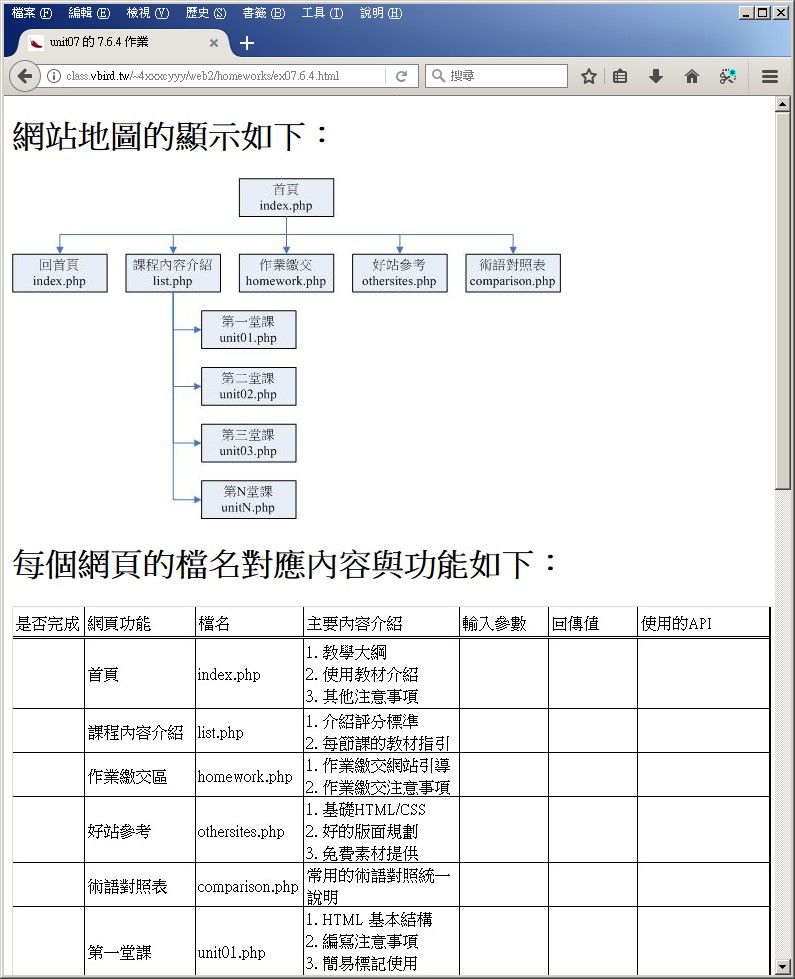
- (40%)自行『規劃』一個網站的內容,內容主旨與風格不拘,但至少需要:
- 繪製出網站地圖 (需同時符合 (a) 7+-2 的導覽列規劃, (b)至少全部的網頁共有 20 個網頁以上, (c)提供每個網頁的檔名, 手繪後拍照或電腦繪圖均可!)。
- 使用類似 excel 之類的電子試算表軟體,針對上個網站地圖所填寫的所有檔名,標注每個網頁的大致內容與所需要的重要功能等項目。
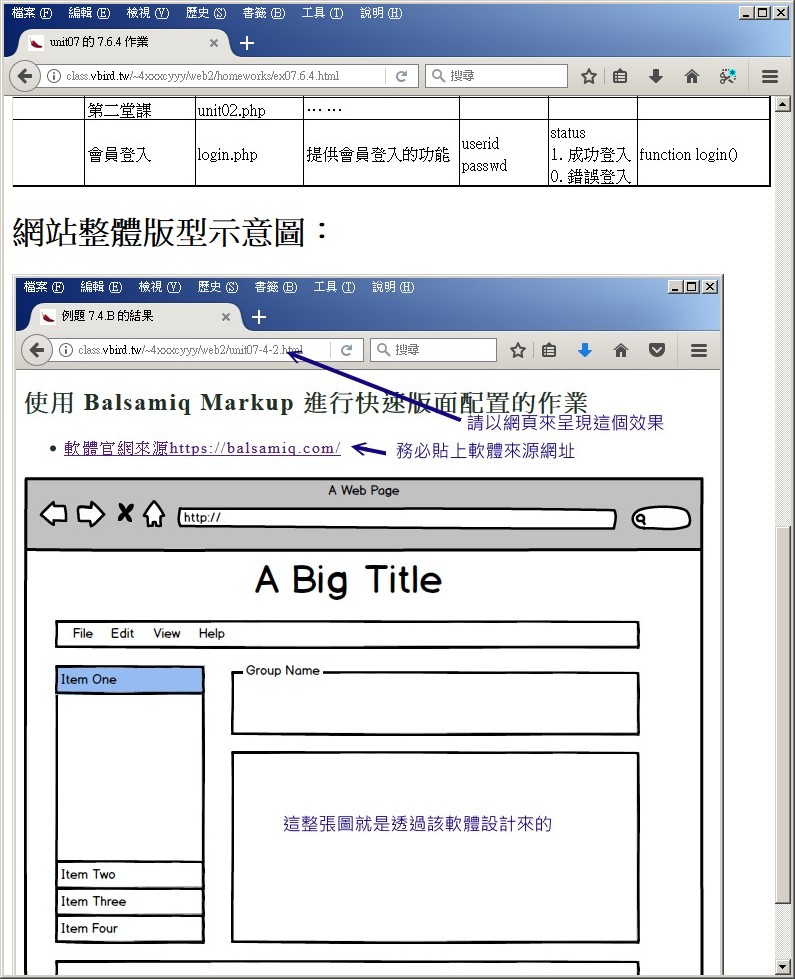
- 最後,使用類似 Balsamiq 等類似軟體快速設計出你需要的版面版型大概示意圖。


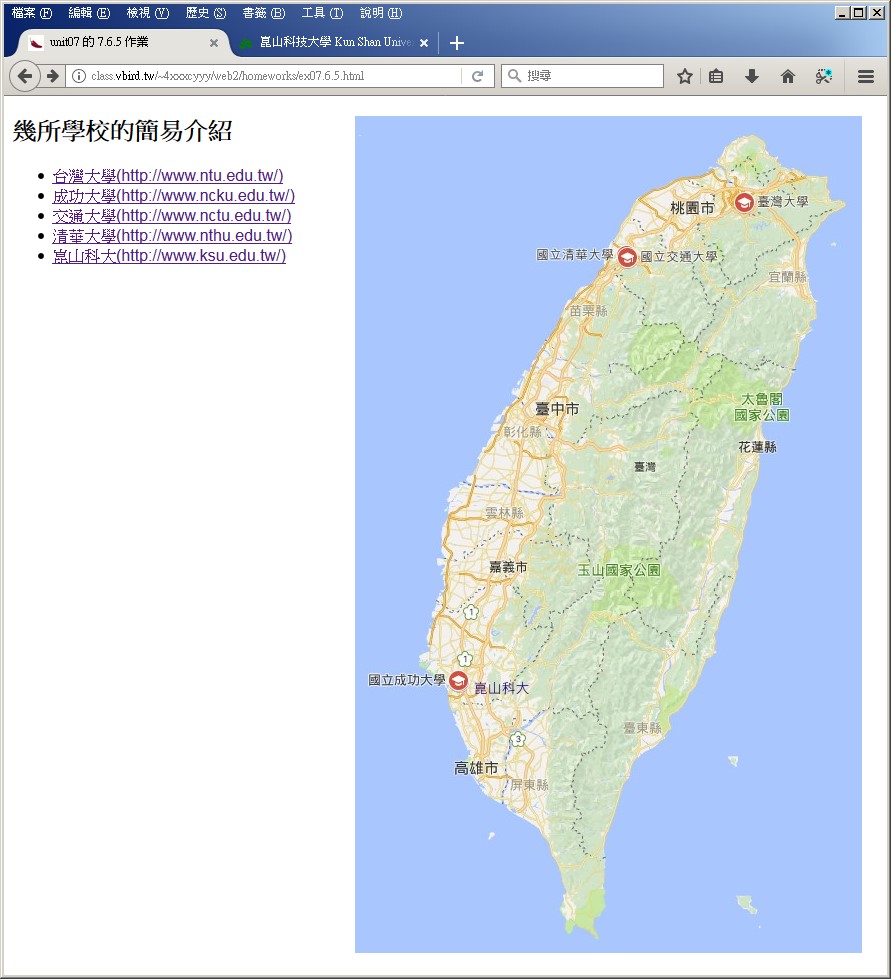
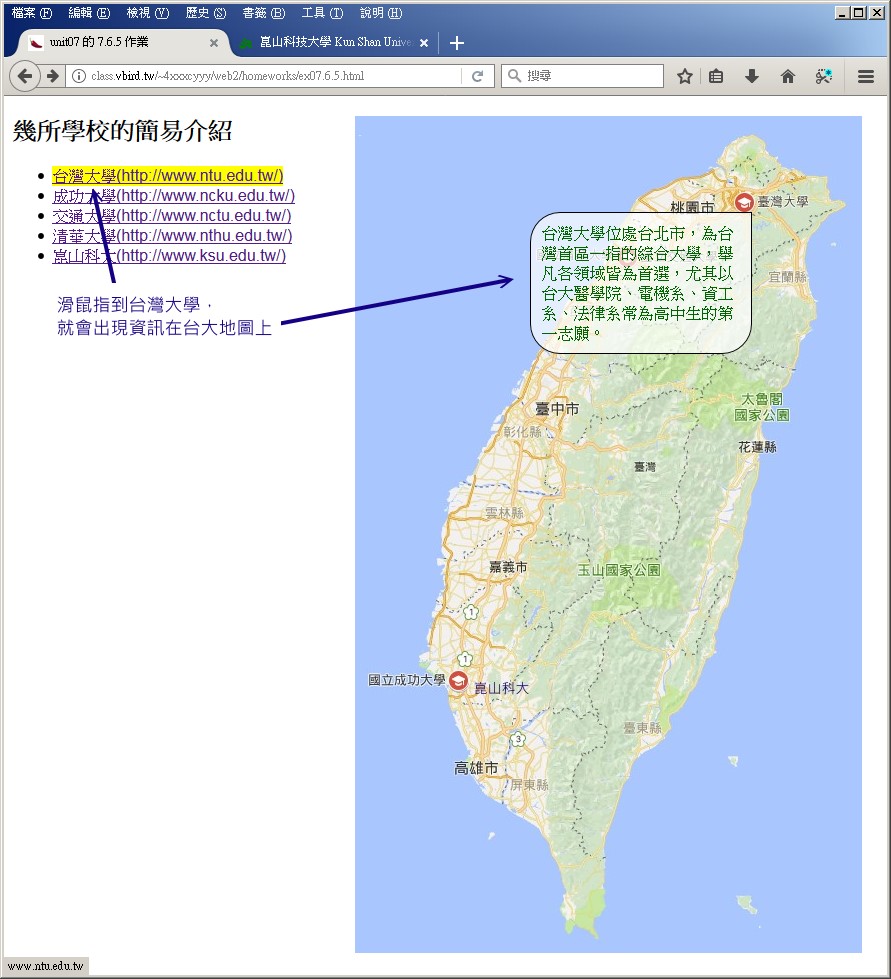
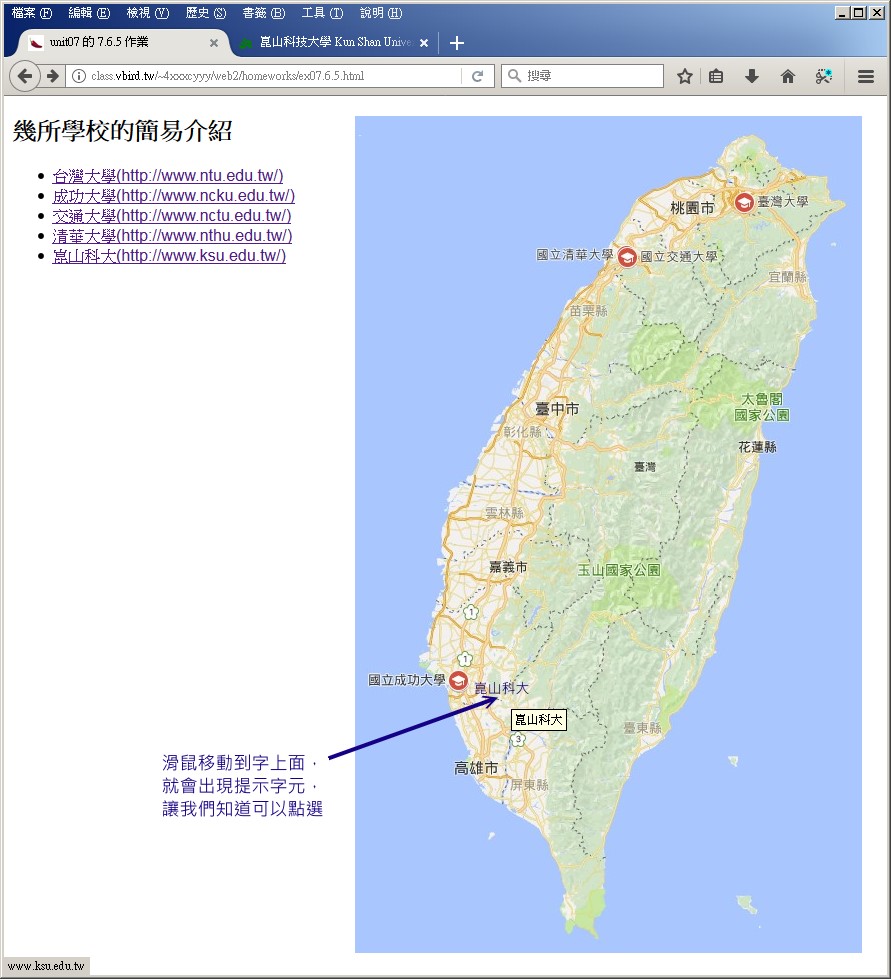
- (20%)以 這個檔案 以及 這個檔案的內容 為基準,設計出當滑鼠移動到清單項目上,圖示會有說明,而當滑鼠移動到圖示上面,
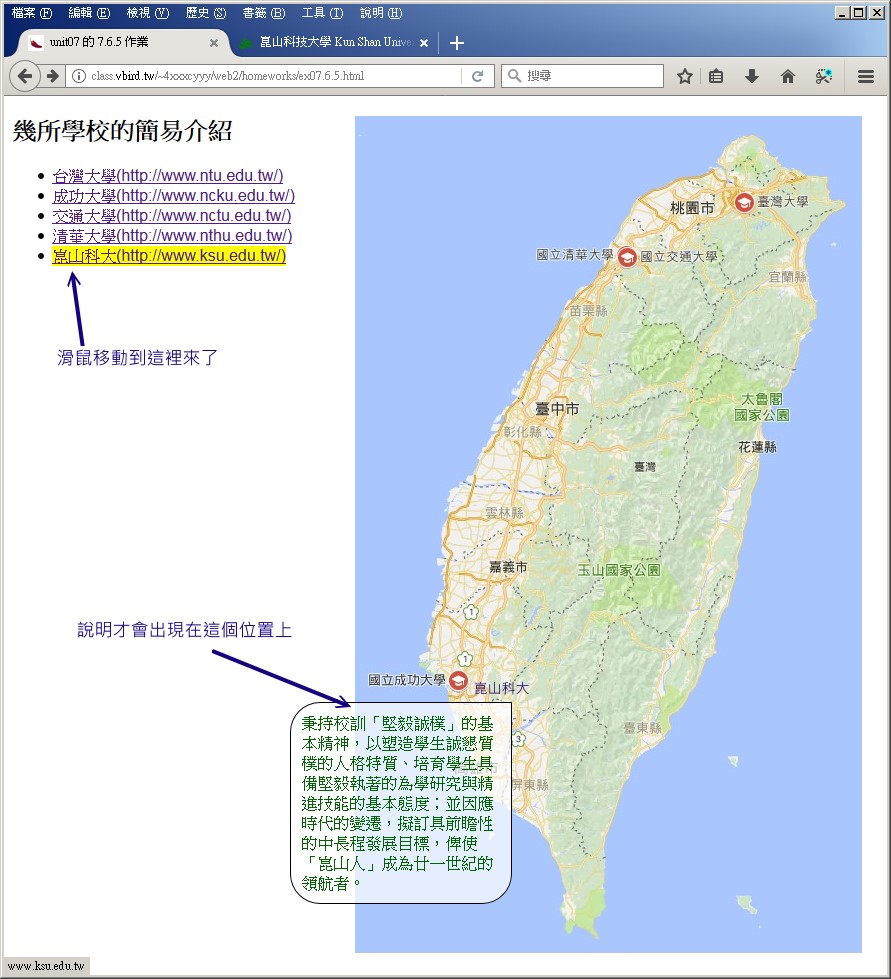
每個大學就會有超連結的提示出現。需要注意:(1)nav 應該要給予一個固定寬度,且給予 position 是相對位置較佳; (2)平時 p 應該是隱藏的,
但在 li:hover 時,才會出現 (用 display 切換); (3)承上, p 應該要給予絕對位置的設定 (注意, ul 與 li 不要給予位置的設定喔!); (4)承上,
p 也應該要給予較大的 z-index 圖層,否則無法順利出現在圖示上方; (5)最後針對每個 li.ntu... p 給予固定的位置 (top 與 right),
就能夠得到顯示資料。另外,圖片的地圖 (map) 的位置 (coords) 請自行尋找。
設計完成的『網頁』會有點像這樣:




- 將所有作業的連結放置到 /www/web2/index.html 當中。
設計完成的『網頁』會有點像這樣: